Ulepszenie stron produktów WooCommerce za pomocą atrakcyjnych krótkich opisów może zwiększyć zaangażowanie klientów poprzez szybkie przekazywanie kluczowych szczegółów produktu.
Może to ułatwić kupującym zapoznanie się z Twoimi produktami i pomóc w uzyskaniu większej sprzedaży.
Z biegiem lat zaobserwowaliśmy, że wszystkie odnoszące sukcesy sklepy WooCommerce zawierają krótkie i pomocne opisy produktów. Opisy te działają jak oferty sprzedaży, dostarczając istotnych informacji, które skutecznie przekształcają odwiedzających w klientów.
W tym artykule pokażemy, jak łatwo dodać krótki opis produktu do twojego sklepu WooCommerce.

Dlaczego warto dodać krótki opis produktu w WooCommerce?
Podobnie jak w przypadku fragmentu postu, krótkie opisy produktów mogą sprawić, że kupujący będą chcieli dowiedzieć się więcej o produkcie.
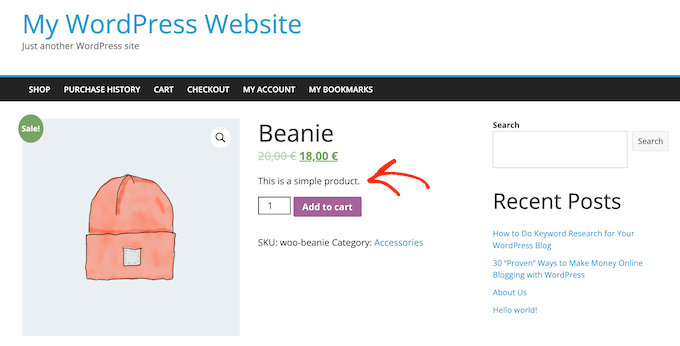
Większość motywów WooCommerce WordPress wyświetla opis bezpośrednio pod ceną na poszczególnych stronach produktów.

Ponieważ jest to jedna z pierwszych rzeczy, które zobaczą kupujący, opis ten jest idealny do dzielenia się ważnymi szczegółami produktu, takimi jak jego rozmiar lub materiał, z którego jest wykonany.
Może to pomóc kupującym szybko zdecydować, czy chcą dowiedzieć się więcej o produkcie, przewijając do jego pełnego opisu, czy też sprawdzając galerię obrazków produktu. Innymi słowy, angażujący opis może działać jako zachęta do sprzedaży na pozostałej części strony produktu.
Mając to na uwadze, zobaczmy, jak dodać krótki opis produktu w WooCommerce.
Jak dodać krótki opis produktu w WooCommerce?
Aby utworzyć krótki opis, przejdź do Produkty ” Wszystkie produkty w twoim kokpicie WordPress.
Następnie znajdź produkt, do którego chcesz dodać krótki opis i kliknij jego odnośnik “Edytuj”.

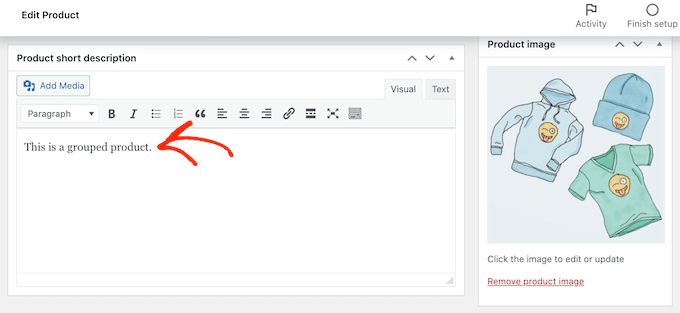
Gdy to zrobisz, przewiń do pola “Krótki opis produktu”.
Możesz teraz wpisać rodzaj opisu w polu tekstowym.

Gdy jesteś zadowolony z informacji, które wpiszesz, po prostu zaktualizuj lub opublikuj stronę produktu w normalny sposób.
Teraz, jeśli przejdziesz na stronę produktu na twoim rynku online, zobaczysz krótki opis u góry ekranu.
Większość motywów wyświetla ten opis bezpośrednio pod ceną produktu i przyciskiem “Dodaj do koszyka”. Możesz zobaczyć coś innego w zależności od twojego motywu WordPress, ale zwykle pojawia się on w górnej części strony.
Jak wyświetlać krótkie opisy produktów na twojej głównej stronie sklepu?
Domyślnie większość motywów WooCommerce wyświetla krótki opis tylko na stronach poszczególnych produktów.
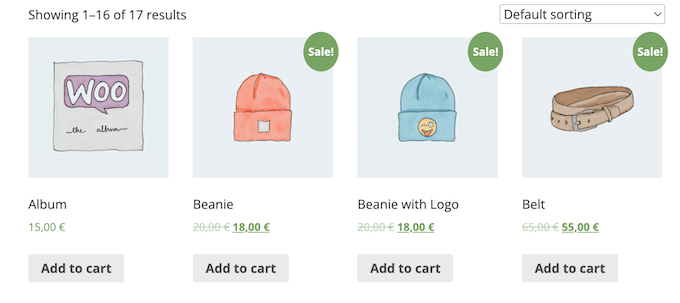
Zazwyczaj nie wyświetlają one opisu na stronach kategorii produktów lub na głównej stronie sklepu, jak widać na poniższym obrazku.

Czasami jednak warto pokazać te informacje na głównej stronie sklepu i kategorii. Może to pomóc klientom dostrzec produkty, o których chcą dowiedzieć się więcej, przechodząc na pełną stronę produktu.
Aby wyświetlać krótki opis na stronie głównej sklepu i stronach kategorii produktów, musisz dodać kod do swojej witryny internetowej.
Najlepszym sposobem na dodanie własnego kodu w WordPress jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która umożliwia dodawanie własnych CSS, PHP i innych elementów do twojego sklepu internetowego.
Najpierw należy zainstalować i włączać darmową wtyczkę WPCode. Więcej informacji na ten temat można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
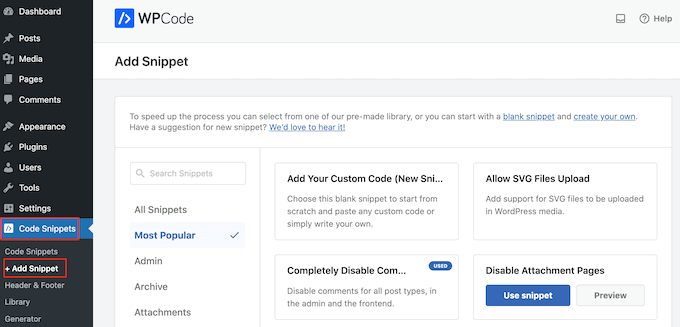
Po włączaniu wtyczki, przejdź do Code Snippets ” Add Snippet.

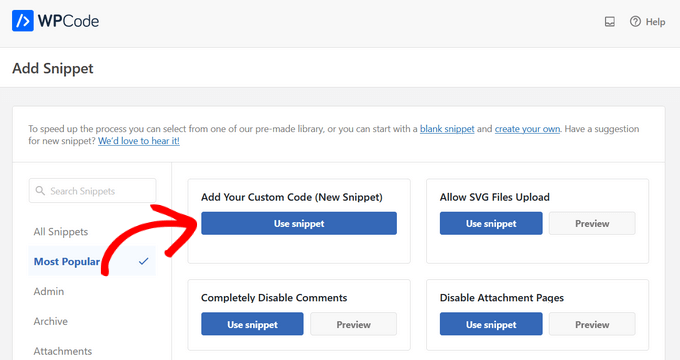
Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które możesz dodać do swojej witryny. Obejmuje to fragment kodu, który pozwala całkowicie wyłączyć komentarze, przesyłać rodzaje plików, których WordPress zwykle nie pomaga technicznie, wyłączyć strony załączników i wiele więcej.
Na następnym ekranie musisz najechać kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “Use Snippet”, gdy się pojawi.

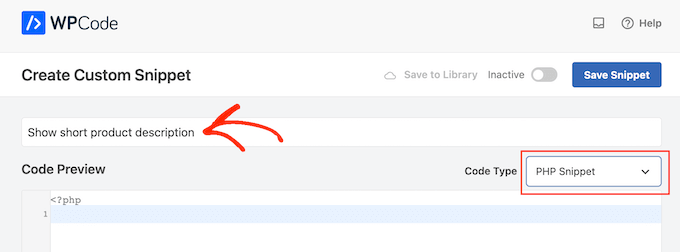
W tym miejscu wpisz tytuł fragmentu kodu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Następnie otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu PHP”.

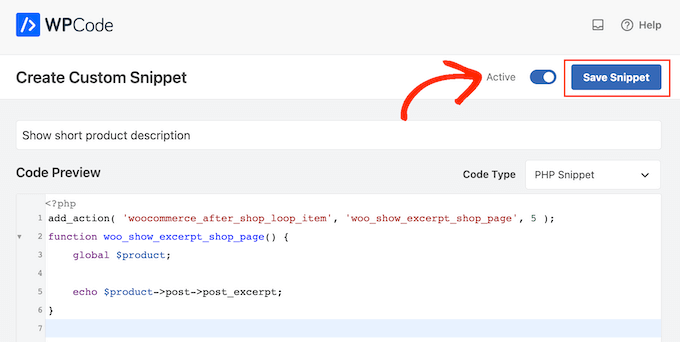
Po wykonaniu tej czynności wystarczy wkleić poniższy tekst do edytora kodu:
1 2 3 4 5 6 | add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );function woo_show_excerpt_shop_page() { global $product; echo $product->post->post_excerpt;} |
Następnie kliknij suwak “Nieaktywne”, aby wyświetlić “Aktywne”.
Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu” lub “Aktualizuj”, aby fragment kodu stał się aktywny.

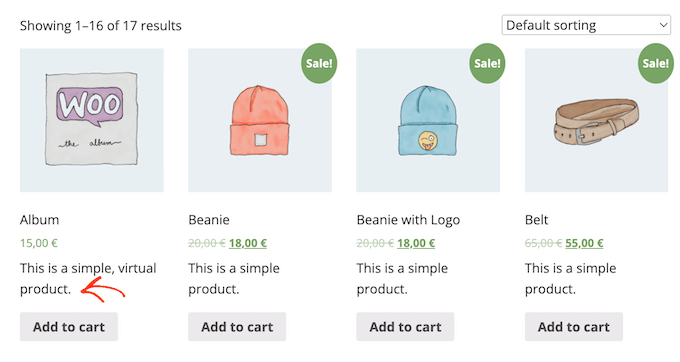
Teraz na stronach głównego sklepu i kategorii produktów będą wyświetlane krótkie opisy twoich produktów.
Większość motywów WooCommerce wyświetla te informacje między ceną produktu a przyciskiem “Dodaj do koszyka”. Można to zobaczyć na poniższym obrazku.

Pamiętaj tylko, że zbyt duża liczba słów na stronach Twojego sklepu i kategorii produktów może sprawić, że witryna będzie wyglądać na zagraconą i zagmatwaną.
Jeśli nie podoba ci się wygląd konkretnego krótkiego opisu produktu, zawsze możesz go zmienić, wykonując ten sam proces opisany powyżej.
Jak wyświetlać krótkie opisy we własnym motywie WooCommerce (zaawansowane)?
Jeśli nie jesteś zadowolony z wyglądu opisu na stronie produktu, możesz użyć wtyczki do tworzenia stron, aby utworzyć własny motyw WordPress dla twojego sklepu internetowego.
SeedProd to najlepszy kreator stron docelowych i kreator motywów dla WordPressa, który pozwala zbudować twój własny motyw WooCommerce bez konieczności pisania ani jednej linii kodu. W ten sposób możesz dokładnie kontrolować, gdzie pojawia się krótki opis produktu na twoich stronach produktów.
Darmowa wersja SeedProd jest dostępna na WordPress.org, ale my będziemy korzystać z wersji Pro wtyczki, ponieważ jest ona dostarczana z kreatorem motywów i gotowymi blokami WooCommerce. Bloki te zawierają blok “Krótki opis”.
W tej sekcji pokażemy ci, jak stworzyć całkowicie własny układ pojedynczego produktu dla twojego sklepu WooCommerce.
Będziesz musiał powtórzyć ten proces i stworzyć unikatowy układ dla każdej strony twojego sklepu internetowego. Na przykład, użyjesz SeedProd do stworzenia projektu strony głównej twojego sklepu i strony archiwum.
Daje to pełną kontrolę nad całym układem twojego sklepu. To sprawia, że jest to potężna i elastyczna opcja dla każdego, kto chce zaprojektować całkowicie własny sklep WooCommerce.
Po zainstalowaniu wtyczki WordPress i jej włączaniu, SeedProd poprosi o twój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd oraz w e-mailu z potwierdzeniem zakupu, który otrzymałeś przy zakupie SeedProd.
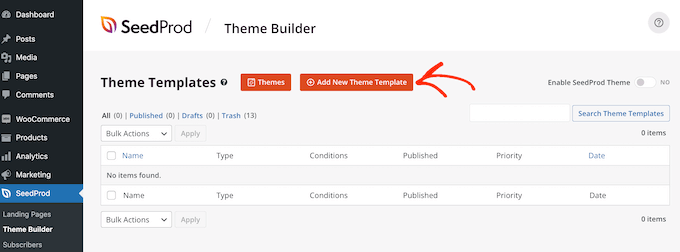
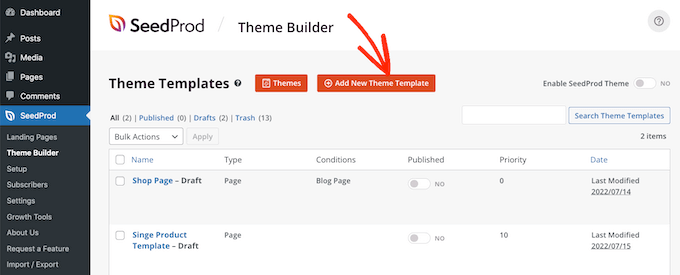
Po wpisaniu twojego rodzaju klucza, przejdź do SeedProd ” Theme Builder. Tutaj kliknij przycisk “Utwórz nowy szablon motywu”.

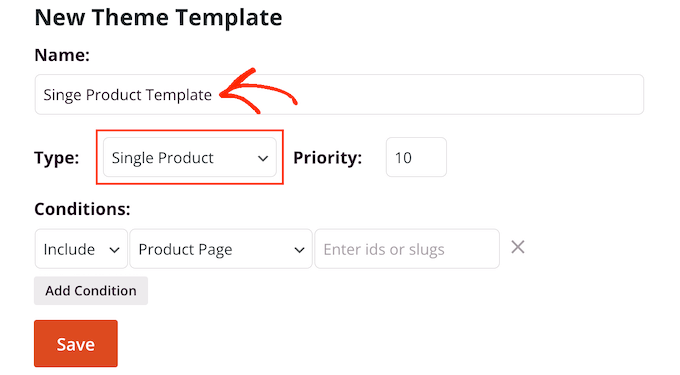
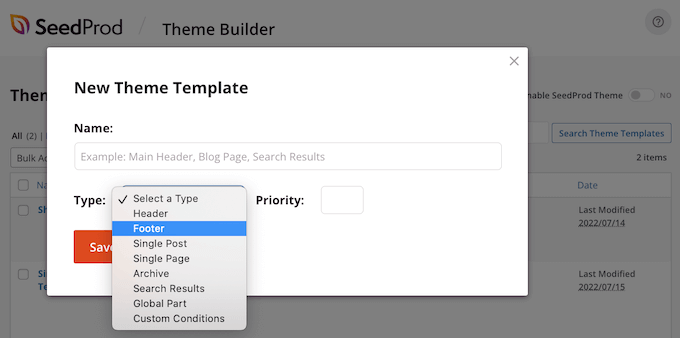
W wyskakującym okienku, które się pojawi, wpisz nazwę twojego projektu strony produktu w polu “Nazwa”, otwórz listę rozwijaną “Typ” i kliknij “Pojedynczy produkt”.
Gdy to zrobisz, kliknij przycisk “Zapisz”.

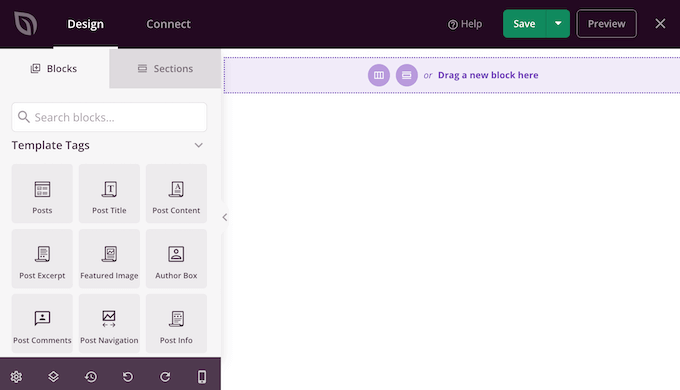
Zobaczysz teraz kreator stron SeedProd typu “przeciągnij i upuść”. Po prawej stronie zobaczysz podgląd na żywo strony produktu, która na początku jest pusta.
Po lewej stronie znajduje się menu pokazujące wszystkie różne bloki i sekcje, które można dodać do własnej strony produktu WooCommerce.

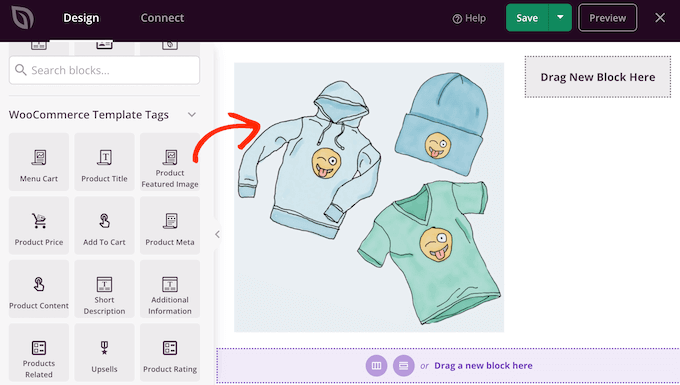
SeedProd zawiera wiele gotowych bloków, w tym kilka specjalnych bloków WooCommerce. Na przykład, możesz użyć bloku “Produkty powiązane”, aby wyświetlić najpopularniejsze produkty w WooCommerce.
Możesz zbudować całkowicie własną stronę produktu w ciągu kilku minut, korzystając z tych gotowych bloków WooCommerce.
Ponieważ używamy pustego szablonu, musisz samodzielnie dodać wszystkie elementy strony produktu WooCommerce. Obejmuje to elementy takie jak “Obrazek wyróżniający produkt” i “Tytuł produktu”, a także “Krótki opis”.
Możesz również użyć bloków SeedProd, takich jak przekładki, kolumny i dzielniki, aby nadać twojej stronie WooCommerce ładną strukturę i uporządkowany układ.
Aby rozpocząć, znajdź tagi szablonu WooCommerce w menu po lewej stronie i wybierz blok do dodania. Następnie wystarczy przeciągnąć blok na układ strony.

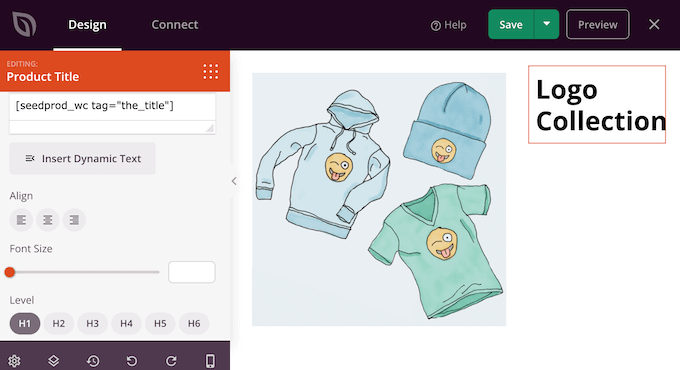
Aby wprowadzić zmiany w bloku, wystarczy kliknąć, aby wybrać go w podglądzie SeedProd. Menu po lewej stronie pokaże wszystkie ustawienia, których można użyć, aby dostosować ten blok.
Na przykład, jeśli klikniesz blok “Tytuł produktu”, będziesz mógł zmienić wielkość litery, wyrównanie tekstu i nie tylko.

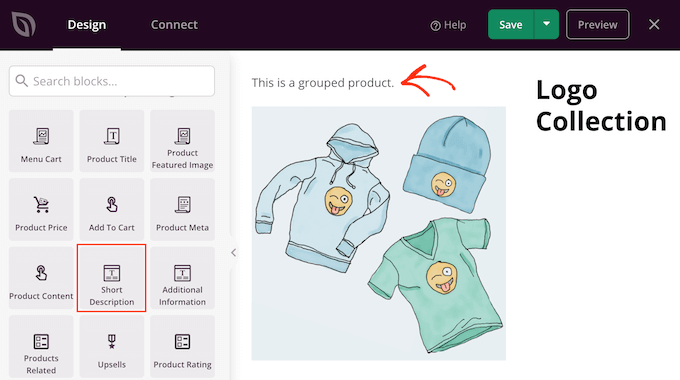
Aby dodać krótki opis do twojego projektu, po prostu znajdź blok “Krótki opis” w menu po lewej stronie.
Następnie przeciągnij i upuść ten blok na twój projekt.

Podczas tworzenia strony produktu możesz przenosić bloki wokół twojego układu, przeciągając je i upuszczając. Ułatwia to stworzenie strony produktu WooCommerce z całkowicie własnym układem w SeedProd.
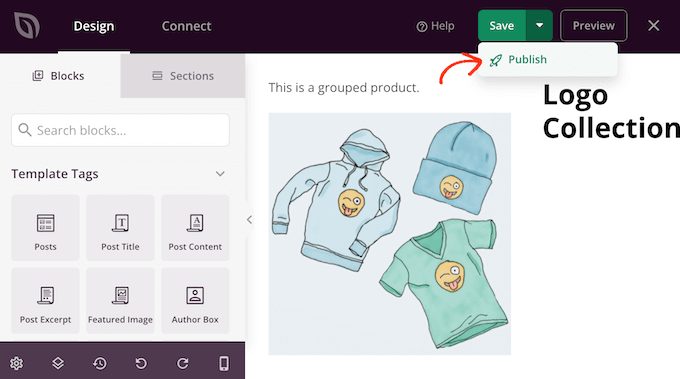
Gdy będziesz zadowolony z wyglądu twojej strony produktu WooCommerce, możesz kliknąć przycisk “Zapisz” w prawym górnym rogu.
Na koniec kliknij przycisk “Opublikuj”, aby zapisać twoje zmiany.

Stworzyłeś już całkowicie własną stronę produktu dla twojego sklepu internetowego.
Możesz teraz utworzyć szablon dla wszystkich różnych stron WooCommerce, wykonując ten sam proces opisany powyżej. Jeśli nie masz pewności, jaki szablon utworzyć w następnej kolejności, po prostu kliknij przycisk Dodaj nowy szablon motywu.

Następnie kliknij menu rozwijane “Rodzaj”.
Zobaczysz teraz listę różnych szablonów, które musisz utworzyć, takich jak nagłówek, stopka i pojedynczy wpis.

Po edycji wszystkich stron WooCommerce, możesz uruchomić swój własny motyw.
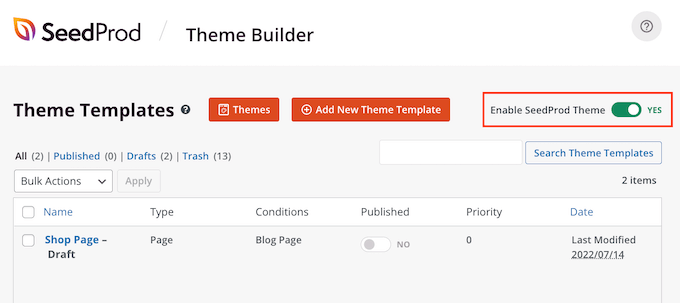
Wystarczy przejść do sekcji SeedProd ” Kreator motywów, a następnie kliknąć na pokaz slajdów “Włącz SeedProd”, aby zmienić kolor z “nie” (szary) na “tak” (zielony).

Bonus: Dostosuj więcej stron WooCommerce do własnych potrzeb
Gdy będziesz zadowolony z wyglądu stron produktów, możesz chcieć przeprojektować inne rdzenne strony sklepu WooCommerce. Może to poprawić komfort zakupów, co może zmniejszyć liczbę porzuconych koszyków i zwiększyć sprzedaż.
Badania pokazują, że prawie 7 na 10 klientów porzuca swój koszyk i nigdy do niego nie wraca. Mając to na uwadze, twoja strona koszyka powinna robić wszystko, co możliwe, aby zabezpieczyć sprzedaż, ale domyślna strona koszyka WooCommerce nie jest zoptymalizowana pod kątem sprzedaży.
Aby uzyskać instrukcje krok po kroku dotyczące tworzenia strony koszyka o wysokiej konwersji przy użyciu SeedProd, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony koszyka WooCommerce.
Następnie warto zoptymalizować ostatnią część procesu płatności, tworząc niestandardową stronę płatności WooCommerce, która zawiera linki do mediów społecznościowych, opinie klientów, unikalny branding i nie tylko.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać krótki opis produktu w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat najlepszych wtyczek WooCommerce dla Twojego sklepu i naszym ostatecznym przewodnikiem na temat przyspieszania wydajności WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





michael
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin