Z naszego doświadczenia wynika, że jednym z głównych powodów, dla których klienci porzucają swoje koszyki w witrynach e-handlu, jest zaskoczenie kosztami wysyłki. Ważne jest, aby klienci wiedzieli, ile zapłacą z góry.
Łatwo jest umożliwić odwiedzającym obliczenie kosztu wysyłki na swojej stronie internetowej. Korzystając z kalkulatora wysyłki, klienci mogą dokładnie oszacować całkowity koszt produktu, który będą musieli zapłacić wraz z dostawą.
Udostępnienie kalkulatora kosztów wysyłki pomaga zachować przejrzystość twojego biznesu i buduje zaufanie wśród potencjalnych klientów.
Z biegiem lat zaobserwowaliśmy, że strony internetowe, które w przejrzysty sposób informują o kosztach wysyłki i zawierają kalkulatory wysyłki, odnoszą większe sukcesy niż sklepy, które ujawniają koszty tylko na stronie kasy.
W tym artykule pokażemy, jak łatwo dodać kalkulator wysyłki do witryny WordPress.

Co to jest kalkulator wysyłki i dlaczego warto go używać?
Kalkulator wysyłki pomaga automatycznie oszacować całkowity koszt wysyłki. Pokazuje klientom koszty dostawy i inne istotne opłaty, dzięki czemu nie muszą oni ręcznie obliczać stawek i wydatków związanych z wysyłką.
Przy obliczaniu kosztów wysyłki brane są pod uwagę różne czynniki. Niektóre z nich obejmują cenę produktu, miejsce docelowe, pochodzenie przesyłki, wagę, wymiary, rodzaj usługi wysyłkowej i inne zmienne podczas obliczeń.
Ręczne obliczanie kosztów wysyłki może być czasochłonne, jeśli w twoim sklepie internetowym jest wiele zamówień. Ponadto, ręczne obliczanie może również prowadzić do błędów, co może mieć wpływ na zadowolenie klientów.
Korzystanie z wtyczki kalkulatora wysyłki dla twojej witryny WordPress lub WooCommerce pozwoli ci zaoszczędzić mnóstwo czasu i zautomatyzować ten proces.
Klienci mogą po prostu wybrać swoją lokalizację i zobaczyć, ile produkt będzie faktycznie kosztował po dostawie. Pomaga to wzmocnić twoje relacje z klientami i buduje zaufanie.
To powiedziawszy, zobaczmy, jak łatwo dodać kalkulator wysyłki do twojej witryny WordPress. Pokażemy również sposób dodania go do twojego sklepu WooCommerce.
Możesz kliknąć poniższe odnośniki, aby przejść do Twojej preferowanej sekcji:
Dodawanie kalkulatora wysyłki do WooCommerce
Najlepszym sposobem na dodanie kalkulatora wysyłki w WooCommerce jest użycie wtyczki Product page shipping calculator for WooCommerce. Jest to darmowa wtyczka, która pozwala klientom obliczyć koszt wysyłki przed dodaniem produktu do koszyka.
Najpierw musisz pobrać i zainstalować kalkulator wysyłki na stronie produktu dla wtyczki WooCommerce. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: Jeśli nie masz jeszcze skonfigurowanego sklepu, możesz skorzystać z naszego przewodnika, w którym opisujemy, czego będziesz potrzebować, aby skonfigurować i uruchomić sklep WooCommerce.
Po włączaniu można przejść do WooCommerce ” Kalkulator wysyłki, aby skonfigurować wtyczkę.

Wtyczka działa od razu po wyjęciu z pudełka, a na początek można skorzystać z ustawień domyślnych. Istnieją jednak opcje ich edycji i dostosowania własnego kalkulatora wysyłki.
Ważne jest, aby pamiętać, że wtyczka użyje informacji z ustawień strefy wysyłki w WooCommerce podczas obliczania opłat za wysyłkę.
Konfigurowanie stref wysyłki w WooCommerce
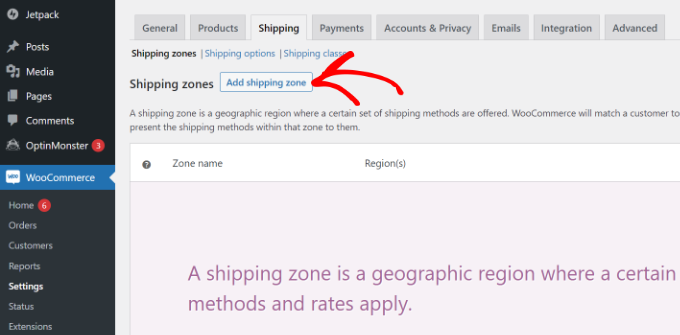
Jeśli nie skonfigurowałeś stref wysyłki, musisz przejść do WooCommerce ” Ustawienia z kokpitu WordPress i przełączyć się na kartę “Wysyłka”.

W sekcji Strefy wysyłki kliknij przycisk “Dodaj strefę wysyłki”.
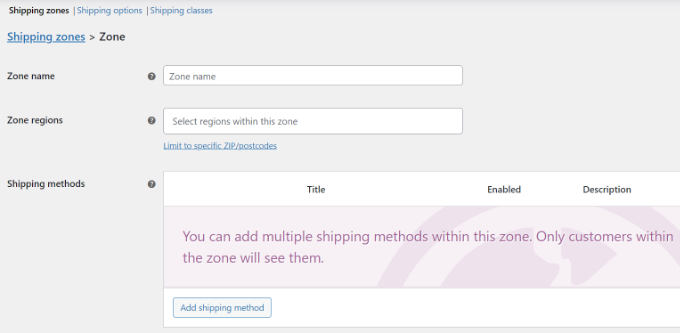
Następnie wpisz nazwę strefy i wybierz region z rozwijanego menu. W ramach jednej strefy można dodać wiele krajów lub miast.

Następnie możesz kliknąć przycisk “Dodaj metodę wysyłki”.
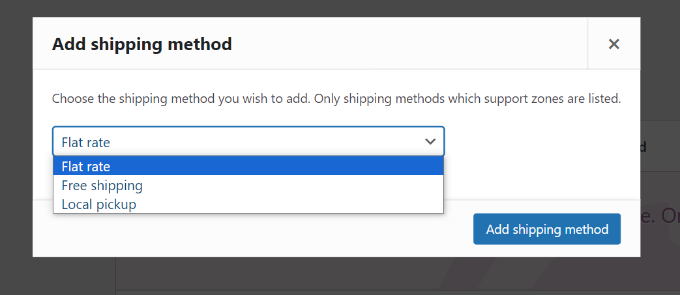
Otworzy się wyskakujące okienko.
WooCommerce oferuje 3 metody wysyłki do wyboru. Możesz wybrać “Zryczałtowaną stawkę”, a następnie wpisz kwotę, która zostanie naliczona za wysyłkę. Możesz też wybrać opcje “Darmowa wysyłka” i “Odbiór lokalny”.

Po zakończeniu kliknij przycisk “Dodaj metodę wysyłki”.
Możesz dodać wiele metod wysyłki dla strefy i skonfigurować warunki, gdy mają one zastosowanie.
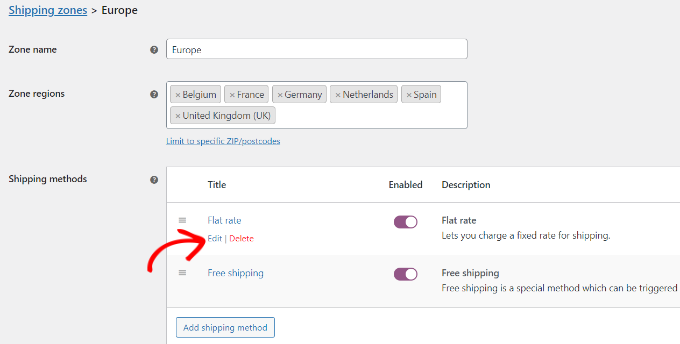
Następnie musisz kliknąć opcję “Edytuj” pod twoimi metodami wysyłki.

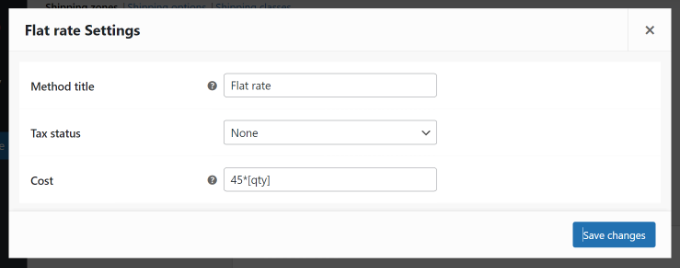
Następnie otworzy się małe okno, w którym można zmienić tytuł metody, wybrać, czy metoda wysyłki ma podlegać opodatkowaniu i wpisz koszt.
W przypadku kosztów można wpisz zryczałtowaną stawkę, która zostanie naliczona, gdy klient doda produkt do koszyka. Istnieje również opcja pomnożenia kosztu wysyłki przez ilość.

Po zakończeniu kliknij przycisk “Zapisz zmiany”.
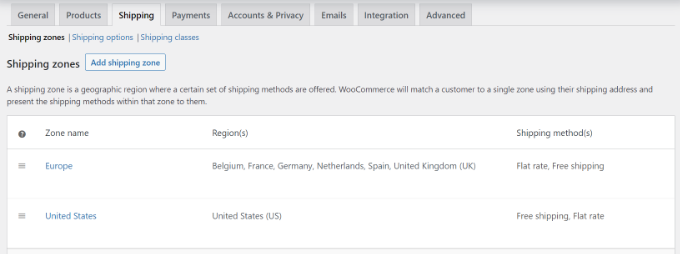
Możesz teraz wrócić do sekcji strefy wysyłki, aby zobaczyć twoje strefy, regiony i metody wysyłki.

Edycja ustawień kalkulatora wysyłki
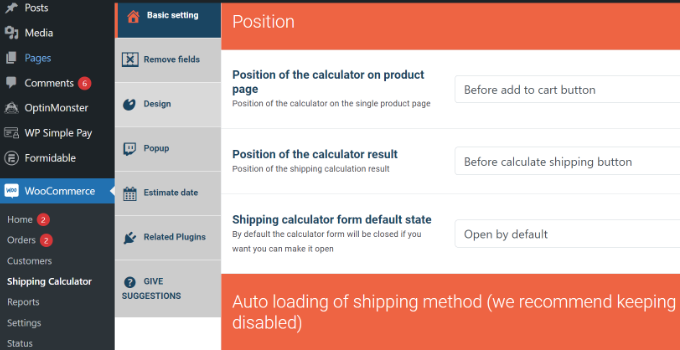
Po skonfigurowaniu stref wysyłki możesz wrócić do WooCommerce ” Kalkulator wysyłki, aby zmienić ustawienia kalkulatora wysyłki na stronie produktu dla wtyczki WooCommerce.
Na karcie Ustawienia podstawowe można edytować pozycję kalkulatora na stronie produktu oraz pozycję wyników kalkulatora.
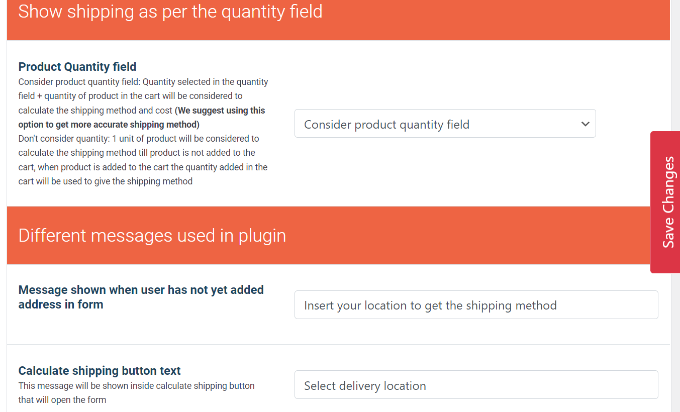
Jeśli przewiniesz w dół, zobaczysz więcej ustawień. Wtyczka pozwala edytować wiadomości używane we wtyczce, automatycznie wczytywać metodę wysyłki i nie tylko.

Kiedy skończysz, po prostu kliknij przycisk “Zapisz zmiany” z boku lub na dole strony.
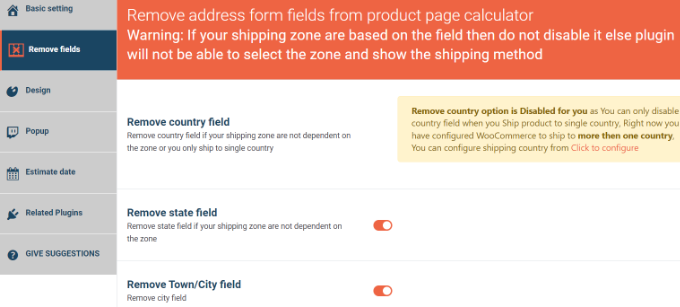
Następnie możesz przejść do karty “Usuwanie pól”. Tutaj zobaczysz opcje pozwalające usuwać dowolne pola z kalkulatora wysyłki.
Na przykład, wtyczka domyślnie wyświetla pola kraju, stanu, miasta i kodu pocztowego. Możesz wyłączyć wszystkie pola, które nie pasują do twoich stref wysyłki.

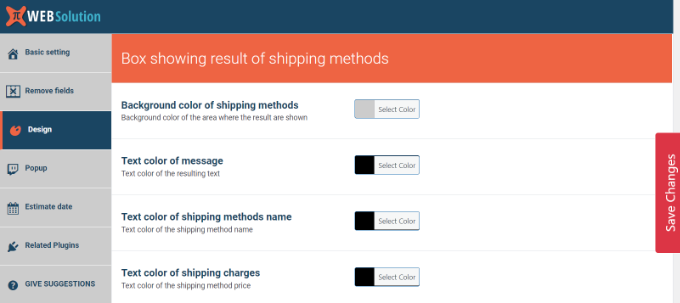
Następnie przejdź do karty “Projekt”. Wtyczka oferuje wiele opcji edycji wyglądu kalkulatora wysyłki.
Można na przykład zmienić kolory tła i tekstu, aby wyświetlić metody wysyłki, lub wybrać kolory przycisków wyświetlanych w kalkulatorze.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
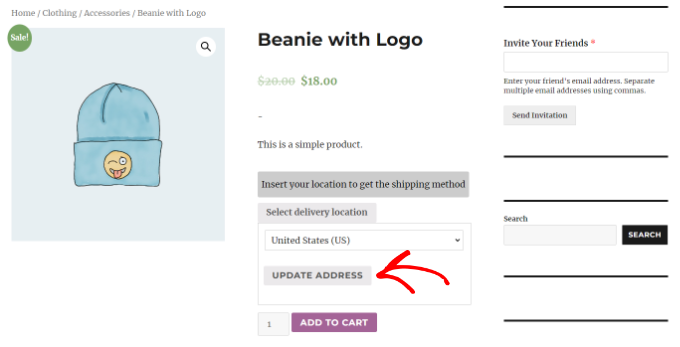
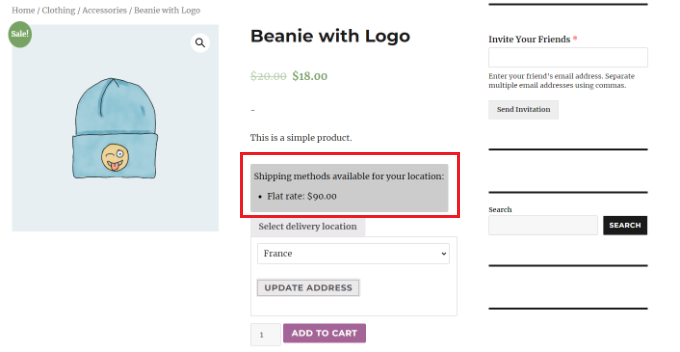
Następnie możesz przejść na swój sklep WooCommerce, aby zobaczyć kalkulator wysyłki w działaniu.
Na poniższym zrzucie ekranu klienci będą musieli najpierw wybrać lokalizację dostawy i kliknąć przycisk “Aktualizuj adres”.

Gdy to zrobisz, wtyczka automatycznie obliczy koszt wysyłki ustawiony w sekcji strefy wysyłki i doda go do całkowitego kosztu.
W ten sposób klienci poznają koszty wysyłki, które będą musieli ponieść oprócz kosztu produktu.

Dodanie prostego kalkulatora wysyłki do witryny WordPress
Jeśli nie masz sklepu WooCommerce i chcesz dodać ogólny kalkulator wysyłki do swojej witryny WordPress, możesz użyć WPForms.
Jest to najlepsza wtyczka kalkulatora WordPress, która umożliwia tworzenie wszelkiego rodzaju formularzy za pomocą zaledwie kilku kliknięć. Za pomocą wtyczki można na przykład dodać formularz kontaktowy, kalkulatory, ankiety i formularze rejestracyjne.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: WPForms ma darmową wersję. Będziesz jednak potrzebował planu pro, aby odblokować dodatek Calculations.
Po aktywacji odwiedź stronę WPForms ” Ustawienia z kokpitu WordPress, aby wprowadzić klucz licencyjny. Informacje te można znaleźć na swoim koncie w witrynie WPForms.

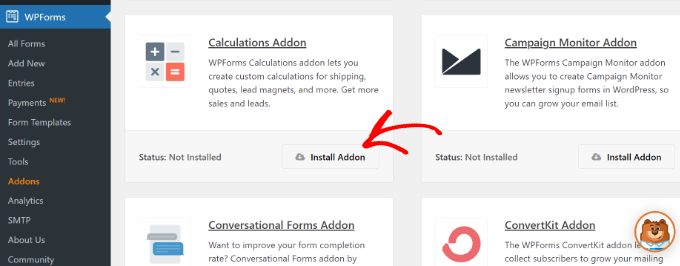
Następnie przejdź do strony WPForms ” Addons i znajdź dodatek “Calculations Addon”.
Następnie wystarczy kliknąć przycisk “Zainstaluj dodatek”, aby aktywować go na swojej stronie.

Następnie przejdź do strony WPForms ” Dodaj nowy z paska bocznego administratora WordPress.
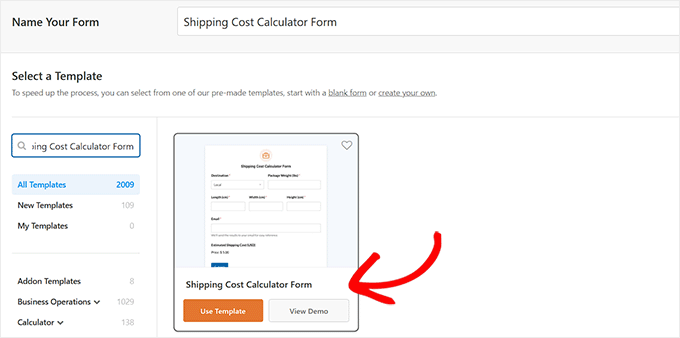
Tutaj możesz zacząć od wpisania nazwy formularza kalkulatora, który zamierzasz utworzyć.
Następnie należy zlokalizować szablon “Formularz kalkulatora kosztów wysyłki”. Następnie kliknij “Użyj szablonu”.

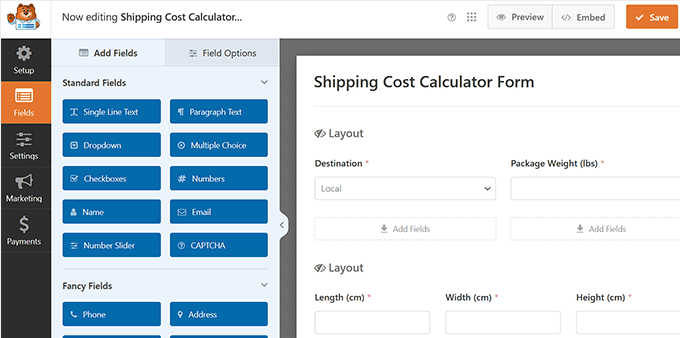
Gdy to zrobisz, na ekranie zostanie uruchomiony kreator przeciągania i upuszczania. Tutaj zauważysz podgląd formularza po prawej stronie i pola formularza po lewej stronie.
Teraz możesz kliknąć różne pola, aby edytować ich ustawienia zgodnie z własnymi upodobaniami. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących, jak dodać niestandardowy kalkulator w WordPress.

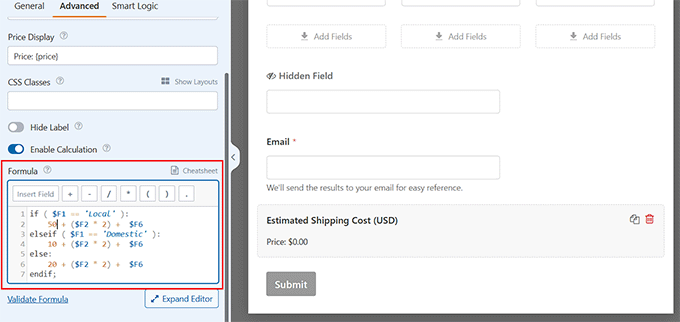
Następnie przewiń w dół do pola “Szacowany koszt wysyłki” i otwórz jego ustawienia w lewej kolumnie. Następnie przejdź do karty “Zaawansowane”, aby sprawdzić formułę obliczeniową używaną w formularzu.
Tutaj można również zmienić koszt wysyłki. Będziesz jednak musiał skorzystać z linku “Cheatsheet” u góry, aby zrozumieć i wdrożyć zasady arytmetyczne.

Nowość: Nie jesteś matematykiem? Nie martw się, funkcja obliczeń AI w WPForms sprawia, że tworzenie obliczeń wysyłki jest tak proste, jak prowadzenie rozmowy.
W karcie “Zaawansowane” twojego pola obliczeń wysyłki poszukaj przycisku “Generuj formułę” obok pola formuły. Po jego kliknięciu otworzy się okno czatu z asystentem AI.

Z tego miejsca można po prostu opisać rodzaj potrzebnych obliczeń w języku potocznym.
Na przykład, można napisać coś w stylu: “Oblicz wysyłkę na podstawie łącznej ceny przedmiotów. Ustaw wysyłkę podstawową na 15 USD dla zamówień do 50 USD i zmniejsz wysyłkę o 3 USD za każde 25 USD wydane powyżej 50 USD”.

Po naciśnięciu klawisza wpisz, AI natychmiast utworzy odpowiednią formułę, odpowiednio sformatowaną i gotową do użycia.
Po zakończeniu kliknij przycisk “Zapisz” u góry, aby zapisać ustawienia.
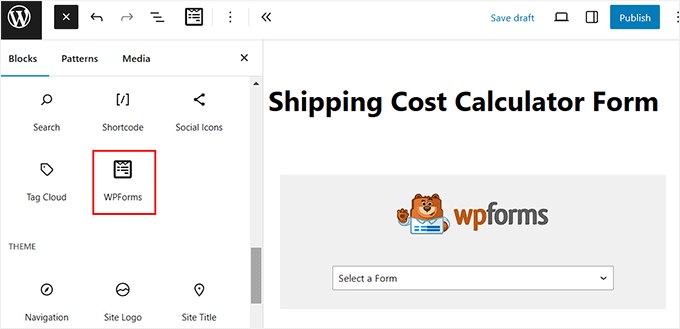
Następnie odwiedź stronę, na której chcesz dodać prosty formularz kalkulatora kosztów wysyłki. Kliknij przycisk “Dodaj blok” w lewym górnym rogu i dodaj blok WPForms.

Następnie wybierz utworzony formularz z menu rozwijanego. Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać ustawienia.
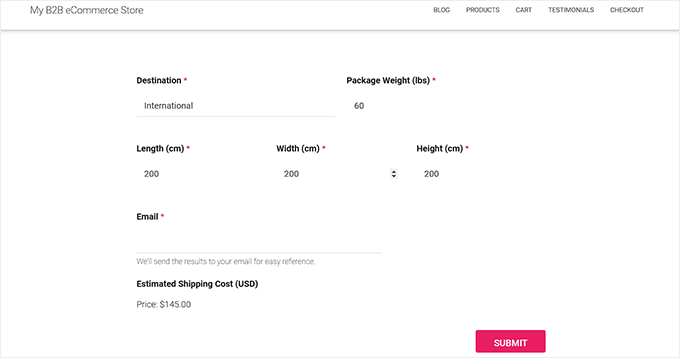
Możesz teraz odwiedzić swoją stronę internetową, aby zobaczyć formularz w działaniu.

Dodawanie zaawansowanego kalkulatora wysyłki do witryny WordPress
Jeśli chcesz dodać bardziej złożony kalkulator wysyłki do swojej witryny WordPress, zalecamy Formidable Forms.
Jest to popularna wtyczka formularza kontaktowego dla WordPress, która pozwala tworzyć zaawansowane i złożone formularze, takie jak kalkulatory, katalogi i aplikacje internetowe.
W tym poradniku użyjemy planu Formidable Forms Pro, który zawiera pola cenowe i więcej opcji dostosowywania.
Najpierw musisz zainstalować i aktywować wtyczki Formidable Forms Lite i Formidable Forms Pro. Wtyczka Lite jest darmowa, a wtyczka premium dodaje do niej bardziej zaawansowane funkcje.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu należy przejść do Formidable ” Ustawienia globalne z kokpitu WordPress. W tym miejscu można kliknąć odnośnik “Kliknij, aby ręcznie wpisz klucz licencyjny”.

Następnie należy wpisz klucz licencyjny i kliknij przycisk “Zapisz licencję”.
Klucz licencyjny można znaleźć w obszarze twojego konta Formidable Forms.

Następnie należy przejść do Formidable ” Forms, aby utworzyć nowy formularz.
Wystarczy kliknąć przycisk “+ Dodaj utwórz nowy” u góry.

Następnie Formidable Forms wyświetli różne szablony do wyboru. Możesz wybierać spośród wielu kategorii, takich jak operacje biznesowe, kalkulator, formularze konwersacyjne i inne.
Formidable Forms nie oferuje gotowego szablonu kalkulatora wysyłki. Można go jednak utworzyć przy użyciu pustego szablonu formularza.
Przejdź dalej i wybierz szablon “Pusty formularz”.

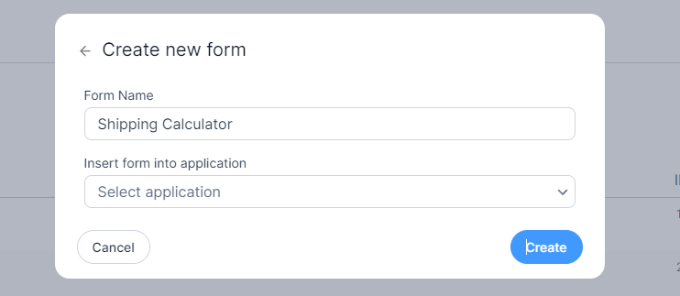
Na następnym ekranie musisz wpisz nazwę twojego formularza.
Istnieje również opcja wstawienia szablonu do aplikacji. Jednak na potrzeby tego poradnika pozostawimy to ustawienie domyślne.
Po wpiszeniu nazwy formularza kliknij przycisk “Utwórz”.

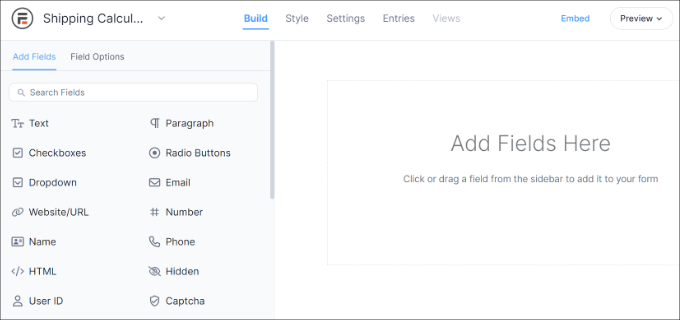
Następnie zobaczysz kreator formularzy typu “przeciągnij i upuść”.
Możesz po prostu przeciągnąć dowolne pole formularza z menu po lewej stronie i upuścić je na szablonie.

Do szablonu można na przykład dodać pola formularza, takie jak imię i nazwisko, e-mail, numer telefonu i inne.
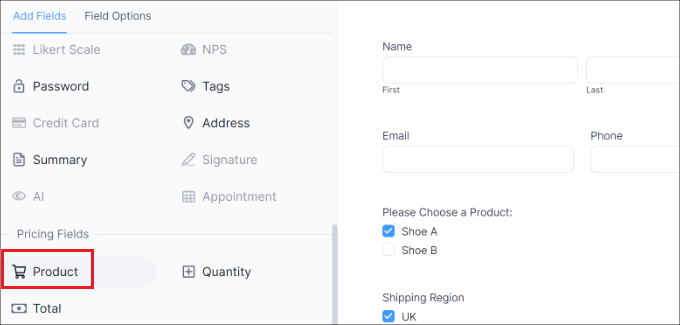
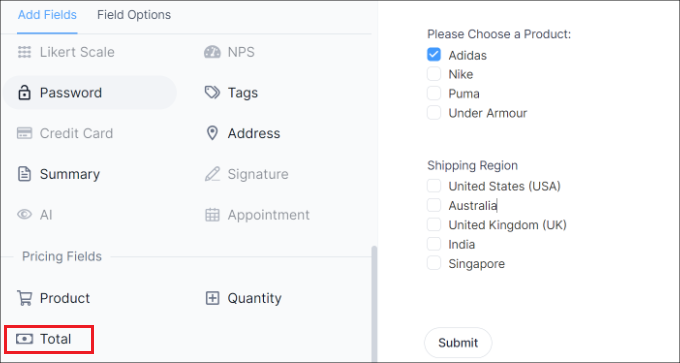
Aby utworzyć kalkulator wysyłki, wystarczy przewinąć do sekcji Pola cenowe po lewej stronie i dodać pole formularza “Produkt”.

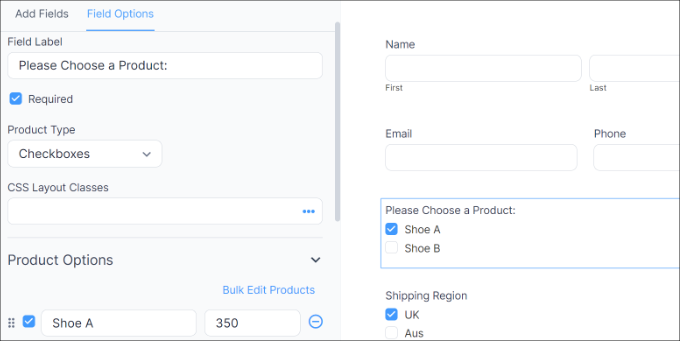
Następnie można wybrać pole formularza produktu i dalej je dostosować.
Na przykład zmieniliśmy etykietę pola i rodzaj produktu. Formidable Forms pozwala również wyświetlać produkty jako pola wyboru, listy rozwijane, przyciski radiowe, pojedyncze produkty lub zdefiniowane przez użytkownika.

Ponadto możesz dodać twoje produkty i ich ceny w menu Opcje produktu po lewej stronie.
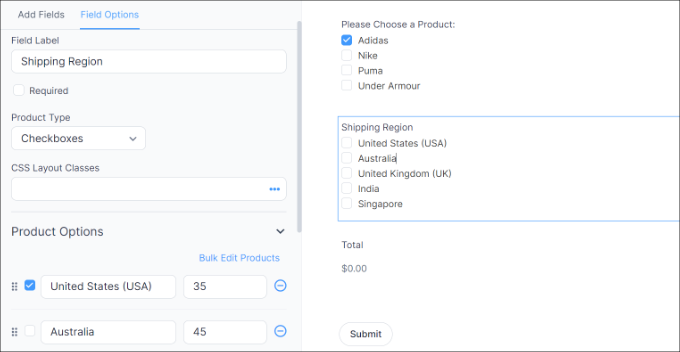
Po dodaniu twoich produktów, następnym krokiem jest dodanie regionów wysyłki i opłat. Aby to zrobić, możesz ponownie dodać pole formularza produktu w sekcji Pola cenowe w menu po lewej stronie.
Następnie należy edytować etykietę i rodzaj produktu, a następnie wpisz każdy region z osobna i jego koszt wysyłki.

Na powyższym zrzucie ekranu zmieniliśmy etykietę na Regiony wysyłki i zmieniliśmy rodzaj produktu na Pola wyboru. Następnie dodaliśmy różne strefy wysyłki i ich koszt w sekcji Opcje produktu.
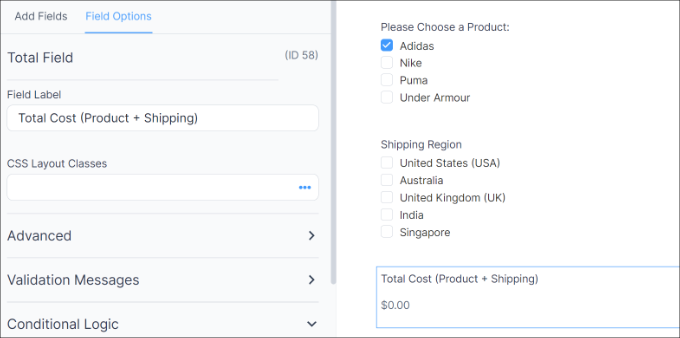
Gdy to zrobisz, będziesz musiał pokazać sumę dla twojego kalkulatora wysyłki. Aby to zrobić, wystarczy dodać pole formularza Razem w sekcji Pola cenowe do szablonu.

Następnie możesz wybrać pole formularza Razem i edytować jego etykietę, dodać opis i nie tylko.
Formidable Forms umożliwia także dodawanie logiki warunkowej do pól formularzy i wyświetlanie ich na podstawie odpowiedzi użytkownika.

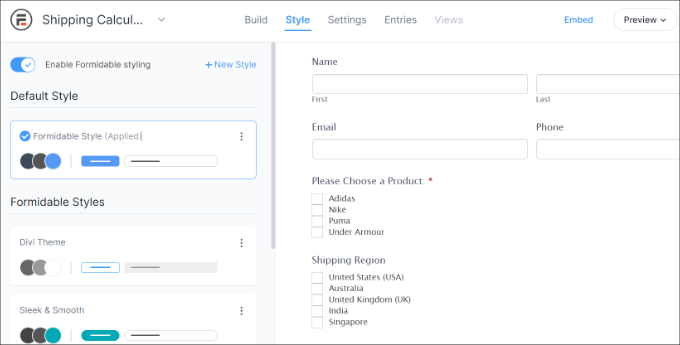
Następnie można przejść do karty “Styl” u góry.
Formidable Forms oferuje gotowe style dla twojego formularza. Wystarczy wybrać jeden z nich lub utworzyć nowy styl. W tym poradniku użyjemy domyślnego stylu Formidable.

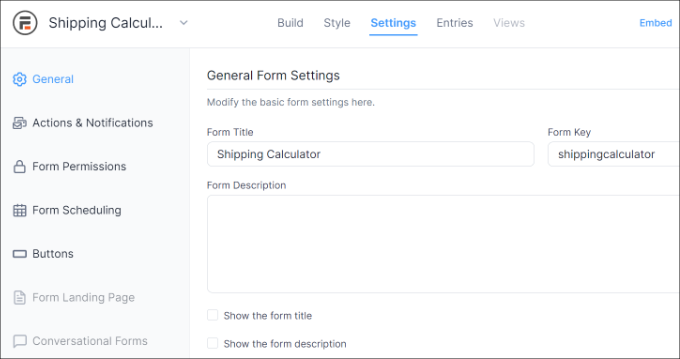
Następnie możesz również zmienić ustawienia formularza w Formidable Forms.
Wystarczy przejść do karty “Ustawienia” u góry. Tutaj znajdziesz ogólne ustawienia dotyczące zmiany tytułu formularza, dodawania opisu i nie tylko.

Dostępne są również opcje działań i powiadomień, uprawnień do formularzy i planowania twojego formularza kalkulatora wysyłki.
Po skonfigurowaniu ustawień zapisz twoje zmiany. Teraz możesz osadzać swój kalkulator w dowolnym miejscu witryny.
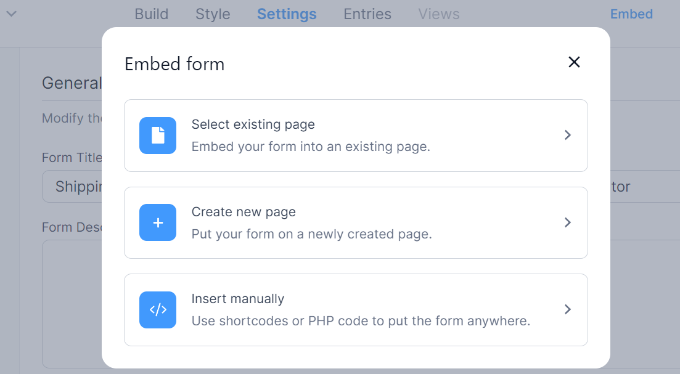
Aby rozpocząć, możesz kliknąć przycisk “Osadzanie” w kreatorze formularzy u góry. Da ci to wiele opcji, takich jak dodanie formularza do istniejącej strony, utwórz nową stronę lub wstaw ręcznie.

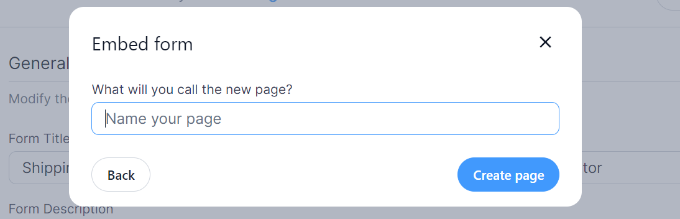
Na potrzeby tego poradnika wybierzemy opcję “Utwórz nową stronę”.
Następnie wpisz nazwę twojej nowej strony i kliknij przycisk “Utwórz stronę”.

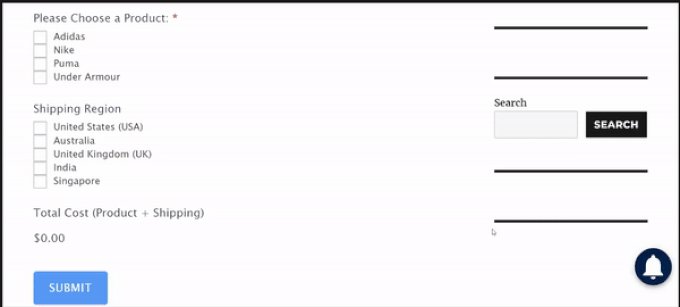
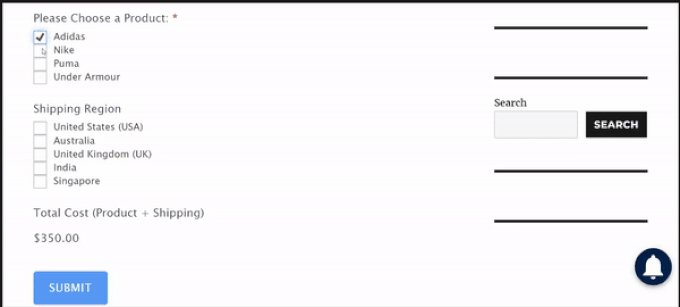
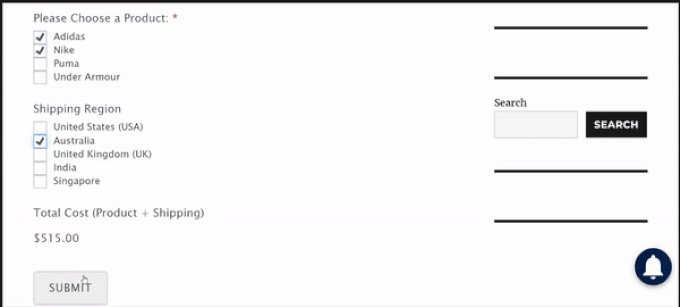
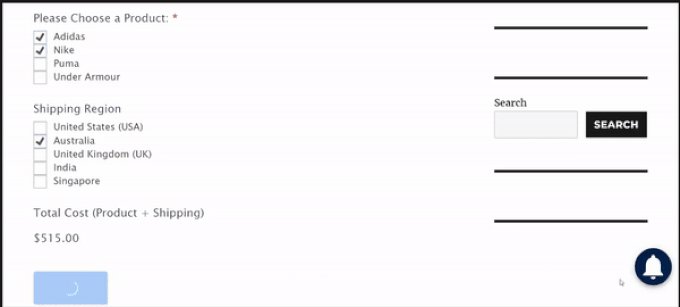
W tym miejscu zobaczysz podgląd formularza kalkulatora wysyłki w edytorze treści WordPress.
Śmiało opublikuj swoją stronę i przejdź na swoją witrynę, aby zobaczyć kalkulator wysyłki w działaniu.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać kalkulator wysyłki do swojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyświetlania rekomendacji produktów w WordPress i najlepszych wtyczek WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support
Glad we could share how to add this
Admin