Choć WPBeginner nie jest blogiem kulinarnym, jesteśmy na scenie blogowej wystarczająco długo, by powiadomić, że wielu czytelników woli przejść od razu do instrukcji dotyczących przepisu. Mogą sprawdzać składniki podczas zakupów spożywczych lub śledzić kroki podczas gotowania.
Wiele odnoszących sukcesy blogów kulinarnych rozwiązało ten problem, dodając przycisk Przejdź do przepisu u góry swoich wpisów. Jeśli dopiero zaczynasz, możesz nie wiedzieć, jak wdrożyć tę funkcję, ale nie martw się – pokażemy ci dokładnie, jak to zrobić.
W tym artykule pokażemy, jak łatwo dodać przycisk Przejdź do przepisu w WordPress.

Dlaczego warto dodać przycisk “Przejdź do przepisu” we wpisach na blogu kulinarnym?
Jedną z najczęstszych skarg na blogi kulinarne jest to, że czytelnicy muszą przewijać długie relacje i reklamy, zanim dotrą do właściwego przepisu.
Podczas gdy te relacje pomagają w SEO i monetyzacji, a wielu lojalnych czytelników cieszy się z osobistego charakteru, nie każdy ma czas, aby przeczytać wszystko.
Pomyśl o tym: ktoś może być w sklepie spożywczym sprawdzając składniki lub w kuchni gotowy do rozpoczęcia gotowania. Potrzebuje tylko szybkiego dostępu do instrukcji dotyczących przepisu.
W tym miejscu przydaje się przycisk Przejdź do przepisu. Daje on spieszącym się odwiedzającym szybki sposób na przejście do przepisu, jednocześnie pozwalając zachować styl opowiadania historii twojego bloga i strategię monetyzacji.
W ten sposób dbasz o zadowolenie obu rodzajów czytelników – tych, którzy lubią twoje treści i tych, którzy po prostu szybko potrzebują przepisu.
Dodanie tego przycisku może poprawić wrażenia użytkownika na twojej witrynie i potencjalnie utrzymać zaangażowanie odwiedzających na dłużej, zwiększając liczbę odsłon i zmniejszając współczynnik odrzuceń.
Mając to na uwadze, pokażemy ci 2 proste sposoby na dodanie przycisku Przejdź do przepisu na twoim blogu kulinarnym: za pomocą wtyczki WordPress do tworzenia przepisów i własnego konfiguratora. Możesz skorzystać z poniższych odnośników, aby przejść do preferowanej przez ciebie metody:
Metoda 1: Użyj WP Tasty, aby dodać przycisk Przejdź do przepisu (zalecane)
Najprostszym sposobem na dodanie przycisku Przejdź do przepisu w WordPress jest użycie WP Tasty. Ta wtyczka do tworzenia kart z przepisami dla WordPressa jest popularna wśród wielu blogerów kulinarnych, ponieważ oferuje mnóstwo funkcji, które mogą ulepszyć twój blog kulinarny.
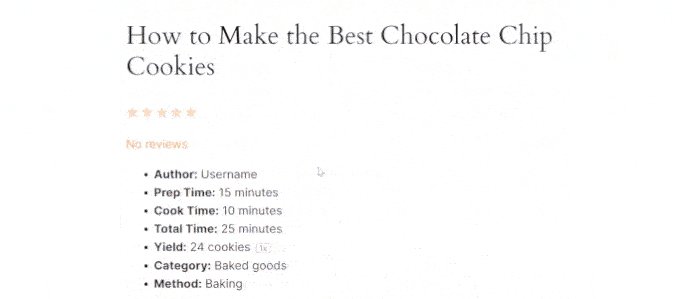
Oprócz dodania przycisku “Przejdź do przepisu”, ma on również funkcje umożliwiające drukowanie twoich przepisów i łatwe przeliczanie ich na preferowane przez czytelnika jednostki miary. Ponadto można dodawać informacje, takie jak dane żywieniowe, czas gotowania, wielkość porcji i oceny użytkowników w przejrzysty i zorganizowany sposób.

Jedną z wad tej wtyczki do przepisów jest to, że nie ma ona darmowej wersji, ale jest to świetna inwestycja dla poważnych blogerów kulinarnych, którzy chcą zarabiać w Internecie.
Teraz, aby korzystać z WP Tasty, musisz najpierw kupić płatny plan. Możesz wybrać pakiet WP Tasty z pełnym dostępem lub samodzielną wtyczkę WP Tasty Tasty Recipes.
Po dokonaniu zakupu możesz pobrać wtyczkę i zainstalować ją na twojej witrynie internetowej WordPress. Możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress, aby uzyskać więcej informacji.
Następnie przejdź do WP Tasty ” Kokpit z twojego panelu administracyjnego WordPress i kliknij “Wpisz licencję”.

Następnie należy wstawić klucz licencyjny wtyczki, który WP Tasty powinno wysłać na twój e-mail po dokonaniu zakupu.
Następnie wybierz “Wszystkie wtyczki” lub “Smaczne przepisy” we wtyczce (wtyczkach), aby włączyć menu rozwijane. Kliknij “Zapisz licencję”.

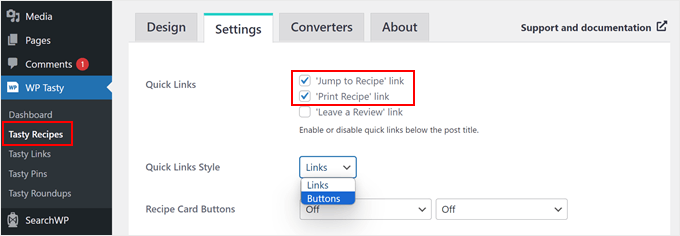
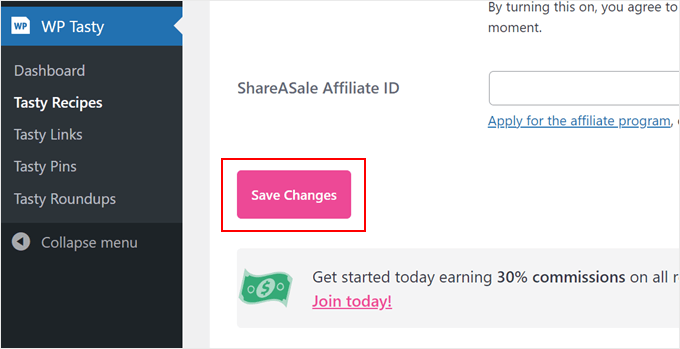
Po wykonaniu tej czynności przejdź do strony WP Tasty ” Tasty Recipes z kokpitu WordPress i przejdź do karty “Ustawienia”.
Domyślnie opcje przycisków Przejdź do przepisu i Drukuj przepis będą zaznaczone, więc można je pozostawić bez zmian.

Jedną rzeczą, którą można zmienić w przyciskach, jest styl szybkich odnośników.
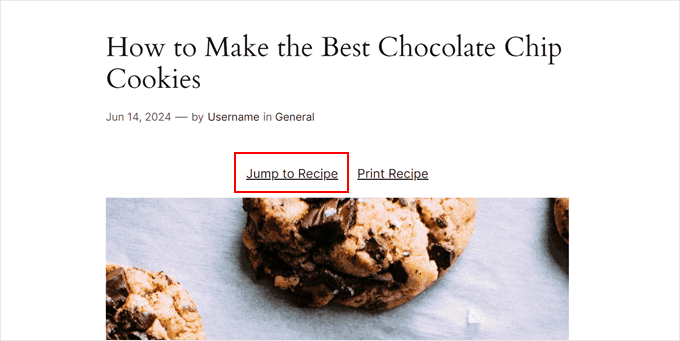
WP Tasty może również wyświetlać opcję Przejdź do przepisu jako zwykły odnośnik tekstowy zamiast przycisków. Jeśli wolisz, możesz wybrać opcję “Odnośniki”.

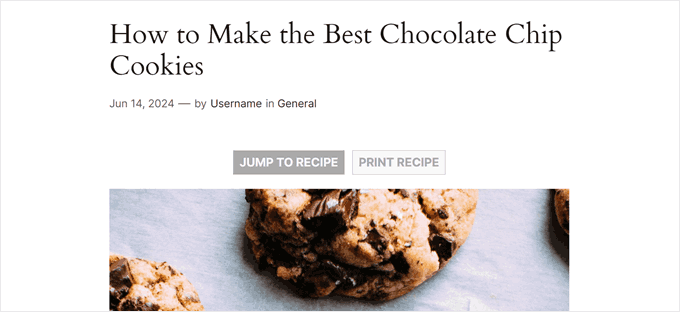
Ale oczywiście możesz też wybrać opcję Przyciski, jeśli takie są twoje preferencje.
Opcja Przyciski wygląda również bardziej atrakcyjnie, dzięki czemu czytelnicy mogą ją łatwo zauważyć.

W rzeczywistości jest tu o wiele więcej ustawień do zabawy, takich jak włączanie pól wyboru dla listy składników i skalowania przepisów. Pamiętaj, aby zaznaczyć opcje, które najlepiej pasują do twojego bloga.
Po zakończeniu przewiń stronę w dół i kliknij “Zapisz zmiany”.

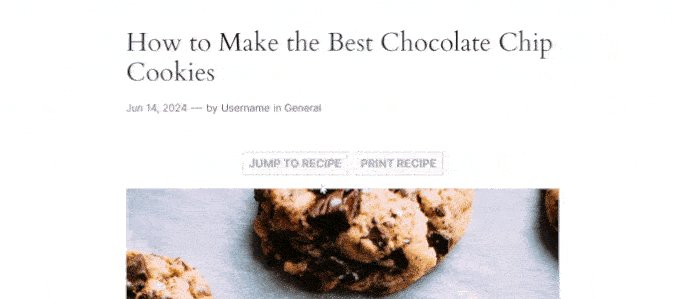
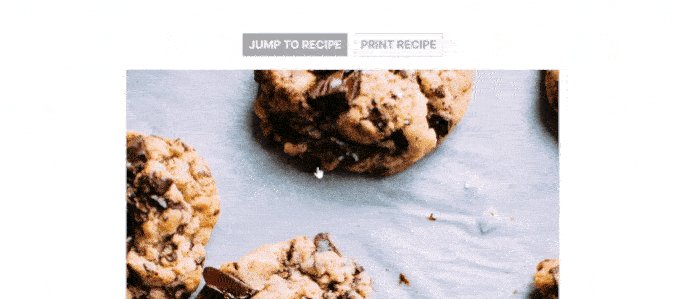
Teraz za każdym razem, gdy korzystasz z karty przepisów WP Tasty, przyciski Przejdź do przepisu i Wydrukuj przepis u góry będą widoczne.
Aby użyć karty z przepisem, możesz utworzyć nowy wpis z przepisem lub edytować istniejący za pomocą edytora bloków Gutenberg. Następnie możesz postępować zgodnie z tym przewodnikiem krok po kroku, jak dodać blok karty przepisu w WordPress, aby uzyskać więcej informacji.
Jedną z zalet korzystania z WP Tasty do dodawania odnośników jest efekt płynnego przewijania. W ten sposób czytelnicy mogą przejść bezpośrednio do instrukcji przepisu bez żadnych przeskoków na stronie. Użycie własnego kodu do osiągnięcia tego efektu jest nieco bardziej skomplikowane, szczególnie dla początkujących.

W związku z tym, jeśli chcesz dodać przycisk Przejdź do przepisu za darmo, możesz wypróbować następną metodę.
Pro Tip: Chcesz zoptymalizować twoje wpisy z przepisami pod kątem SEO i uzyskać większy ruch? Wystarczy użyć wtyczki All in One SEO, aby dodać przyjazny dla SEO schemat przepisów i sprawić, że twoje wpisy na blogu będą bardziej widoczne w wyszukiwarce Google.
Metoda 2: Użyj własnego konfiguratora, aby dodać przycisk Przejdź do przepisu (za darmo)
Ręczne dodanie przycisku Przejdź do przepisu może wydawać się onieśmielające dla zupełnie początkujących, ale nie martw się, ponieważ przeprowadzimy Cię dokładnie przez każdy krok.
Jeśli po raz pierwszy dodajesz własny kod do WordPressa, sugerujemy użycie wtyczki fragmentu kodu, takiej jak WPCode. Wtyczka ta umożliwia bezpieczne i łatwe wstawienie fragmentów kodu do WordPressa bez bezpośredniej edycji plików twojego motywu.
W ten sposób minimalizuje się ryzyko przypadkowego zepsucia układu lub funkcjonalności twojej witryny internetowej.
WPCode ma również darmową wersję, która jest świetna, jeśli masz ograniczony budżet. Zalecamy jednak uaktualnienie do wersji płatnej, jeśli chcesz korzystać z zaawansowanych funkcji, takich jak testowanie twojego kodu przed jego uruchomieniem.
Aby korzystać z WPCode, zainstaluj wtyczkę w twoim kokpicie administracyjnym WordPress. Możesz przeczytać nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress, aby uzyskać więcej szczegółów.
Następnie przejdź do Fragmenty kodu ” + Dodaj fragment. Tutaj wybierz “Add Your Custom Code (New Snippet)” i kliknij “Use snippet”.

Istnieją dwa fragmenty kodu, które należy dodać osobno do WPCode. Przejdźmy przez nie jeden po drugim:
Dodaj kod, aby automatycznie wstawić przycisk Przejdź do przepisu we wszystkich wpisach z przepisami.
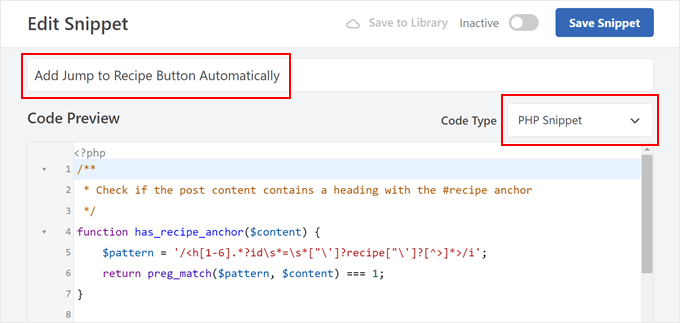
Pierwszy fragment kodu automatycznie doda przycisk Przejdź do przepisu we wszystkich wpisach na blogu zawierających sekcję z przepisami. W tym celu możesz nazwać swój fragment kodu “Automatycznie dodaj przycisk Przejdź do przepisu”.
Następnie wybierz “Fragment kodu PHP” z rozwijanego menu Rodzaj kodu.

W oknie podglądu kodu wstaw następujące linie kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Przyjrzyjmy się, jak działa ten kod.
Pierwsza część kodu, funkcja o nazwie has_recipe_anchor, sprawdza, czy w twoim wpisie na blogu znajduje się tag nagłówka (od H1 do H6), który ma kotwicę ustawioną na “przepis”. Funkcja preg_match przeszukuje twój tekst w poszukiwaniu tego konkretnego wzorca.
Druga część, funkcja o nazwie add_jump_to_recipe_button, jest odpowiedzialna za dodanie rzeczywistego przycisku do twojego wpisu.
Jeśli funkcja has_recipe_anchor z poprzedniego kroku znalazła nagłówek z kotwicą przepisu, tworzy kod HTML dla przycisku przeskoku. Następnie wstawi ten kod tuż przed treścią twojego wpisu na blogu.
Ostatni wiersz kodu, add_filter('the_content', 'add_jump_to_recipe_button');, zasadniczo mówi WordPressowi, aby uruchamiał funkcję add_jump_to_recipe_button za każdym razem, gdy pobiera treść wpisu na blogu.
W ten sposób kod może automatycznie sprawdzić nagłówek przepisu i w razie potrzeby dodać przycisk.
Mając to na uwadze, będziesz musiał dodać kotwicę #recipe do sekcji z przepisami w twoim wpisie na blogu. Nie martw się, pokażemy ci później, jak to zrobić.
Teraz przewiń w dół do sekcji “Wstaw” i upewnij się, że wybrana jest metoda “Auto Insert”. Jeśli chodzi o Lokalizację, możesz wybrać “Tylko frontend”, aby kod działał tylko w przedniej części twojej witryny internetowej WordPress.
Następnie włącz przycisk w prawym górnym rogu, aby kod był “Aktywny” i kliknij “Zapisz fragment kodu”.

Dodaj kod, aby nadać styl przyciskowi Przejdź do przepisu
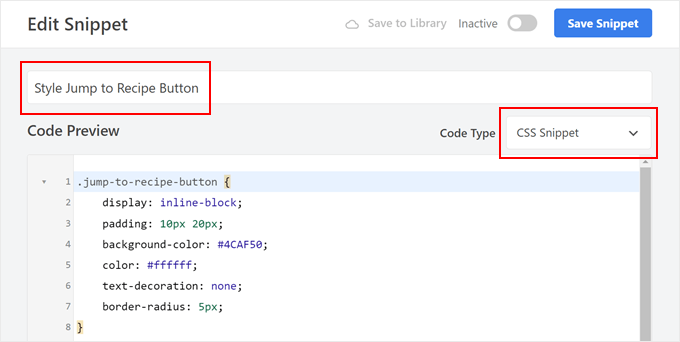
Teraz dodamy własny kod CSS, aby nadać styl twojemu przyciskowi wezwania do działania. Powtórz kroki, aby utworzyć nowy własny fragment kodu w WPCode i nadaj mu prostą nazwę, na przykład “Style Jump to Recipe Button”.
Jeśli chodzi o rodzaj kodu, wybierz “Fragment kodu CSS”.

Teraz utworzyliśmy kod CSS, który sprawi, że nasz przycisk będzie zielony, a tekst w nim biały. Na przykład:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Jeśli chcesz użyć innych kolorów, możesz po prostu zastąpić kody szesnastkowe w background-color (dla koloru przycisku), color (dla tekstu) i background-color w .jump-to-recipe-button:hover (dla koloru przycisku, gdy kursor najedzie na przycisk).
Po wstawieniu kodu przewiń w dół do sekcji Wstawianie i wybierz opcję “Automatyczne wstawianie” jako metodę wstawiania. Następnie wybierz “Stopka w witrynie” jako lokalizację.
Następnie wystarczy włączyć fragment kodu i kliknąć “Zapisz fragment kodu”.

Dodaj kotwicę #recipe do twoich wpisów na blogu z przepisami.
Mimo włączania tych dwóch fragmentów kodu, przycisk przeskocz nie pojawi się, jeśli nie dodasz kotwicy #recipe do sekcji z przepisami w twoich wpisach na blogu WordPress. To właśnie zamierzamy teraz zrobić.
Najpierw utwórz nowy wpis na blogu z przepisami lub otwórz istniejący w edytorze bloków.
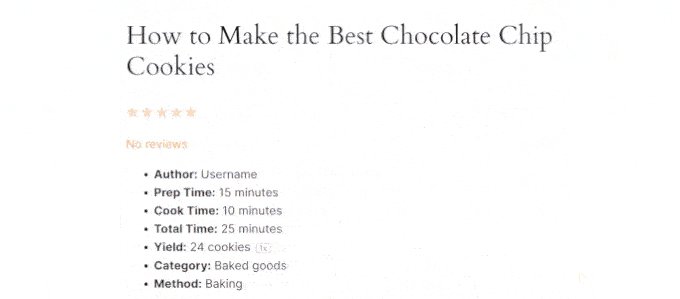
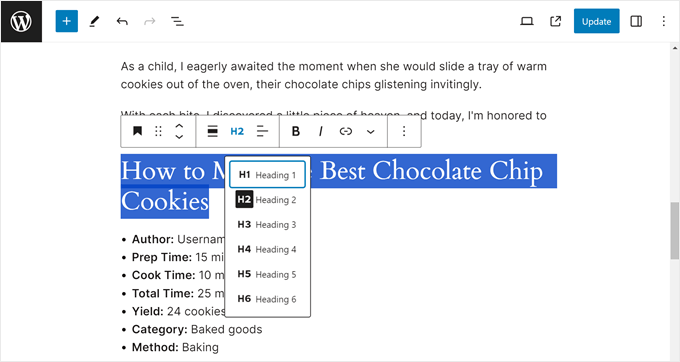
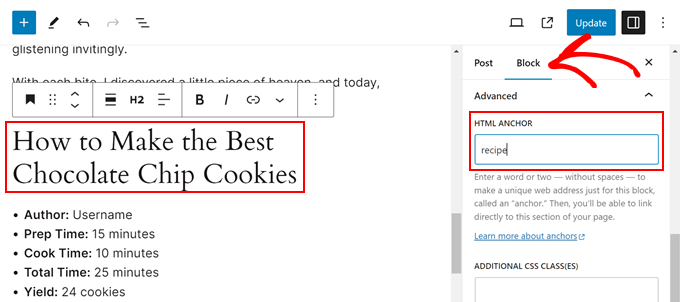
W naszym przykładzie używamy tagu nagłówka (H2), aby zasygnalizować sekcję z przepisami w naszym wpisie na blogu. Sugerujemy, abyś zrobił to samo, aby ułatwić użytkownikom znalezienie go podczas czytania twojego wpisu. Wyszukiwarki również doceniają, gdy treść twojego bloga ma uporządkowaną strukturę.

Kliknij blok Nagłówek twojej sekcji z przepisami. Następnie w panelu bocznym ustawień bloku otwórz menu “Zaawansowane” i wpisz “przepis” w polu Kotwica HTML.
Będzie on służył jako odnośnik kotwicy dla przycisku przeskoku.

Po zakończeniu kliknij “Opublikuj” lub “Aktualizuj”.
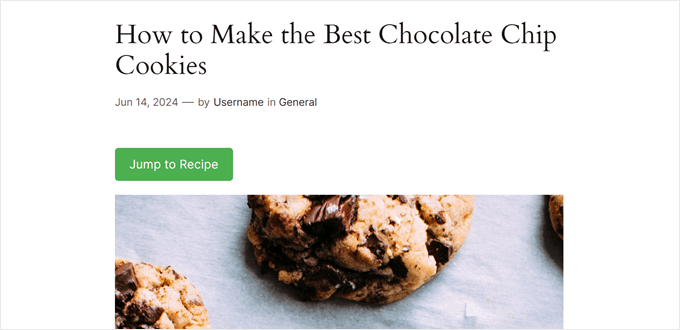
Jeśli podejrzysz swoją witrynę internetową na urządzeniu mobilnym lub komputerze, powinieneś teraz zobaczyć przycisk Przejdź do przepisu u góry treści twojego bloga po tytule wpisu.

Dodatkowe wskazówki, które poprawią komfort korzystania z twojego bloga kulinarnego
Poza przyciskiem Przejdź do przepisu, istnieją inne elementy projektu WordPress, których możesz użyć, aby poprawić wrażenia użytkownika na swoim blogu kulinarnym.
Na przykład, wyróżnianie tekstu w twoich wpisach może być świetnym sposobem na zwrócenie uwagi na ważne informacje lub wskazówki dotyczące gotowania. Mogą to być konkretne składniki, czas gotowania lub alternatywne zamienniki.

Przypisy to kolejne przydatne narzędzie. Pozwalają one na rozwinięcie danego kroku przepisu lub składnika bez przerywania przepływu twoich głównych instrukcji.
Wielu użytkowników będzie przeglądać twoje przepisy z telefonów lub tabletów. Projekt przyjazny dla urządzeń mobilnych zapewnia, że twoja treść jest poprawnie sformatowana i łatwa do odczytania na ekranach o różnych rozmiarach.
Wreszcie, odnośniki nawigacyjne typu “okruszki” mogą poprawić nawigację w witrynie internetowej. Te małe odnośniki u góry strony pokazują użytkownikom ich obecną, aktualną lokalizację w hierarchii twojej witryny internetowej. Ułatwia im to znalezienie drogi powrotnej do poprzednich sekcji lub przeglądanie powiązanych przepisów.

Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dodać przycisk Przejdź do przepisu w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat kluczowych elementów projektu dla skutecznej witryny internetowej WordPress i jak skonfigurować zamawianie jedzenia online w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.