Zmagasz się z zagraconymi wpisami na WordPressie? Dodanie prostej poziomej linii może natychmiast poprawić czytelność i nadać twojej treści czysty, uporządkowany wygląd.
Poza czytelnością, poziome podziały świetnie nadają się również do importowania ważnych ogłoszeń, promocji lub przejść między sekcjami. Tworzą one naturalny przepływ, utrzymując zaangażowanie twoich czytelników.
Przetestowaliśmy różne metody w różnych motywach i narzędziach WordPress i dowiedzieliśmy się, co działa najlepiej.
W tym przewodniku pokażemy 3 proste sposoby na dodanie poziomych separatorów liniowych w WordPress. Podzielimy się również kilkoma kreatywnymi alternatywami, aby ulepszyć twój układ treści! 🙌

Dlaczego warto dodać poziomy separator linii w WordPress?
Podjęcie decyzji o opuszczeniu Twojej strony zajmuje odwiedzającym zaledwie kilka sekund. W zależności od urządzenia, przeglądarki mogą wyświetlać twój wpis na blogu jako długą ścianę tekstu.
Wielu czytelników odejdzie, jeśli treść jest zbyt trudna do odczytania, nawet jeśli artykuł na blogu jest pełen wartości.
Dodanie poziomego separatora linii może być wszystkim, czego potrzeba, aby twoja treść była czytelna.
Poziomy separator linii może pomóc poprawić czytelność i ostatecznie zwiększyć zaangażowanie użytkowników w twoje wpisy i strony na blogu.
Co więcej, może podkreślać kluczowe punkty, co pomaga importować ważne cytaty lub przejścia w twojej treści.
Ponieważ jest to kompleksowy przewodnik na temat dodawania poziomej linii podziału w WordPress, pomocne może okazać się skorzystanie z naszego spisu treści, aby znaleźć metodę, której chcesz użyć:
Gotowy? Przejdźmy do rzeczy.
Metoda 1: Dodanie poziomej linii w edytorze bloków WordPress
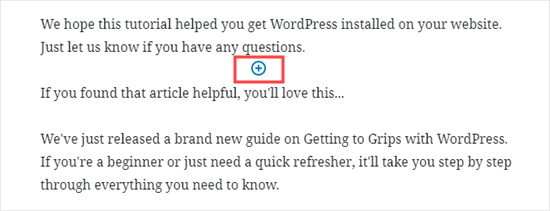
Aby dodać poziomą linię za pomocą edytora bloków WordPress, możesz kliknąć ikonkę “+”, aby utworzyć nowy blok w dowolnym miejscu, w którym ma znajdować się linia.

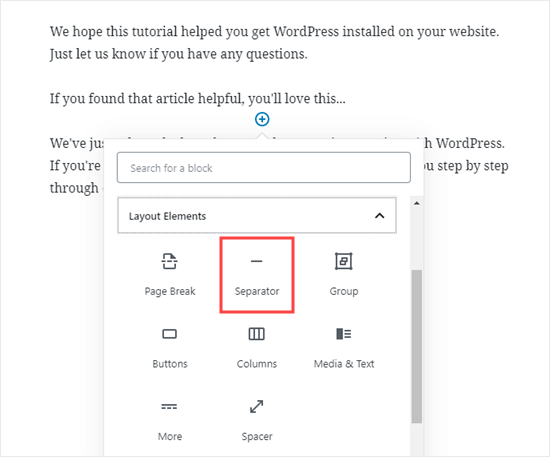
Następnie wybierzmy blok “Separator” z sekcji “Elementy układu”.
Można go łatwo znaleźć za pomocą paska wyszukiwania.

Po dodaniu, w obszarze treści zobaczysz twój poziomy dzielnik liniowy.
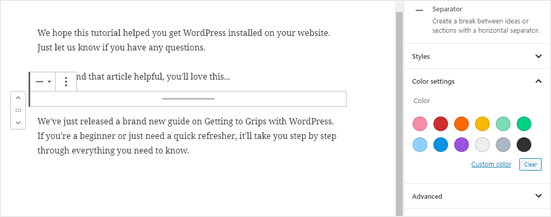
Stylizacja linii poziomej w edytorze bloków WordPress
Domyślnie poziomy separator jest bladoszarą linią na środku twojego wpisu lub strony.
Możesz zmienić jego wygląd, klikając linię, aby wybrać jej blok.
Następnie po prawej stronie twojego ekranu otworzy się panel edycji “Blok”.

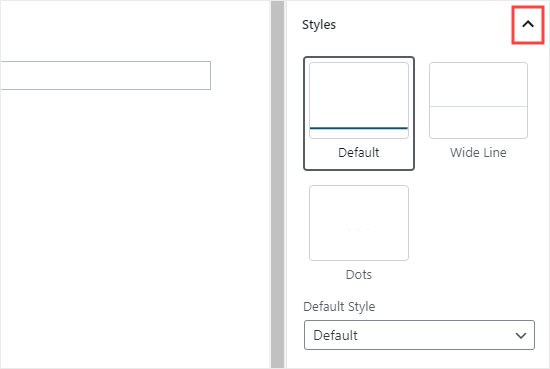
Aby zmienić styl twojej linii, po prostu kliknij małą strzałkę obok “Style”. Następnie zobaczysz różne opcje.
Jeśli chcesz, możesz zmienić poziomą linię na jedną z nich:
- Szeroka linia, która obejmuje całą szerokość treści twojego wpisu.
- Trzy kropki są wyświetlane na środku twojego wpisu.

Uwaga: W niektórych motywach WordPress zarówno szeroka linia, jak i linia domyślna będą obejmować całą szerokość twojego wpisu.
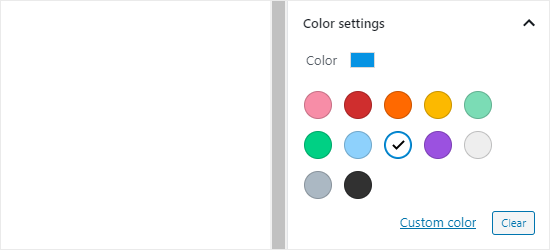
Możesz również zmienić kolor twojej poziomej linii w ustawieniach “Kolor”.
Wystarczy kliknąć jedną z wyświetlonych opcji lub użyć odnośnika “Dostosuj kolor”, aby wybrać dowolny kolor.

Jeśli chcesz powrócić do domyślnego szarego koloru, po prostu kliknij przycisk “Wyczyść” pod opcjami kolorów.
Tutaj nasza pozioma linia jest niebieska i używa stylu “szeroki”.

Metoda 2: Dodanie poziomej linii w klasycznym edytorze WordPress
Jeśli nadal korzystasz z klasycznego edytora, nie martw się; nadal możesz dodawać podstawowe linie poziome.
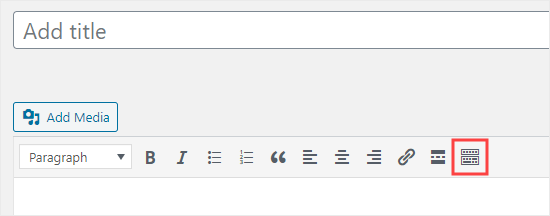
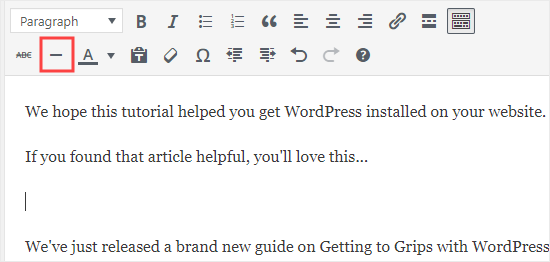
Aby to zrobić, wystarczy edytować istniejący wpis lub stronę albo utworzyć nowy wpis lub stronę. Jeśli widzisz tylko jeden rząd przycisków na pasku narzędzi nad edytorem wpisów, kliknij ikonkę “Toolbar Toggle” po prawej stronie:

Spowoduje to otwarcie drugiego rzędu przycisków, który zawiera opcję poziomej linii.
Teraz umieść podział wiersza między akapitami w miejscu, w którym ma przebiegać pozioma linia.
Następnie możesz kliknąć ikonkę “Linia pozioma”. Jest ona druga od lewej w drugim rzędzie:

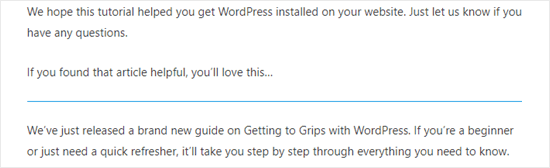
Po dodaniu zobaczysz jasnoszarą poziomą linię.
Pokryje on całą szerokość twojego wpisu w ten sposób:

Ręczne dodawanie poziomej linii podziału przy użyciu HTML
W niektórych rzadkich przypadkach może być konieczne ręczne dodanie poziomej linii podziału w twojej treści WordPress.
Jeśli tak, możesz to po prostu zrobić, używając tagu hr HTML w twojej treści:
1 | <hr> |
Spowoduje to dodanie separatora w postaci poziomej linii do treści twojego wpisu.
Metoda 3: Dodawanie podziału strony w formularzach WordPress przy użyciu WPForms
Co jeśli chcesz umieścić przerwę nie we wpisie lub na stronie, ale w formularzu kontaktowym WordPress? To też można zrobić!
W tym przewodniku będziemy używać WPForms, najlepszego kreatora formularzy online na rynku.
W rzeczywistości WPForms to narzędzie, które sami uwielbiamy i z którego korzystamy, więc zdecydowanie zalecamy jego rozważenie. Aby uzyskać więcej informacji na temat wtyczki, przejdź do naszego pełnego przewodnika po recenzji WPForms!
Najpierw należy pobrać, zainstalować i włączyć wtyczkę WPForms. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Następnie możesz przejść do WPForms ” Add New z twojego kokpitu WordPress.

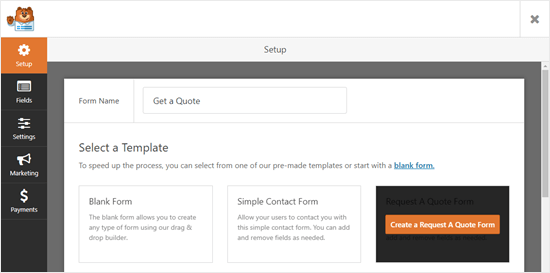
Na następnym ekranie wpiszesz nazwę twojego formularza, a następnie wybierzesz szablon.
W tym poradniku użyjemy szablonu“Formularz zapytania ofertowego“.
Po wybraniu szablonu wystarczy najechać na niego kursorem myszy i kliknąć przycisk, aby utworzyć twój formularz.

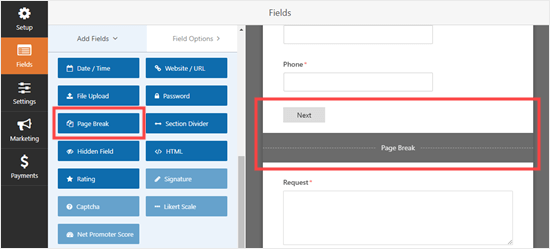
Następnie przewińmy kartę “Dodaj pola” po lewej stronie do sekcji “Fantazyjne pola”.
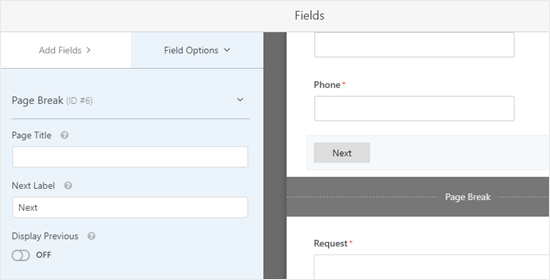
Następnie możesz przeciągnąć i upuścić “Podział strony” w dowolnym miejscu formularza. Umieszczamy go tuż przed polem “Request”.

Pro Tip: Chcesz szybko zbudować swój formularz? Wtedy docenisz WPForms AI-powered form builder! Wystarczy podać krótki opis i poczekać, aż sztuczna inteligencja wygeneruje twój formularz.
Zobaczysz, że formularz jest teraz podzielony na 2 części. WPForms automatycznie dodał również przycisk “Dalej”.
Jeśli chcesz, możesz zmienić etykietę “Następny” i dodać przycisk “Poprzedni”, aby użytkownicy mogli przejść do drugiej strony formularza.
Wystarczy kliknąć pole podziału strony, aby je edytować.

Po zakończeniu możesz zapisać formularz, klikając przycisk “Zapisz” w prawym górnym rogu.
Teraz nadszedł czas, aby dodać formularz do twojej witryny internetowej.
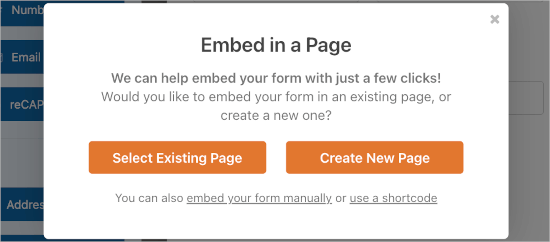
Aby rozpocząć, kliknij przycisk “Osadzanie” tuż obok przycisku “Zapisz”. Spowoduje to otwarcie okna podpowiedzi, w którym można utworzyć nowy wpis lub stronę albo edytować istniejącą.
W tym poradniku wybierzemy opcję “Wybierz istniejącą stronę”.

Następnym krokiem jest wybranie jednej z dostępnych stron i kliknięcie “Let’s Go!”.
Następnie zostaniesz przekierowany do edytora treści WordPress.
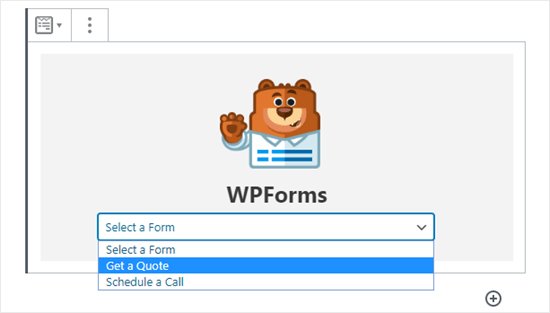
Stąd wystarczy kliknąć ikonkę “+”, aby utworzyć nowy blok do twojego wpisu lub strony i znaleźć blok “WPForms”. Możesz użyć paska wyszukiwania lub poszukać w sekcji “Widżety”.
Gdy go znajdziesz, kliknij go, aby dodać blok do twojej strony.

Teraz zobaczysz opcję wyboru twojego formularza.
Z rozwijanej listy wybierz utworzony przed chwilą formularz.

Gdy już to zrobisz, możesz opublikować wpis lub stronę. I to już wszystko!
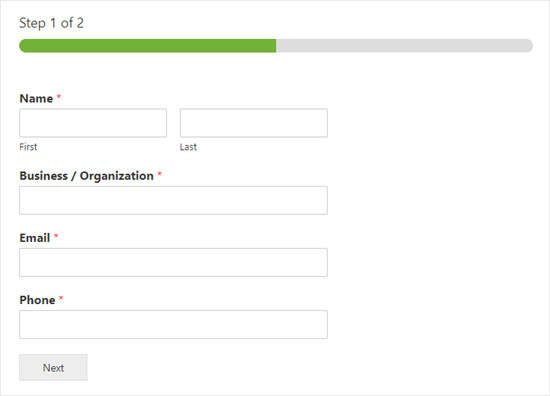
Teraz, jeśli przejdziesz na wpis lub stronę, możesz zobaczyć formularz w działaniu.

Dodatkowa wskazówka: Inne separatory, których możesz użyć w swoich wpisach i na stronach
Domyślny edytor bloków WordPress umożliwia dodawanie wielu rodzajów separatorów do twoich wpisów i stron.
Poza poziomym separatorem linii, inne opcje w zestawie bloków “Elementy układu” obejmują bloki “Odstęp”, odnośnik “Więcej” i “Podział strony”.
Blok dystansowy
Blok “Spacer” umożliwia dodanie białej przestrzeni między blokami.
Na przykład, jeśli chcesz mieć niewielką przerwę na końcu twojego wpisu przed ofertą specjalną, możesz użyć “Spacer”.
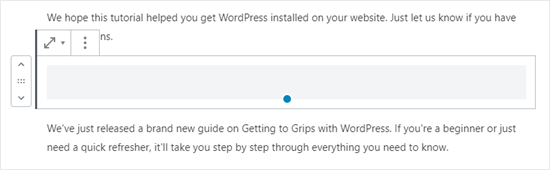
Oto jak to wygląda podczas tworzenia twojego wpisu w edytorze bloków:

Możesz dostosować wysokość elementu dystansowego, aby lepiej pasował do twojej treści.
A oto jak przekładka może wyglądać na twojej witrynie:

The More Block
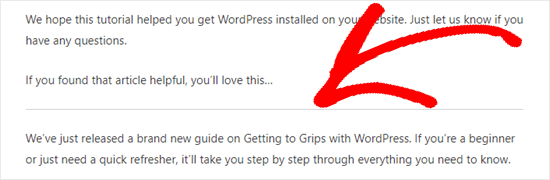
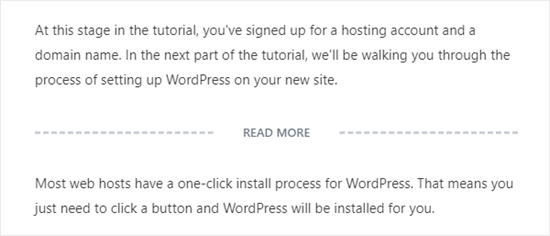
Jeśli twój motyw wyświetla pełne wpisy na głównej stronie bloga zamiast zajawek, dodanie odnośnika “Więcej” spowoduje odcięcie wpisu w tym miejscu.
Będzie to wymagało od odwiedzających kliknięcia, aby dowiedzieć się więcej.

Powyższy obrazek przedstawia to, co zobaczysz w edytorze treści.
Poniżej przedstawiamy, jak może wyglądać Twoja witryna dla odwiedzających:

Możesz dowiedzieć się więcej na ten temat w naszych przewodnikach na temat tego, jak prawidłowo korzystać z bloku more i jak łatwo dostosować konfiguratory zajawek w WordPress.
Blok podziału strony
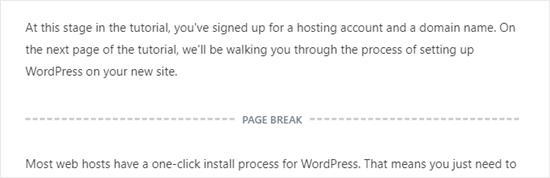
“Podział na strony” umożliwia dzielenie długich wpisów na blogu na wiele stron, ale nie można go w żaden sposób dostosować. Oto jak to wygląda podczas tworzenia twojego wpisu:

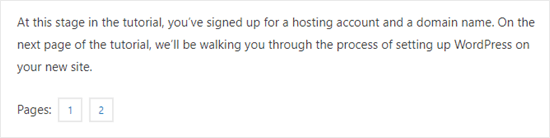
Następnie “Page Break” użyje numerów stron i pozwoli czytelnikom wybrać stronę, do której chcą przejść.
Oto jak może wyglądać Twoja witryna:

Każda z tych opcji może być dobrą alternatywą dla dodania poziomej linii w WordPressie, w zależności od twojego celu.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać poziome separatory liniowe w WordPress. Jeśli chcesz dodać więcej elementów projektu i układu do twoich wpisów i stron, zapoznaj się z naszym artykułem na temat najlepszych kreatorów stron WordPress typu “przeciągnij i upuść” lub przeczytaj nasz wpis na blogu o tym , jak utworzyć niestandardowy dzielnik kształtu w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin