Chcesz, aby Twoja witryna WordPress wyglądała bardziej profesjonalnie? Obrazek bohatera to twój najlepszy wybór. To jest to, co ludzie widzą jako pierwsze, gdy trafiają na twoją witrynę. I bądźmy szczerzy – masz tylko 3 sekundy, aby przyciągnąć ich uwagę. Właśnie dlatego świetna sekcja bohatera ma tak duże znaczenie.
Tworzymy witryny internetowe WordPress od ponad dekady – i pamiętamy, kiedy obrazki bohaterów stały się popularne.
Wtedy zmagaliśmy się z tym samym, co wszyscy inni. Obrazki wyglądałyby dziwnie – zbyt duże na komputerach stacjonarnych, zgniecione na urządzeniach mobilnych lub po prostu zepsute. Ale teraz? Opanowaliśmy to do perfekcji.
Pokażemy ci najprostsze sposoby na dodanie obrazka bohatera do twojej witryny WordPress. Niezależnie od tego, czy lubisz korzystać z kreatorów stron, czy wolisz edytor bloków, mamy dla ciebie wszystko.

Najpierw rzeczy najważniejsze: Przygotuj swój obrazek bohatera WordPressa
Zanim dodasz obrazek bohatera do swojej witryny internetowej WordPress, musisz stworzyć taki, który przyciągnie uwagę odwiedzających. Świetna sekcja bohatera zaczyna się od oszałamiającego obrazka, który pokazuje, o co chodzi w twojej witrynie.
Canva to popularne narzędzie do projektowania grafiki witryn internetowych. Jest łatwy w użyciu i zawiera mnóstwo szablonów do tworzenia twojego obrazka. Jeśli nie jesteś fanem Canva, mamy listę alternatyw Canva, które możesz sprawdzić, aby znaleźć odpowiednią dla siebie.
Tworząc twój obrazek bohatera, musisz pamiętać o kilku rzeczach.
Po pierwsze, pomyśl o rozmiarze. Obrazki bohaterów zazwyczaj nie są zbyt wysokie i często zajmują całą szerokość twojej strony głównej.
Typowy rozmiar obrazka bohatera WordPress to około 1920 pikseli szerokości na 400-600 pikseli wysokości (lub czasami więcej). Może się to jednak zmienić w zależności od twojego motywu WordPress.
Następnie zastanów się, jaką wiadomość chcesz wysłać. Twój obrazek bohatera powinien szybko pokazać, o czym jest twoja witryna internetowa. Może to być obrazek przedstawiający produkt, zdjęcie reprezentujące twoją markę, a nawet imponujący pełnoekranowy film w tle.
Na przykład, zdecydowaliśmy się umieścić naszego założyciela Syeda Balkhi na obrazku wyróżniającym naszą stronę główną. Pokazuje to, że za naszą marką stoi prawdziwa osoba, która jest oddana pomaganiu użytkownikom WordPressa w osiągnięciu sukcesu, a o to właśnie chodzi w WPBeginner.

Zostaw też trochę miejsca na tekst. Wiele sekcji bohaterów ma nagłówek lub przycisk. Upewnij się, że jest na nie miejsce i że są łatwe do odczytania.
Dobrym pomysłem jest przejrzenie innych witryn internetowych z twojej branży w poszukiwaniu przykładów sekcji bohaterów. Może to dać ci pomysły na twój własny projekt. Niektóre z wpisów w naszych przykładach witryn internetowych WordPress mogą służyć jako świetna inspiracja.

Mając to już za sobą, przyjrzyjmy się, jak faktycznie dodać obrazek bohatera.
Potrzebujesz 111111 pięknej witryny internetowej bez ciężkiej pracy? Nasi eksperci od projektowania w WPBeginner Pro Services mogą stworzyć wysoko konwertującą witrynę internetową, sklep internetowy, blog i wiele więcej w niemal krótkim czasie!
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Jak dodać obrazek bohatera WordPressa?
Podczas pracy nad tym poradnikiem szybko zdaliśmy sobie sprawę, że dodanie obrazka bohatera do klasycznych motywów WordPress nie zawsze jest proste. Proces ten może się znacznie różnić w zależności od twojego motywu, ponieważ niektóre mają wbudowane sekcje bohaterów, podczas gdy inne nie.
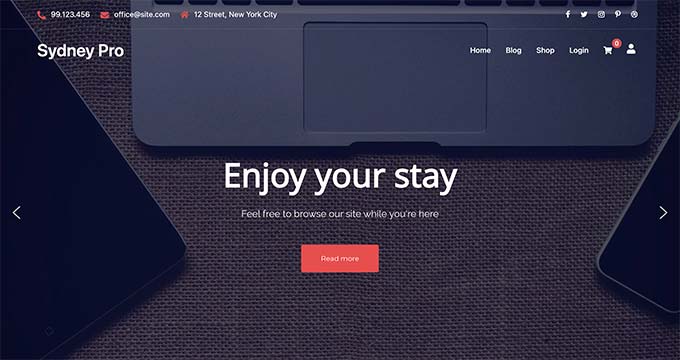
Weźmy na przykład motyw Sydney. Jest on dostarczany z gotową sekcją bohatera, co znacznie ułatwia pracę.

Jeśli próbujesz dodać bohatera do istniejącej witryny, ale twój motyw nie ma wbudowanej funkcji, może to być frustrujące.
Dla tych, którzy dopiero zaczynają i nie mają nic przeciwko wybraniu nowego motywu, zalecamy przejście na taki z wbudowaną sekcją bohaterów, ponieważ może to zaoszczędzić czas na dłuższą metę.
Jeśli szukasz rekomendacji dotyczących motywów, zapoznaj się z naszą ekspercką listą najlepszych i najpopularniejszych motywów WordPress na rynku. Jeszcze lepszym rozwiązaniem jest użycie kreatora stron z motywem posiadającym sekcję hero, co pokażemy w metodzie 3.
Przed wprowadzeniem jakichkolwiek dużych zmian zawsze zalecamy skorzystanie z witryny testowej, aby dokładnie przetestować nowe motywy. W ten sposób możesz mieć pewność, że dokonujesz właściwego wyboru dla twojej witryny.
Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem na temat prawidłowej zmiany motywu WordPress.
Zadowolony z twojego obecnego, aktualnego klasycznego motywu? Nie ma problemu. Przejdź do metody 4, w której pokażemy, jak dodać sekcję bohatera za pomocą wtyczki. To podejście działa z każdym motywem, dzięki czemu możesz stworzyć oszałamiający obrazek bohatera bez konieczności przebudowywania całego projektu witryny.
Możesz skorzystać z poniższych odnośników, aby przejść do Twojej preferowanej metody:
Metoda 1: Korzystanie z konfiguratora motywów (tylko motywy klasyczne)
Jeśli korzystasz z klasycznego motywu, który ma sekcję bohatera, taką jak Sydney, możesz dostosować swój obrazek bohatera za pomocą konfiguratora motywu. Wystarczy przejść do sekcji Wygląd ” Dostosuj w twoim kokpicie WordPress, aby rozpocząć.
Szybka uwaga: Jeśli na twoim kokpicie brakuje konfiguratora motywu, prawdopodobnie używasz motywu blokowego i powinieneś przejść do metody 2.

Panel boczny powinien mieć kilka opcji, które pozwolą dostosować twój klasyczny motyw.
W Sydney ustawienie umożliwiające dostosowanie sekcji bohatera nosi nazwę “Obszar bohatera”, ale to konkretne menu będzie się różnić w zależności od motywu. Śmiało i kliknij je.

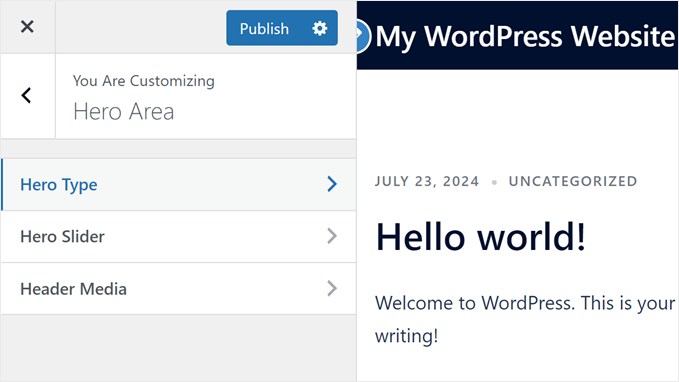
Motyw Sydney ma 3 menu do tworzenia twojej sekcji bohaterów: Hero Type, Hero Slider i Hero Media.
Użyjemy tylko dwóch pierwszych, ponieważ wystarczą one do dodania sekcji bohatera do naszych celów.
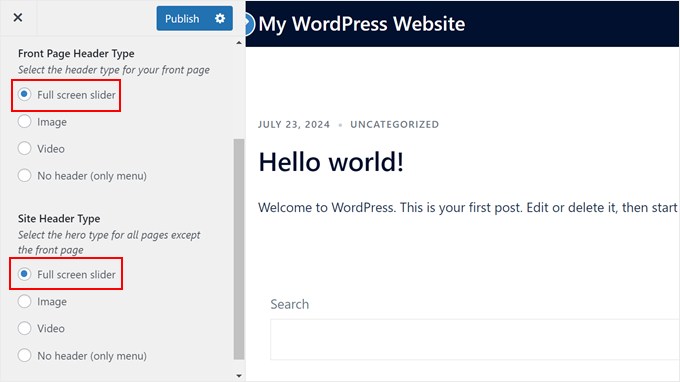
Najpierw wybierz rodzaj bohatera.
W sekcji Typ bohatera zostaniesz poproszony o wybranie rodzaju multimediów, które chcesz dodać do swojej sekcji bohatera.

Do wyboru jest pełnoekranowy pokaz slajdów, film, obrazek lub brak nagłówka.
Wybierzemy pełnoekranowy pokaz slajdów dla sekcji bohatera na naszej stronie głównej i całej witrynie internetowej. Powodem jest to, że pozwala nam stworzyć pokaz slajdów z wieloma obrazkami dla bohatera, a także dodać tekst i przycisk na górze obrazków.
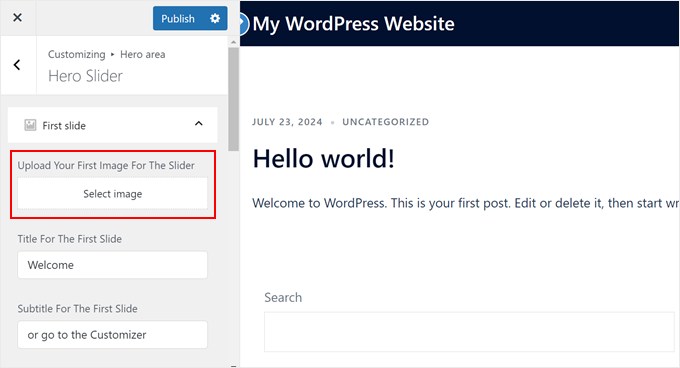
Teraz wróć do menu Hero Area i wybierz opcję “Hero Slider”.
Tutaj otwórz kartę “Pierwszy slajd” i kliknij przycisk “Wybierz obrazek”.
Otworzy to twoją bibliotekę multimediów WordPress, gdzie możesz przesłać nowy obrazek lub wybrać istniejący dla sekcji bohatera.

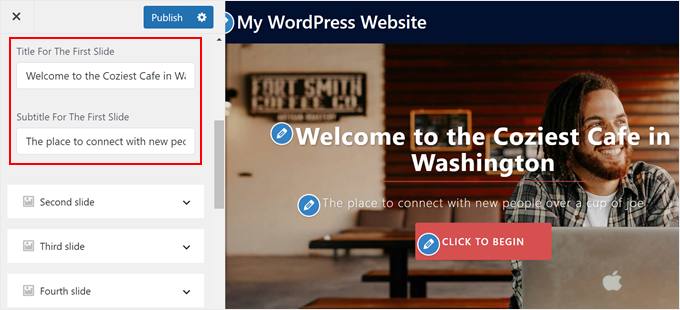
Po przesłaniu obrazka można przewinąć w dół i zastąpić tekst w polach tytułu i podtytułu.
Wprowadzone zmiany powinny automatycznie mieć wpływ na podgląd strony.

Jeśli chcesz dodać więcej niż jeden obrazek do sekcji bohatera, możesz powtórzyć te same kroki z pozostałymi slajdami.
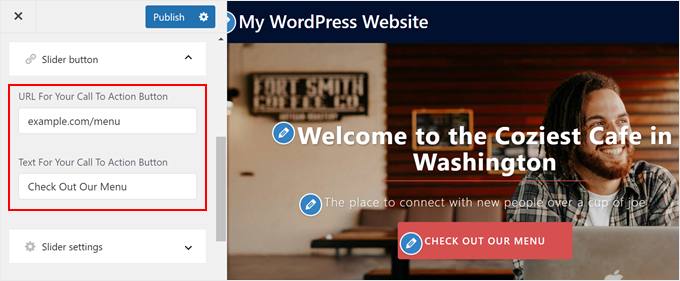
W przeciwnym razie można przewinąć w dół do menu “Pokaz slajdów”.
W tym miejscu można zmienić adres URL i tekst przycisku wezwania do działania.

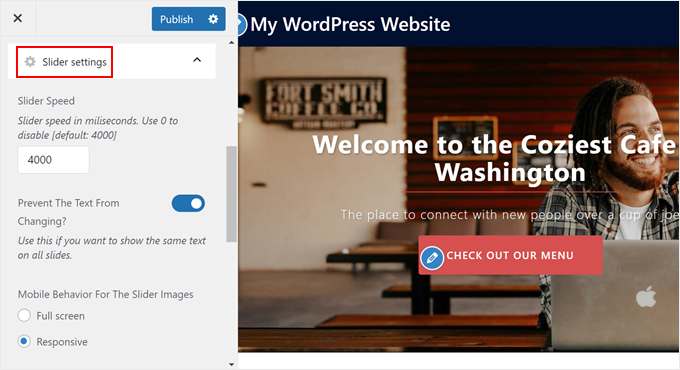
Następnie ponownie przewiń w dół do karty “Ustawienia pokazu slajdów”.
W tym miejscu można dostosować szybkość suwaka, wybrać wyświetlanie tego samego tekstu na wszystkich slajdach i sprawić, by zachowanie suwaka było responsywne.

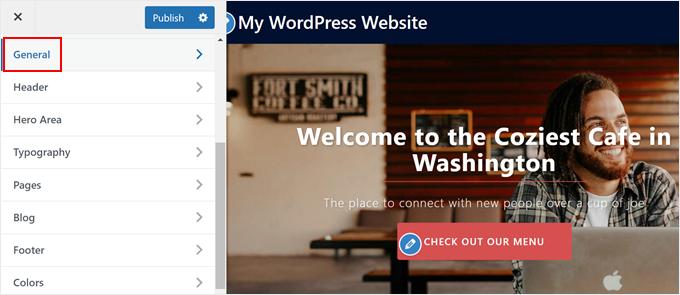
Jeśli chcesz zmienić kolor przycisku, wróć do menu głównego konfiguratora motywu.
Następnie kliknij “Ogólne”.

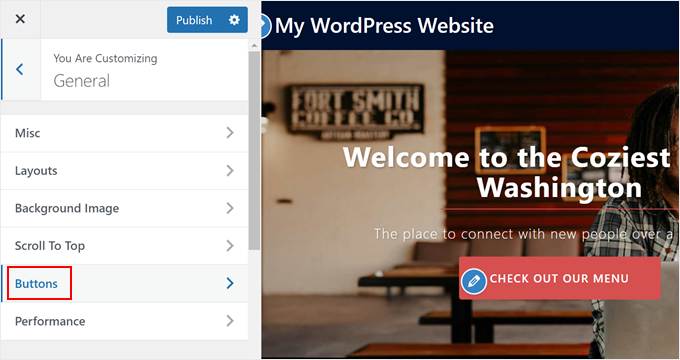
Powinieneś teraz zobaczyć kilka menu, aby dostosować ogólne konfiguratory twojego motywu.
Tutaj wystarczy kliknąć “Przyciski”.

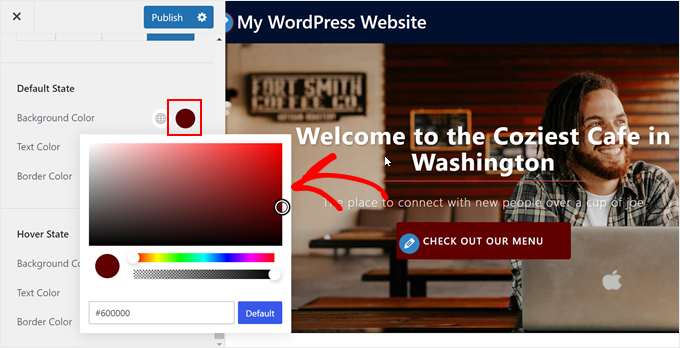
Teraz możesz przewinąć w dół do sekcji “Default State” i “Hover State”, gdzie możesz zmienić kolor przycisku w zależności od jego stanu.
Aby zmodyfikować kolor, wystarczy kliknąć narzędzie próbnika kolorów i wybrać nowy kolor.

Większość motywów WordPress pozwala również na dostosowanie kolorów i typografii twojego projektu. Jednak zmiany, które wprowadzisz, zwykle będą miały zastosowanie do całej witryny internetowej, a nie tylko do sekcji bohatera, więc pamiętaj o tym.
W każdym razie, oto jak wygląda obrazek naszego bohatera, wykonany w motywie Sydney:

Metoda 2: Korzystanie z pełnego edytora witryn (tylko motywy blokowe)
Jeśli korzystasz z motywu blokowego, możesz użyć bloku Cover edytora całej witryny, aby łatwo utworzyć obrazek bohatera w WordPress. Nie jest potrzebna żadna wtyczka.
Krok 1: Otwórz pełny edytor witryny
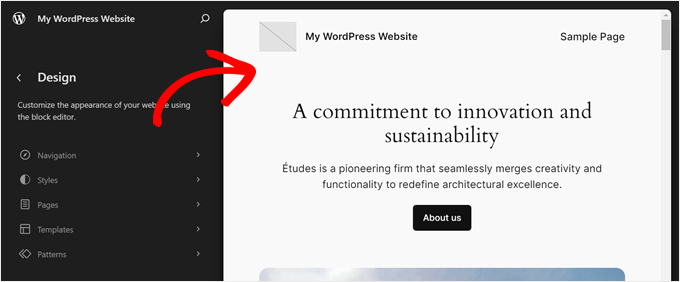
Najpierw przejdź do Wygląd ” Edytor w twoim panelu administracyjnym WordPress.

Teraz zobaczysz główne menu edytora.
Załóżmy, że chcesz dodać twój obrazek bohatera tylko do strony głównej.
W takim przypadku wystarczy kliknąć podgląd motywu po prawej stronie strony.

Jeśli chcesz dodać obrazek bohatera do innej strony, własnego wzorca strony lub bloku, możesz przeczytać nasz przewodnik po WordPress Full Site Editing, aby uzyskać więcej informacji.
Krok 2: Dodaj blok okładki do twojej strony/szablonu
Ponieważ sekcja bohatera jest zwykle umieszczana nad zakładką (górną częścią twojej strony, która pojawia się, gdy odwiedzający trafiają na witrynę), musisz upewnić się, że jesteś we właściwej lokalizacji. Sekcja bohatera znajduje się zazwyczaj tuż pod nagłówkiem.
Gdy to zrobisz, musisz usunąć istniejące bloki w tej lokalizacji lub utworzyć nowy blok grupy bezpośrednio nad istniejącymi blokami.
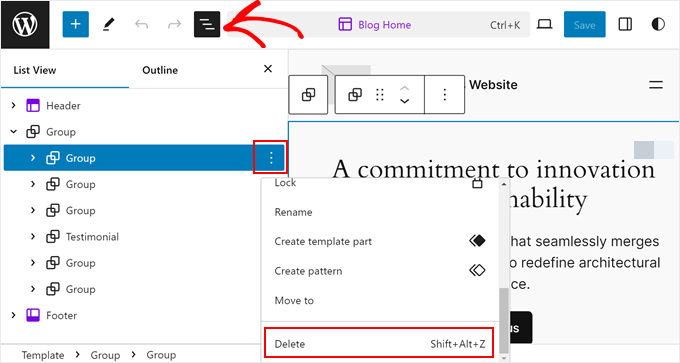
W naszym przypadku będziemy po prostu usuwać bloki, które już znajdowały się na naszej stronie głównej. Jeśli chcesz zrobić to samo, możesz kliknąć przycisk “Zobacz listę” po lewej stronie.
Następnie znajdź bloki, które musisz usunąć, aby zrobić miejsce na twoją sekcję bohatera. Po ich znalezieniu kliknij przycisk z trzema kropkami i wybierz opcję “Usuń”.

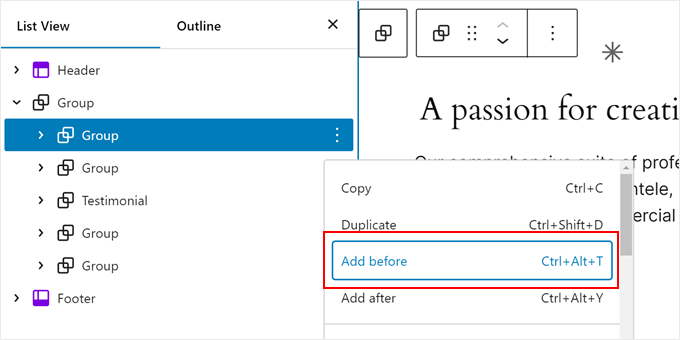
Teraz wybierz blok, który wcześniej znajdował się tuż pod blokiem(ami), który(e) właśnie usunąłeś.
Następnie kliknij przycisk z trzema kropkami i wybierz opcję “Dodaj przed”. Spowoduje to dodanie bloku bezpośrednio nad tym blokiem i poniżej sekcji nagłówków.

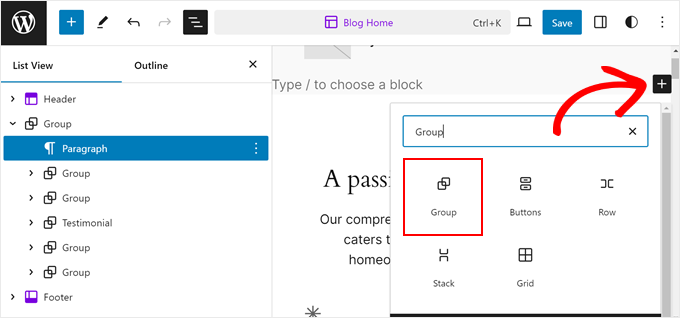
Na tym etapie możesz kliknąć przycisk “+”, który pojawia się w sekcji rzekomego bohatera.
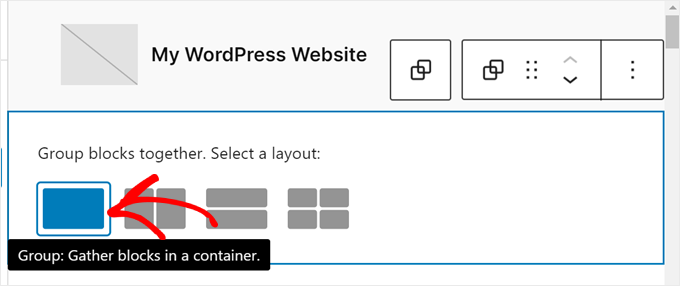
W tym miejscu należy dodać blok Grupa, ponieważ pozwoli to w razie potrzeby zarządzać obrazkiem bohatera, tekstem, przyciskiem i innymi elementami jako jednym blokiem.

Możesz teraz wybrać kontener, do którego dodasz swoje bloki.
Do celów demonstracyjnych wybraliśmy podstawowy kontener Group.

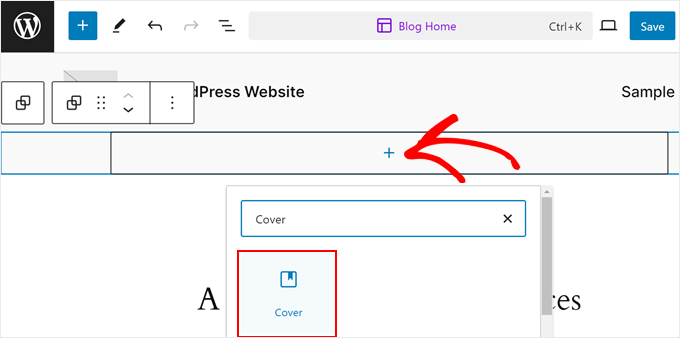
Następnie kliknij przycisk “+” wewnątrz bloku grupy.
W tym miejscu wybierz blok “Okładka”.

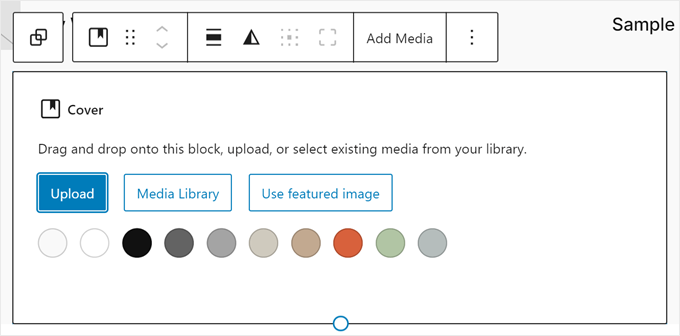
Następnie pojawią się 3 opcje dodania obrazka tła bohatera: przesłanie go z komputera, dodanie go z wyróżniającego pliku medialnego lub użycie twojego obrazka wyróżniającego.
W naszym przykładzie klikniemy na “Media Library” i wybierzemy istniejący obrazek.

Jeśli przesyłanie obrazka powiedzie się, od razu zobaczysz twój obrazek bohatera. Należy jednak wprowadzić pewne zmiany.
Krok 3: Konfiguracja obrazka w twoim bloku okładki
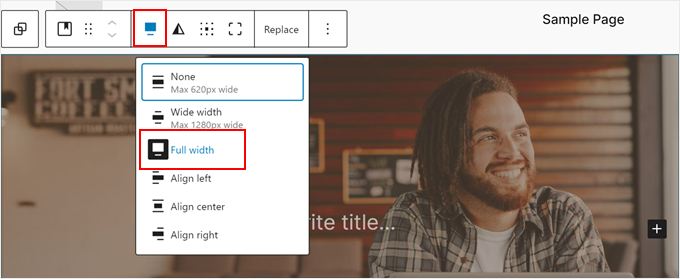
Najpierw wybierz sam blok “Cover”, aby pasek narzędzi pojawił się nad nim.
Następnie kliknij przycisk “Wyrównaj” i wybierz opcję “Pełna szerokość”.

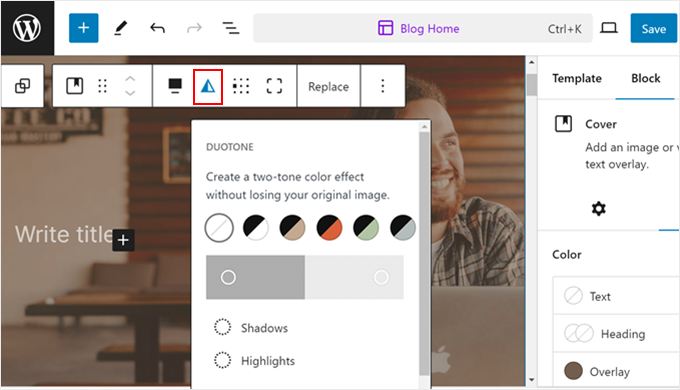
Następnie możesz kliknąć ikonkę duotone, aby zmienić filtr duotone, który zostanie zastosowany do twojego obrazka.
Jeśli nie jesteś jego fanem, możesz go później wyłączyć, co pokażemy ci, jak to zrobić.

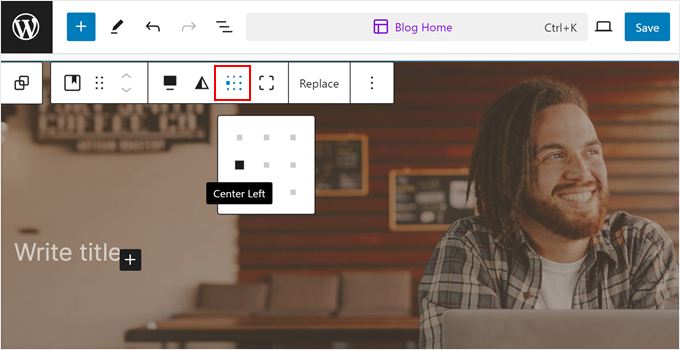
Następnie możesz kliknąć ikonę pozycji treści, aby zmienić miejsce, w którym twój tekst i przycisk pojawią się na obrazku.
Zdecydowaliśmy się na środkowo-lewą stronę, ponieważ centralny punkt obrazka znajduje się po prawej stronie.

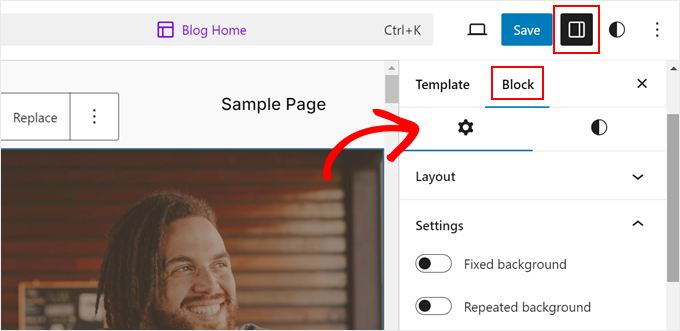
Teraz kliknij ikonkę “Ustawienia” i przejdź do karty “Blokuj”.
Tutaj przewiń w dół do Ustawień. W tym miejscu możesz opcjonalnie dodać efekt paralaksy do twojego obrazka (“Naprawiono tło”) lub użyć powtarzającego się tła.

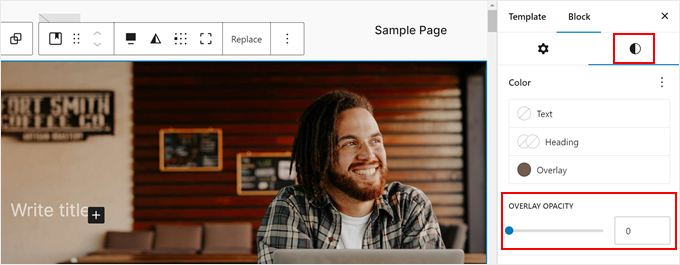
Można również przewinąć w górę i przejść do ikonki stylów.
W tym miejscu możesz ustawić krycie nakładki na 0, aby twój obrazek nie korzystał z żadnego filtra.

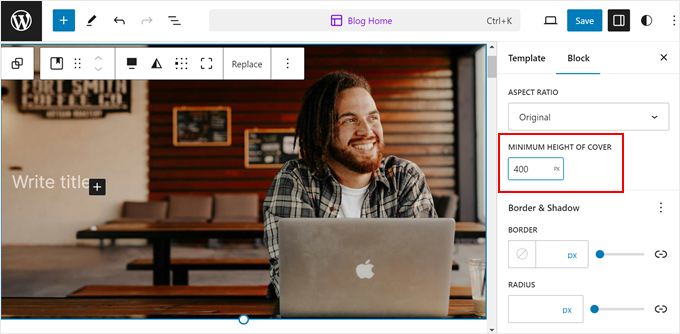
Jeśli chcesz zmienić wysokość obrazka, możesz wstawić liczbę w pikselach w polu “Minimalna wysokość okładki”.
Zdecydowaliśmy się ustawić nasz obrazek na 400 pikseli.

Zachęcamy do dostosowania innych ustawień, takich jak obramowanie i cień, odstępy między blokami, dopełnienie i margines, typografia itp.
Krok 4: Dodaj bloki do twojego bloku okładki
Teraz możemy dodać więcej elementów do twojego obrazka bohatera.
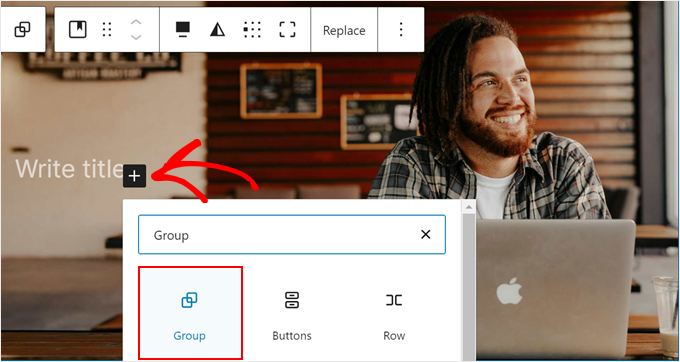
Powinieneś już wiedzieć, że na górze obrazka znajduje się tekst “Napisz tytuł”. Kliknij przycisk “+” obok niego i wybierz “Grupuj”.
Chcesz użyć tego bloku do zgrupowania wszystkich elementów, które dodasz później w bloku okładki. W ten sposób w razie potrzeby można je dostosować jako pojedynczy blok.

Następnie wybierz twój pożądany pojemnik, tak jak w poprzednim kroku.
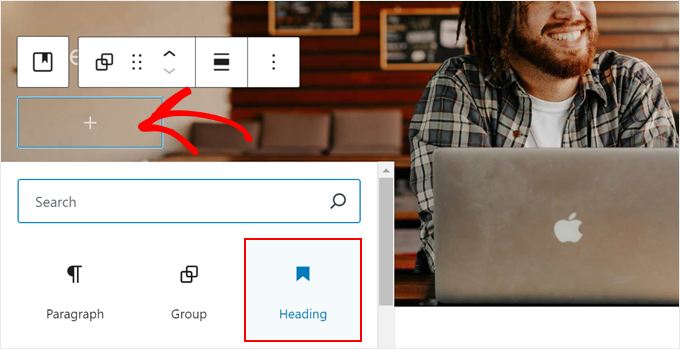
Gdy to zrobisz, możesz ponownie kliknąć przycisk “+”, aby dodać blok nagłówka.

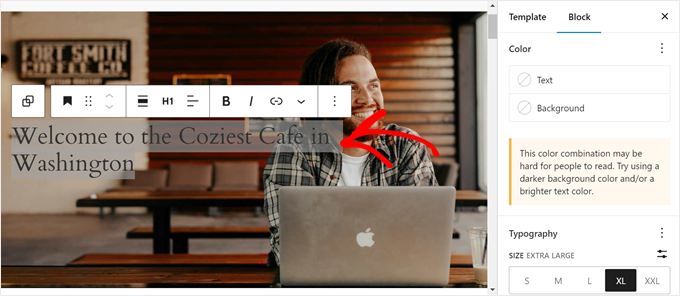
Teraz możesz wstawić nagłówek twojej strony.
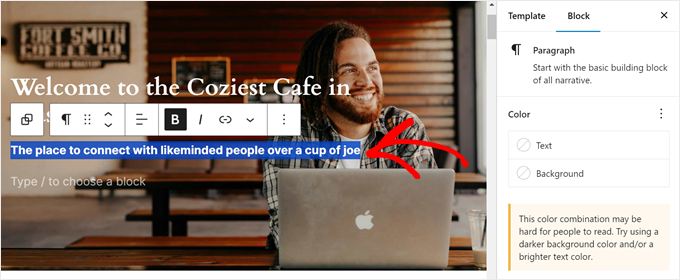
Jeśli chcesz, możesz zmienić kolor, rozmiar i wymiary tekstu w panelu bocznym ustawień bloku.

Po wykonaniu tej czynności możesz nacisnąć klawisz “Wpisz”.
Na tym etapie możesz dodać podtytuł tuż pod nagłówkiem.

Wreszcie, możesz dodać przycisk wezwania do działania do twojego obrazka bohatera.
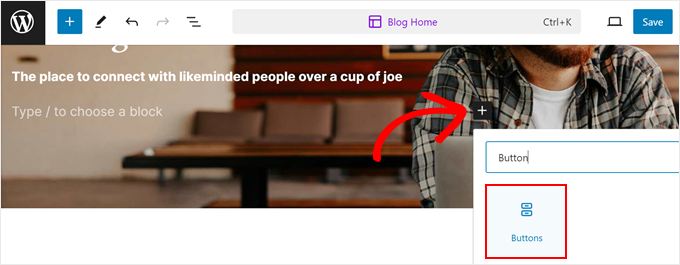
Aby to zrobić, wystarczy ponownie nacisnąć klawisz “Wpisz”, kliknąć przycisk “+” i wybrać blok “Przyciski”.

Następnie wystarczy wstawić kopię przycisku.
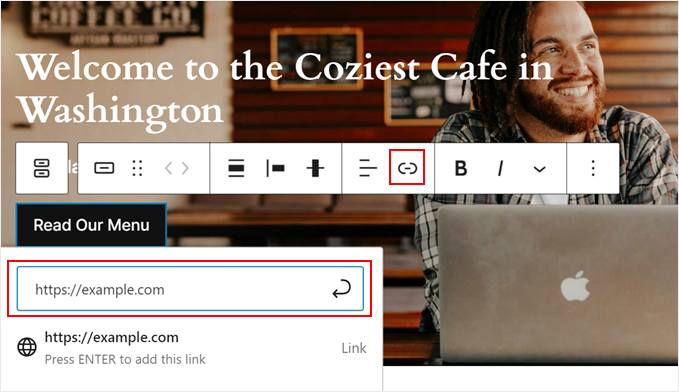
Aby dodać odnośnik do przycisku, wystarczy kliknąć ikonkę odnośnika na pasku narzędzi i wstawić twój adres URL w odpowiednim polu.
Następnie kliknij przycisk strzałki.

Jeśli potrzebujesz wskazówek i sztuczek dotyczących tworzenia przycisków o wysokiej konwersji, możesz zapoznać się z naszym przewodnikiem na temat najlepszych praktyk w zakresie wezwania do działania.
I to właściwie wszystko. Możesz dodać więcej elementów do twojego obrazka bohatera lub dostosować go do własnych preferencji.

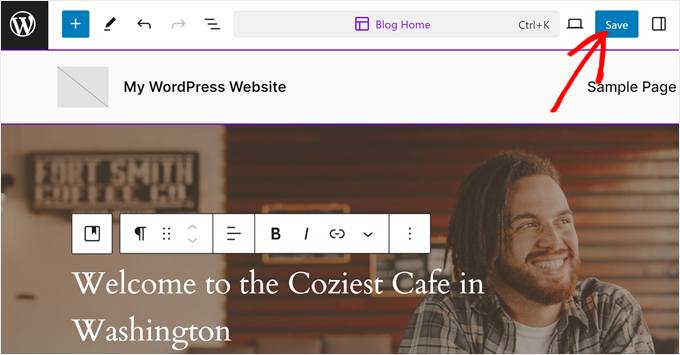
Gdy będziesz zadowolony z wyglądu sekcji bohatera, kliknij “Zapisz”.
Oto jak wygląda nasz blok okładki:

Motyw 3: Korzystanie z kreatora stron (własne strony docelowe/tematy)
Załóżmy, że dopiero zaczynasz konfigurować swoją witrynę internetową. Lub chcesz stworzyć własną stronę docelową bez ograniczeń wynikających z twojego motywu. W takim przypadku zalecamy skorzystanie z kreatora stron, który zawiera szablony z sekcjami bohaterów, takiego jak SeedProd.
SeedProd to kreator stron typu “przeciągnij i upuść”, którego często używaliśmy do tworzenia własnych stron dla WPBeginner i innych witryn naszych marek, w tym Duplicator i OptinMonster.
Chociaż jest łatwy w użyciu, oferuje również wiele wbudowanych funkcji edycji WordPress, których konfigurator motywu, pełny edytor witryny i Gutenberg nie mają domyślnie.
Dzięki temu mogliśmy zaoszczędzić czas i pieniądze na instalowaniu wtyczek innych firm tylko po to, aby dodać specjalne funkcje do naszych motywów lub stron docelowych.
SeedProd jest dostępny w wersji darmowej i płatnej. Zdecydowanie możesz użyć darmowej wersji do stworzenia własnej strony docelowej, ale opcje szablonów i bloków są dość ograniczone. Z tego powodu zalecamy przejście na płatny plan, aby uzyskać więcej funkcji, w tym generator treści AI.
Aby uzyskać więcej informacji, sprawdź naszą recenzję SeedProd i nasze porównanie Elementor vs. Divi vs. SeedProd, które są popularnymi kreatorami stron.
Krok 1: Konfiguracja SeedProd
Aby korzystać z SeedProd, musisz zainstalować wtyczkę WordPress dostarczoną na twoim koncie SeedProd w obszarze administracyjnym. Po włączeniu wtyczki zostaniesz poproszony o wpisz klucz licencyjny, który możesz uzyskać na stronie swojego konta SeedProd.
Po jego wpiszeniu wystarczy kliknąć przycisk “Zweryfikuj klucz”.

Dzięki SeedProd masz 2 opcje: możesz dodać sekcję bohatera do strony docelowej lub niektórych stron w ramach własnego motywu.
Aby skonfigurować twoją stronę docelową lub motyw, możesz przeczytać te przewodniki:
- Jak stworzyć własny motyw WordPress bez kodu?
- Jak stworzyć stronę Landing Page w WordPressie?
- Jak stworzyć stronę typu Squeeze Page w WordPress, która konwertuje?
- Jak stworzyć piękne strony Coming Soon w WordPressie?
W dalszej części poradnika będziemy korzystać z szablonu Menu Sales.

Krok 2: Dostosuj własną sekcję bohaterów.
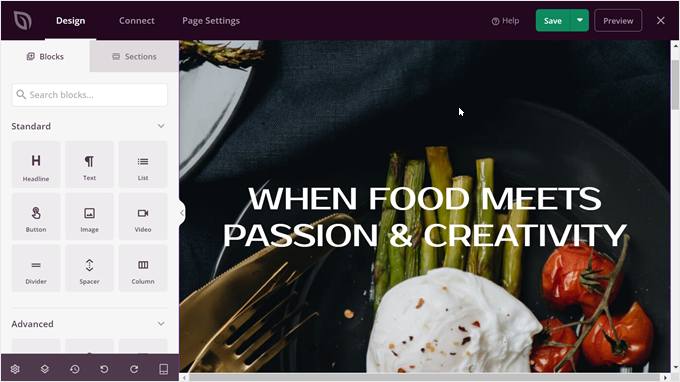
Po wybraniu szablonu dla twojego motywu lub strony docelowej, wylądujesz w edytorze SeedProd.
Interfejs edycji SeedProd składa się z podglądu strony po prawej stronie i lewego panelu bocznego, gdzie można dodać więcej bloków, dostosować blok/sekcję, cofnąć/ponowić zmiany, zobaczyć warstwy twojej strony i zobaczyć witrynę na urządzeniach mobilnych lub tabletach.

Ponieważ motyw SeedProd zawiera już sekcję bohatera, nasza praca jest już w połowie wykonana. To, co musimy zrobić, to po prostu zastąpić obrazek, dostosować go i dodać więcej bloków do sekcji bohatera, jeśli zajdzie taka potrzeba.
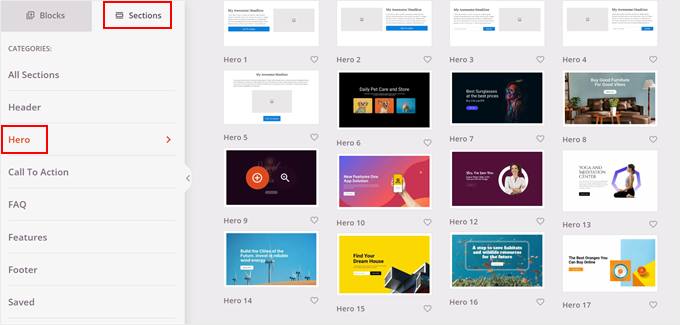
Alternatywnie, możesz znaleźć więcej projektów sekcji bohaterów, przełączając się z paska bocznego Bloki na panel boczny Sekcje po lewej stronie. Następnie przejdź do sekcji “Bohater” i kliknij przycisk “+” na szablonie sekcji bohatera, który chcesz dodać do swojej strony.
Następnie SeedProd wstawi go na twoją stronę.

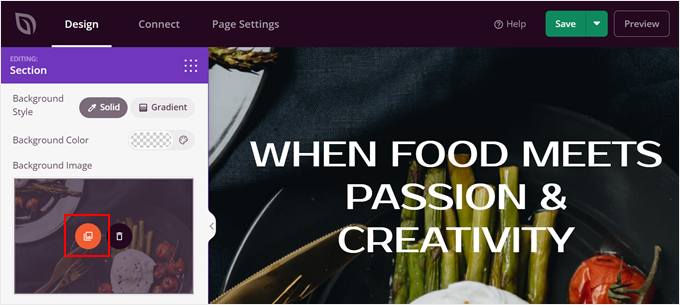
Najpierw zmieńmy obrazek bohatera.
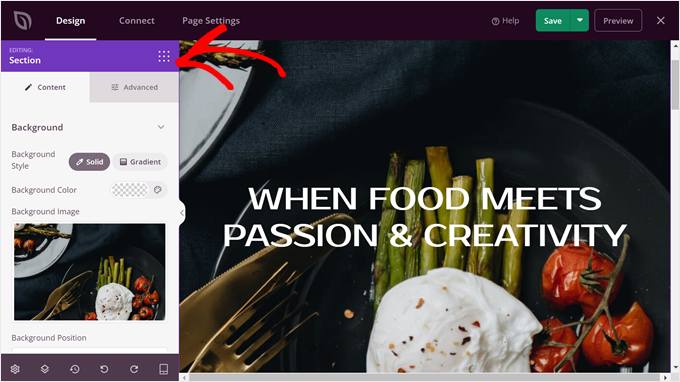
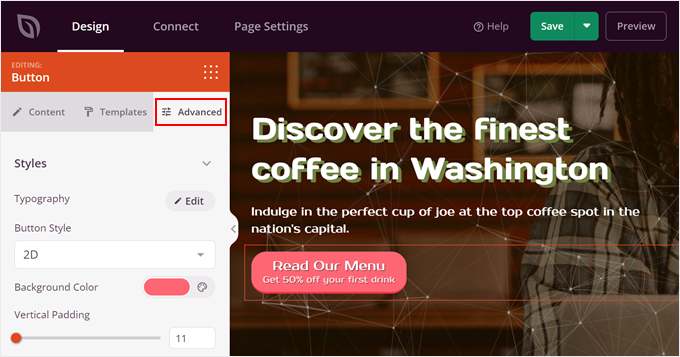
Aby to zrobić, kliknij najwyższą sekcję zawierającą obrazek bohatera. Będziesz wiedzieć, że wybrałeś właściwą rzecz, gdy fioletowe pole “Edycja: Sekcja” w lewym panelu bocznym.

Teraz najedź kursorem na obrazek tła w panelu bocznym.
Następnie kliknij ikonkę multimediów. Następnie możesz przesłać swój obrazek bohatera z komputera lub biblioteki multimediów.

Następnie należy wybrać pozycję tła, która najlepiej pasuje do twojego obrazka.
Okazuje się, że opcja “Pozycja własna” daje nam najlepszą kontrolę nad pozycjonowaniem punktów centralnych, więc wybieramy tę opcję.

Opcja Pozycja własna daje kilka sposobów konfiguracji tła.
W przypadku pozycji X i Y można zmienić sposób pozycjonowania obrazka w pionie i poziomie.
Ustawienie Załączniki ma 2 opcje: Przewijanie (bez paralaksy) i Poprawka (paralaksa).
Jeśli twój obrazek jest mniejszy niż sekcja bohatera, ale chcesz, aby cała sekcja była wypełniona obrazkiem, możesz powtórzyć obrazek w całej sekcji. W przeciwnym razie wybierz opcję “Bez powtarzania”.
Jeśli chodzi o rozmiar obrazka bohatera WordPress, możesz wybrać opcję “Auto”, jeśli chcesz, aby obrazek automatycznie dostosowywał się do sekcji bohatera.

Możesz pobawić się tymi ustawieniami, aby zobaczyć, co najlepiej pasuje do twojego obrazka.
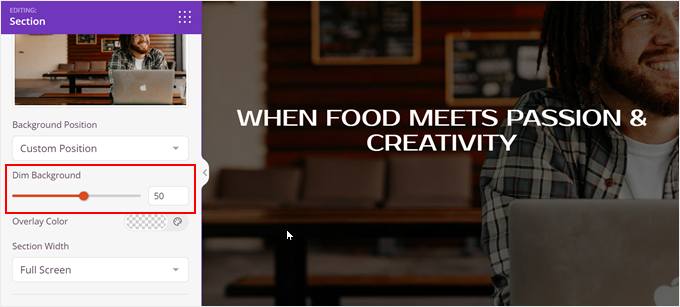
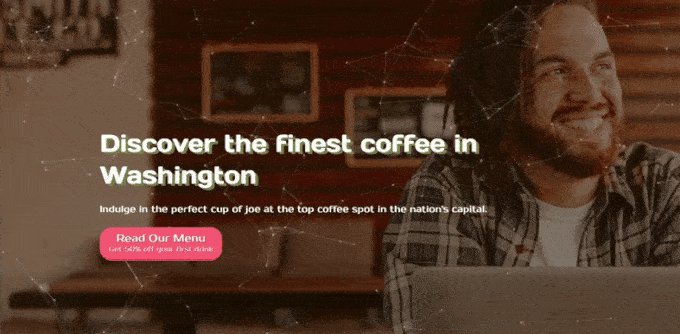
Inną rzeczą, którą możesz zrobić, jest przyciemnienie obrazka tła, aby twój tekst lepiej się wyróżniał.
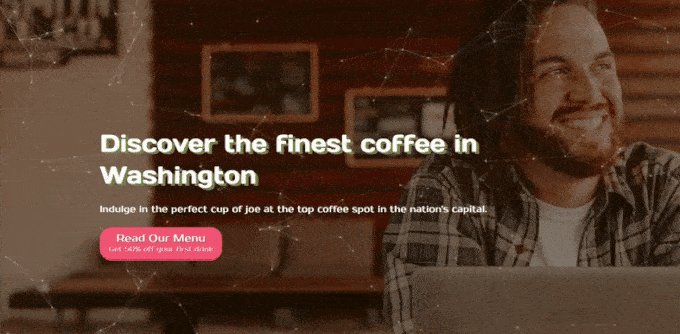
Aby to zrobić, możesz przeciągnąć suwak “Przyciemnij tło” do twojego pożądanego poziomu krycia.

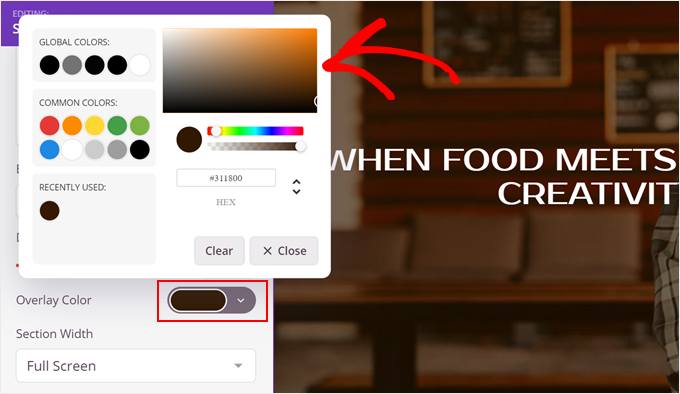
Jeśli chcesz zmienić kolor tła nakładki, po prostu kliknij przycisk wyboru koloru “Kolor nakładki”.
Następnie wystarczy wybrać twój preferowany kolor.

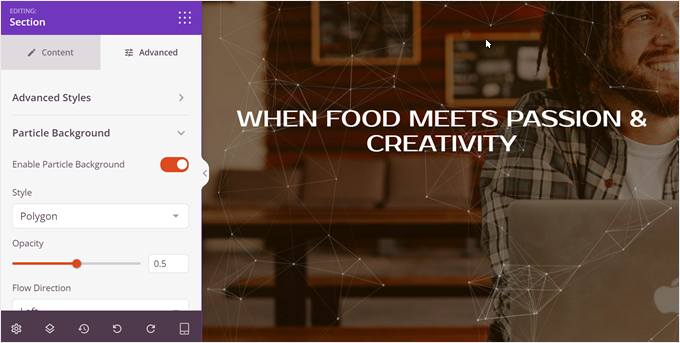
Teraz przewińmy z powrotem w górę i przejdźmy do ustawień “Zaawansowanych”. To tutaj możesz dodać różne fajne efekty do twojej sekcji bohatera.
Możesz na przykład otworzyć kartę “Tło cząsteczkowe” i dodać animowane tło cząsteczkowe do twojego obrazka. Może to sprawić, że twoja sekcja bohatera będzie o wiele bardziej imponująca i unikatowa.

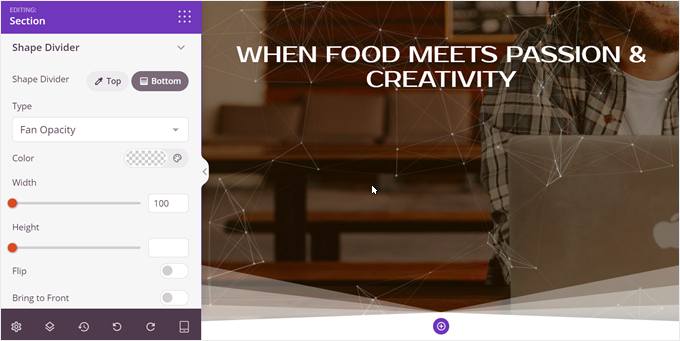
Następnie możesz dodać konfigurator własnego kształtu u góry i/lub u dołu sekcji bohatera, przechodząc do menu “Shape Divider”.
W ten sposób możesz dodać więcej wizualnego zainteresowania do twojej sekcji bohatera. Dodatkowo, jeśli dodasz zabawny kształt dzielnika na dole, możesz zachęcić użytkowników do przewijania strony docelowej w dół i dowiedzenia się więcej o twojej ofercie.

Krok 3: Dodaj i dostosuj więcej bloków do twojej sekcji bohaterów.
Gdy twój obrazek bohatera jest gotowy, dodajmy więcej bloków do sekcji bohatera.
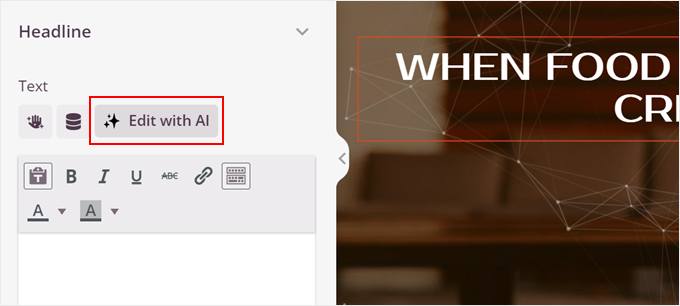
Ponieważ nasz ma już blok nagłówka, klikniemy go i dostosujemy. Po wybraniu tej opcji na lewym panelu bocznym powinien pojawić się pomarańczowy baner z napisem “Edycja: Nagłówek”.

Fajną rzeczą w SeedProd jest to, że ma wbudowany generator treści AI.
Jeśli więc nie jesteś pewien, jakiego nagłówka użyć, możesz kliknąć przycisk “Edytuj za pomocą AI”, aby wymyślić kilka pomysłów.

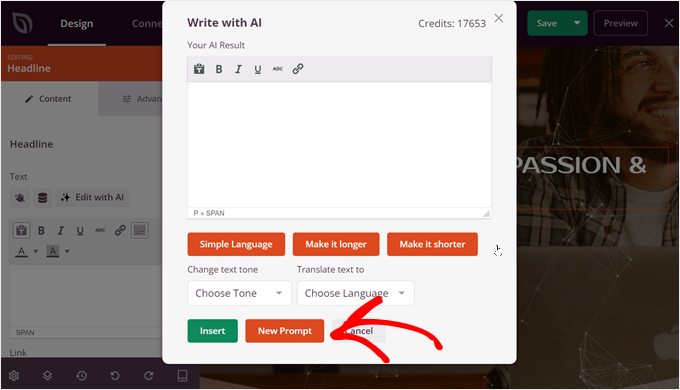
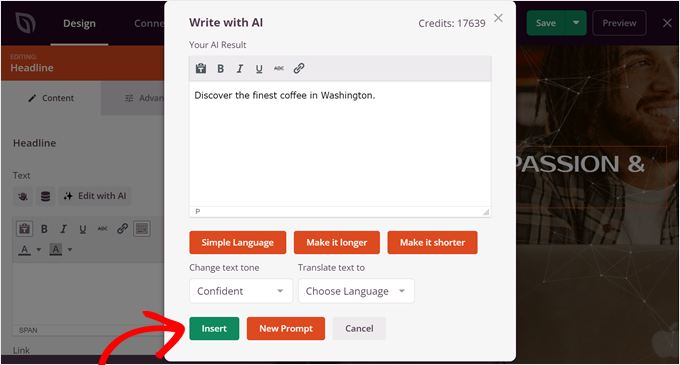
Powinieneś teraz zobaczyć wyskakujące okienko, w którym możesz napisać swoją treść za pomocą AI.
Chcemy wygenerować zupełnie nowy nagłówek, więc w tym celu klikniemy przycisk “New Prompt”.

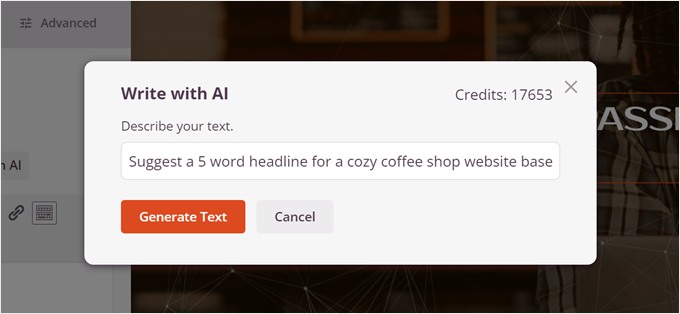
Następnie wystarczy powiedzieć SI, jaką treść chce wykonać.
Następnie kliknij przycisk “Generuj tekst”.

Następnie sztuczna inteligencja wygeneruje treść za Ciebie.
Ale nadal można go zmienić, zmieniając ton, upraszczając język, wydłużając lub skracając tekst, a nawet tłumacząc go na ponad 50 języków.
Gdy będziesz zadowolony z wyglądu nagłówka, kliknij “Wstaw”.

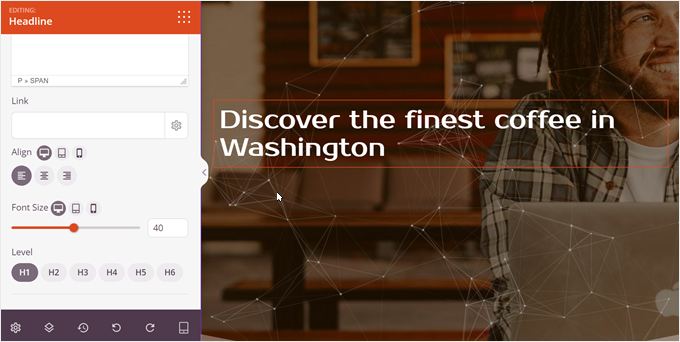
Teraz możesz przewinąć lewy panel boczny w dół.
W tym miejscu możesz zmienić wyrównanie tekstu, wielkość liter i tag nagłówka, aby dostosować je do swoich preferencji.

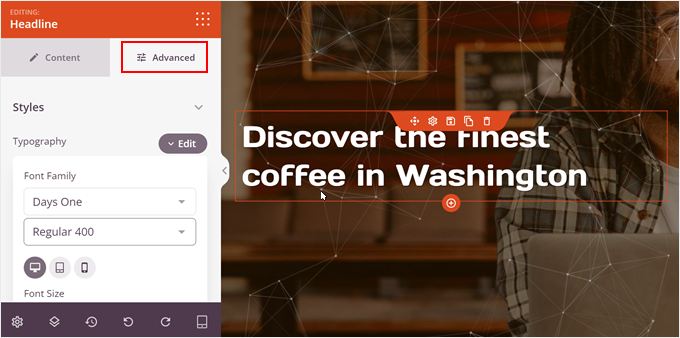
Jeśli chcesz, aby tekst wyróżniał się jeszcze bardziej, możesz przewinąć w górę i przejść do karty “Zaawansowane”.
W menu Style kliknij “Edytuj” w ustawieniach typografii. Tutaj możesz zmienić rodzinę pisma, wysokość linii, odstępy między literami i wielkość liter w tekście.

Możesz także przejść nieco dalej i dodać cień tekstu do nagłówka.
W tym przypadku zdecydowaliśmy się utworzyć cień we własnym kolorze, aby jeszcze bardziej wyróżnić tekst.

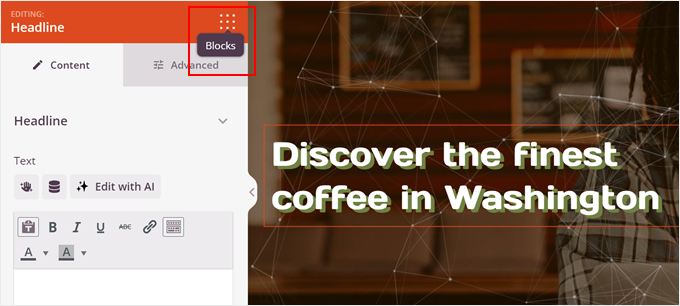
Aby dodać podtytuł poniżej nagłówka, wystarczy kliknąć przycisk “Bloki” na lewym panelu bocznym.
Spowoduje to przejście do biblioteki bloków.

Teraz wystarczy przeciągnąć i upuścić blok “Tekst” tuż pod nagłówkiem.
Ustawienia bloku Tekst są dość podobne do ustawień bloku Nagłówek, więc możesz powtórzyć te same kroki, co poprzednio, aby utworzyć podtytuł.

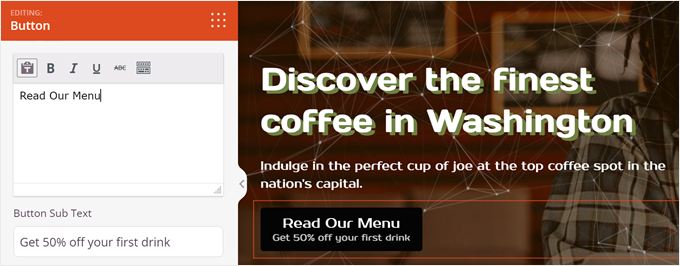
Aby dodać przycisk wezwania do działania, należy przeciągnąć i upuścić blok “Przycisk” na stronę.
Zazwyczaj jest on umieszczany tuż pod podtytułem.

Gdy to zrobisz, wpisz swoją kopię przycisku w odpowiednie pole.
Możesz także dodać podtekst tuż pod główną kopią przycisku, aby uzyskać więcej kontekstu.

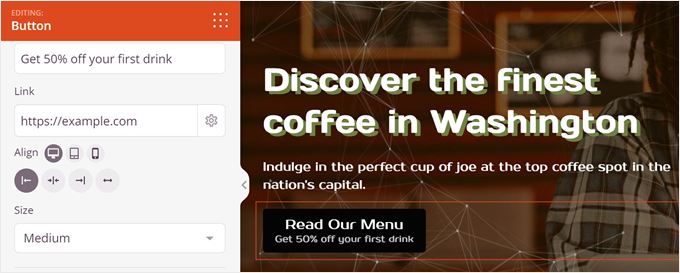
Następnie przewiń w dół i dodaj odnośnik do twojego przycisku.
Możesz również zmienić wyrównanie i rozmiar przycisku.

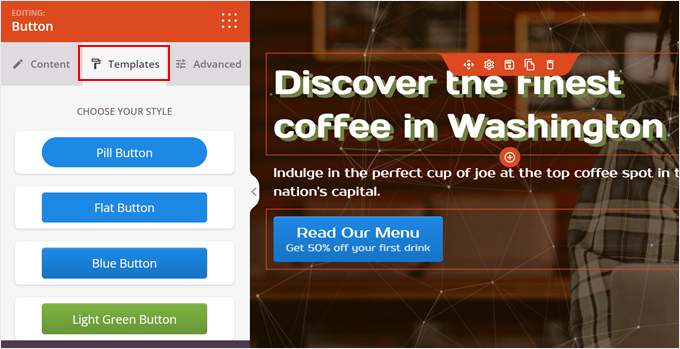
Teraz wróć do panelu bocznego i przejdź do karty “Szablony”.
W tym miejscu możesz zmienić styl przycisku, aby lepiej pasował do projektu WordPress.

Jeśli nie podobają ci się domyślne szablony, przejdź do karty “Zaawansowane”.
W tym miejscu można zmienić typografię przycisku, jego styl, kolor, dopełnienie, efekt cienia itd.

Zachęcamy do dalszego dostosowywania własnego szablonu, aż będzie wyglądał dobrze.
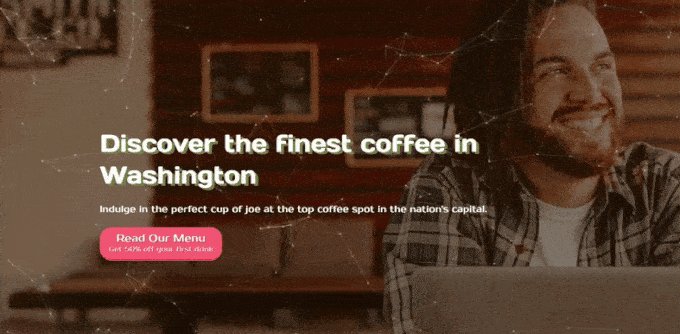
Kiedy będziesz zadowolony, po prostu kliknij przycisk “Zapisz” u góry i wybierz “Opublikuj”, aby strona została uruchomiona.

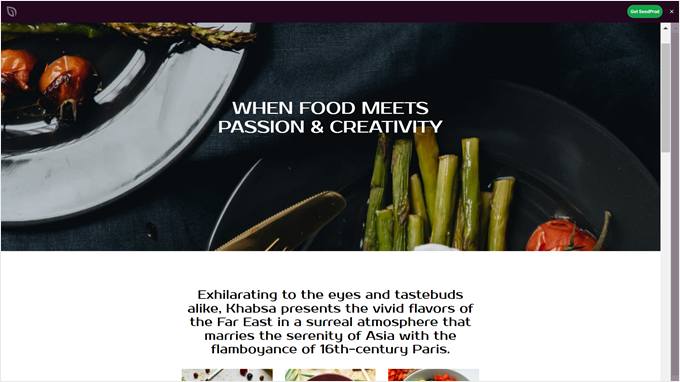
To wszystko, jeśli chodzi o dodawanie obrazka bohatera za pomocą kreatora stron.
Oto jak wygląda sekcja bohatera na naszej witrynie demonstracyjnej:

Metoda 4: Korzystanie z wtyczki Hero Banner + krótki kod (wszystkie motywy)
Ta ostatnia metoda technicznie działa ze wszystkimi motywami, ale najbardziej polecamy ją osobom korzystającym z klasycznego motywu bez wbudowanej sekcji bohatera.
Aby skorzystać z tej metody, należy zainstalować wtyczkę Hero Banner Ultimate. Aby uzyskać instrukcje krok po kroku, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress dla początkujących.
Krok 1: Konfiguracja wtyczki Hero Banner
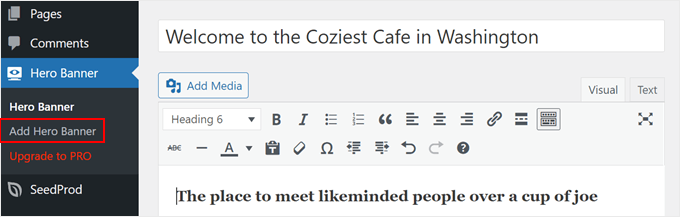
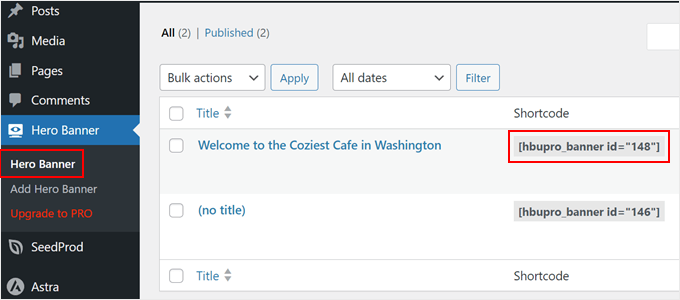
Po włączeniu wtyczki przejdź do Hero Banner ” Add Hero Banner.
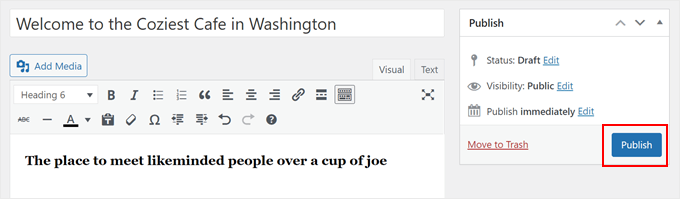
Następnie nadaj tytuł twojemu banerowi bohaterskiemu. Będzie on pełnił rolę twojego nagłówka.
Po zakończeniu wstaw tekst w edytorze visual classic, który będzie pełnił funkcję twojego podtytułu. Możesz tutaj zmienić formatowanie i kolor.

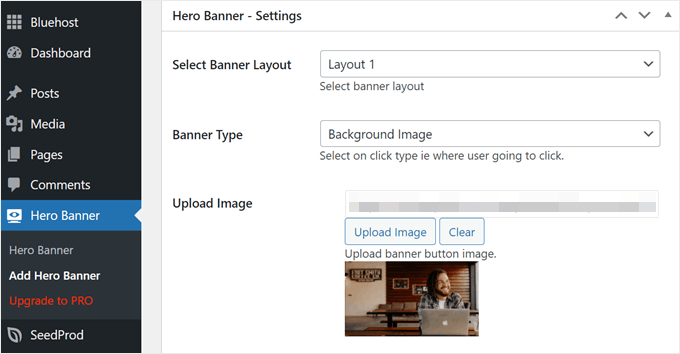
Teraz przewiń w dół do sekcji “Hero Banner – Settings”.
Tutaj można wybrać układ banera. Niestety nie ma możliwości podglądu układu w czasie rzeczywistym, ale zawsze można go później zmienić. Na potrzeby naszego poradnika wybierzemy układ 1.
Jeśli chodzi o rodzaj banera, możesz wybrać “Background Image” dla obrazka bohatera, ale możesz też wybrać “Background Video”, jeśli masz pełnowymiarowy film do wykorzystania jako bohater.
Następnie nie zapomnij kliknąć “Upload Image”, aby dodać twój obrazek z komputera lub multimediów.

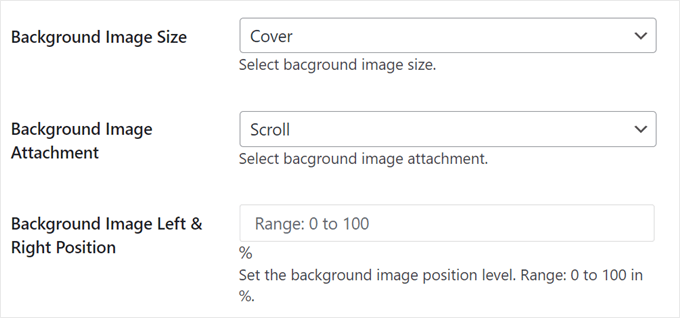
Na tym etapie można ustawić rozmiar obrazu tła na “Okładka”, aby obrazek miał pełną szerokość.
Będziesz także chciał wybrać opcję “Scroll” dla załącznika obrazka tła, aby wyłączyć efekt paralaksy.

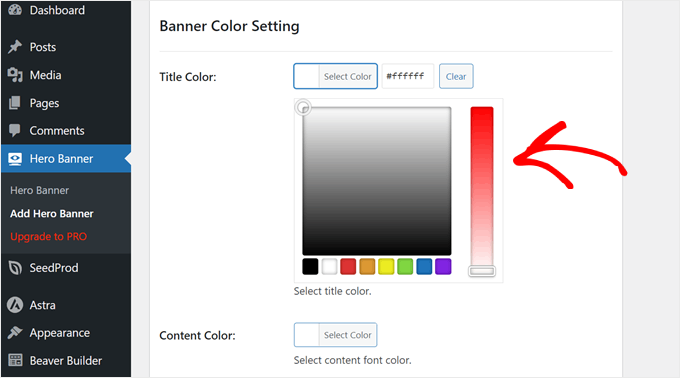
Idź w dół, aż dojdziesz do ustawienia koloru banera.
W tym miejscu można zmienić kolor nagłówka (Kolor tytułu) i podtytułu (Kolor treści). W tym celu wystarczy kliknąć narzędzie wyboru koloru.

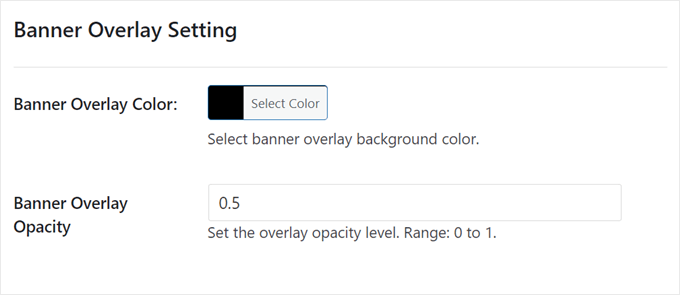
Dodatkowo można dodać kolor nakładki na obrazek, co może być przydatne do dostosowania czytelności tekstu na tle obrazka.
Zdecydowaliśmy się na kolor czarny z kryciem 0,5.

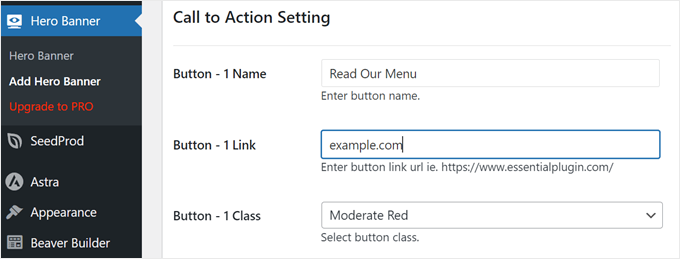
Skonfigurujmy ustawienia wezwania do działania.
Tutaj możesz wstawić kopię i odnośnik do twojego przycisku. Możesz także zmienić kolor w sekcji “Przycisk – 1 klasa”.

Wszystko, co musisz zrobić, to przewinąć z powrotem w górę.
Następnie kliknij “Opublikuj”.

Przejdźmy teraz do Hero Banner ” Hero Banner. Powinieneś teraz zobaczyć, że twój obrazek bohatera został utworzony, a wtyczka wygenerowała krótki kod do jego wyświetlenia.
Zwróć uwagę na ten krótki kod, ponieważ będziemy go potrzebować później.

Krok 2: Znajdź selektor CSS sekcji nagłówka twojego motywu
Aby wyświetlić obrazek bohatera, musimy znać odpowiedni selektor CSS dla twojej sekcji nagłówka. Pozwoli to na dodanie obrazka tuż pod nagłówkiem.
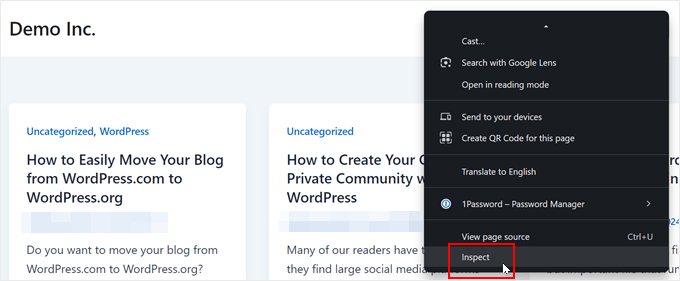
Aby to zrobić, przejdź na twoją witrynę internetową na front-endzie. Następnie kliknij prawym przyciskiem myszy twój nagłówek i wybierz “Sprawdź”.

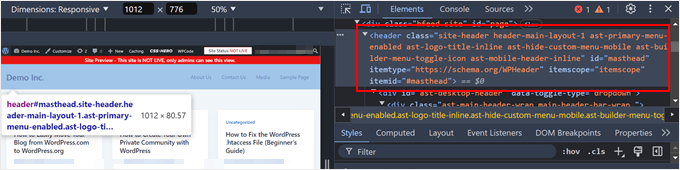
Po prawej stronie musisz znaleźć selektor CSS, którego używa sekcja nagłówka. Możesz najechać kursorem na wszystkie te fragmenty kodu, aż zobaczysz, że sekcja nagłówka jest podświetlona na front-endzie.
Oto przykład:

Jeśli cała sekcja nagłówka zostanie podświetlona po najechaniu kursorem na kod, jesteś na dobrej drodze.
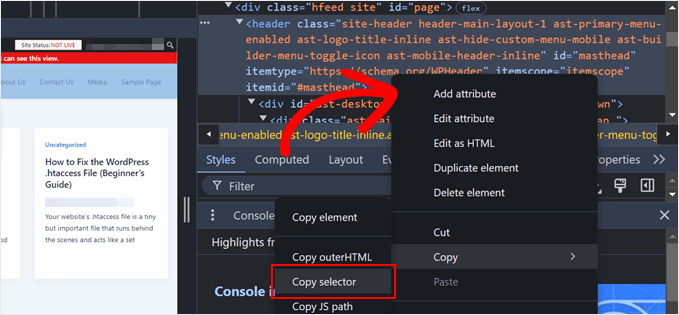
Teraz kliknij prawym przyciskiem myszy ten fragment kodu i wybierz Kopiuj ” Kopiuj selektor.

Po wykonaniu tej czynności można wkleić selektor w bezpiecznym miejscu, takim jak edytor tekstu, lub po prostu pozostawić tę kartę otwartą.
Krok 3: Dodaj twój krótki kod do WPCode
Kolejnym krokiem jest instalacja WPCode, czyli wtyczki do fragmentów kodu.
Technicznie rzecz biorąc, nie musisz używać wtyczki, aby wstawić własne fragmenty kodu do plików motywu. Chcieliśmy to jednak zrobić, aby zachować bezpieczeństwo, ponieważ wklejanie kodu do pliku motywu może powodować nieoczekiwane błędy.
Odkryliśmy, że WPCode jest bardzo pomocny w zarządzaniu niestandardowymi fragmentami kodu bez niszczenia twojej witryny.
Uwaga: Istnieje również darmowa wersja WPCode, której można użyć, aby rozpocząć, ale będziesz potrzebować wtyczki premium WPCode, aby wstawić fragmenty kodu po elementach HTML w tym poradniku.
Najpierw zainstaluj wtyczkę WordPress w twoim obszarze administracyjnym. Gdy wtyczka jest włączona, przejdź do Code Snippets ” + Add Snippet, wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Snippet”.

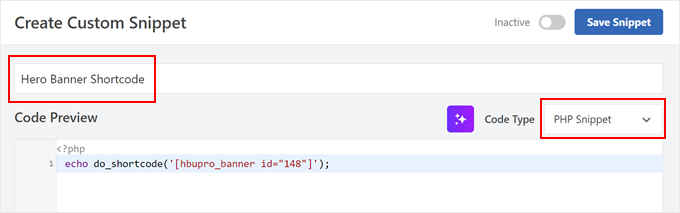
Teraz nadajmy twojemu nowemu fragmentowi kodu nazwę. Może to być coś prostego, na przykład “Krótki kod banera bohatera”.
Następnie zmień fragment kodu na “PHP Snippet”.

W polu Podgląd kodu wklej poniższy fragment kodu:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
Upewnij się, że zmieniłeś [hbupro_banner id="XXX"] na twój własny krótki kod Hero Banner, który widziałeś wcześniej.
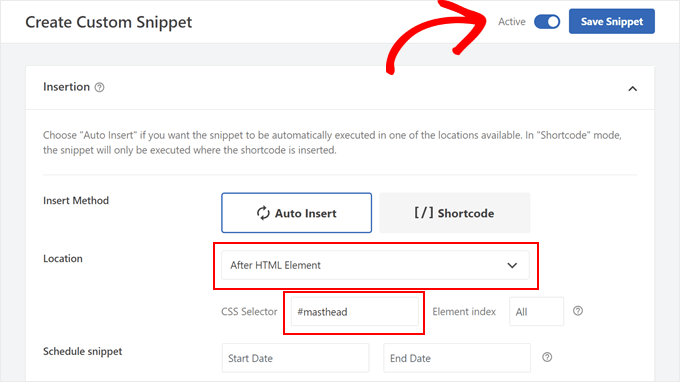
Następnie przewiń w dół do sekcji “Wstawienie”.
Tutaj Metodą wstawiania powinno być “Automatyczne wstawianie”, a Lokalizacją “Po elemencie HTML”.
Następnie wklej skopiowany wcześniej selektor w polu “Selektor CSS”. W naszym przypadku był to #masthead, ale będzie się on różnił w zależności od motywu.
Po wykonaniu tej czynności można przełączyć przycisk “Nieaktywny” tak, aby stał się “Aktywny” i kliknąć przycisk “Zapisz fragment kodu”.

I to wszystko!
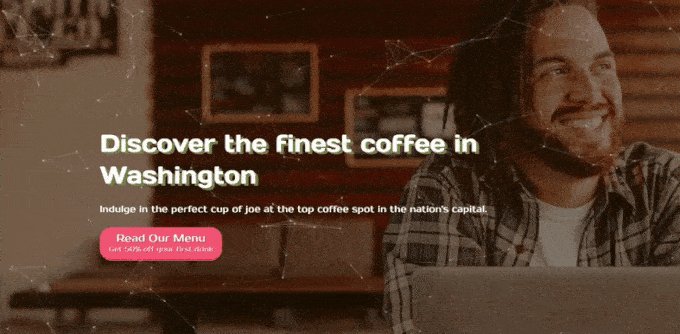
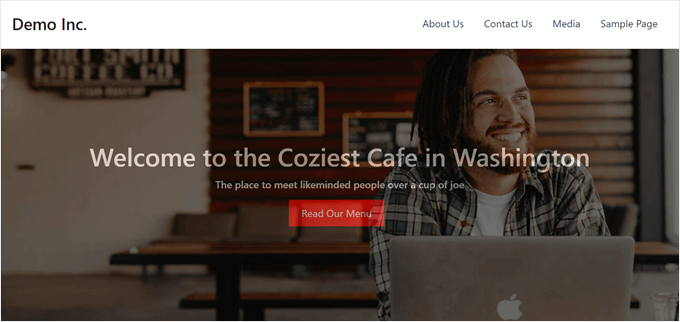
Jeśli zobaczysz swoją witrynę internetową, powinieneś teraz zobaczyć obrazek Hero Banner tuż pod nagłówkiem:

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać obrazek bohatera w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat dodawania animacji preloadera do WordPressa oraz z naszą listą najlepszych narzędzi do tworzenia i sprzedaży produktów cyfrowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.