“Darmowa wysyłka przy zamówieniach powyżej 50$! Dodanie tej prostej wiadomości może znacznie zwiększyć twoją sprzedaż.
Po przetestowaniu różnych metod stwierdziliśmy, że OptinMonster zapewnia najszybszy i najbardziej niezawodny sposób dodania tej funkcji do twojego sklepu WooCommerce.
To, co ją wyróżnia, to łatwość tworzenia profesjonalnie wyglądających pasków wysyłkowych bez znajomości kodowania.
Dzisiaj przeprowadzimy Cię krok po kroku przez proces tworzenia paska bezpłatnej wysyłki w WooCommerce.

Dlaczego warto wyświetlać pasek darmowej wysyłki WooCommerce?
Koszty wysyłki są jednym z głównych powodów porzucania koszyków. Wiele sklepów internetowych radzi sobie z tym, oferując bezpłatną wysyłkę.
Poinformowanie klientów o Twojej ofercie darmowej wysyłki to świetny sposób na zwiększenie sprzedaży w Twoim sklepie internetowym.
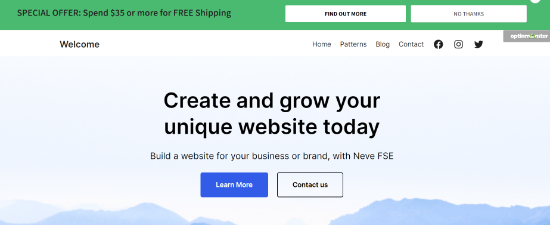
Oto przykład banera darmowej wysyłki. Jest to widoczny element witryny internetowej, który pozostaje na górze ekranu, gdy użytkownik przewija go w dół:

Jak widać, powyższy przykładowy sklep zachęca użytkowników do wydania określonej kwoty, aby uzyskać bezpłatną wysyłkę. Jest to świetny sposób na zwiększenie wartości zamówienia w koszyku i ogólnego wolumenu sprzedaży.
Możesz zaoferować darmową wysyłkę WooCommerce za pomocą wtyczki Advanced Coupon lub po prostu konfigurując metody wysyłki w twoim sklepie internetowym.
Niezależnie od tego, w jaki sposób włączysz bezpłatną wysyłkę, odpowiednie wyróżnienie jej na twojej witrynie jest kluczowe i właśnie w tym miejscu pojawia się pasek bezpłatnej wysyłki.
Do stworzenia paska wysyłkowego wykorzystamy OptinMonster. Jest to najlepsze oprogramowanie do generowania leadów i wtyczka do optymalizacji konwersji dla WordPress.
Jest to również to, czego używamy w WPBeginner i naszych witrynach partnerskich do prowadzenia kampanii marketingowych. Możesz przeczytać naszą pełną recenzję OptinMonster, aby uzyskać więcej szczegółów.
Oto kroki, które omówimy:
Krok 1: Założenie konta OptinMonster
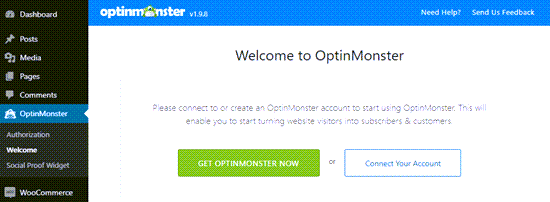
Najpierw należy przejść na witrynę internetową OptinMonster i założyć konto.

Po zarejestrowaniu się w OptinMonster, następnym krokiem jest zainstalowanie i włączanie darmowej wtyczki OptinMonster dla WordPress. Zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Ta wtyczka łączy aplikację OptinMonster z twoją witryną WordPress. Po włączaniu kliknij menu OptinMonster w twoim kokpicie WordPress. Następnie kliknij przycisk “Połącz swoje konto” i połącz WordPress ze swoim kontem OptinMonster.

Krok 2: Utwórz pasek darmowej wysyłki WooCommerce
Teraz możesz utworzyć pływający pasek, aby oferować bezpłatną wysyłkę WooCommerce.
Najpierw przejdź do strony OptinMonster w kokpicie WordPress, a następnie kliknij przycisk “Utwórz nową” w prawym górnym rogu lub kliknij przycisk “Utwórz pierwszą kampanię”.

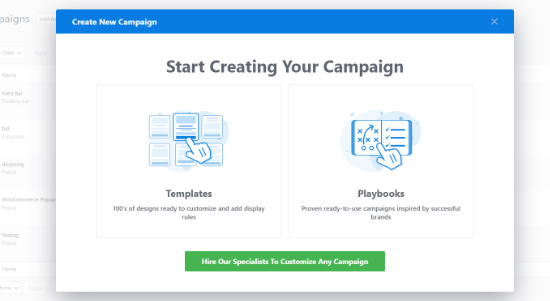
Otworzy się nowe wyskakujące okno, w którym można wybrać szablony lub playbooki.
OptinMonster oferuje 111111 pięknych szablonów dla twojej kampanii. Możesz wybrać jeden z nich i dostosować go do własnych potrzeb. Z drugiej strony oferuje również gotowe do użycia kampanie inspirowane odnoszącymi sukcesy markami.
W tym poradniku wybierzemy opcję “Szablony”.

Spowoduje to przejście do kreatora kampanii OptinMonster.
Tutaj musisz wybrać “Floating Bar” jako twój rodzaj kampanii.

Następnie przewiń w dół i wybierz twój szablon kampanii. OptinMonster oferuje szeroką gamę profesjonalnych szablonów do wyboru. Najedź kursorem myszy na szablon i kliknij przycisk “Użyj szablonu”.
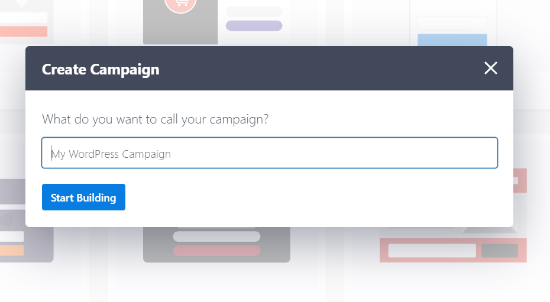
OptinMonster poprosi Cię teraz o nadanie nazwy Twojej kampanii. Możesz użyć dowolnej nazwy.

Gdy będziesz gotowy, kliknij przycisk “Rozpocznij tworzenie”.
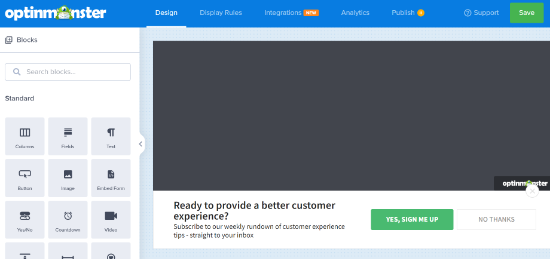
Następnie zobaczysz interfejs kreatora OptinMonster, w którym znajdują się różne bloki, które możesz dodać do szablonu.

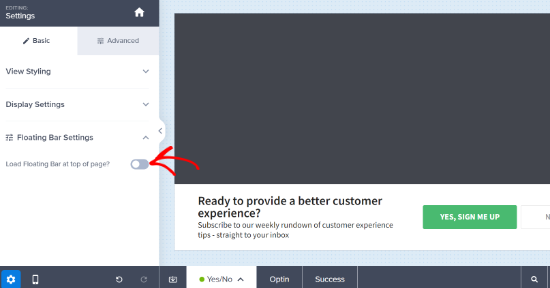
Domyślnie pływający pasek przylega do dolnej części ekranu. Jeśli chcesz, aby zamiast tego znajdował się u góry ekranu, możesz to łatwo zmienić.
Wystarczy wybrać pływający pasek, a następnie kliknąć “Ustawienia pływającego paska” w menu po lewej stronie. Następnie należy włączyć opcję “Wczytywać pływający pasek na górze strony?”.

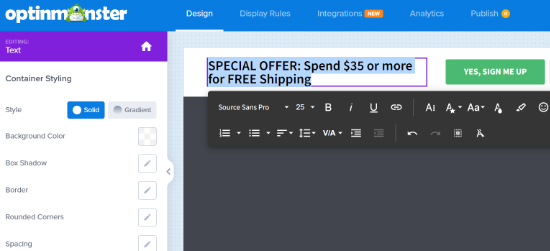
Aby zmienić tekst na pasku, wystarczy go kliknąć.
Tekst można dostosować do własnych potrzeb. Możesz także zmienić styl czcionki, kolor, wielkość liter i wiele więcej. Podgląd twojej kampanii zostanie automatycznie zaktualizowany, aby pokazać, jak będzie wyglądać na żywo.
Zalecamy wyświetlanie twojej minimalnej kwoty zamówienia w widocznym miejscu (na przykład “Darmowa wysyłka przy zamówieniach powyżej 50 USD!”), aby zakwalifikować się do bezpłatnej wysyłki.
Ten jasny przekaz może zmotywować klientów do dodania większej liczby produktów, aby osiągnąć poziom bezpłatnej wysyłki, skutecznie zwiększając średnią wartość twojego zamówienia.
Tutaj zmieniliśmy tekst i czcionkę. Zwiększyliśmy również nieznacznie wielkość pisma:

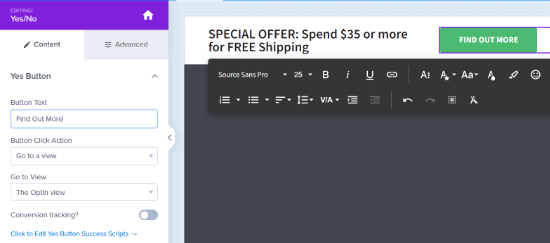
Możesz również zmienić przycisk na Twoim pasku darmowej wysyłki.
Wystarczy kliknąć przycisk, a ustawienia otworzą się w panelu po lewej stronie. Można tam zmienić tekst przycisku.

Aby skierować klientów do strony w twojej witrynie internetowej WordPress na temat darmowej wysyłki, możesz wpisz odpowiedni adres URL przekierowania.
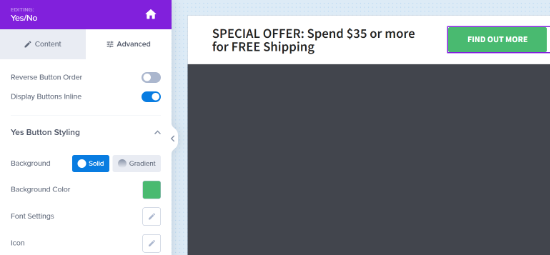
Jeśli chcesz użyć innego koloru dla twojego paska darmowej wysyłki, jest to również łatwe. Najpierw kliknij kartę “Zaawansowane” w menu po twojej lewej stronie i zmień kolor tła przycisku.

Krok 3: Dostosuj reguły, aby wyświetlić pasek bezpłatnej wysyłki
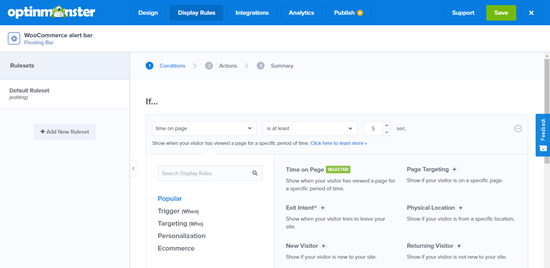
Następnie musisz wybrać reguły wyświetlania, które kontrolują, kto powinien widzieć pasek bezpłatnej wysyłki na twojej witrynie.
Wystarczy kliknąć kartę “Zasady wyświetlania” u góry twojego ekranu.

Domyślnie OptinMonster wyświetla twój pływający pasek po tym, jak użytkownik był na dowolnej stronie witryny przez 5 sekund.
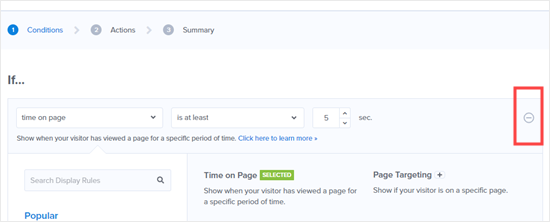
Twój pasek darmowej wysyłki może wczytywać się natychmiast. Aby to zrobić, wystarczy usuwać tę regułę. W tym celu kliknij ikonkę z minusem po prawej stronie:

Teraz powinna pozostać reguła “Obecna, aktualna ścieżka adresu URL to dowolna strona”.
Oprócz tego można również wybrać różne zasady wyświetlania. Na przykład, możesz wyświetlać pasek bezpłatnej wysyłki po wyjściu z witryny lub użytkownikom z określonych regionów geograficznych lub gdy przejdą na stronę konkretnego produktu.

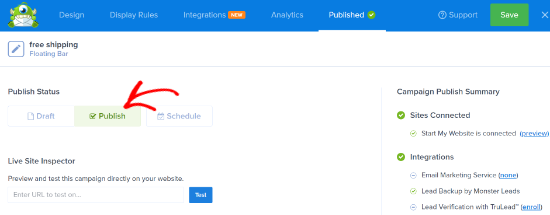
Ostatnim krokiem jest udostępnienie twojej kampanii na witrynie. Kliknij kartę “Opublikuj” w górnej części ekranu.
Podczas tworzenia Twojej kampanii jest ona domyślnie wstrzymana. Możesz przełączyć ją z wersji roboczej na publikację.

Gdy to zrobisz, po prostu kliknij przycisk “Zapisz” i zamknij kreator kampanii.
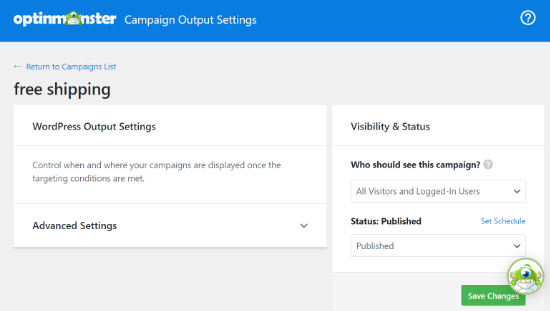
Następnie zobaczysz Ustawienia wyjściowe kampanii dla twojego paska powiadomień o bezpłatnej wysyłce. Upewnij się, że status to Opublikowany lub po prostu kliknij menu rozwijane i zmień go z Oczekujący na Opublikowany.

Nie zapomnij kliknąć przycisku “Zapisz zmiany” po zakończeniu.
Teraz możesz przejść na swoją witrynę internetową i zobaczyć pasek darmowej wysyłki na żywo.
Oto podgląd wyglądu paska powiadomień na naszej demonstracyjnej witrynie zakupowej.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać pasek bezpłatnej wysyłki w WooCommerce. Warto również zapoznać się z naszą listą najlepszych wtyczek WooCommerce dla twojego sklepu internetowego i naszym poradnikiem, jak zaplanować kupony w WooCommerce i zaoszczędzić czas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.