Czy chcesz dodać przycisk obserwowania Facebooka dla autorów Twojej strony internetowej w WordPress?
Dodanie przycisku obserwowania na Facebooku pozwoli autorom zwiększyć widoczność ich profilu lub strony na Facebooku i dotrzeć do szerszej publiczności. Użytkownicy będą musieli po prostu kliknąć przycisk, aby zacząć obserwować autora na Facebooku.
W tym artykule pokażemy Ci, jak dodać przycisk obserwowania na Facebooku dla autorów w WordPress.

Dlaczego warto dodać przycisk Obserwuj na Facebooku dla autorów w WordPress?
Facebook jest jedną z najpopularniejszych platform mediów społecznościowych, z ponad 2 miliardami aktywnych użytkowników miesięcznie.
Utworzenie przycisku obserwowania na Facebooku pozwala czytelnikom połączyć się z Twoimi autorami na Facebooku, aby otrzymywać aktualizacje o nowych artykułach, udzielać informacji zwrotnych lub dowiedzieć się więcej o nich.
Jeśli jesteś jedynym autorem na swoim blogu WordPress, możesz pozwolić użytkownikom obserwować swój osobisty profil lub stronę na Facebooku.
Alternatywnie, jeśli prowadzisz blog WordPress z wieloma autorami, możesz umożliwić użytkownikom obserwowanie swoich ulubionych autorów na Facebooku.
Pomaga to budować zaangażowanie użytkowników, jednocześnie oferując autorom sposób na zdobycie nowych obserwujących na Facebooku.
Biorąc to pod uwagę, zobaczmy, jak łatwo możesz dodać przycisk Obserwuj na Facebooku w WordPress.
- Metoda 1: Dodaj przycisk obserwowania Facebooka za pomocą WordPressa
- Metoda 2: Dodaj przycisk obserwowania na Facebooku za pomocą Smash Balloon (zalecane)
Metoda 1: Dodaj przycisk obserwowania Facebooka za pomocą WordPressa
Korzystając z wbudowanego bloku Ikony Społecznościowe w edytorze bloków, możesz łatwo dodać przycisk obserwowania na Facebooku do dowolnego wpisu, strony lub obszaru widżetu.
Blok dodaje ikony mediów społecznościowych do Twojej witryny z linkami do Twoich profili w mediach społecznościowych.
Dodaj przycisk obserwowania na Facebooku do posta
Najpierw musisz edytować istniejący post w edytorze bloków.
Jeśli chcesz dodać przycisk obserwowania Facebooka do nowego posta, musisz przejść do ekranu Posts » Add New z paska bocznego administratora.
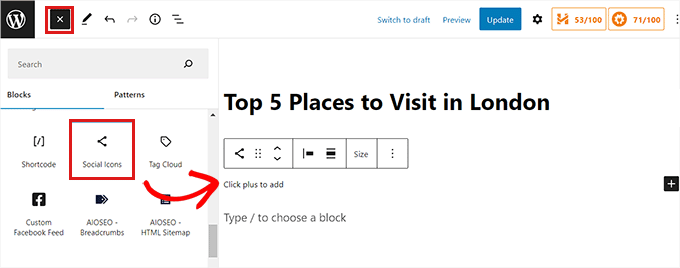
Następnie kliknij przycisk Dodaj blok „(+)” na górze i znajdź blok Ikony społecznościowe.
Następnie dodaj blok do edytora treści, klikając na niego.

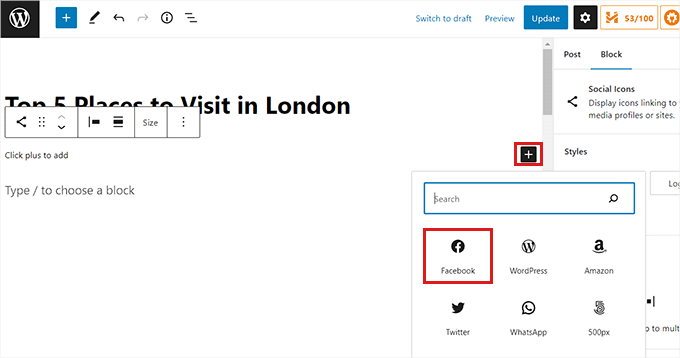
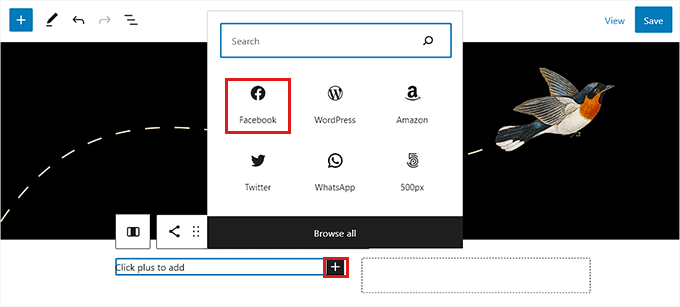
Następnie musisz kliknąć przycisk „(+)” w bloku ikon społecznościowych, aby otworzyć menu bloku.
Stąd po prostu wybierz blok ikony Facebooka.

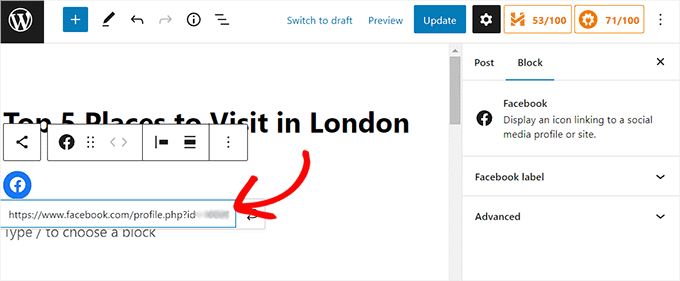
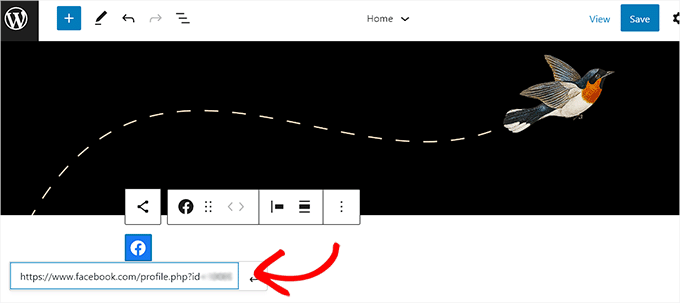
Po dodaniu ikony Facebooka do strony musisz skopiować i wkleić adres URL swojej strony lub profilu na Facebooku do pola „Wprowadź adres”.

Następnie możesz chcieć dodać tekst obok linku do profilu na Facebooku. Możesz napisać coś w stylu „Obserwuj autora [Nazwa autora] na Facebooku!”.
Uwaga: Pamiętaj, że blok Ikony Społecznościowe nie pozwala na dodanie tekstu obok ikony Facebooka. Możesz jednak użyć bloku Grupa lub Kolumna, aby dodać obok linku do profilu na Facebooku blok Nagłówek lub Akapit.
Po zakończeniu nie zapomnij kliknąć przycisku „Zaktualizuj” lub „Opublikuj”, aby zapisać zmiany.
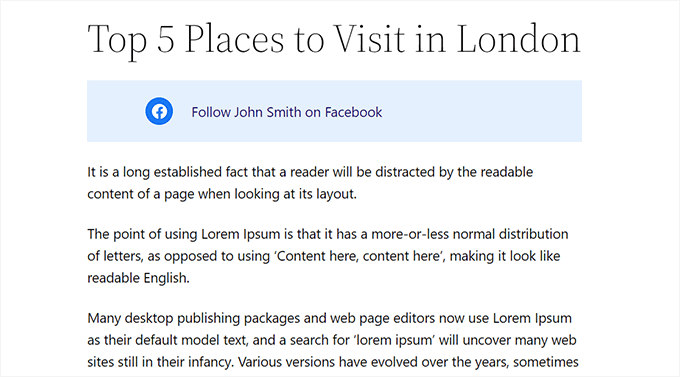
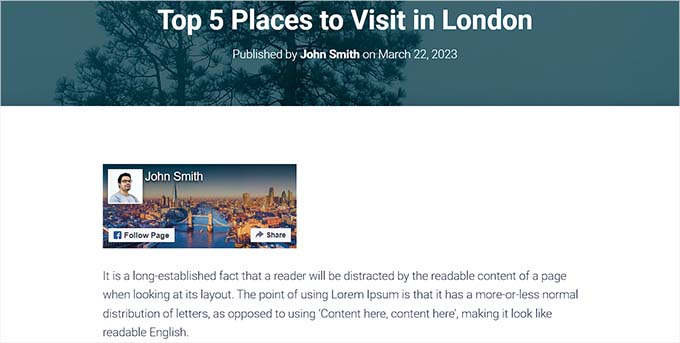
Tak wyglądał przycisk obserwowania na Facebooku na naszej stronie internetowej.

Dodaj przycisk obserwowania Facebooka jako widżet
Jeśli chcesz, aby przycisk obserwowania na Facebooku pojawiał się na całej Twojej stronie internetowej, a nie na poszczególnych postach lub stronach, możesz dodać go jako widżet.
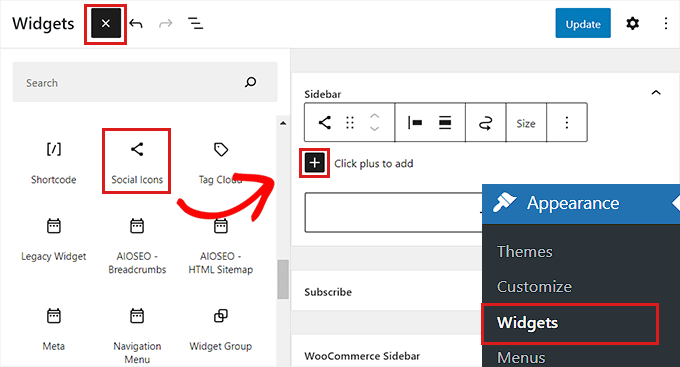
Aby dodać przycisk obserwowania na Facebooku jako widżet, musisz przejść do strony Wygląd » Widżety z paska bocznego administratora.
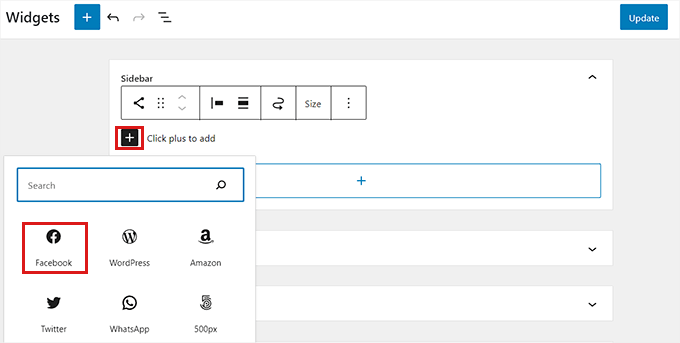
Kliknij przycisk Dodaj blok „(+)” u góry strony, aby znaleźć blok Ikony Społecznościowe. Następnie kliknij go, aby dodać go do wybranego obszaru widżetu, takiego jak pasek boczny.

Następnie kliknij przycisk „(+)” wewnątrz bloków ikon społecznościowych.
Spowoduje to otwarcie menu bloków, gdzie musisz wybrać ikonę Facebooka.

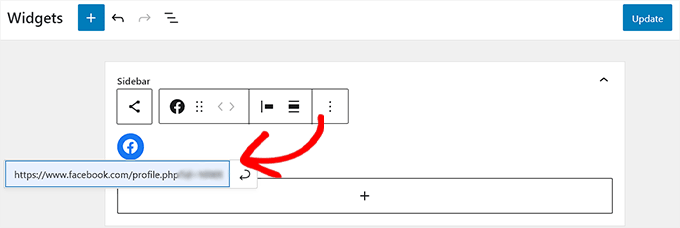
Po dodaniu ikony Facebook, po prostu skopiuj i wklej adres URL swojego profilu lub strony na Facebooku do pola „Wprowadź adres”.
Uwaga: Jeśli chcesz dodać tekst obok ikony Facebooka, będziesz musiał użyć bloku Grupa lub Kolumna, aby stylizować wiele bloków razem.
Na koniec kliknij przycisk „Aktualizuj”, aby zapisać ustawienia.

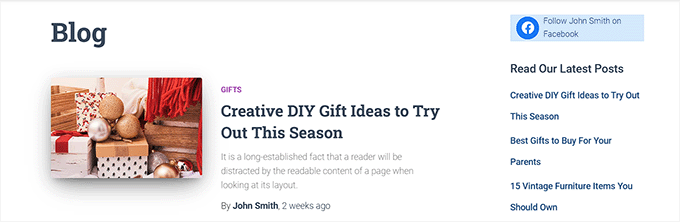
Tak wyglądał nasz przycisk obserwowania na Facebooku jako widżet w pasku bocznym witryny.

Dodaj przycisk Obserwuj na Facebooku w Edytorze Całej Witryny
Ta metoda jest dla Ciebie, jeśli używasz motywu blokowego i masz dostęp do edytora całej witryny.
Najpierw musisz przejść do strony Wygląd » Edytor z paska bocznego administratora.
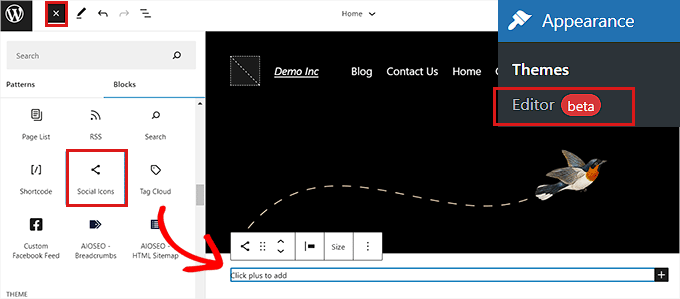
Po uruchomieniu edytora pełnej witryny po prostu kliknij przycisk Dodaj blok „(+)” w lewym górnym rogu ekranu.
Stąd musisz znaleźć i kliknąć blok Ikony Społecznościowe, aby dodać go w dowolnym miejscu na swojej stronie WordPress.

Następnie musisz kliknąć przycisk (+) w bloku „Ikony społecznościowe”.
Stąd wybierz blok Facebook z menu.

Następnie musisz wkleić adres swojego profilu lub strony na Facebooku w polu „Wprowadź adres”.
Uwaga: Będziesz musiał użyć bloku Grupa lub Kolumny, jeśli chcesz dodać tekst obok ikony Facebooka.
Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać ustawienia.

Nasza strona demonstracyjna wyglądała tak.

Metoda 2: Dodaj przycisk obserwowania na Facebooku za pomocą Smash Balloon (zalecane)
Ta metoda jest zalecana, jeśli szukasz więcej opcji dostosowywania i chcesz, aby Twój przycisk obserwowania na Facebooku był bardziej widoczny.
W tej metodzie użyjemy wtyczki Smash Balloons Facebook Feed Pro, aby dodać przycisk obserwowania na Facebooku w WordPress.
Jest to najlepsza wtyczka WordPress Facebook na rynku, która pozwoli Ci łatwo dodać atrakcyjny przycisk obserwowania na Facebooku do Twojego bloga WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę Facebook Feed Pro. Więcej instrukcji znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje również darmowa wersja wtyczki o nazwie Facebook Feed Lite. Pozwala ona na dodanie przycisku obserwowania Facebooka, ale zalecamy aktualizację, aby odblokować pełny potencjał wtyczki.
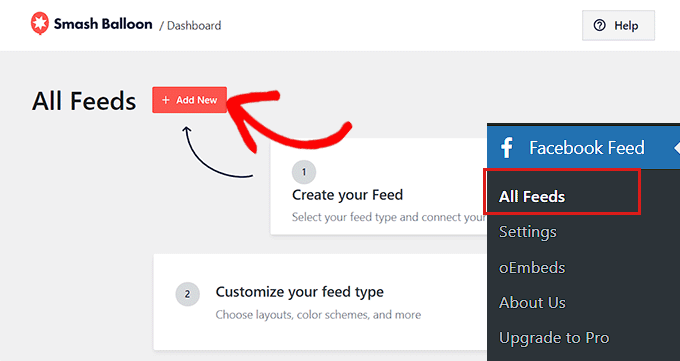
Po aktywowaniu wtyczki po prostu przejdź do strony Facebook Feed » All Feeds z paska bocznego administratora.
Stąd musisz kliknąć przycisk „Dodaj nowy” na górze.

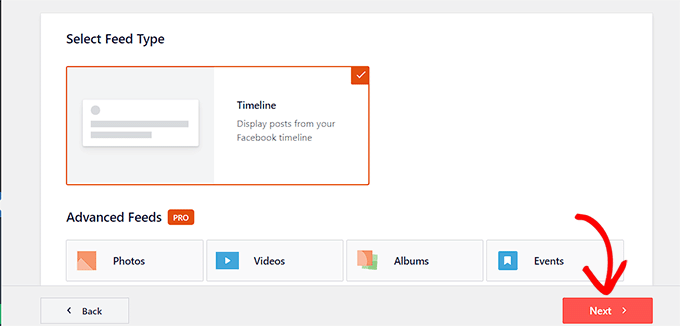
Spowoduje to otwarcie strony „Wybierz typ kanału”.
Teraz wybierz opcję „Oś czasu”, a następnie kliknij przycisk „Dalej”, aby kontynuować.

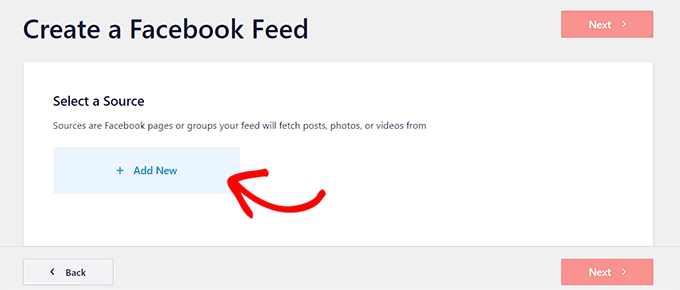
Zostaniesz teraz przekierowany na stronę „Select a Source”.
Źródło to strona lub profil na Facebooku, z którego wtyczka będzie pobierać treści.
Tutaj musisz wybrać opcję „Dodaj nowy”.

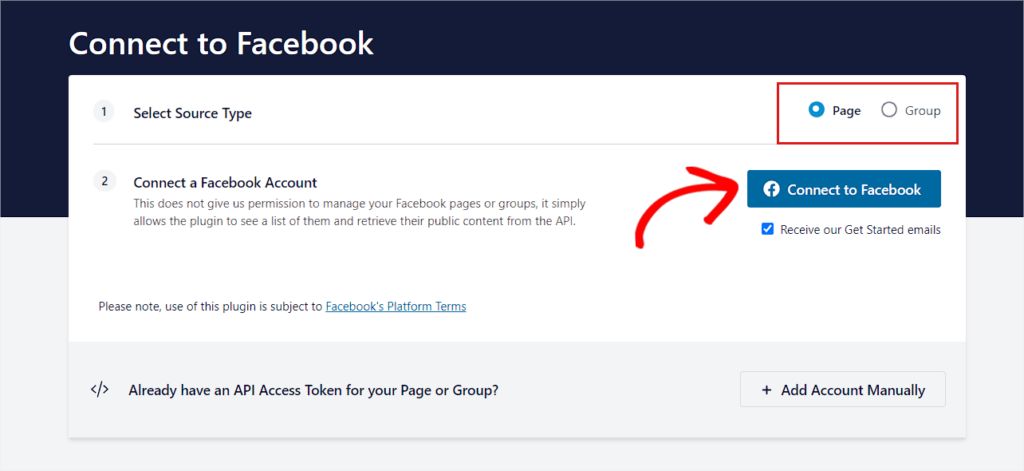
Zostaniesz teraz przeniesiony na stronę Smash Balloon „Połącz z Facebookiem”.
Tutaj musisz najpierw wybrać „Strona” jako „Typ źródła”.
Następnie po prostu kliknij przycisk „Połącz z Facebookiem”, aby kontynuować.

Zostaniesz teraz przekierowany na stronę Facebooka.
Tutaj musisz podać swoje dane logowania i kliknąć przycisk „Zaloguj się”.

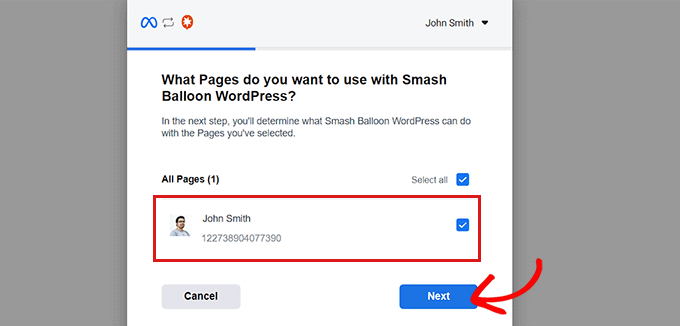
Następnie otworzy się wyskakujące okienko z listą stron na Facebooku, które utworzyłeś.
Po prostu wybierz preferowaną stronę na Facebooku i kliknij przycisk „Dalej”, aby kontynuować.

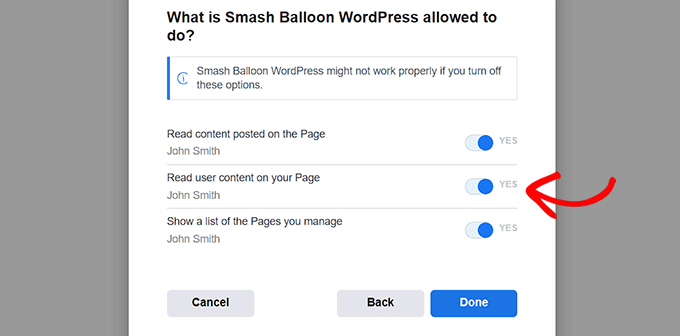
Następnie w wyskakującym okienku pojawi się lista ustawień dostępu. Tutaj musisz przełączyć przełącznik na „Tak” lub „Nie” zgodnie z Twoimi potrzebami.
Na przykład, jeśli chcesz umożliwić użytkownikom czytanie treści użytkownika na stronie, musisz przełączyć przełącznik na „Tak”.
Po zakończeniu kliknij przycisk „Gotowe”.

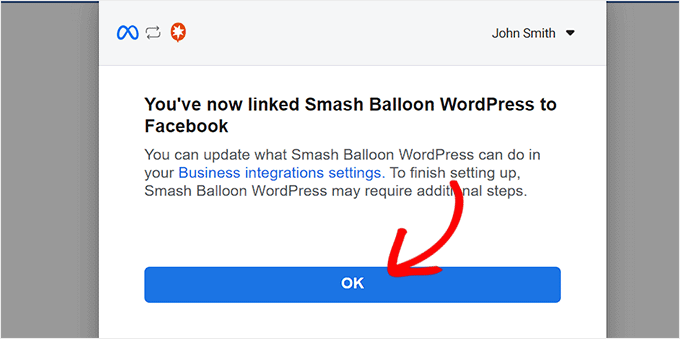
W oknie podręcznym pojawi się teraz komunikat o pomyślnym połączeniu Smash Balloon WordPress z Facebookiem.
Kliknij przycisk „OK”, aby zostać przekierowanym do pulpitu WordPress.

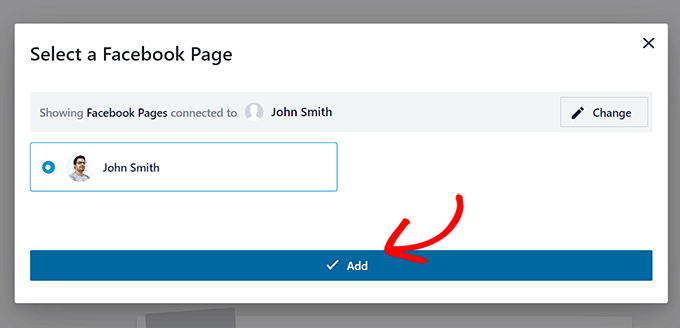
Następnie zostanie wyświetlone wyskakujące okienko „Wybierz stronę na Facebooku”.
Po prostu wybierz stronę na Facebooku, którą właśnie połączyłeś, i kliknij przycisk „Dodaj”.

Zostaniesz teraz przeniesiony z powrotem na stronę „Wszystkie kanały”, gdzie musisz kliknąć przycisk „Dodaj nowy”.
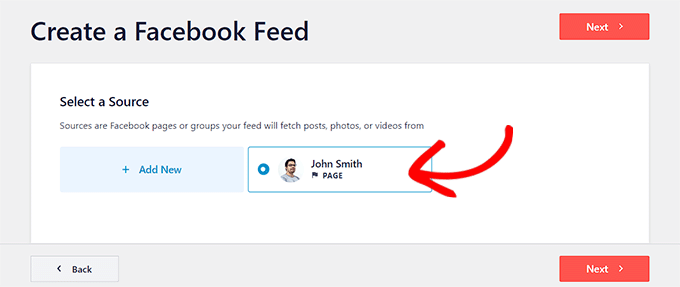
Następnie ponownie wybierz „Timeline” jako typ kanału. Spowoduje to powrót do strony „Select a Source”.
Tutaj zostanie wyświetlona strona na Facebooku, którą połączyłeś. Po prostu kliknij, aby ją wybrać, a następnie kliknij przycisk „Dalej”, aby kontynuować.

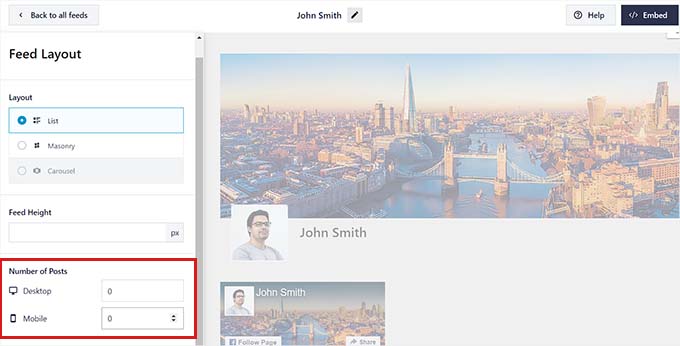
Zobaczysz teraz Edytor Kanału z podglądem na żywo Twojego kanału w prawej kolumnie i opcjami dostosowywania układu w lewej kolumnie.
Kliknij zakładkę „Układ kanału”, aby ją rozwinąć, a następnie ustaw liczbę postów na 0 zarówno dla urządzeń mobilnych, jak i stacjonarnych. Dzieje się tak, ponieważ chcemy wyświetlić tylko przycisk obserwowania Facebooka, a nie kanał pokazujący posty ze strony Facebooka.

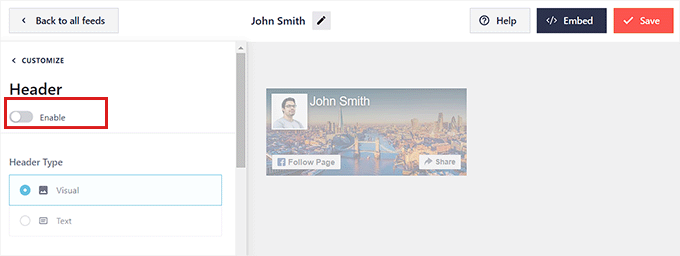
Następnie musisz przejść do panelu „Nagłówek” i przełączyć przełącznik u góry na „Wyłącz”. Spowoduje to wyłączenie nagłówka kanału i utworzenie kompaktowego układu.
Następnie po prostu przejdź do panelu „Load More Button” i również wyłącz jego przełącznik. Ponieważ nie wyświetlamy żadnych postów, nie ma potrzeby wyświetlania przycisku „Load More”.

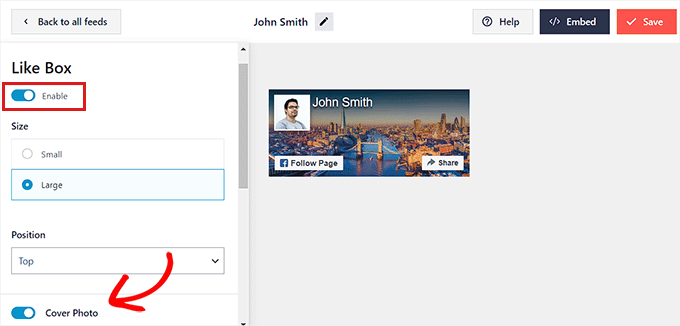
Następnie musisz przejść do panelu „Like Box” z lewej kolumny. Przełącz przełącznik na „Enable”. Spowoduje to aktywację przycisku Obserwuj.
Następnie możesz dostosować swój przycisk Facebook z poniższych ustawień. Możesz zmienić jego rozmiar, pozycję i szerokość.
Możesz również pokazać lub ukryć zdjęcie w tle, przełączając przełącznik „Zdjęcie w tle”.

Po zakończeniu nie zapomnij kliknąć przycisku „Zapisz” na górze.
Dodaj przycisk obserwowania na Facebooku do posta
Aby dodać przycisk obserwowania na Facebooku do posta, musisz otworzyć istniejący lub nowy post w edytorze bloków.
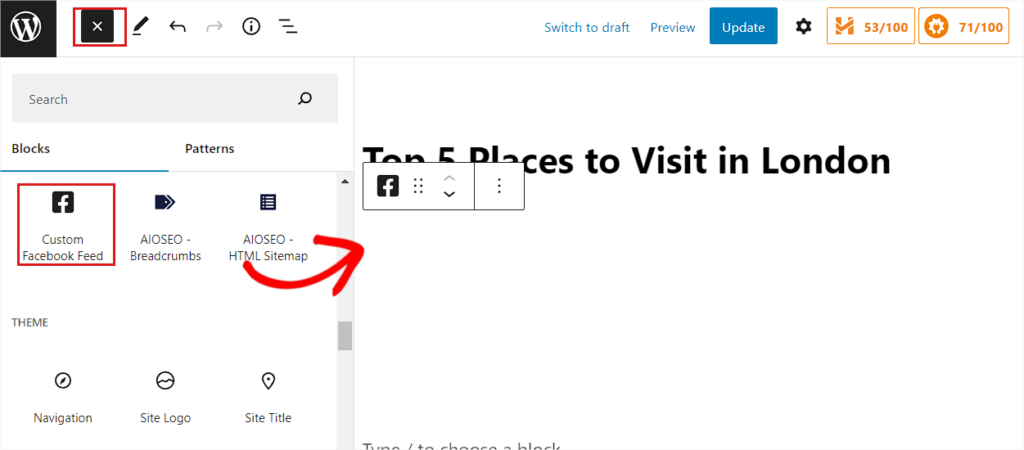
Następnie kliknij przycisk Dodaj blok „(+)” w lewym górnym rogu i poszukaj bloku Niestandardowy Kanał Facebooka.
Kliknij na blok, aby dodać go do swojej strony, a przycisk obserwowania Facebooka zostanie automatycznie wstawiony do Twojego posta.

Na koniec zapisz swoje ustawienia, klikając przycisk „Zaktualizuj” lub „Opublikuj”.
Teraz możesz odwiedzić swoją stronę internetową, aby zobaczyć przycisk obserwowania Facebooka w akcji.

Dodaj przycisk obserwowania Facebooka jako widżet
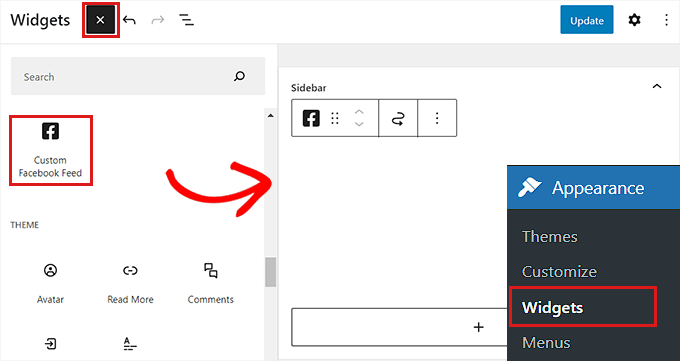
Aby dodać widżet przycisku obserwowania na Facebooku, musisz odwiedzić stronę Wygląd » Widżety z paska bocznego administratora.
Następnie kliknij przycisk Dodaj blok „(+)” i znajdź blok Niestandardowy kanał Facebook.
Po zlokalizowaniu go, dodaj blok do paska bocznego WordPress, klikając na niego.

Następnie kliknij przycisk „Aktualizuj”, aby zapisać ustawienia.
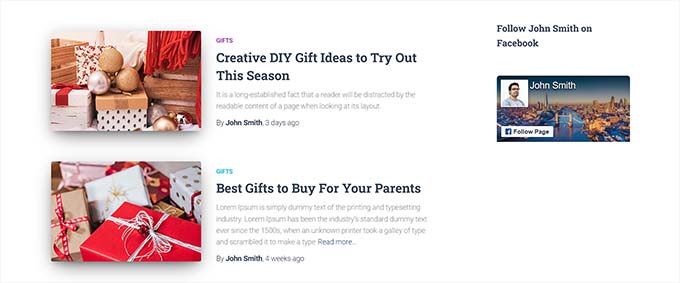
Przycisk obserwowania na Facebooku wyglądał tak na pasku bocznym naszej strony demonstracyjnej.

Dodaj przycisk Obserwuj na Facebooku w Edytorze Całej Witryny
Jeśli używasz motywu blokowego, możesz użyć edytora całego witryny, aby wyświetlić pole obserwowania na Facebooku.
Najpierw przejdź do strony Wygląd » Edytor z paska bocznego administratora. Stąd możesz wybrać szablon, który chcesz edytować.
Następnie kliknij przycisk Dodaj blok „(+)” i znajdź blok Niestandardowy kanał Facebook.
Przycisk obserwowania na Facebooku zostanie automatycznie wyświetlony po dodaniu bloku w wybranym miejscu na Twojej stronie internetowej.

Nie zapomnij kliknąć przycisku „Zapisz” na górze, aby zachować swoje ustawienia.
Tak wyglądał przycisk obserwowania na Facebooku na naszej stronie demonstracyjnej.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk obserwowania Facebooka dla autorów na Twojej stronie WordPress. Możesz również zapoznać się z naszym poradnikiem jak wykorzystać media społecznościowe do zwiększenia liczby subskrybentów e-mail w WordPress lub naszymi najlepszymi wyborami dotyczącymi najlepszych wtyczek do mediów społecznościowych, aby rozwijać swoją stronę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Kerry
OK… Więc żadna z wymienionych tutaj stron już nie istnieje………………………
Wsparcie WPBeginner
Dziękujemy za opinię, na pewno przyjrzymy się aktualizacji tego artykułu, gdy tylko będzie to możliwe.
Admin
tony
wygląda na dość prosty proces konfiguracji
Yogesh
Bardzo ładne informacje
Arnold Paseiro
Wiem, że to stary post i udało mi się to zrobić dla Twittera, ale Facebook nie ma już opcji iframe ani żadnej innej opcji, więc jestem w kropce. Jest rok 2015. Nadal potrzebuję pomocy.
Ruby Dawnbrooke
Witaj! Mam pytanie, to już nie działa, ale jak mam to zrobić?
Chris
Czy jest jakiś prosty sposób, aby umieścić ten przycisk "Obserwuj" na stronie archiwum poszczególnych autorów?
Wyobrażam sobie, że można użyć tego samego kodu co z Facebooka, ale nie jestem pewien, jak wstrzyknąć adres URL profilu Facebooka każdego autora do kodu przycisku "Obserwuj".
Dziękuję za wszelkie rady.
Hal
Doceniam wysiłek, ale to nie działa od 1 października 2013 r. – daty, kiedy to wypróbowałem.
Personel redakcyjny
Która część nie działa? Wydaje się, że działa dobrze. Demo jest dostępne na samej stronie FB.
Admin
Sangeeta
Nie działa mi też na WordPressie. Kod Iframe nie zapisuje się w widżecie tekstowym.
Każda wskazówka byłaby mile widziana, dziękuję.
Sangeeta
26 października 2013
Wsparcie WPBeginner
Sangeeta, jeśli Twoja witryna jest hostowana na WordPress.com, kod iframe nie zadziała dla Ciebie. Proszę zobaczyć różnicę między WordPress.com a Self Hosted WordPress.org . Jeśli Twoja witryna nie jest hostowana na WordPress.com, otrzymasz błąd najprawdopodobniej dlatego, że nie wybrałeś szerokości dla swojego przycisku obserwowania. Wprowadź wartość w polu szerokości, a kod iframe powinien działać poprawnie.
Rowan
Dzięki za ten post. Mam problem z wyświetleniem przycisku obserwowania mojej strony na FB w moich postach na WordPress. Chcę mieć prosty przycisk obserwowania w moich postach, a nie widżet paska bocznego. Twój post wspomina, że mogę po prostu wkleić kod do szablonu mojego motywu, ale nie jestem pewien, gdzie to zrobić.
Czy jest sposób, aby zrobić to tak, abym nie musiał ręcznie wklejać kodu do każdego posta? Próbowałem użyć kilku wtyczek, ale wszystkie wydają się tworzyć tylko widżet boczny lub przycisk „lubię to” w poście, który tylko polubi post, a nie moją stronę na FB.
Jakieś pomysły?
Albert Albs
Dzięki za wskazówki. Ale to dodatkowe obciążenie dla naszej strony internetowej. Bez marnowania czasu.
Henry
Dzięki za przydatny tutorial.
Travis Pflanz
Czy istnieje bezpośredni adres URL do obserwowania użytkownika? Byłoby znacznie korzystniejsze po prostu zamienić adres URL, niż przepisywać sekcję mojej strony internetowej, aby dodać przycisk obserwowania.