Jednym z najczęstszych problemów, które widzimy podczas przeglądania stron WordPress, są nieaktualne daty praw autorskich w stopce. To drobny szczegół, który może sprawić, że Twoja witryna będzie wyglądać na zaniedbaną i nieprofesjonalną dla odwiedzających.
Po pracy z wieloma firmami w WPBeginner zdaliśmy sobie sprawę, że wielu właścicieli stron internetowych zapomina o aktualizacji roku praw autorskich lub nie wie, że istnieje automatyczne rozwiązanie.
Dobra wiadomość jest taka, że możesz ustawić dynamiczną datę praw autorskich, która będzie się automatycznie aktualizować co roku.
Pokażemy Ci najbardziej niezawodne sposoby dodania dynamicznej daty praw autorskich do stopki WordPress – bez potrzeby znajomości kodowania.

💡Szybkie sposoby na dodanie dynamicznej daty praw autorskich w WordPressie
- Metoda 1: WPCode – Użyj tej metody, jeśli chcesz mieć pełną kontrolę i preferujesz lekkie, oparte na kodzie rozwiązanie, które automatycznie aktualizuje się co roku.
- Metoda 2: Smart Copyright Year – Użyj tej metody, jeśli chcesz prostą wtyczkę, która zajmie się wszystkim za Ciebie, bez dotykania kodu.
Dlaczego dodawać dynamiczną datę praw autorskich w stopce WordPress?
Dynamiczna data praw autorskich automatycznie utrzymuje aktualne widoczne informacje o prawach autorskich Twojej witryny bez ręcznych aktualizacji. Na przykład, data zmieni się z 2025 na 2026 1 stycznia.
Oto dlaczego to ważne:
- Zawsze aktualne: Automatycznie aktualizuje rok, dzięki czemu nie musisz pamiętać o jego ręcznej zmianie.
- Chroni Twoje treści: Pomaga chronić Twój projekt, treści i kod zgodnie z przepisami dotyczącymi praw autorskich i zniechęca do plagiatu.
- Poprawia sygnały SEO: Pokazuje wyszukiwarkom, że Twoja witryna jest aktywna i dobrze utrzymana, co może poprawić pozycję w rankingu.
- Zgodność globalna: Zapewnia, że data praw autorskich spełnia wymogi prawne w różnych krajach.
Teraz pokażemy Ci, jak łatwo dodać dynamiczną datę praw autorskich w stopce WordPress. Możesz skorzystać z poniższych szybkich linków, aby przejść do wybranej metody:
- Method 1: Add Dynamic Copyright Date Using WPCode (Recommended)
- Method 2: Add Dynamic Copyright Date to WordPress Footer Using Smart Copyright Year
- Często zadawane pytania dotyczące dodawania dynamicznej daty praw autorskich w stopce WordPress
Metoda 1: Dodaj dynamiczną datę praw autorskich za pomocą WPCode (zalecane)
Jeśli chcesz wygenerować dynamiczną datę praw autorskich obejmującą wszystkie lata od początku Twojego bloga WordPress do bieżącego roku, ta metoda jest dla Ciebie. Działa ona poprzez wykorzystanie daty publikacji Twojego najstarszego i najnowszego posta.
Aby dodać dynamiczną datę praw autorskich do stopki WordPress, wiele poradników powie Ci, aby dodać niestandardowy kod do pliku functions.php Twojego motywu. Jednak najmniejszy błąd podczas pisania kodu może zepsuć Twoją stronę internetową.
Dlatego polecamy korzystanie z WPCode, która jest najlepszą wtyczką fragmentów kodu WordPress na rynku.
Po dokładnym przetestowaniu uznaliśmy, że jest to najłatwiejszy i najbezpieczniejszy sposób dodawania kodu do Twojej witryny. Aby dowiedzieć się więcej, zapoznaj się z naszą recenzją WPCode.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej instrukcji, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: W tym samouczku możesz również użyć darmowego pluginu WPCode. Jednak uaktualnienie do wersji Pro zapewni Ci dostęp do biblioteki fragmentów kodu w chmurze, inteligentnej logiki warunkowej i nie tylko.
Po aktywacji wystarczy odwiedzić stronę Fragmenty kodu » + Dodaj fragment z paska bocznego administratora WordPress.
Stąd przejdź do opcji ‘Dodaj swój własny kod (nowy fragment)’ i kliknij pod nią przycisk ‘+ Dodaj własny fragment’.

Następnie musisz wybrać „Fragment PHP” jako typ kodu z listy opcji, które pojawią się na ekranie.

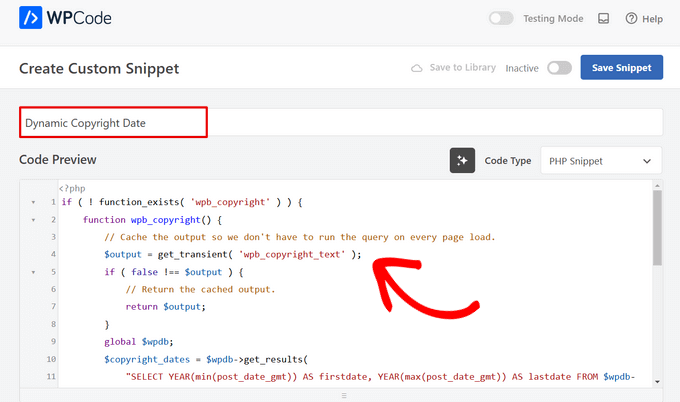
Przekieruje Cię to do strony „Utwórz niestandardowy fragment kodu”, gdzie możesz zacząć od wpisania nazwy dla swojego fragmentu kodu.
Pamiętaj, że ta nazwa nie będzie wyświetlana na froncie i służy jedynie do celów identyfikacyjnych.

Po wykonaniu tej czynności skopiuj i wklej poniższy kod do pola „Podgląd kodu”:
if ( ! function_exists( 'wpb_copyright' ) ) {
function wpb_copyright() {
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Return the cached output.
return $output;
}
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
return $output;
}
}
echo wpb_copyright();
Po aktywacji ten kod automatycznie pobierze dane i wyświetli datę praw autorskich zgodnie z najstarszymi i najnowszymi postami na Twojej stronie internetowej.
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz metodę „Krótki kod”. Używamy tej metody, ponieważ chcemy dodać kod konkretnie do stopki WordPress.

Na koniec przewiń z powrotem na górę i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Po wykonaniu tej czynności wystarczy kliknąć przycisk „Zapisz fragment”, aby zapisać ustawienia.

Teraz musisz przewinąć z powrotem do sekcji „Wstawianie” i skopiować krótki kod, klikając przycisk „Kopiuj” obok niego.
Pamiętaj, że nie będziesz mógł skopiować skróconego kodu, dopóki nie aktywujesz i nie zapiszesz fragmentu kodu.

Dodaj dynamiczną datę praw autorskich do stopki WordPress za pomocą widżetu
Teraz musisz dodać skrócony kod do stopki swojej witryny WordPress. Ta metoda jest dla Ciebie, jeśli używasz klasycznego motywu bez pełnego edytora witryny.
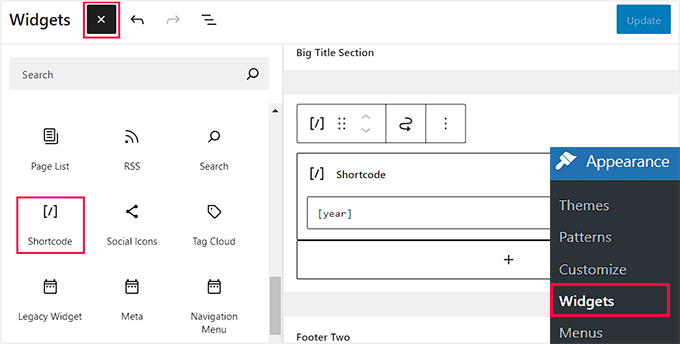
Po skopiowaniu krótkiego kodu przejdź do strony Wygląd » Widżety z paska bocznego administratora WordPress.
Stąd przewiń w dół do zakładki „Stopka” i rozwiń ją.
W tym samouczku używamy motywu Hestia Pro. W zależności od używanego motywu, strona widżetów może wyglądać nieco inaczej.
Następnie musisz kliknąć przycisk ‘Dodaj blok’ (+) w lewym górnym rogu ekranu i poszukać bloku Skrócony kod.
Po jego znalezieniu dodaj blok do zakładki „Stopka”, a następnie wklej do niego krótki kod WPCode.

Na koniec kliknij przycisk „Aktualizuj” na górze, aby zapisać zmiany.
Teraz możesz odwiedzić swoją witrynę, aby sprawdzić dynamiczną datę praw autorskich w akcji.

Dodaj dynamiczną datę praw autorskich w motywie opartym na blokach
Jeśli używasz motywu opartego na blokach na swojej stronie WordPress, możesz użyć tej metody, aby dodać krótki kod praw autorskich do stopki.
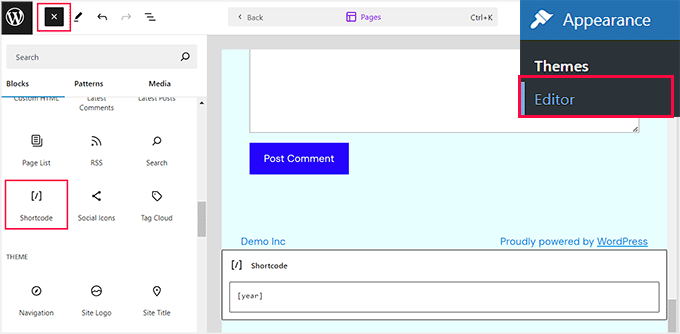
Najpierw musisz odwiedzić stronę Wygląd » Edytor z panelu WordPress. Spowoduje to uruchomienie pełnego edytora witryny na ekranie.
Stąd wybierz sekcję Stopka, a następnie kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu.
Następnie po prostu znajdź i dodaj blok Shortcode do preferowanego obszaru w stopce.
Gdy to zrobisz, wklej krótki kod dynamicznej daty praw autorskich do bloku.

Na koniec nie zapomnij kliknąć przycisku „Zapisz” u góry, aby zapisać swoje ustawienia.
Możesz teraz odwiedzić swoją stronę internetową, aby zobaczyć dynamiczną datę praw autorskich w akcji.

Metoda 2: Dodaj dynamiczną datę praw autorskich do stopki WordPress za pomocą Smart Copyright Year
Jeśli nie chcesz używać kodu na swojej stronie, ta metoda jest dla Ciebie.
Najpierw musisz zainstalować i aktywować wtyczkę Smart Copyright Year. Szczegółowe informacje znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczka automatycznie pobierze dane dotyczące Twojej daty praw autorskich. Mimo to, musisz pamiętać, że wyświetla ona tylko bieżący rok i nie pokazuje zakresu lat, przez które strona była używana.
Aby wyświetlić datę praw autorskich, musisz teraz dodać krótki kod do stopki witryny.
Dodaj dynamiczną datę praw autorskich w klasycznym motywie
Jeśli używasz klasycznego motywu, który nie korzysta z edytora pełnej witryny, możesz użyć tej metody.
Najpierw przejdź do strony Wygląd » Widżety z paska bocznego administracji WordPress. Gdy już tam będziesz, przewiń w dół do zakładki „Stopka” i ją rozwiń.
W tym samouczku używamy motywu Hestia Pro, więc Twoje widżety mogą wyglądać nieco inaczej w zależności od używanego motywu.
Następnie kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu i znajdź blok Skrócony kod.
Po prostu dodaj blok do zakładki „Stopka”, a następnie skopiuj i wklej do niego następujący krótki kod, aby wyświetlić datę praw autorskich w ten sposób:
[rok]

Na koniec kliknij przycisk „Aktualizuj” na górze, aby zapisać zmiany.
Teraz możesz odwiedzić swoją witrynę, aby sprawdzić dynamiczną datę praw autorskich w akcji.

Dodaj dynamiczną datę praw autorskich w motywie opartym na blokach
Jeśli używasz motywu opartego na blokach z edytorem pełnej witryny, możesz wstawić dynamiczny skrócony kod praw autorskich za pomocą tej metody.
Musisz przejść do strony Wygląd » Edytor z paska bocznego administracji WordPress.
Gdy tam będziesz, wybierz sekcję „Stopka”, a następnie kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu ekranu. Następnie znajdź i dodaj blok kodu skróconego.
Następnie dodaj następujący krótki kod do bloku, aby wyświetlić datę praw autorskich na swojej stronie internetowej:
[rok]

Na koniec kliknij przycisk „Zapisz” u góry, aby zapisać swoje ustawienia.
Teraz możesz odwiedzić swoją stronę, aby zobaczyć dynamiczną datę praw autorskich w akcji.

Często zadawane pytania dotyczące dodawania dynamicznej daty praw autorskich w stopce WordPress
Oto kilka pytań, które nasi czytelnicy często zadawali przed dodaniem dynamicznej daty praw autorskich w stopce WordPress:
Jak zaktualizować rok praw autorskich w WordPress?
Możesz zaktualizować rok praw autorskich, edytując stopkę swojego motywu za pomocą Wygląd » Edytor lub korzystając z Personalizatora. Dla wygody możesz również użyć wtyczki, która automatycznie aktualizuje ją co roku.
Jak dodać niestandardową stopkę?
Możesz dodać niestandardową stopkę, przechodząc do Wygląd » Widżety lub korzystając z Personalizatora. Alternatywnie, kreatory stron, takie jak SeedProd, pozwalają łatwo projektować i dodawać w pełni niestandardową stopkę.
Co to jest stopka prawna?
Stopka prawna zawiera istotne informacje, takie jak powiadomienia o prawach autorskich, polityki prywatności, warunki korzystania z usługi i wyłączenia odpowiedzialności, aby zapewnić zgodność Twojej witryny z wymogami prawnymi.
Jak uzyskać dynamiczną datę praw autorskich?
Możesz uzyskać dynamiczną datę praw autorskich, dodając mały fragment kodu PHP do stopki WordPress za pomocą WPCode lub za pomocą wtyczki takiej jak Smart Copyright Year. Obie metody automatycznie utrzymują aktualny rok praw autorskich, dzięki czemu nie musisz go ręcznie aktualizować co roku.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać dynamiczne daty praw autorskich w stopce WordPress. Możesz również zapoznać się z naszym poradnikiem na temat jak dodać dynamiczną treść w WordPress oraz naszymi najlepszymi wyborami dla najlepszych alternatyw dla Canvy dla grafiki stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Sty
Dzięki! Bardzo pomocne!
Wsparcie WPBeginner
Proszę bardzo, cieszę się, że nasz poradnik był pomocny!
Admin
kzain
Jestem trochę ciekawy wpływu na wydajność strony. Czy dynamiczne aktualizowanie daty w stopce ma znaczący wpływ na czas ładowania lub SEO? Czekam na Twoje spostrzeżenia!
Komentarze WPBeginner
Nie powinno to wpłynąć na czas ładowania ani SEO.
Armando
W tym artykule polecasz wtyczkę Auto Copyright Year Updater, ale według Wordpress.org: „Ta wtyczka nie została przetestowana z 3 najnowszymi głównymi wersjami WordPress. Może już nie być rozwijana ani wspierana i może mieć problemy z kompatybilnością podczas używania z nowszymi wersjami WordPress.”
Czy masz inną rekomendację? Dziękuję.
Wsparcie WPBeginner
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Moinuddin Waheed
Ten komunikat ostrzegawczy nie powoduje żadnych problemów, dopóki wtyczka działa.
Ponieważ jedynym zadaniem, do którego wtyczka została stworzona, jest dynamiczne tworzenie roku treści praw autorskich, co jest fragmentem kodu.
Nawet jeśli nie będzie ona konserwowana ani wspierana, nie spowoduje to żadnych problemów.
Konserwacja wtyczki zależy od charakteru zadania, do którego wtyczka została stworzona.
Jiří Vaněk
Dziękuję za artykuł. Miałem tylko tag dla bieżącego roku na stronie, ale dzięki Twojemu fragmentowi udało mi się go rozszerzyć o rok rozpoczęcia bloga. Wygląda znacznie lepiej. Dobra robota. Dziękuję za tę drobnostkę, której sam bym nie wymyślił, albo szukałbym jej długo w Internecie i próbował różnych kodów.
Wsparcie WPBeginner
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Dzięki za kod do dodania dynamicznej daty w stopce.
Wyeliminuje to potrzebę ręcznej zmiany daty.
Szukałem tego i dodam do moich stron internetowych.
Wsparcie WPBeginner
Glad our guide could help
Admin
Yvon
Próbowałem zrobić to zgodnie z zaleceniami w https://www.wpbeginner.com/glossary/functions-php/): Wkleiłem kod jako fragment wtyczki fragmentów kodu. Ale nie wiem, co dalej: „dodaj poniższy kod do pliku footer.php swojego motywu, w miejscu, w którym chcesz wyświetlić datę:”
Chyba nie rozumiem, jak działa wtyczka fragmentów kodu: gdzie dodawany jest kod / jak odwołać się do „footer.php”>? Próbowałem po prostu wkleić kod w stopce, ale to nie zadziałało… Proszę o pomoc tego nowicjusza w kodowaniu?
Wsparcie WPBeginner
Wtyczki takie jak wtyczka fragmentów kodu służą do dodawania kodu, który normalnie trafiłby do pliku functions.php Twojej witryny. Kod do umieszczenia w footer.php, który normalnie wymagałby edycji plików Twojego motywu. Zalecamy zapoznanie się z naszym przewodnikiem poniżej, aby uzyskać pomocne informacje na temat edycji stopki:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Najbardziej pomocne! Wnosi poziom wiarygodności do mojej strony.
Dziękuję!
Wsparcie WPBeginner
You’re welcome
Admin
Zee Aitch
Myślę, że nie powinniśmy marnować czasu na samodzielne wynajdywanie koła, zamiast tego wykorzystywać dostępne wtyczki, takie jak Automatic Copyrights Shortcode.
Co myślisz?
Wsparcie WPBeginner
Ten wtyczka nie była dostępna, gdy ten post został utworzony, na pewno się jej przyjrzymy
Admin
Def Egge
Spróbowałem tego i przez chwilę wydawało się, że działa.
Wyczyściłem pamięć podręczną WP i przeładowałem stronę, co skutkowało tym samym starym „Blah … blah … blah … | Z dumą zasilane przez WordPress” na dole.
Nie widzę już tego fragmentu kodu w pliku functions.php dla motywu ComicPress.
Czy ma znaczenie, GDZIE w plikach functions.php i footer.php dodawane są fragmenty kodu? Jeśli tak, byłoby bardzo pomocne, gdyby to wiedzieć.
Dzięki!
Kori
Czy motyw potomny jest wymagany, aby to pozostało na miejscu? Używam Twenty Seventeen, bez motywu potomnego. Czy muszę się martwić, że zostanie to nadpisane przy każdej aktualizacji WP?
Bardzo doceniam pomoc!
karakaplan
Chcę tylko umieścić bieżący rok. Jak to zrobić?
Nick
Możesz umieścić bieżący rok, po prostu wywołując funkcję php date() z parametrem 'Y'.
echo date(‘Y’);
Anna
Czy ktoś mógłby pomóc z informacją, jak dodać tekst po roku? Gdzie w kodzie powinno to być umieszczone?
Calvin Joseph Terlizzi
Hah! Działało za pierwszym razem. Dzięki chłopaki!
Rishabh
Po kliknięciu zapisz w functions.php. Mam biały ekran śmierci. Pobrałem również plik functions.php, ale nie mogłem tam znaleźć twojego kodu. Jak to rozwiązać?
Wsparcie WPBeginner
Hej Rishabh,
Prawdopodobnie pobrałeś nieprawidłowy plik functions.php. Pamiętaj, że wszystkie motywy zainstalowane na Twojej stronie internetowej mają plik functions.php. Będziesz musiał edytować plik w folderze bieżącego motywu WordPress.
Admin
Sarah Andert
Ja też mam ten problem i nie mam pojęcia, co masz na myśli mówiąc „edytuj plik w folderze bieżącego motywu WordPress”
Wszedłem w Wygląd, potem Edytor i po prostu kliknąłem po prawej stronie tam, gdzie zobaczyłem „Functions.php” i wkleiłem kod, który podałeś. Teraz żadna z opcji pod wyglądem nawet się nie otwiera, w tym Edytor, Niestandardowy CSS i Edytuj CSS. Nie mam pojęcia, co robić, proszę o pomoc!
Wsparcie WPBeginner
Cześć Sarah,
Możesz cofnąć zmiany wprowadzone w pliku funkcji za pomocą klienta FTP.
Sarah Andert
Właściwie myślę, że zrozumiałem! Masz na myśli edycję motywu w ten sposób, prawda?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
Wsparcie WPBeginner
Tak, w ten sposób będziesz mógł szybko cofnąć zmiany, jeśli zepsują Twoją witrynę.
Nikhil
Muszę zmienić „Ostatnia aktualizacja 5 stycznia 2016 przez personel redakcyjny” tę datę na bieżącą datę…
Więc którego polecenia mam użyć…. Próbowałem tego…
Ale dostaję tę samą datę…
Wsparcie WPBeginner
Zapoznaj się z naszym poradnikiem, jak wyświetlać datę ostatniej aktualizacji postów w WordPress
Admin
Amanda
Czy jest sposób, aby zrobić to za pomocą edytora CSS Jetpack?
gumusdis
Dzięki! To jest świetne, użyłem tego na mojej stronie internetowej.
Dodałem post sprzed roku, np. 2015, żeby mieć więcej niż 1 rok. Potem zdałem sobie sprawę, że mogę po prostu wpisać 2015 w kodzie, lol..
Mam nadzieję, że się uśmiałeś..
Kyle
To jest Wordpress Beginner!!! Dlaczego nie mówicie ludziom, gdzie dokładnie umieścić kod w pliku PHP? Widzę, że wiele osób psuje swoje strony internetowe, więc wolałbym nie próbować.
lena woods
Dodałem kod do funkcji i całkowicie zniszczył moją stronę. Pusta strona – gdy próbuję się zalogować i gdy po prostu wpisuję adres URL mojej strony. co się stało? zrobiłem dokładnie to, co było powiedziane powyżej :/
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem dotyczącym rozwiązywania problemów z WordPress.
Admin
Hamza Ahmed
Czy jest sposób, aby mieć dynamiczne lata również w tytułach WordPressa?
Christina
Świetny materiał,
dziękuję bardzo. Szukałem tak długo, jak usunąć prawa autorskie w WordPressie.
Pozdrowienia Christina
Mark Roth
Spędziłem godziny przez kilka dni, próbując znaleźć odpowiedź na następujące potrzeby:
Informacje o prawach autorskich blogera są automatycznie dołączane do każdego posta. Blogerka wyszła za mąż i zmieniła nazwisko. Jak sprawić, aby WordPress używał starego nazwiska w linii praw autorskich dla postów przed datą ślubu i nowego nazwiska w linii praw autorskich dla postów po dacie ślubu?
Wiem, że get_the_date jest kluczowe, ale nie wiem, jak napisać instrukcję warunkową, która mówi, że jeśli data publikacji posta jest przed 1 października 2009 r., wyświetl nazwisko panieńskie, w przeciwnym razie wyświetl nazwisko po ślubie.
(Lub, oczywiście, jeśli data publikacji posta jest po dacie ślubu, wyświetl nazwisko po ślubie.)
Mam nadzieję, że ktoś z was mi w tym pomoże. Proszę?
Michaela
Cześć, próbowałem zaktualizować plik functions.php, ale zamiast tego otrzymałem błąd 500. Co mam zrobić? Nie mogę uzyskać dostępu do mojego konta WordPress, aby to cofnąć…. czy możesz mi pomóc?
Wsparcie WPBeginner
Kod można usunąć, edytując plik functions.php za pomocą klienta FTP.
Admin
Mirco
Możesz również wypróbować wtyczkę Copyright Shortcodes (znajduje się w katalogu wtyczek WordPress).
Dostępne skrócone kody to: [copyright year=RRRR], [copy], [year], [years by=RRRR list=true/false sep=“, “]
Pozdrawiam,
Brandon Hann
To jest kod, którego używałem przez długi czas, dopóki nie zdałem sobie sprawy, że rok jest pobierany na podstawie GMT, więc jeśli nie chcesz, aby użytkownicy w różnych strefach czasowych widzieli, że rok Twojej witryny zmienia się wcześniej lub później, nie używaj tego tagu… zmień echo date na echo date_i18n
Na przykład, kiedy używałem oryginalnego kodu, wszedłem na moją stronę 31 grudnia 2014 roku około godziny 18:00 PST. Moja strona już pokazywała rok 2015, ponieważ czas pacyficzny jest 8 godzin za GMT.
Dzięki zmianie date_i18n Twoja witryna będzie wyświetlać bieżący rok na podstawie strefy czasowej odwiedzającego. Dla tych, którzy są ciekawi, i18n to skrót od „internacjonalizacja”, ponieważ między literami „I” i „N” jest 18 liter.
shahrukh
Czy możesz pokazać mi, jak dodać i18n w powyższym kodzie
hayward
Mam problem z dodaniem kodu do stopki mojej funkcji.php. Teraz otrzymuję ten komunikat o błędzie Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
Powinieneś użyć motywu potomnego zamiast pracować z motywem nadrzędnym. Przejdź do kodeksu WordPressa i poszukaj informacji o tworzeniu motywów potomnych. Po prostu utwórz nowy plik functions.php i plik footer.php w katalogu swojego motywu potomnego i wstaw kody. Gotowe.
Chris
Cześć,
jak mogę zmodyfikować ten kod, aby uzyskać stałą „pierwszą datę” „1999” zamiast daty pierwszego opublikowanego wpisu?
Dzięki.
Emilio G.
wpisz 1999 przed kodem.
menj
Użyłem powyższego kodu, z niewielką modyfikacją funkcji comicpress_copyright(), którą zmieniłem na bardziej ogólną.
jrstaples1
Świetna wskazówka! Dodałem to z prawie zerową wiedzą o kodowaniu. Jak dodać tytuł mojej witryny po roku?
Ole
Wow. To świetnie. Dziękuję
Dominic
Coś w tym stylu może być łatwiejsze i mniej intensywne.
Gary
Warto zaznaczyć, że prawa autorskie istnieją przez wiele lat od pierwszego publikacji. Oznacza to, że należy wziąć pod uwagę dwie rzeczy:
1) Wizualne powiadomienie o prawach autorskich nie jest konieczne zgodnie z konwencją berneńską – nie ma ono mocy prawnej, niezależnie od tego, czy znajduje się na stronie, czy nie.
2) Jeśli strona została opublikowana po raz pierwszy w określonym roku, twierdzenie, że mogła zostać faktycznie opublikowana w późniejszym roku, faktycznie obniża wszelkie roszczenia dotyczące naruszenia praw autorskich.
Ponadto, większość wizualnych informacji o prawach autorskich, cokolwiek są warte, musi również zawierać informację, do kogo należą prawa autorskie, po roku/latach.
Na koniec, typograficznie poprawnie jest użyć „półkrużniczka” (en dash) zamiast znaku myślnika, który zasugerowałeś.
Dave Hildebrand
Zaskoczony, że nie zostało to dodane do skrzynki narzędziowej każdego twórcy motywów.
Zmieniłem – na – i dodałem moje imię zgodnie z komentarzami Gary'ego.
Maveryk
Lepszym sposobem na tę funkcję jest dodanie zmiennej PHP dotyczącej nazwy witryny (możliwej do zmiany w panelu administracyjnym), na przykład:
© 2009 –
anggiaj
Świetne wskazówki, problem rozwiązany, dzięki
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
Naprawdę mnie to irytuje, gdy wchodzę na stronę, a prawa autorskie są nieaktualne, a jednocześnie publikują świeże treści.
Będzie to miły czynnik pozorny dla tego.
Jak zawsze, cenię Was jako zasób WordPress.