Niestandardowy kreator produktów umożliwia klientom sklepów internetowych projektowanie i personalizowanie produktów zgodnie z własnymi preferencjami i wymaganiami. Może to być niezbędne narzędzie, jeśli Twój sklep internetowy sprzedaje głównie towary jedyne w swoim rodzaju. W przeciwnym razie oferowanie kilku konfigurowalnych elementów może być świetnym sposobem na urozmaicenie katalogu produktów.
Przez lata pomogliśmy tysiącom użytkowników skonfigurować witryny WooCommerce z wieloma zaawansowanymi funkcjami, w tym konfigurowalnymi towarami.
Z naszego doświadczenia wynika, że zazwyczaj wymaga to edycji kodu w celu utworzenia niestandardowego kreatora produktów. Ponieważ jednak nie jest to idealne rozwiązanie dla początkujących, zbadaliśmy kilka bardziej przyjaznych dla użytkownika opcji.
Po przeprowadzeniu badań i testów stwierdziliśmy, że najlepszym sposobem na dodanie kreatora produktów w WooCommerce jest użycie wtyczki Zakeke. Jest ona prosta w użyciu i nie trzeba dotykać ani jednej linii kodu.
W tym artykule pokażemy, jak łatwo dodać niestandardowy kreator produktów w WooCommerce.

Dlaczego warto dodać własny konfigurator produktów w WooCommerce?
Dodanie własnego konfiguratora produktów w WooCommerce pozwala twoim klientom dostosować produkty przed złożeniem zamówienia.
Można na przykład dodać produkty drukowane na żądanie i umożliwić klientom dodawanie własnych logo, obrazków i tekstu do produktów.
Niestandardowy kreator produktów dla WooCommerce może być używany do sprzedaży własnych produktów, aby klienci mogli je spersonalizować przed wysyłką.
Alternatywnie, możesz także rozpocząć działalność dropshipping i pozwolić zewnętrznemu dostawcy zająć się dostosowaniem i wysyłką.
W związku z tym przyjrzyjmy się, jak dodać własny konfigurator produktów do twojego sklepu WooCommerce.
Dodawanie własnego konfiguratora produktów do sklepu WooCommmerce
W tym poradniku będziemy używać Zakeke. Jest to narzędzie do konfiguratora produktów WooCommerce, które oferuje klientom płynne tworzenie produktów. Kreator produktów jest naprawdę łatwy w użyciu zarówno dla klientów, jak i właścicieli sklepów.
Najpierw należy przejść na witrynę internetową Zakeke i założyć konto. Możesz kliknąć przycisk “Rozpocznij bezpłatny okres próbny”, aby rozpocząć.

Zakeke współpracuje z najpopularniejszymi platformami e-handlu, w tym WooCommerce.
Aby połączyć twój sklep z Zakeke, przełącz się z powrotem do obszaru administracyjnego witryny internetowej WordPress.
Następnie należy zainstalować i włączyć darmową wtyczkę Zakeke. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Darmowa wtyczka działa jako łącznik między twoją witryną internetową a kreatorem produktów Zakeke.
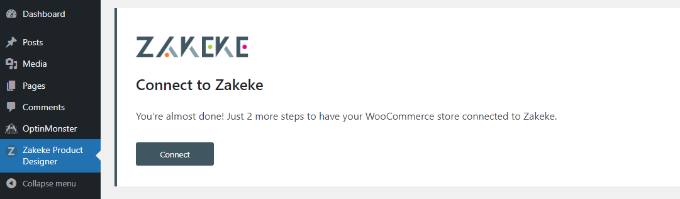
Po włączaniu zostaniesz poproszony o połączenie twojego sklepu WooCommerce z kontem Zakeke. Wystarczy kliknąć przycisk “Połącz”, aby kontynuować.

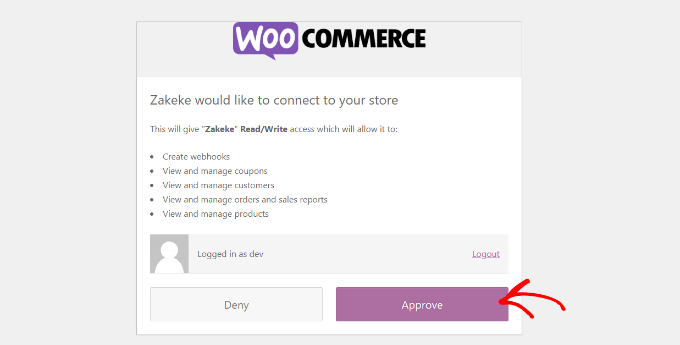
Następnie zostaniesz poproszony o zezwolenie Zakeke na wykonywanie działań w twoim sklepie WooCommerce.
Kliknij przycisk “Zatwierdź”, aby przejść dalej.

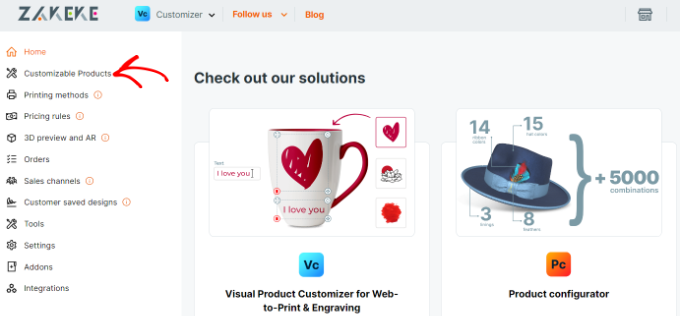
Spowoduje to przejście do kokpitu Zakeke.
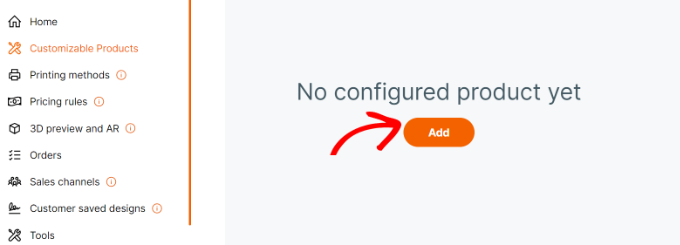
Możesz teraz przejść do opcji “Produkty z możliwością dostosowania” w menu po twojej lewej stronie.

Teraz możesz dodawać produkty, które klienci mogą dostosować do własnych potrzeb.
Dodanie twojego pierwszego konfigurowalnego produktu
Gdy znajdziesz się już w zakładce Dostosowywane produkty, kliknij przycisk “Dodaj”.

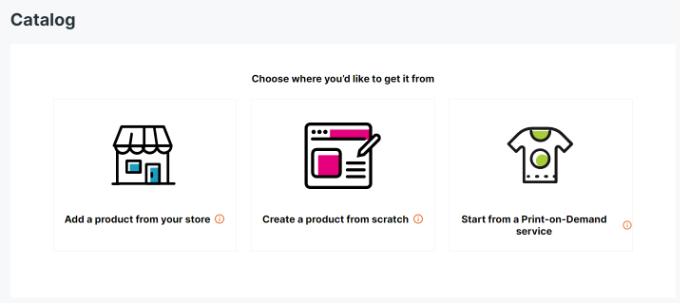
Następnie możesz wybrać produkt z twojego własnego sklepu, stworzyć produkt od podstaw lub wybrać usługę druku na żądanie.
Na potrzeby tego poradnika zdecydujemy się dodać produkty z naszego własnego sklepu demonstracyjnego.

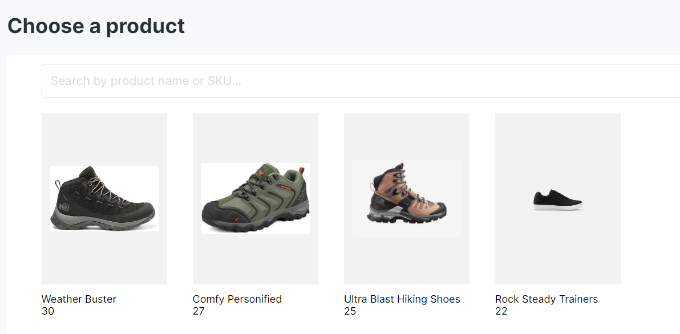
Następnie Zakeke będzie wczytywać produkty z twojego sklepu.
Należy wybrać produkt, który ma zostać skonfigurowany.

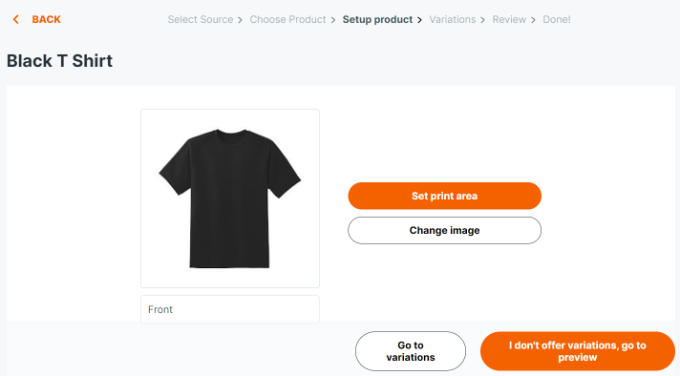
Następnie Zakeke wybierze twój obrazek produktu z twojego sklepu.
Możesz przesłać inny obrazek, jeśli chcesz go użyć. Można również przesłać tylną stronę obrazka produktu lub dodać jego warianty.

Gdy obrazy produktów będą już satysfakcjonujące, kliknij przycisk “Ustaw obszar wydruku”.
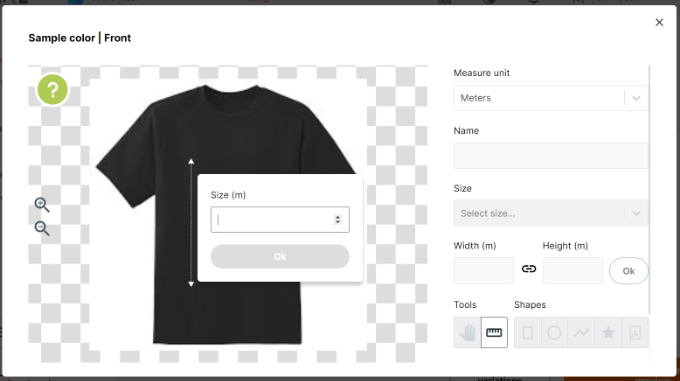
Spowoduje to wyświetlenie wyskakującego okienka, w którym musisz ustawić linijkę, po prostu rysując linię za pomocą myszy i podając miarę.

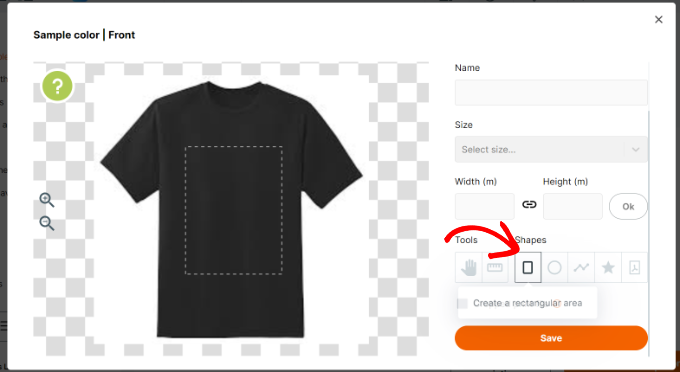
Następnie należy wybrać kształt obszaru wydruku i narysować go na obrazku produktu.
W tym poradniku użyjemy prostokątnego kształtu.

Po zakończeniu kliknij przycisk “Zapisz”, aby kontynuować.
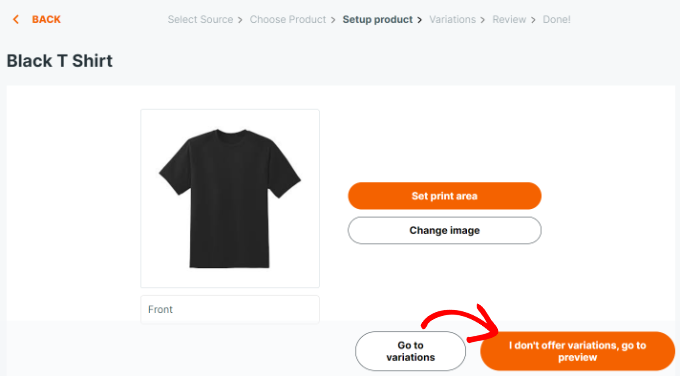
Następnie należy kliknąć przycisk “Nie oferuję wariantów, przejdź do podglądu”.

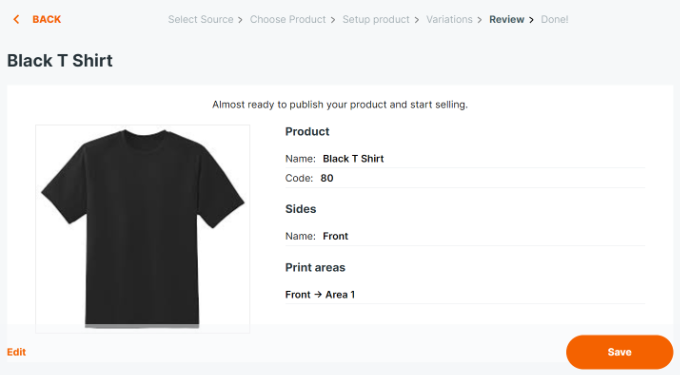
Zobaczysz teraz szczegóły twojego produktu.
Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany.

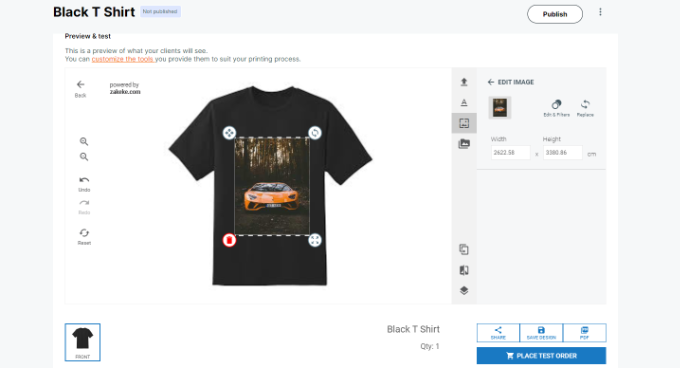
Zakeke wyświetli teraz podgląd konfiguratora produktów własnych.
Możesz przetestować, czy wszystko działa poprawnie i w razie potrzeby wprowadzić zmiany. Istnieje również opcja złożenia zamówienia testowego.

Gdy jesteś zadowolony ze zmian, po prostu kliknij przycisk “Opublikuj” u góry.
Ustawianie metod drukowania
Następnym krokiem jest ustawienie metod drukowania. W tym miejscu można wybrać sposób formatowania plików projektu do druku.
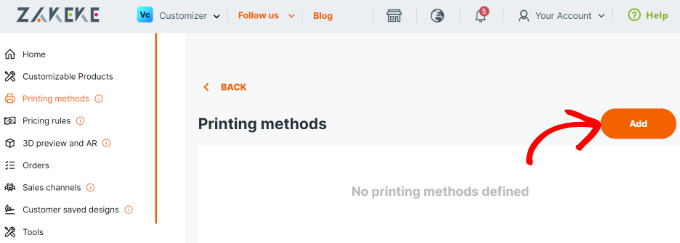
W kokpicie twojego konta Zakeke przejdź do sekcji “Metody drukowania” w lewej kolumnie, a następnie kliknij przycisk “Dodaj”.

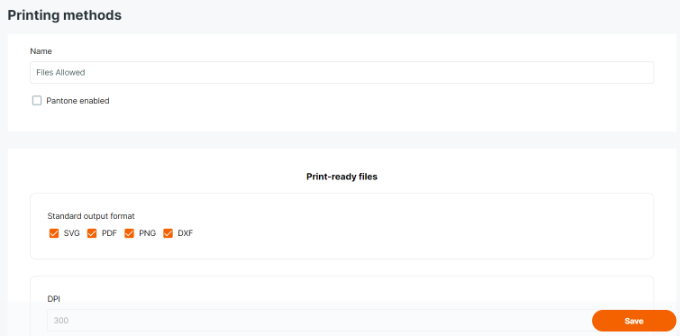
W tym miejscu możesz wybrać funkcje drukowania, które chcesz udostępnić swoim klientom.
Można również wybrać rodzaj pliku, rozdzielczość i format. Jeśli zezwalasz użytkownikom na dodawanie pola tekstowego do produktu, masz opcje kontrolowania stylu tekstu, czcionki, formatu, koloru, rozmiaru i innych.

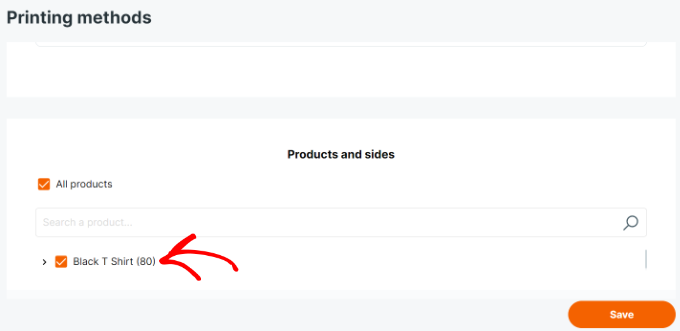
Na dole możesz wybrać istniejące produkty, do których ta metoda będzie miała zastosowanie.
Nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany.

Korzystanie z konfiguratora produktów własnych w WooCommerce
Zakeke doda opcję dostosowania produktu do wszystkich produktów dodanych za pomocą konfiguratora produktów.
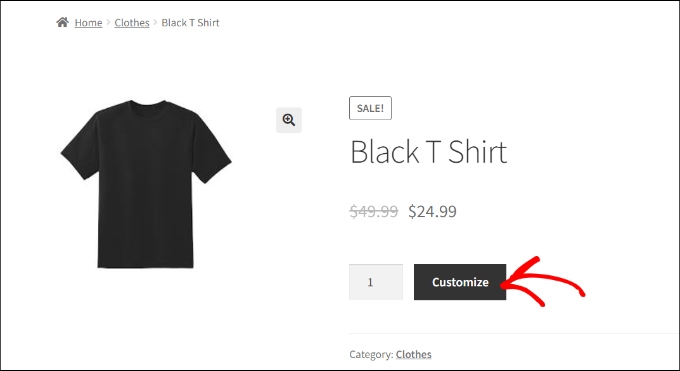
Możesz po prostu przejść na produkt w twoim sklepie, a zobaczysz opcję Dostosuj produkt.

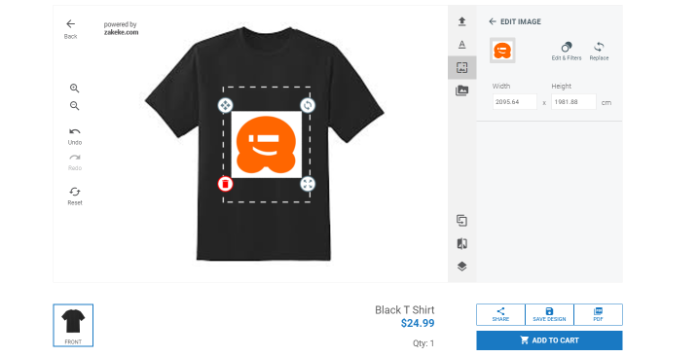
Spowoduje to otwarcie interfejsu projektanta produktu, który zawiera podgląd narzędzi do projektowania obrazków produktów po prawej stronie.
Użytkownicy mogą dodawać tekst lub przesyłać obrazki ze swoich urządzeń lub kont w mediach społecznościowych.

Mogą również dostosować obrazek lub tekst w obszarze drukowania, po prostu przeciągając rogi. Dostępne są również opcje wyboru różnych krojów pisma, kolorów i stylów.
Po zakończeniu użytkownicy mogą pobrać kopię swojego projektu w formacie PDF, zapisać go lub po prostu dodać do koszyka.
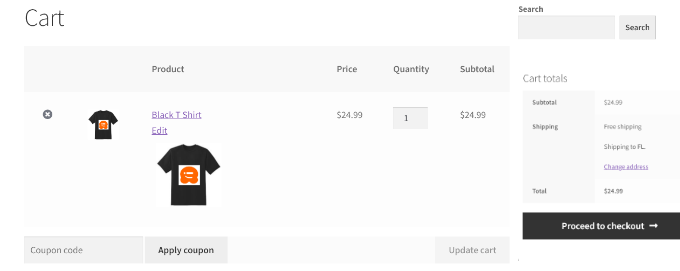
Następnie klienci mogą dokonać płatności w normalny sposób, korzystając z podglądu dostosowanego produktu w koszyku.

Wskazówka bonusowa: Sprzedaż bardziej konfigurowalnych produktów w WooCommerce
Produkty z możliwością personalizacji i elegancki kreator produktów mogą pomóc w zwiększeniu sprzedaży. Klienci mogą jednak nie wiedzieć, że mogą dostosowywać i projektować własne produkty.
W tym miejscu z pomocą przychodzi OptinMonster.
Jest to najlepsze oprogramowanie do optymalizacji konwersji na rynku, które pozwala łatwo przekształcić odwiedzających WooCommerce w płacących klientów.
OptinMonster oferuje wyskakujące okienka (okna) typu lightbox, wyskakujące okienka typu slide-in, paski powiadomień, liczniki czasu i wiele innych. Wszystkie te narzędzia pomogą ci wyświetlić właściwą wiadomość twoim klientom we właściwym czasie.

Dzięki potężnym regułom wyświetlania można kierować reklamy do klientów i wyświetlać im spersonalizowane kampanie.
Można na przykład zaoferować bezpłatną wysyłkę klientom z określonego obszaru, wyświetlić wyskakujące okienko dla własnych konfiguratorów produktów lub dać ograniczony czasowo kupon, aby odzyskać sprzedaż porzuconych koszyków.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać własny konfigurator produktów w WooCommerce. Warto również zapoznać się z naszym przewodnikiem na temat śledzenia konwersji w W ooCommerce, aby rozwinąć twój biznes oraz naszym porównaniem najlepszych dostawców hostingu WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.