Formularze kontaktowe są niezbędnym elementem kontaktu z odwiedzającymi twoją witrynę internetową. Używamy jednego na naszej witrynie i jest to świetny sposób na pozostanie w kontakcie z naszymi czytelnikami.
Co więcej, umieszczenie twojego formularza kontaktowego w wyskakującym okienku ułatwia odwiedzającym kontakt, prowadząc do większej liczby zapytań, uwag i potencjalnych konwersji.
Jednak wyskakujące okienka mogą być natrętne, jeśli nie są używane mądrze. Ich nadużywanie lub wyświetlanie w niewłaściwych momentach może frustrować użytkowników. Znalezienie odpowiedniej równowagi jest więc ważne, aby twój wyskakujący formularz kontaktowy był pomocny i nie przeszkadzał.
W WPBeginner jesteśmy wielkimi fanami WPForms, ponieważ jest przyjazny dla użytkownika, potężny i idealny do tworzenia wszelkiego rodzaju formularzy. Dobrą wiadomością jest to, że można go używać razem z OptinMonster, aby łatwo stworzyć wyskakujący formularz kontaktowy.
W tym artykule przeprowadzimy Cię przez kroki dodawania wyskakującego formularza kontaktowego w WordPress.

Dlaczego warto używać wyskakującego formularza kontaktowego?
Każdy blog lub witryna internetowa WordPress potrzebuje formularza kontaktowego, aby użytkownicy mogli przesyłać pytania, uwagi lub problemy.
Jeśli jednak twój formularz kontaktowy znajduje się tylko na jednej stronie, trudno jest go znaleźć. W rezultacie użytkownicy mogą opuścić twoją witrynę przed skontaktowaniem się z tobą, a ty możesz stracić potencjalnych potencjalnych klientów i konwersje.
Wyskakujący formularz kontaktowy pomaga rozwiązać ten problem, umożliwiając odwiedzającym twoje strony szybkie zobaczenie formularza poprzez kliknięcie przycisku. W ten sposób mogą skontaktować się z Tobą z dowolnej strony, na której się znajdują.
Ten rodzaj formularza kontaktowego pomaga również zatrzymać ludzi na twojej witrynie internetowej, ponieważ nie muszą oni opuszczać strony, którą zobaczyli. Ponadto, możesz rozwijać swoją listę mailing ową za pomocą wyskakującego formularza kontaktowego.
To powiedziawszy, najpierw musisz utworzyć formularz kontaktowy i wyświetlić go w wyskakującym okienku na twoich stronach internetowych.
Ale nie martw się. W kolejnych sekcjach przeprowadzimy Cię przez proces tworzenia formularza kontaktowego i dodawania go do wyskakującego okienka w WordPress.
Podzielimy się również naszymi eksperckimi wskazówkami dotyczącymi tworzenia wyskakujących okienek, które przyciągają uwagę, ale nie są natrętne. Takie podejście sprawia, że twoja witryna WordPress pozostaje przyjazna dla użytkownika, jednocześnie maksymalizując możliwości interakcji.
A oto krótki przegląd wszystkich kroków, przez które przejdziesz:
Gotowy? Zaczynajmy.
Krok 1: Utwórz formularz kontaktowy WordPress
Najpierw należy wybrać wtyczkę formularza kontaktowego WordPress.
Istnieje wiele darmowych i płatnych opcji do wyboru, ale zalecamy korzystanie z WPForms, ponieważ jest to najlepsza opcja dla początkujących.
Sami używamy jej na naszej witrynie internetowej do wyświetlania formularzy kontaktowych, corocznych ankiet użytkowników i formularzy migracji witryny. Szczegółowe informacje na temat naszych doświadczeń z wtyczką można znaleźć w naszej recenzji WPForms.

WPForms to przyjazna dla początkujących wtyczka do formularzy, która oferuje kreator typu “przeciągnij i upuść” do tworzenia formularzy kontaktowych w WordPressie za pomocą zaledwie kilku kliknięć. Oferuje również gotowe szablony formularzy i wiele własnych opcji konfiguratora.
Na potrzeby tego poradnika wykorzystamy wersję WPForms Lite, która jest darmowa i oferuje szablon formularza kontaktowego.
Można jednak również skorzystać z wersji premium, aby odblokować więcej funkcji. Na przykład WPForms Pro oferuje ponad 2000 szablonów formularzy, więcej opcji konfiguratora, potężne dodatki i możliwość zbierania płatności online bez dodatkowych opłat transakcyjnych.
Aby rozpocząć, należy najpierw zainstalować i włączyć wtyczkę WPForms Lite. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
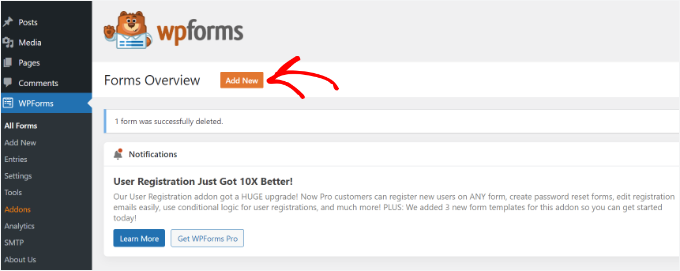
Po włączeniu wtyczki jesteś gotowy do utworzenia twojego formularza kontaktowego. Wszystko, co musisz zrobić, to przejść do WPForms ” Utwórz nowy z twojego kokpitu WordPress.

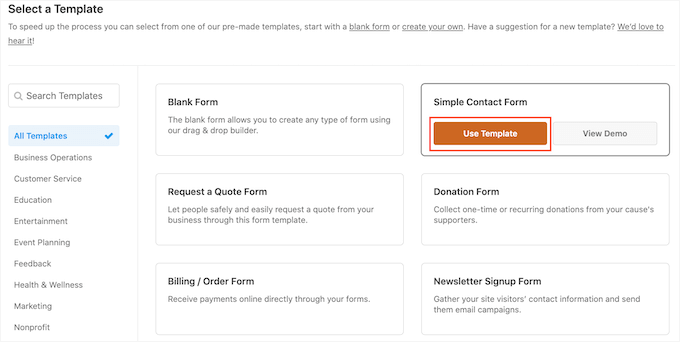
Następnie WPForms poprosi cię o nazwanie twojego formularza i wybranie szablonu.
Po wpiszeniu nazwy formularza, przejdź dalej i wybierz szablon “Prosty formularz kontaktowy”.

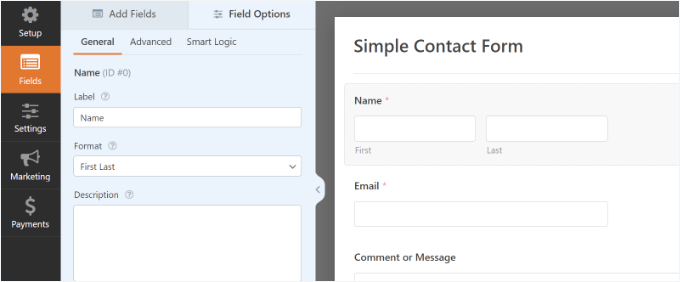
Następnie możesz dodać pola do formularza za pomocą kreatora przeciągnij i upuść.
Po prostu przeciągnij pola, które chcesz dodać do formularza z opcji podanych w menu po twojej lewej stronie. Możesz także zmienić kolejność poszczególnych pól w formularzu.

WPForms pozwala również dostosować każde pole w formularzu kontaktowym.
Na przykład, jeśli klikniesz pole “Nazwa”, otrzymasz różne opcje, takie jak zmiana jego etykiety i formatu. Możesz nawet dodać opis lub oznaczyć dowolne pole jako wymagane.

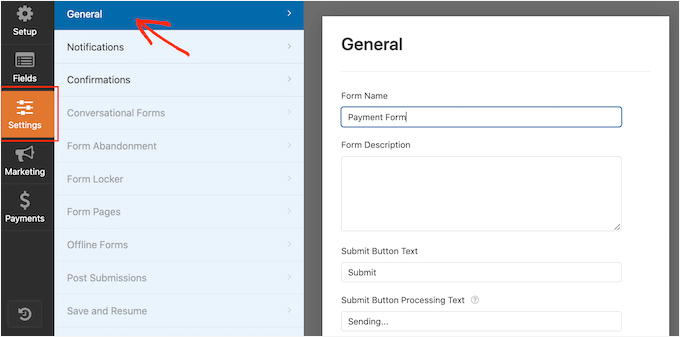
Po zakończeniu kliknij opcję “Ustawienia”, aby skonfigurować powiadomienia i potwierdzenia formularzy.
W sekcji “Ogólne” można zmienić nazwę formularza, zmienić tekst przycisku przesyłania, włączyć ochronę antyspamową i nie tylko.

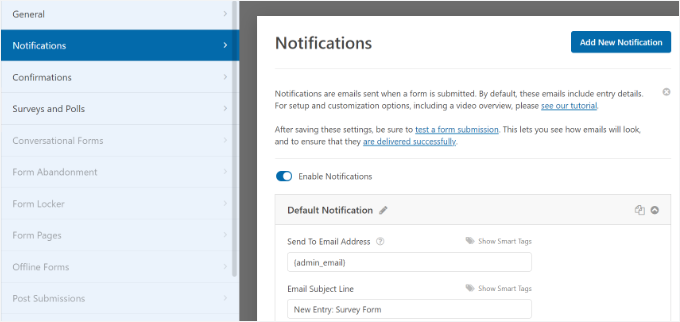
Następnie możesz przejść do opcji ustawień “Powiadomienia”. Domyślnie powiadomienia są wysyłane na e-mail administratora, który jest skonfigurowany na twojej witrynie internetowej WordPress.
Możesz jednak wysłać powiadomienie z formularza kontaktowego na dowolny adres e-mail. Jeśli chcesz otrzymywać powiadomienia o formularzu na wiele e-maili, oddziel każdy z nich przecinkiem.
W temacie e-maila WPForms używa nazwy formularza, którą wpiszesz wcześniej. Możesz jednak edytować tekst tematu w dowolny sposób.

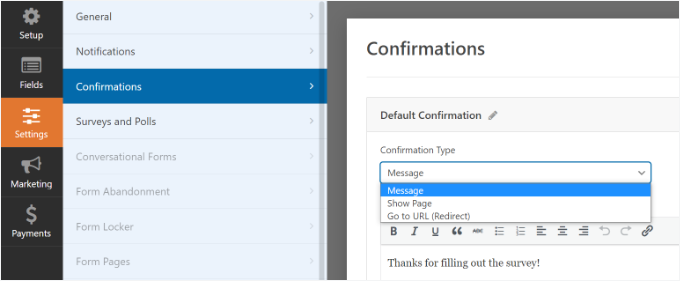
Przejdźmy teraz do opcji “Potwierdzenia”.
WPForms użyje “Wiadomości” jako domyślnego rodzaju potwierdzenia. Po przesłaniu formularza wyświetli on odwiedzającym Twoją stronę wiadomość z podziękowaniem.

Możesz jednak zmienić rodzaj wiadomości i przekierować użytkowników do określonej strony w twojej witrynie internetowej, gdy wypełnią formularz.
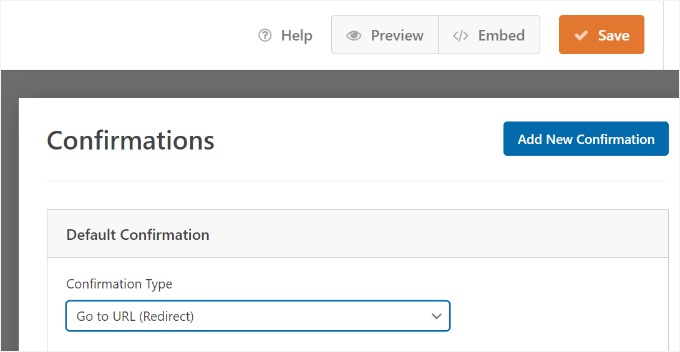
Po zakończeniu tworzenia formularza kontaktowego kliknij przycisk “Zapisz” w prawym górnym rogu, aby zapisać twoje zmiany.

Następnie możesz kliknąć opcję “Osadzanie” w górnym rogu obok przycisku “Zapisz”, aby uzyskać krótki kod formularza. Informacje te będą potrzebne do wyświetlenia twojego formularza w wyskakującym okienku.
Po wyświetleniu nowego wyskakującego okienka można wybrać opcję “użyj krótkiego kodu”.

WPForms wyświetli krótki kod dla twojego formularza kontaktowego zaraz po kliknięciu odnośnika. Zalecamy pozostawienie tej karty/okna otwartego, ponieważ będzie ona potrzebna w następnym kroku, w którym pokażemy, jak dodać twój formularz kontaktowy w wyskakującym okienku.
Krok 2: Dodaj wyskakujące okienko formularza kontaktowego do twojej witryny WordPress
Aby utworzyć wyskakujący formularz kontaktowy, potrzebna będzie wtyczka WordPress popup.
Zalecamy korzystanie z OptinMonster, ponieważ jest to najlepsza wtyczka do generowania leadów i optymalizacji konwersji dla WordPress. Jest to również jedna z najpopularniejszych wtyczek – ponad 1,2 miliona witryn internetowych korzysta z tego potężnego narzędzia.
W WPBeginner używamy OptinMonster do różnych zadań, w tym do promowania ofert specjalnych i promocji na popupach, slide-inach i banerach nagłówków. Jeśli chcesz uzyskać więcej informacji, przeczytaj naszą recenzję OptinMonster.
Powiązane: Aby uzyskać więcej informacji, możesz również przeczytać nasz artykuł o tym , jak zwiększyliśmy liczbę subskrybentów e-mail o 600% dzięki OptinMonster.
W tym poradniku użyjemy wersji OptinMonster Pro, która zawiera szablon bez bałaganu i zaawansowane reguły wyświetlania wyskakującego okienka.
Najpierw zarejestrujmy konto, przechodząc do witryny internetowej OptinMonster. Wystarczy przejść na witrynę internetową i kliknąć przycisk “Pobierz OptinMonster teraz”.

Następnie należy zainstalować i włączyć darmową wtyczkę OptinMonster na twojej witrynie internetowej. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki pojawi się kreator konfiguracji. Kliknij przycisk “Połącz Twoje istniejące konto”.

Pojawi się teraz wyskakujące okienko, a OptinMonster poprosi o połączenie z twoim kontem.
Wystarczy kliknąć przycisk “Połącz z WordPress”.

Teraz, gdy twoje konto jest połączone, następną rzeczą do zrobienia jest utworzenie nowej kampanii dla wyskakującego formularza kontaktowego.
Możesz zacząć od przejścia do zakładki OptinMonster ” Campaigns, a następnie kliknięcia przycisku “Create Your First Campaign”.

Na następnym ekranie należy wybrać rodzaj kampanii.
Ponieważ będziemy tworzyć wyskakujący formularz kontaktowy, wybierz “Popup” jako twój rodzaj kampanii.

Następnie należy przewinąć stronę w dół, aby wybrać szablon.
OptinMonster oferuje ponad 75 atrakcyjnych i wysoce konwertujących szablonów dla twoich wyskakujących okienek. Możesz wybrać dowolny szablon.
Po wybraniu szablonu wpisz nazwę twojej kampanii i kliknij przycisk “Rozpocznij tworzenie”.

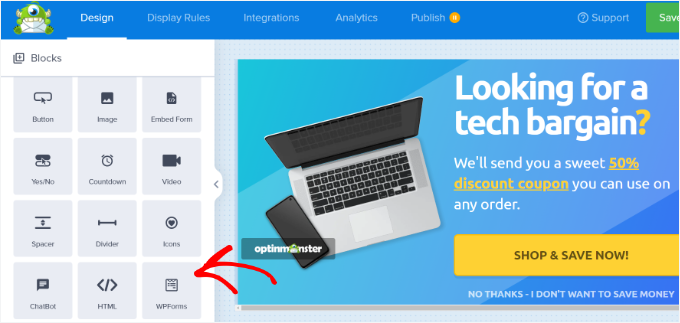
Teraz, korzystając z kreatora “przeciągnij i upuść” w OptinMonster, możesz edytować twój szablon popup.
W menu po twojej lewej stronie pojawią się różne “Bloki”. Zlokalizujmy blok “WPForms”, a następnie przeciągnij i upuść go na twój szablon.

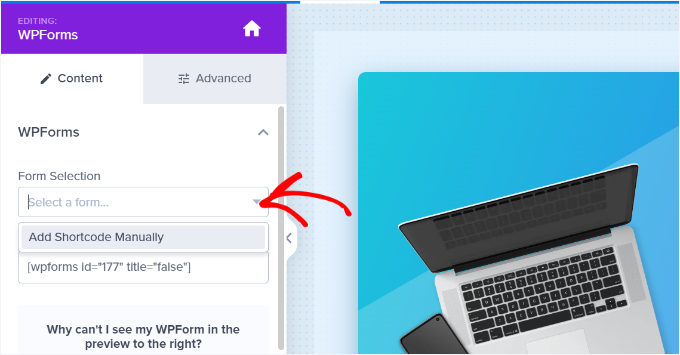
Następnie należy kliknąć menu rozwijane “Wybór formularza” w ustawieniach bloku w lewym menu. Następnie wybierz opcję “Dodaj krótki kod ręcznie”.
Stąd możesz wpisz twój krótki kod formularza kontaktowego WPForms w bloku. Aby znaleźć kod, wróć do ustawień osadzania WPForms i skopiuj krótki kod.

Ważne jest, aby pamiętać, że po dodaniu krótkiego kodu nie zobaczysz podglądu formularza kontaktowego w szablonie.
Jest to normalne, ponieważ Twój formularz kontaktowy pojawi się po opublikowaniu kampanii.

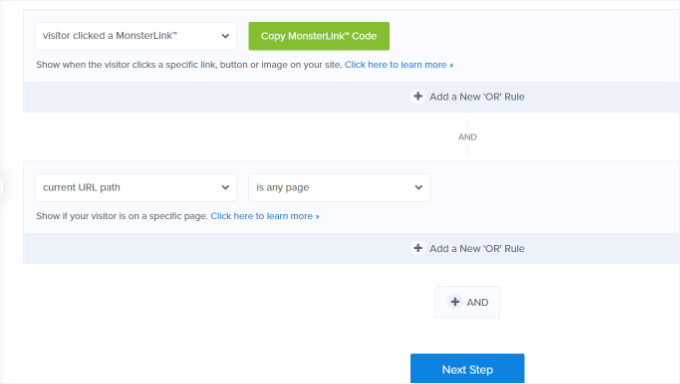
Następnie możesz przejść do karty “Reguły wyświetlania” u góry, aby wybrać, kiedy wyskakujące okienko ma pojawiać się na twojej witrynie internetowej.
Domyślnie OptinMonster ustawi go na czas, gdy czas na stronie wynosi 5 sekund, a wyskakujące okienko pojawi się na dowolnej stronie. Możesz jednak zmienić ustawienia reguły wyświetlania i wybrać różne wyzwalacze i opcje kierowania.
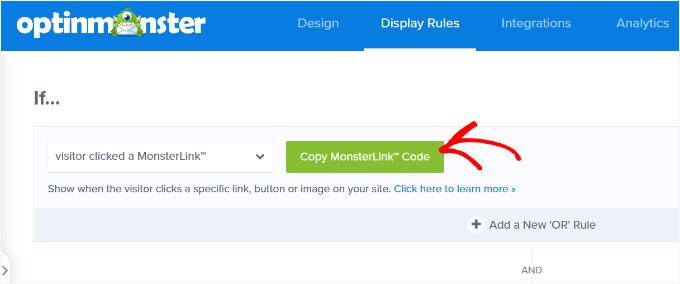
Sugerujemy użycie targetowania MonsterLink (On Click). W ten sposób twój popup pojawi się, gdy odwiedzający kliknie odnośnik lub przycisk.

Następnie możesz kliknąć przycisk “Kopiuj kod MonsterLink” i dodać go do dowolnego tekstu, obrazka lub przycisku na twojej witrynie internetowej.
Aby uzyskać więcej szczegółów, możesz skorzystać z naszego przewodnika dla początkujących, jak dodać odnośnik w WordPress.

Twój kod MonsterLink będzie wyglądał tak w HTML:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Jednakże, aby osadzać odnośnik na twoim wpisie lub stronie na blogu WordPress, potrzebujesz tylko adresu URL z kodu.
Oto jak powinien wyglądać adres URL:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Na przykład, powiedzmy, że chcesz dodać przycisk Kontakt na twojej witrynie.
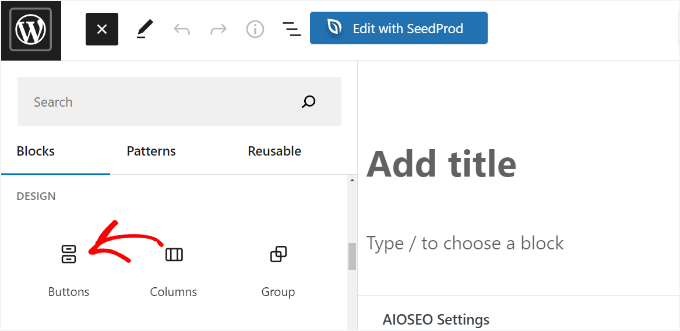
W takim przypadku możesz zacząć od edycji dowolnej strony lub wpisu i przejść do twojego edytora WordPress. Następnie kliknij znak (+) plus u góry i dodaj blok “Przyciski”.

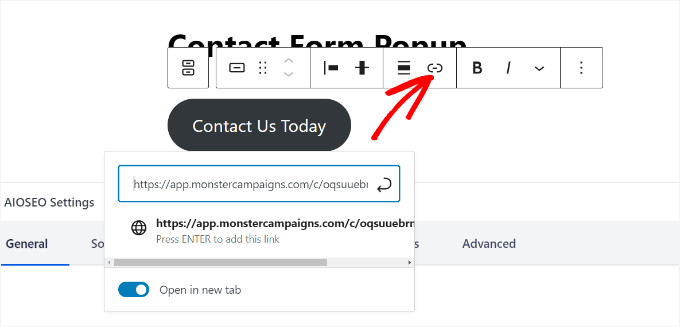
Następnie wpisz tekst dla twojego przycisku i kliknij ikonkę odnośnika. Na przykład używamy “Skontaktuj się z nami” jako kopii przycisku.
Teraz nadszedł czas, aby dodać adres URL MonsterLink do twojego przycisku. Kliknij na przycisk, a następnie na przycisk wybieraka odnośnika i wklej adres URL.

Gdy już to zrobisz, opublikuj swój wpis lub stronę WordPress. MonsterLink zostanie teraz dodany do twojego przycisku “Skontaktuj się z nami”.
Teraz wróćmy do twojej kampanii OptinMonster, aby dokończyć konfigurację.
Po wybraniu MonsterLink jako twojego celu i wyświetleniu go na dowolnej stronie, możesz kliknąć przycisk “Dalej” na dole.

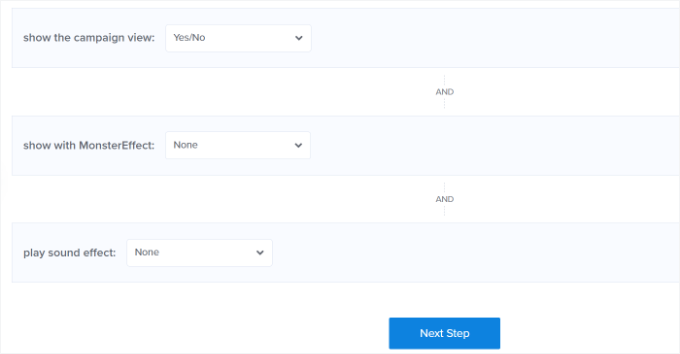
Na następnym ekranie zobaczysz opcje zmiany rodzaju widoku kampanii, dodania animacji MonsterEffect i odtwarzania dźwięku, gdy pojawi się wyskakujące okienko.
Możesz być kreatywny i eksperymentować z różnymi ustawieniami. Gdy będziesz zadowolony z konfiguracji, kliknij przycisk “Dalej”.

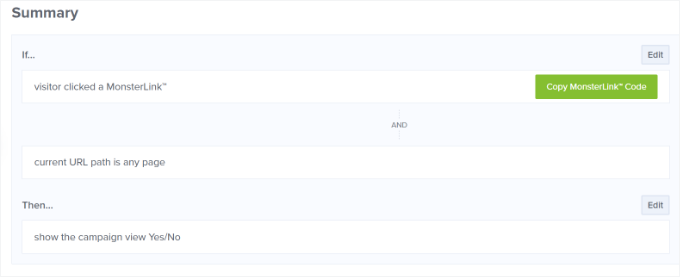
Następnie OptinMonster wyświetli podsumowanie twoich ustawień “Reguły wyświetlania”.
Pomaga to upewnić się, że prawidłowo skonfigurowałeś, kiedy Twoje kampanie będą pojawiać się w witrynie internetowej.

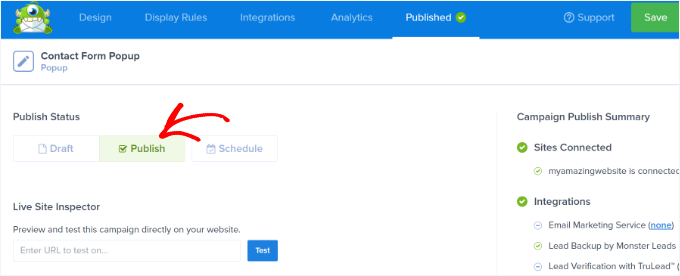
Teraz jesteś gotowy, aby uruchomić twoją kampanię i opublikować wyskakujący formularz kontaktowy. Aby to zrobić, przejdź do karty “Opublikuj” u góry.
Następnie możesz kliknąć przycisk “Podgląd” przed opublikowaniem twojej kampanii. Spowoduje to wyświetlenie podglądu na żywo tego, jak twój popup będzie wyglądał na witrynie internetowej.
Kiedy będziesz zadowolony z wyglądu twojej kampanii, zmień “Status publikacji” z “Wersja robocza” na “Opublikuj”.

Po zakończeniu możesz wyjść z kreatora kampanii OptinMonster i sprawdzić status twojej kampanii z kokpitu WordPress.
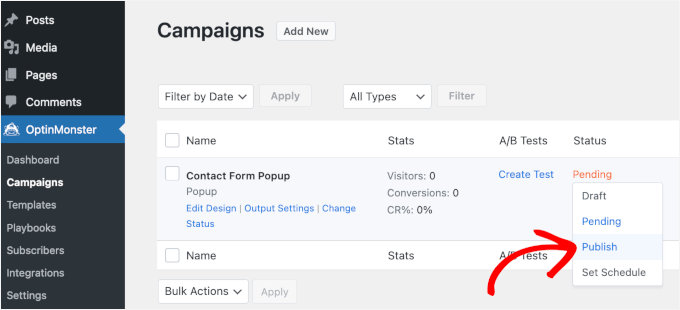
Aby to zrobić, należy przejść do zakładki OptinMonster “ Kampanie. W tym miejscu wystarczy kliknąć menu rozwijane “Status” i zmienić go z “Oczekujące” na “Opublikuj”.

OptinMonster automatycznie zaktualizuje zmiany.
Następnie przejdź do miejsca, w którym wyświetlasz przycisk “Skontaktuj się z nami” z integracją MonsterLink i zobacz wyskakujący formularz kontaktowy w działaniu.

Proszę bardzo!
Udało Ci się stworzyć wtyczkę formularza kontaktowego w WordPressie. Co więcej, zrobiłeś to, upewniając się, że formularz jest nieinwazyjny.
Dodatkowa wskazówka: Zwiększ liczbę rejestracji w twoim popupie
Teraz, gdy już wiesz, jak utworzyć wyskakujący formularz kontaktowy, następnym krokiem jest upewnienie się, że poprawia on wrażenia użytkownika, a nie powoduje, że odwiedzający odbijają się od twojej witryny.
Aby zmaksymalizować liczbę rejestracji, należy skupić się na tworzeniu pomocnych i odpowiednich wyskakujących okienek, a nie natrętnych.
Po pierwsze, czas jest kluczowy. Wyskakujące okienka, które pojawiają się zbyt wcześnie, mogą frustrować użytkowników, więc spróbuj wyświetlać je po tym, jak odwiedzający przewinął lub spędził trochę czasu na twojej witrynie.
Personalizacja to kolejny czynnik zmieniający zasady gry. Aby twoje wyskakujące okienka były bardziej odpowiednie, powinieneś dostosować je do tego, co robią użytkownicy, na przykład oferując zniżkę na produkt, który przeglądają.
Aby zachęcić do szybkiego działania, należy stworzyć pilną potrzebę za pomocą zwrotów takich jak “Oferta ograniczona czasowo” lub wykorzystać strach przed przegapieniem (FOMO), podkreślając, co mogą zyskać, działając teraz.

Dodanie dowodów społecznych, takich jak recenzje lub statystyki, może również budować zaufanie i sprawić, że twoje wyskakujące okienka będą bardziej przekonujące. Nie zapominaj o roli kolorów: odważne odcienie mogą przyciągać uwagę, podczas gdy delikatniejsze tony budują zaufanie i harmonię.
Łącząc te strategie, możesz tworzyć wyskakujące okienka, które przyciągają uwagę, łączą się z twoimi odbiorcami i zachęcają do działania bez poczucia nachalności. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego, jak wykorzystać psychologię popupów do zwiększenia liczby rejestracji o 250%.
Film instruktażowy
Zanim przejdziesz dalej, przygotowaliśmy film instruktażowy na temat dodawania wyskakującego formularza kontaktowego do twojej witryny WordPress. Koniecznie go obejrzyj!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać wyskakujące okienko formularza kontaktowego w WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat wysyłania e-maili z potwierdzeniem po przesłaniu formularza WordPress oraz śledzenia i ograniczania porzucania formularzy.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.