Dodanie chatbota do twojej witryny WordPress może zwiększyć zaangażowanie użytkowników, zapewniając im natychmiastową pomoc. Chatboty mogą obsługiwać zapytania, prowadzić użytkowników przez twoją witrynę, a nawet pomagać w generowaniu sprzedaży, oferując interaktywne doświadczenie użytkownika.
Wiedza o tym, jak dodać chatbota, może zmienić sposób interakcji z twoimi odbiorcami i zwiększyć ogólną wydajność witryny.
Na przestrzeni lat widzieliśmy, jak kilka naszych partnerskich marek dodawało chatboty na swoich witrynach internetowych, aby zapewnić pomoc techniczną i przewodnik dla klientów. Odkąd to zrobili, zauważyli znaczny wzrost zaangażowania, a chatboty odgrywają kluczową rolę w przekształcaniu potencjalnych klientów w klientów.
W tym artykule pokażemy krok po kroku, jak łatwo dodać chatbota w WordPress.

Czym jest chatbot?
Chatbot to program komputerowy, który wykorzystuje interfejs czatu do rozmowy z odwiedzającymi twoją witrynę internetową. Działa tak samo, jak twój zespół pomocy technicznej, gdy korzysta z wtyczki czatu na żywo.
Jednak podczas gdy czat na żywo jest rozmową w czasie rzeczywistym między klientem a twoim personelem pomocy technicznej, chatboty są zautomatyzowane.
Oznacza to, że mogą one udzielać tylko tych odpowiedzi, które zostały dla nich zaprogramowane.
Przykładowo, chatbot do obsługi klienta może odpowiadać na pytania dotyczące produktów lub usług, rozwiązywać problemy i przedstawiać rekomendacje.
Podobnie, chatbot medyczny może udzielać natychmiastowych odpowiedzi na pytania dotyczące stanu zdrowia, przypominać pacjentom o wizytach i łączyć ich z lekarzami.
Dlaczego warto używać Chatbota w WordPress?
Dodanie chatbota do witryny internetowej WordPress pozwoli ci zapewnić całodobową pomoc techniczną dla klientów, nawet gdy twój zespół wsparcia nie jest dostępny.
Zmniejszy to liczbę zgłoszeń pomocy technicznej w Twojej witrynie internetowej i poprawi komfort użytkowania.
Chatboty mogą być również wykorzystywane do automatyzacji innych zadań związanych z obsługą klienta, takich jak odpowiadanie na najczęściej zadawane pytania, zapewnianie wsparcia produktowego i poprawianie mniejszych problemów.
Zaoszczędzi to wiele czasu i pozwoli twojemu zespołowi skupić się na bardziej złożonych problemach.
Jeśli masz sklep internetowy, możesz również użyć chatbota, aby poznać zainteresowania i potrzeby klientów. Chatbot może następnie odpowiedzieć na pytania klientów i zamknąć transakcję, zwiększając zaangażowanie użytkowników.
Powiedziawszy to, zobaczmy, jak łatwo dodać chatbota w WordPressie, krok po kroku. Omówimy trzy różne metody, a ty możesz skorzystać z poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Dodawanie Chatbota w WordPress przy użyciu Heroic KB (najlepsze dla obsługi klienta)
Jeśli chcesz stworzyć własnego chatbota, aby zautomatyzować zapytania klientów dotyczące pomocy technicznej, to ta metoda jest idealna dla Ciebie.
Heroic KB to najlepsza wtyczka do bazy wiedzy WordPress, która dodaje przeszukiwalną bazę wiedzy do twojej istniejącej witryny.
Zawiera również potężnego asystenta Heroic AI Assistant, który dodaje chatbota do twojej strony z bazą wiedzy. Chatbot AI jest szkolony bezpośrednio z twoich artykułów w bazie wiedzy, aby zapewnić dokładne odpowiedzi na pytania odwiedzających.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę Heroic KB. Jeśli potrzebujesz pomocy, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Uwaga: Aby uzyskać dostęp do Heroic AI Assistant, wymagany jest plan Heroic KB Pro.
Po włączaniu wtyczki musisz utworzyć bazę wiedzy, abyś mógł trenować na niej swojego chatbota AI. Upewnij się, że twoja baza wiedzy zawiera szczegółowe, wysokiej jakości artykuły, które pomogą odbiorcom dowiedzieć się, jak korzystać z twoich produktów / usług.

Aby uzyskać instrukcje krok po kroku, możesz skorzystać z naszego poradnika na temat dodawania dokumentacji bazy wiedzy w WordPress.
Po utworzeniu twojej bazy wiedzy, możesz skonfigurować Heroic AI Assistant.
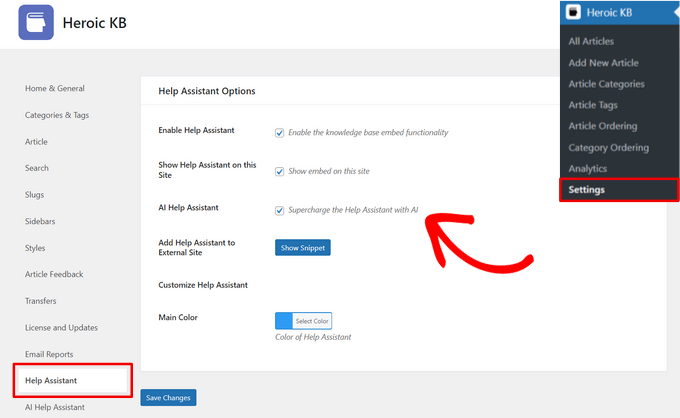
Aby to zrobić, przejdź na stronę Heroic KB “ Ustawienia z kokpitu WordPress i kliknij kartę “Asystent pomocy”.
Następnie należy umieścić znacznik wyboru obok opcji Włącz asystenta pomocy, Pokaż asystenta pomocy na tej witrynie i Asystent pomocy AI.

Na tej stronie możesz również wybrać główny kolor twojego chatbota Help Assistant.
Po zakończeniu kliknij przycisk “Zapisz zmiany”.
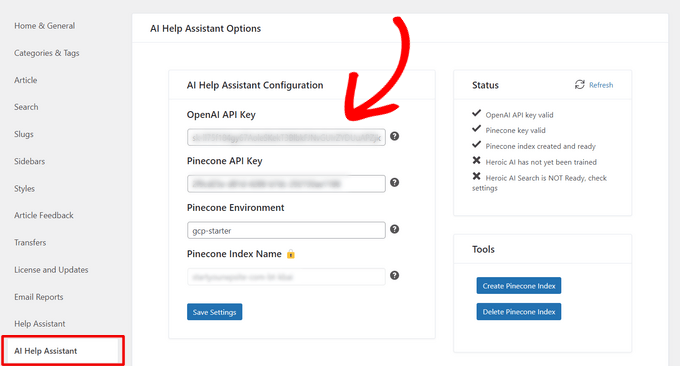
Następnie kliknij kartę “AI Help Assistant” na stronie Heroic KB Settings. Tutaj musisz dodać klucze API dla OpenAI i Pinecone.

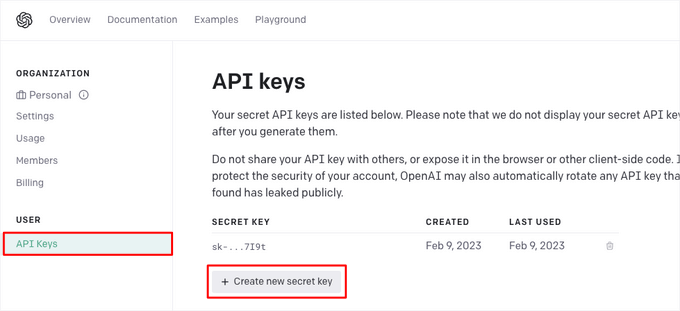
Klucz API OpenAI można wygenerować w witrynie internetowej OpenAI, przechodząc na stronę Klucze API z twojego płatnego konta.
Wystarczy wygenerować nowy klucz prywatny, a następnie skopiować go i wkleić do ustawień konfiguracji Heroic KB AI Help Assistant.

Klucz API Pinecone można wygenerować w witrynie internetowej Pinecone za pomocą bezpłatnego lub płatnego konta.
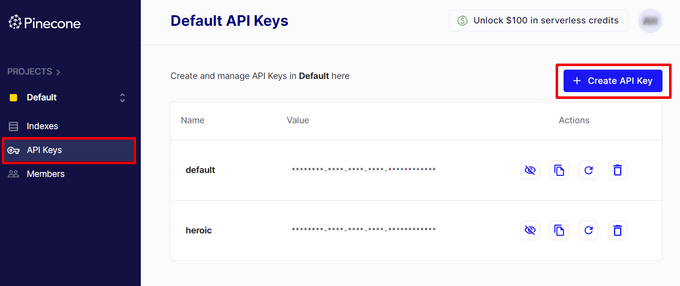
Wystarczy przejść do strony “Klucze API” i kliknąć przycisk “Utwórz klucz API”. Następnie skopiuj go i wklej do ustawień Heroic KB.

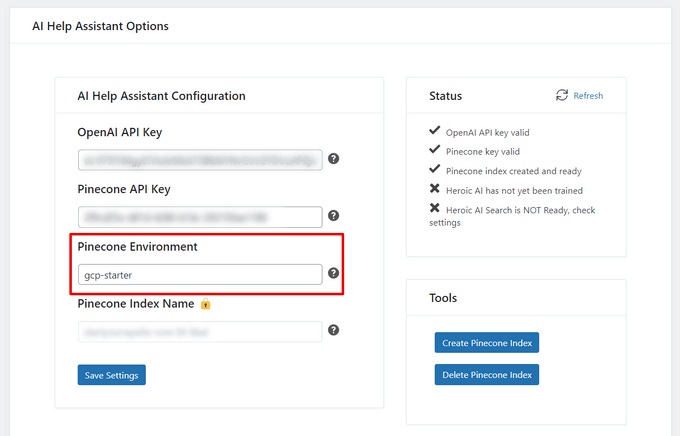
Po skopiowaniu i wklejeniu twoich kluczy API, musisz również wypełnić pole “Pinecone Environment”.
W przypadku bezpłatnych kont Pinecone można użyć gcp-starter jako środowiska Pinecone. W przypadku kont płatnych można użyć dowolnego regionu GCP obsługiwanego przez Pinecone, takiego jak eu-west4-gcp lub us-central1-gcp.

Gdy to zrobisz, nie zapomnij nacisnąć przycisku “Zapisz ustawienia”.
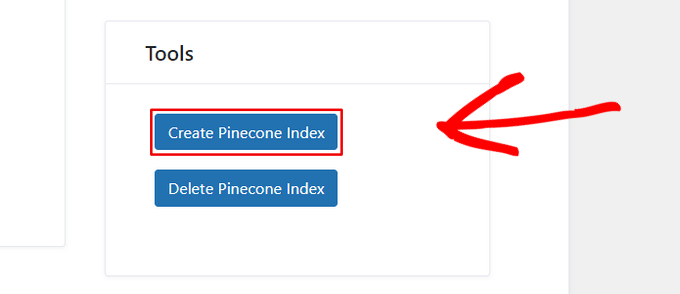
Następnie kliknij przycisk “Utwórz indeks Pinecone”, aby automatycznie utworzyć nowy indeks Pinecone.

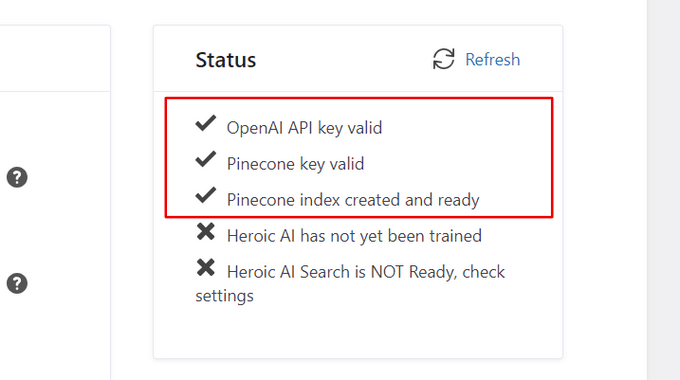
Możesz sprawdzić pole “Status”, aby zobaczyć, czy Twoje klucze API zostały zweryfikowane, a indeks Pinecone został utworzony.
Gdy te będą gotowe, możesz zacząć trenować chatbota asystenta AI w oparciu o twoją bazę wiedzy.

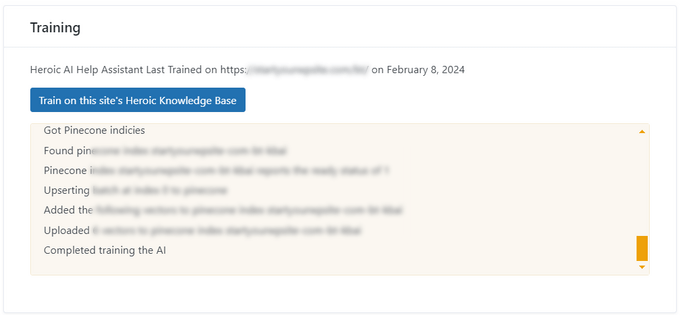
Aby to zrobić, wystarczy kliknąć przycisk “Trenuj na tej witrynie w Heroicznej Bazie Wiedzy”.
Asystent AI rozpocznie szkolenie, które może potrwać kilka minut w zależności od wielkości twojej bazy wiedzy.
Postępy będą wyświetlane w panelu Trening.

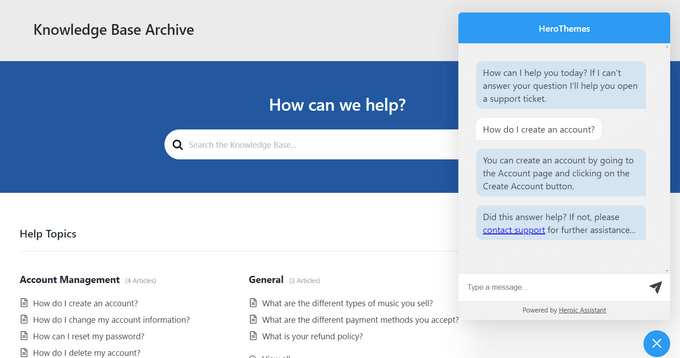
Po zakończeniu szkolenia możesz przejść na swoją stronę bazy wiedzy, aby zobaczyć swojego chatbota Heroic AI Assistant w działaniu.
Odwiedzający mogą zadać pytanie, a chatbot udzieli dokładnej odpowiedzi w oparciu o twoją dokumentację bazy wiedzy.

Dodawanie Chatbota w WordPressie za pomocą ChatBota (najlepsze dla sprzedaży i obsługi klienta)
Jeśli szukasz wszechstronnego chatbota do generowania leadów, sprzedaży, obsługi klienta i nie tylko, to ta metoda jest dla Ciebie.
Możesz łatwo dodać chatbota do swojej witryny WordPress za pomocą ChatBot. Jest to najlepsze oprogramowanie do chatbotów AI, które pozwala tworzyć chatboty za pomocą kreatora typu “przeciągnij i upuść”. Oferuje również więcej opcji konfiguratora chatbota i funkcje wielojęzyczne. Zobacz naszą pełną recenzję Chat Bot, aby uzyskać więcej informacji.
Najpierw należy zainstalować i włączyć darmową wtyczkę ChatBot. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź na kartę menu ChatBot z panelu administratora WordPress i kliknij przycisk “Połącz konto”.

Spowoduje to otwarcie witryny internetowej ChatBot w nowym oknie, w którym należy wpisz dane uwierzytelniające i kliknij przycisk “Zaloguj się”.
Jeśli jednak nie masz jeszcze konta na ChatBot, kliknij odnośnik “Zarejestruj się za darmo” na górze strony.

Spowoduje to przejście do nowej strony, na której należy podać Twój adres e-mail oraz wpisz nazwę konta i hasło.
Po zakończeniu kliknij przycisk “Utwórz konto”.

Po utworzeniu konta zostaniesz przekierowany do twojego kokpitu WordPress. Twoja witryna WordPress została pomyślnie połączona z ChatBot.com.
Teraz, aby rozpocząć tworzenie chatbota, wystarczy kliknąć przycisk “Przejdź do kokpitu”.

Spowoduje to przejście do kokpitu twojego konta ChatBot.
Następnie kliknij przycisk “Utwórz bota” u góry, aby rozpocząć proces.

Zostaniesz przeniesiony na stronę “Utwórz nową relację”, gdzie musisz wybrać rodzaj chatbota, który chcesz stworzyć.
Domyślnie ChatBot pozwala na stworzenie bota do obsługi klientów, bota do aplikacji o pracę, bota do generowania leadów, bota FAQ, bota sprzedażowego i innych.
Możesz jednak również wybrać opcję “Build from Scratch”, aby samodzielnie stworzyć bota. W tym poradniku zajmiemy się stworzeniem bota do obsługi klientów.

Spowoduje to otwarcie gotowego szablonu bota obsługi klienta na twoim ekranie.
Z tego miejsca możesz łatwo utworzyć przepływ konwersacji dla twojego chatbota, klikając karty “Bot Response” w przepływie konwersacji.
Na ekranie otworzy się teraz podpowiedź, w której można dodawać odpowiedzi na czacie i szybkie odpowiedzi, takie jak tekst, obrazki i przyciski, przeciągając i upuszczając bloki do podpowiedzi.
Gdy to zrobisz, po prostu dodaj odpowiedź bota i kliknij przycisk “Zapisz i zamknij” u góry.

Jeśli chcesz, możesz również dodać własne filtry do odpowiedzi chatbota, klikając przycisk “Dodaj filtr” w podpowiedzi.
Spowoduje to otwarcie menu rozwijanego, w którym możesz wybrać filtr, który zostanie dodany do odpowiedzi twojego chatbota, w tym:
- Wiadomość: Personalizacja konwersacji poprzez dostosowanie odpowiedzi do wiadomości użytkownika.
- Wynik: Zapobiegaj nieistotnym konwersacjom, filtrując wiadomości o niskim wyniku.
- Niepowodzenia: Zwiększenie dokładności chatbota poprzez odfiltrowanie wiadomości, które mogą zakończyć się niepowodzeniem. Może to zapobiec podawaniu przez chatbota nieprawidłowych lub wprowadzających w błąd informacji.
- E-mail: Wyklucz nieprawidłowe adresy e-mail lub adresuj użytkowników według ich e-maili.
- Nazwa: Stwórz spersonalizowane doświadczenie dla użytkownika lub blokuj wiadomości zawierające określone nazwy.
- Nazwa użytkownika: filtrowanie wiadomości zawierających określone nazwy użytkowników.
- Integracja: Tworzenie konkretnych wiadomości dla użytkowników korzystających z określonego narzędzia.
- Język: Pisz wiadomości w określonych językach dla wielojęzycznych witryn internetowych.
- Strefa czasowa: Filtrowanie wiadomości zgodnie z odpowiednią strefą czasową.
Ponadto można tworzyć określone wiadomości dla użytkowników w różnych regionach i krajach. Może to być pomocne, jeśli masz dużą międzynarodową publiczność.

Następnie można również wybrać logikę warunkową dla przefiltrowanej odpowiedzi. Utworzona odpowiedź będzie używana przez chatbota tylko wtedy, gdy klient, z którym wchodzi w interakcję, pasuje do filtra.
Na przykład, jeśli masz wielojęzyczną witry nę internetową i chcesz stworzyć chatbota dla różnych języków, możesz użyć filtra “Język”.
Gdy to zrobisz, wybierz opcję “= równa się” jako warunek, a następnie wpisz nazwę języka.
Następnie można dodać odpowiedź w wybranym języku. W naszym przykładzie, gdy użytkownik wpisze w chatbocie zapytanie w języku włoskim, chatbot wyświetli mu włoską odpowiedź, którą utworzyliśmy za pomocą tego filtra.

Po zakończeniu dodawania twojego filtra, po prostu kliknij “Zastosuj filtr”.
Następnie możesz również użyć przycisku “+”, aby dodać różne bloki do twojego przepływu czatu. Spowoduje to wyświetlenie monitu, w którym możesz wybrać dowolny blok, w tym:
- Wprowadzanie danych przez użytkownika: Dodaj wiadomości użytkownika, które wywołają reakcję bota.
- FAQ: Dodaj często zadawane pytania i odpowiedzi na nie w tym bloku.
- Wprowadzanie załączników: Umożliwienie użytkownikom załączania plików podczas trwającej konwersacji z chatbotem.
- Odpowiedź bota: Dodaje odpowiedź chatbota na pytanie.
- Cofanie: Uniemożliwienie użytkownikom zobaczenia wcześniej dopasowanych interakcji z botem.
- Fallback: Wyświetlaj ogólny komunikat lub wyzwalaj działanie za każdym razem, gdy twój chatbot nie może dopasować zapytania użytkownika do żadnej odpowiedzi chatbota.
- Flow: wizualnie organizuj złożone scenariusze odpowiedzi chatbota.
- Dodaj do segmentu: Podziel wszystkich użytkowników na różne grupy na podstawie danych użytkownika.
- Usuń z segmentu: Usunięcie użytkowników z określonego segmentu.
- Ustaw atrybut: Zapisz informacje o użytkownikach.
- Oznacz cel: Oznacz rozmowę jako osiągniętą.
Istnieje również możliwość wysłania transkrypcji rozmowy na adres e-mail lub tagowania różnych rozmów chatbota słowami kluczowymi i frazami.

Na przykład, jeśli wybierzesz blok FAQ, otworzy się on na twoim ekranie, gdzie możesz teraz dodawać typowe pytania dotyczące pomocy technicznej dla klientów i ich odpowiedzi.
Twój chatbot będzie następnie wykorzystywał te odpowiedzi do odpowiadania na zapytania klientów w witrynie internetowej.

Następnie kliknij kartę odpowiedzi bota “Menu główne”, aby otworzyć podpowiedź bloku. Tutaj możesz dodać przyciski dla wszystkich usług, które twój chatbot może oferować za pomocą bloku Button.
Następnie kliknij każdy blok przycisku, aby otworzyć jego ustawienia i skonfigurować, gdzie przycisk ma kierować użytkowników.
Na przykład, możesz zezwolić użytkownikom na przekierowanie do odpowiedzi chatbota na najczęściej zadawane pytania, którą utworzyłeś, wybierając rodzaj przycisku jako “Przejdź do bloku”.
Następnie wybierz blok “FAQ” z menu rozwijanego “Przejdź do” i kliknij przycisk “Zapisz ustawienia”.

Oprócz często zadawanych pytań, możesz również tworzyć przyciski kierujące użytkowników do rejestracji w newsletterze, strony kontaktowej, ofert rabatowych i innych.
Po zakończeniu nie zapomnij kliknąć przycisku “Opublikuj” u góry, aby zapisać twoje ustawienia.

Na twoim ekranie pojawi się monit z prośbą o podanie nazwy chatbota.
Po wpiszeniu danych wystarczy kliknąć przycisk “Potwierdź”, aby opublikować twojego chatbota.

Następnie przejdź na kartę kokpitu WordPress i przejdź do zakładki ChatBot , gdzie powiadomienie będzie widoczne na ekranie w sekcji “Wybierz twojego bota”.
Uwaga: Pamiętaj, że po utworzeniu twojego chatbota może minąć 3-4 godziny, zanim stanie się on widoczny w kokpicie WordPress.
Teraz wystarczy wybrać utworzonego bota z rozwijanego menu.
Następnie przełącz przełącznik “Ukryj czat na urządzeniach mobilnych” na “Włączony”, jeśli nie chcesz, aby osoby przechodzące na twoją witrynę internetową z telefonu mogły zobaczyć chatbota.

Możesz również przełączyć opcję “Ukryj czat dla gości” na “Włącz”, jeśli chcesz, aby chatbot był dostępny wyłącznie dla twoich członków.
Na koniec kliknij przycisk “Dodaj do witryny”. Teraz możesz przejść na twoją witrynę internetową, aby zobaczyć chatbota w działaniu.

Dodaj Chatbota w WordPressie za pomocą HubSpot (za darmo i łatwo)
Jeśli szukasz darmowego i łatwego sposobu na zbudowanie chatbota, możesz skorzystać z tej metody.
HubSpot to niesamowity system zarządzania relacjami z klientami (CRM), który zawiera pakiet narzędzi do sprzedaży, obsługi klienta, marketingu i zarządzania treścią.
Pozwala nawet na tworzenie zautomatyzowanych konwersacji z odwiedzającymi twoją witrynę internetową za pomocą darmowego kreatora chatbotów.
Najpierw musisz zainstalować i włączyć wtyczkę HubSpot na twojej witrynie internetowej. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Po włączaniu należy przejść na kartę menu HubSpot z panelu bocznego administratora WordPress i wpisz swój adres e-mail, aby utworzyć konto HubSpot.
Jeśli już ją posiadasz, kliknij odnośnik “Zaloguj się” na dole strony.

Po podaniu twoich danych i ustawieniu hasła do nowego konta, HubSpot zapyta cię o branżę, w której pracujesz.
Po prostu wybierz wybraną przez siebie branżę z rozwijanego menu i kliknij przycisk “Dalej”.

Następnie HubSpot utworzy dla ciebie nowe konto, a następnie poprosi o połączenie go z twoją witryną WordPress.
Następnie wystarczy kliknąć przycisk “Połącz witrynę internetową”.

Teraz nadszedł czas, abyś zaczął tworzyć swojego chatbota.
Aby to zrobić, przejdź na stronę HubSpot ” Live Chat z kokpitu WordPress i kliknij przycisk “Create chatflow”.

Spowoduje to przejście do następnej strony, na której można wybrać dowolny z gotowych szablonów chatbota.
Domyślnie HubSpot umożliwia stworzenie bota concierge, bota kwalifikującego potencjalnych klientów, bota spotkań, bota biletowego, bota offline, a nawet chatbota od podstaw.
W tym poradniku zajmiemy się stworzeniem bota “Tickets”.
Aby kontynuować, wybierz przepływ czatu, którego chcesz użyć i kliknij przycisk “Kontynuuj w HubSpot”.

Następnie zostaniesz przekierowany do swojego konta HubSpot, gdzie będziesz tworzyć resztę swojego chatbota.
Następnie kliknij przycisk “Dalej”, aby przejść dalej.

W następnym kroku musisz wybrać język dla twojego chatbota z rozwijanego menu.
Pozostałe ustawienia można pozostawić bez zmian i kliknąć przycisk “Utwórz”.

Twój szablon otworzy się teraz w kreatorze chatbota, gdzie będziesz mógł edytować chatflow.
Wystarczy kliknąć kartę “Opcje” w odpowiedzi bota i wybrać odnośnik “Edytuj”.
Spowoduje to otwarcie ustawień działania w lewej kolumnie, gdzie można zmienić nazwę i tekst działania.
W HubSpot działanie to krok w konwersacji chatbota, który wykonuje określone zadanie, takie jak zadawanie pytań lub wysyłanie odpowiedzi. Pierwszym działaniem twojego chatbota będzie pierwsze pytanie, które otrzyma od odwiedzającego witrynę internetową.

Następnie przewiń w dół do sekcji “Odpowiedzi Twoich odwiedzających” i wpisz wszystkie szybkie odpowiedzi, których odwiedzający może potencjalnie udzielić na to pytanie.
Na przykład, odwiedzający może zapytać, jak kupić twój produkt lub może chcieć zgłosić błąd, który napotkał na twojej witrynie internetowej.

Następnie przewiń z powrotem na górę i przejdź do karty “If/then branches”.
W tym miejscu musisz wybrać działanie, które chatbot podejmie, jeśli klient odpowie jedną z szybkich odpowiedzi, które właśnie dodałeś.
Na przykład, jeśli chcesz, aby chatbot otwierał bilety pomocy technicznej za każdym razem, gdy użytkownik nie może otrzymać e-maila z danymi uwierzytelniającymi, wybierz opcję “Utwórz bilet” z menu rozwijanego.
Następnie wystarczy kliknąć przycisk “Zapisz”, aby zapisać ustawienia działania.

Następnie możesz pozostawić resztę ustawień przepływu czatu bez zmian lub kontynuować edycję różnych działań dla twojego chatbota.
Chatbot utworzy teraz bilet pomocy technicznej dla wszystkich szybkich odpowiedzi, które zostały dodane do podpowiedzi działania.
Następnie przejdź do karty “Cel” u góry. Tutaj musisz wybrać, gdzie widżet chatbota pojawi się na twojej witrynie internetowej.
Możesz pozostawić te ustawienia bez zmian, jeśli chcesz, aby chatbot pojawiał się na każdej stronie twojej witryny internetowej.
Jeśli jednak chcesz ukryć chatbota na określonych stronach, możesz kliknąć odnośnik “Dodaj regułę wykluczenia”. Spowoduje to otwarcie kolejnej reguły, w której możesz po prostu dodać adres URL strony, na której chcesz ukryć chatbota w polu po prawej stronie.

Po zakończeniu przewiń w dół do sekcji “Informacje o odwiedzających i zachowanie”. Tutaj możesz wybrać odwiedzających, którym ma być wyświetlany chatbot.
Na przykład, jeśli chcesz, aby tylko odwiedzający, którzy są częścią twojej listy kontaktów, mogli zobaczyć chatbota, możesz wybrać opcję “Odwiedzający” z lewego menu rozwijanego i opcję “Jest kontaktem” w prawym polu.
Następnie kliknij przycisk “Zapisz” i przejdź do karty “Wyświetlanie”.

Z tego miejsca możesz przesłać obrazek awatara dla twojego chatbota i zmienić jego nazwę.
Następnie rozwiń sekcję “Zachowanie podczas wyświetlania czatu” i wybierz domyślny stan chatbota po spełnieniu warunków.
Na przykład, jeśli chcesz, aby wiadomość powitalna bota pojawiła się natychmiast, gdy ktoś przejdzie na twoją witrynę internetową, możesz wybrać opcję “Pop open the welcome message as a prompt”.
Jeśli wybierzesz opcję “Pokaż tylko program uruchamiający czat”, odwiedzający będą musieli kliknąć twojego chatbota, aby zobaczyć jego podpowiedzi.
Możesz jednak wybrać trzecią opcję, jeśli chcesz, aby chatbot pojawiał się tylko wtedy, gdy zostanie spełniony wyzwalacz.

Następnie przewiń w dół i wybierz wyzwalacz dla wyglądu chatbota.
Na przykład, jeśli chcesz, aby chatbot był wyświetlany, gdy odwiedzający opuszcza twoją witrynę, wybierz opcję “On exit intent”.
Możesz jednak również wybrać procent przewijanych stron lub minuty spędzone na twojej witrynie internetowej jako wyzwalacze.
Następnie można również przejść do karty “Mobilne”, aby skonfigurować ustawienia wyświetlania czatu dla telefonów komórkowych.
Gdy to zrobisz, po prostu kliknij przycisk “Zapisz”, aby zapisać twoje zmiany.

Teraz przejdź do karty “Opcje” u góry, aby skonfigurować ogólne ustawienia, takie jak tekst komunikatu o opóźnieniu, limit czasu sesji, ogólny komunikat o błędzie, język bota, dostępność i inne.
Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia. Na koniec przełącz przełącznik u góry, aby włączać twojego chatbota na witrynie internetowej.

Teraz możesz przejść na swoją witrynę WordPress, aby zobaczyć swojego chatbota w działaniu.
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej.

Bonus: Dodaj czat na żywo do twojej witryny WordPress
Czat na żywo to narzędzie komunikacyjne, które pozwala odwiedzającym na rozmowę z członkiem twojego zespołu pomocy technicznej za pośrednictwem okna czatu na twojej witrynie internetowej.
Jest to bardzo popularny sposób nawiązywania kontaktu z klientami, a poziom satysfakcji wynosi 73%, co jest znacznie wyższym wynikiem niż e-mail, telefon i pomoc techniczna SMS.
Dodanie czatu na żywo do twojego sklepu WooCommerce pozwoli klientom szybko i łatwo uzyskać pomoc bez konieczności oczekiwania na połączenie lub wysyłania e-maila.
Zmniejsza to współczynnik odrzuceń, zwiększa sprzedaż, a nawet pozwala na zbieranie uwag od użytkowników.
Możesz łatwo dodać tę funkcję do swojej witryny internetowej za pomocą LiveChat, który jest najlepszym oprogramowaniem do obsługi czatu na żywo dla WordPress.

Zawiera gotowe szablony czatu na żywo, czat w czasie rzeczywistym, wiele kanałów pomocy technicznej, gotowe odpowiedzi, transkrypcje czatu, analitykę czatu i wiele więcej.
Ponadto integruje się z narzędziami takimi jak WooCommerce, HubSpot, ChatBot, Constant Contact i Mailchimp.
Szczegółowe instrukcje można znaleźć w naszym poradniku krok po kroku, jak dodać darmowy czat na żywo w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać chatbota w WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat dodawania dokumentacji w WordPressie oraz do wybrania najlepszego oprogramowania do pomocy technicznej dla małych firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support
You’re welcome we hope it works well for your needs
Admin
Ralph
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support
You’re welcome, the are certainly helpful when you are solo
Admin