Kiedy zaczynaliśmy sprzedawać online, proces dodawania przycisku Kup teraz do WordPressa był niepotrzebnie skomplikowany.
Po latach testowania różnych rozwiązań i pomagania innym właścicielom firm w konfigurowaniu ich systemów płatności, odkryliśmy najskuteczniejsze sposoby, aby zrobić to dobrze.
Kluczem jest wybór metody, która odpowiada Twoim potrzebom biznesowym, a jednocześnie sprawia, że proces zakupu jest prosty dla klientów. Jest to coś, co nasze marki partnerskie opanowały i co zrobiło ogromną różnicę w ich współczynnikach konwersji.
W tym przewodniku przeprowadzimy cię przez trzy sprawdzone metody dodawania przycisku Kup teraz do twojej witryny WordPress. Rozwiązania te sprawdzają się w firmach różnej wielkości, a my pomożemy ci wybrać to, które idealnie odpowiada twoim konkretnym potrzebom.

Dlaczego warto dodać przycisk “Kup teraz” w WordPress?
Przycisk “kup teraz” to świetny sposób na zmniejszenie współczynnika porzuceń Twojego koszyka. Każdy krok w procesie zakupowym to kolejna okazja dla klienta do zmiany zdania i porzucenia koszyka.
Zabierając ich prosto do kasy, kupujący mają mniej czasu na zmianę zdania i rezygnację z zakupów. Może to zachęcać do zakupów pod wpływem impulsu i jest szczególnie przydatne w przypadku cyfrowych plików do pobrania, e-booków, produktów fizycznych lub kursów.
Przyciski “kup teraz” przyspieszają proces zakupowy, a tym samym poprawiają jakość obsługi klienta. Gdy podróż kupującego wydaje się łatwa, klienci chętniej wracają do twojego sklepu. Nie będą musieli przechodzić przez wiele stron w procesie płatności, co zmniejsza tarcie w procesie zakupu.
Przyciski “kup teraz” często pojawiają się na stronach produktów, ale czasami są również używane na stronach docelowych i sprzedażowych.
W ten sposób przyciski “kup teraz” umożliwiają klientom rozpoczęcie procesu zakupowego bez konieczności przechodzenia na stronę produktu, co może zwiększyć współczynnik konwersji Twoich kampanii marketingowych i reklamowych.
Mając to na uwadze, oto 3 metody dodawania przycisku kup teraz w WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść do wybranej metody:
Gotowy? Zaczynajmy.
Metoda 1: Dodanie przycisku “Kup teraz” za pomocą WP Simple Pay (nie wymaga wtyczek e-handlu)
Możesz dodać prosty przycisk kup teraz do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą WP Simple Pay.

Jest to świetna opcja dla firm usługowych, organizacji non-profit lub każdego, kto szuka szybkiej opcji przycisku kup teraz dla WordPress.
WP Simple Pay to najlepsza wtyczka do płatności Stripe dla WordPress. Podczas testów stwierdziliśmy, że bardzo łatwo jest akceptować płatności kartą kredytową, Apple Pay, Google Pay, debet bankowy ACH i nie tylko. To sprawia, że WP Simple Pay jest idealnym wyborem, jeśli chcesz dodać przycisk “kup teraz” do strony sprzedaży bez konieczności instalowania czegokolwiek specjalnego.
Więcej szczegółów można znaleźć w naszej recenzji WP Simple Pay.
Uwaga: W tym przewodniku będziemy korzystać z darmowej wersji WP Simple Pay.
Jeśli chcesz akceptować płatności za pomocą polecenia zapłaty ACH lub płatności cyklicznych, dokonywać automatycznych obliczeń podatkowych lub dodać plan kup teraz zapłać później do WordPress, musisz uaktualnić do wersji pro.
Najpierw musisz zainstalować i włączyć wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczka automatycznie uruchomi kreator konfiguracji. Kliknij przycisk “Rozpocznijmy”.

W następnym kroku należy połączyć konto Stripe z WP Simple Pay. Stripe to przyjazny dla początkujących procesor płatności dla właścicieli witryn internetowych.
Aby rozpocząć, kliknij przycisk “Połącz ze Stripe”.

Na następnym ekranie możesz logować się na istniejące konto Stripe lub utworzyć nowe.
Jeśli masz już konto Stripe, po prostu wpisz adres e-mail i hasło do tego konta.

WP Simple Pay pokaże ci teraz, jak połączyć twoje konto Stripe z WordPressem.
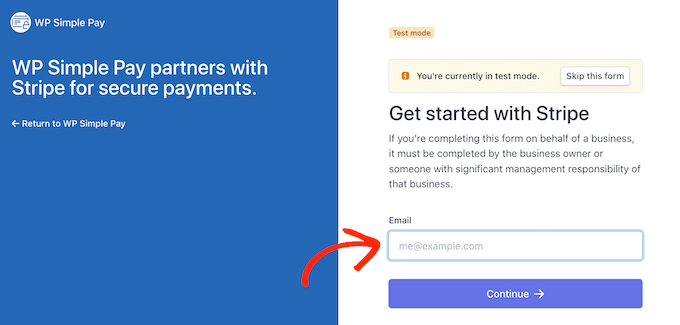
Jeśli nie jesteś jeszcze zarejestrowany w Stripe, wpisz swój adres e-mail i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć konto Stripe. Po zalogowaniu się na twoje konto Stripe, kliknij przycisk “Utwórz formularz płatności”.
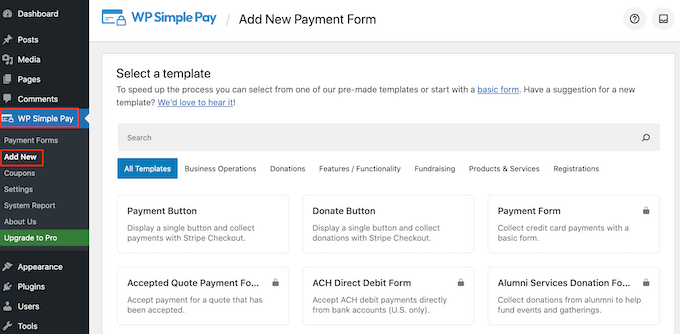
Jeśli przypadkowo kliknąłeś poza tym ekranem, nie panikuj. Możesz dotrzeć do tego samego ekranu, przechodząc do WP Simple Pay ” Utwórz nowy.

Darmowa wtyczka WP Simple Pay ma kilka różnych szablonów, które mogą pomóc w szybkim utworzeniu formularza płatności. Możesz odblokować dodatkowe szablony poprzez aktualizację do WP Simple Pay Pro, w tym szablon, który dodaje przycisk darowizny Stripe w WordPress.
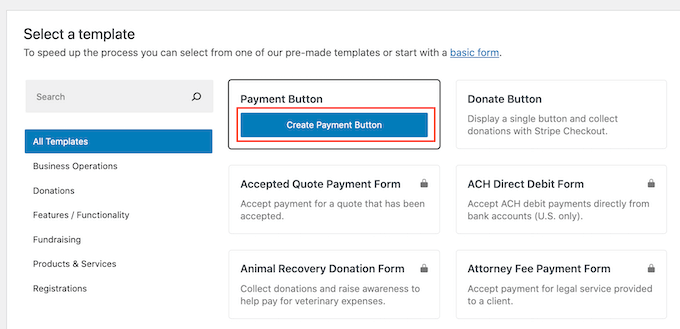
Ponieważ chcemy utworzyć przycisk “Kup teraz”, najedź kursorem na szablon “Przycisk płatności”, a następnie kliknij “Utwórz przycisk płatności”, gdy się pojawi.

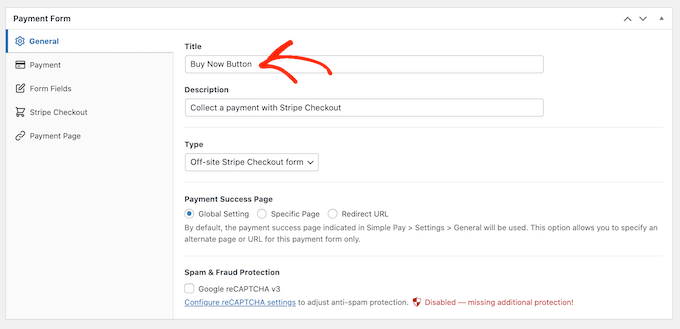
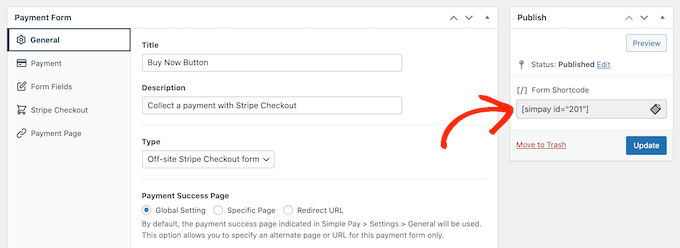
W polu “Tytuł” wpisz nazwę twojego przycisku “Kup teraz”.
Ten tytuł jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.

Możesz również użyć pola “Opis”, aby dodać informacje o twoim przycisku. Ponownie, WordPress nie pokaże tego odwiedzającym twoją witrynę, ale może to być przydatne dla ciebie lub dla każdego, kto udostępnia twój kokpit WordPress.
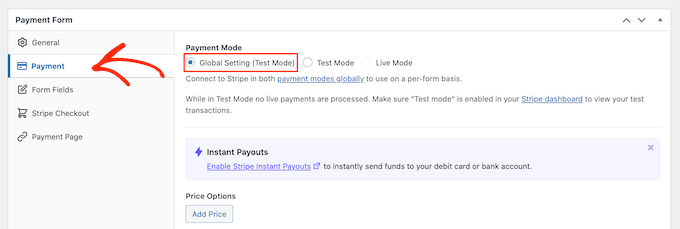
Następnie kliknij kartę “Płatność”.
Domyślnie WP Simple Pay utworzy twój przycisk w trybie testowym, co oznacza, że nie możesz jeszcze akceptować prawdziwych płatności.
Zalecamy pozostawienie zaznaczonego przycisku opcji “Ustawienia globalne (tryb testowy)”, abyś mógł przetestować swój przycisk “Kup teraz” przed rozpoczęciem przyjmowania płatności.

Jeśli chcesz od razu rozpocząć zbieranie płatności, możesz zamiast tego wybrać przycisk “Tryb na żywo”.
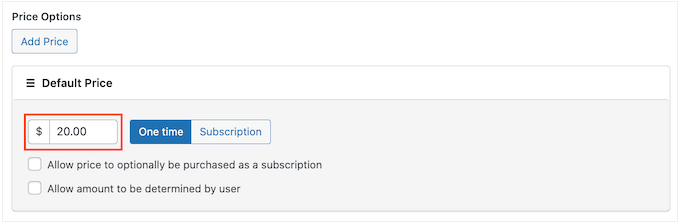
Następnie możesz zdecydować, jaką kwotą przycisk obciąży klienta. Wpisz ten rodzaj w polu “Kwota jednorazowa”.

Uwaga: WP Simple Pay domyślnie używa waluty dolara amerykańskiego. Jeśli chcesz akceptować płatności w innej walucie, przejdź do WP Simple Pay ” Ustawienia. Następnie możesz wybrać kartę “Waluta” i wybrać nową walutę.
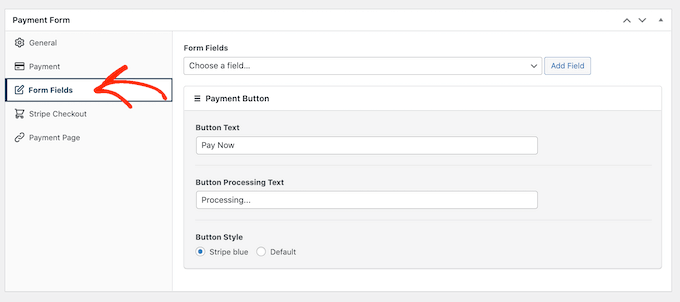
Gdy to zrobisz, wybierz kartę “Pola formularza”.

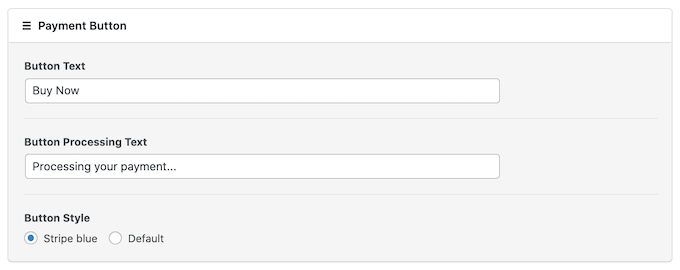
Domyślnie twój przycisk będzie miał etykietę “Zapłać teraz”, ale możesz ją zmienić na dowolny rodzaj, wpisując w polu “Tekst przycisku”.
Można również zmienić “Tekst przetwarzania przycisku”, czyli komunikat, który WP Simple Pay wyświetli kupującym podczas przetwarzania ich płatności.

Domyślnie WP Simple Pay będzie używać tego samego stylu przycisków, co twój motyw WordPress.
Ma również styl “Stripe blue”, którego można użyć, jak widać na poniższym obrazku. Jeśli chcesz użyć tego stylu przycisku, po prostu wybierz przycisk opcji “Stripe blue” w sekcji “Przycisk płatności”.

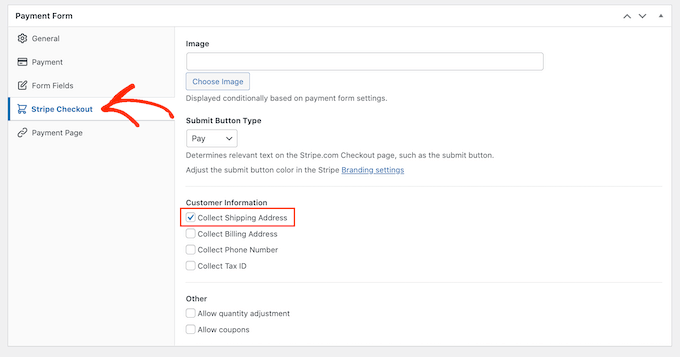
Następnie wybierz kartę Stripe Checkout i wybierz informacje, które WP Simple Pay będzie zbierać od odwiedzających przy kasie.
Na przykład, jeśli sprzedajesz produkt fizyczny, możesz uzyskać adres wysyłki klienta, zaznaczając pole “Zbierz adres wysyłki”.

Jeśli uważasz, że klienci mogą chcieć kupić wiele produktów, zaznacz pole “Zezwalaj na dostosowanie ilości”.
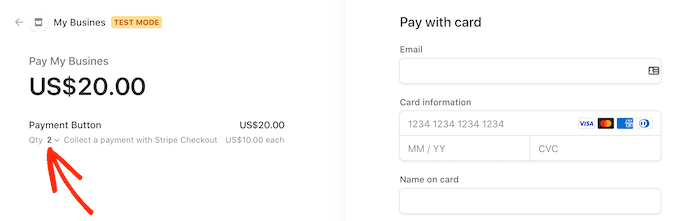
Dodaje to listę rozwijaną do strony kasy Stripe, która pozwala klientom zmienić liczbę kupowanych produktów.

Gdy jesteś zadowolony z tego, jak skonfigurowany jest przycisk “Kup teraz”, nadszedł czas, aby go uruchomić, klikając przycisk “Opublikuj”.
Możesz teraz dodać przycisk “Kup teraz” do dowolnej strony WordPress, wpisu lub obszaru gotowego na widżet za pomocą “Krótkiego kodu formularza”.

Więcej szczegółów na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Jeśli opublikowałeś swój przycisk w trybie testowym, kokpit Stripe nie będzie pokazywał żadnych płatności otrzymanych w tym czasie, co utrudnia przetestowanie twojego przycisku Kup teraz.
Aby zobaczyć twoje transakcje, musisz włączyć tryb testowy w Stripe, logując się do kokpitu Stripe i klikając kartę “Płatności”.

Następnie wystarczy kliknąć przełącznik “Deweloperzy” w prawym górnym rogu.
Jak tylko to zrobisz, możesz przetestować twój przycisk “kup teraz”, a płatności pojawią się w kokpicie Stripe.

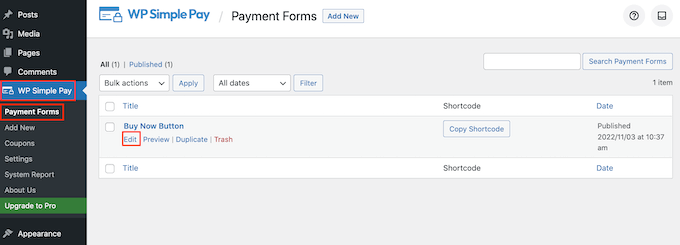
Po zakończeniu testowania twojego przycisku możesz rozpocząć przyjmowanie płatności, przechodząc do WP Simple Pay ” Formularze płatności.
Tutaj wystarczy najechać twoim kursorem myszy na przycisk “Kup teraz” i kliknąć odnośnik “Edytuj”.

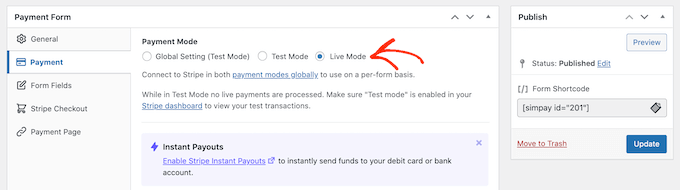
Możesz teraz przejść dalej i wybrać kartę “Płatności”, a następnie kliknąć przycisk opcji obok “Trybu na żywo”.
Na koniec kliknij “Aktualizuj”. Twój przycisk “Kup teraz” jest już aktywny i możesz zacząć przyjmować płatności od odwiedzających.

Metoda 2: Jak dodać przycisk “Kup teraz” do twojego cyfrowego pliku do pobrania?
WP Simple Pay umożliwia dodanie prostego przycisku “kup teraz” do dowolnego bloga lub witryny internetowej WordPress. Jeśli jednak chcesz sprzedawać cyfrowe pliki do pobrania na WordPressie, będziesz potrzebować wtyczki e-handel, która ma funkcję kup teraz.
Easy Digital Downloads to najlepsza platforma do łatwej sprzedaży produktów cyfrowych. W rzeczywistości sami używamy tej wtyczki do sprzedaży wielu naszych wtyczek premium WordPress.
Aby dowiedzieć się więcej o naszych doświadczeniach, zobacz naszą recenzję Easy Digital Downloads.

Wtyczka daje kilka sposobów na dodanie przycisku “kup teraz” w WordPressie.
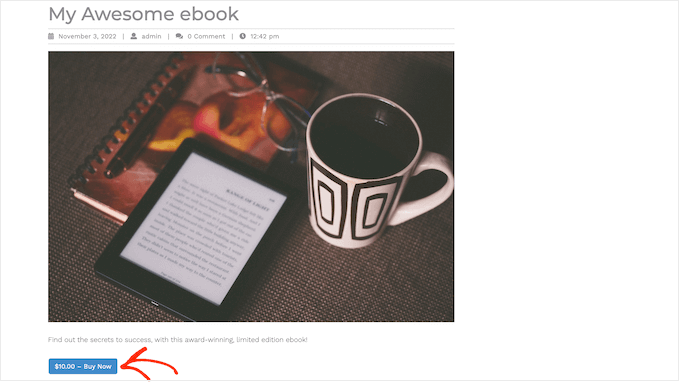
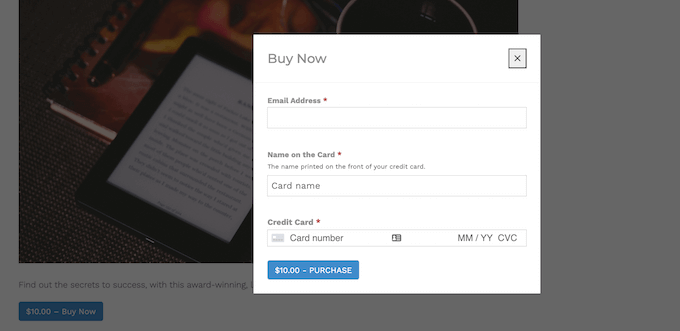
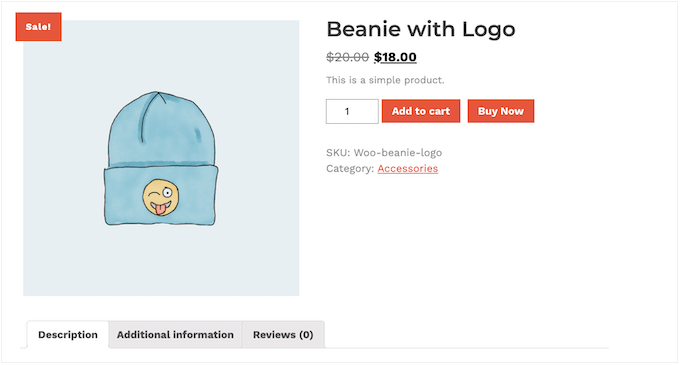
Domyślnie Easy Digital Downloads wyświetla przycisk “Dodaj do koszyka” na wszystkich stronach produktów. Można go jednak zastąpić przyciskiem “Kup teraz”.

Gdy klient kliknie przycisk widoczny na powyższym obrazku, zobaczy wyskakujące okienko, w którym może wpisać swój adres e-mail i dane karty kredytowej.
Następnie wystarczy kliknąć przycisk “Zakup”, aby przejść dalej i kupić produkt.

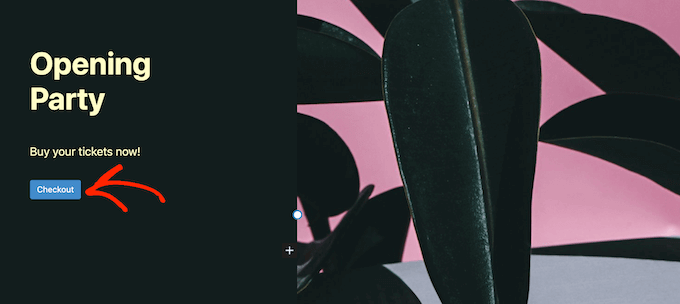
Easy Digital Downloads zawiera również blok “EDD Buy Button”, który można dodać do dowolnej strony, wpisu lub obszaru gotowego na widżet.
Możesz połączyć ten blok z dowolnym twoim produktem do pobrania. Odwiedzający może wtedy po prostu kliknąć ten przycisk, aby dodać produkt do koszyka i przejść bezpośrednio do kasy.

Mając to na uwadze, przyjrzyjmy się obu metodom.
Jak dodać przycisk “Kup teraz” do dowolnej strony produktu?
Na początek warto dodać przycisk “kup teraz” na twojej stronie produktu. Daje to klientom mniej czasu na zmianę zdania i rezygnację z zakupu.
Jeśli korzystasz z SiteGround jako dostawcy hostingu, to Easy Digital Downloads jest preinstalowane, więc możesz od razu zacząć korzystać z wtyczki.
Jeśli nie, możesz sprawdzić hosting SiteGround EDD i zacząć już za 2,99 USD miesięcznie!
Jeśli korzystasz z usług innego dostawcy hostingu, musisz zainstalować i włączyć wtyczkę Easy Digital Downloads. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
W tym przewodniku będziemy korzystać z darmowej wtyczki Easy Digital Downloads, ponieważ ma ona wszystko, czego potrzeba do stworzenia prostego przycisku “kup teraz”. Dostępna jest również wersja pro, która ma bardziej zaawansowane funkcje, w tym listy życzeń, nagrody za zakupy, monitorowanie oszustw i wiele innych.
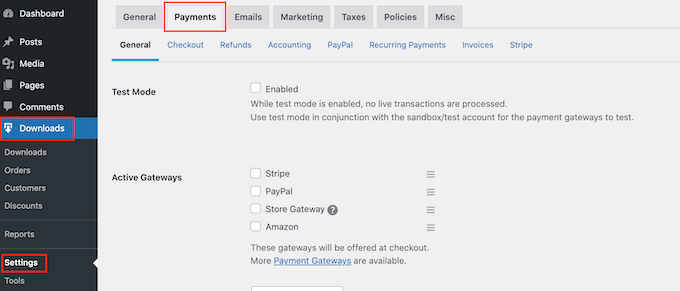
Przed utworzeniem przycisku “Kup teraz” należy skonfigurować usługę Stripe lub PayPal. Aby skonfigurować twoją bramkę płatności, przejdź do sekcji Pobieranie ” Ustawienia, a następnie kliknij kartę “Płatności”.

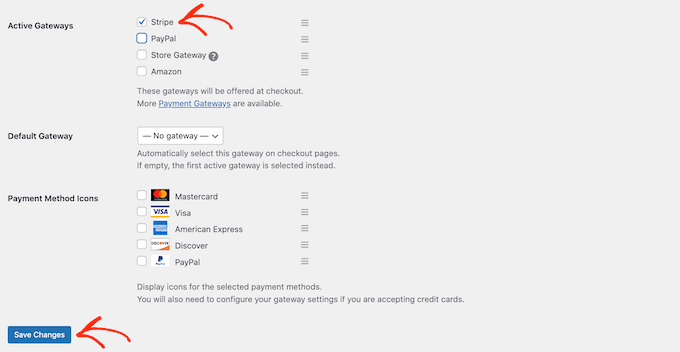
Możesz teraz zaznaczyć pole obok “PayPal” lub “Stripe”, w zależności od bramki płatności, z której chcesz korzystać.
Jeśli dodasz wiele bramek płatności, nie będziesz mógł utworzyć przycisku “Kup teraz”, dlatego ważne jest, aby wybrać tylko jedną bramkę.
Po podjęciu decyzji kliknij “Zapisz zmiany”, aby zapisać twoje ustawienia.

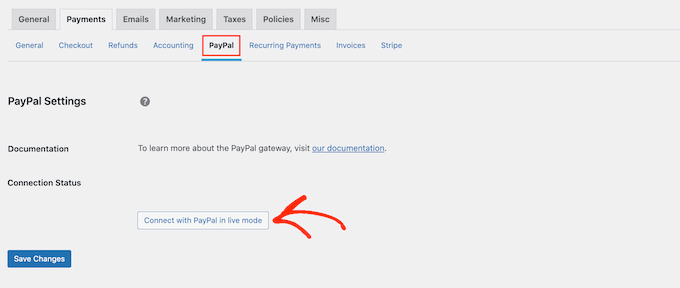
Jeśli chcesz skorzystać z systemu PayPal, kliknij kartę “PayPal”.
Następnie możesz wybrać przycisk “Połącz z PayPal w trybie na żywo”.

Spowoduje to otwarcie wyskakującego okienka, w którym można wpisać adres e-mail i hasło do konta PayPal, na które mają być przesyłane płatności.
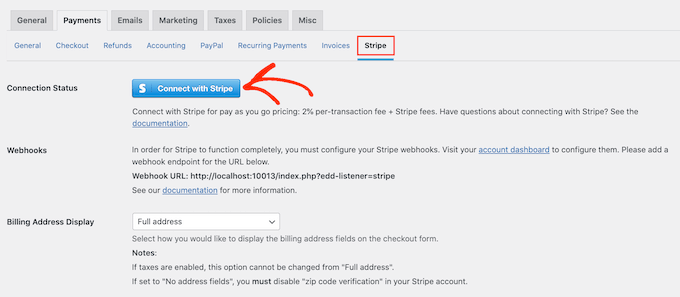
Aby zamiast tego skonfigurować Stripe, kliknij kartę “Stripe”, a następnie wybierz “Połącz ze Stripe”.

Spowoduje to otwarcie kreatora konfiguracji, który pomoże połączyć twoją witrynę internetową ze Stripe.
Po skonfigurowaniu twojej bramki płatności nie zapomnij kliknąć przycisku “Zapisz zmiany”. Możesz teraz dodać przycisk “Kup teraz” do dowolnej strony produktu Easy Digital Downloads.
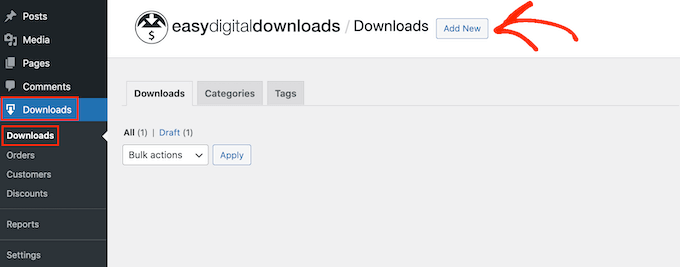
Aby utworzyć twój pierwszy produkt cyfrowy, przejdź do Downloads ” Downloads. Następnie kliknij przycisk “Utwórz nowy”.

Możesz teraz dodać tytuł i opis produktu, przesłać obrazek, dodać kategorie i tagi i wiele więcej.
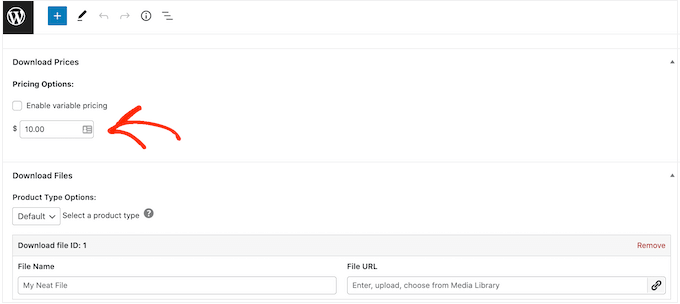
Uwaga: Domyślnie Easy Digital Downloads ustawi twój produkt jako darmowy do pobrania. Ważne jest, aby przewinąć do sekcji “Opcje produktu” i wpisać rzeczywistą cenę produktu.

Następnym krokiem jest wgranie produktu. Może to być ebook do pobrania, film szkoleniowy, przewodnik w formacie PDF, grafika cyfrowa lub dowolny inny plik obsługiwany przez WordPress.
Pro Tip : Jeśli chcesz sprzedawać rodzaj pliku, którego WordPress nie obsługuje, np. obrazki SVG, pliki PSD lub inne, zapoznaj się z naszym przewodnikiem na temat zezwalania na dodatkowe rodzaje plików w WordPress.
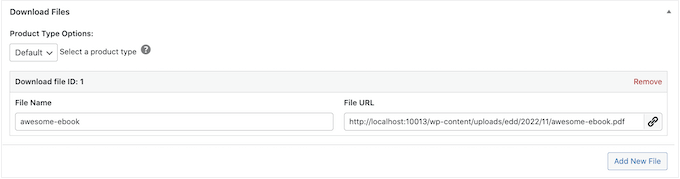
Aby dodać twój plik do pobrania, przejdź do sekcji “Pliki do pobrania”.
W polu “Nazwa pliku” wpisz rodzaj nazwy pliku do pobrania. Gdy to zrobisz, kliknij przycisk “Prześlij plik”.

Spowoduje to uruchomienie biblioteki multimediów WordPress. Tutaj możesz wybrać plik, który chcesz sprzedać jako plik do pobrania cyfrowego.
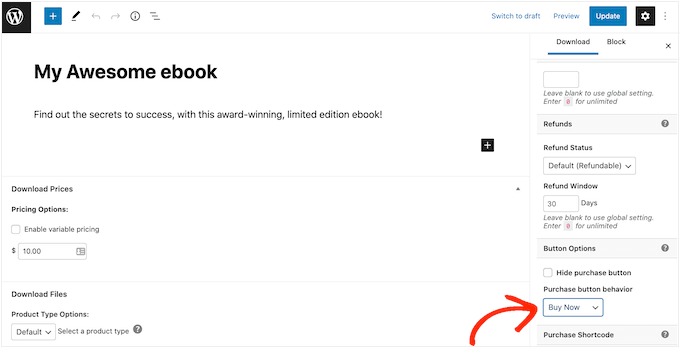
Kiedy będziesz zadowolony z tego, jak skonfigurowany jest twój produkt, nadszedł czas, aby dodać przycisk “Kup teraz”.
W menu po prawej stronie znajdź sekcję “Opcje przycisków”. Tutaj kliknij menu rozwijane “Zachowanie przycisku zakupu” i wybierz “Kup teraz”.

Możesz teraz udostępnić produkt, klikając przycisk “Opublikuj”. Teraz, jeśli przejdziesz na stronę produktu, zobaczysz przycisk “Kup teraz”.
Możesz dodać przycisk “Kup teraz” do dowolnej strony produktu, wykonując ten sam proces opisany powyżej.
Jak dodać przycisk “Kup teraz” do dowolnej strony lub wpisu?
Czasami możesz chcieć użyć przycisków kup teraz w innych częściach twojego sklepu internetowego.
Na przykład, jeśli posiadasz stronę docelową, która promuje konkretny produkt, możesz pozwolić klientom na rozpoczęcie procesu płatności bezpośrednio z tej strony docelowej.
Może to zwiększyć sprzedaż poprzez zachęcanie do zakupów impulsywnych, jednocześnie usuwając wiele kroków z podróży kupującego.
Można to łatwo zrobić za pomocą bloku “EDD Buy Button”. Aby użyć tego bloku, należy najpierw skonfigurować bramkę płatności i utworzyć co najmniej jeden produkt zgodnie z tym samym procesem opisanym powyżej.
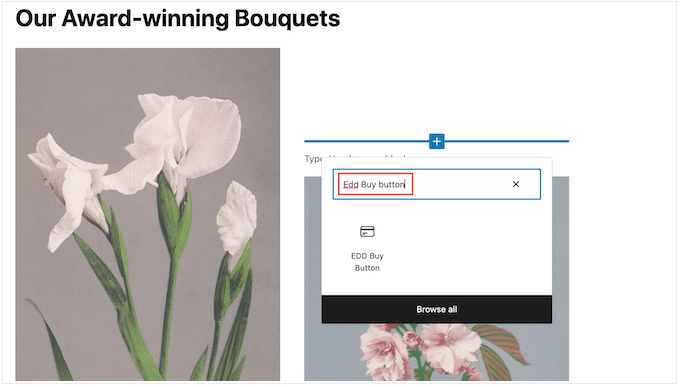
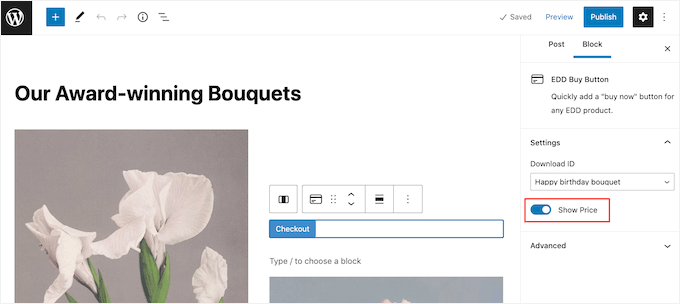
Następnie wystarczy otworzyć w edytorze treści stronę lub wpis, do którego chcesz dodać twój przycisk “Kup teraz”. Następnie kliknij ikonkę “+” i zacznij wpisywać “EDD Buy Button”.

Gdy pojawi się odpowiedni blok, kliknij go, aby dodać go do twojego układu.
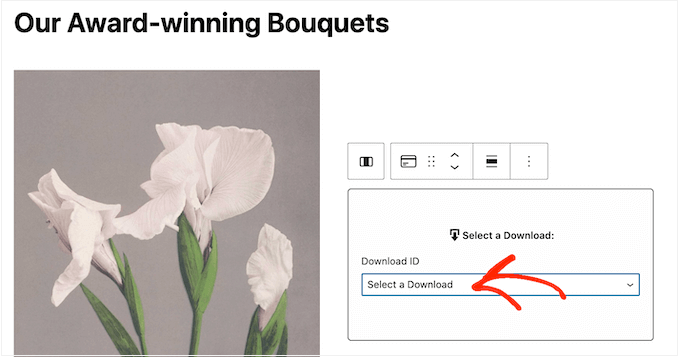
Możesz teraz otworzyć listę rozwijaną “Wybierz pobieranie” i wybrać produkt, który zostanie dodany do koszyka klienta.

Domyślnie Easy Digital Downloads wyświetla cenę produktu na przycisku kup teraz.
Jeśli chcesz ukryć cenę, kliknij, aby wyłączyć przełącznik “Pokaż cenę”.

Możesz teraz opublikować lub zaktualizować stronę, aby ją uruchomić. Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz przycisk Kup teraz w działaniu.
Metoda 3: Dodaj przycisk “Kup teraz” do twojego sklepu WooCommerce
Jeśli prowadzisz sklep WooCommerce, możesz dodać przycisk “Kup teraz” na swoich stronach produktów. Pozwoli to klientom rozpocząć proces płatności bezpośrednio ze strony produktu, co często zmniejsza liczbę porzuceń koszyka.
Najprostszym sposobem na dodanie przycisku kup teraz do twojego sklepu internetowego jest użycie wtyczki Buy Now Button for WooCommerce. Jest to prosta wtyczka, która nie wymaga konfiguracji i dodaje przycisk kup teraz do każdej twojej strony produktu.

Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Ponieważ wtyczka nie ma żadnych ustawień, po prostu przejdź do dowolnej strony produktu w twoim sklepie internetowym. Obok standardowego przycisku “Dodaj do koszyka” pojawi się teraz przycisk “Kup teraz”.
Bonus: Więcej sztuczek w sklepie internetowym zwiększających sprzedaż
Teraz, gdy nauczyłeś się już, jak dodać przycisk “Kup teraz”, warto zapoznać się z kilkoma dodatkowymi sztuczkami, aby Twój sklep internetowy był jeszcze lepszy i sprzedawał więcej towarów.
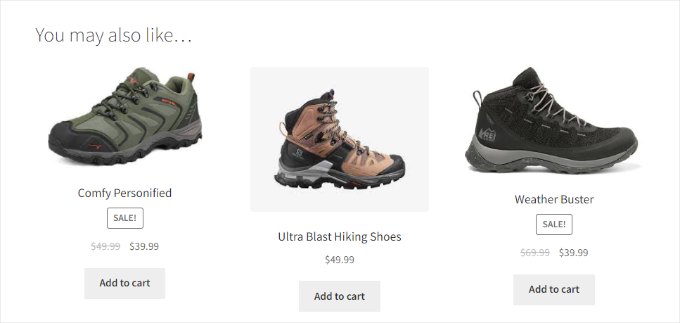
Na przykład, możesz wyświetlać rekomendacje produktów na twojej witrynie WordPress. Sugerowanie powiązanych produktów pomaga klientom znaleźć przedmioty, które mogą im się spodobać, dzięki czemu ich zakupy są lepsze.
Na przykład, jeśli ktoś kupi kapelusz, możesz polecić okulary przeciwsłoneczne, ponieważ dobrze do siebie pasują. Możesz wyświetlać te rekomendacje na różne sposoby, takie jak wsuwane koszyki, skoki zamówień, upsells, cross-sells lub automatyczne e-maile po zakupie.

Aby dowiedzieć się więcej, możesz przeczytać nasz przewodnik na temat wyświetlania rekomendacji produktów w WordPress.
Możesz też dowiedzieć się, jak dodać stronę z opiniami klientów do twojej witryny WordPress. Strona ta może pomóc w budowaniu zaufania, ponieważ nowi klienci mogą przeczytać o pozytywnych doświadczeniach innych osób z twoimi produktami.
Aby dowiedzieć się więcej na ten temat, zapoznaj się z naszym przewodnikiem na temat dodawania strony z opiniami klientów w WordPress.
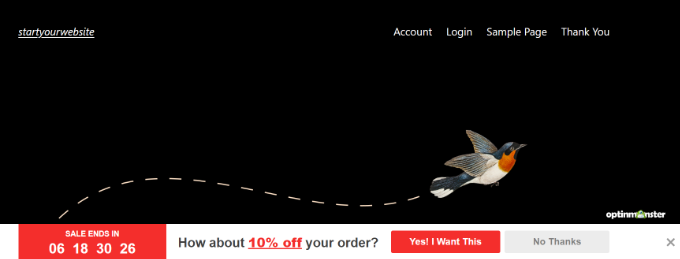
Ostatnią wskazówką jest wykorzystanie FOMO do zwiększenia konwersji.
FOMO, czyli “fear of missing out”, to uczucie lęku przed przegapieniem czegoś ekscytującego lub modnego.
Marketerzy wykorzystywali FOMO na długo przed internetem, ale teraz jest to łatwiejsze i bardziej skuteczne online. Na przykład, możesz promować nadchodzące wyprzedaże i ograniczone czasowo oferty na twoich stronach docelowych.

Pełne instrukcje można znaleźć w naszym przewodniku na temat korzystania z FOMO na twojej witrynie WordPress w celu zwiększenia konwersji.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać przycisk kup teraz w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat łatwego dodawania odnośnika do pobierania w WordPress lub naszym poradnikiem na temat ograniczania ilości zakupów w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.