Dodanie przycisku do głównego menu nawigacyjnego pozwala wyróżnić wezwanie do działania na Twojej stronie, kierując więcej ruchu na Twoje najważniejsze strony. Jest to również łatwy sposób na dodanie tego samego przycisku do każdej strony i wpisu.
Widzieliśmy, jak WPForms, jedna z naszych partnerskich marek, dodała przycisk „Get WPForms” bezpośrednio w nagłówku WordPress. To proste dodanie pomogło zwiększyć konwersje i sprzedaż.
Umieszczając przycisk w dobrze widocznym miejscu, WPForms ułatwił odwiedzającym podjęcie działania, co przełożyło się na lepsze zaangażowanie i więcej leadów.
W tym artykule pokażemy, jak łatwo dodać przycisk do menu nagłówka WordPress.

Dlaczego dodać przycisk do menu nagłówka WordPress?
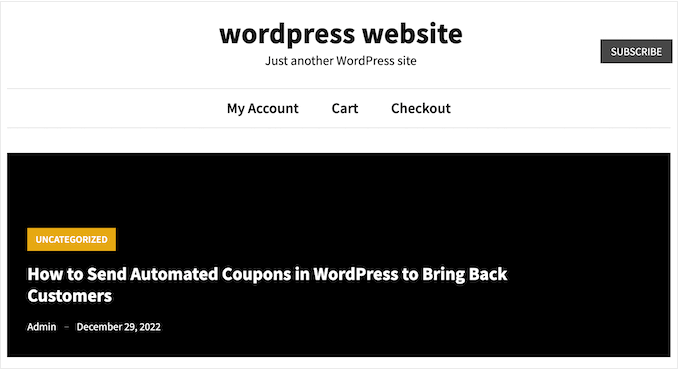
Menu nawigacyjne WordPress menu nawigacyjne są zazwyczaj zwykłymi linkami tekstowymi, gdzie wszystko wygląda tak samo i nic tak naprawdę się nie wyróżnia.

Jednak niektóre linki są ważniejsze od innych. Na przykład, możesz chcieć dodać link do formularza zamówienia online lub strony rejestracji Twojej strony członkowskiej WordPress.
Domyślnie te ważne linki wyglądają tak samo jak reszta menu nagłówka.
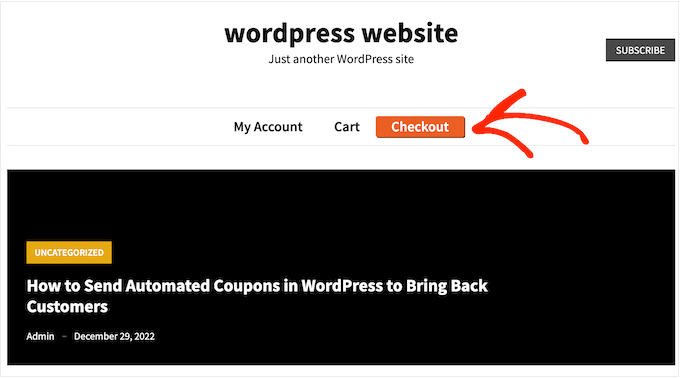
Możesz sprawić, że te linki będą bardziej przyciągające wzrok, zamieniając je w przyciski. Może to przynieść więcej kliknięć i konwersji.

Domyślnie możesz dodawać przyciski w postach i stronach WordPress za pomocą bloku Przyciski, ale nie możesz ich dodawać do menu nawigacyjnych.
Mając to na uwadze, zobaczmy, jak możesz dodać przycisk do menu nagłówka WordPress.
Dodawanie przycisku do menu nagłówka WordPress
Aby rozpocząć, musisz dodać link, który chcesz zamienić w przycisk.
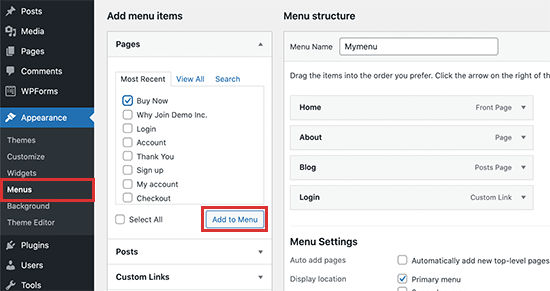
Po prostu przejdź do strony Wygląd » Menu w swoim panelu WordPress i dodaj link do swojego menu nawigacyjnego. Szczegółowe instrukcje znajdziesz w naszym przewodniku jak dodać menu nawigacyjne w WordPress.

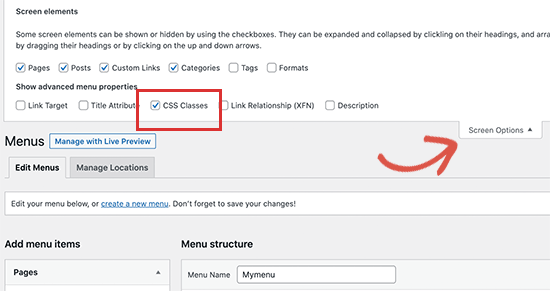
Następnie musisz kliknąć przycisk Opcje ekranu u góry ekranu.
Spowoduje to wyświetlenie panelu z wieloma nowymi opcjami. Po prostu zaznacz pole obok „Klasy CSS”.

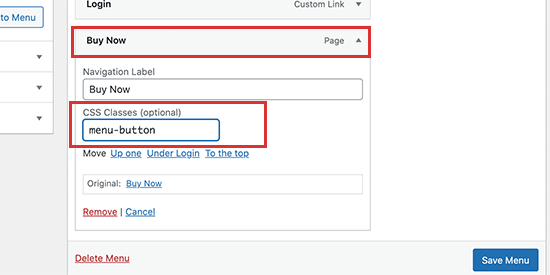
Teraz kliknij, aby rozwinąć element menu, który chcesz zamienić w przycisk.
Zauważysz nową opcję klasy CSS, w której możesz wpisać nazwę klasy. Nazwę klasy CSS możesz nazwać dowolnie, ale w tym przewodniku użyjemy menu-button.

Po wpisaniu nazwy kliknij przycisk „Zapisz menu”, aby zapisać zmiany.
Teraz dodałeś niestandardową klasę CSS do elementu menu. Możesz zmienić jego wygląd za pomocą niestandardowego kodu CSS. Możesz dodać ten kod za pomocą wbudowanego narzędzia do dostosowywania WordPress lub za pomocą wtyczki do fragmentów kodu.
Dodaj przycisk do menu nagłówka WordPress za pomocą WPCode (zalecane)
Najlepszym sposobem na dodawanie niestandardowego kodu do WordPressa jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która pozwala na dodawanie niestandardowego CSS, PHP, HTML i nie tylko.
Ponieważ nie edytujesz bezpośrednio plików motywu, możesz uniknąć wielu częstych błędów WordPress. Możesz również zaktualizować swój motyw lub przełączyć się na zupełnie inny motyw bez utraty niestandardowego kodu.
Jeśli chcesz usunąć przycisk w dowolnym momencie, możesz go wyłączyć jednym kliknięciem.
Najpierw musisz zainstalować i aktywować darmowy plugin WPCode. Więcej informacji znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować plugin WordPress.
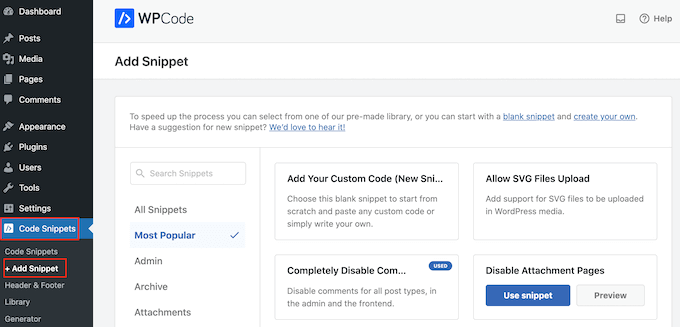
Po aktywacji wtyczki przejdź do strony Fragmenty kodu » + Dodaj fragment z panelu administracyjnego WordPress.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu WPCode, które możesz dodać do swojej witryny. Obejmują one fragment, który pozwala całkowicie wyłączyć komentarze, przesyłać typy plików, których WordPress zazwyczaj nie obsługuje, wyłączyć strony załączników i wiele więcej.
Teraz po prostu najedź kursorem myszy na opcję „Dodaj swój niestandardowy kod (nowy fragment)” i kliknij przycisk „+ Dodaj niestandardowy fragment”, gdy się pojawi.

Następnie musisz wybrać „Fragment kodu CSS” jako typ kodu z listy opcji, które pojawią się na ekranie.

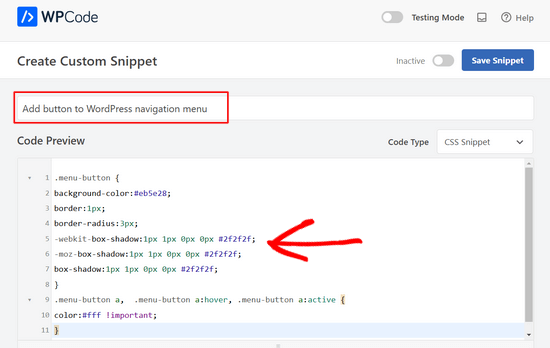
Na następnym ekranie musisz wpisać tytuł dla fragmentu kodu.
Nazwa służy tylko do Twojej wiadomości, więc możesz użyć czegokolwiek chcesz.

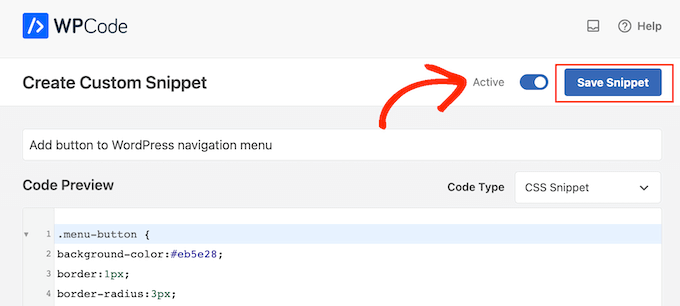
Po wykonaniu tego jesteś gotowy, aby wkleić fragment kodu CSS do pola „Podgląd kodu”:
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
Dodając powyższy fragment kodu, upewnij się, że zastąpisz menu-button nazwą swojej klasy CSS.
Powyższy fragment kodu tworzy pomarańczowy przycisk z efektem cienia, jak widać na poniższym obrazku.

Śmiało eksperymentuj ze snippetem CSS, aby zobaczyć, jakie różne efekty możesz stworzyć. Na przykład możesz zmienić kolor tła, kolor tekstu linku, dodać obramowanie i wiele więcej.
Jeśli chcesz użyć innego koloru, będziesz musiał znać jego kod szesnastkowy. Jeśli nie masz pewności, jakich kodów użyć, możesz skorzystać z zasobu takiego jak Color Hex.
Gdy będziesz zadowolony z kodu, kliknij przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”, a następnie kliknij przycisk „Zapisz fragment”.

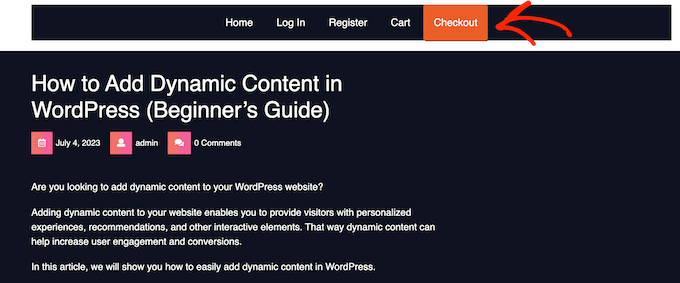
Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz nowy przycisk w menu nagłówka w akcji.
Dodaj przycisk do menu nagłówka WordPress za pomocą narzędzia Dostosowywanie
Jeśli nie chcesz używać wtyczki, możesz dodać kod za pomocą wbudowanego narzędzia do dostosowywania.
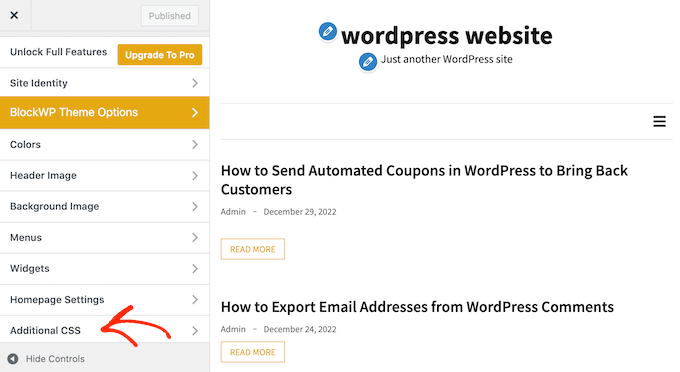
Po prostu przejdź do Wygląd » Dostosuj, a zobaczysz podgląd swojej witryny po prawej stronie, a także szereg ustawień motywu w lewej kolumnie.
Aby rozpocząć, kliknij opcję „Dodatkowy CSS”.

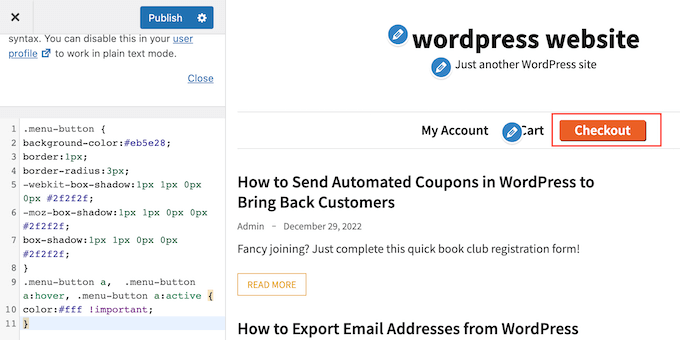
Zobaczysz teraz pole, w którym możesz dodać niestandardowy kod CSS.
Ponownie, możesz użyć powyższego fragmentu kodu jako punktu wyjścia.

Gdy będziesz zadowolony z wyglądu przycisku, kliknij „Opublikuj”, aby wprowadzić zmiany na żywo.
Samouczek wideo
Jeśli jesteś bardziej wzrokowcem, zapoznaj się z naszym samouczkiem wideo na temat dodawania przycisku do menu nagłówka WordPress:
Bonus: Dodaj przycisk „Zadzwoń” w nagłówku WordPress
Jeśli masz stronę dla małej firmy, możesz również dodać przycisk „kliknij, aby zadzwonić” w swoim menu nawigacyjnym. Ułatwi to odwiedzającym kontakt z Tobą, a nawet może poprawić Twoją pozycję w wynikach wyszukiwania, czyniąc Twoją witrynę bardziej przyjazną dla SEO.
Aby dodać ten przycisk, przejdź do strony Wygląd » Menu z panelu administracyjnego WordPress i rozwiń zakładkę „Niestandardowe linki” po prawej stronie.
Tutaj dodaj swój numer telefonu VOIP w adresie URL i dodaj dla niego etykietę. Następnie kliknij przycisk „Dodaj do menu”.

Po dodaniu przycisku „kliknij, aby zadzwonić” do listy linków nawigacyjnych, nie zapomnij kliknąć przycisku „Zapisz menu”, aby zachować swoje ustawienia.
Szczegółowe instrukcje znajdziesz w naszym poradniku jak dodać przycisk kliknij, aby zadzwonić w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać przycisk do menu nagłówka WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia przyklejonego, pływającego menu nawigacyjnego w WordPress oraz naszym samouczkiem na temat dodawania logiki warunkowej do menu w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Świetna robota! Zazwyczaj próbowałem rozwiązać ten problem za pomocą wtyczki, ale nie miałem pojęcia, że WordPress może sobie z tym poradzić natywnie. Muszę przyznać, że ta metoda jest również prostsza niż niektóre wtyczki. Chciałem wyróżnić dane kontaktowe w nagłówku za pomocą przycisku i zadziałało idealnie. Dzięki za tutorial!
Ali Hayder Hayder Sultan
Cześć! Wielkie dzięki!
Chciałbym również zapytać, czy można sprawić, aby ten przycisk był widoczny na telefonach komórkowych. Podobnie jak inne menu pokazują się po kliknięciu w menu, ale ten pozostaje tam? Widziałem taką stronę, ale nie jestem pewien. Używam WP oceans
Wsparcie WPBeginner
Powinien być widoczny, chyba że Twój motyw używa innego menu na urządzeniach mobilnych. Możesz zobaczyć, jak wygląda wersja mobilna, korzystając z naszego przewodnika poniżej!
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Nicole Hassell
To było pomocne i stworzyło przycisk, ale nadpisuje link w moim niestandardowym linku... czy masz pomysł, jak to zatrzymać?
Wsparcie WPBeginner
Żaden kod CSS nie powinien dotykać linku w elemencie menu. Zalecamy upewnienie się, że link nie został zmieniony w ustawieniach menu i że nie masz wtyczki, która mogłaby zmieniać Twój link.
Admin
Sergio
Dzięki za ten przydatny przewodnik!
kiedy dostosowuję przycisk za pomocą CSS, tło zajmuje całą wysokość nagłówka. Jak mogę to zmodyfikować, aby lepiej dopasować się do tekstu? (usunąć nadmiar tła)
Wielkie dzięki
Wsparcie WPBeginner
Wymagałoby to edycji motywu, a co dokładnie trzeba edytować, zależałoby od konkretnego motywu, którego używasz.
Admin
Bonny C.
Co za oszczędność czasu! Wielkie dzięki!!
Wsparcie WPBeginner
Proszę bardzo, cieszę się, że nasz poradnik był pomocny!
Admin
Sawyer Smith
Cześć, zaimplementowałem CSS do mojego menu i po pewnym czasie rozwiązywania problemów wyglądało świetnie. Jednak gdy mój kursor najeżdża na przycisk, szeroki biały prostokąt zakrywa tekst podczas najechania kursorem. Jak mogę to naprawić, aby nic takiego się nie działo podczas najechania? Dzięki.
Wsparcie WPBeginner
Prawdopodobnie jest to spowodowane domyślnymi kolorami najazdu w Twoim motywie. Jeśli używasz kodu CSS z naszego artykułu, powinieneś dodać kod CSS podobny do poniższego:
.menu-button:hover { background-color:#eb5e28; }
Admin
Nicole
To jest bardzo pomocne, dziękuję! Zastanawiam się, czy możesz mi powiedzieć, jak zmienić kolor tekstu tylko w podmenu (rozwijanym z przycisku)? Dziękuję!
Wsparcie WPBeginner
Ponieważ każdy motyw jest inny, warto skontaktować się z pomocą techniczną swojego motywu, która może mieć rekomendację, w przeciwnym razie możesz skorzystać z naszego przewodnika po elemencie inspekcji poniżej, aby dowiedzieć się, jak wybrać podmenu do zmiany koloru tekstu.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
Kiedy wykonuję wszystkie te kroki, przycisk w ogóle się nie pojawia... po prostu nic nie robi. Czy masz pomysł, dlaczego tak się dzieje? Skopiowałem i wkleiłem dokładny kod stąd!
Wsparcie WPBeginner
Twój konkretny motyw może mieć CSS, który nadpisze ten kod. Jeśli skontaktujesz się z pomocą techniczną swojego motywu, powinni być w stanie pomóc.
Admin
Gabriela
jak zmienić rozmiar przycisku? Widzę, że pozostaje w linii z tekstem
jj
Dzięki za pomoc!
Czy jest możliwe, aby przycisk był czymś, co linkuje do innej zewnętrznej strony za pomocą CSS?
Dorothy
Naprawdę to doceniam! Przez długi czas nie byłem pewien, jak się do tego zabrać. Udało mi się stworzyć przycisk w nawigacji bez problemów, postępując zgodnie z tym. Dzięki!!
Stephanie
Dziękuję bardzo za ten tutorial! Nie jestem osobą techniczną i na początku nie działało, ponieważ byłam w moim głównym menu nawigacyjnym, przeszłam do drugorzędnego i wykonałam kroki i voila! Dodałam trochę blasku mojej stronie!
Wsparcie WPBeginner
Glad our guide was able to help
Admin