Akceptowanie płatności SEPA (Single Euro Payments Area) w WordPress może uprościć transakcje dla twoich europejskich klientów, oferując zabezpieczenie i skuteczny sposób otrzymywania płatności w euro.
Możesz łatwo dotrzeć do klientów w regionie SEPA, który obejmuje 36 krajów europejskich, i zwiększyć sprzedaż, ponieważ region generuje ponad 20 miliardów transakcji rocznie.
Niezależnie od tego, czy prowadzisz sklep e-handel, oferujesz usługi, czy zbierasz darowizny, integracja płatności SEPA może rozszerzyć twoje opcje płatności.
W WPBeginner współpracujemy z wieloma markami partnerskimi, które z powodzeniem dodały płatności SEPA na swoich witrynach. Powiedzieli nam, że jest to bardzo wygodny sposób akceptowania płatności, dzięki czemu proces jest płynniejszy zarówno dla klientów, jak i właścicieli firm.
W tym artykule pokażemy, jak łatwo akceptować płatności SEPA w WordPress.

Dlaczego warto korzystać z płatności SEPA w WordPress?
Jednolity Europejski Obszar Płatniczy (SEPA) to inicjatywa Unii Europejskiej. Jej celem jest ułatwienie i usprawnienie dokonywania płatności w 36 krajach członkowskich i pomiędzy nimi.
Tworzy on jednolity ogólnoeuropejski rynek płatności w euro i wykorzystuje ten sam zestaw zasad i standardów dla krajowych i transgranicznych transferów pieniężnych.
Oznacza to, że możesz używać swojego konta bankowego do dokonywania płatności w euro na rzecz dowolnej osoby w obszarze SEPA, niezależnie od jej banku lub kraju.
Korzystając z płatności SEPA na swojej witrynie internetowej WordPress, możesz bezpośrednio akceptować płatności z konta bankowego twojego klienta, dzięki czemu proces jest płynny i prosty.
Ta metoda płatności usprawnia proces transakcji, a także pobiera niższe opłaty niż tradycyjne płatności transgraniczne.
Ponadto, jeśli posiadasz sklep internetowy lub witrynę członkowską, integracja płatności SEPA pozwoli Ci dotrzeć do ogromnej bazy klientów w całej Europie, zwiększając Twój potencjalny zasięg rynkowy.
Powiedziawszy to, zobaczmy, jak krok po kroku łatwo akceptować płatności SEPA w WordPress. Omówimy różne metody, a Ty możesz skorzystać z poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Metoda 1: Akceptuj płatności SEPA w WordPress przy użyciu WP Simple Pay (zalecane)
Ta metoda jest zalecana, jeśli masz witrynę członkowską lub akceptujesz darowizny, ponieważ możesz otrzymywać pieniądze za pośrednictwem prostego formularza płatności. Jest to również dobra opcja, jeśli masz mały sklep internetowy.
W przypadku tej metody będziemy używać WP Simple Pay. Jest to najlepsza wtyczka WordPress Stripe na rynku, która pozwala akceptować płatności online bez konieczności konfigurowania koszyka na zakupy.
Podczas naszych testów odkryliśmy, że ma intuicyjny kreator formularzy płatności, gotowe szablony, zabezpieczenia przetwarzania płatności i pozwala akceptować płatności SEPA. Aby uzyskać więcej informacji, zobacz naszą recenzję WP Simple Pay.
Najpierw należy zainstalować i włączyć wtyczkę WP Simple Pay. Aby uzyskać szczegółowe instrukcje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WP Simple Pay ma darmowy plan. Będziesz jednak potrzebować wersji pro wtyczki, aby odblokować szablon płatności SEPA.
Po włączaniu na twoim ekranie zostanie uruchomiony kreator konfiguracji. W tym miejscu wystarczy kliknąć przycisk “Rozpocznijmy”.

Zostaniesz teraz przeniesiony do następnego kroku, w którym musisz podać swój klucz licencyjny i kliknąć przycisk “Włącz i kontynuuj”.
Informacje te można znaleźć na Twoim koncie w witrynie internetowej WP Simple Pay.

Gdy to zrobisz, będziesz musiał połączyć wtyczkę z twoim kontem Stripe. Stripe to jedna z najlepszych bramek płatniczych, która pozwala łatwo akceptować płatności online.
Aby to zrobić, kliknij przycisk “Połącz ze Stripe”.

Następnie należy zalogować się na twoje konto Stripe, aby połączyć je z WP Simple Pay.
Jeśli nie masz jeszcze konta, musisz je utworzyć, aby akceptować płatności SEPA w WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat akceptowania płatności za pomocą Stripe w WordPress.
Po połączeniu twojego konta z wtyczką, kreator konfiguracji poprosi cię o skonfigurowanie e-maili.
Możesz przełączać różne przełączniki, aby otrzymywać powiadomienia e-mail o potwierdzeniach płatności, nadchodzących fakturach i powiadomieniach o płatnościach. Następnie wpisz rodzaj adresu e-mail, na który chcesz otrzymywać te powiadomienia.
Na koniec kliknij przycisk “Zapisz i kontynuuj”.
Uwaga: Jeśli masz problemy z wysyłaniem lub otrzymywaniem powiadomień e-mail, możesz zapoznać się z naszym przewodnikiem na temat prawidłowego konfigurowania twoich ustawień e-mail.

Możesz teraz wyjść z kreatora konfiguracji, aby utworzyć formularz płatności dla płatności SEPA.
W tym celu należy przejść na stronę WP Simple Pay ” Add New z panelu bocznego administratora WordPress.
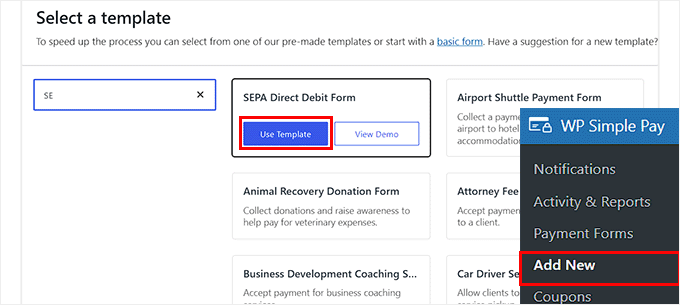
Spowoduje to przejście do ekranu “Wybierz szablon”, na którym zobaczysz wiele gotowych szablonów, które możesz wykorzystać na swojej witrynie internetowej.
W tym miejscu znajdź szablon formularza polecenia zapłaty SEPA i kliknij przycisk “Użyj szablonu” pod nim.

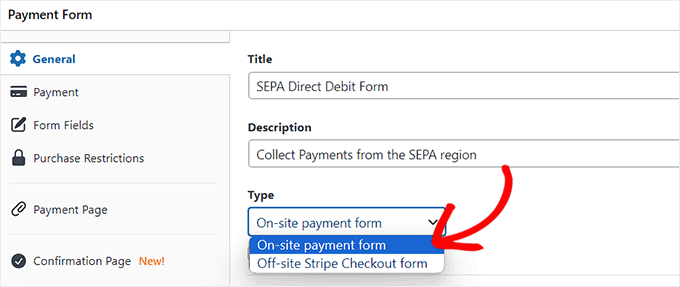
Zostaniesz teraz przekierowany na stronę “Utwórz nowy formularz płatności”, gdzie możesz zacząć od dodania tytułu i opisu twojego formularza.
Następnie musisz wybrać Twój rodzaj płatności w formularzu jako “Formularz płatności na witrynie”.

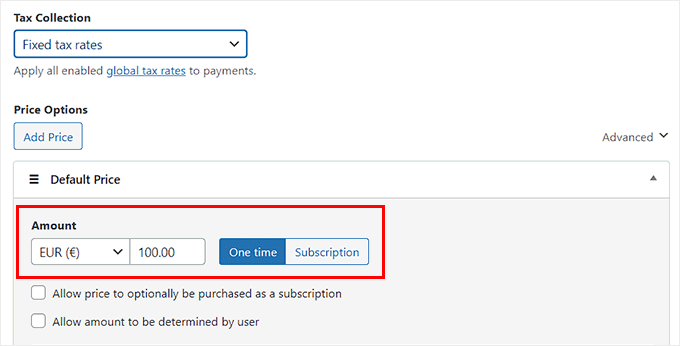
Następnie przejdź do karty “Płatności” w lewej kolumnie, a następnie wybierz preferowane stawki poboru podatku z opcji “Pobór podatku”.
Gdy to zrobisz, dodaj cenę produktu/usługi, dla której tworzysz formularz, w opcji “Kwota”.

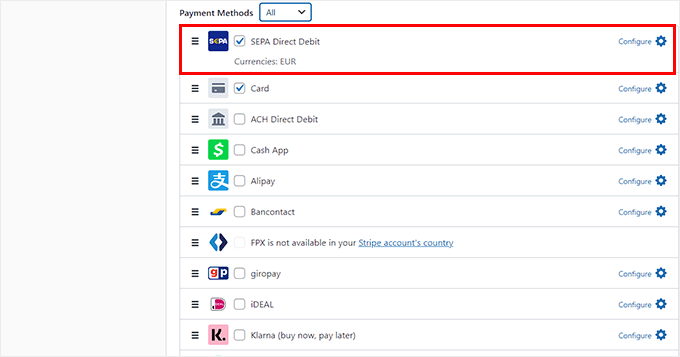
Teraz przewiń w dół do sekcji “Metody płatności”, gdzie zauważysz, że metoda “Polecenie zapłaty SEPA” została już wybrana.
Jeśli jednak chcesz dodać inne bramki płatności, takie jak Klarna, Alipay, Affirm lub iDeal, możesz zaznaczyć pola obok tych opcji.

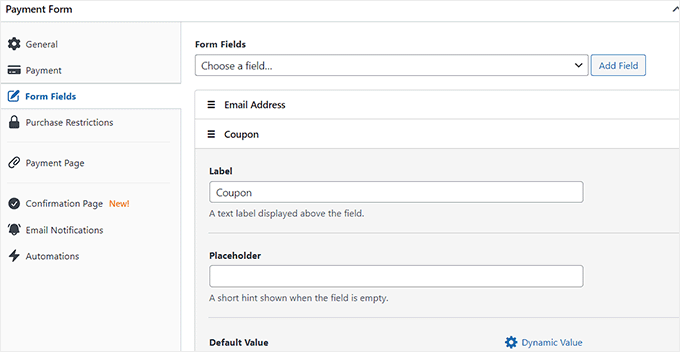
Następnie przejdź do karty “Pola formularza” na panelu bocznym po lewej stronie. Gdy już się tam znajdziesz, możesz dodać różne pola formularza do twojego formularza płatności i skonfigurować ich ustawienia, rozwijając kartę.
Na przykład, możesz dodać pole kuponu do formularza płatności, jeśli regularnie oferujesz zniżki i kupony na swojej witrynie internetowej.
Można również zmienić kolejność pól formularza, przeciągając je i upuszczając.

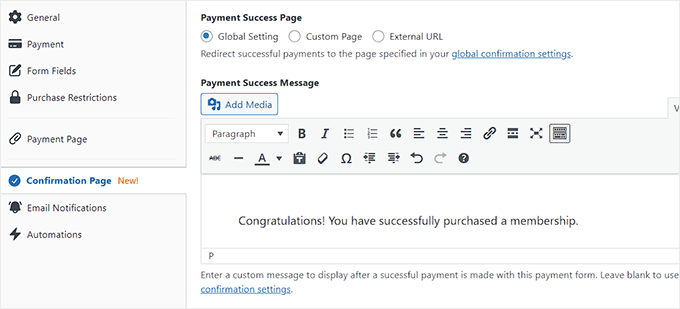
Gdy to zrobisz, przejdź do karty “Strona potwierdzenia” z lewej kolumny.
W tym miejscu możesz wpisać rodzaj wiadomości, która będzie wyświetlana użytkownikom po pomyślnym dokonaniu płatności w Twojej witrynie internetowej.

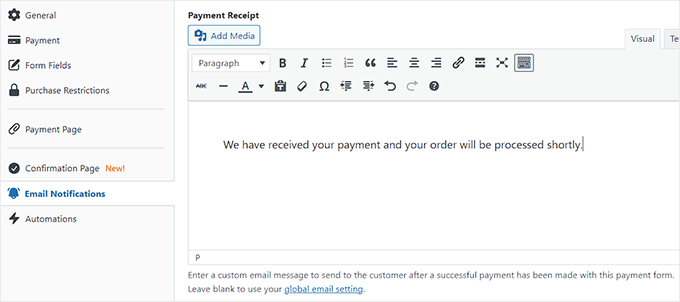
Jeśli chcesz również wysłać e-mail do użytkowników po pomyślnym dokonaniu zakupu, przejdź do karty “Powiadomienia e-mail”.
W tym miejscu należy wpisać własny e-mail, który zostanie wysłany do klientów po dokonaniu zakupu za pomocą formularza płatności SEPA.

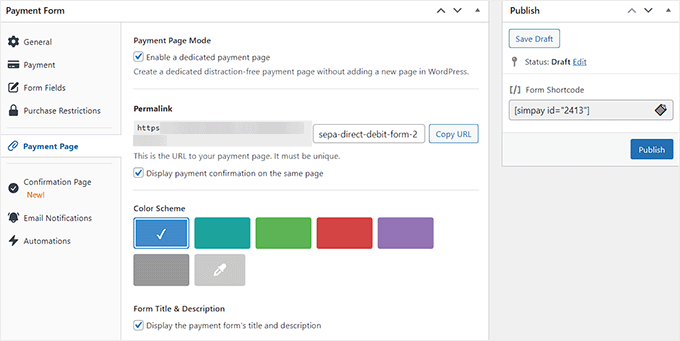
Następnie przejdź do karty “Strona płatności” i zaznacz opcję “Włącz dedykowaną stronę płatności”.
WP Simple Pay pozwoli ci teraz utworzyć własną stronę dla formularza płatności SEPA bez tworzenia nowej strony w twojej witrynie internetowej.
Na stronie pojawią się teraz nowe ustawienia, w których można utworzyć bezpośredni odnośnik, schemat kolorów, obrazek i tekst stopki dla twojego formularza.

Po zakończeniu konfiguratora kliknij przycisk “Opublikuj” po prawej stronie, aby zapisać twoje ustawienia.
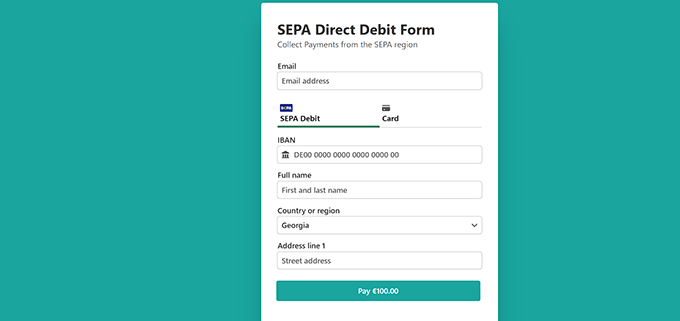
Teraz przejdź na twoją witrynę WordPress, aby zobaczyć stronę formularza płatności.

Alternatywnie, jeśli chcesz dodać formularz płatności SEPA do istniejącej strony, musisz kliknąć przycisk “Opublikuj” po dodaniu pól formularza i skonfigurowaniu komunikatów potwierdzających.
Następnie otwórz twoją stronę w edytorze bloków WordPress i kliknij przycisk dodawania bloku “+”.
Następnie należy znaleźć i dodać blok WP Simple Pay do strony i wybrać formularz płatności SEPA z rozwijanego menu w bloku.

Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
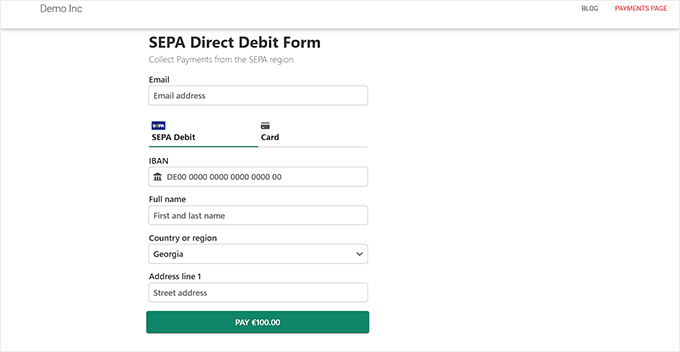
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć formularz płatności SEPA w działaniu.

Metoda 2: Akceptowanie płatności SEPA w WooCommerce za pomocą wtyczki FunnelKit Stripe Payment Gateway (za darmo)
Jeśli masz sklep WooCommerce i szukasz darmowego sposobu na akceptowanie płatności SEPA, to ta metoda jest dla Ciebie.
Najpierw musisz zainstalować i włączyć Stripe Payment Gateway dla WooCommerce. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Jest to darmowa wtyczka firmy FunnelKit, która umożliwia łatwe dodawanie różnych bramek płatniczych.
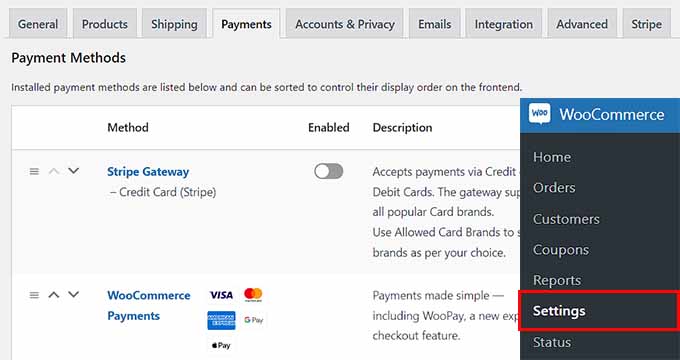
Po włączaniu przejdź na stronę WooCommerce ” Ustawienia z kokpitu WordPress i przełącz się na kartę “Płatności”.
Tutaj kliknij opcję “Stripe Gateway”, aby otworzyć dalsze ustawienia.

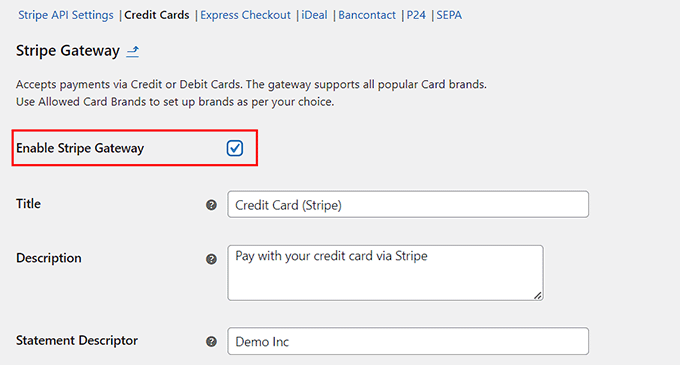
Na nowej stronie zaznacz pole “Włącz bramkę Stripe”. Następnie możesz dodać tytuł i opis bramki płatności.
Następnie kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia, a następnie kliknij odnośnik “Ustawienia API Stripe” u góry.

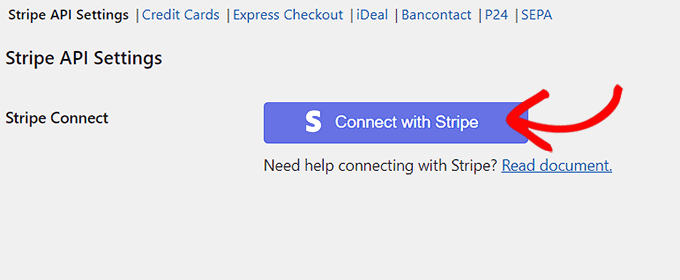
Spowoduje to przejście do nowej strony, na której należy kliknąć przycisk “Połącz ze Stripe”, aby połączyć bramkę płatności z twoim sklepem internetowym.
Następnie zostaniesz przeniesiony do nowego ekranu, na którym musisz wpisz swoją nazwę użytkownika i hasło Stripe. Jeśli nie masz konta, możesz je utworzyć tutaj.
Więcej szczegółów na temat tego, jak to zrobić, można znaleźć w naszym poradniku na temat akceptowania płatności za pomocą Stripe w WordPress.

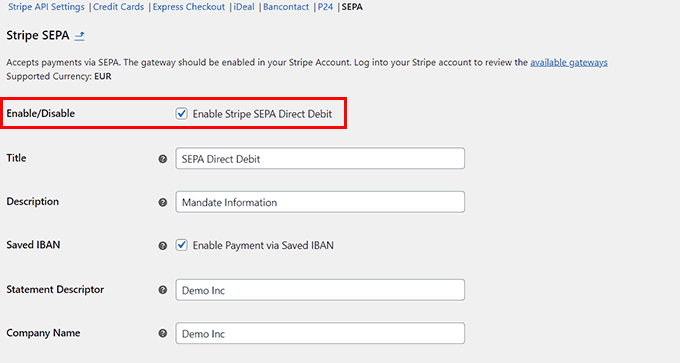
Po połączeniu twojego sklepu WooCommerce z kontem, kliknij odnośnik “SEPA” u góry. Tutaj zaznacz opcję “Włącz polecenie zapłaty Stripe SEPA”.
Następnie możesz dodać tytuł, opis, nazwę firmy i lokalizacje sprzedaży, w których ta metoda płatności może być wyświetlana.

Na koniec kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
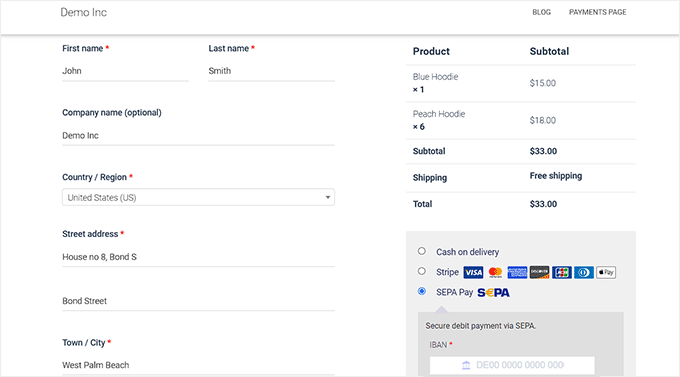
Udało Ci się włączyć metodę płatności SEPA w Twoim sklepie WooCommerce. Możesz ją teraz zobaczyć na stronie kasy twojego sklepu.

Bonus: Dodaj PayPal w WordPress i WooCommerce
Oprócz Stripe i SEPA, możesz również korzystać z PayPal, aby akceptować płatności w całej Europie.
PayPal jest jednym z pionierów w branży płatności i oferuje różnorodne usługi odpowiednie dla osób prywatnych, firm i e-handlu. Posiada również dużą bazę użytkowników w Europie, z ponad 400 milionami włączanych kont.
Ponadto bramka płatności posiada solidny system zabezpieczeń, opcję płatności cyklicznych i bezproblemowe transakcje transgraniczne, dzięki czemu PayPal jest idealnym wyborem.
Możesz łatwo dodać PayPal do swojej witryny za pomocą WPForms. Jest to najlepsza wtyczka WordPress PayPal na rynku, która oferuje kreator typu “przeciągnij i upuść”, gotowe szablony formularzy i pełną ochronę przed spamem.
Wtyczka zawiera również dodatek PayPal, którego możesz użyć do łatwego akceptowania płatności, darowizn i zamówień online z Twojej witryny internetowej WordPress. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat łączenia WordPressa z PayPal Commerce.

Poza tym, WPForms można również wykorzystać do tworzenia formularzy kontaktowych, ankiet i sondaży, formularzy rejestracyjnych, formularzy logowania i wielu innych.
Więcej informacji można znaleźć w naszej pełnej recenzji WPForms.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo akceptować płatności SEPA w WordPress. Warto również zapoznać się z naszym artykułem o tym, jak połączyć WordPress z PayPal Commerce i naszymi najlepszymi propozycjami najpopularniejszych produktów cyfrowych, które można sprzedawać online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.