Niezależnie od tego, czy prowadzisz usługę subskrypcji, witrynę członkostwa online, czy po prostu musisz przetwarzać regularne darowizny, akceptowanie powtarzających się płatności na twojej witrynie WordPress może usprawnić twoje przychody.
Płatności te zapewniają stały przepływ gotówki i pomagają budować długoterminowe relacje z klientami.
Sprzedajemy wiele różnych wtyczek WordPress dla naszych marek i oferujemy dla nich opcje płatności cyklicznych. Pomogło nam to utrzymać zadowolonych klientów przez długi czas i usprawnić nasze działania.
W tym artykule pokażemy, jak łatwo akceptować płatności cykliczne w WordPress przy użyciu wielu metod.

Dlaczego warto akceptować płatności cykliczne w WordPress?
Dodanie cyklicznych rozliczeń na twojej witrynie internetowej WordPress przynosi wiele korzyści.
Po pierwsze, pomaga zautomatyzować proces rozliczeniowy i pozwala zaoszczędzić czas. Dzięki płatnościom cyklicznym nie musisz tracić czasu na ręczne wysyłanie faktur i czekanie na płatności od twoich klientów.
Automatyczne płatności cykliczne mogą również pomóc w łatwiejszym zarabianiu pieniędzy z Twojej witryny internetowej WordPress przy mniejszej liczbie opóźnień i błędów płatności.
Ponieważ nie zawracasz swoim klientom głowy prośbami o płatność, zautomatyzowane rozliczenia mogą również poprawić ich doświadczenie i pomóc ci zatrzymać klientów.
W związku z tym przyjrzyjmy się, jak akceptować płatności cykliczne w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do preferowanej metody:
Metoda 1. Akceptowanie płatności cyklicznych za pomocą dodatku Stripe do WPForms
Jednym ze sposobów akceptowania płatności cyklicznych jest dodanie formularza do twojej witryny internetowej. Ta metoda jest zalecana dla początkujących i małych firm, ponieważ jest szybka i łatwa w konfiguracji.
Aby utworzyć formularz płatności cyklicznych, będziesz potrzebować przyjaznej dla użytkownika i elastycznej wtyczki do tworzenia formularzy. Polecamy WPForms, ponieważ umożliwia ona tworzenie dowolnego rodzaju formularzy dla twojej witryny, w tym formularzy zbierających płatności cykliczne.
Ponadto używamy go do naszych własnych formularzy kontaktowych i corocznych ankiet i jesteśmy z niego naprawdę zadowoleni. Aby dowiedzieć się więcej o naszych doświadczeniach, zobacz naszą szczegółową recenzję WPForms.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika na temat instalacji wtyczki WordPress.
W tym przewodniku będziemy używać WPForms Pro, ponieważ daje on dostęp do dodatku Stripe Pro. Dodatek ten ułatwia zbieranie płatności cyklicznych za pomocą Stripe.
Uwaga: Chociaż istnieje darmowa wersja wtyczki WPForms, zalecamy korzystanie z wersji Pro. Darmowa wtyczka może zbierać tylko jednorazowe płatności Stripe.
Stripe to popularny procesor płatności, który pozwala akceptować płatności kartą kredytową na twojej witrynie internetowej bez konieczności zakładania osobnego konta sprzedawcy.
Jeśli nie masz jeszcze konta Stripe, nie martw się. WPForms przeprowadzi Cię krok po kroku przez proces tworzenia konta.
Po włączaniu wtyczki WPForms przejdź do WPForms ” Ustawienia i wpisz swój klucz licencyjny WPForms.

Klucz ten można znaleźć logując się na twoje konto WPForms.
Następnie należy przejść do WPForms ” Addons. Ten ekran pokazuje wszystkie dodatki, które można zainstalować.

Wystarczy przewinąć, aż znajdziesz “Stripe Addon”.
Następnie kliknij przycisk “Zainstaluj dodatek”.

Po włączaniu dodatku Stripe, twoim następnym zadaniem jest połączenie Stripe z twoją witryną internetową WordPress.
Aby to zrobić, przejdź do WPForms ” Ustawienia ” Płatności.

Na tym ekranie znajdź przycisk “Połącz ze Stripe” i kliknij go.
WPForms poprowadzi Cię teraz przez proces logowania do Twojego konta Stripe lub tworzenia nowego konta.
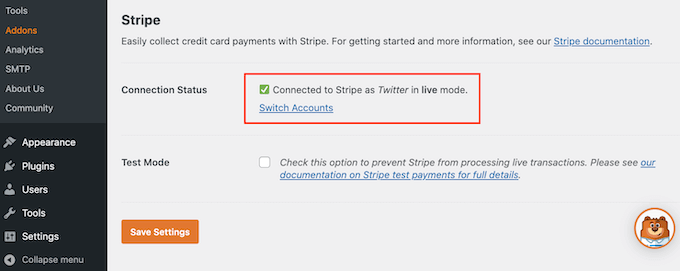
Gdy to zrobisz, zostaniesz przekierowany na stronę “Ustawienia” WPForms.
“Status połączenia” powinien mieć teraz zielony znacznik wyboru, aby pokazać, że WPForms jest połączony z twoim kontem Stripe.

Następnym krokiem jest utworzenie formularza zamówienia online i włączenie opcji płatności cyklicznych Stripe. Najpierw przechodzimy do WPForms ” Utwórz nowy.
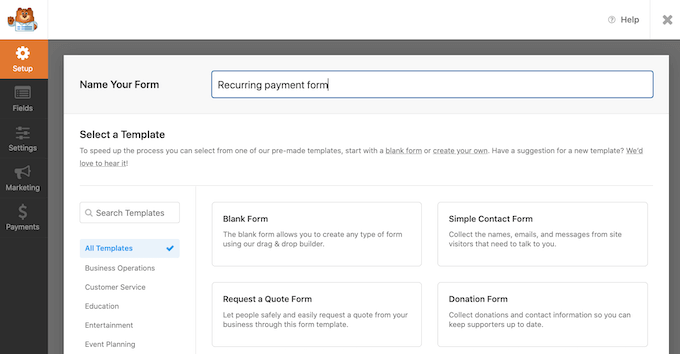
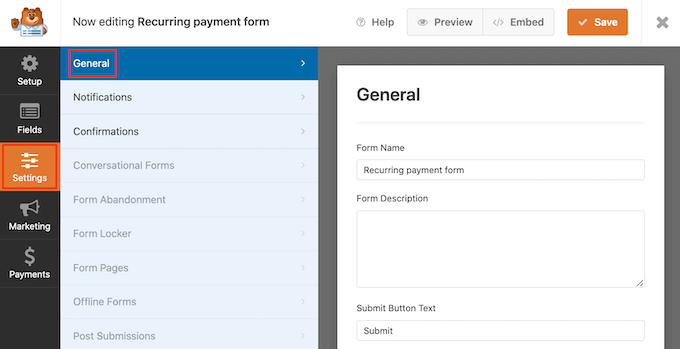
Spowoduje to otwarcie edytora WPForms. W polu “Nazwij swój formularz” możesz teraz wpisać rodzaj nazwy dla formularza płatności cyklicznych.
Odwiedzający twoją witrynę nie zobaczą tej nazwy, więc jest ona tylko w celach informacyjnych.

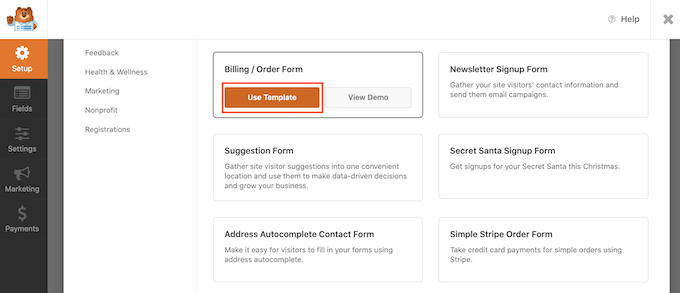
WordPress pokaże teraz wszystkie gotowe szablony WPForms, które mogą pomóc w rozpoczęciu pracy. W tym przewodniku użyjemy szablonu “Formularz rozliczeniowy / zamówienia”.
Aby wybrać ten szablon, najedź na niego swoim kursorem myszy. Następnie kliknij przycisk “Użyj szablonu”.

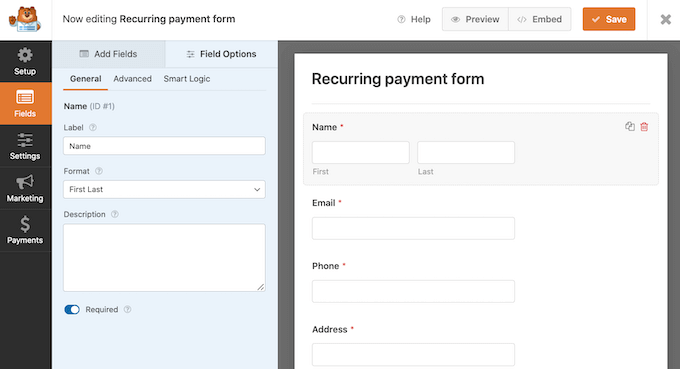
WPForms otworzy ten szablon w kreatorze formularzy.
Możesz teraz dostosować wszystkie pola tego szablonu do własnych potrzeb. Aby edytować pole, wystarczy je kliknąć.
Menu po lewej stronie wyświetli wszystkie ustawienia dla twojego wybranego pola.

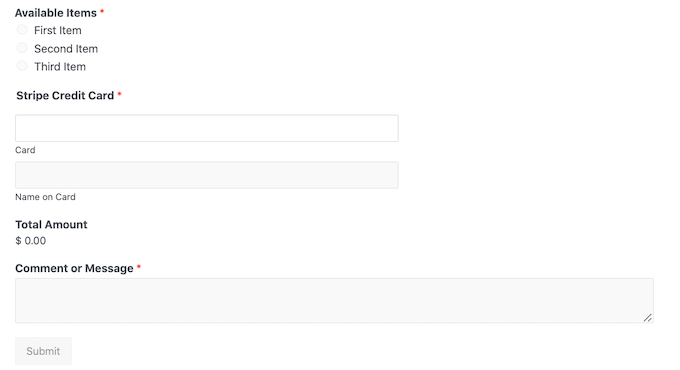
Po zakończeniu konfigurowania tych pól, musisz dodać pole karty kredytowej Stripe do twojego formularza. Pole to umożliwia pobieranie powtarzających się płatności od twoich klientów.
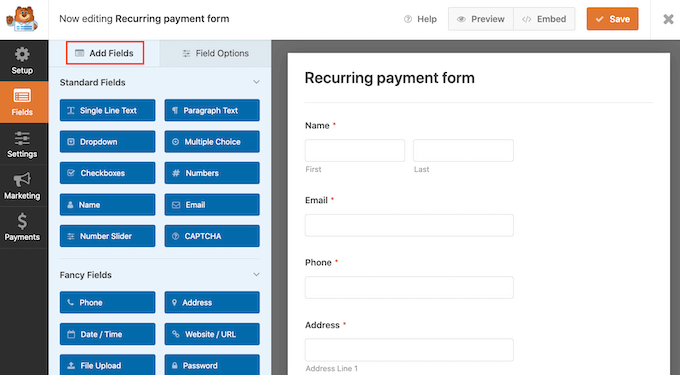
W menu po lewej stronie wybierz kartę “Dodaj pola”.

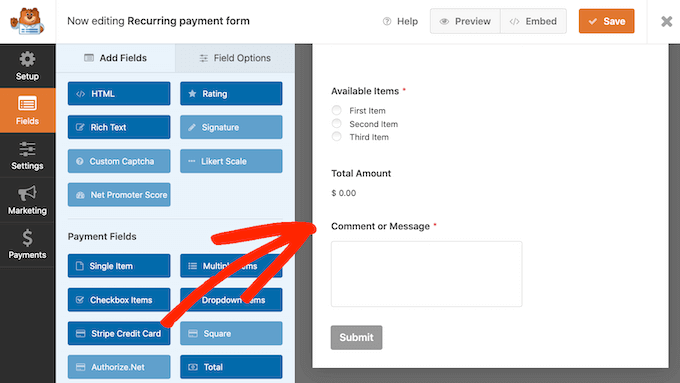
Następnie przewiń do sekcji “Pola płatności”.
Następnie przeciągniemy i upuścimy pole “Stripe Credit Card” na twój formularz.

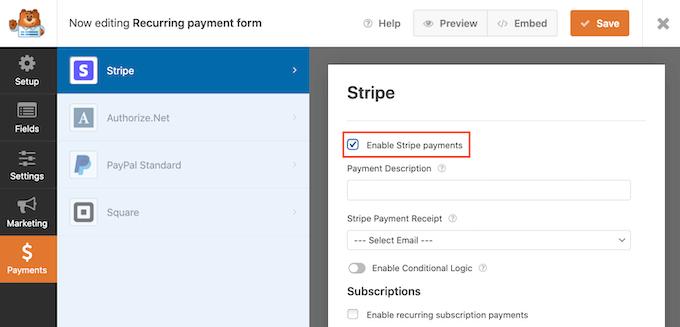
Gdy już będziesz zadowolony z wyglądu twojego formularza, nadszedł czas, aby skonfigurować płatności cykliczne, wybierając kartę “Płatności”.
Następnie wystarczy kliknąć “Stripe”.

Następnie zaznacz pole obok opcji “Włącz płatności Stripe”.
Twój formularz jest skonfigurowany do przyjmowania płatności za pomocą Stripe.

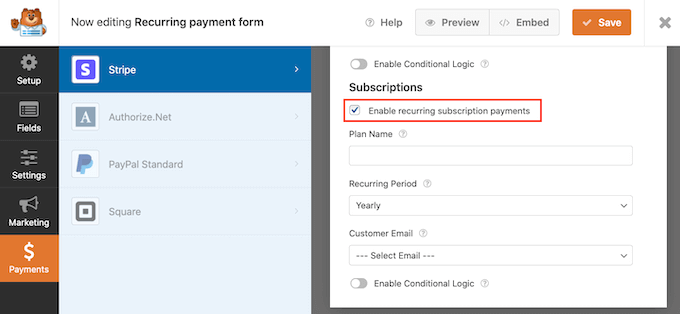
Gdy to zrobisz, przewiń do sekcji “Subskrypcje”.
Następnie możesz zaznaczyć pole “Włącz cykliczne płatności subskrypcji”.

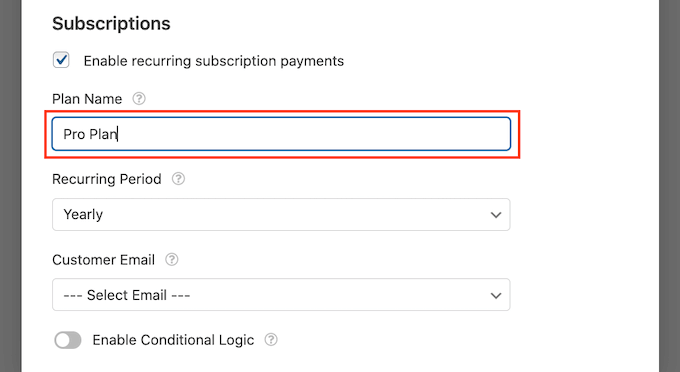
Możesz teraz utworzyć nazwę planu, która pojawi się w twoich transakcjach Stripe. Pomaga to zobaczyć, skąd pochodzi każda płatność.
Możesz wpisać ten rodzaj nazwy w polu “Nazwa planu”.
Jeśli pozostawisz to pole puste, WPForms użyje nazwy formularza jako twojej nazwy planu.

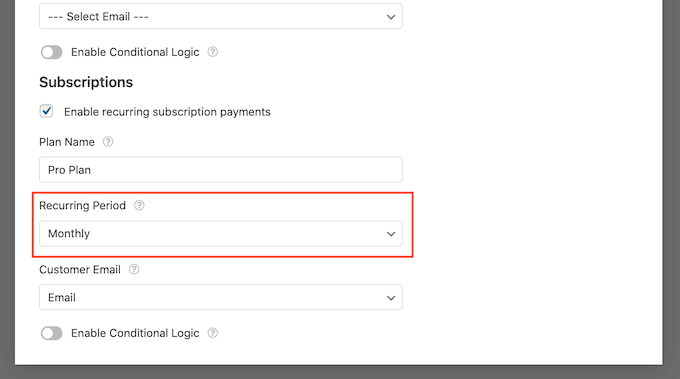
Następnie wybierz, jak często będziesz pobierać opłaty od swoich klientów, korzystając z rozwijanego menu “Okres cykliczny”.
Możesz wybrać wszystko, od codziennych płatności cyklicznych, aż po płatności roczne.

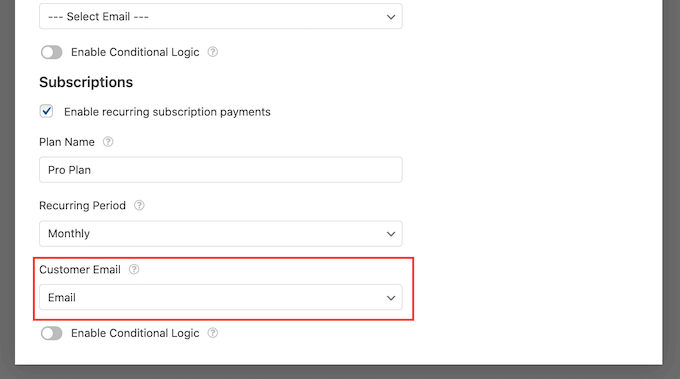
Jeśli chcesz sprzedawać płatności cykliczne za pomocą Stripe, musisz podać Stripe adres e-mail klienta. Dzięki temu Stripe może informować klientów o wszelkich problemach z płatnościami.
Aby zapewnić Stripe dostęp do tych informacji, wystarczy otworzyć menu rozwijane “E-mail klienta” i wybrać opcję “E-mail”.

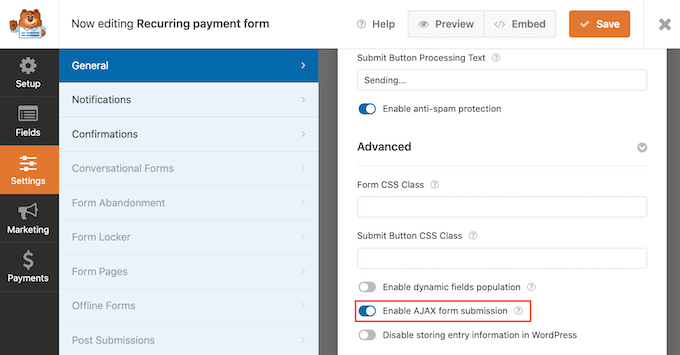
Następnie należy włączyć przesyłanie formularzy AJAX. Dzięki temu twoi klienci będą mogli przesłać formularz płatności cyklicznej bez konieczności przeładowywania całej strony, co poprawi jakość obsługi klienta.
Aby włączyć przesyłanie formularzy AJAX, przejdź do Ustawienia ” Ogólne.

Tutaj możesz kliknąć, aby rozwinąć sekcję “Zaawansowane”.
Teraz jesteśmy gotowi do zaznaczenia pola “Włącz przesyłanie formularzy AJAX”.

Gdy skończysz, kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia formularza.
Dodaj formularz płatności cyklicznych do twojej witryny internetowej
WPForms ułatwia dodawanie formularzy w dowolnym miejscu Twojej witryny internetowej lub bloga WordPress.
Aby opublikować formularz płatności cyklicznych, po prostu otwórz stronę lub wpis, w którym chcesz wyświetlić ten formularz.
Na ekranie edytora treści WordPress kliknij przycisk “+ Dodaj blok”.

Następnie wpisz “WPForms”, aby znaleźć odpowiedni blok.
Po kliknięciu bloku WPForms WordPress doda ten blok do twojej strony lub wpisu.

Następnie należy otworzyć menu rozwijane i wybrać utworzony wcześniej formularz.
Teraz zobaczysz podgląd twojego formularza bezpośrednio w edytorze WordPress.

Jeśli jesteś zadowolony z wyglądu formularza, możesz kliknąć “Opublikuj” lub “Aktualizuj”, aby wprowadzić zmiany.
Teraz użytkownik może przejść na twoją witrynę internetową, aby zobaczyć formularz płatności cyklicznych.
Po opublikowaniu dowolnego formularza warto monitorować jego statystyki, aby dowiedzieć się, co działa, a co nie. Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem po prostym śledzeniu konwersji WordPress.
Metoda 2. Akceptuj płatności cykliczne za pomocą MemberPress
Tworzysz witrynę członkowską i chcesz skonfigurować cykliczne płatności dla twoich subskrybentów?
Tutaj właśnie wkracza MemberPress.
MemberPress to najlepsza wtyczka członkowska WordPress na rynku. Możesz używać tej wtyczki do sprzedaży subskrypcji, kursów online i członkostwa grupowego dla zespołów korporacyjnych.
Umożliwia także tworzenie poziomów członkostwa, zbieranie płatności, ograniczanie dostępu na podstawie poziomów członkostwa i nie tylko.
W WPBeginner używaliśmy go do tworzenia i zarządzania naszą witryną internetową z filmami i widzieliśmy świetne wyniki. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję MemberPress.
Po pierwsze, będziesz musiał stworzyć witrynę internetową członkostwa. Aby rozpocząć, możesz postępować zgodnie z naszym przewodnikiem krok po kroku dotyczącym tworzenia witryny członkowskiej WordPress.
Po utworzeniu witryny członkowskiej potrzebny jest sposób na zbieranie powtarzających się płatności.
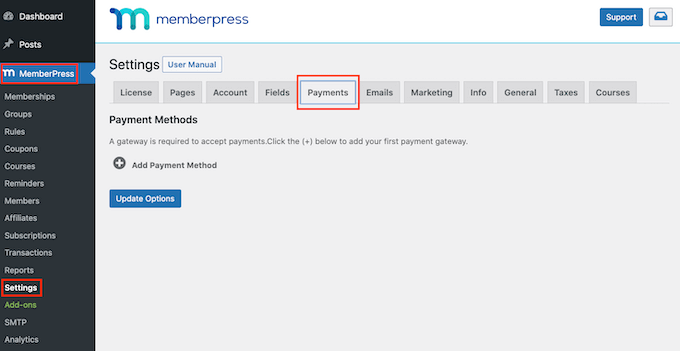
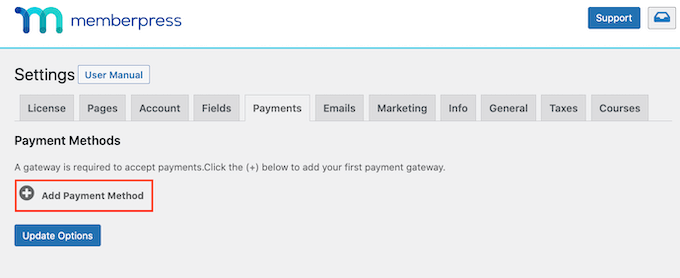
Aby skonfigurować twoje opcje płatności, przejdź do MemberPress ” Ustawienia. Następnie kliknij kartę “Płatności”.

Aby skonfigurować płatności cykliczne, musisz dodać co najmniej jedną bramkę płatności.
Aby dodać opcję płatności, kliknij przycisk “Dodaj metodę płatności”.

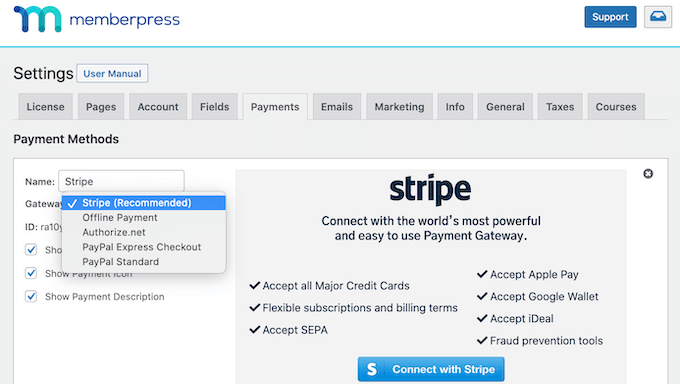
Możesz teraz wpisać rodzaj nazwy dla tej bramki płatności w polu “Nazwa”.
Następnie otwórz listę rozwijaną “Bramka” i wybierz “Stripe (zalecane)” jako twoją bramkę płatności.

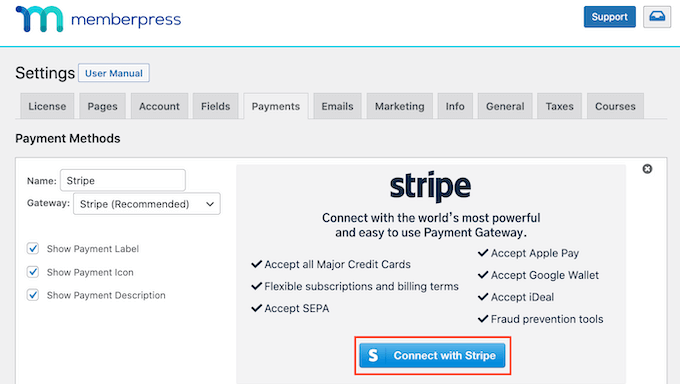
MemberPress pokaże teraz kilka nowych opcji, których można użyć do skonfigurowania Stripe.
Aby rozpocząć, kliknij przycisk “Połącz ze Stripe”.

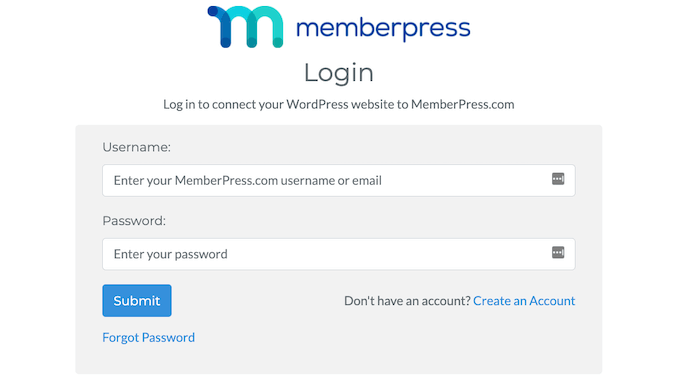
Zostaniesz teraz poproszony o zalogowanie się na twoje konto MemberPress.
Po wpisaniu twojej nazwy użytkownika i hasła, kliknij przycisk “Wyślij”.

Po zalogowaniu się na twoje konto MemberPress, możesz połączyć MemberPress ze Stripe.
Jeśli nie masz jeszcze konta Stripe, nie martw się. MemberPress przeprowadzi Cię krok po kroku przez proces tworzenia konta.
Na następnym ekranie MemberPress poprosi o podanie adresu e-mail.
Jeśli posiadasz już konto Stripe, to importuj rodzaj e-maila, który jest odnośnikiem do twojego konta.

Nie masz konta Stripe? W takim razie możesz po prostu wpisać rodzaj e-maila, którego chcesz użyć dla swojego nowego konta Stripe.
Gdy to zrobisz, kliknij przycisk “Kontynuuj”.
MemberPress sprawdzi teraz, czy istnieje konto Stripe powiązane z Twoim adresem e-mail.
Jeśli znajdzie konto, MemberPress poprosi o podanie twojego hasła Stripe. Możesz wpisać je w polu “Hasło”, a następnie kliknąć “Kontynuuj”.

Jeśli MemberPress nie znajdzie konta Stripe dla twojego e-maila, kreator konfiguracji pomoże ci utworzyć konto.
Po ukończeniu kreatora konfiguracji zostaniesz przekierowany do twojego kokpitu WordPress.
Następnie musisz utworzyć co najmniej jedno członkostwo, które będzie pobierać płatności cykliczne.
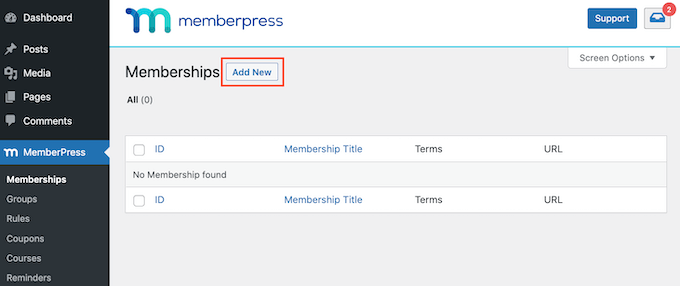
W twoim kokpicie WordPress przejdź do MemberPress ” Memberships. Następnie kliknij przycisk “Utwórz nowe”.

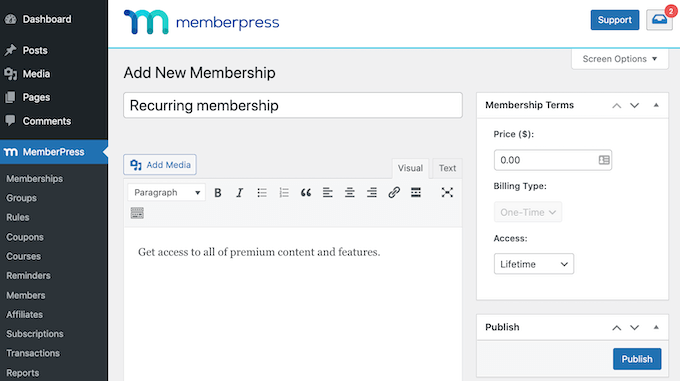
Następnie w polu “Dodaj tytuł” należy wpisać rodzaj nazwy dla tego poziomu członkostwa.
Na tym ekranie znajduje się również edytor tekstu, w którym można dodawać obrazki i tekst.
Wszystkie te treści będą wyświetlane na Twojej witrynie internetowej WordPress, więc jest to szansa na promowanie Twojego poziomu członkostwa. Na przykład, możesz chcieć porozmawiać o ekskluzywnych treściach i funkcjach, do których członkowie będą mieli dostęp.

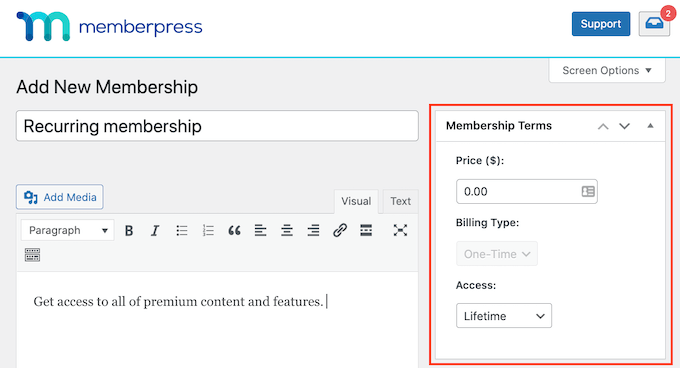
Gdy to zrobisz, po prawej stronie ekranu znajdziesz sekcję “Warunki członkostwa”.
W tym miejscu wpiszesz wszystkie szczegóły płatności za tę cykliczną subskrypcję członkostwa.

Aby rozpocząć, w polu “Cena” wpisz rodzaj opłaty za członkostwo.
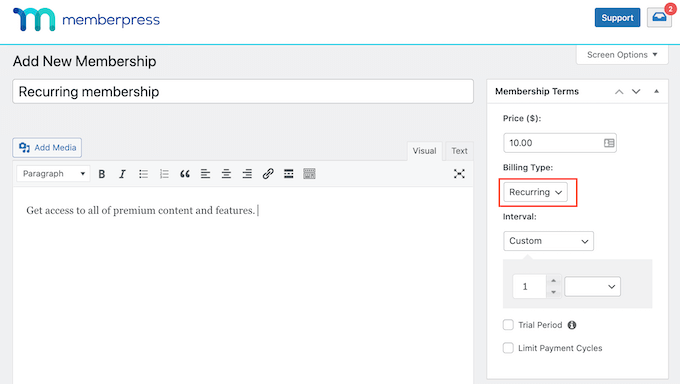
Następnie możesz otworzyć menu rozwijane “Rodzaj rozliczenia” i wybrać “Powtarzające się”.

Następnie należy ustawić interwał rozliczeniowy dla tej płatności cyklicznej. Tak często twoi członkowie będą obciążani opłatami.
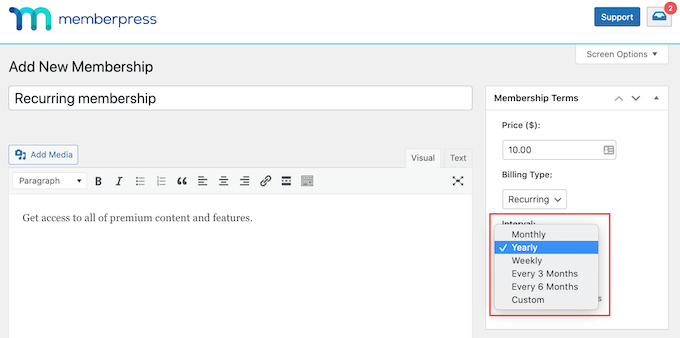
Aby zobaczyć twoje opcje, otwórz listę rozwijaną “Interwał”. Teraz wystarczy kliknąć, aby wybrać opcję z tej listy, np. miesięczny lub roczny interwał rozliczeniowy.

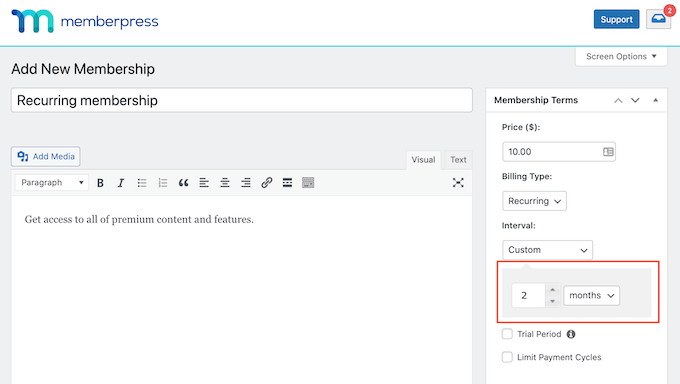
Chcesz użyć innego interwału? W takim przypadku wystarczy wybrać opcję “Własny”.
WordPress doda teraz kilka kontrolek, których można użyć do utworzenia własnego interwału.

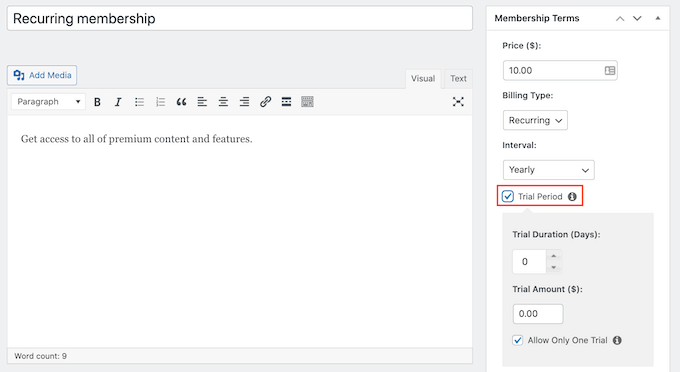
Wiele witryn internetowych oferuje bezpłatny okres próbny. Daje to potencjalnym nowym klientom możliwość podglądu treści i funkcji, które otrzymają, kupując członkostwo.
Jeśli zdecydujesz się zaoferować bezpłatny okres próbny, zaznacz pole “Okres próbny”.

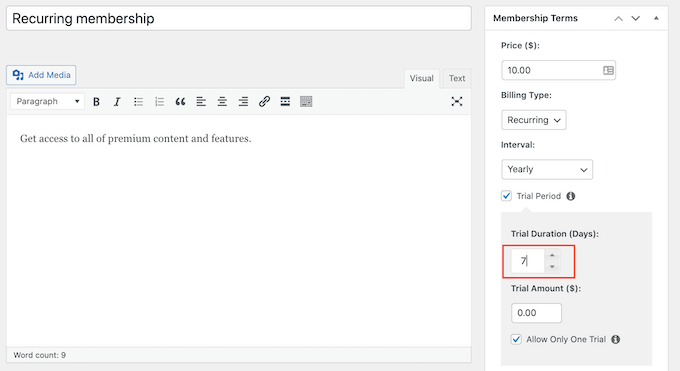
Ustawienia “Czas trwania okresu próbnego (dni)” umożliwiają teraz określenie długości tego okresu próbnego.
Wystarczy kliknąć strzałki, aby wydłużyć lub skrócić twój bezpłatny okres próbny.

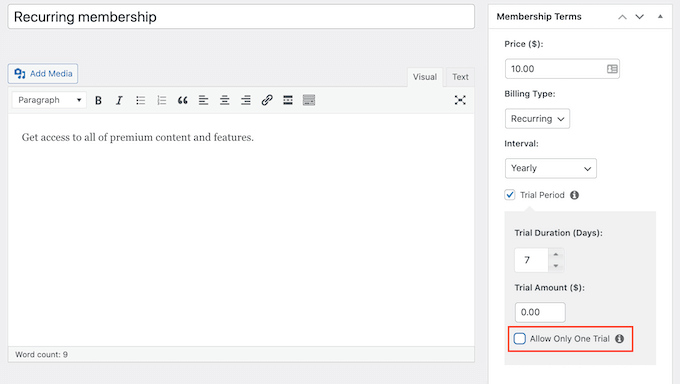
Domyślnie MemberPress oferuje tylko jedną bezpłatną wersję próbną każdemu klientowi.
Jeśli użytkownik anuluje subskrypcję, a następnie spróbuje ponownie ją wykupić, nie otrzyma drugiej bezpłatnej wersji próbnej.
Inną opcją jest usuwanie tego ograniczenia i oferowanie nieograniczonej liczby bezpłatnych wersji próbnych każdemu klientowi. W tym celu należy odznaczyć pole “Allow Only One Trial”.

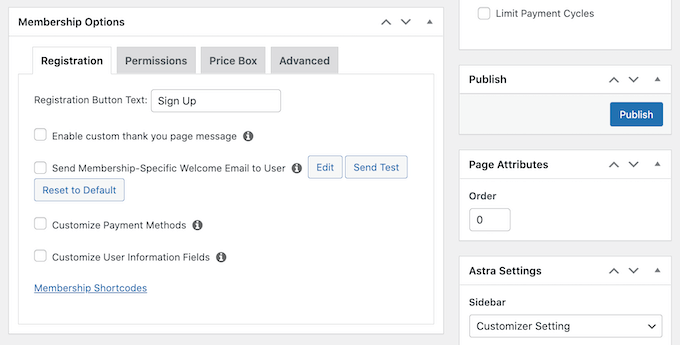
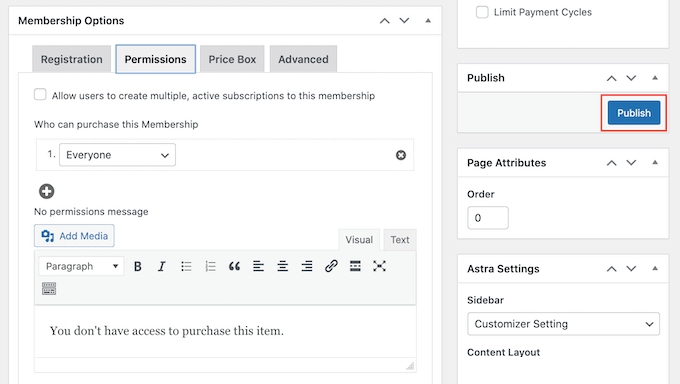
Następnie możesz przewinąć w dół i wpisz opcje członkostwa w polu meta poniżej edytora wpisów.
Tutaj możesz zmienić tekst, który WordPress wyświetla na przycisku rejestracji członkostwa i dostosować e-maile, które wysyłasz do swoich członków.

Upewnij się, że wszystkie e-maile wysyłane z Twojej witryny internetowej trafiają do skrzynki odbiorczej e-mail użytkownika, a nie do katalogu spamu.
Najlepszym sposobem na to jest skorzystanie z dostawcy usług SMTP w celu poprawy dostarczalności e-maili. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić WordPress nie wysyłający problemu e-mail.
Gdy będziesz zadowolony z tego, jak skonfigurowany jest twój poziom członkostwa, możesz przejść dalej i opublikować swój poziom.
Wystarczy kliknąć przycisk “Opublikuj”. Osoby, które przejdą na twoją witrynę internetową mogą teraz zapisać się na członkostwo cykliczne.

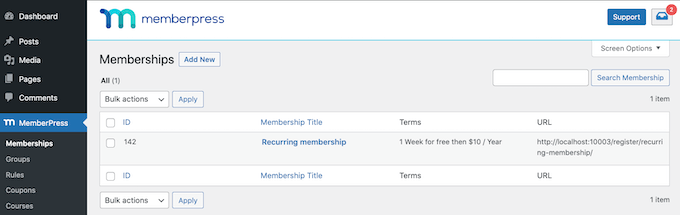
Aby zobaczyć, jak twoja nowa rejestracja członkostwa będzie wyglądać dla osób, które przejdą na twoją witrynę internetową, po prostu przejdź do MemberPress ” Memberships.
Na tym ekranie zobaczysz właśnie utworzony poziom członkostwa.

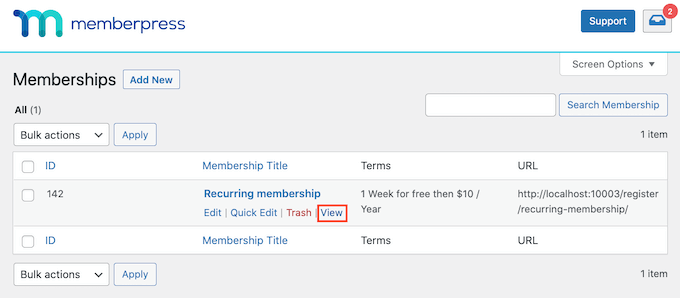
Możesz teraz najechać kursorem myszy na ten poziom członkostwa.
Następnie wystarczy kliknąć odnośnik “Zobacz”.

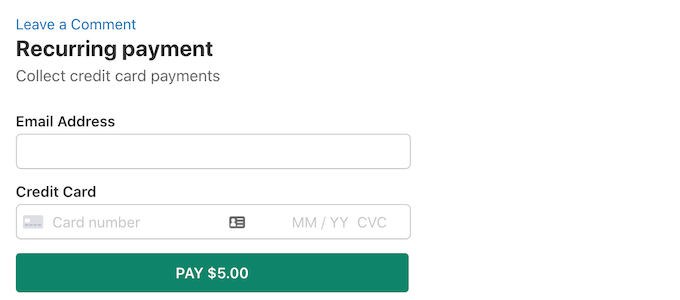
WordPress wyświetli teraz twój formularz rejestracji w nowej karcie.
Porada eksperta: Chcesz zaoferować swoim odwiedzającym wybór członkostwa cyklicznego? Wystarczy postępować zgodnie z powyższym procesem, aby utworzyć więcej poziomów członkostwa.
Po utworzeniu członkostwa cyklicznego możesz zachęcać odwiedzających do zostania członkami. Aby uzyskać więcej rejestracji, możesz zaoferować dodatkowe korzyści, takie jak ekskluzywne rozdania i konkursy, e-mailowy biuletyn tylko dla członków lub dodatkowe odcinki twojego podcastu.
Metoda 3. Akceptowanie płatności cyklicznych za pomocą WP Simple Pay
Inną metodą akceptowania powtarzających się płatności na twojej witrynie WordPress jest WP Simple Pay.
WP Simple Pay to najlepsza wtyczka do płatności WordPress Stripe na rynku. Jak widać na poniższym obrazku, możesz użyć WP Simple Pay do stworzenia prostego formularza płatności cyklicznych. Nie musisz nawet instalować wtyczki e-handel lub członkostwa.

Podczas testów stwierdziliśmy, że wtyczka jest przyjazna dla początkujących i łatwa w nawigacji. Aby dowiedzieć się więcej, zobacz naszą pełną recenzję WP Simple Pay.
Najpierw należy zainstalować i włączyć wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Uwaga: Wtyczka posiada darmowy plan. Jednak aktualizacja do wersji pro daje dostęp do większej liczby szablonów formularzy i opcji płatności.
Po włączaniu na twoim ekranie pojawi się kreator konfiguracji. W tym miejscu należy kliknąć przycisk “Rozpocznijmy”.

W następnym kroku będziesz musiał wpisz klucz licencyjny twojej wtyczki.
Informacje te można uzyskać pod Twoim kontem w witrynie internetowej WP Simple Pay.

Następnie musisz połączyć twoją wtyczkę ze Stripe, aby łatwo akceptować płatności online.
Należy pamiętać, że ponieważ WP Simple Pay jest wtyczką Stripe, nie będzie ona działać na twojej witrynie internetowej, dopóki nie połączysz jej z nowym lub istniejącym kontem Stripe.
Aby rozpocząć, kliknij przycisk “Połącz ze Stripe”.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat akceptowania płatności Stripe w WordPress.
Po udanym połączeniu kreator konfiguracji poprosi o skonfigurowanie twojego e-maila.
W tym momencie można włączyć opcje otrzymywania powiadomień e-mail o potwierdzeniach płatności, nadchodzących fakturach i powiadomieniach o płatnościach.
Należy również wpisz adres e-mail, na który wtyczka ma wysyłać te wiadomości. Następnie kliknij przycisk “Zapisz i kontynuuj”.

Teraz przejdź dalej i wykonaj pozostałe kroki kreatora konfiguracji zgodnie z twoimi upodobaniami.
Następnie przejdź na stronę WP Simple Pay ” Formularze płatności w kokpicie WordPress i kliknij przycisk “Utwórz Twój formularz płatności”.

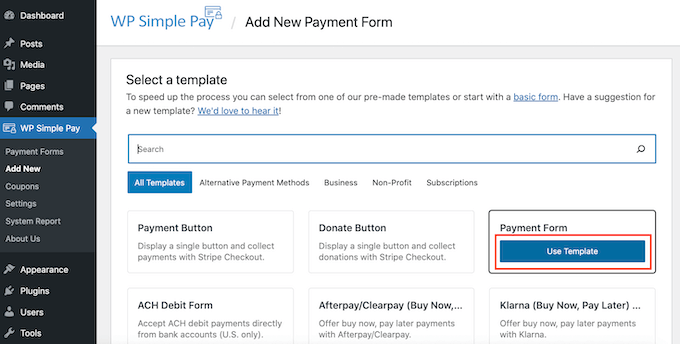
Spowoduje to przejście do strony “Wybierz szablon”, na której zobaczysz listę gotowych szablonów oferowanych przez WP Simple Pay.
W tym miejscu znajdź szablon “Formularz płatności” i kliknij znajdujący się pod nim przycisk “Użyj szablonu”.

Ten szablon otworzy się teraz w edytorze WP Simple Pay, gotowy do dostosowania.
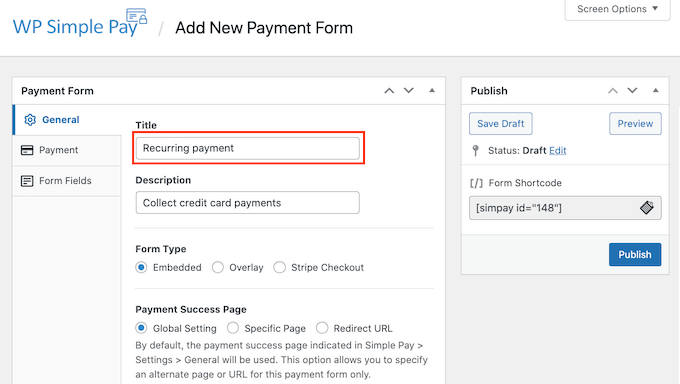
Na początek wpisz nazwę formularza płatności w polu “Tytuł”. Odwiedzający twoją witrynę nie zobaczą tej nazwy, ponieważ jest ona przeznaczona tylko dla ciebie.

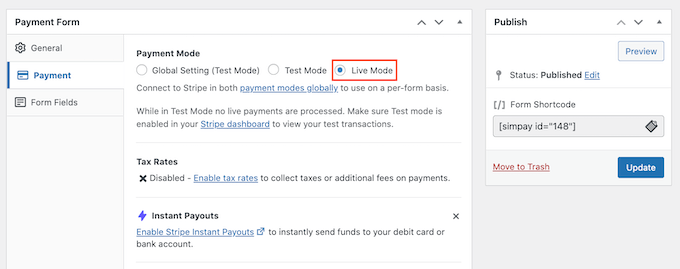
Gdy już to zrobisz, kliknij kartę “Płatności” w menu po lewej stronie.
Domyślnie WP Simple Pay utworzy ten formularz w trybie testowym. W tym trybie WP Simple Pay nie będzie przetwarzać żadnych płatności po przesłaniu formularza.
Po zakończeniu testów, aby upewnić się, że twój formularz może zbierać i przetwarzać płatności, kliknij przycisk “Live Mode”.

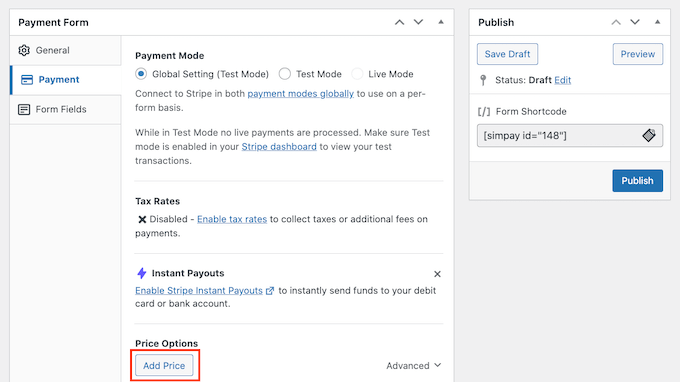
Następnie przewiń do sekcji Opcje cenowe.
Tutaj wystarczy kliknąć przycisk “Dodaj cenę”.

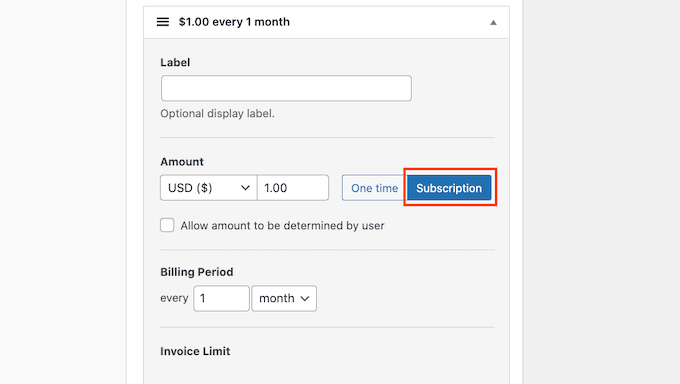
Powoduje to utworzenie nowej sekcji “Kwota”.
Domyślnym ustawieniem jest “USD ($) 1.00”, co oznacza płatność jednorazową. Ponieważ tworzymy formularz płatności cyklicznej, kliknij przycisk “Subskrypcja”.

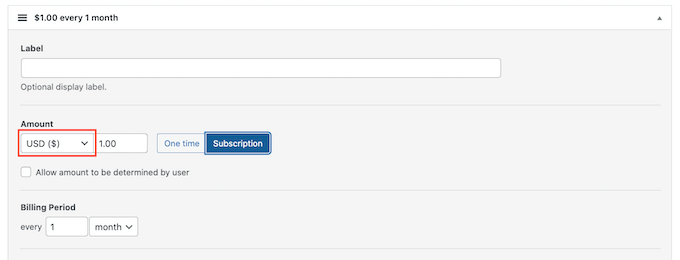
WP Simple Pay domyślnie pobiera płatności w dolarach amerykańskich.
Jeśli chcesz otrzymywać twoje płatności w innej walucie, po prostu kliknij pole “USD ($)”. Możesz teraz wybrać nową walutę z rozwijanego menu.

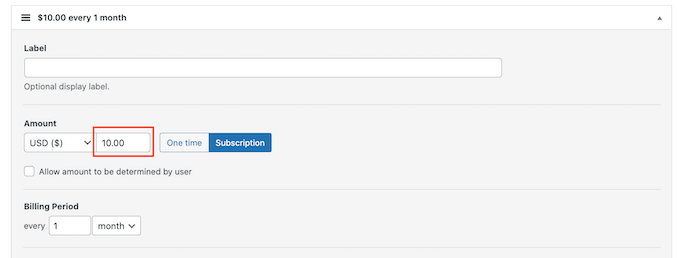
W polu “Kwota” wpisz, ile będzie kosztować ten powtarzający się produkt lub usługa.
Jest to kwota, którą twoi klienci będą obciążani w każdym okresie rozliczeniowym.

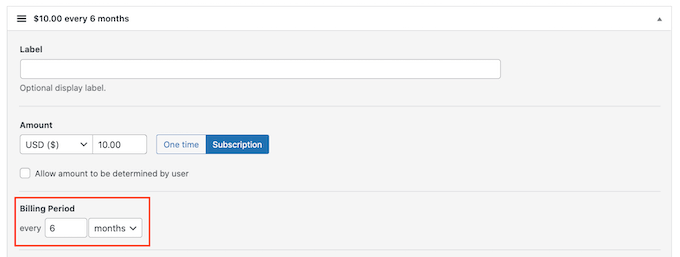
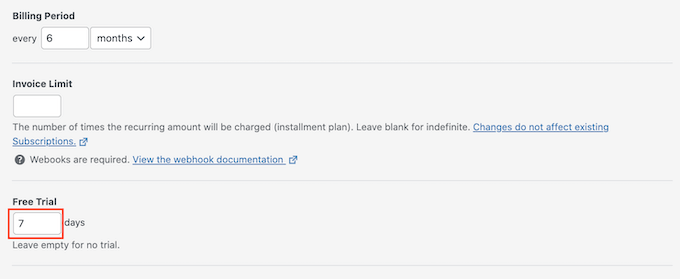
Następnie przejdź do sekcji “Okres rozliczeniowy”. Tutaj możesz określić, jak często WP Simple Pay będzie pobierać tę kwotę od twoich klientów.
Na przykład, możesz pobierać od swoich klientów opłatę w wysokości 10 USD miesięcznie lub 100 USD raz w roku.

Darmowe wersje próbne mogą być sprytną ofertą zachęcającą odwiedzających do dania szansy twoim produktom lub usługom. Jeśli chcesz zaoferować bezpłatną wersję próbną, przejdź do sekcji “Bezpłatna wersja próbna”.
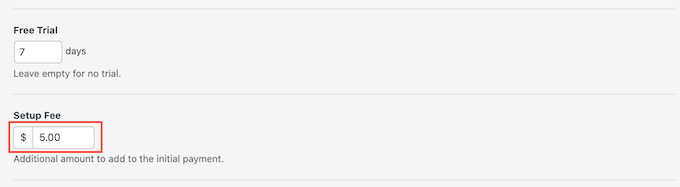
Możesz teraz wpisać, ile dni będzie trwał twój darmowy okres próbny.

Jeśli nie chcesz oferować bezpłatnej wersji próbnej, pozostaw to pole puste.
Czasami możesz chcieć obciążyć nowych subskrybentów jednorazową opłatą instalacyjną. W takim przypadku można wpisać rodzaj opłaty w polu “Opłata instalacyjna”.

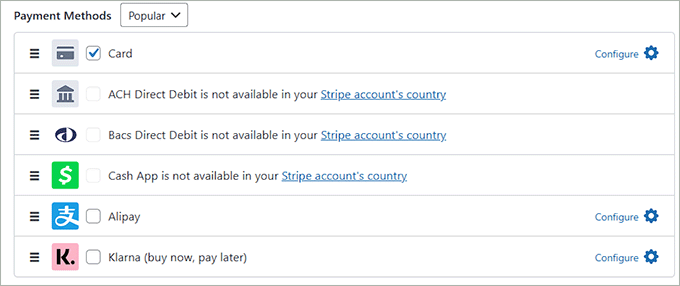
Następnie przewiń w dół do sekcji “Metody płatności”, gdzie zobaczysz, że opcja “Karta” jest już wybrana.
Możesz jednak oferować również inne metody płatności, takie jak Bancontact, Klarna, AliPay i inne.

Gdy będziesz zadowolony z twoich ustawień, nadszedł czas, aby utworzyć formularz płatności cyklicznych.
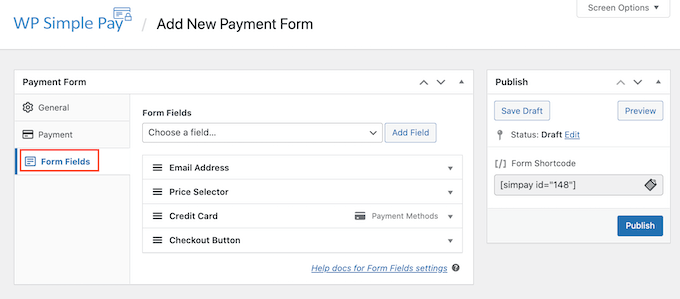
Wystarczy kliknąć kartę “Form Fields”, aby uruchomić kreator formularzy WP Simple Pay.

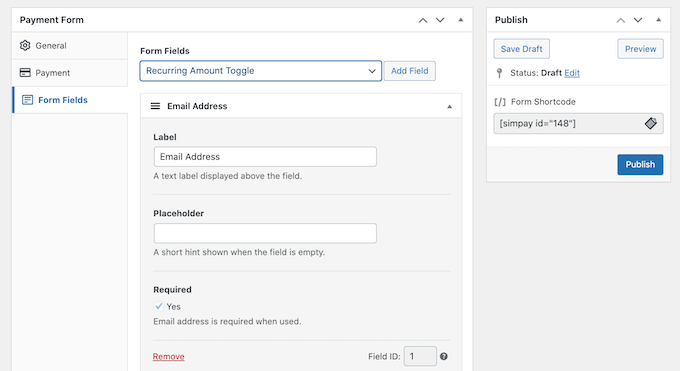
Możesz teraz dostosować dowolne z domyślnych pól formularza.
Aby edytować pole, wystarczy je kliknąć. Ta sekcja zostanie teraz rozwinięta, aby pokazać wszystkie ustawienia, które można dostosować, takie jak zmiana etykiety pola lub dodanie tekstu zastępczego.

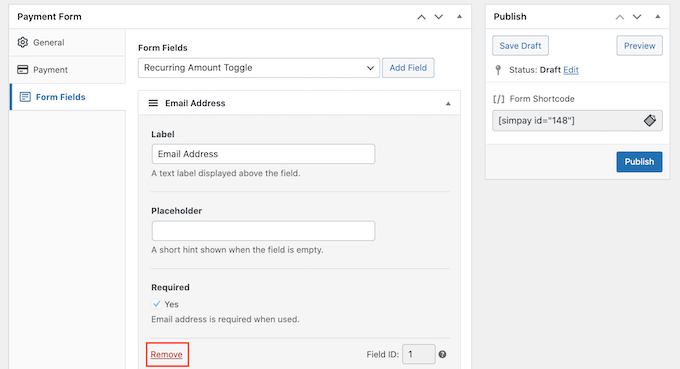
Możesz również usuwać pola z twojego formularza płatności cyklicznych.
Aby usunąć pole, wystarczy kliknąć jego odnośnik “Usuń”.

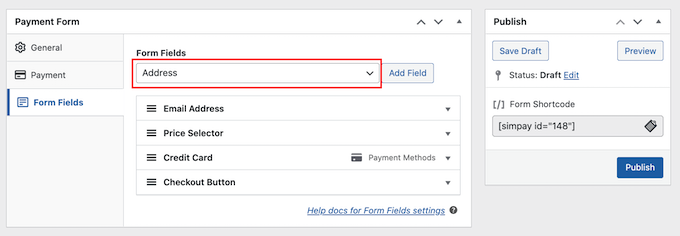
Możesz również dodać więcej pól do twojego formularza płatności cyklicznych, klikając menu rozwijane “Pola formularza”. Możesz na przykład poprosić klientów o podanie adresu do wysyłki lub numeru telefonu.
Następnie wystarczy wybrać pole z rozwijanego menu.

Po wybraniu pola, kliknij przycisk “Dodaj pole”. WordPress doda teraz to pole do twojego formularza płatności cyklicznych.
Wreszcie, możesz zmienić kolejność pól wyświetlanych w twoim formularzu za pomocą funkcji przeciągnij i upuść.
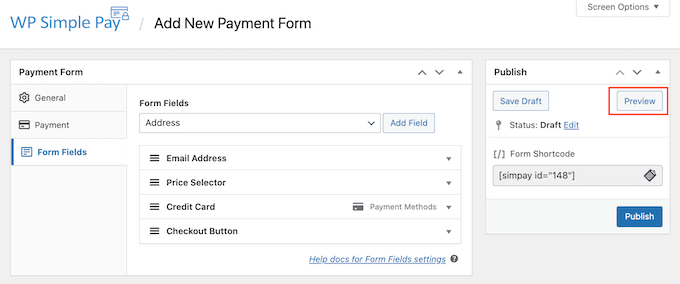
Podczas dostosowywania własnego formularza możesz chcieć sprawdzić, jak będzie on wyglądał dla twoich klientów. Aby to zrobić, kliknij przycisk “Podgląd” w prawym górnym rogu.

Kiedy będziesz zadowolony z wyglądu twojego formularza, kliknij “Opublikuj”.
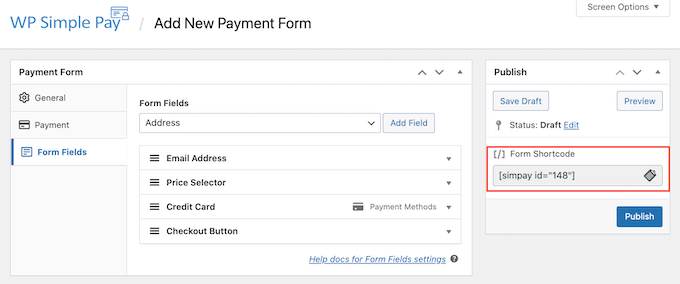
Teraz możesz dodać ten formularz do swojej witryny internetowej, kopiując “Krótki kod formularza”.

Teraz wystarczy wkleić ten krótki kod do dowolnej strony, wpisu lub widżetu, w którym chcesz wyświetlić formularz płatności cyklicznych.
Więcej szczegółów na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Metoda 4. Akceptuj płatności cykliczne za pomocą WooCommerce
WooCommerce to największa na świecie platforma e-handlu. Jest to jedna z najlepszych wtyczek e-handlu dla WordPressa, ponieważ jest opłacalna i łatwa w zarządzaniu, a można jej używać do sprzedaży towarów fizycznych, usług i subskrypcji.
Jeśli masz już witrynę internetową WordPress, możesz po prostu zainstalować i włączać wtyczkę WooCommerce.
Jeśli nie masz witryny internetowej, musisz kupić nazwę domeny, certyfikat SSL i konto hostingowe WooCommerce.
Jeśli chodzi o hosting WooCommerce, zalecamy korzystanie z Bluehost.
Bluehost jest oficjalnym dostawcą hostingu polecanym przez WordPress i oferuje użytkownikom WPBeginner darmową nazwę domeny, darmowy certyfikat SSL i hojną zniżkę na hosting WooCommerce.
Aby się zarejestrować, przejdź do witryny internetowej Bluehost, a następnie kliknij przycisk “Rozpocznij teraz”.

Następnie wybierz twój plan.
Właścicielom firm internetowych zaleca się wybranie planu “Sklep internetowy”.

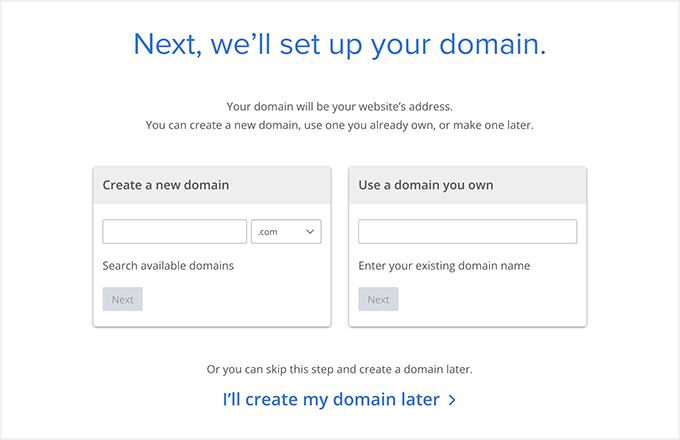
Następnie możesz wpisz nazwę domeny dla twojego sklepu WooCommerce lub podłącz istniejącą do witryny internetowej.
Możesz także pominąć ten krok i po prostu kupić nazwę domeny później.

Następnie Bluehost poprosi o podanie informacji o Twoim koncie i pakiecie. Zasugeruje również kilka opcjonalnych dodatków do pakietu, które możesz dodać do swojego zamówienia.
Jeśli nie masz pewności, czy potrzebujesz tych dodatków, po prostu zostaw je na razie. Zawsze możesz dodać je do swojego konta hostingowego w przyszłości. Następnie dokończ swoją płatność i loguj się do kokpitu Bluehost.

Najlepszą częścią korzystania z Bluehost jest to, że zainstaluje on WordPressa za Ciebie.
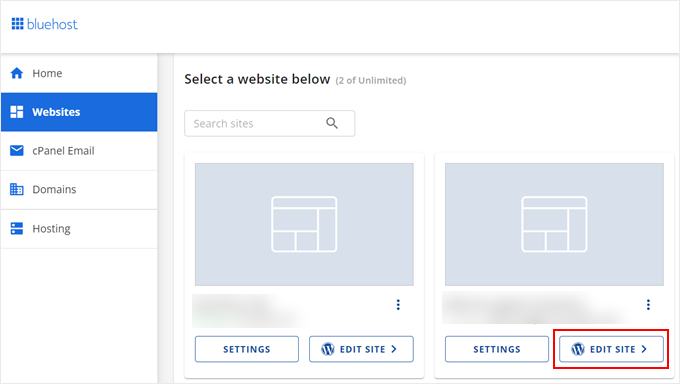
Gdy logujesz się do kokpitu swojego hostingu, przejdź do karty “Witryny internetowe”. Znajdziesz tam swoją witrynę internetową. Aby logować się do obszaru administracyjnego, wystarczy kliknąć “Edytuj witrynę”.

Jesteś teraz gotowy do skonfigurowania WooCommerce. Aby uzyskać instrukcje krok po kroku, jak go skonfigurować, możesz przeczytać nasz pełny poradnik WooCommerce made simple.
Konfigurowanie płatności cyklicznych w WooCommerce
Zanim będziesz mógł skonfigurować płatności cykliczne w WooCommerce, musisz dodać co najmniej jedną bramkę płatności.
Istnieje wiele bramek płatniczych WooCommerce, z których można korzystać, ale Stripe jest najlepszym rozwiązaniem płatniczym.
Domyślnie WooCommerce nie oferuje Stripe jako opcji płatności. Możesz jednak akceptować płatności cykliczne za pomocą Stripe, instalując WooCommerce Stripe Payment Gateway.
Najpierw należy pobrać, zainstalować i włączyć bramkę płatności WooCommerce Stripe. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
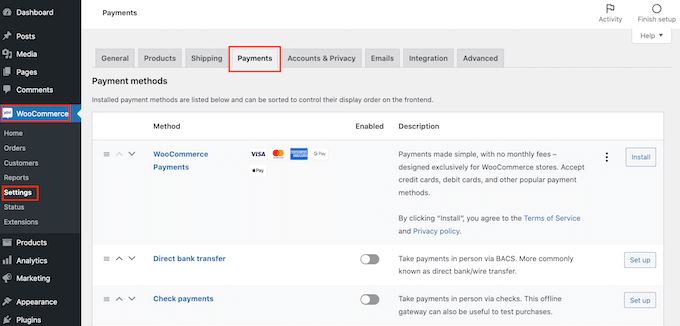
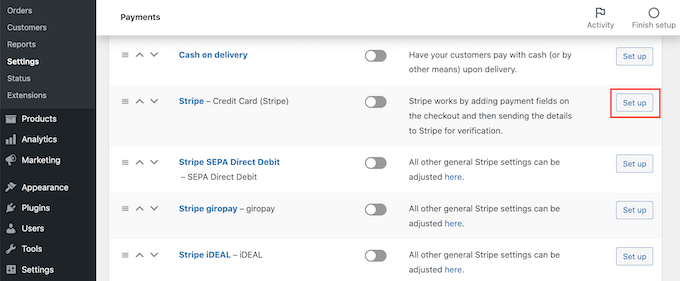
Po włączaniu tej wtyczki przejdź do WooCommerce ” Ustawienia. Następnie kliknij, aby wybrać kartę “Płatności”.

Teraz przewiń do opcji “Stripe – karta kredytowa”.
Tutaj kliknij przycisk “Konfiguruj”.

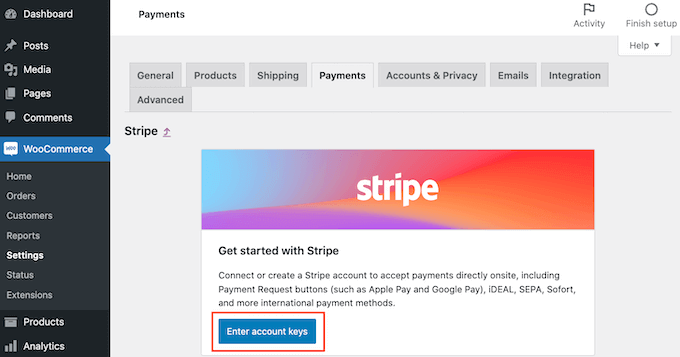
Spowoduje to uruchomienie kreatora konfiguracji, który pokaże, jak połączyć WooCommerce ze Stripe.
Na następnym ekranie kliknij przycisk “Wpisz klucze konta”.

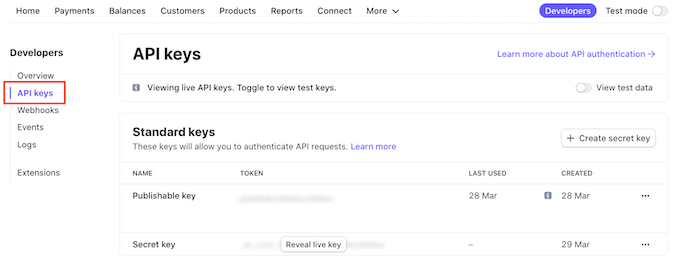
WooCommerce poprosi teraz o podanie kluczy do twojego konta Stripe. Aby uzyskać te informacje, zaloguj się do swojego kokpitu Stripe w nowej karcie.
W kokpicie Stripe wybierz “Klucze API” z menu po lewej stronie.

Możesz teraz skopiować “Klucz do publikacji”.
Następnie przełącz się z powrotem do twojego kokpitu WordPress i wklej ten klucz w polu “Live publishable key”.

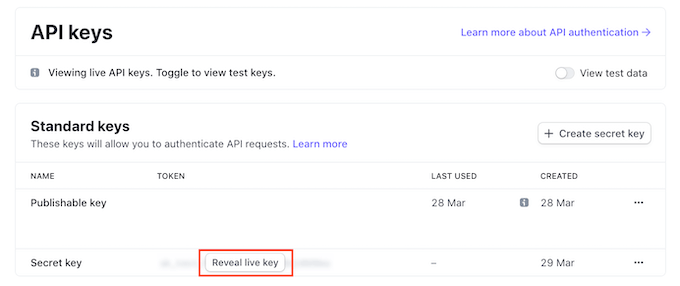
Gdy to zrobisz, wróć do twojego kokpitu Stripe i kliknij przycisk “Reveal live key”.
Spowoduje to wyświetlenie twojego klucza prywatnego.

Teraz możesz wrócić do twojego kokpitu WordPress i wkleić ten klucz w polu “Klucz prywatny na żywo”.
Następnie wystarczy kliknąć odnośnik “Testuj połączenie”.

Po kilku chwilach zobaczysz komunikat “Połączenie powiodło się”. Oznacza to, że WooCommerce jest teraz połączony z twoim kontem Stripe.
Możesz teraz kliknąć przycisk “Zapisz klucze na żywo”.

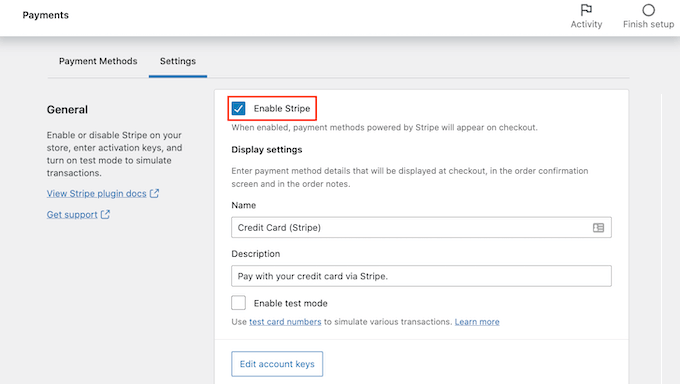
Spowoduje to przejście do ekranu ustawień Stripe.
Na tym ekranie zaznacz pole “Włącz Stripe”.

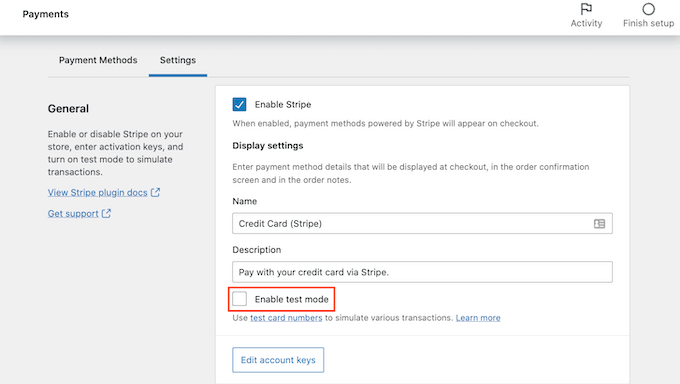
Należy również odznaczyć pole “Włącz kod testowy”.
Spowoduje to wyjście twojego połączenia ze Stripe z trybu testowego, dzięki czemu będziesz mógł od razu zacząć przyjmować płatności od własnych klientów.

Następnie przewiń ekran do samego dołu i kliknij przycisk “Zapisz zmiany”.
Następnie należy zainstalować i włączyć rozszerzenie WooCommerce Subscriptions. Rozszerzenie to można zainstalować tak samo, jak każdą inną wtyczkę WordPress. Aby uzyskać szczegółowe informacje, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Subskrypcje WooCommerce to płatne rozszerzenie, które kosztuje 199 USD rocznie.
Po pobraniu i włączaniu rozszerzenia można dodawać płatności cykliczne do dowolnego produktu WooCommerce.
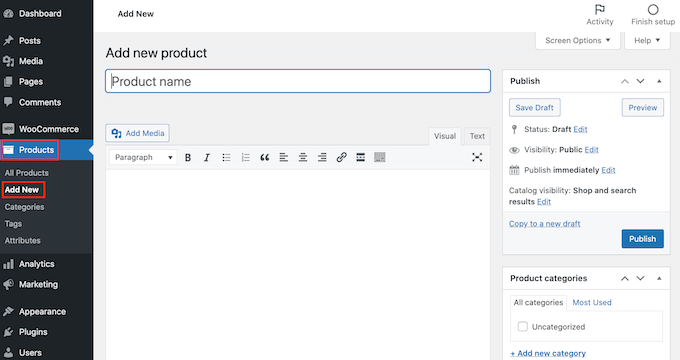
Zobaczmy, jak utworzyć nowy produkt z płatnością cykliczną. W twoim kokpicie WordPress przejdź do Produkty ” Utwórz nowy.

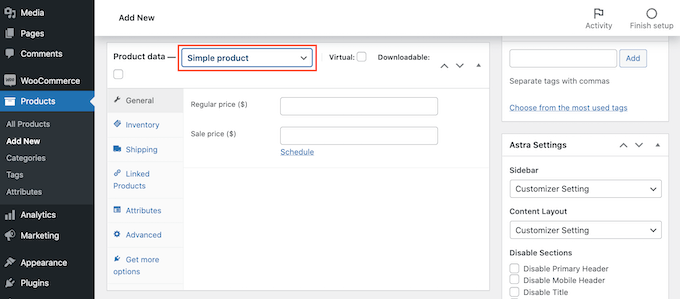
Następnie przewiń do pola “Dane produktu”.
Możesz teraz kliknąć, aby otworzyć menu rozwijane “Dane produktu”. W tym menu rozwijanym zobaczysz dwie nowe opcje: “Subskrypcja prosta” i “Subskrypcja zmienna”.

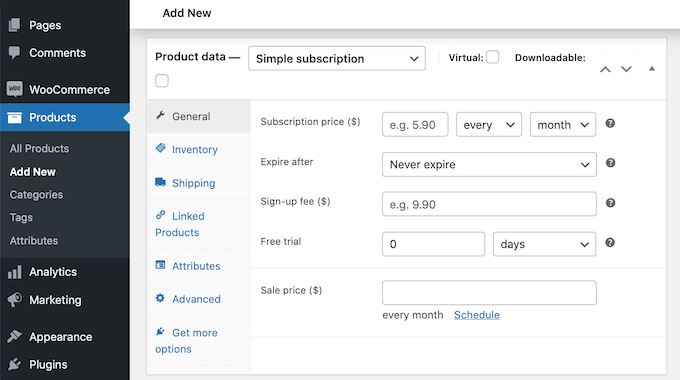
Jeśli wybierzesz opcję “Prosta subskrypcja”, WordPress wyświetli pola, w których możesz ustawić cenę subskrypcji i interwał rozliczeniowy.
Możesz także wybrać okres wygaśnięcia i dodać opcjonalną opłatę rejestracyjną.
Aby zachęcić użytkowników do zakupu subskrypcji, warto zaoferować im darmowy okres próbny.

Inną opcją jest wybranie “Zmiennej subskrypcji” z menu rozwijanego. Te zmienne subskrypcje są podobne do zmiennych produktów WooCommerce.
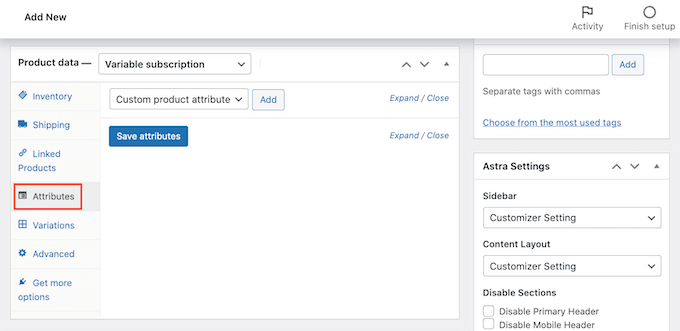
Jeśli wybierzesz opcję “Zmienna subskrypcja”, będziesz musiał utworzyć warianty produktu. Aby to zrobić, kliknij kartę “Atrybuty”.

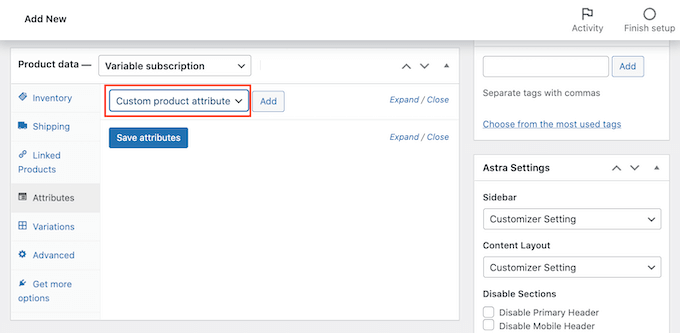
Jeśli utworzyłeś już jakieś atrybuty produktu, możesz kliknąć menu rozwijane “Własny atrybut produktu”.
Następnie możesz wybrać dowolny atrybut z rozwijanego menu.

Inną opcją jest utworzenie nowego atrybutu i dodanie go do twojej zmiennej subskrypcji.
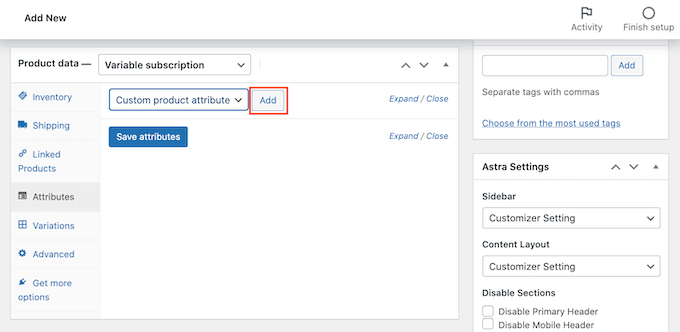
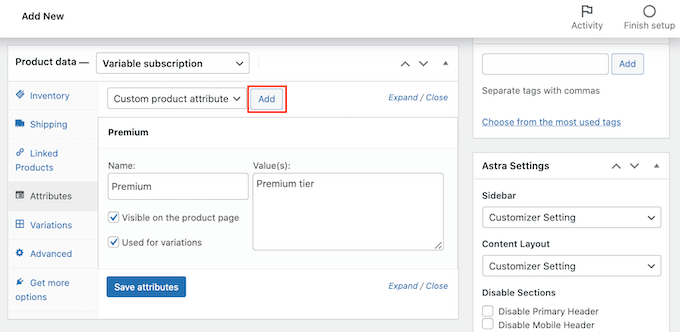
Aby utworzyć atrybut, kliknij przycisk “Dodaj”.

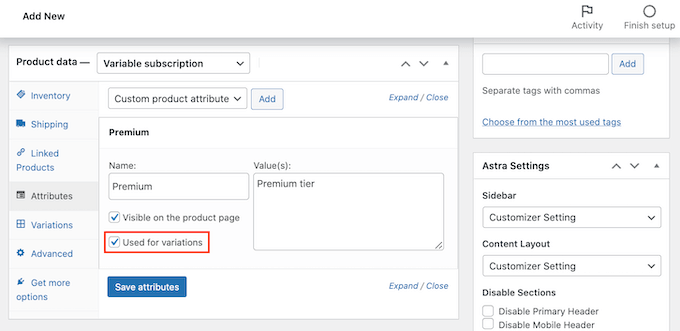
Zobaczysz teraz nową sekcję, w której możesz utworzyć atrybuty twojego produktu.
Będziesz chciał dodać te atrybuty do twoich odmian produktów. Mając to na uwadze, upewnij się, że zaznaczyłeś pole “Używane dla odmian”.

Gdy już wpiszesz wszystkie informacje dla tego atrybutu, kliknij “Dodaj”.
Aby utworzyć więcej atrybutów, wystarczy wykonać ten sam proces opisany powyżej.

Kiedy będziesz zadowolony z twoich nowych atrybutów, kliknij “Zapisz atrybuty”.
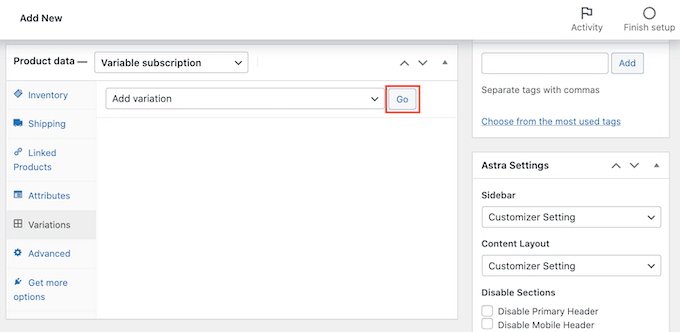
Następnie kliknij kartę “Warianty”, a następnie przycisk “Przejdź”.

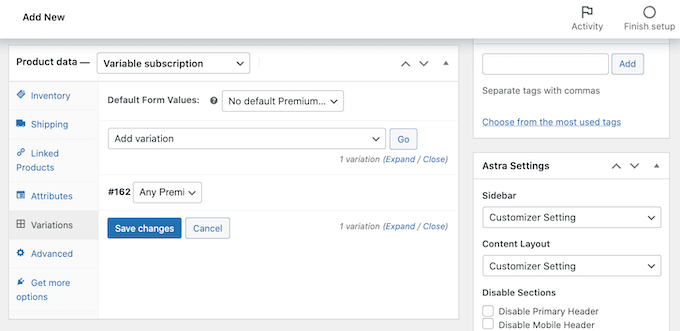
WooCommerce utworzy teraz nową sekcję.
Te nowe ustawienia można wykorzystać do utworzenia wariantów subskrypcji przy użyciu atrybutów dodanych w poprzednim kroku.

Gdy będziesz zadowolony z ustawień produktu, kliknij przycisk “Opublikuj”.
Teraz możesz przejść na swoją witrynę internetową, aby zobaczyć ten nowy produkt WooCommerce na żywo.

Po pomyślnym dodaniu płatności cyklicznych do twojej witryny WooCommerce, będziesz chciał zachęcić ludzi do odwiedzania stron produktów.
Możesz dowiedzieć się, jak to zrobić w naszym przewodniku krok po kroku, jak stworzyć popup WooCommerce, aby zwiększyć sprzedaż lub zobaczyć nasz wybór najlepszych wtyczek WooCommerce dla twojego sklepu.
Alternatywa: Chociaż możesz użyć domyślnego dodatku Stripe WooCommerce, jak pokazaliśmy w tym poradniku, zalecamy użycie darmowej wtyczki Stripe Payment Gateway firmy FunnelKit.
Posiada dodatkowe funkcje, takie jak łatwy kreator konfiguracji, automatyczne webhooki, integracje wtyczek subskrypcji i wiele innych.
Która wtyczka do płatności cyklicznych WordPress jest najlepsza?
Najlepsza wtyczka do płatności cyklicznych WordPress zależy od twoich celów biznesowych i potrzeb.
Jeśli chcesz po prostu akceptować powtarzające się płatności bez kłopotów z pełną wtyczką koszyka, to zarówno WPForms, jak i WP Simple Pay są dobrym wyborem.
Z drugiej strony, jeśli chcesz sprzedawać członkostwa oparte na subskrypcji, MemberPress jest najlepszym rozwiązaniem.
Wtyczka ta pozwala akceptować płatności cykliczne, a nawet posiada wbudowany kreator kursów online, który można wykorzystać do tworzenia i sprzedaży kursów cyfrowych.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak akceptować płatności cykliczne w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat przekazywania klientom opłat za przetwarzanie płatności lub naszą ekspercką listą najlepszych wtyczek WordPress PayPal.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alnisa S.
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support
Glad you found our guide helpful!
Admin
Rao Abid
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support
Glad you found our guide helpful
Admin