Utrzymanie spójnego wyglądu Twojego bloga jest kluczowe dla budowania silnej tożsamości marki. Jednym z często pomijanych aspektów jest obszar poniżej głównej treści Twojego wpisu na blogu.
Odkryliśmy, że ta przestrzeń to doskonałe miejsce na takie elementy jak podpisy autora, wezwania do działania, a nawet starannie umieszczone reklamy.
Wyobraź sobie wpływ automatycznego dodawania profesjonalnego podpisu do każdego artykułu lub potencjalny wzrost przychodów z konsekwentnego wyświetlania reklam w tej lokalizacji o wysokiej widoczności.
Niestety, WordPress nie oferuje prostego sposobu na wyświetlanie reklam lub osobistego podpisu po każdej treści posta. Ale mamy rozwiązanie.
W tym artykule pokażemy, jak dodać podpis lub reklamy po treści posta w WordPressie.

Dlaczego dodawać podpis lub reklamy po treści posta w WordPress?
Kiedy po raz pierwszy tworzysz witrynę WordPress, nie ma sposobu, aby automatycznie dodawać treść na końcu każdego posta. Utrudnia to dodanie podpisu lub wyświetlanie reklam po Twoich postach na blogu. Na szczęście istnieje kilka sposobów, aby dodać tę funkcję do WordPressa.
Dodając podpis, możesz użyć obrazu swojego rzeczywistego podpisu, swojego imienia sformatowanego czcionką pisma odręcznego, lub po prostu przyjaznego pozdrowienia z imieniem.
Jeśli masz wielu autorów, nie chcesz, aby ten sam podpis był wyświetlany w każdym poście. Zamiast tego powinieneś postępować zgodnie z naszym przewodnikiem na temat jak dodać pole informacyjne autora w postach WordPress.
Ponadto ten poradnik pozwala wyświetlać reklamy po każdym wpisie na Twojej stronie. Aby wyświetlać reklamy tylko w niektórych wpisach, zapoznaj się z naszym przewodnikiem na temat jak wyświetlać bloki reklamowe w konkretnych wpisach w WordPress.
Mając to na uwadze, przyjrzyjmy się, jak dodać podpis lub reklamy po treści posta w WordPress. Omówimy trzy metody, a pierwsza jest zalecana dla większości użytkowników:
- Metoda 1: Dodawanie podpisu lub reklam po treści posta za pomocą WPCode (automatycznie)
- Metoda 2: Dodawanie podpisu lub reklam po treści posta za pomocą Ad Inserter
- Metoda 3: Dodawanie podpisu lub reklam po treści posta za pomocą kodu (zaawansowane)
Metoda 1: Dodawanie podpisu lub reklam po treści posta za pomocą WPCode (automatycznie)
Najprostszym sposobem dodania podpisu lub reklam po treści posta jest użycie darmowej wtyczki WPCode.
WPCode to najlepsza wtyczka do fragmentów kodu dla WordPress. Ułatwia wstawianie kodu do wyświetlania reklam na dowolnej stronie, w poście lub obszarze widżetu w WordPress. Możesz jej również użyć do dodania dowolnego niestandardowego kodu, obrazów lub tekstu, aby wyświetlić podpis po treści posta.
Aby zacząć, musisz zainstalować i aktywować darmowy plugin WPCode. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego poradnika na temat jak zainstalować plugin WordPress.
Uwaga: Istnieje również wersja premium WPCode, która oferuje zaawansowane funkcje, takie jak zaplanowane fragmenty kodu, piksele konwersji, śledzenie eCommerce i inne.
Po aktywacji wtyczki przejdź do Fragmenty kodu » + Dodaj fragment z panelu administracyjnego WordPress.
Spowoduje to przejście do wbudowanej biblioteki fragmentów kodu. Stąd najedź kursorem na opcję „Dodaj własny kod (nowy fragment)” i kliknij przycisk „+ Dodaj fragment”, aby ją wybrać.

Następnie musisz wybrać „Fragment HTML” jako „Typ kodu” z listy opcji, które pojawią się na ekranie.

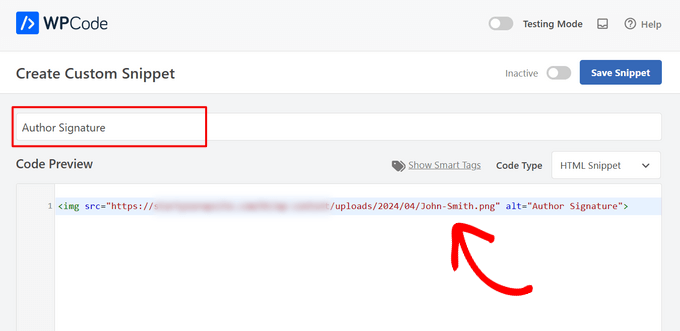
Na stronie 'Utwórz niestandardowy fragment' musisz dodać tytuł dla swojego fragmentu, który może być dowolny, aby pomóc Ci zapamiętać, do czego służy kod. Jest to tylko do Twojej wiadomości.
Następnie po prostu skopiuj i wklej kod, który chcesz wyświetlić w polu „Podgląd kodu”.
Jeśli wyświetlasz reklamę, wklej kod otrzymany od swojego dostawcy usług reklamowych, takiego jak Google AdSense.
Jeśli dodajesz podpis, możesz po prostu wpisać podpis tekstowy, taki jak „Dziękuję za przeczytanie, Johnny”. Alternatywnie, możesz wprowadzić kod do włączenia obrazu swojego rzeczywistego podpisu, na przykład <img src="link-do-obrazu">.

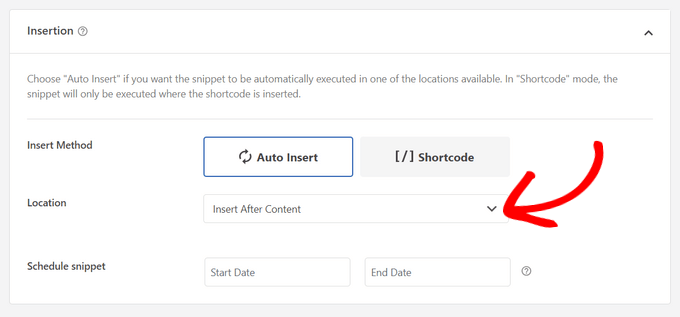
Po wklejeniu kodu należy przewinąć w dół do sekcji „Wstawianie”. Dostępne są dwie główne opcje wstawiania do wyboru:
- Automatyczne wstawianie – Twój podpis lub kod reklamy zostanie automatycznie wstawiony i wykonany na Twojej stronie internetowej w wybranym przez Ciebie miejscu.
- Krótki kod – Twój podpis lub kod reklamy nie zostanie automatycznie wstawiony. Zamiast tego otrzymasz krótki kod, który możesz ręcznie wstawić w dowolnym miejscu na swojej stronie.
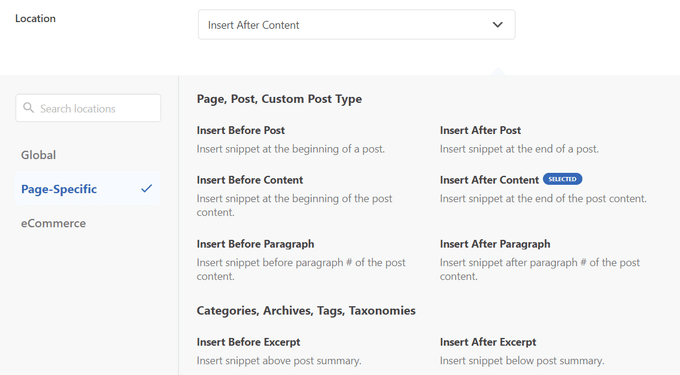
W tym samouczku kliknij metodę „Automatyczne wstawianie” i wybierz opcję „Wstaw po treści” z listy rozwijanej obok pola „Lokalizacja”.

Oprócz wyświetlania po treści posta, WPCode pozwala na wstawianie podpisów lub reklam w wielu innych miejscach, takich jak początek treści posta, po akapicie, między postami i nie tylko.

Aby opublikować swój podpis lub reklamę, po prostu wróć na górę strony i przełącz przełącznik z pozycji „Nieaktywny” na „Aktywny”.
Na koniec kliknij przycisk „Zapisz fragment”.

To wszystko! Twój podpis lub reklama zostanie teraz automatycznie wstawiona po treści Twojego posta.
Możesz odwiedzić post na swojej stronie internetowej, aby zobaczyć podpis lub reklamę po treści posta. Oto jak to wyglądało na naszej stronie demonstracyjnej:

Metoda 2: Dodawanie podpisu lub reklam po treści posta za pomocą Ad Inserter
W przypadku tej metody pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki Ad Inserter – Ad Manager & AdSense Ads. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Ten wtyczka obsługuje Google AdSense, Amazon Ads i inne platformy reklamowe. Jednak nie ogranicza się do wyświetlania reklam. Możesz go użyć do dodania dowolnego kodu, obrazów lub tekstu do swoich postów.
Po aktywacji musisz odwiedzić stronę Ustawienia » Ad Inserter, aby skonfigurować ustawienia wtyczki. Na górze strony zobaczysz zakładki, gdzie możesz dodać wiele reklam lub podpisów do swojej witryny. W tym samouczku pozostaniemy na zakładce 1.
Poniżej zakładek znajduje się edytor tekstu, w którym możesz wprowadzić treść, którą chcesz wyświetlić, czy to kod reklamy, czy podpis.

Następnie musisz przewinąć w dół poniżej edytora tekstu i wybrać, gdzie chcesz wyświetlić reklamę lub podpis. Pole 'Wpisy' jest zaznaczone domyślnie, a dostępne są również opcje dla stron statycznych, strony głównej, stron wyników wyszukiwania, stron kategorii i stron archiwum tagów.

Następnie możesz wybrać punkt wstawienia z menu rozwijanego. Aby wyświetlić reklamę lub podpis po każdym poście, powinieneś wybrać „Po treści”.
Możesz również wybrać, po którym akapicie ma być wyświetlana reklama. Na przykład, jeśli wybierzesz „Po akapicie” i wpiszesz „2” w następnym polu, reklama zostanie wyświetlona nieco poniżej zagięcia.
Po zakończeniu upewnij się, że klikniesz przycisk „Zapisz ustawienia 1 – 16”. Spowoduje to zapisanie ustawień reklam w pierwszych 16 zakładkach.
Teraz możesz odwiedzić swoją stronę i wyświetlić post, aby zobaczyć reklamę lub podpis. Oto jak to wygląda na naszej stronie demonstracyjnej.

Metoda 3: Dodawanie podpisu lub reklam po treści posta za pomocą kodu (zaawansowane)
Ta metoda wymaga dodania kodu do plików WordPress. Jeśli nigdy tego nie robiłeś, zapoznaj się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu w WordPressie.
Najpierw musisz dodać ten kod do pliku functions.php Twojego motywu, wtyczki specyficznej dla witryny lub wtyczki fragmentów kodu.
Ponownie zalecamy użycie darmowej wtyczki WPCode do dodania tego kodu w WordPress. W ten sposób nie musisz edytować pliku functions.php swojego motywu ani martwić się o uszkodzenie witryny.
// Add signature or ad after post content
function wpb_after_post_content($content){
if (is_single()) {
$content .= 'Your signature or ad code goes here';
}
return $content;
}
add_filter( "the_content", "wpb_after_post_content" );
Nie zapomnij zastąpić „Tutaj umieść swój podpis lub kod reklamy” w linii 5 kodem reklamy, obrazem lub podpisem, który chcesz wyświetlić. Upewnij się, że umieściłeś go w pojedynczych cudzysłowach.
Możesz teraz odwiedzić swoją stronę, aby zobaczyć swój podpis lub reklamę w akcji.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodać podpis lub reklamę po treści posta w WordPress. Możesz również chcieć dowiedzieć się jak utworzyć darmowy firmowy adres e-mail, lub zapoznać się z naszą listą niezbędnych wtyczek do rozwoju Twojej witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
This will be super useful for a blog post announcing a new product launch, adding the product manager’s or CEO’s signature at the end.
Like the way Syed announces new tools and plugins in the WPBeginner Family – at the end he always writes: “Yours Truly, Syed Balkhi Founder of WPBeginner”, a signature would add a personal touch
Kelly
Dodałem ten kod do mojego wtyczki specyficznej dla witryny i nie pojawia się on w moich postach. Czy mam dodać treść, którą chcę wyświetlić zamiast każdego $comment?
Wsparcie WPBeginner
Chciałbyś upewnić się, że zamykasz treść w pojedynczych cudzysłowach i po znaku = w linii 5 metody kodu.
Admin
Melissa Hoyle
Próbuję użyć tego do dodania podpisu do moich postów. Wgrałem swój obraz do biblioteki mediów, a następnie pobrałem kod źródłowy obrazu i wkleiłem go do pola „Kod reklamy”. Jednak w moich postach wyświetla się tylko kod, a nie obraz. Jak poprawnie wygenerować kod, aby mój obraz się wyświetlał? Dziękuję!
Wsparcie WPBeginner
Chcesz dodać kod w tagu img, podobnie jak przy ręcznym wyświetlaniu obrazu w widżecie, o czym piszemy tutaj: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Dzięki za post. Zadziałało u mnie, ale jak mogę dodać do tego tytuł? Używam drugiej metody na mojej stronie do wyświetlania reklam, chcę dodać do niej tytuł, na przykład „inni to czytają”, jak mogę to osiągnąć?
Wsparcie WPBeginner
Musiałbyś dodać kod HTML dla tego, czego używasz w swoim motywie dla tytułów w postaci tagów h, aby dodać tytuł za pomocą tej ręcznej metody.
Admin
Rodrigo Zuluaga
Dzięki, działa w 2019 roku!!
Wsparcie WPBeginner
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Dziękuję za artykuł. Wtyczka nadal działa dobrze.
Wsparcie WPBeginner
You’re welcome, glad you went with our recommendation
Admin
James
Cześć,
Co jeśli chciałbym dodać reklamy przed treścią i tytułem posta?
Dzięki
Wsparcie WPBeginner
Najczęstszym sposobem na zrobienie tego byłoby dodanie widżetu nagłówka za pomocą metody opisanej w naszym artykule tutaj: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Cześć,
Dzięki, to naprawdę interesujące, ale dodaje tylko tekst do wyjścia na ekran. Czy ten podpis może być automatycznie dodawany do zawartości zapisywanej w tabeli.
Molly
Używam fragmentu kodu i wstawiam kod podpisu do edytora fragmentów, ale kiedy dodaję adres URL obrazu do treści – wyświetla się on jako zwykły link tekstowy. Jak dodać link do obrazu do bloku treści, aby wyświetlał się jako obraz?
Burak Bilgin
Dziękuję za informację. Użyłem drugiej metody. Działa idealnie.
Catherine Kelleher
Witaj, próbuję sprawić, by to działało na obrazach, które przesłałem do użycia jako reklamy?? Czy ktoś może pomóc?
Bhat Muzamil
Dziękuję za ten artykuł. Szukałem tego, w końcu tutaj to znalazłem. Wielkie dzięki
Miryam
Cześć
Dzięki! Czy możemy to zrobić dla konkretnej kategorii?
abu bakar
mam ten link do strony internetowej, który jest
chcę zatrzymać ładowanie ajax, ale nie wiem jak to zrobić, czy ktoś może mi w tym pomóc
Naprawdę to doceniam..
Dzięki
Barry
Pytanie: Wstawianie reklam po postach, zgodnie ze stroną wtyczki Wordpress, nie była aktualizowana od dwóch lat i jest kompatybilna tylko do wersji Wordpress 4.3.8. – czy zaktualizujecie ją, aby można było jej używać?
Personel redakcyjny
Wtyczka nadal działa bez zarzutu, dlatego jej nie aktualizowaliśmy. Nie ma żadnych błędów ani problemów.
Wkrótce wydamy aktualizację.
Admin
Rezza Indra
Witaj WPBeginner, dzięki za udostępnienie. Lubię tę stronę, która pomaga mi w budowaniu bloga z WordPress CMS. Chciałbym zapytać o samouczek tworzenia menu akordeonowego, jak powyżej (PRZEWODNIK DLA POCZĄTKUJĄCYCH PO WORDPRESS / Rozpocznij swój blog WordPress w kilka minut).
proszę powiedzcie jak to zrobić, dzięki chłopaki