Szukasz praktycznych sposobów na poprawę komfortu korzystania z Twojej witryny internetowej i uzyskanie większej liczby powracających użytkowników? Gorąco polecamy sprawdzenie Google Lighthouse.
Google Lighthouse to bezpłatne narzędzie zaprojektowane w celu poprawy komfortu użytkowania (UX) Twojej witryny internetowej. Pozwala ono znaleźć potencjalne problemy, dostarcza możliwych do działania spostrzeżeń i pomaga zbudować lepszą witrynę w ogóle.
W rzeczywistości pracowaliśmy z Google Lighthouse, aby zoptymalizować wydajność witryny internetowej WPBeginner. Używamy go również do generowania raportów szybkości witryny i wydajności witryny internetowej dla klientów, którzy zarejestrują się w naszej usłudze optymalizacji szybkości witryny.
Ogólnie rzecz biorąc, Google Lighthouse to potężne i niezbędne narzędzie dla każdego właściciela witryny internetowej, który dba o wrażenia użytkownika, SEO i wydajność.
W tym artykule przedstawimy Google Lighthouse i jego funkcje oraz wyjaśnimy, jak go używać, aby poprawić UX twojej witryny.

Czym jest Google Lighthouse?
Odwiedzający witrynę internetową oczekują szybkiej wydajności WordPressa z treścią, która przyciąga ich uwagę i zachęca do przeglądania bez powodowania frustracji. Obejmuje to posiadanie stron internetowych, które szybko się wczytują, ale inne czynniki mogą również poprawić wrażenia użytkownika na twojej witrynie internetowej.
Właśnie w tym może pomóc Google Lighthouse.
Google Lighthouse to narzędzie typu open-source zaprojektowane w celu poprawy komfortu użytkowania i jakości twoich stron internetowych. Rozwiązano problemy zidentyfikowane przez Google Lighthouse, dzięki czemu Twój serwis będzie bardziej angażujący, zwiększy się liczba odsłon, a nawet poprawi się SEO WordPressa.

Możesz użyć Lighthouse do przeprowadzenia kompleksowego audytu UX dla Twojej witryny internetowej, aby pomóc Ci poprawić komfort użytkowania witryny:
- Najpierw analizuje wydajność Twojej witryny internetowej, jej dostępność, SEO i inne najlepsze praktyki.
- Następnie generuje szczegółowe raporty z możliwymi do działania spostrzeżeniami, które pomagają wprowadzać ulepszenia.
- Może również symulować działanie twojej witryny internetowej na różnych urządzeniach i w różnych warunkach sieciowych, pomagając zoptymalizować wydajność na urządzeniach mobilnych i stacjonarnych.
- Zawiera odnośniki do dokumentacji, która może pomóc w nauce poprawek.
Jak Google Lighthouse poprawia UX twojej witryny
Korzystając z Google Lighthouse i działając zgodnie z jego zaleceniami, możesz znacznie ulepszyć swoją witrynę internetową.
Przyjrzyjmy się kilku konkretnym sposobom, w jakie Lighthouse może pomóc w stworzeniu lepszego UX witryny.
Szybsze czasy wczytywania, aby utrzymać zaangażowanie odwiedzających
Lighthouse identyfikuje problemy z wydajnością, takie jak wolno ładujące się obrazki, nieefektywny kod i słaba pamięć podręczna. Optymalizując te elementy, możesz znacznie przyspieszyć działanie twojej strony.
Skutkuje to lepszym doświadczeniem użytkownika, a to ważne, ponieważ użytkownicy są znacznie bardziej skłonni do opuszczenia witryny internetowej, jeśli jej wczytywanie trwa zbyt długo.
Oprócz zadowolenia użytkowników, szybkość witryny ma również kluczowe znaczenie dla SEO. Wyszukiwarki karzą powolne witryny internetowe, obniżając ich rankingi wyszukiwania, więc przyspieszenie twojej witryny WordPress może zwiększyć twoją pozycję w wynikach wyszukiwania.
Ulepszona dostępność, aby Twoja witryna była dostępna dla wszystkich
Lighthouse pomaga zidentyfikować problemy z dostępnością, zapewniając, że Twoja witryna internetowa jest użyteczna dla osób niepełnosprawnych.
Zwiększenie dostępności Twojej witryny internetowej otwiera Twoje treści dla szerszego grona odbiorców i poprawia komfort użytkowania dla wszystkich użytkowników. Jeśli masz sklep internetowy, może to również zwiększyć potencjał większej sprzedaży.
Ponadto dostępność jest importowana dla SEO. Wyszukiwarki priorytetowo traktują witryny internetowe przyjazne dla użytkownika, a dostępność jest kluczowym elementem witryny przyjaznej dla użytkownika.
Ulepszone doświadczenie mobilne, aby dotrzeć do większej liczby użytkowników
Lighthouse sprawdza, czy twoja witryna internetowa jest przyjazna dla urządzeń mobilnych i pomaga zidentyfikować problemy, które mogą zaszkodzić mobilnemu doświadczeniu.
Ponieważ większość ludzi spędza obecnie znaczną ilość czasu na swoich telefonach każdego dnia, musisz upewnić się, że twoja treść jest doskonale zoptymalizowana pod kątem urządzeń mobilnych.
W rzeczywistości, ponieważ wyszukiwarki używają teraz indeksowania mobile-first, twoje wrażenia mobilne również odgrywają rolę w tym, czy twoje treści są prawidłowo indeksowane przez wyszukiwarki.
Ulepszone SEO, aby Twoja witryna była bardziej widoczna
Lighthouse sprawdza najlepsze praktyki SEO i pomaga poprawić łatwość, z jaką wyszukiwarki mogą znaleźć i zrozumieć twoją witrynę internetową.
To, w połączeniu z wydajnością i korzyściami dla użytkownika, sprawia, że Lighthouse jest niezwykle przydatnym narzędziem do poprawy optymalizacji Twojej witryny internetowej pod kątem wyszukiwarek.
Lepsze zaangażowanie użytkowników
Ostatecznie wszystkie te ulepszenia współdziałają ze sobą, aby zapewnić lepsze wrażenia użytkownika.
Dzięki szybszemu wczytywaniu, lepszej dostępności i lepszemu doświadczeniu mobilnemu, będziesz w stanie zwiększyć zaangażowanie użytkowników, obniżyć współczynnik odrzuceń i uzyskać więcej konwersji na twojej witrynie internetowej.
Jak korzystać z Google Lighthouse
Dostęp do Google Lighthouse można uzyskać na różne sposoby, dzięki czemu można wybrać najwygodniejszą dla siebie metodę.
1. Chrome DevTools (wbudowane)
Jeśli korzystasz z przeglądarki Google Chrome, to najszybszym sposobem na uzyskanie dostępu do Lighthouse jest skorzystanie z wbudowanego narzędzia Chrome DevTools.
Wystarczy otworzyć okno incognito i przejść do strony, którą chcemy przetestować.
Teraz możesz otworzyć Chrome DevTools, wybierając z menu Zobacz ” Deweloper ” Sprawdź elementy. Możesz również kliknąć stronę prawym przyciskiem myszy i wybrać “Inspect” lub po prostu nacisnąć klawisz F12 na klawiaturze.
Narzędzia deweloperskie otworzą się w panelu po prawej lub na dole strony. Możesz teraz kliknąć kartę “Lighthouse” u góry.

Następnie wystarczy wybrać żądane opcje, takie jak to, czy chcemy przetestować mobilną czy desktopową wersję strony oraz kategorie audytów, które chcemy przeprowadzić.
Następnie można uruchomić test, klikając przycisk “Analizuj wczytywanie strony”.
2. Rozszerzenie Chrome (opcjonalnie)
Aby uzyskać łatwiejszy dostęp do Lighthouse, można zainstalować oficjalne rozszerzenie Lighthouse dla Chrome. Konieczne będzie skonfigurowanie ustawień rozszerzenia, aby umożliwić mu pracę w oknie incognito.
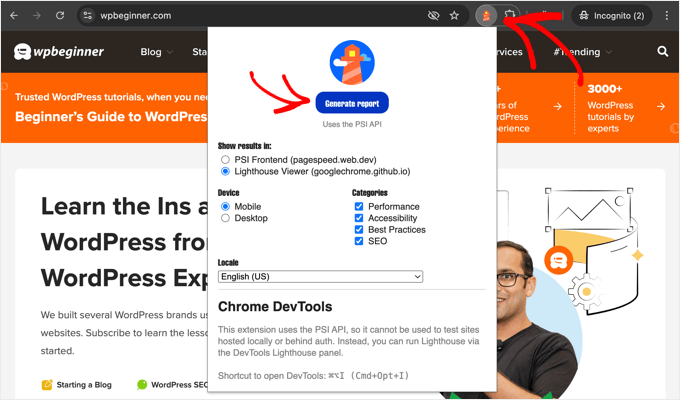
Następnie można otworzyć Google Lighthouse, klikając ikonkę rozszerzenia. Możesz wybrać żądane opcje i wyświetlić wyniki w przeglądarce Lighthouse lub wyeksportować je do Google PageSpeed Insights (poniżej).

3. PageSpeed Insights (oparte na sieci Web)
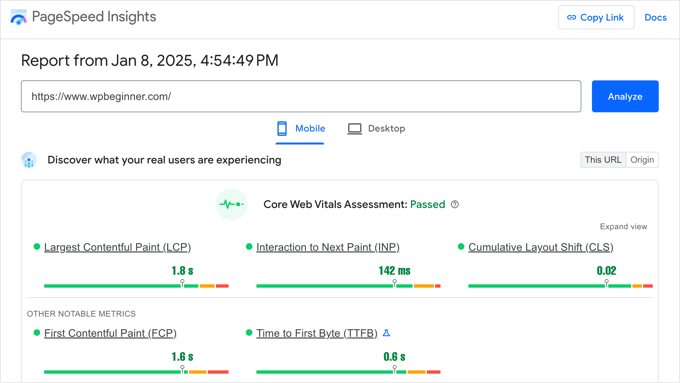
Narzędzie Google PageSpeed Insights to prosty sposób na przetestowanie wydajności Twojej witryny za pomocą Google Lighthouse. Jest to również dobry sposób na przetestowanie twojego wyniku Google Core Web Vitals.
Używamy go tutaj w WPBeginner, aby zwiększyć szybkość wczytywania naszych stron.
Wystarczy wejść na witrynę internetową PageSpeed Insights i wpisz adres URL strony, którą chcesz przeanalizować. Wyniki widoczne po kliknięciu przycisku “Analizuj” zawierają wyniki Google Lighthouse.

4. WebPageTest (opcja zaawansowana)
Jeśli potrzebujesz bardziej zaawansowanych opcji testowania, takich jak testowanie z różnych lokalizacji geograficznych, możesz użyć WebPageTest. Narzędzie to jest zalecane dla średnio zaawansowanych użytkowników i programistów WordPress.
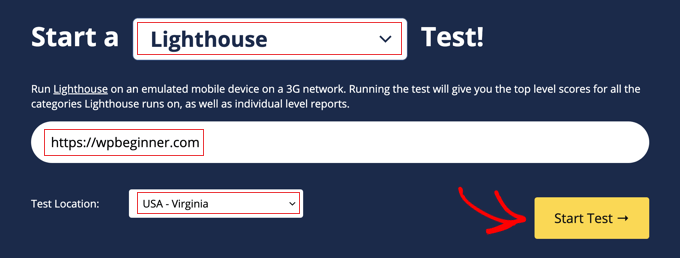
Wystarczy wybrać “Lighthouse” z rozwijanego menu i wpisać adres URL witryny internetowej, którą chcesz przetestować. Możesz także wybrać lokalizację geograficzną, w której chcesz przeprowadzić test.
Gdy będziesz gotowy, po prostu kliknij przycisk “Rozpocznij test”.

Jak przeprowadzić audyt UX twojej witryny za pomocą Google Lighthouse?
Aby przeprowadzić pełny audyt doświadczenia użytkownika (UX) twojej witryny internetowej za pomocą Google Lighthouse, musisz najpierw uzyskać dostęp do narzędzia za pomocą jednej z metod, o których wspomnieliśmy wcześniej.
Po otwarciu aplikacji Lighthouse należy skonfigurować ustawienia przed uruchomieniem audytu.
Pro Tip: Zalecamy skonfigurowanie witryny internetowej do rozwiązywania problemów na podstawie raportu Google Lighthouse. W ten sposób wydajność twojej witryny internetowej nie będzie miała wpływu.
Najpierw wybierz rodzaje audytów, które chcesz przeprowadzić.
Możesz przeprowadzić audyt wydajności, dostępności i SEO twojej witryny, a także sprawdzić inne najlepsze praktyki. Możesz wybrać tylko jedną kategorię lub kombinację, ale w celu przeprowadzenia pełnego audytu UX prawdopodobnie będziesz chciał zaznaczyć wszystkie pola.
Po drugie, wybierz, czy chcesz przetestować wersję mobilną czy stacjonarną twojej witryny internetowej. Najlepiej jest regularnie testować obie wersje, aby upewnić się, że zapewniasz dobre wrażenia wszystkim odwiedzającym.

W zależności od używanego narzędzia możesz mieć również inne opcje, takie jak wybór geograficznej lokalizacji testowania.
Gdy będziesz gotowy, kliknij przycisk “Analizuj wczytywanie strony” (lub podobny przycisk), aby rozpocząć audyt.
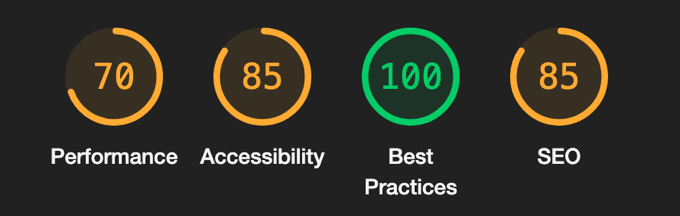
Następnie Lighthouse przyzna ocenę 100 punktów dla każdego audytu. Wyniki te są oznaczone kolorami, aby ułatwić zrozumienie informacji:
- Zielony (90-100): Twoja witryna internetowa osiąga wyjątkowo dobre wyniki w tym obszarze.
- Pomarańczowy (50-89): Twoja witryna internetowa wymaga poprawy w tym obszarze. Sprawdź zalecenia, aby poprawić twój wynik.
- Czerwony (0-49): Twoja witryna internetowa osiąga słabe wyniki w tym obszarze i wymaga znacznych ulepszeń. Nadaj priorytet tym problemom.

Po wyświetleniu wyników można przejrzeć szczegółowe raporty dla każdej kategorii.
Audyt wydajności
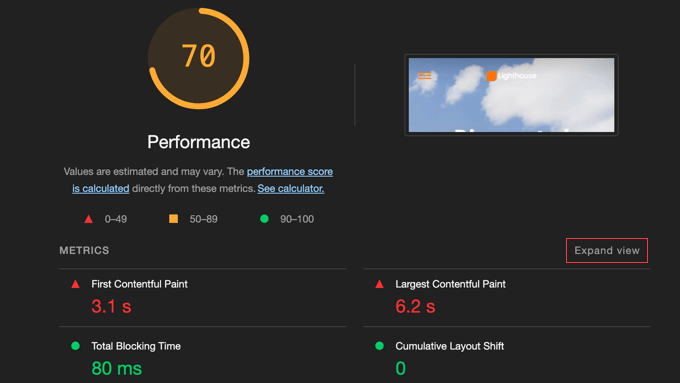
Sekcja Wydajność w raporcie Lighthouse podaje wynik i zawiera odnośniki do zasobów zawierających więcej informacji na temat optymalizacji wydajności.
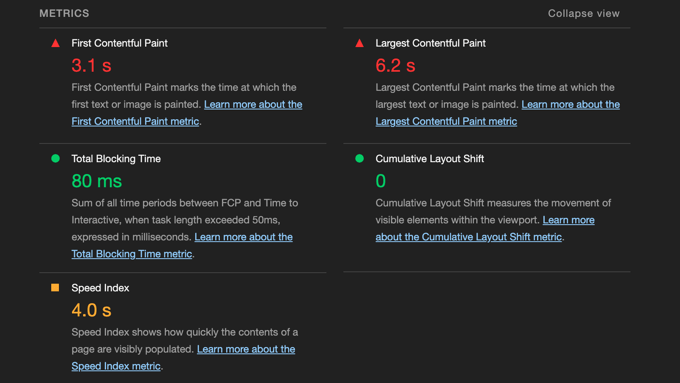
Zobaczysz również kluczowe wskaźniki wydajności, takie jak Twój Speed Index, wraz z Core Web Vitals.

Wskaźniki te są również oznaczone kolorami, aby ułatwić sprawdzenie, co wymaga poprawki.
Klikając odnośnik “Rozwiń widok”, można zobaczyć więcej szczegółów na temat tych wskaźników i odkryć obszary wymagające poprawy.

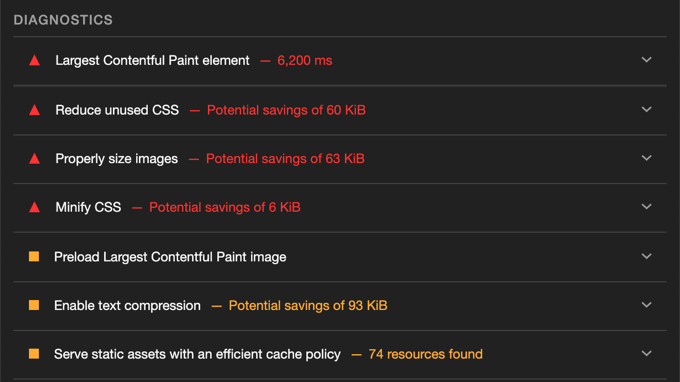
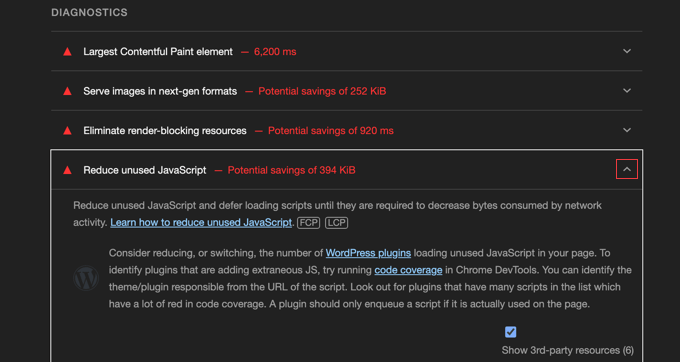
Lighthouse identyfikuje wąskie gardła wydajności, które spowalniają twoją witrynę internetową i przedstawia zalecenia dotyczące jej optymalizacji. Powinieneś skupić się na zaleceniach zaznaczonych na czerwono, ponieważ będą one miały największy wpływ.
Możesz kliknąć strzałkę obok każdej rekomendacji, aby zobaczyć więcej szczegółów.

Oto kilka pomocnych artykułów, które pokazują, jak zastosować się do typowych zaleceń dotyczących wydajności z Google Lighthouse:
- Jak zoptymalizować rdzeń Web Vitals dla WordPress (Ultimate Guide)
- Jak zoptymalizować obrazki pod kątem wydajności w sieci bez utraty jakości?
- Jak naprawiono JavaScript i CSS blokujące renderowanie w WordPressie?
- Jak usuwać nieużywane CSS w WordPress (we właściwy sposób)
- Jak zminimalizować pliki CSS / JavaScript w WordPress
- Najlepsze wtyczki WordPress do pamięci podręcznej, aby przyspieszyć twoją witrynę internetową
- Jak łatwo naprawiono ostrzeżenie o buforowaniu przeglądarki w WordPressie?
- Jak uniknąć ogromnych obciążeń sieciowych w WordPress (8 porad ekspertów)
- Jak łatwo wczytywać obrazki w WordPressie?
- Najlepszy przewodnik po zwiększaniu szybkości i wydajności WordPressa
Audyt dostępności
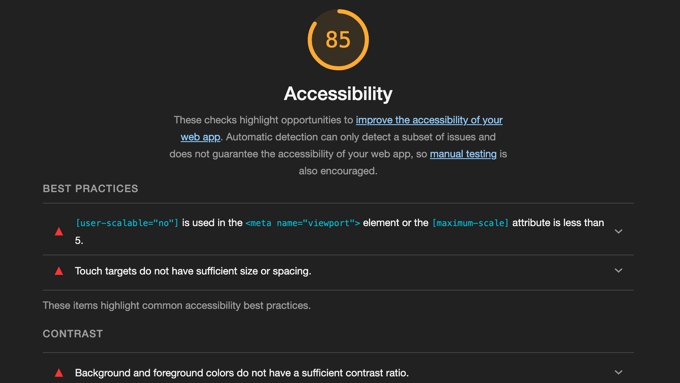
Sekcja Dostępność w raporcie zwraca uwagę na problemy, które mogą uniemożliwić użytkownikom niepełnosprawnym dostęp do twojej treści.
Lighthouse sprawdza, czy twoja witryna internetowa jest zgodna z najlepszymi praktykami dostępności. Obejmują one korzystanie z atrybutów ARIA (które sprawiają, że technologie wspomagające działają lepiej), kolorów o wysokim kontraście (które są łatwe do odczytania) i nawigacji za pomocą klawiatury (która pozwala użytkownikom korzystać z twojej witryny bez myszy).

Możesz rozwinąć każde zalecenie, aby dowiedzieć się więcej i zobaczyć, które konkretne elementy strony mają wpływ.
Aby uzyskać pomoc w zwiększeniu dostępności twojej witryny internetowej, zapoznaj się z tym przewodnikiem krok po kroku:
Najlepsze praktyki
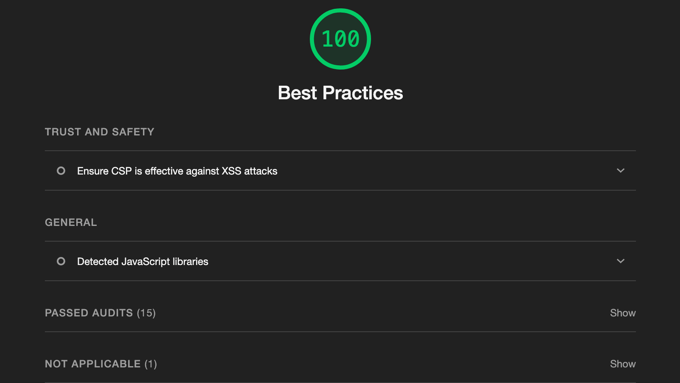
Sekcja najlepszych praktyk sprawdza, czy twoja witryna internetowa jest zbudowana w bezpieczny i nowoczesny sposób, zgodnie z najnowszymi standardami tworzenia stron internetowych. Sprawdza, czy korzystasz z aktualnych technik, które poprawiają komfort użytkowania i zabezpieczenia.
Możesz wykorzystać te informacje, aby uczynić twoją witrynę bardziej bezpieczną i przyjazną dla użytkownika.

Oto kilka pomocnych artykułów, które pokazują, jak rozwiązać typowe problemy związane z najlepszymi praktykami:
- Jak prawidłowo przenieść WordPress z HTTP na HTTPS (przewodnik dla początkujących)
- Jak przeskanować twoją witrynę WordPress pod kątem potencjalnie złośliwego kodu?
- Sposoby na stworzenie witryny WordPress przyjaznej dla urządzeń mobilnych (porady ekspertów)
- Najlepszy przewodnik po zabezpieczeniach WordPressa – krok po kroku
- Jak przeprowadzić audyt zabezpieczeń WordPress (kompletna lista kontrolna)
Audyt SEO
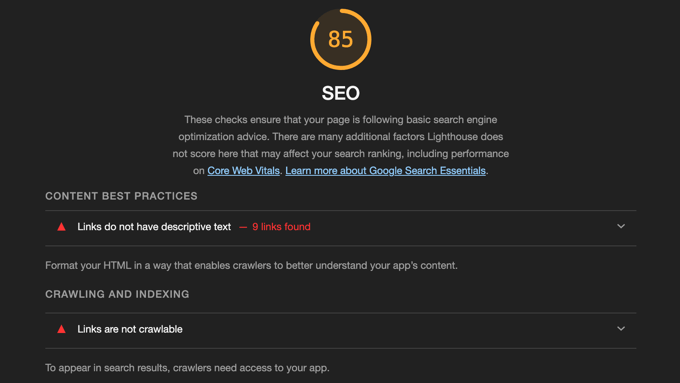
Sekcja SEO w raporcie Lighthouse przedstawia sposoby na poprawę widoczności Twojej witryny internetowej w Google i innych wyszukiwarkach.
Sprawdza problemy, które mogą utrudniać ludziom znalezienie twojej witryny internetowej, w tym brakujący tekst alternatywny obrazka, odnośniki bez tekstu opisowego lub strony, których wyszukiwarki nie mogą zindeksować.

Ważne jest, aby zająć się tymi problemami, ponieważ ułatwia to wyszukiwarkom zrozumienie twojej treści, a to pomoże ludziom ją znaleźć.
Oto kilka pomocnych artykułów, które pokazują, jak zastosować się do typowych zaleceń SEO:
- Jak dodać słowa kluczowe i meta opisy w WordPress?
- Wewnętrzny odnośnik dla SEO: Przewodnik po najlepszych praktykach
- Jak dodać znaczniki schematu w WordPress i WooCommerce?
- Najlepszy przewodnik SEO WordPress dla początkujących (krok po kroku)
- Lista kontrolna WordPress SEO dla początkujących
- Przewodnik dla początkujących po SEO obrazków – optymalizacja obrazków pod kątem wyszukiwarek internetowych
Pro Tip: Jeśli raport Lighthouse zidentyfikował wiele złożonych problemów, możesz potrzebować profesjonalnej pomocy. Dzięki naszej usłudze optymalizacji szybkości witryny nasz zespół ekspertów poprawi wszelkie problemy wykryte przez Lighthouse, aby zwiększyć szybkość i wydajność twojej witryny. Ceny zaczynają się od 699 USD. Skontaktuj się z naszym zespołem w celu uzyskania bezpłatnej konsultacji już dziś!
Najczęściej zadawane pytania dotyczące Google Lighthouse
Oto krótkie odpowiedzi na najczęściej zadawane nam pytania dotyczące Google Lighthouse:
Czym dokładnie jest Google Lighthouse?
Google Lighthouse to zautomatyzowane narzędzie o otwartym kodzie źródłowym, które sprawdza wydajność Twojej witryny internetowej, jej dostępność, SEO i nie tylko. Generuje ono szczegółowe raporty zawierające przydatne informacje, które pomogą ci ulepszyć twoją witrynę internetową.
Pomyśl o tym jak o darmowym audytorze jakości witryny internetowej, z którego możesz skorzystać od razu.
W jaki sposób Google Lighthouse może pomóc w poprawie doświadczenia użytkownika (UX) mojej witryny?
Lighthouse pomaga poprawić UX witryny, identyfikując problemy, które mogą mieć wpływ na szybkość, dostępność i użyteczność Twojej witryny internetowej. Poprawiając problemy wskazane przez Lighthouse, stworzysz znacznie lepsze wrażenia dla odwiedzających twoją stronę.
Może to obejmować poprawę czasu wczytywania, zwiększenie dostępności witryny, poprawę wydajności mobilnej i zwiększenie SEO.
Czy muszę być programistą, aby korzystać z Google Lighthouse?
Nie, nie musisz być programistą, aby korzystać z Google Lighthouse. Audyt Lighthouse można przeprowadzić za pomocą wbudowanego narzędzia w przeglądarce Chrome lub przechodząc na witrynę internetową Google PageSpeed Insights.
Oba te narzędzia są łatwe w użyciu dla użytkowników na wszystkich poziomach umiejętności. Jednak im więcej wiesz o tworzeniu stron internetowych, tym łatwiejsze może być zrozumienie wyników.
Gdzie mogę uzyskać dostęp do Google Lighthouse?
Dostęp do Google Lighthouse można uzyskać na kilka różnych sposobów, takich jak karta “Lighthouse” w Narzędziach dla programistów Google Chrome, korzystając z oficjalnego rozszerzenia Lighthouse Chrome, poprzez Google PageSpeed Insights lub z witryny internetowej WebPageTest.
Jakiego rodzaju audyty przeprowadza Google Lighthouse?
Google Lighthouse przeprowadza kilka rodzajów audytów. Obejmują one audyty wydajności, które sprawdzają szybkość i czas wczytywania witryny, audyty dostępności, które upewniają się, że twoja witryna jest łatwa w obsłudze dla osób niepełnosprawnych, oraz audyty SEO, które zapewniają, że twoja witryna przestrzega dobrych praktyk optymalizacji pod kątem wyszukiwarek.
Jak poprawić problemy zidentyfikowane przez Google Lighthouse?
Google Lighthouse udostępnia zalecenia i odnośniki do dokumentacji, które pomagają poprawić znalezione problemy. Zalecenia te obejmują takie rzeczy, jak optymalizacja obrazków, minifikacja kodu i upewnienie się, że korzystasz z sieci dostarczania treści (CDN).
Powyżej wymieniliśmy kilka poradników WPBeginner, które odnoszą się do tych problemów, a być może będziesz potrzebował dewelopera, który pomoże ci poprawić najbardziej złożone problemy.
Jak często należy przeprowadzać audyt Google Lighthouse?
Zalecamy regularne przeprowadzanie audytu Lighthouse, na przykład raz w miesiącu. Powinieneś go również przeprowadzić po wprowadzeniu znaczących zmian w twojej witrynie internetowej.
Regularne kontrole pomogą zapewnić, że twoja witryna będzie nadal tak szybka, dostępna i przyjazna dla użytkownika, jak to tylko możliwe.
Czy poprawa wyniku Lighthouse gwarantuje lepsze pozycje w rankingach wyszukiwania?
Podczas gdy importowanie twojego wyniku Lighthouse nie gwarantuje wyższych pozycji w wynikach wyszukiwania, jest to ważna część najlepszych praktyk SEO.
Szybka, dostępna i przyjazna dla użytkownika witryna internetowa zapewnia lepsze wrażenia użytkownika, co może pośrednio poprawić twoje rankingi w czasie. Dotyczy to również kluczowych wskaźników rankingowych, takich jak szybkość witryny.
Czy Google Lighthouse jest darmowym narzędziem?
Tak, Google Lighthouse jest całkowicie darmowy.
Mamy nadzieję, że ten poradnik pomógł ci poznać Google Lighthouse i dowiedzieć się, jak może on poprawić UX twojej witryny. Możesz również zapoznać się z naszym przewodnikiem na temat tego, dlaczego potrzebujesz CDN dla twojego bloga WordPress lub z naszym wyborem ekspertów na temat najlepszych narzędzi i wtyczek do map cieplnych i nagrywania sesji dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.