Oferowanie rabatu na pierwszy zakup jest jednym z najskuteczniejszych sposobów na przekształcenie odwiedzających twoją witrynę w klientów. Może to pomóc:
- Zmień niezdecydowanych przeglądających w zadowolonych klientów.
- Zbuduj listę mailingową potencjalnych ponownych nabywców.
- Stwórz poczucie pilności, które napędza sprzedaż.
Jeśli chcesz ustawić rabat za pierwszy zakup dla twojego sklepu WooCommerce, masz kilka opcji. Wypróbowaliśmy wiele z nich i zawęziliśmy je do trzech najlepszych metod, które faktycznie działają.

Opcja 1: Zaawansowane kupony (udostępnianie kodów kuponów w dowolnym miejscu)
Jeśli chcesz utworzyć kod kuponu pierwszego zakupu i łatwo udostępnić go kupującym, zalecamy skorzystanie z Advanced Coupons.
Dzięki tej potężnej wtyczce kuponowej nie jesteś ograniczony do zbierania e-maili w pierwszej kolejności. Możesz udostępnić swój kod kuponu w dowolnym miejscu – na witrynie internetowej, wpisach w mediach społecznościowych, biuletynach e-mail, a nawet w materiałach drukowanych. Klienci mogą po prostu wpisz kod przy kasie, aby otrzymać zniżkę.
Możesz sprawdzić naszą szczegółową recenzję Advanced Coupons, aby zobaczyć wszystkie jego funkcje w działaniu.
✌️ Uwaga: Będziesz potrzebować zarówno darmowej, jak i premium wersji Advanced Coupons (zaczyna się od 59,50 USD rocznie). Oprócz niezbędnych ustawień dla tej metody, wersja premium zawiera mnóstwo dynamicznych funkcji kuponów i reguł, które pomogą ci rozwinąć biznes.
Krok 1: Konfiguracja zaawansowanych kuponów
Zacznijmy od zainstalowania Advanced Coupons na twojej witrynie. Po pobraniu obu wtyczek przejdź do kokpitu WordPress, aby je zainstalować i włączyć.
Potrzebujesz pomocy? Sprawdź nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
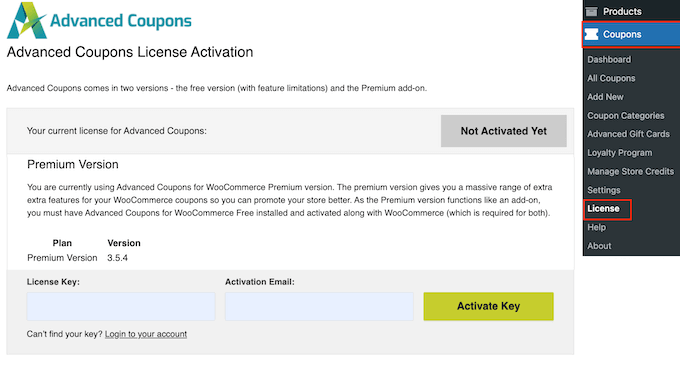
Po włączaniu, będziesz musiał wpisz licencję dla twojej wtyczki. Przejdź do Kupony ” Licencja w twoim kokpicie.

Twój klucz licencyjny znajdziesz w kokpicie konta Advanced Coupons. Po prostu wpisz ten klucz wraz z adresem e-mail użytym przy zakupie wtyczki, a następnie kliknij “Włącz klucz”.
Krok 2: Utworzenie twojego kuponu na pierwsze zakupy
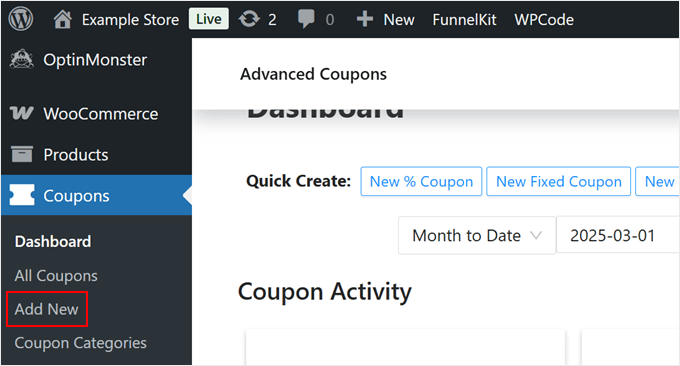
Przejdźmy do ekscytującej części: tworzenia twojego automatycznego kuponu rabatowego. Przejdź do Kupony ” Utwórz nowy w twoim kokpicie WordPress.

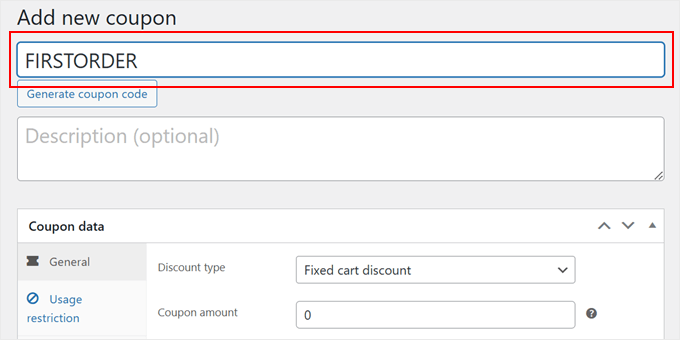
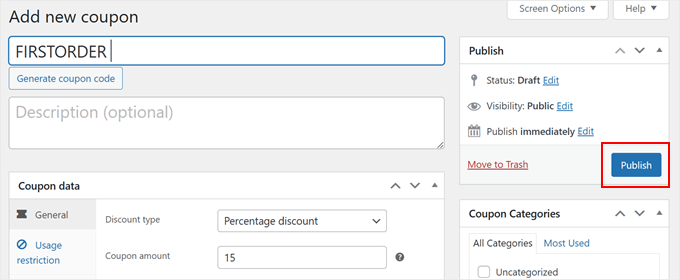
Po pierwsze, nadaj swojemu kuponowi łatwy do zapamiętania kod – coś w rodzaju “FIRSTORDER” lub “WELCOME”.
Jeśli chcesz, możesz również dodać opis kuponu.

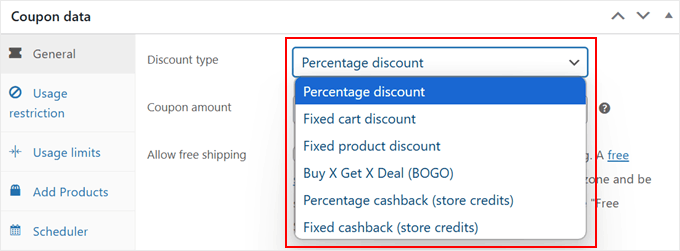
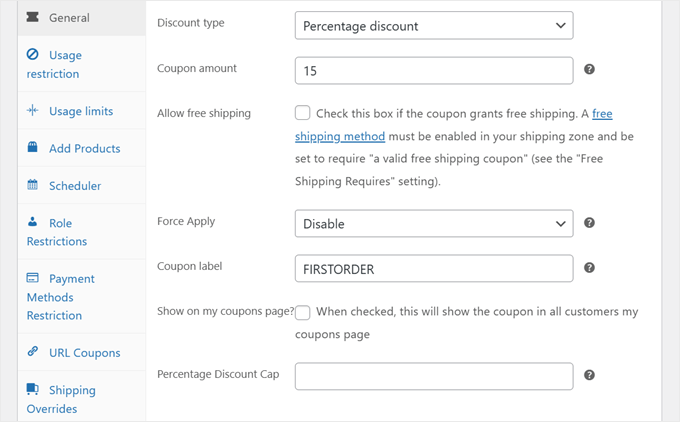
Następnie przewiń w dół do sekcji “Dane kuponu” i otwórz kartę “Ogólne”. W sekcji “Rodzaj rabatu” zobaczysz kilka opcji:
- Procent całkowitego zakupu
- Naprawiono rabat kwotowy (koszyk lub produkt)
- Procentowy lub naprawiono cashback w autorzy sklepu
- Oferty typu “kup jeden za jeden
Wybierz rodzaj, który ma największy sens dla Twojego sklepu.
Zwykle zalecamy zniżki procentowe dla kupujących po raz pierwszy, ponieważ działają one dobrze niezależnie od kwoty zakupu.

Po wybraniu twojego rodzaju rabatu możesz wpisz kwotę rabatu.
Następnie możesz zezwolić na bezpłatną wysyłkę z kuponem i włączyć lub wyłączyć opcję “Wymuś zastosowanie” (aby zastąpić istniejące kupony kuponem z pierwszą zniżką).
Możesz także ustawić procentowy limit rabatu, aby ustalić granice maksymalnej kwoty rabatu.
Na przykład można ustawić rabat 15% z limitem 30 USD. Jeśli produkt kosztuje 300 USD, twój klient otrzyma 30 USD zniżki zamiast 45 USD.

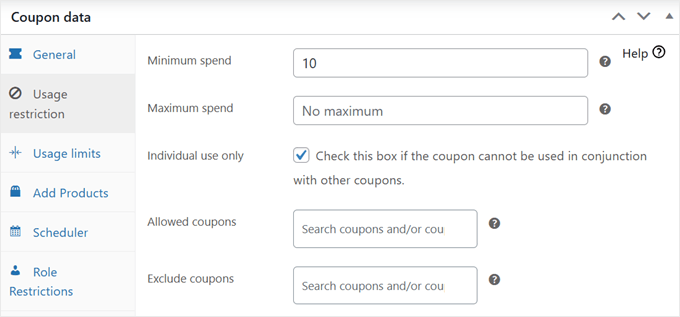
Następnie przejdź do sekcji “Ograniczenia użytkowania”. Istnieje wiele ustawień do zbadania tutaj, ale zasadniczo można:
- Ustaw wymagania dotyczące minimalnych i maksymalnych wydatków. Warto ustawić wymóg minimalnych wydatków, aby zachęcić klientów do dodawania większej liczby produktów do koszyka, co zwiększy średnią wartość zamówienia.
- Wybierz produkty, których dotyczy kupon (w razie potrzeby).
- Wyklucz niektóre produkty lub kategorie z zakupu z kuponem (jeśli to konieczne).
- Włącz indywidualne użycie, aby zapobiec wykorzystaniu kuponu z innymi promocjami.
Dzięki ostatniej opcji możesz wybrać, które kupony mogą być używane razem z twoim kodem rabatowym na pierwsze zamówienie.

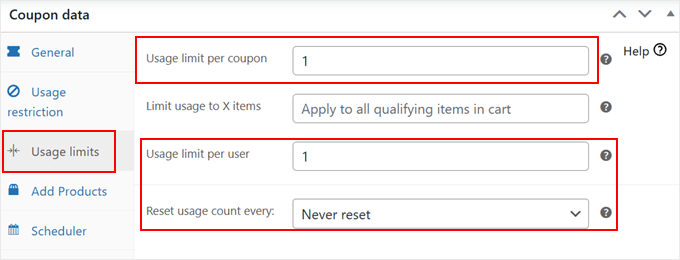
Jeśli przejdziesz do karty “Limity użycia”, możesz ustawić, ile razy kupon może zostać wykorzystany.
Sugerujemy ustawienie pól “Limit użycia na kupon” i “Limit użycia na użytkownika” na 1, aby kupon nie mógł być nadużywany. Upewnij się również, że wybrałeś opcję “Nigdy nie resetuj” dla ustawienia “Resetuj liczbę użyć co”.

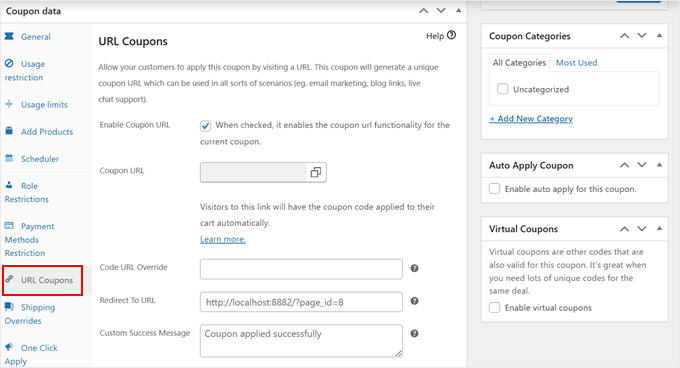
Chcesz umożliwić użytkownikom kliknięcie odnośnika i automatyczne dodanie kuponu do koszyka? Jeśli tak, możesz przejść do karty “Kupon na adres URL”.
Następnie zapoznaj się z naszym przewodnikiem na temat tworzenia adresów URL kuponów w WooCommerce, aby uzyskać więcej informacji na temat ustawień, które należy włączyć.

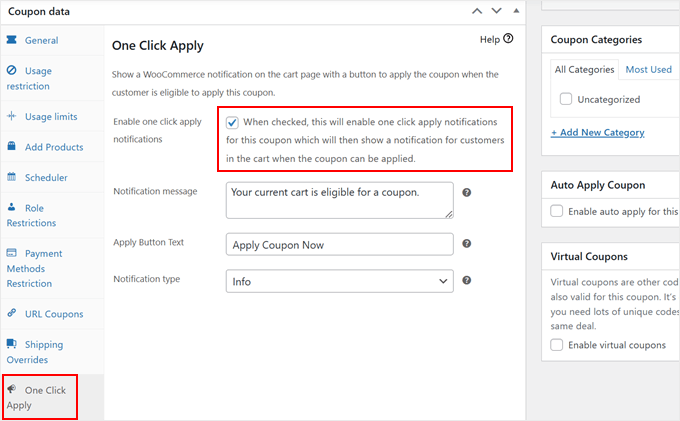
Teraz, jeśli otworzysz kartę “One Click Apply”, możesz powiedzieć WooCommerce, aby powiadomił pierwszych klientów, że kwalifikują się do zniżki. Jeśli klient chce skorzystać z rabatu, może po prostu kliknąć przycisk na stronie koszyka.
Aby to zrobić, wystarczy zaznaczyć pole “Włącz powiadomienia jednym kliknięciem”. Następnie można dostosować wiadomość, przycisk i rodzaj powiadomienia.

Krok 3: Konfigurowanie reguł rabatowych dla pierwszych klientów
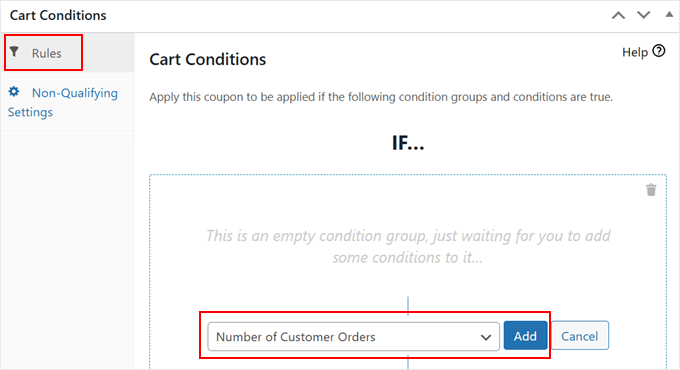
Tutaj Advanced Coupons naprawdę błyszczy. Przewiń w dół do sekcji “Warunki koszyka”. W tym miejscu upewnimy się, że tylko pierwsi klienci mogą skorzystać ze zniżki.
W karcie “Reguły” znajdź menu rozwijane i wybierz “Liczba zamówień klientów”. Następnie kliknij “Dodaj”.

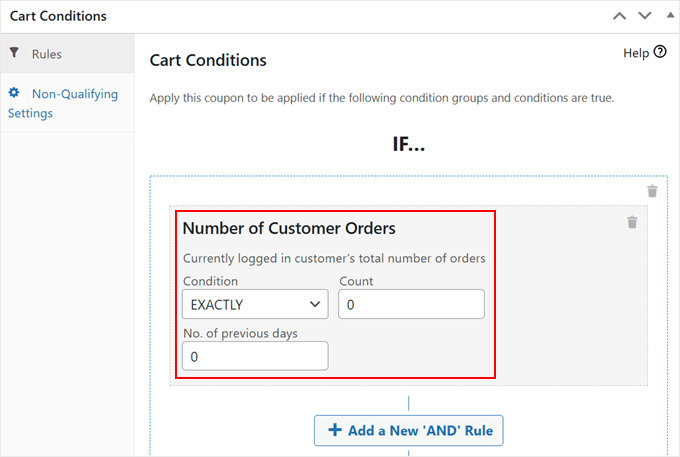
Następnie:
- Ustaw warunek na “DOKŁADNIE
- Wpisz “0” dla wartości Count (Liczba)
- Ustaw “Liczba poprzednich dni” na “0”.
Tworzy to niezawodny sposób weryfikacji prawdziwych pierwszych klientów. Gdy ktoś próbuje wykorzystać kupon, Advanced Coupons sprawdza historię jego zamówień.
Jeśli nigdy wcześniej nie kupowali w twoim sklepie, zniżka obowiązuje. Jeśli mają jakieś wcześniejsze zamówienia, kupon nie zadziała.

Krok 4: Aktywacja twojego kuponu
Gdy wszystko ustawisz według swoich upodobań, przewiń z powrotem w górę. Następnie po prostu kliknij “Opublikuj”.

To takie proste!
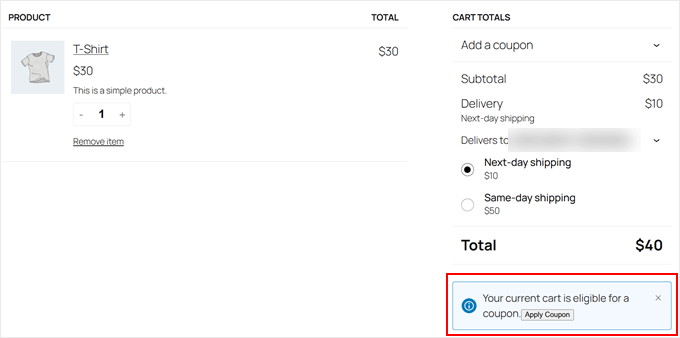
Oto jak wygląda funkcja aplikacji kuponu jednym kliknięciem na stronie koszyka WooCommerce:

Odwiedzający mogą po prostu kliknąć na niego, aby zastosować kupon.
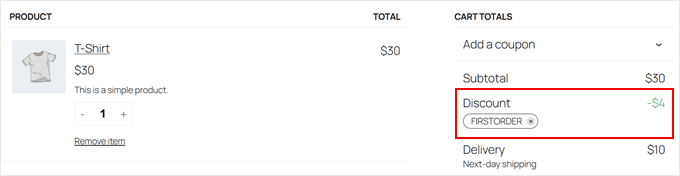
Gdy to zrobią, zobaczą obniżkę cen, taką jak ta:

Oto inne rodzaje kuponów WooCommerce, które można utworzyć za pomocą Advanced Coupons:
- Jak zaplanować kupony w WooCommerce (i zaoszczędzić czas)
- Jak tworzyć inteligentne kupony w WooCommerce?
- Jak zaoferować rabat na wysyłkę w WooCommerce?
Opcja 2: Automatyzacja FunnelKit (przyznawanie kodów kuponów po tym, jak odwiedzający staną się potencjalnymi klientami)
Jeśli chcesz zbierać leady dla twojego biznesu, jednocześnie zachęcając do pierwszych zakupów, to polecamy tę metodę.
FunnelKit Automations umożliwia automatyczne generowanie unikatowych rabatów pierwszego zamówienia w WooCommerce. Odwiedzający mogą przesłać swoje dane za pośrednictwem twojego formularza online w zamian za spersonalizowany kod kuponu.
Uwielbiamy tę metodę, ponieważ zapewnia ona precyzyjną kontrolę nad tym, kto otrzymuje zniżkę. W ten sposób nie przekazujesz kodów kuponów byle komu i możesz ograniczyć nadużywanie kuponów i fałszywe zamówienia.
Aby dowiedzieć się więcej o wtyczce, zapoznaj się z naszą obszerną recenzją Funnelkit Automations.
Mając to już za sobą, przejdźmy przez ten proces przy użyciu FunnelKit Automations.
✌️ Uwaga: Będziesz potrzebować zarówno darmowej, jak i premium wersji FunnelKit Automations, a także FunnelKit Automations Connectors (dostępnych do pobrania po zakupie FunnelKit Automations).
Wersja premium zaczyna się od 99 USD rocznie. Naszym zdaniem warto, ponieważ otrzymujesz potężne funkcje automatyzacji WooCommerce, które oszczędzają czas i pomagają rozwijać twoją listę mailingową.
Krok 1: Rozpoczęcie pracy z automatyzacjami FunnelKit
Po pierwsze, musisz zainstalować i włączyć wszystkie wtyczki FunnelKit Automations na twojej witrynie internetowej WordPress.
Jeśli jesteś nowy w tym procesie, sprawdź nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress dla początkujących.
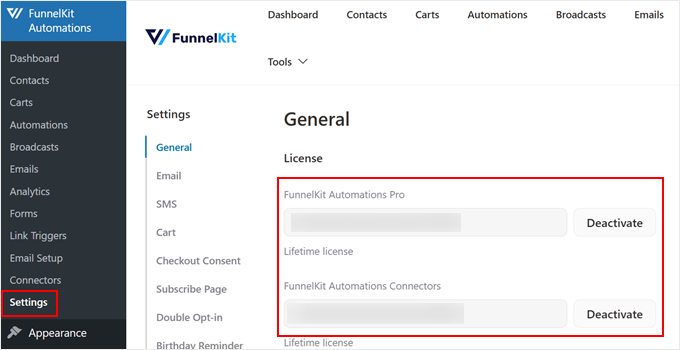
Po zainstalowaniu i włączeniu każdej wtyczki, będziesz musiał wpisz klucze licencyjne. Przejdź do FunnelKit Automations ” Settings.

Wystarczy dodać odpowiednie klucze licencyjne z kokpitu twojego konta FunnelKit do obu pól “Licencja”.
Następnie kliknij przycisk “Włącz”, aż zmieni się na “Wyłącz”.
Krok 2: Połączenie FunnelKit z twoim formularzem generowania leadów
Teraz musisz mieć gotowy formularz do generowania twoich leadów. W późniejszych krokach pokażemy, jak połączyć twój formularz z automatyzacją.
Zalecamy użycie OptinMonster do stworzenia twojego formularza generowania leadów. Używamy go w naszych własnych kampaniach i możesz sprawdzić naszą pełną recenzję OptinMonster, aby dowiedzieć się o naszych doświadczeniach.
W przypadku OptinMonster musisz ręcznie zintegrować go z wtyczką FunnelKit Automations. Właśnie dlatego poprosiliśmy Cię wcześniej o zainstalowanie FunnelKit Automations Connectors.
Można również skorzystać z wtyczek formularzy WordPress, takich jak WPForms. Nie trzeba ich ręcznie synchronizować za pomocą wtyczki FunnelKit Automations Connectors.
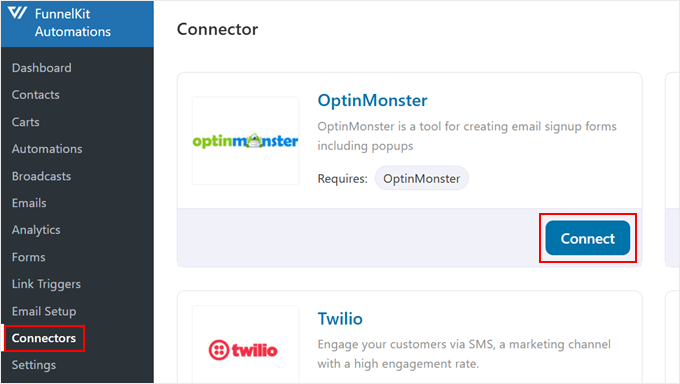
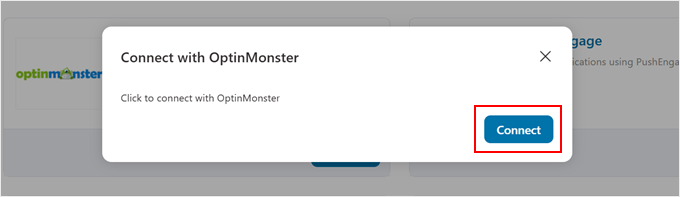
W przeciwnym razie możesz wrócić do twojego kokpitu WordPress i przejść do FunnelKit Automations ” Connector. Znajdź sekcję OptinMonster i kliknij “Połącz”.

Pojawi się wyskakujące okienko.
Tutaj wystarczy ponownie kliknąć “Połącz”.

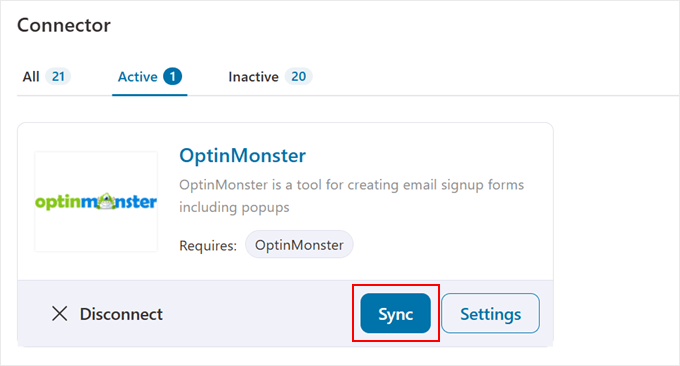
Gdy to zrobisz, kliknij również “Synchronizuj”.
Ma to na celu upewnienie się, że wtyczki OptinMonster i FunnelKit Automations współpracują ze sobą.

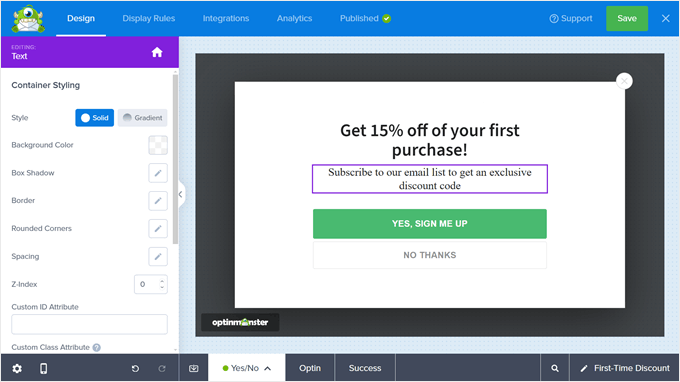
Teraz możesz utworzyć nową kampanię generowania leadów lub edytować istniejącą w OptinMonster.
Możesz przeczytać nasz przewodnik na temat tworzenia wyskakujących okienek WooCommerce, aby uzyskać informacje krok po kroku.

Tworząc twoją kampanię generowania leadów w celu oferowania rabatów przy pierwszym zakupie, upewnij się, że:
- Twoje pola formularza powinny być minimalne – wystarczy e-mail i imię.
- Określ jasne oczekiwania dotyczące terminu otrzymania rabatu.
- Uwzględnij twoją kwotę rabatu w nagłówku wyskakującego okienka.
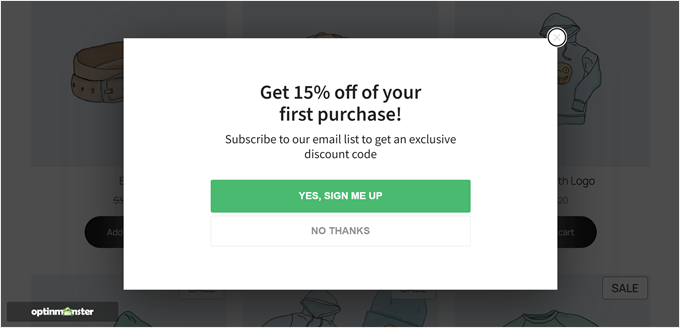
Oto jak wygląda nasz popup dla tej kampanii:

Krok 3: Konfiguracja twojego wyzwalacza formularza
Na tym etapie musimy skonfigurować automatyzację, która sprawi, że twój system rabatowy będzie działał samodzielnie.
Pomyśl o automatyzacji jako o serii działań typu “jeśli-to-tamto”. Kiedy coś się wydarzy (zdarzenie), wywołuje określoną reakcję (działanie).
W tym przypadku, gdy ktoś wypełni twój formularz, system automatycznie wyśle mu zniżkę.
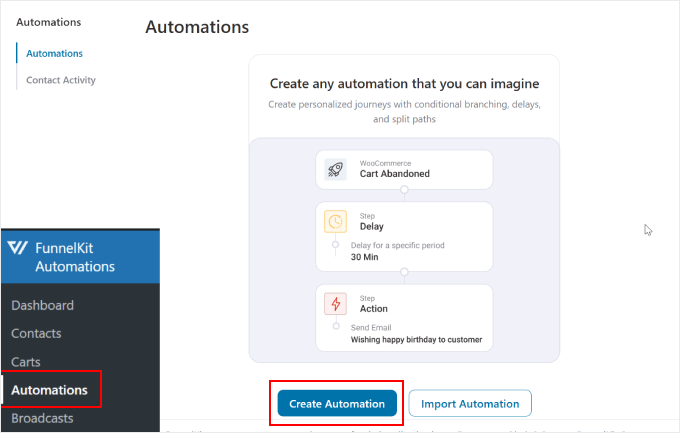
Aby to skonfigurować, przejdź do FunnelKit Automations ” Automations i kliknij przycisk “Create Automation”.

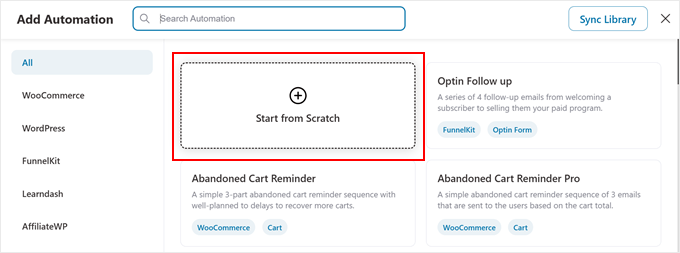
Zobaczysz kilka szablonów, ale w przypadku tej konfiguracji zalecamy rozpoczęcie od pustego szablonu.
Wystarczy więc kliknąć opcję “Rozpocznij od zera”.

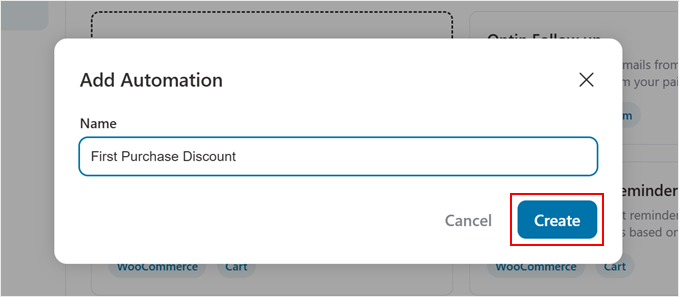
Nadaj swojej automatyzacji WooCommerce nazwę, taką jak “Rabat za pierwszy zakup” lub “Rabat dla klientów po raz pierwszy”, abyś mógł ją później łatwo znaleźć.
Następnie kliknij przycisk “Utwórz”.

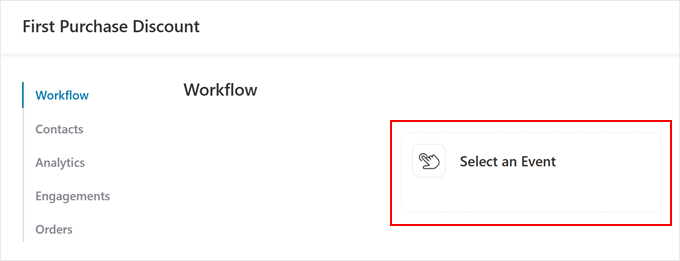
W tym miejscu mówimy FunnelKitowi, aby zaczął działać.
Aby rozpocząć, kliknij przycisk “Wybierz zdarzenie”. Zdarzenie jest jak wyzwalacz, który uruchamia twoją automatyzację. Pomyśl o tym jak o powiedzeniu twojemu wirtualnemu asystentowi: “Kiedy zobaczysz, że to się dzieje, zrób to”.

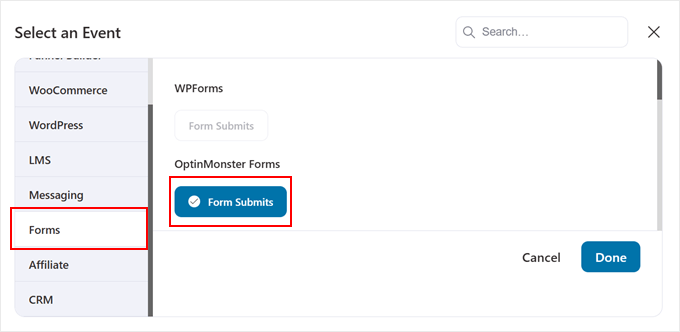
Teraz poszukaj karty “Formularze”.
W zakładce OptinMonster wybierz “Form Submits” i kliknij “Done”. Znajdziesz tam również inne opcje, takie jak WPForms, Thrive Leads i Formidable Forms, jeśli z nich korzystasz.

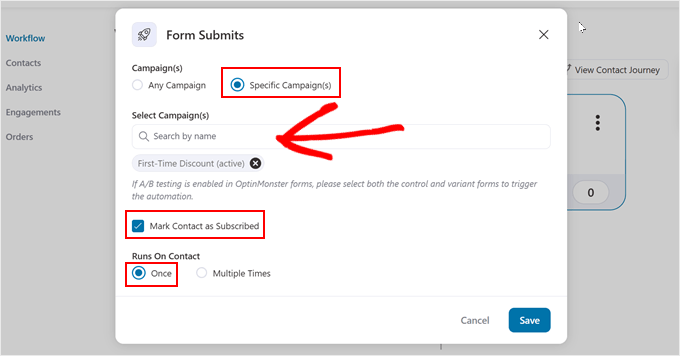
Teraz wybierzmy odpowiedni formularz do dodania do systemu automatyzacji. Aby to zrobić, wybierz “Określone kampanie”.
Następnie wstaw nazwę kampanii generowania leadów, której chcesz użyć.

Następnie poszukaj pola wyboru “Oznacz kontakt jako subskrybowany” i upewnij się, że jest zaznaczone. Ponadto w sekcji “Uruchamia się na kontakcie” wybierz “raz”.
Zapobiega to próbom uzyskania wielu zniżek przy pierwszym zakupie poprzez wielokrotne przesyłanie formularza.
Po skonfigurowaniu wszystkiego kliknij “Zapisz”, aby zablokować ustawienia.
Teraz za każdym razem, gdy ktoś wypełni twój formularz generowania leadów, ten wyzwalacz rozpocznie proces generowania kodu rabatowego.
Krok 4: Tworzenie twojego kuponu dynamicznego
Teraz nadchodzi zabawna część – ustawienie spersonalizowanego kodu rabatowego, który otrzyma każdy nowy subskrybent.
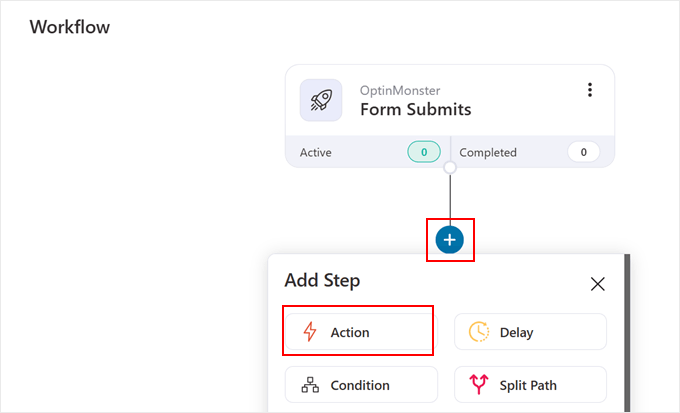
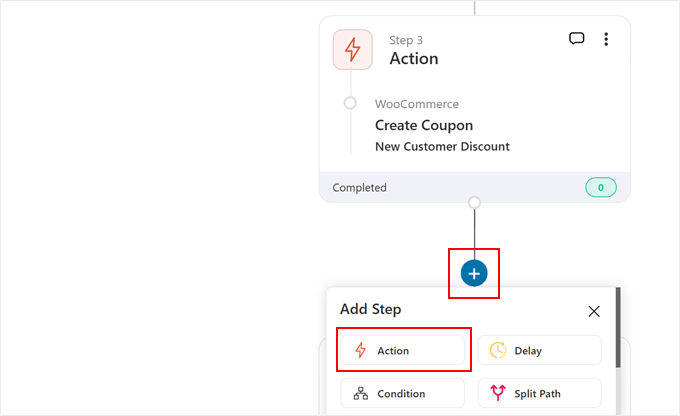
Kliknij ikonkę “+” pod krokiem “Form Submits” i wybierz “Action”.

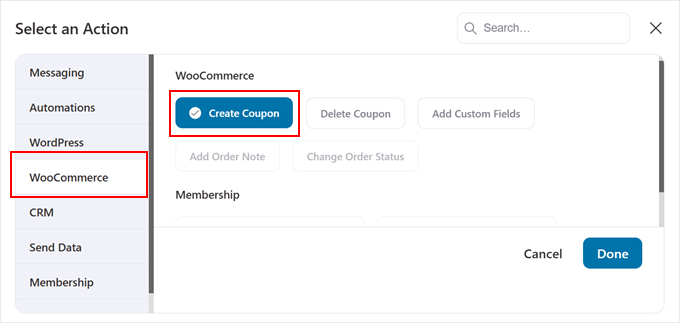
Na karcie WooCommerce poszukaj opcji “Utwórz kupon”.
Następnie kliknij “Gotowe”.

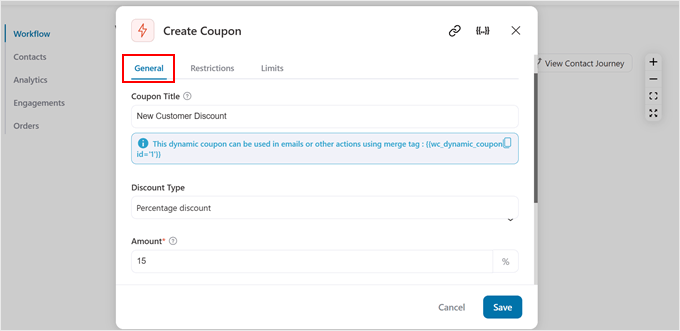
Tutaj dostosujesz własną ofertę rabatową:
Na karcie “Ogólne” nadaj swojemu kuponowi tytuł w sekcji “Tytuł kuponu”. To jest tylko dla twojego odniesienia w kokpicie WordPress, więc niech to będzie coś opisowego, jak “Zniżka dla nowych klientów”.
W sekcji “Rodzaj rabatu” dostępne są trzy opcje: rabat procentowy, stały rabat na koszyk i stały rabat na produkt.
Następnie wpisz swoją “Kwotę” – niezależnie od tego, czy jest to wartość procentowa, czy poprawka w oparciu o twój powyższy wybór.

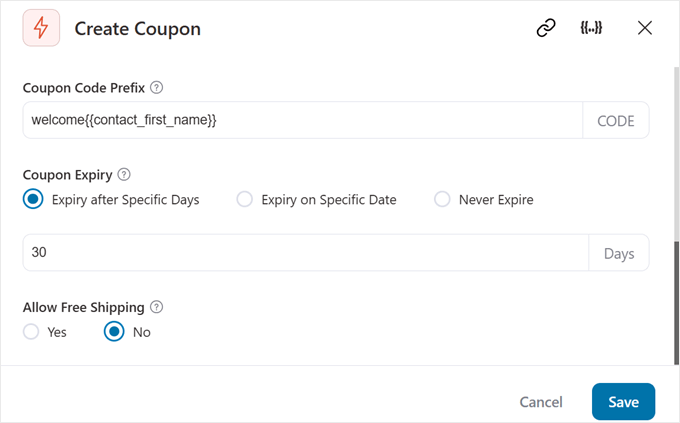
W sekcji “Prefiks kodu kuponu” można dodać tekst, który pojawi się na początku każdego unikatowego kodu.
Oto fajna funkcja, którą uwielbiamy: możesz spersonalizować kupon za pomocą tagów scalających. Tagi scalające to inteligentne symbole zastępcze, które automatycznie wypełniają się różnego rodzaju informacjami związanymi z twoim e-mailem.
Na przykład, jeśli użyjesz tagu scalającego{{contact_first_name}}, spowoduje to automatyczne dodanie imienia i nazwiska klienta do kodu. Twoi klienci poczują się mile widziani i wyjątkowi, gdy zobaczą swoje imię w kodzie rabatowym.
Aby stworzyć pilną potrzebę, ustaw datę wygaśnięcia kuponu. Zalecamy ustawienie go tak, aby wygasał w ciągu 30 dni, ponieważ daje to klientom dużo czasu na podjęcie działań, ale nie za długo, aby mogli o tym zapomnieć.
Jeśli chcesz, aby twoja oferta była jeszcze bardziej atrakcyjna, możesz zaznaczyć pole “Zezwalaj na bezpłatną wysyłkę”. Odkryliśmy, że darmowa wysyłka może zwiększyć współczynniki konwersji, ale rób to tylko wtedy, gdy ma to sens dla twojej firmy.

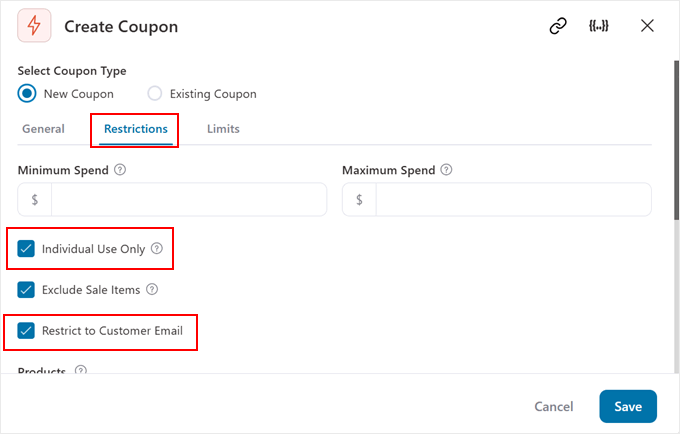
Na karcie “Ograniczenia” można ograniczyć wykorzystanie kuponu, aby był on używany dokładnie zgodnie z przeznaczeniem.
W tym miejscu zalecamy przynajmniej włączenie ustawień “Tylko do użytku indywidualnego” (aby zapobiec łączeniu kuponu z innymi promocjami) i “Ogranicz do e-maila klienta” (aby zapobiec udostępnianiu kuponu na witrynach z kuponami i nadużywaniu go).
Możesz również ograniczyć ilość zakupów kwalifikujących się do kodu kuponu, ustawiając minimalną i/lub maksymalną kwotę wydatków.

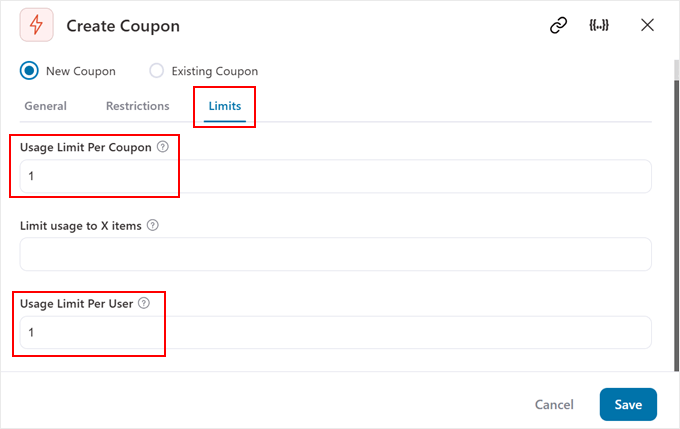
Na karcie “Limity” możesz określić limit użycia twojego kuponu dynamicznego WooCommerce.
Tutaj można ustawić limity na kupon rabatowy i na użytkownika. Pomaga to zapobiec potencjalnemu niewłaściwemu wykorzystaniu twoich kodów rabatowych.

Po skonfigurowaniu wszystkiego kliknij “Zapisz”, aby zapisać twoje ustawienia kuponu.
Krok 5: Konfiguracja twojego powitalnego e-maila
Teraz stwórzmy e-mail WooCommerce, który dostarczy kod rabatowy twoim nowym subskrybentom.
Po skonfigurowaniu twojego kuponu zobaczysz ikonkę “+” tuż pod nim.

Tak jak poprzednio, kliknij tę ikonkę i wybierz “Działanie”, aby rozpocząć tworzenie twojego e-maila.
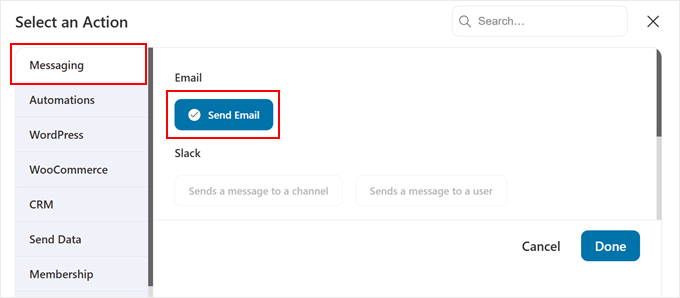
Tym razem przejdź do karty “Wiadomości”, wybierz “Wyślij e-mail” i kliknij “Gotowe”.

Sprawmy teraz, aby Twój e-mail powitalny wyróżniał się na tle innych.
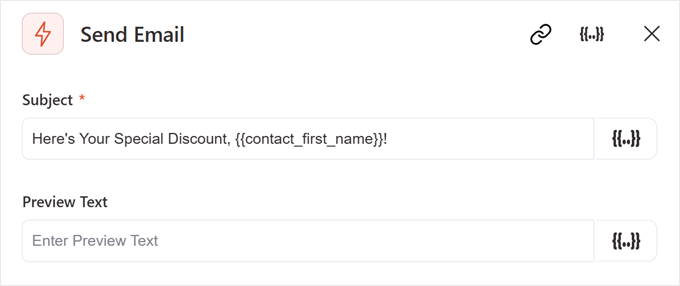
Najpierw przygotuj swój temat wiadomości. Coś w stylu “Oto twoja specjalna zniżka, {{contact_first_name}}!” działa dobrze – jest osobiste i mówi im dokładnie, czego mogą się spodziewać.
Masz również możliwość dodania tekstu podglądu. Jest to fragment kodu, który ludzie widzą w swojej skrzynce odbiorczej przed otwarciem e-maila.

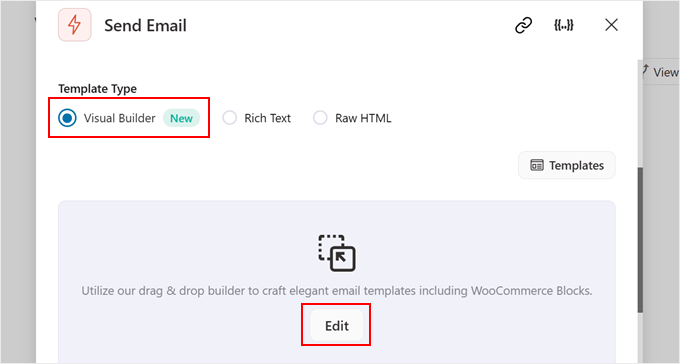
W przypadku projektu wiadomości e-mail dostępne są cztery opcje konfiguratora wiadomości e-mail WooCommerce: Visual Builder, Tekst sformatowany, Raw HTML i Visual Builder.
Zalecamy korzystanie z Visual Builder. To najprostszy sposób na tworzenie profesjonalnie wyglądających e-maili bez znajomości kodowania. FunnelKit zawiera również gotowe szablony, które można łatwo dostosować do własnej marki.
Po dokonaniu twojego wyboru kliknij przycisk “Edytuj”.

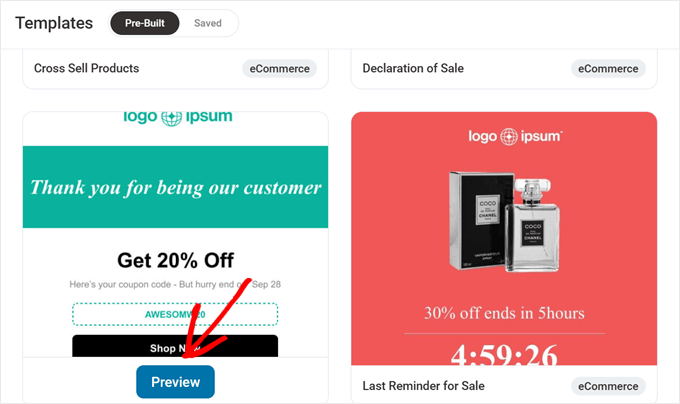
Zobaczysz teraz kilka szablonów e-mail WooCommerce do wyboru.
Aby wyświetlić podgląd szablonu, wystarczy najechać na niego kursorem i kliknąć “Podgląd”.

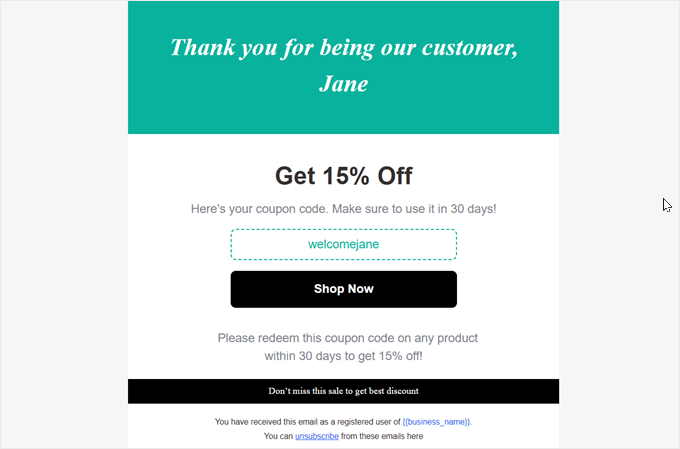
Użyjemy szablonu “Spersonalizowany kupon”, ponieważ jest on idealnie zaprojektowany do wysyłania kodów rabatowych do nowych klientów.
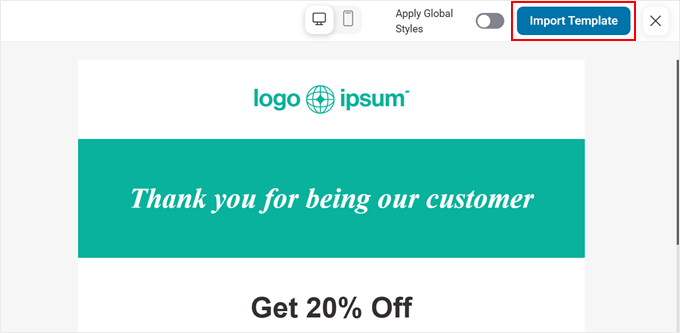
Podoba Ci się to, co widzisz? Kliknij “Importuj szablon”, aby użyć go w twoim e-mailu.

W tym momencie możesz zacząć tworzyć swój własny szablon. Visual Builder działa podobnie do edytora bloków WordPress.
Możesz przeciągać i upuszczać elementy i edytować je jeden po drugim. Z naszego doświadczenia wynika, że opanowanie tego narzędzia zajęło bardzo mało czasu.
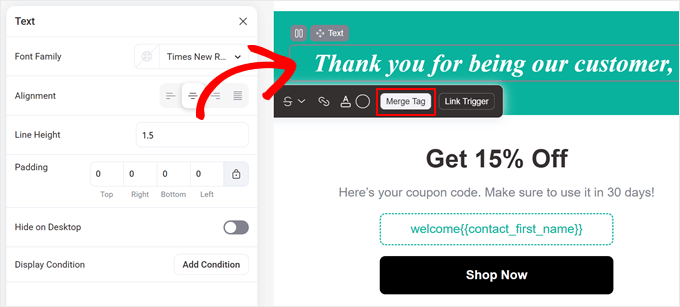
Zacznijmy od dodania tagu imienia, aby twój e-mail był bardziej osobisty. Aby to zrobić, po prostu kliknij dowolny blok tekstu, do którego chcesz dodać tag.
Następnie kliknij “Scal tagi”.

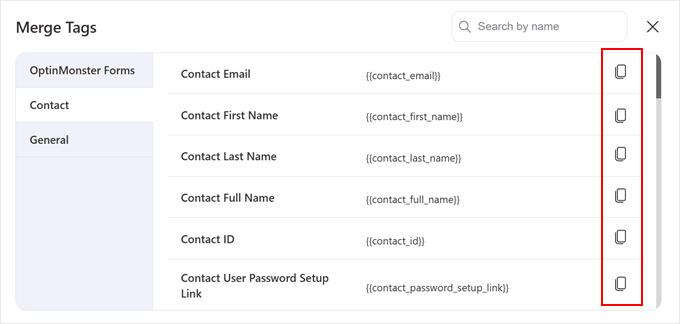
Teraz zobaczysz kilka dostępnych tagów scalania.
Wystarczy kliknąć ikonkę kopiowania po prawej stronie dla dowolnego, którego chcesz użyć. W naszym przypadku użyjemy tej dla “Contact First Name”.

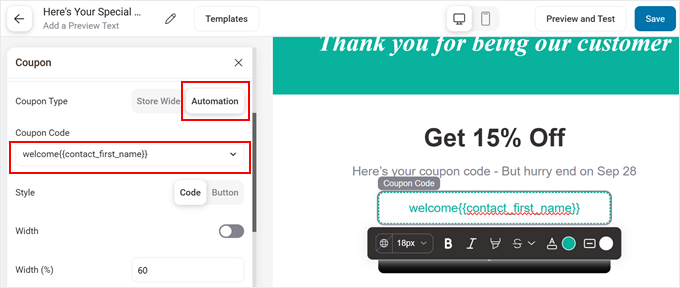
Oto ważna część – dodanie rzeczywistego kodu rabatowego do twojego e-maila.
Aby to zrobić, wybierz blok “Kupon”, który jest już w szablonie. Następnie wybierz “Automatyzacja” jako “Rodzaj kuponu” i wybierz kod kuponu, który właśnie utworzyłeś.

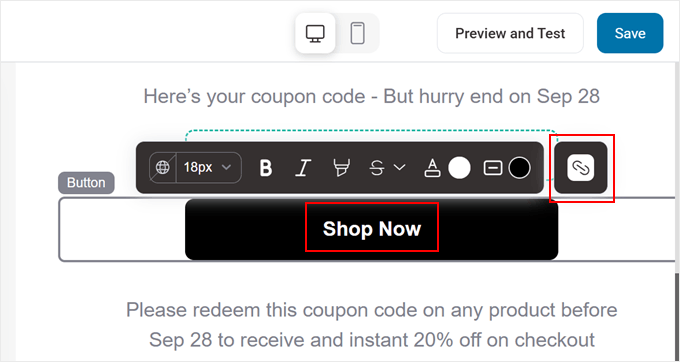
Możesz także sprawić, że zakupy będą dla twoich klientów bardzo łatwe, używając przycisku “Kup teraz”. Wystarczy wybrać przycisk na szablonie i kliknąć ikonkę odnośnika.
Następnie wpisz bezpośredni odnośnik do twojego sklepu, aby klienci mogli od razu zacząć go przeglądać.

Możesz kontynuować konfigurowanie twojego e-maila WooCommerce, aż będziesz zadowolony z jego wyglądu.
Na koniec kliknij przycisk “Zapisz” w prawym górnym rogu i gotowe! Twój automatyczny powitalny e-mail ze spersonalizowanym kodem rabatowym jest już gotowy.
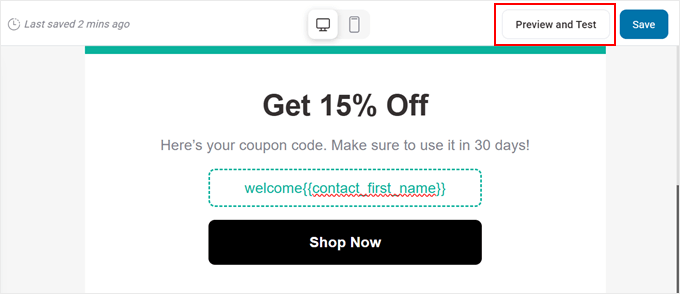
Krok 6: Testowanie twojego e-maila
Przed uruchomieniem upewnijmy się, że wszystko działa idealnie. Kliknij “Podgląd i test” w górnej części twojego edytora e-maili.

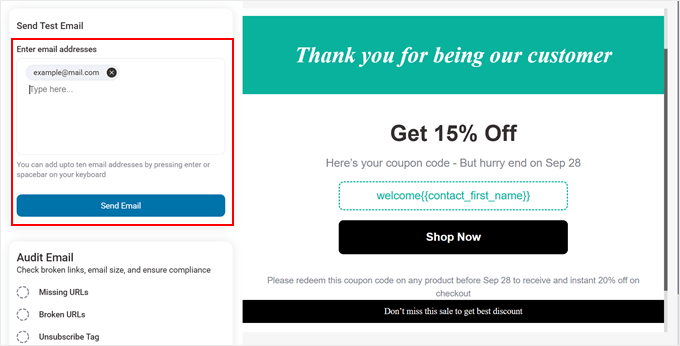
W polu “Wyślij testowy e-mail” wpisz swój własny adres e-mail i kliknij przycisk “Wyślij e-mail”, aby dostarczyć testowy e-mail WooCommerce.
W ten sposób możesz dokładnie zobaczyć, co otrzymają twoi klienci.

Zalecamy sprawdzenie tego:
- Twoje tagi kuponów i personalizacji działają poprawnie.
- Kod kuponu wyświetla się prawidłowo.
- Wszystkie odnośniki działają.
- E-mail wygląda dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Po zakończeniu wróć do Visual Builder, gdzie możesz wprowadzić wszelkie niezbędne zmiany, a następnie zapisać je ponownie.
Po wprowadzeniu kilku modyfikacji, oto jak wygląda nasz e-mail:

🔎 Nie otrzymujesz e-maili testowych WooCommerce? Może się tak zdarzyć, ponieważ nie używasz SMTP do wysyłania e-maili z WordPressa. Sprawdź nasz przewodnik, jak poprawić WooCommerce nie wysyła e-maili, aby rozwiązać ten problem.
Krok 7: Włączanie twojej automatyzacji
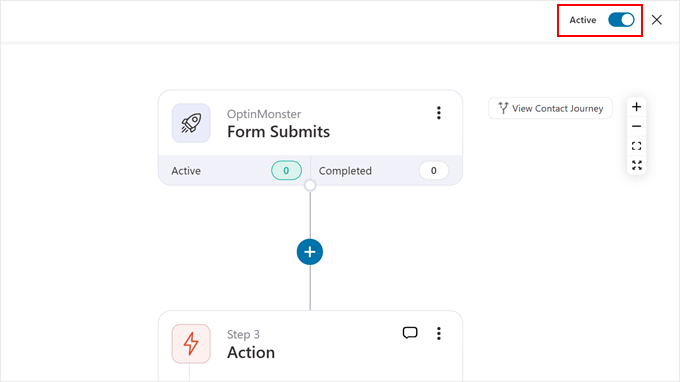
Gdy już wszystko ci się spodoba, czas uruchomić twoją automatyzację. Zamknij Visual Builder i poszukaj przełącznika w prawym górnym rogu twojego ekranu automatyzacji.
Możesz przełączyć go z “Nieaktywny” na “Aktywny”, aby włączyć automatyzację.
Teraz twój system jest gotowy do przechwytywania informacji o nowych subskrybentach, generowania unikatowych kodów rabatowych i automatycznego wysyłania spersonalizowanych e-maili powitalnych.

To wszystko! Właśnie skonfigurowałeś automatyczny system e-mail z rabatem przy pierwszym zakupie w WooCommerce.
A co najlepsze? Po uruchomieniu wszystko dzieje się automatycznie – nie jest wymagana żadna ręczna praca.
Oto inne rodzaje przepływów pracy, które można skonfigurować za pomocą FunnelKit Automations:
- Jak skonfigurować e-maile dotyczące porzuconych koszyków w WooCommerce?
- Jak wysyłać automatyczne e-maile urodzinowe i rocznicowe w WooCommerce?
- Jak utworzyć e-mail z przypomnieniem o subskrypcji WooCommerce w WordPress?
Opcja 3: Rabat na pierwsze zamówienie w WooCommerce (proste, bezpłatne rozwiązanie)
Wiemy, że wtyczki, o których wspomnieliśmy do tej pory, są płatne. Jeśli dopiero zaczynasz swój sklep internetowy lub pracujesz z ograniczonym budżetem, z przyjemnością dowiesz się, że znaleźliśmy również darmową wtyczkę, która również działa.
Nazywa się First Order Discount WooCommerce. Chociaż nie jest tak bogata w funkcje jak FunnelKit Automations czy Advanced Coupons, to doskonale nadaje się do podstawowych rabatów przy pierwszym zamówieniu w WooCommerce. Wtyczka ta po prostu sprawdza, czy klient złożył już wcześniej zamówienie i automatycznie stosuje rabat do pierwszego zakupu.
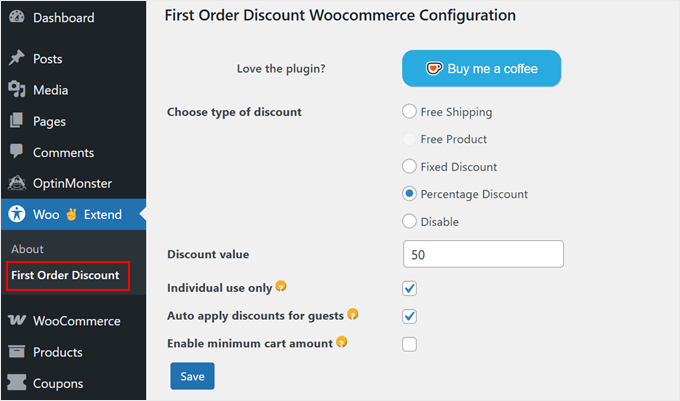
Najpierw zainstaluj i włącz wtyczkę WordPress z twojego kokpitu. Po jej włączaniu przejdź do Woo Extend ” First Order Discount.

Konfiguracja jest zaskakująco prosta. Zobaczysz przejrzysty interfejs z kilkoma kluczowymi opcjami.
Zacznij od wybrania twojego rodzaju rabatu. Darmowa wersja oferuje trzy opcje: Darmowa wysyłka, Poprawka rabatu lub Rabat procentowy.
Jeśli wybierzesz rabat procentowy, po prostu wpisz żądaną kwotę rabatu w polu “Wartość rabatu”.
Opcja “Tylko do użytku indywidualnego” uniemożliwia klientom łączenie tej zniżki z innymi kodami kuponów. Pomaga to zabezpieczyć twoje marże zysku, jednocześnie oferując atrakcyjną zachętę do pierwszego zakupu.
Zalecamy również włączenie opcji “Automatycznie stosuj rabaty dla gości”. Spowoduje to automatyczne zastosowanie rabatu dla pierwszego klienta dla tych, którzy robią zakupy jako goście, dzięki czemu ich podróż zakupowa będzie płynniejsza.
Jeśli korzystasz z darmowej wersji wtyczki, nie możesz włączać ustawienia “Minimalna wartość koszyka”, ponieważ jest ono zarezerwowane dla użytkowników premium.
Po dokonaniu twojego wyboru, po prostu kliknij “Zapisz” i gotowe!
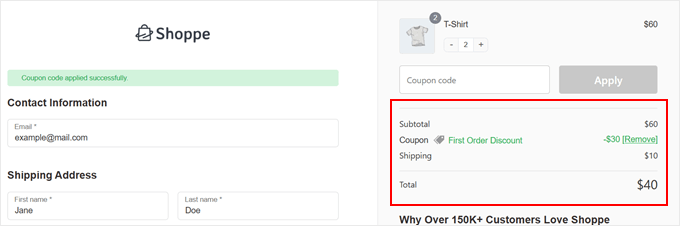
Na front-endzie, twoi klienci zobaczą rabat automatycznie zastosowany do ich kasy, gdy dokonają pierwszego zakupu. Nie ma potrzeby wpisz kody kuponów lub przeskoczyć przez obręcze – to po prostu działa.

Więcej wskazówek dotyczących WooCommerce, które pokochasz
Szukasz więcej sposobów na zwiększenie wydajności twojego sklepu WooCommerce? Wybraliśmy te przewodniki, które pomogą Ci przenieść Twój sklep internetowy na wyższy poziom:
- Jak sprzedawać pakiety produktów w WooCommerce (krok po kroku)
- Jak dodać plakietki produktów w WooCommerce (szybko i łatwo)
- Jak wysłać kupon po recenzji produktu WooCommerce?
- Jak wyświetlać rekomendacje produktów w WordPress
- Jak łatwo tworzyć ankiety po dokonaniu wpisu w WooCommerce?
- Jak skonfigurować śledzenie konwersji WooCommerce (krok po kroku)
- Jak przekształcić odwiedzających WooCommerce w klientów (wskazówki)
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak udzielić rabatu przy pierwszym zakupie w WooCommerce. Możesz również sprawdzić nasze ulubione wtyczki WooCommerce dla twojego sklepu internetowego i nasz przewodnik po SEO WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.