Dowód społeczny ma kluczowe znaczenie dla budowania wiarygodności, a wyświetlanie twojej liczby obserwujących na Twitterze (X) w witrynie internetowej może być świetnym sposobem na zrobienie tego. Nie jest to jednak tak proste, jak mogłoby się wydawać.
Domyślne widżety Twittera są łatwe do osadzania, ale mogą wpływać na wydajność witryny i nie zawsze pasują do projektu twojej witryny internetowej. Ponadto, częste zmiany API Twittera sprawiają, że wiele tradycyjnych przycisków i widżetów może się czasem zepsuć.
W tym przewodniku krok po kroku pokażemy, jak wyświetlić twoją liczbę obserwujących na Twitterze jako zwykły tekst w WordPressie – co jest znacznie bardziej niezawodne. Niezależnie od tego, czy prezentujesz swój własny dowód społeczny, czy konfigurujesz go dla klienta, będziesz mógł to zrobić w ciągu zaledwie kilku minut.

Dlaczego warto wyświetlać obserwujących na Twitterze jako tekst w WordPress?
Być może udało Ci się powiadomić, że wiele popularnych blogów, influencerów i witryn WordPress o dużych markach z dumą pokazuje, ile osób śledzi ich w mediach społecznościowych.
Jeśli odwiedzający widzą, że wiele osób śledzi Cię w mediach społecznościowych, jest bardziej prawdopodobne, że zaufają Twojej firmie i będą postrzegać Cię jako eksperta w Twojej niszy blogowej.
Obecnie wiele najlepszych wtyczek do mediów społecznościowych umożliwia wyświetlanie całkowitej liczby obserwujących w osadzanych kanałach, przyciskach, banerach i nie tylko.
Czasami jednak możesz chcieć wyświetlić liczbę jako zwykły tekst. Daje to swobodę dodawania liczby obserwujących do wpisów na blogu, stopki lub w dowolnym innym miejscu na twoim blogu lub witrynie internetowej WordPress.
Mając to na uwadze, pokażemy ci, jak wyświetlić twoją liczbę obserwujących na Twitterze jako tekst w WordPress. Oto krótki przegląd wszystkich kroków, które omówimy:
✏️ Szybka uwaga: ponieważ Twitter jest teraz X, w kolejnych sekcjach będziemy odnosić się do niego jako X.
Gotowy? Zaczynamy!
Krok 1: Uzyskaj klucz X API i klucz tajny
Aby uzyskać twoją liczbę obserwujących, musisz uzyskać dostęp do interfejsu API X, tworząc klucz API i sekret.
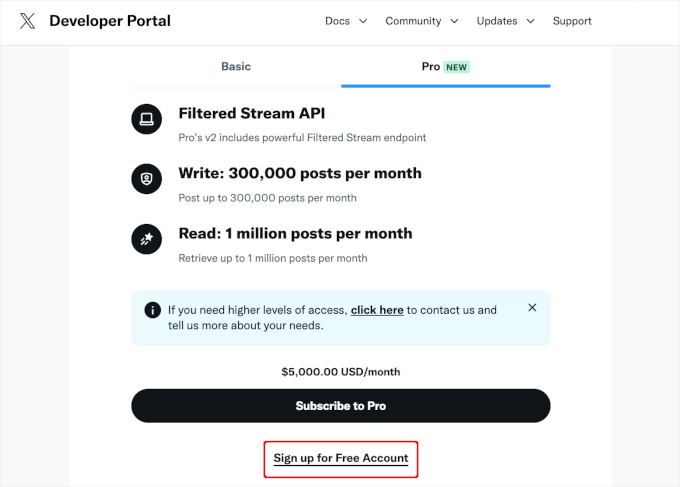
Aby uzyskać te informacje, przejdźmy do X Developers Portal, a następnie kliknij “Sign up for Free Account”.

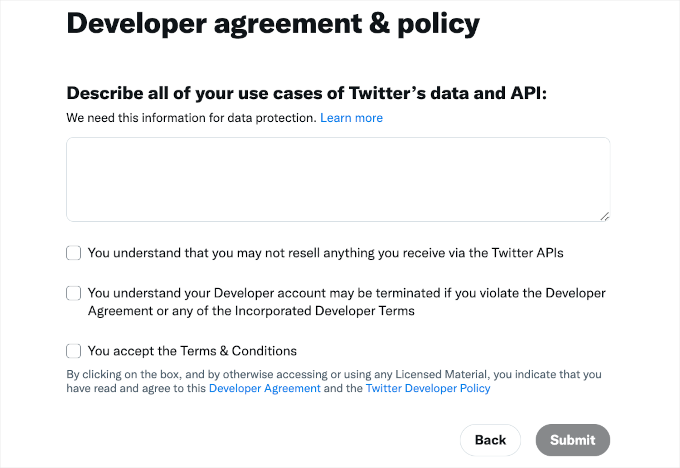
Możesz teraz wpisać rodzaj informacji o tym, jak zamierzasz korzystać z X API.
Dobrym pomysłem jest podanie jak największej ilości szczegółów, ponieważ X sprawdzi te informacje i może usunąć twoje konto, jeśli nie zrozumie, w jaki sposób korzystasz z ich API.
Następnie nie zapomnij przeczytać taksonomii. Jeśli chcesz kontynuować, kliknij przycisk “Wyślij”.

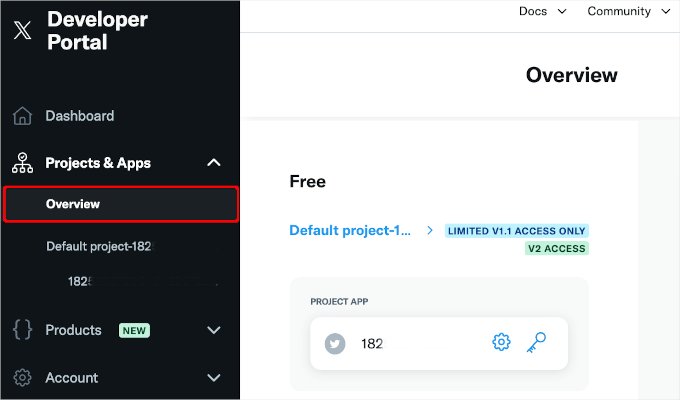
Zobaczysz teraz portal dla deweloperów.
W menu po lewej stronie wystarczy kliknąć, aby rozwinąć sekcję “Projekty i aplikacje”.
Następnie wybierz opcję “Przegląd”. Powinieneś być teraz w stanie zobaczyć gotową do użycia aplikację projektu.

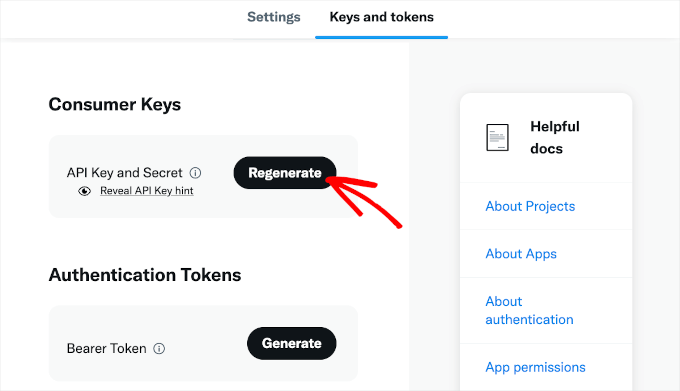
Kliknijmy przycisk klucza, aby uzyskać dostęp do twojego klucza API i sekretu, a następnie przycisk “Ujawnij klucz API”.
X wyświetli teraz klucz API i sekret API. To jedyny raz, kiedy zobaczysz te informacje, więc zanotuj je w bezpiecznym miejscu.

Jeśli zamiast tego zobaczysz przycisk “Reveal API Key hint”, możesz kliknąć przycisk “Regenerate”, a X utworzy dla ciebie nowy klucz API i sekret.
Upewnij się, że przechowujesz go w bezpiecznym miejscu – zalecamy korzystanie z menedżera haseł dla dodatkowego zabezpieczenia. 🔐

Krok 2: Dodaj własny kod do Twojej witryny internetowej WordPress
Najprostszym sposobem na dodanie liczby obserwujących X do twojej witryny jest użycie kodu PHP.
Ze względów bezpieczeństwa WordPress nie pozwala na dodawanie kodu PHP bezpośrednio do twoich stron i wpisów, ale zezwala na krótkie kody. Oznacza to, że możesz utworzyć własny krótki kod, a następnie odnośnik do twojego kodu PHP.
Najprostszym sposobem na dodanie własnych shortcodes w WordPress jest użycie WPCode. Wtyczka ta umożliwia utworzenie dowolnej liczby krótkich kodów, a następnie powiązanie ich z różnymi sekcjami kodu PHP.
Niektóre z naszych witryn partnerskich używają WPCode do dodawania własnych fragmentów kodu. Uwielbiają to, jak upraszcza zarządzanie kodem, zmniejsza liczbę błędów i utrzymuje porządek na ich witrynach.
Sprawdź naszą pełną recenzję WPCode, aby uzyskać więcej informacji na temat wtyczki!
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
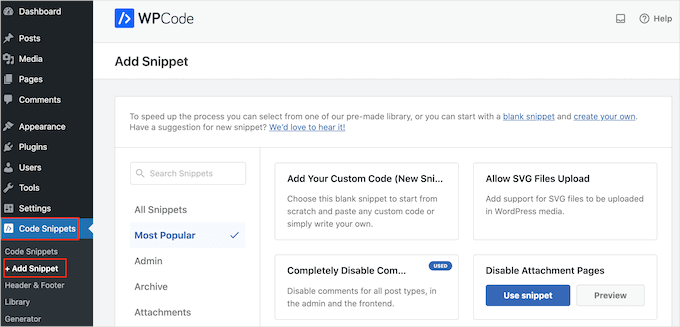
Po włączaniu udajmy się do Code Snippets “ Add Snippet.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które możesz dodać do swojej witryny internetowej. Obejmują one fragmenty kodu, które pozwalają całkowicie wyłączyć komentarze WordPress, przesyłać pliki, których WordPress domyślnie nie obsługuje, i nie tylko.
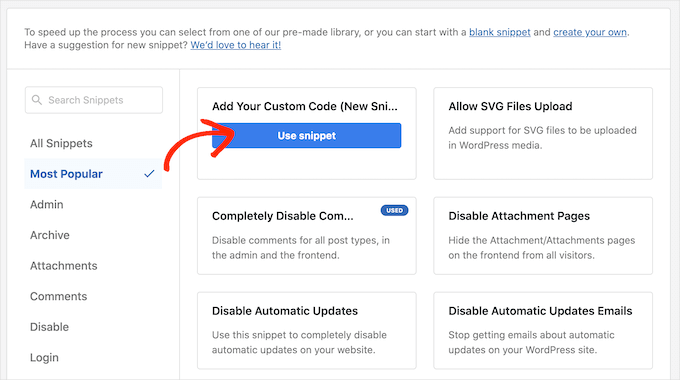
Ponieważ tworzysz nowy fragment kodu, najedź kursorem myszy na “Add Your Custom Code”.
Następnie wystarczy kliknąć “Użyj fragmentu kodu”.

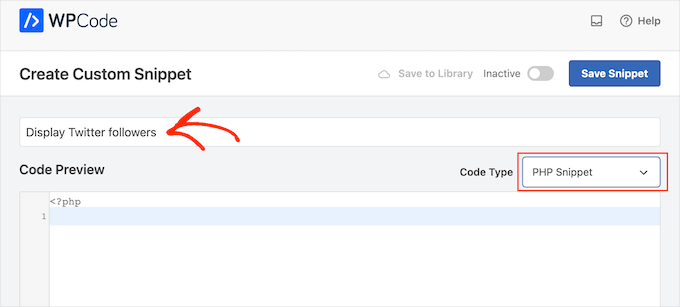
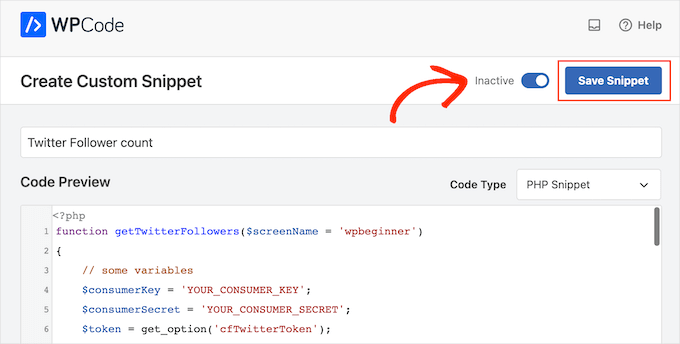
Na początek możesz wpisać tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże ci odnieść się do fragmentu kodu w kokpicie WordPress.
Następnie należy otworzyć listę rozwijaną “Rodzaj kodu” i wybrać “Fragment kodu PHP”.

W edytorze kodu wystarczy wkleić następujący kod PHP:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
W powyższym kodzie upewnij się, że zastąpiłeś poniższe symbole zastępcze twoim własnym kluczem API i sekretem API:
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
Będziesz także musiał zastąpić WPBeginner kontem X, którego chcesz używać.
Może to być dowolne konto X, w tym konta, których nie jesteś właścicielem:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
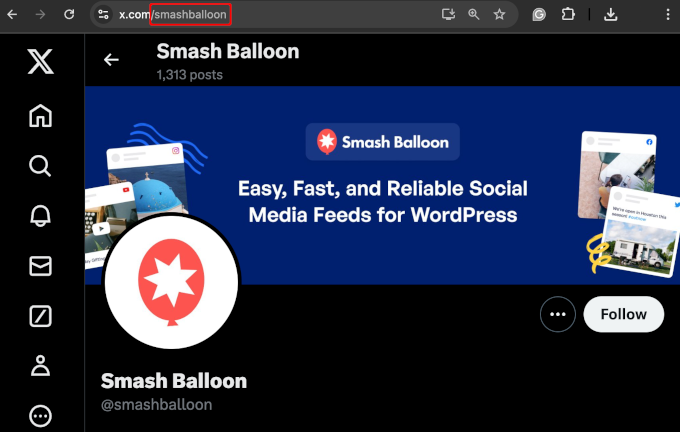
Aby uzyskać nazwę użytkownika X, wystarczy otworzyć profil X w nowej karcie.
Nazwę użytkownika można znaleźć pod adresem URL i w nagłówku profilu:

Po wykonaniu tej czynności możesz wrócić do kokpitu WordPress. Tutaj wystarczy kliknąć przełącznik “Nieaktywny”, aby zmienił się na “Aktywny”.
Następnie możesz kliknąć przycisk “Zapisz fragment kodu”.

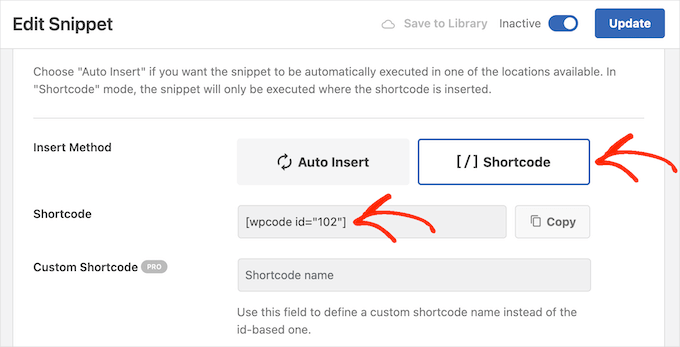
Następnie można przewinąć do sekcji “Wstaw”.
WPCode może automatycznie dodawać twój kod do różnych miejsc, takich jak po każdym wpisie, tylko front-end lub tylko administrator. Aby uzyskać krótki kod, wystarczy kliknąć przycisk “Krótki kod”.

Możesz teraz użyć krótkiego kodu, aby dodać dowód społeczny do dowolnej strony lub wpisu.
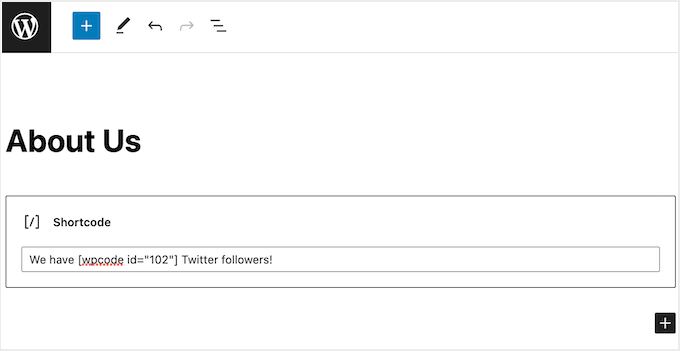
W edytorze bloków wystarczy kliknąć przycisk “+” i wpisać “Krótki kod”. Gdy się pojawi, możesz wybrać blok “Krótki kod”, aby dodać go do strony lub wpisu.

Teraz możesz dodać krótki kod do bloku.
Należy tylko pamiętać, że krótki kod po prostu pokazuje całkowitą liczbę obserwujących, więc zazwyczaj warto dodać tekst wyjaśniający, co oznacza ta liczba.

Więcej informacji na temat umieszczania krótkiego kodu można znaleźć w naszym przewodniku na temat dodawania krótkiego kodu w WordPress.
Gdy jesteś zadowolony z konfiguracji strony, możesz aktywować liczbę obserwujących, klikając przycisk “Aktualizuj” lub “Opublikuj”.
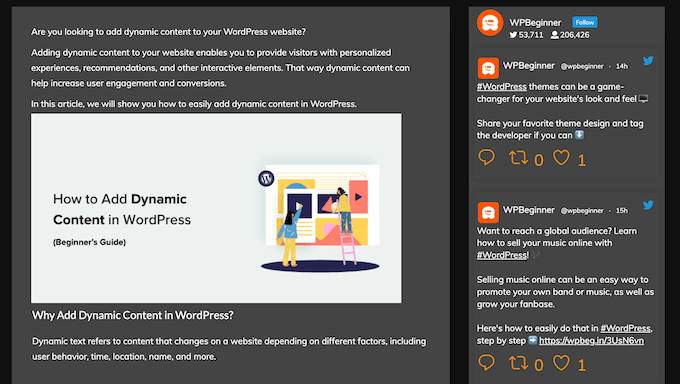
Teraz, jeśli przejdziesz na swoją witrynę internetową WordPress, zobaczysz liczbę obserwujących na żywo.

Wskazówka bonusowa: Więcej sztuczek X!
Teraz, gdy nauczyłeś się wyświetlać liczbę obserwujących na Twitterze (lub X) na twojej witrynie WordPress, dobrym pomysłem jest dalsza optymalizacja marketingu X.
Dodanie przycisków udostępniania i podawania dalej na X do twojej witryny WordPress może naprawdę pomóc zwiększyć zasięg i ruch. Z ponad 217 milionami użytkowników na X każdego miesiąca, jest to świetne miejsce do promowania twoich treści.

Przyciski te ułatwiają użytkownikom udostępnianie twoich wpisów, dzięki czemu możesz dotrzeć do nowych osób poza swoimi obserwatorami. To nie tylko przyciąga więcej odwiedzających do Twojego bloga, ale także pokazuje innym, że Twoje treści są zaufane i lubiane, co może sprawić, że Twoja marka będzie wyglądać bardziej wiarygodnie.
Aby to zrobić, zapoznaj się z naszym przewodnikiem na temat dodawania przycisków udostępniania i podawania dalej na Twitterze.
Następnie możesz promować twoją stronę X za pomocą wyskakującego okienka.
Wyskakujące okienka mogą poprawić widoczność Twojego profilu X i zwiększyć liczbę obserwujących. Można ich używać do budowania listy mailingowej, oferowania aktualizacji treści, wyświetlania formularza kontaktowego i nie tylko.
Ponadto istnieje sposób, aby twoje wyskakujące okienka były mniej uciążliwe.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tego , jak promować twoją stronę na Twitterze w WordPressie za pomocą wyskakującego okienka.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyświetlić twoją liczbę obserwujących na Twitterze jako tekst w WordPress. W następnej kolejności możesz również dowiedzieć się, jak przeprowadzić konkurs w mediach społecznościowych, aby rozwinąć twoją witrynę lub przeczytać nasze wybory ekspertów dotyczące najlepszych wtyczek Twittera dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “Wordpress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin