Wiele stron internetowych regularnie aktualizuje swoje posty, ale jeśli czytelnicy nie wiedzą, kiedy treść była ostatnio aktualizowana, mogą nie ufać jej tak bardzo. Wyświetlanie daty ostatniej aktualizacji może pomóc w budowaniu zaufania wśród odbiorców i poprawić SEO.
Data ostatniej aktualizacji pokazuje odwiedzającym, że informacje są aktualne, zachęcając ich do zaangażowania się w treść. Jednak dodanie tej funkcji do witryny WordPress nie zawsze jest proste, zwłaszcza jeśli dopiero zaczynasz dostosowywać motywy.
Po przetestowaniu różnych wtyczek stwierdziliśmy, że WPCode jest najłatwiejszą i najskuteczniejszą wtyczką do wykonania tego zadania. W tym przewodniku pokażemy, jak łatwo wyświetlić datę ostatniej aktualizacji w postach WordPress.

Dlaczego warto wyświetlać datę ostatniej aktualizacji twoich wpisów w WordPressie?
Gdy odwiedzający przeglądają post lub stronę na blogu WordPress, motyw WordPress wyświetli datę opublikowania postu. Jest to dobre rozwiązanie dla większości blogów i statycznych stron internetowych.
Jednak WordPress jest również używany przez witryny internetowe, w których stare artykuły są regularnie aktualizowane. W takich publikacjach importowane jest wyświetlanie daty i godziny ostatniej modyfikacji wpisu.
Na przykład na WPBeginner regularnie aktualizujemy nasze poradniki i pokazujemy datę “ostatniej aktualizacji” w każdym wpisie. Gdybyśmy wyświetlali tylko datę publikacji, nasi czytelnicy pominęliby wpis, zakładając, że informacje są nieaktualne.

Innym przykładem są serwisy informacyjne. Często aktualizują one stare relacje, aby pokazać nowe wydarzenia, dodać poprawki lub wstawić pliki multimedialne. Gdyby pokazywały tylko datę publikacji, ich użytkownicy przegapiliby te aktualizacje.
Ponadto Google i inne wyszukiwarki lubią pozycjonować najbardziej aktualne informacje. Wyświetlanie daty aktualizacji pomaga Googlebotowi i innym wiedzieć, kiedy twój wpis był ostatnio aktualizowany.
Jak wyświetlić datę ostatniej aktualizacji twoich wpisów w WordPressie?
Ten poradnik wymaga dodania kodu do plików WordPress. Jeśli nie robiłeś tego wcześniej, zalecamy zapoznanie się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Mając to na uwadze, pokażemy 2 metody łatwego wyświetlania daty ostatniej aktualizacji postów w WordPress. Możesz kliknąć poniższe linki, aby użyć preferowanej metody.
Zaczynajmy!
Metoda 1: Wyświetlanie daty ostatniej aktualizacji przed treścią wpisu
W tym poradniku będziemy używać WPCode, ponieważ jest to najbezpieczniejszy i najłatwiejszy sposób dodawania własnego kodu do WordPressa.
Edytowanie rdzennych plików WordPressa może być niebezpieczne, ponieważ nawet małe błędy lub literówki mogą zepsuć twoją witrynę. Dlatego zalecamy używanie WPCode do dodawania dowolnych fragmentów kodu.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.

Uwaga: Wersja premium WPCode ma więcej funkcji! Jeśli więc podoba ci się darmowa wersja, możesz ją uaktualnić i cieszyć się prywatną biblioteką w chmurze, dodatkiem Conversions Pixel, wbudowaną kontrolą dostępu i obsługą wielu witryn. Aby dowiedzieć się więcej o wtyczce, zapoznaj się z naszą pełną recenzją WPCode.
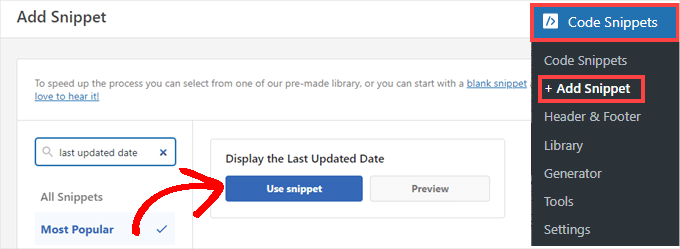
Po aktywacji wtyczki przejdź do sekcji Fragmenty kodu ” + Dodaj fragment w kokpicie WordPress. Wyszukaj “datę ostatniej aktualizacji” i najedź kursorem myszy na wynik zatytułowany “Wyświetl datę ostatniej aktualizacji”.
Kod sprawdza, czy data publikacji i data ostatniej modyfikacji wpisu są różne. Jeśli tak, to wyświetla datę ostatniej modyfikacji przed treścią wpisu. (W ten sposób robimy to tutaj w WPBeginner).
Następnie wystarczy kliknąć przycisk “Użyj fragmentu kodu”.

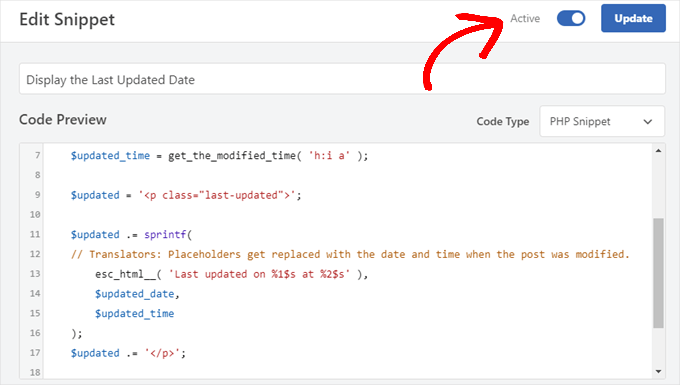
Następnie zobaczysz ekran “Edytuj fragment kodu”. WPCode skonfigurowało już fragment kodu.
Wszystko, co musisz zrobić, to przełączyć przełącznik na “Włączanie” i kliknąć “Aktualizuj”, gdy będziesz gotowy.

Ponieważ fragment kodu wyświetli zaktualizowaną datę przy użyciu stylów tekstu treści witryny, możesz dodać niestandardowy CSS, aby nadać styl wyglądowi daty ostatniej aktualizacji.
Oto mały fragment kodu CSS, który można wykorzystać jako punkt wyjścia:
1 2 3 4 5 | .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4;} |
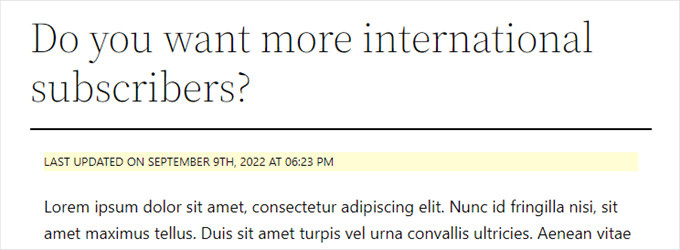
Tak to wygląda na naszej demonstracyjnej stronie WordPress:

Dodatkowo, jeśli jesteś zaawansowanym użytkownikiem i czujesz się komfortowo, możesz dodać następujące funkcje do pliku functions.php twojego motywu.
Wystarczy połączyć się z witryną za pośrednictwem FTP lub menedżera plików hostingu WordPress i znaleźć plik w folderze /wp-content/themes/yourthemename/.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $u_time = get_the_time( 'U' );$u_modified_time = get_the_modified_time( 'U' );// Only display modified date if 24hrs have passed since the post was published.if ( $u_modified_time >= $u_time + 86400 ) { $updated_date = get_the_modified_time( 'F jS, Y' ); $updated_time = get_the_modified_time( 'h:i a' ); $updated = '<p class="last-updated">'; $updated .= sprintf( // Translators: Placeholders get replaced with the date and time when the post was modified. esc_html__( 'Last updated on %1$s at %2$s' ), $updated_date, $updated_time ); $updated .= '</p>'; echo wp_kses_post( $updated );} |
Metoda 2: Dodawanie daty ostatniej aktualizacji w szablonach motywów
Możesz także wyświetlić zaktualizowaną datę zamiast opublikowanej daty lub tuż pod nią.
Ta metoda wymaga edycji określonych plików motywu WordPress. Pliki, które należy edytować, będą zależeć od motywu.
Wiele motywów WordPress wykorzystuje własne tagi szablonów do wyświetlania metadanych wpisów, takich jak data i godzina. Inne motywy używają szablonów treści lub fragmentów szablonu. Prostsze motywy używają plików single.php, archive.php i innych plików szablonów do wyświetlania treści i meta informacji.
Musisz poszukać pliku zawierającego kod odpowiedzialny za wyświetlanie daty i godziny. Następnie możesz zastąpić ten kod poniższym kodem lub dodać go bezpośrednio po kodzie daty i godziny motywu.
1 2 3 4 5 6 7 8 | $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } |
Jeśli nie chcesz wyświetlać czasu aktualizacji postu, usuń linie 6 i 7.
Tak to wyglądało na naszej witrynie demonstracyjnej. W motywie Twenty Twenty-One dodaliśmy fragment kodu do pliku template-tags.php w katalogu inc.

Dodatkowa wskazówka: Jak zarządzać datą ostatniej aktualizacji postów?
Teraz, gdy dodaliśmy datę ostatniej aktualizacji dla każdego wpisu, będzie ona automatycznie aktualizowana za każdym razem, gdy dokonasz zmiany w jakimkolwiek wpisie. Ale co, jeśli wprowadzasz tylko niewielką poprawkę, a nie pełną aktualizację, taką jak poprawienie błędu ortograficznego lub dodanie tagu?
W przypadku niewielkich zmian zwykle najlepiej jest pozostawić datę modyfikacji bez zmian z punktu widzenia SEO. Twoi czytelnicy zobaczą wtedy datę ostatniej dużej aktualizacji wpisu.
AIOSEO, znany również jako All in One SEO, to najlepsza wtyczka WordPress SEO na rynku. Pomaga poprawić rankingi wyszukiwania bez uczenia się skomplikowanego żargonu, dzięki czemu można zwiększyć ruch w witrynie.

Jeśli korzystasz już z AIOSEO, aby poprawić swoje rankingi w wyszukiwarkach, możesz również użyć go do zarządzania datą modyfikacji twoich wpisów.
Jeśli jeszcze tego nie zrobiłeś, to pierwszą rzeczą do zrobienia jest zainstalowanie i aktywowanie AIOSEO. Możesz dowiedzieć się więcej w naszym przewodniku na temat prawidłowej konfiguracji All in One SEO dla WordPress.
Uwaga: Do wykonania tego zadania można użyć darmowej wersji AIOSEO. Jednak zakup wersji pro daje dostęp do zaawansowanych funkcji, takich jak narzędzia ChatGPT AI, śledzenie rozkładu treści, menedżer przekierowań i asystent odnośników wewnętrznych. Więcej informacji można znaleźć w naszej pełnej recenzji AIOSEO.
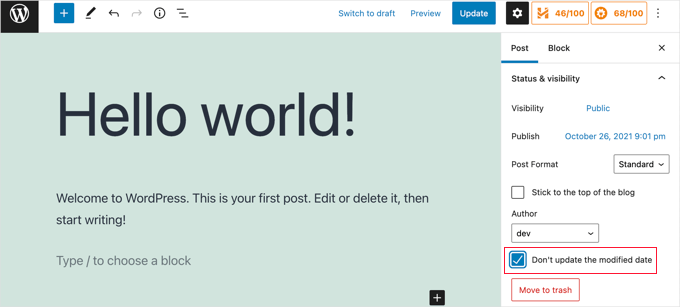
Po aktywacji znajdziesz nowe pole wyboru oznaczone jako “Nie aktualizuj daty modyfikacji” podczas edycji postów. Możesz zaznaczyć to pole podczas wprowadzania drobnych zmian w poście.

Jest to przydatne podczas poprawiania literówek lub prostych błędów, a pole można odznaczyć podczas wprowadzania zmian, o których chcą wiedzieć czytelnicy i wyszukiwarki.
Film instruktażowy
Potrzebujesz wizualnego przewodnika? W takim razie być może spodoba ci się nasz krótki poradnik wideo przedstawiający WPCode:
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyświetlać datę ostatniej aktualizacji postów w WordPress. Możesz również dowiedzieć się , jak sprawdzić, czy Twoja witryna jest zoptymalizowana pod kątem wyszukiwarek lub zapoznać się z naszą listą kontrolną ekspertów dotyczącą przeprowadzania audytu SEO WordPress w celu zwiększenia pozycji w rankingach.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bobbi
How do you get Bing to pull the updated date as opposed to the original published date? I have it set up so that Google does, but Bing doesn’t seem to want to
WPBeginner Support
If you just recently added this then you would need to give Bing time to recrawl your site’s content.
Admin
Daniel M.
Simply echo “the_modified_date()” where you want to show it in your theme files.
WPBeginner Support
That is better used within the WordPress loop if you want to use it, we recommend the second method in this guide if you wanted something similar.
Admin
Ajit Kumar
Hey, I am using WordPress Twenty Twenty-Three Theme I have used the above code which you provide in my Function.php Now the latest update date showing on all posts, I was waiting for Google crawling, and after Google crawled the data showed the Published date instead of Updated date.
How to get an Updated date on my Google Rich Snippet Please help I am very Thank full to you!
Thank You So Much!
WPBeginner Support
If you remove the published date from your posts that can help have Google show the updated date instead but there is not a guarantee of the date that Google will show as Google determines which one it decides to show.
Admin
Imran
I tried this but it shows both original published date and last updated date.
I want to show
if the post is update- show updated date
if not
just show original date.
How to do this.
WPBeginner Support
For what you’re wanting you would want to add an else statement that had your theme’s original option to display the date using the method to edit your theme template from this article. An example of what you would add is the code below:
else {
// Theme's code
}
Admin
Adam Baney
The code to insert into a theme file worked perfectly! I added it as a function in my functions.php file, and called it on the page. The allows me to update the code in 1 place, and it will update across my site, in case I want to show the last modified date for multiple post types or in custom templates. Thank you!
WPBeginner Support
Glad our guide was helpful!
Admin
MOHAMMED AQRABI
I have a question, for example, if I now display the date of the last update of the article and I have 800 articles and all the dates have changed for all articles at once, will this affect or harm the search engines
WPBeginner Support
It should not cause an issue, you would mainly need to give time for Google to recrawl your updated dates.
Admin
Raphael
Thank you so much for this tutorial!
I used the first method and it perfectly works for me but I am having one issue, the post is still showing the published date on google search instead of the latest update date.
How can I do away with this?
WPBeginner Support
It would depend on how recently it has changed, if you just added the updated date you would need to wait for Google to recrawl your post.
Admin
Masrafi
Hello, this was a very helpful blog and video. But when I apply, it shows the end of the content. please tell me the solution
WPBeginner Support
You may need to check with the support for your specific theme to check the placement of your code in case your theme has a different method for displaying the publish date.
Admin
Dean
s there a way to hide this on pages and only show on blog posts ? tx
WPBeginner Support
You would want to use the second method in this article for that
Admin
Gianluigi Filippelli
if ( get_post_type() ‘page’ ){
return $custom_content;
} else {
return $content;
}
Laura
Just a quick question, the updated date shows at the bottom of my posts, as opposed to the top.
Is there a solution to ensure the new updated date is at the beginning of the posts?
WPBeginner Support
It would depend on how your theme is designed. If you reach out to your theme’s support they should be able to help you place it in the correct location
Admin
Raman
Hi Team,
I am able to print updated date but it’s getting rendered below the featured image, can you advise how can print the udpated date on the top of the featured image, means right below the title.
WPBeginner Support
You would want to reach out to the support for your specific theme and they should be able to assist with that placement.
Admin
Sanaullah Farooq
Hello,
I want to show only post update date on page and in search results instead of publish date. How can I achieve that? I have tried everything.
WPBeginner Support
If you are unable to remove the published date then we would recommend reaching out to your specific theme’s support and they would be able to help you remove that.
Admin
Rachel Joan
OMG…
Thank you for saving my hours…
Thank you for this code.
You are the problem solver.
WPBeginner Support
Glad our guide was helpful
Admin
Danyl
Hi how about list of users who updated the post?
WPBeginner Support
You would want to take a look at your post revisions for that information
Admin
ali karimi
thanks a lot for your help
WPBeginner Support
You’re welcome
Admin
Ankit Sheoran
Last update is not showing in google what should i do but showing in my website
WPBeginner Support
If the change is recent, you would need to wait for Google’s cache to clear. Otherwise, you would want to check with your theme’s support to ensure they are not setting the specific publish date elsewhere
Admin
Shubham Davey
What if I want to show only the updated date & not the published date? The method shown here displays both published & updated date, I don’t want that, just updated date, that’s it.
WPBeginner Support
It would depend on your theme but you would use method 2 to replace the display of the last edited date. The location of that code varies from theme to theme.
Admin
Charles
Hello I applied the code but it keeps popping out error
WPBeginner Support
It would depend on the specific error but for the most common reasons you would want to take a look at our article here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
John
The PHP code worked great, but how do I limit it to post pages only. Once I added the code to functions.php it displayed last updated on both pages and posts. What do I need to add to limit it to just posts?
Thanks,
John
WPBeginner Support
To limit it to posts you would use an if statement after the function:
function wpb_last_updated_date( $content ) {
if ( is_single() ) {
and add a closing
}above the add_filter lineAdmin
John
Thank you for the quick response!
I tried the code, but it prevents my blog pages from rendering. However, my blog post pages continue to work and display last updated date.
Do you have any idea why that is?
WPBeginner Support
You may want to reach out to your theme’s support, this code shouldn’t prevent the rendering of content unless something theme-specific is conflicting with it.
Romeo
Still worked in September 2019 for one of my sites. For my Genesis based site, I needed to use the Genesis Simple Edits plugin to easily modify the post info since they put the post info in an array, instead of in a function.
WPBeginner Support
Thanks for sharing what worked for you
Admin
sarkariyojanainfo
Thank you for this post, I tried it and its working Fine..
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Kirsty
Hi there,
I’m having the opposite problem – I have a new website and have backdated my posts to the date that they were originally created, but my site is showing the dates that they were last updated.
Any advice on how to fix this, or if there is a link to another tutorial for that somewhere would be greatly appreciated, I can’t find one!
Thanks.
WPBeginner Support
By default, WordPress should work like this, you may want to reach out to the support for the specific theme you’re using to see if they have a setting for this.
Admin
Giacomo
Hi, will it impact SEO if I show both the posted, and the updated date?
Thanks!
WPBeginner Support
Unless I hear otherwise, we haven’t tested the SEO impact of having both displaying at the same time but your post’s metadata should let search engines know which date to look at.
Admin
Noz
Thanks.. is there a way to show the Last modified field Only After certain time from date of post?
i.e if the next day you edited a post for some reason, doesn’t have to show as modified..
WPBeginner Support
Not at the moment but we can certainly look into an option to do that.
Admin
Bill Hogsett
i have a page that lists books that I have read and I update the page when I start a new book.
On the sit’s homepage I have a menu link to the book list. I would like to have button, or maybe just text, next to the homepage link showing the last time the book list page has been updated.
Any suggestions?
Thanks.
WPBeginner Support
You could either add a text widget or edit the menu item’s title manually when you update the page.
Admin
Herbert
I am using Method 1 since Method 2 doesnt seem to work on my theme. Is there a way to have the text be displayed n the bottom of the post? Your response would mean a lot. Thank you
WPBeginner Support
For relocating the publish date you would want to reach out to the support for the theme you are currently using for how to do that with your theme.
Admin
Pete
This is great. Quick question, I can’t seem to get it to only show on post and not pages? I tried to add method 2 to the single post template, but that didnt seem to work. It doesnt contain a bit about date or time. Even though the date is displayed in header.
Should i be adding more to show date and time in the single post template?
WPBeginner Support
Your specific theme may be pulling that information from another file. If you reach out to your specific theme’s support they should be able to assist.
Admin
Tudor
Hi, how to make last updated date show only on specific pages?
Alexander
Hi, thanks so much for this guidance freely given.
Suppose I do not want to show the published date but only the last updated date? How can I modify the code to achieve that, please?
Thanks
Alexander
WPBeginner Support
You would need to modify your theme’s templates, as each theme is different you would need to check with your theme’s support for where the published date is located
Admin
Melanie
Hi,
I found your information helpful. But perhaps you can answer two more questions:
When is it best to completely update a post aka republish it versus just provide the “last updated” information? Sometimes republishing something feels like cheating – it’s a lazy way to update my blog.
I’ve also read that having two dates on a post can confuse Google when it is crawling your site. Of course, I would like for them to pick up the latest date so it shows next to the description in the search results. Is there a way to show one or the other?
Right now, I have removed the entry date on posts while employing the “last updated” date (using css for both). Problem is that if I haven’t updated something, then it shows no date which is also a no-no according to the post above.
A LOT to address here, I know! But if you would be so kind to consider a reply, I would appreciate it.
Thanks!
WPBeginner Support
Hi Melanie,
It is best to simply update a post if changes are minor. However, if a post is completely outdated and a rewrite contains all new information, then you can publish it as a new article and redirect your old article.
Admin
Dat Nguyen
Thank you.
It so helpful.
I need it.
Christie
How do you keep the “last updated” from appearing at the top of specific pages. I really only want it on blog posts, not my homepage, contact page, etc.? thanks.
Laura
This code is excellent. Thanks so much. I’m following pretty much all of it, but I’m just curious what the 86400 number added to the updated time is doing.
Thanks in advance.
WPBeginner Support
Hi Laura,
86400 is number of seconds in a day. The code checks if the modified time is larger than or equals to a day.
Admin
Morsi
Hello, can i use the first méthod and using the translation file to translate it into my language ?
Sunny Mui
Thanks, this was helpful for implementing last updated text on my blog.
One point, the theme specific code is actually incorrect. You forgot the “echo get_…” before the get_the_modified_time() function.
Right now it just says:
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
When it should say:
echo get_the_modified_time(‘F jS, Y’);
echo ” at “;
echo get_the_modified_time();
Jamie Brower
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
Yeah, good stuff! Thanks bro!
David
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Admin
Steve W
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?