Wielu z nas jest ciekawych, jak zrozumieć projekt strony internetowej bez ryzyka wprowadzenia trwałych zmian.
Narzędzie Inspekcja Elementu to funkcja przeglądarki stworzona w tym celu, pozwalająca na wprowadzanie tymczasowych zmian bezpośrednio w przeglądarce. Pomaga również programistom w debugowaniu kodu i rozwiązywaniu problemów z wydajnością.
Wielu naszych użytkowników początkujących powiedziało nam, że edycja HTML/CSS jest dla nich trudna. Zawsze zalecamy tym użytkownikom eksperymentowanie z narzędziem Inspekcja.
Jest prosty i łatwy w użyciu, a wyniki swoich modyfikacji można zobaczyć natychmiast. Używamy go cały czas do podglądu zmian, od drobnych edycji tekstu po całkowite przeprojektowanie układu.
Ten przewodnik przeprowadzi Cię przez kroki efektywnego korzystania z narzędzia Inspekcja Elementu na Twojej stronie WordPress, pomagając Ci bezpiecznie i sprawnie ożywić te pomysły projektowe.

Czym jest narzędzie Inspekcja?
Szybka odpowiedź
Inspekcja Elementu to narzędzie deweloperskie przeglądarki, które pozwala na przeglądanie i tymczasowe edytowanie kodu HTML i CSS strony internetowej. Pomaga użytkownikom w debugowaniu problemów z projektem i testowaniu zmian bez wpływu na działającą stronę. Skrót: Ctrl + Shift + I (Windows) lub Cmd + Option + I (Mac).
Narzędzie Inspekcja (lub Narzędzia deweloperskie) to wbudowana funkcja nowoczesnych przeglądarek internetowych, takich jak Google Chrome, Firefox, Safari i Microsoft Edge, która pozwala na przeglądanie i manipulowanie kodem stojącym za dowolną stroną internetową.
Niejednokrotnie korzystaliśmy z tych narzędzi do rozwiązywania problemów i eksperymentowania ze zmianami na stronach internetowych.
Narzędzia te wyświetlają kod HTML, CSS i JavaScript strony, pokazując jednocześnie, jak przeglądarka je przetwarza. Dla nas to jak próbowanie naszych kodów dostępu bez wpływu na faktyczną stronę internetową.
Możesz uzyskać dostęp do tych narzędzi deweloperskich na każdej stronie, klikając prawym przyciskiem myszy i wybierając „Inspektuj” z menu. Jest to jedna z naszych najczęściej używanych akcji podczas testowania zmian projektowych lub debugowania problemu.

Za pomocą narzędzia Inspekcja możesz tymczasowo edytować kod HTML, CSS lub JavaScript i zobaczyć zmiany na żywo na swoim ekranie. Używaliśmy go do podglądu wszystkiego, od drobnych poprawek stylistycznych po kompletne pomysły na układ. (Pokażemy Ci, jak to zrobić później w tym artykule.)
Najlepsze w tym wszystkim? Te zmiany nie wpływają na faktyczną stronę internetową. Po ponownym załadowaniu strony lub zamknięciu przeglądarki wszystko wraca do normy. To sprawia, że jest to bezpieczne i niezawodne narzędzie do testowania pomysłów.
Uznaliśmy to za szczególnie pomocne dla właścicieli stron internetowych typu „zrób to sam” i programistów, którzy potrzebują szybkiego sposobu na testowanie lub debugowanie. Oto tylko kilka przypadków użycia:
- Zastosuj nowe style CSS i natychmiast zobacz, jak wyglądają na Twojej stronie.
- Pisarze techniczni mogą edytować kod HTML na potrzeby zrzutów ekranu, ukrywać poufne informacje lub dostosowywać widoczny tekst.
- Programiści często używają go do identyfikacji częstych błędów WordPressa, debugowania problemów z JavaScript lub rozwiązywania błędów 404.
A to dopiero wierzchołek góry lodowej. Te narzędzia są niezwykle wszechstronne, co czyni je ulubionymi dla każdego, kto pracuje ze stronami internetowymi.
W tym przewodniku skupimy się na narzędziu Inspekcja w Google Chrome, ponieważ jest to najpopularniejsza przeglądarka wśród naszych czytelników. Jednak Firefox, Safari i Microsoft Edge również posiadają podobne narzędzia dostępne poprzez opcje Inspekcji.
Gotowy do rozpoczęcia? Skorzystaj z poniższych linków, aby przejść do dowolnej sekcji artykułu i postępować zgodnie z instrukcjami:
- Uruchamianie narzędzia Inspekcja i lokalizowanie kodu
- Edycja i debugowanie kodu w narzędziu Inspekcja elementu
- Łatwo znajdź błędy na swojej stronie
- Jak podglądać układy mobilne za pomocą Inspekcji Elementu
- How to Apply Inspect Element Changes Permanently in WordPress
- Najlepsze praktyki podczas korzystania z Inspekcji Elementu
- Często zadawane pytania dotyczące narzędzia Inspect Element
- Samouczek wideo
- Dowiedz się więcej o dostosowywaniu WordPressa
Uruchamianie narzędzia Inspekcja i lokalizowanie kodu
Aby rozpocząć debugowanie lub przeglądanie kodu, możesz uruchomić narzędzie inspekcji, naciskając CTRL + Shift + I (Windows) lub Command + Option + I (Mac) na klawiaturze.
Możesz również kliknąć w dowolnym miejscu na stronie internetowej i wybrać „Inspektuj” z menu przeglądarki.

Alternatywnie, możesz uzyskać dostęp do narzędzia z głównego menu przeglądarki.
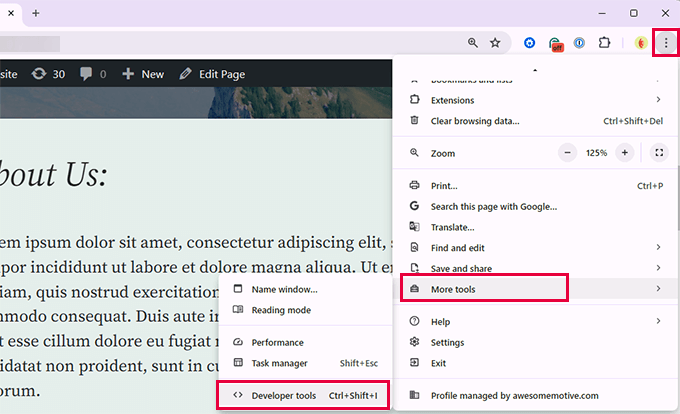
W Google Chrome kliknij menu z trzema kropkami w prawym górnym rogu, a następnie przewiń w dół do opcji Więcej narzędzi » Narzędzia deweloperskie.

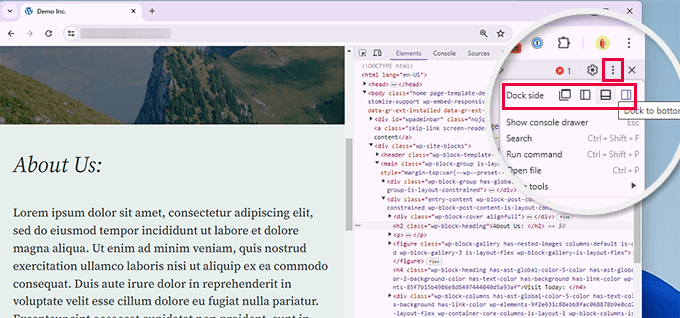
Okno przeglądarki podzieli się na dwie części.
Z jednej strony zobaczysz przeglądaną stronę. Z drugiej strony zobaczysz kod HTML i reguły CSS.

Pozycja panelu Inspektora może się zmieniać, ale można ją dostosować, klikając menu z trzema kropkami i wybierając opcję „Bok panelu”. Ikonę do kliknięcia widać na powyższym obrazku.
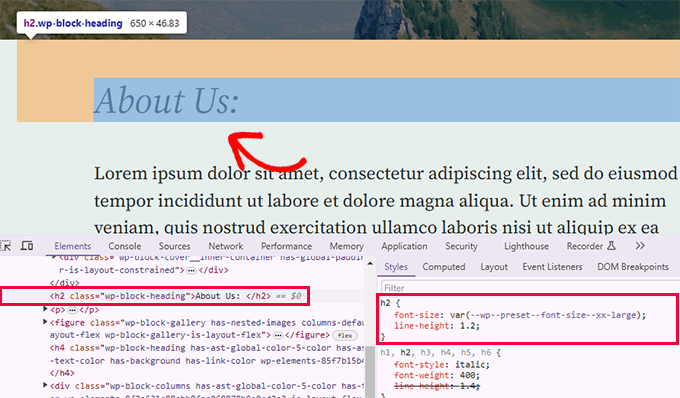
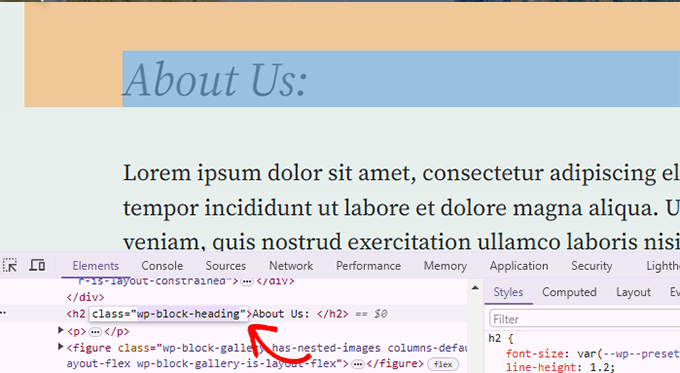
Przesunięcie myszy nad kodem źródłowym HTML podświetli odpowiedni obszar na stronie internetowej.
Zauważysz również, że reguły CSS zmieniają się, gdy klikniesz na element w kodzie HTML.

Możesz również najechać wskaźnikiem myszy na element na stronie internetowej, kliknąć prawym przyciskiem myszy i wybrać narzędzie „Inspektor”. Element zostanie podświetlony w kodzie źródłowym.
Edycja i debugowanie kodu w narzędziu Inspekcja elementu
Zarówno kod HTML, jak i CSS w oknie Inspektora elementów są edytowalne.
Możesz dwukrotnie kliknąć w dowolnym miejscu kodu źródłowego HTML i edytować kod według własnych potrzeb.

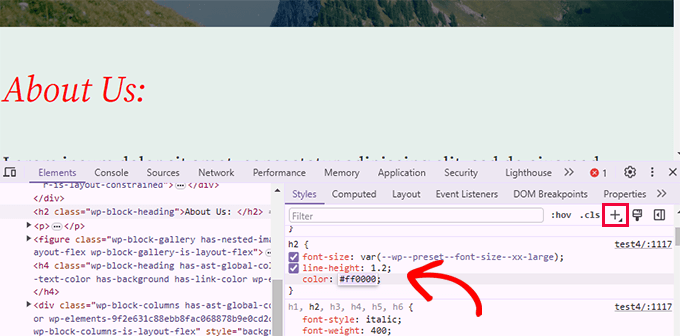
Możesz również dwukrotnie kliknąć i edytować dowolne atrybuty i style w panelu CSS.
Aby dodać niestandardową regułę stylu, po prostu kliknij ikonę + na górze panelu CSS.

W miarę wprowadzania zmian w CSS lub HTML, zmiany te będą natychmiast odzwierciedlone w przeglądarce.
Te zmiany zostaną zapisane w tymczasowej pamięci przeglądarki i nie wpłyną na Twoją witrynę.
Aby zastosować te zmiany, będziesz musiał dodać niestandardowy kod CSS do swojego motywu lub edytować odpowiedni szablon, aby dodać zmiany, które chcesz zapisać.
Zanim zaczniesz edytować swój istniejący motyw WordPress za pomocą narzędzia Inspekcja elementu, upewnij się, że utworzyłeś kopię zapasową WordPress.
Łatwo znajdź błędy na swojej stronie
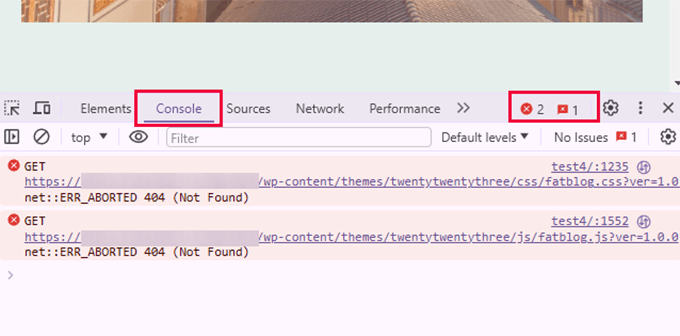
**Konsola** to specjalna zakładka w narzędziach Inspektora elementów, która rejestruje błędy JavaScript, ostrzeżenia dotyczące bezpieczeństwa i żądania sieciowe. Pokazuje błędy, które wystąpiły podczas ładowania strony.
Podczas próby debugowania błędu lub zgłaszania prośby o wsparcie od autorów wtyczek, zawsze warto sprawdzić, czy nie ma żadnych błędów lub ostrzeżeń.

Korzystając z karty Konsola, możesz rozwiązać kilka typowych problemów. Na przykład, oto tylko kilka rzeczy, które możesz zrobić za pomocą konsoli Inspektora:
- Dowiedz się, dlaczego dodany obraz nie jest wyświetlany.
- Zobacz, dlaczego wtyczka lub motyw nie działa poprawnie.
- Zobacz, która wtyczka lub rozszerzenie przeglądarki może powodować konflikt.
Nawet użytkownicy nietechniczni mogą na to spojrzeć, aby znaleźć wskazówki, skąd bierze się problem.
Na przykład, jeśli jesteś klientem OptinMonster i zastanawiasz się, dlaczego Twoja opcja nie ładuje się, możesz łatwo znaleźć problem: „Slug Twojej strony nie pasuje”.
Korzystanie z narzędzi takich jak Konsola Inspektora Elementów może pomóc w zebraniu przydatnych szczegółów technicznych, gdy coś na Twojej stronie nie działa poprawnie. Udostępnianie tych informacji – takich jak komunikaty o błędach lub brakujące zasoby – może ułatwić zespołom wsparcia wtyczek lub motywów szybsze zrozumienie i rozwiązanie problemu.
Jak podglądać układy mobilne za pomocą Inspekcji Elementu
Opcje deweloperskie nie są domyślnie włączone w przeglądarkach mobilnych, ponieważ producenci zakładają, że większość użytkowników mobilnych ich nie użyje.
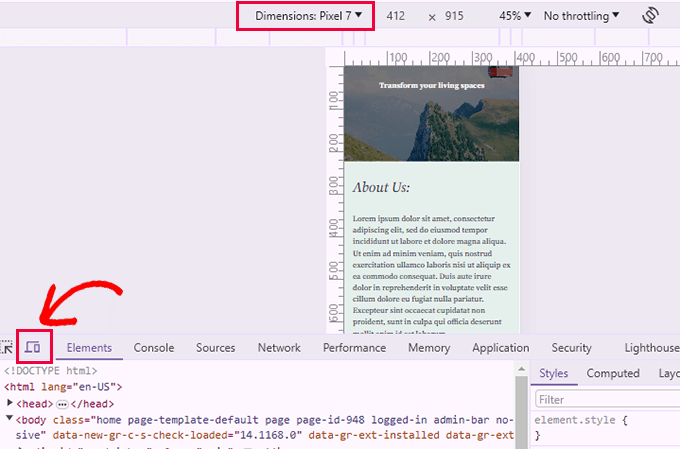
Najprostszym sposobem rozwiązywania problemów i korzystania z narzędzia inspekcji w przypadku problemów mobilnych jest użycie funkcji emulacji mobilnej w przeglądarce stacjonarnej (Chrome DevTools lub Safari Web Inspector).

Następnie możesz wybrać urządzenie z góry lub wymiary ekranu. Chrome będzie wtedy emulował ten rozmiar ekranu dla Ciebie.
Jak trwale zastosować zmiany z narzędzia Inspektuj element w WordPressie
Podczas pracy z narzędziem Inspekcja elementu możesz zastanawiać się, jak sprawić, by przetestowane zmiany stały się trwałe. W tej sekcji wyjaśnimy, jak to zrobić na swojej stronie WordPress.
Najpierw zidentyfikuj zmiany, które chcesz zachować i skopiuj je do pliku tekstowego za pomocą aplikacji takiej jak Notatnik lub TextEdit. Następnie możesz wypróbować jedną z poniższych metod.
| Metoda | Najlepszy dla |
|---|---|
| Edytor strony | Proste poprawki CSS (kolory, czcionki, marginesy) |
| WPCode | Zaawansowane fragmenty CSS, HTML, JavaScript i łatwiejsze zarządzanie |
1. Dodaj zmiany CSS do swojej witryny WordPress za pomocą edytora strony

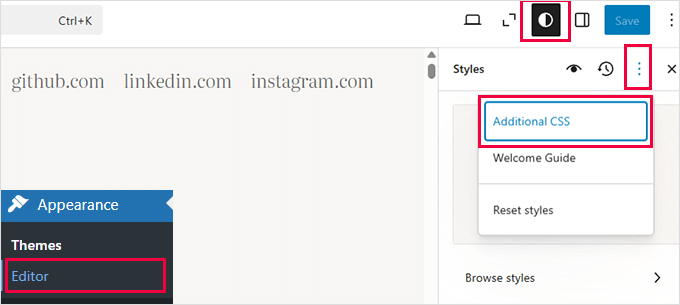
Po skopiowaniu przejdź do swojego panelu WordPress. Jeśli używasz motywu blokowego, przejdź do Wygląd » Edytor, aby uruchomić edytor witryny.
Jeśli używasz klasycznego motywu, przejdź do Wygląd » Dostosuj » Dodatkowe CSS.
Kliknij okno podglądu, aby rozpocząć edycję swojej witryny.

W edytorze kliknij przycisk Styl na górze, a następnie kliknij menu z trzema kropkami i wybierz „Dodatkowy CSS”.
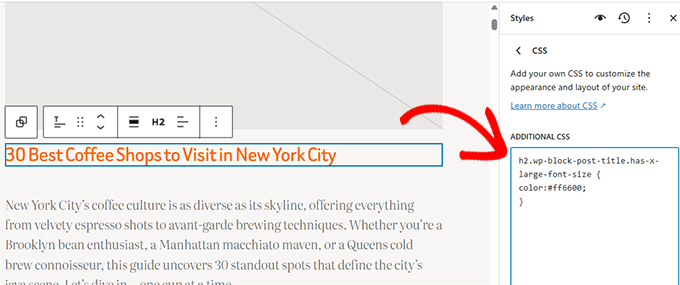
Otworzy się panel Dodatkowe CSS, w którym możesz po prostu wkleić kod CSS, który chcesz zapisać.

Możesz zobaczyć, jak Twoje zmiany zostaną zastosowane natychmiast w oknie podglądu. Nie zapomnij kliknąć „Zapisz”, aby opublikować swoje zmiany.
2. Dodaj niestandardowy CSS do swojej witryny za pomocą WPCode
Jeśli potrzebujesz łatwiejszego sposobu na dodanie niestandardowego CSS do swojej witryny, ta metoda jest dla Ciebie.
W tej metodzie użyjemy WPCode. Jest to najlepszy menedżer fragmentów kodu WordPress, który pozwala dodawać niestandardowy kod, HTML i CSS do Twojej witryny bez edycji motywu.
Uwaga: Istnieje również bezpłatna wersja WPCode, z której możesz skorzystać. Zalecamy jednak przejście na płatny plan, aby odblokować jej pełny potencjał.
Używamy WPCode na naszych własnych stronach, ponieważ ułatwia zarządzanie kodem. Co ważniejsze, ma wbudowane zabezpieczenie, które wyłącza Twój kod, jeśli zwróci błąd. Szczegółowe informacje znajdziesz w naszej pełnej recenzji WPCode.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym poradnikiem jak zainstalować wtyczkę WordPress, aby uzyskać instrukcje.
Po aktywacji po prostu przejdź do Fragmenty kodu » + Dodaj nowy z poziomu panelu administracyjnego WordPress.
Następnie możesz najechać kursorem na opcję „Dodaj swój niestandardowy kod (nowy fragment)” w bibliotece fragmentów kodu i kliknąć „+ Dodaj niestandardowy fragment”.

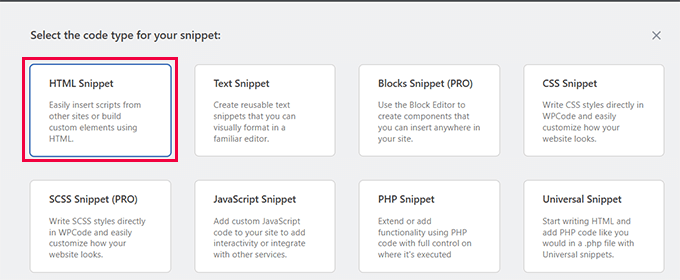
Następnie musisz wybrać „Fragment CSS” jako typ kodu z listy opcji, które pojawią się na ekranie.

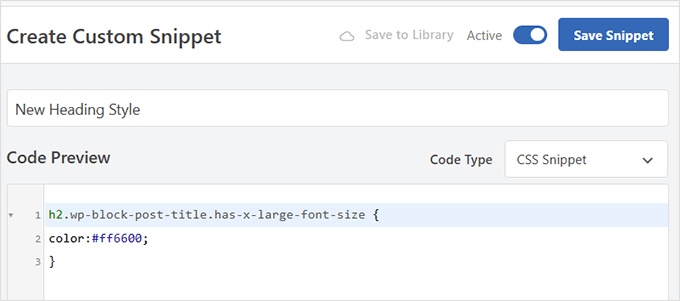
Następnie, na górze strony, możesz dodać tytuł dla swojego niestandardowego fragmentu kodu CSS. Może to być cokolwiek, co pomoże Ci zidentyfikować kod.
Po wprowadzeniu tytułu możesz wpisać lub wkleić niestandardowy kod CSS w polu „Podgląd kodu”.

Po dodaniu niestandardowego kodu CSS kliknij przycisk „Zapisz fragment” i przełącz status na „Aktywny”.
3. Dodaj fragment kodu HTML do swojej witryny WordPress
Aby dodać zmiany w HTML do swojej strony, musisz wkleić je w odpowiednim pliku szablonu w swoim motywie.
Aby dowiedzieć się, który plik motywu należy edytować, zapoznaj się z naszym przewodnikiem jak znaleźć pliki do edycji w motywie WordPress.
Będziesz musiał użyć klienta FTP lub aplikacji menedżera plików na swoim koncie hostingowym, aby edytować pliki swojego motywu.
Alternatywnie, jeśli chcesz dodać do swojej witryny nowe elementy HTML (takie jak baner lub odznaka), możesz użyć WPCode. Po prostu dodaj nowy fragment kodu i wybierz HTML jako typ fragmentu.

Następnie podaj tytuł dla swojego fragmentu HTML, który pomoże Ci go zidentyfikować.
Poniżej dodaj swój niestandardowy kod HTML w polu podglądu.

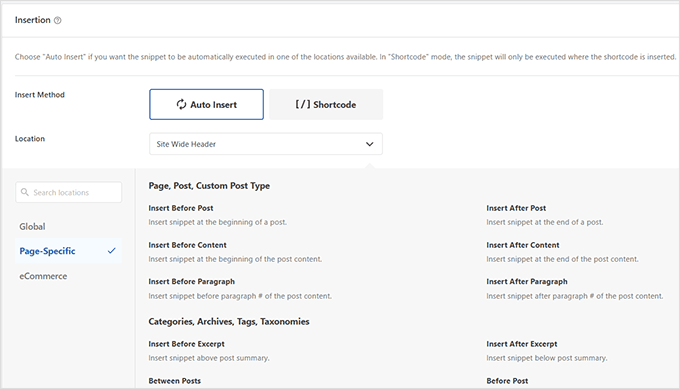
WPCode pozwala wybrać, gdzie chcesz wstawić dowolny fragment kodu.
Przewiń w dół do obszaru „Wstawianie” i kliknij „Lokalizacja”, aby wyświetlić dostępne opcje.

Po wybraniu lokalizacji nie zapomnij kliknąć „Zapisz” i przełączyć status fragmentu na Aktywny.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć ją w akcji.

Chcesz dostosować bez kodu?
SeedProd to najlepszy kreator stron internetowych AI dla WordPress. Jeśli uważasz, że przeglądanie kodu jest zbyt trudne, SeedProd pozwala na wizualne tworzenie niestandardowych motywów i stron docelowych bez pisania ani jednej linii CSS lub HTML.
To idealna alternatywa dla użytkowników DIY, którzy chcą szybko uzyskać profesjonalne rezultaty. Wypróbuj SeedProd już dziś 👉
Najlepsze praktyki podczas korzystania z Inspekcji Elementu
Korzystanie z narzędzia Inspekcja może przypominać otwieranie tajnego okna do projektowania stron internetowych.
Ale aby w pełni je wykorzystać, oto kilka najlepszych praktyk, szczególnie pomocnych, jeśli dopiero zaczynasz:
- Zacznij od bezpiecznego eksplorowania: Wszelkie zmiany wprowadzone w Narzędziach deweloperskich są tymczasowe. Dlatego śmiało eksperymentuj bez obaw – nic nie zepsujesz na stałe.
- Wypróbuj różne style i układy: Testuj kolory, czcionki, odstępy lub pozycjonowanie, aby zobaczyć, co wygląda dobrze, zanim zastosujesz zmiany w swoim rzeczywistym motywie lub arkuszu stylów.
- Rób notatki z tego, co działa: Jeśli podoba Ci się zmiana, skopiuj kod CSS i wklej go do pliku tekstowego lub aplikacji do notatek, aby go nie zgubić.
- Testuj w różnych przeglądarkach: Poprawka projektu, która świetnie wygląda w Chrome, może wyglądać inaczej w Firefoksie lub Safari, dlatego zawsze sprawdzaj dwukrotnie.
- Zachowaj porządek: Prowadź rejestr wszystkich wprowadzonych zmian i powodów ich wprowadzenia. Pomoże to, jeśli kiedykolwiek będziesz musiał cofnąć jakąś zmianę lub rozwiązać problemy później.
- Nie edytuj na żywo stron pochopnie: Jeśli się uczysz, lepiej ćwiczyć na stronie stagingowej lub w środowisku testowym, aby uniknąć przypadkowych problemów na Twojej aktywnej stronie.
Często zadawane pytania dotyczące narzędzia Inspect Element
Poniżej znajdują się niektóre z najczęściej zadawanych przez naszych użytkowników pytań dotyczących korzystania z narzędzia Inspektora.
1. Czy mogę używać narzędzia Inspekcja na dowolnej stronie internetowej, czy tylko na mojej własnej?
Tak, możesz użyć narzędzia inspekcji na dowolnej stronie internetowej. Po prostu kliknij prawym przyciskiem myszy i wybierz narzędzie Inspekcja z menu przeglądarki, aby zobaczyć kod stojący za dowolną stroną internetową. Studiowanie kodu innych stron internetowych to szybki sposób na naukę i doskonalenie własnych umiejętności CSS/HTML.
2. Dlaczego nie mogę znaleźć narzędzia Inspekcja w mojej przeglądarce?
Google Chrome może ukrywać opcję Inspekcja w menu prawego kliknięcia, szczególnie gdy wiele rozszerzeń dodaje własne opcje do menu prawego kliknięcia.
Dodatkowo funkcja prawego kliknięcia może być wyłączona za pomocą JavaScript, co może ukryć opcję „Inspektuj”. W takich przypadkach nadal możesz otworzyć Narzędzia deweloperskie, używając skrótu klawiaturowego Ctrl + Shift + I (lub Cmd + Option + I na Macu) lub przechodząc do Menu » Więcej narzędzi » Narzędzia deweloperskie.
3. Czy mogę zobaczyć zmiany w różnych przeglądarkach?
Tak, Inspekcja Elementu jest dostępna w głównych przeglądarkach, pozwalając na testowanie i obserwowanie zmian w Chrome, Firefox, Safari i Edge.
4. Jak Inspektuj element może pomóc w debugowaniu JavaScript?
Narzędzie Inspekcja elementu zawiera kartę Konsola, na której można zobaczyć błędy i ostrzeżenia JavaScript. To narzędzie jest niezwykle pomocne, gdy trzeba zrozumieć, co jest nie tak ze skryptami na Twojej stronie. To jak bezpośrednie połączenie z procesem myślowym przeglądarki, pozwalające szybko zidentyfikować problemy.
5. Czy Inspektuj element może wpłynąć na bezpieczeństwo mojej witryny?
Nie, używanie narzędzia Inspekcja elementu nie wpłynie na bezpieczeństwo Twojej strony internetowej. Jest to narzędzie przeglądarki, które tymczasowo zmienia sposób wyświetlania lub zachowania strony na Twoim lokalnym komputerze, nie zmieniając danych backendowych ani ich integralności.
Samouczek wideo
Dowiedz się więcej o dostosowywaniu WordPressa
Jeśli chcesz dowiedzieć się więcej o tym, jak możesz używać narzędzia Inspekcja do robienia więcej rzeczy na swojej stronie WordPress, poniższe zasoby będą dobrym punktem wyjścia:
- Jak dostosować swój motyw WordPress – ten przewodnik dla początkujących pokazuje krok po kroku, jak dostosować swój motyw WordPress.
- Jak prawidłowo dodać niestandardowy CSS w WordPress – Ten samouczek pokazuje wiele sposobów na łatwe dodanie niestandardowego CSS w WordPress.
- Jak zoptymalizować dostarczanie CSS w WordPressie – Zbyt wiele pojedynczych plików CSS może obniżyć wydajność. Ten samouczek pokazuje, jak zoptymalizować dostarczanie CSS, aby przyspieszyć działanie WordPressa.
- Domyślny arkusz stylów CSS generowany przez WordPress – Ta poręczna instrukcja pokaże Ci wiele klas CSS, które WordPress domyślnie dodaje do różnych elementów. Następnie możesz użyć tych klas CSS w swoim niestandardowym kodzie CSS, aby zmienić wygląd tych elementów.
Mamy nadzieję, że ten artykuł pomógł Ci poznać podstawy Inspekcji Elementu i jak używać go na swojej stronie WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Funkcja emulacji mobilnej to najlepsze narzędzie. Dziś rano próbowałem dowiedzieć się, dlaczego moja strona nie wyświetlała się poprawnie na iPhone'ach. Funkcja emulacji pozwoliła mi szybko zdiagnozować, że element nie skalował się prawidłowo.
Możliwość wizualnego debugowania problemów z responsywnością na różnych urządzeniach, bez konieczności testowania na fizycznych urządzeniach, oszczędza mnóstwo czasu.
Dayo Olobayo
Masz dobre podejście. Emulacja mobilna jest bardzo przydatna do podstawowych sprawdzeń. Ważne jest jednak, aby pamiętać, że emulatory nie mogą idealnie odtworzyć każdej kombinacji urządzenia i przeglądarki. Testowanie na kilku fizycznych urządzeniach, gdy tylko jest to możliwe, nadal jest dobrą praktyką.
Mrteesurez
Tak, całkowicie się zgadzam, funkcja emulacji mobilnej zmienia zasady gry. Miałem podobne doświadczenie, gdzie moja strona wyglądała idealnie na komputerze stacjonarnym, ale miała problemy na konkretnych urządzeniach mobilnych. Używając emulacji, szybko zidentyfikowałem, że moje menu nawigacyjne psuło się na mniejszych ekranach. Ta funkcja nie tylko oszczędziła mi kłopotu z testowaniem na wielu fizycznych urządzeniach, ale także pozwoliła mi naprawić problem w czasie rzeczywistym. To niezbędne narzędzie dla każdego, kto poważnie myśli o responsywnym projektowaniu, zapewniając, że Twoja strona wygląda świetnie bez względu na to, gdzie jest oglądana.
Dzięki za podzielenie się swoim doświadczeniem.
Mrteesurez
To pomocne, nie wiedziałem, że można edytować kod i widzieć zmiany w czasie rzeczywistym.
Moje pytanie:
1) Czy mogę użyć narzędzia inspekcji, aby zobaczyć kod PHP lub jakikolwiek kod backendowy ??
2) Czy jest jakiś sposób, abym mógł użyć narzędzia inspekcji na telefonie ??
Wsparcie WPBeginner
Narzędzie do inspekcji nie służy do przeglądania PHP; zazwyczaj używa się go do sprawdzania HTML, CSS i JavaScript. Na urządzeniach mobilnych nie jest ono dostępne domyślnie, ale istnieją aplikacje dodające tę funkcjonalność.
Admin
Mrteesurez
Dzięki za wsparcie, krótko mówiąc, narzędzie inspekcyjne służy tylko do sprawdzania kodu front-endowego, ok.
Jakiej aplikacji mogę użyć, aby dodać możliwość inspekcji na urządzeniach mobilnych?
Komentarze WPBeginner
Najlepszą opcją może być użycie narzędzia do testowania międzyprzeglądarkowego, takiego jak niektóre z wymienionych w tym przewodniku: https://www.wpbeginner.com/wp-tutorials/how-to-test-a-wordpress-site-in-different-browsers-cross-browser-testing-made-easy/
Do prostych inspekcji możesz nawet użyć przeglądarki na komputerze stacjonarnym i widoku mobilnym: https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Jiří Vaněk
Dzięki za ten przewodnik. Teraz jest mi znacznie łatwiej znaleźć klasę CSS w kodzie, aby wprowadzić jakiekolwiek zmiany. Kod CSS może dla mnie stworzyć AI, ponieważ nie jestem dobry w kodowaniu, a resztę potrafię znaleźć w narzędziach inspekcji. To wszystko, czego potrzebuję.
hossam ismail
Cześć!
Nie mogę zmienić rozmiaru czcionki nagłówka w wersji mobilnej.
Na przykład,
rozmiar czcionki nagłówka na komputerze to 24px
ale na telefonie też jest 24px ??
Ten problem dotyczy szczególnie nagłówków, jak mogę to naprawić?
Wsparcie WPBeginner
Jeśli skontaktujesz się z pomocą techniczną swojego motywu, powinni być w stanie poinformować Cię, jak skonfigurowali CSS dla urządzeń mobilnych.
Admin
Esmeraldo Lleshi
Jak mogę sprawić, aby edytowany przeze mnie kod HTML pozostał na stałe?
Wsparcie WPBeginner
Zależałoby to od tego, co zostało edytowane; jeśli jest to CSS, dodasz CSS w sekcji Wygląd>Dostosuj>Dodatkowy CSS. Jeśli jest to bardziej zmiana HTML, powinieneś skontaktować się z pomocą techniczną swojego motywu, ponieważ motywy WordPress są zbudowane z szablonów. Więcej na ten temat znajdziesz na naszej stronie słowniczka tutaj: https://www.wpbeginner.com/glossary/template/
Admin
Milan
Po wprowadzeniu zmian, jak mogę zapisać zaktualizowaną/edytowaną stronę? Za każdym razem, gdy ją zamknę, wraca do poprzedniej wersji.
Wsparcie WPBeginner
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina
Moje dylemat polega na tym, że po zbadaniu elementu chciałbym wiedzieć, na której STRONIE mojego motywu ten element się pojawia. Jest więc element, który pojawia się jako część mojego motywu, w całym mojej witrynie, a kiedy badam element, widzę kod, ale nie mogę określić, która część motywu go zawiera, abym mógł go na stałe zmienić w motywie potomnym. Próbowałem edytować jedną stronę bezpośrednio z panelu badania elementu, ale jak tylko wyszedłem i wróciłem, moja zmiana zniknęła i wszystko wróciło "do normy".
Czy jest sposób, aby sprawdzić element i określić, gdzie mogę go znaleźć w plikach mojego motywu?
Dziękuję.
Wsparcie WPBeginner
Cześć Kristina,
Możesz spróbować odgadnąć plik szablonu na podstawie tego, gdzie kod pojawia się w układzie strony. Na przykład, jeśli znajduje się w sekcji nagłówka, możesz poszukać go w pliku header.php. Możesz również pobrać wszystkie pliki motywu przez FTP, a następnie użyć narzędzia, które pozwala na wyszukiwanie tekstu w wielu plikach jednocześnie. Jedną z takich aplikacji jest Notepad++ (dla systemu Windows), otwórz aplikację, a następnie przejdź do Wyszukaj > Wyszukaj w plikach.
Admin
Stephanie
To świetna treść, bardzo dziękuję za udostępnienie.
Mały problem dla mnie, nic się nie dzieje, gdy klikam „inspekcja elementu” w mojej przeglądarce Chrome. Czy ktoś może pomóc lub coś zasugerować?
Wsparcie WPBeginner
Cześć Stephanie,
Jeśli używasz jakichkolwiek rozszerzeń przeglądarki, odinstaluj je wszystkie. Jeśli problem będzie się powtarzał, spróbuj ponownie zainstalować Google Chrome.
Admin
avinash
Panie,
Właściwie jestem nowy w WordPressie, czy możesz mi powiedzieć, skąd mogę edytować element HTML i gdzie
mogę znaleźć element.style w motywie WordPressa.
Isaac Anim
To jest bardzo świetny post, który tutaj masz. Ale muszę zwrócić Twoją uwagę na coś.
Nie wiem, czy zauważyliście, ale ten konkretny artykuł został skradziony. Wygląda na to, że sprawca po prostu krąży po sieci, kradnąc treści. W momencie pisania tego komentarza skopiował około 5 moich artykułów.
Strona internetowa nie znajduje się nawet w wyszukiwarce Google. Sprawdzałem właśnie, jak moja strona wygląda w wynikach wyszukiwania Yandex i natknąłem się na tego złodzieja.
Oto link do skradzionego artykułu
Wsparcie WPBeginner
Dziękujemy za powiadomienie, podejmiemy odpowiednie działania.
Admin
Ethan
Jestem ciekaw, dlaczego Twoja strona nie jest przyjazna dla urządzeń mobilnych?
Saviour Sanders
Zastanawiałem się nad tym samym.
Sila Mahamud
Dostosowywanie WordPressa dla użytkowników DIY i podkreśliłeś, czym jest narzędzie Inspekcja elementu lub Narzędzia deweloperskie? Podano również samouczek wideo dotyczący podstaw narzędzia Inspekcja elementu. Szczerze mówiąc, jest to świetna treść, którą się z nami dzielisz. Dziękuję bardzo za udostępnienie tej treści.
Wsparcie WPBeginner
Cieszę się, że okazało się to pomocne. Nie zapomnij śledzić nas na Facebooku, aby uzyskać więcej samouczków WordPress.
Admin