WordPress jest pełen ukrytych skrótów, które mogą sprawić, że zarządzanie twoją witryną internetową będzie łatwiejsze, szybsze i bardziej wydajne. Ale bądźmy szczerzy, znalezienie tych wskazówek na twoją własną rękę może zająć miesiące, jeśli nie lata. 😅
Po ponad 16 latach pracy z WordPressem poznaliśmy mnóstwo sztuczek, które pozwoliły nam zaoszczędzić czas i zasób.
Niezależnie od tego, czy jest to sprytny hack, który przyspiesza twoją pracę, czy mniej znana funkcja, która ułatwia konfigurator, przetestowaliśmy i wykorzystaliśmy te wskazówki na własnych witrynach.
A co najlepsze? Nie musisz uczyć się wszystkiego na własną rękę. Zebraliśmy zatwierdzone przez ekspertów triki WordPress, które pomogą ci podnieść poziom twoich umiejętności i zarządzać twoją witryną jak profesjonalista, nawet jeśli dopiero zaczynasz. 🚀
Gotowy, aby odkryć kilka przełomowych hacków WordPress? Wskakujmy! 👇

Oto lista wszystkich wskazówek, sztuczek i hacków WordPress wymienionych w tym artykule. Możesz przejść do tego, który Cię interesuje:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1. Użyj własnego konfiguratora strony głównej.
Domyślnie WordPress wyświetla twoje najnowsze wpisy na stronie głównej witryny internetowej. Możesz to zmienić i użyć dowolnej strony jako strony głównej Twojej witryny.
Najpierw musisz utworzyć nową stronę w WordPressie, którą możesz nazwać Home.
Następnie musisz utworzyć kolejną stronę i nazwijmy ją Blog, ponieważ będzie ona używana do wyświetlania twoich wpisów na blogu.
Teraz przejdź do Ustawienia “ Strona do czytania w twoim panelu administracyjnym WordPress i w opcji “Wyświetlenia strony głównej” i przełącz na “Stronę statyczną”.
Następnie możesz wybrać właśnie utworzone strony jako twoją stronę domową i stronę bloga.

Możesz także utworzyć własny szablon dla twojej strony głównej.
1. Utwórz własny szablon w edytorze witryn.
Jeśli korzystasz z nowszego motywu blokowego na swojej witrynie WordPress, możesz utworzyć własny szablon dla strony głównej za pomocą pełnego edytora witryny.
Wystarczy przejść do strony Wygląd ” Edytor i kliknąć przycisk “Utwórz nowy” w górnej części ekranu wyboru szablonów.

Z rozwijanego menu możesz wybrać rodzaj szablonu, który chcesz utworzyć. Możesz wybrać stronę główną, która automatycznie będzie zawierać nagłówek i inne ustawienia, lub wybrać szablon własny, aby rozpocząć od zera.
Jeśli wybierzesz własny szablon, zostaniesz poproszony o nadanie mu nazwy. Następnie Edytor witryn otworzy go do edycji.

Możesz zaprojektować swój własny szablon w edytorze bloków. Po zakończeniu nie zapomnij zapisać twoich zmian.
Możesz teraz edytować utworzoną wcześniej stronę główną. Na ekranie edycji strony kliknij opcję Szablon w polu Podsumowanie w panelu ustawień strony.

Tutaj możesz wybrać swój własny szablon strony głównej.
Możesz kontynuować edycję strony lub zapisać i opublikować zmiany, aby zobaczyć swój własny projekt strony głównej w działaniu.
2. Tworzenie własnego szablonu ręcznie
Możesz użyć tej metody, jeśli używasz starszego motywu lub chcesz napisać kod ręcznie.
Po prostu utwórz nowy plik na twoim komputerze za pomocą zwykłego edytora tekstu i dodaj ten kod na początku.
1 | <?php /* Template Name: Custom Homepage */ ?> |
Zapisz ten plik jako custom-homepage.php na twoim pulpicie.
Następnie musisz połączyć się z witryną internetową za pomocą klienta FTP i przejść do katalogu /wp-content/themes/your-current-theme/. Teraz prześlij utworzony wcześniej plik do katalogu twojego motywu.
Wróć do obszaru administracyjnego WordPress i edytuj swoją stronę główną.
Będziesz mógł wybrać swój własny szablon strony głównej pod metaboksem Podsumowanie w kolumnie ustawień wpisu po prawej stronie.

Teraz ta strona będzie całkowicie pusta i nie będzie nic wyświetlać. Możesz użyć własnych tagów HTML/CSS i tagów szablonu WordPress, aby zbudować swój własny układ strony.
Możesz również użyć wtyczki do tworzenia stron, aby łatwo utworzyć stronę za pomocą narzędzi typu “przeciągnij i upuść”.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia własnego szablonu strony w WordPress.
2. Zainstaluj Google Analytics w WordPressie
Google Analytics to jedno z niezbędnych narzędzi dla właścicieli witryn WordPress. Pozwala zobaczyć, skąd pochodzą twoi użytkownicy i co robią na twojej witrynie internetowej.
Zacznie śledzić użytkowników twojej witryny internetowej dopiero po jej zainstalowaniu. Dlatego tak ważne jest, aby skonfigurować go w momencie uruchomienia Twojej witryny internetowej.
W ten sposób będziesz mieć wszystkie dane historyczne do śledzenia i porównywania rozwoju twojej witryny internetowej.
Najlepszym sposobem na zainstalowanie Google Analytics jest użycie wtyczki MonsterInsights. Jest to najlepsza wtyczka Google Analytics dla WordPressa, która wyświetla piękne raporty bezpośrednio w obszarze administracyjnym Twojego WordPressa.
Wystarczy zainstalować i włączać wtyczkę MonsterInsights. Więcej szczegółów można znaleźć w naszym poradniku na temat instalacji wtyczki WordPress.
Po włączaniu wtyczka przeprowadzi użytkownika przez proces konfiguracji. Wystarczy postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby zakończyć konfigurację.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować Google Analytics w WordPress.
Dodatkowa wskazówka: Zobacz inne dane marketingowe witryny internetowej, które powinieneś zacząć śledzić.
3. Zabezpieczony hasłem katalog administracyjny WordPress
Katalog administracyjny WordPress to miejsce, w którym wykonujesz wszystkie zadania administracyjne na twojej witrynie internetowej. Jest on już zabezpieczony hasłem, ponieważ użytkownicy muszą wpisz nazwę użytkownika i hasło, zanim uzyskają dostęp do obszaru administracyjnego.
Jednak dodając kolejną warstwę uwierzytelniania, możesz utrudnić hakerom uzyskanie dostępu do twojej witryny WordPress.
Oto jak włączyć ochronę hasłem dla twojego katalogu administracyjnego WordPress.
Zaloguj się do panelu sterowania twojego konta hostingowego WordPress.
Uwaga: Na zrzutach ekranu używamy Bluehost. Jednak inni dostawcy hostingu korzystający z cPanel będą mieli podobne kroki. Twój kokpit może jednak nieco różnić się od naszych zrzutów ekranu.
Następnie kliknij przycisk “Ustawienia” pod twoją witryną internetową.

Bluehost otworzy teraz kokpit ustawień witryny.
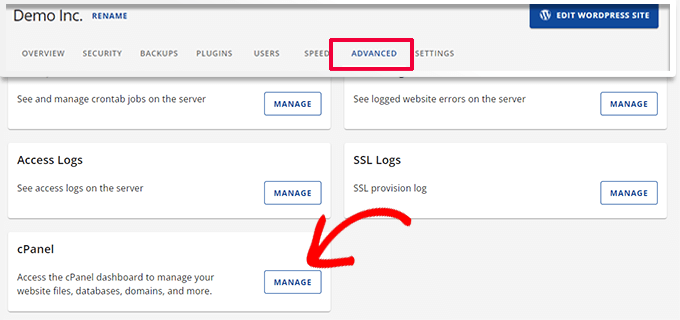
Przejdź do karty “Zaawansowane”, a następnie przewiń w dół do sekcji cPanel.
Następnie należy kliknąć przycisk “Zarządzaj”, aby kontynuować.

Spowoduje to uruchomienie aplikacji cPanel w nowej karcie.
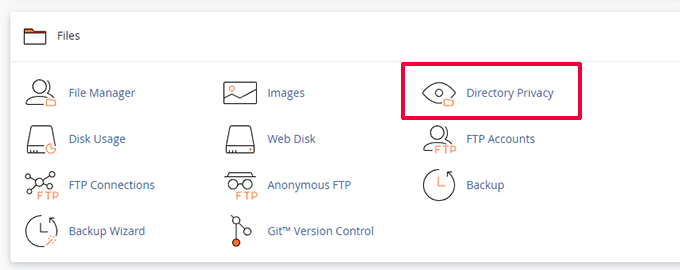
Przewiń w dół do sekcji Pliki, a następnie kliknij opcję “Prywatność katalogów”.

Następnie zostaniesz poproszony o wybranie katalogów, które chcesz zabezpieczyć.
Przejdź do katalogu głównego twojej witryny internetowej WordPress i kliknij przycisk “Edytuj” obok katalogu wp-admin.

Na następnym ekranie wystarczy zaznaczyć pole “Zabezpiecz ten katalog hasłem”.
Jeśli chcesz, możesz również nadać twojemu katalogowi nazwę, taką jak “Obszar administracyjny”, aby ułatwić zapamiętanie.

Następnie kliknij przycisk “Zapisz”, aby zapisać twoje ustawienia.
Spowoduje to przejście do strony, na której pojawi się komunikat z potwierdzeniem. Kliknij przycisk “Wróć”, aby kontynuować.

Na następnym ekranie zostaniesz poproszony o wpisz nazwy użytkownika i hasła, a następnie potwierdź hasło.
Upewnij się, że zanotowałeś swoją nazwę użytkownika i hasło w bezpiecznym miejscu, takim jak aplikacja do zarządzania hasłami.

Upewnij się, że kliknąłeś przycisk “Zapisz”, gdy to zrobiłeś.
Teraz, gdy ktoś spróbuje uzyskać dostęp do twojego katalogu /wp-admin, zostanie poproszony o wpisz nazwy użytkownika i hasła, które utworzyłeś powyżej.

Alternatywne metody i bardziej szczegółowe instrukcje można znaleźć w naszym przewodniku na temat zabezpieczania hasłem twojego katalogu administracyjnego WordPress.
4. Wyświetlanie obrazków w wierszach i kolumnach

Domyślnie, po dodaniu wielu obrazków do wpisu WordPress, pojawią się one tuż obok siebie lub jeden na drugim.
Nie wygląda to zbyt dobrze, ponieważ twoi użytkownicy będą musieli dużo przewijać, aby zobaczyć je wszystkie.
Można to rozwiązać, wyświetlając obrazki w układzie siatki. Za pomocą bloku Galeria można wyświetlać obrazki w siatce złożonej z wierszy i kolumn.
Możesz także użyć bloku kolumn, aby wyświetlić obrazki obok siebie. Jeśli chcesz wyświetlić obrazek obok tekstu, możesz wypróbować blok Text and Media.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania galerii obrazków w WordPress.
5. Zezwalaj użytkownikom na subskrybowanie komentarzy

Zwykle, gdy użytkownicy zostawią komentarz na twojej witrynie internetowej, będą musieli ręcznie przejść ponownie na ten sam artykuł, aby sprawdzić, czy ty lub inni użytkownicy odpowiedzieli na komentarze.
Czy nie byłoby lepiej, gdyby użytkownicy mogli otrzymywać powiadomienia e-mail o nowych wpisach? Oto jak dodać tę funkcję do twojej witryny internetowej.
Wystarczy zainstalować i włączyć wtyczkę Subscribe to Comments Reloaded. Po włączaniu należy przejść na stronę Settings ” Subscribe to Comments, aby skonfigurować ustawienia wtyczki.
Szczegółowe instrukcje można znaleźć w naszym przewodniku na temat tego, jak umożliwić użytkownikom subskrybowanie komentarzy w WordPress.
6. Ograniczenie prób logowania

Domyślnie użytkownik WordPressa może podjąć nieograniczoną liczbę prób logowania się do witryny WordPress. Dzięki temu każdy może próbować odgadnąć twoje hasło, dopóki nie zrobi tego dobrze.
Aby to kontrolować, należy zainstalować i włączyć wtyczkę Login LockDown. Pozwala ona ustawić limity liczby nieudanych prób logowania się użytkownika.
Szczegółowe instrukcje konfiguracji można znaleźć w naszym przewodniku na temat ograniczania prób logowania w WordPress.
7. Wyświetlanie zajawki (podsumowania wpisu) na stronie głównej i stronie archiwum

Być może zauważyłeś, że wszystkie popularne blogi wyświetlają streszczenia artykułów zamiast pełnych artykułów na swoich stronach głównych i archiwalnych. Sprawia to, że strony te wczytują się szybciej, zwiększa się liczba ich wyświetleń i unika się powielania treści w twojej witrynie internetowej.
Więcej na ten temat można znaleźć w naszym artykule na temat zajawki (podsumowania) vs. pełnych wpisów na stronach archiwum WordPress.
Wiele darmowych i premium motywów WordPress używa już zajawek na stronach głównych i archiwalnych. Jeśli jednak twój motyw nie wyświetla zajawek, zapoznaj się z naszym przewodnikiem na temat wyświetlania zajawek wpisów w motywach WordPress.
8. Dodaj własny domyślny obrazek Gravatar
WordPress używa Gravatara do wyświetlania zdjęć profilowych użytkowników w WordPress. Jeśli użytkownik nie ma gravatara, WordPress używa domyślnego obrazka o nazwie “Mystery Person”.
Ten domyślny obrazek gravatar pojawi się wiele razy w twoim obszarze komentarzy WordPress tylko dlatego, że wielu użytkowników nie ma obrazka gravatar powiązanego z ich adresem e-mail.
Możesz łatwo zastąpić ten domyślny gravatar swoim własnym, domyślnym obrazkiem gravatar.
Po pierwsze, musisz przesłać obrazek, którego chcesz użyć jako domyślnego obrazu gravatar, do biblioteki multimediów WordPress.
Przejdź do strony Media ” Utwórz nowy, aby załadować obrazek. Po przesłaniu kliknij przycisk Kopiuj adres URL do schowka.

Wklej skopiowany adres URL do pliku tekstowego na twoim komputerze, będziesz go potrzebować w następnym kroku.
Teraz musisz dodać następujący własny kod do twojej witryny internetowej. Sugerujemy użycie darmowej wtyczki WPCode:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
Nie zapomnij zastąpić wartości $myavatar adresem URL przesłanego wcześniej własnego obrazka gravatar.
Możesz teraz przejść na stronę Ustawienia ” Dyskusja, a powiadomienie o twoim domyślnym awatarze zostanie dodane do domyślnych opcji awatarów.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat dodawania i zmiany domyślnego gravatara w WordPress.
9. Dodawanie własnego CSS do motywu WordPress
Jako właściciel witryny WordPress, czasami możesz potrzebować dodać własny CSS do twojej witryny. Istnieje wiele sposobów na dodanie własnego CSS w WordPress. Pokażemy ci dwie metody.
1. Dodaj własny CSS za pomocą WPCode (zalecane)
Zwykle możesz dodać własny kod CSS w ustawieniach twojego motywu. Twój własny kod CSS zniknie jednak po zmianie motywu.
Co jeśli chciałbyś ponownie użyć tego CSS na tej lub innej witrynie internetowej?
Możesz to rozwiązać, dodając swój własny CSS za pomocą wtyczki WPCode. Jest to najlepsza wtyczka niestandardowego kodu dla WordPress i pozwala łatwo wstawić niestandardowy kod i CSS w dowolnym miejscu na twojej witrynie internetowej.
Ponadto możesz organizować swoje fragmenty kodu, nadając im nazwy lub zapisując je w bibliotece w chmurze i ponownie wykorzystywać na innych witrynach internetowych.
Więcej informacji można znaleźć w naszej pełnej recenzji WPCode.
Najpierw należy zainstalować i włączyć wtyczkę WPCode.
Uwaga: Dostępna jest również darmowa wersja WPCode, którą można wypróbować. Zalecamy uaktualnienie do wersji płatnej, aby odblokować więcej funkcji.
Po włączaniu przejdź do strony Code Snippets ” + Add Snippet i kliknij przycisk Use Snippet pod etykietą “Add Your Custom Code (New Snippet)”.

Na następnym ekranie podaj tytuł dla twojego własnego fragmentu kodu CSS, a następnie w sekcji Fragment kodu wybierz CSS Snippet.
Następnie możesz dodać swój własny kod CSS w polu Podgląd kodu.

Przewiń w dół do sekcji Wstaw. Stamtąd możesz wybrać, gdzie dodać ten niestandardowy fragment kodu CSS.
Jeśli chcesz dodać go w całej witrynie, możesz wybrać opcję Nagłówek całej witryny. Po zakończeniu nie zapomnij kliknąć przycisku Zapisz fragment kodu i przełączyć przełącznik z Nieaktywny na Aktywny.

WPCode zapisze teraz twój konfigurator CSS i doda go do twojej witryny internetowej zgodnie z twoimi ustawieniami.
2. Dodaj własny CSS w konfiguratorze motywu
Najprostszym sposobem na dodanie własnego CSS do dowolnego motywu WordPress jest przejście na stronę Wygląd ” Dostosuj w twoim panelu administracyjnym WordPress.
Jeśli nie widzisz menu Dostosuj w sekcji Wygląd, możesz ręcznie przejść do konfiguratora motywu, dodając następujący adres URL w pasku adresu twojej przeglądarki.
http://yourwebsite.com/wp-admin/customize.php.
Spowoduje to uruchomienie konfiguratora motywu WordPress, a w prawym panelu zobaczysz podgląd twojej witryny internetowej.
Teraz kliknij menu “Dodatkowe CSS” w lewym panelu, aby je rozwinąć.

Zobaczysz zwykłe pole tekstowe, w którym możesz dodać swój własny CSS.
Gdy tylko dodasz poprawną regułę CSS, możesz zobaczyć jej zastosowanie w panelu podglądu na żywo twojej witryny internetowej.

Nie zapomnij kliknąć przycisku “Zapisz i opublikuj” u góry po zakończeniu.
Aby uzyskać alternatywne metody i bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak dodać własny CSS w WordPress.
Uwaga: Niektóre motywy, takie jak Divi od Elegant Themes, mają również miejsce w opcjach motywu, aby dołączyć niestandardowy CSS. Wiele z nich odzwierciedla sekcję Dodatkowe CSS w konfiguratorze motywu, ale zdecydowanie zalecamy wybranie tylko jednego miejsca do przechowywania kodu CSS na twojej witrynie internetowej, niezależnie od tego, czy jest to WPCode, opcje motywu czy konfigurator.
10. Korzystanie z narzędzia Inspect Element w celu dostosowania WordPressa do własnych potrzeb
Dodawanie własnego CSS brzmi świetnie, ale skąd wiesz, które klasy CSS edytować? Jak to debugować bez konieczności pisania CSS?
Korzystając z narzędzia Inspect Element, możesz edytować kod HTML, CSS lub JavaScript dla dowolnej strony internetowej i zobaczyć swoje zmiany na żywo (tylko na twoim komputerze).
Dla właścicieli witryn internetowych typu “zrób to sam” narzędzia te mogą pomóc w podglądaniu, jak wyglądałby projekt witryny, bez faktycznego wprowadzania zmian dla wszystkich.
Wystarczy wskazać i kliknąć prawym przyciskiem myszy dowolny element na stronie, a następnie wybrać “Inspect” z menu twojej przeglądarki.

Spowoduje to podzielenie okna przeglądarki, umożliwiając wyświetlenie kodu źródłowego HTML i CSS twojej strony.
Możesz przesuwać kursor myszy po kodzie, aby zobaczyć odpowiedni obszar podświetlony w podglądzie na żywo.

Wszelkie zmiany wprowadzone tutaj będą natychmiast widoczne na powyższej stronie. Należy jednak pamiętać, że zmiany te zachodzą tylko w twojej przeglądarce i nie edytujesz strony.
Pozwoli ci to dowiedzieć się, co musisz edytować i w jaki sposób. Następnie można przejść do zmiany rzeczywistych plików motywu lub własnego kodu CSS.
Aby uzyskać więcej informacji na ten temat, zobacz nasz artykuł na temat podstaw elementu Inspect i dostosuj WordPress jako użytkownik DIY.
11. Dodaj miniaturkę obrazka z Facebooka
Facebook może automatycznie wybierać obrazek z twoich artykułów, gdy są one udostępniane przez ciebie lub kogokolwiek innego. Zazwyczaj wybiera obrazek wyróżniający artykuł. Czasami jednak może wybrać losowy obrazek z artykułu, który może nie być odpowiedni.
Jeśli korzystasz z wtyczki All in One SEO, możesz wybrać miniaturkę obrazka z Facebooka w polu Ustawienia All in One SEO na ekranie edycji wpisu w karcie Społeczności.

Możesz również wybrać domyślną miniaturkę obrazu na Facebooku, przechodząc na stronę All in One SEO ” Media społecznościowe.
Można przesłać własny konfigurator obrazu lub wybrać obrazek z biblioteki multimediów.

Jeśli przewiniesz dalej w dół tej strony ustawień, będziesz mógł również wybrać miniaturkę dla twojej strony głównej.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, jak poprawić problem nieprawidłowej miniaturki Facebooka w WordPress.
12. Dodawanie wyróżniającego się obrazka lub miniaturki wpisu do kanału RSS
Kanały RSS WordPress wyświetlają listę twoich najnowszych artykułów. W przypadku wyświetlania pełnych artykułów w kanale, wyświetlone zostaną wszystkie znajdujące się w nich obrazki. Nie obejmuje to jednak wyróżniającego obrazka ani miniaturki wpisu w artykule.
Aby to poprawić, możesz dodać poniższy kod do pliku functions. php twojego motywu lub użyć WPCode, który jest bezpieczniejszą metodą i może zapobiec zepsuciu witryny z drobnymi błędami:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat dodawania miniaturek wpisów do kanałów RSS w WordPress.
13. Wyświetl zajawki w kanale RSS
Domyślnie WordPress wyświetla Twój pełny artykuł na kanale RSS. Pozwala to skrobakom treści na automatyczne pobieranie i kradzież twoich pełnych artykułów. Uniemożliwia to również subskrybentom kanału RSS przejście na Twoją witrynę internetową.
Aby to naprawić, przejdź do strony Ustawienia ” Czytanie i przewiń w dół do opcji “Pokaż każdy artykuł w kanale”. Wybierz opcję “Zajawka”, a następnie kliknij przycisk “Zapisz zmiany”.

14. Dodawanie przycisku “Kliknij, aby połączyć” w WordPress
Ponieważ użytkownicy mobilni stanowią większość użytkowników dla większości firm, czasami szybszy sposób skontaktowania się z nimi może pomóc w pozyskaniu nowych klientów.
Chociaż musisz mieć formularz kontaktowy na swojej witrynie internetowej, dodanie szybkiego przycisku do natychmiastowego połączenia może być znacznie szybsze dla użytkowników.
Najprostszym sposobem na dodanie przycisku “kliknij, aby zadzwonić” jest użycie wtyczki WP Call Button. Ta darmowa wtyczka pozwala po prostu dodać Twój firmowy numer telefonu i wyświetlić przycisk połączenia na Twojej witrynie internetowej.

Możesz wybrać pozycję, kolor i miejsce wyświetlania przycisku na twojej witrynie internetowej.
Jeśli nie chcesz wyświetlać przycisku w całej witrynie, możesz wyświetlić go w wybranych wpisach i stronach lub włączyć go tylko dla użytkowników mobilnych.

Wreszcie, jeśli chcesz strategicznie umieścić przycisk wezwania do działania w twojej treści, możesz to łatwo zrobić za pomocą bloku lub krótkiego kodu.
Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem, jak łatwo dodać przycisk “kliknij, aby zadzwonić” w WordPress.
15. Poprawka dostarczalności e-maili w WordPressie
Domyślnie WordPress używa funkcji PHP mail() do wysyłania e-maili. Wiele firm hostingowych WordPress blokuje lub ogranicza tę funkcję, aby zapobiec nadużyciom.
Oznacza to, że Ty i Twoi użytkownicy mogą nie być w stanie otrzymywać powiadomień e-mail z Twojej witryny WordPress. Niektóre z tych powiadomień mają kluczowe znaczenie, takie jak e-maile o utracie hasła, e-maile o rejestracji nowych użytkowników i inne.
Aby to poprawić, należy zainstalować i włączyć wtyczkę WP Mail SMTP. Jest to najlepsza wtyczka WordPress SMTP na rynku i umożliwia wysyłanie twoich e-maili WordPress przy użyciu odpowiedniego protokołu SMTP.

Uwaga: Istnieje również darmowa wersja o nazwie WP Mail SMTP Lite, z której można korzystać. Zalecamy aktualizację do wersji Pro, aby odblokować więcej funkcji.
Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik, jak skonfigurować WP Mail SMTP z dowolnym hostem.
16. Dodawanie treści do artykułów w kanałach RSS
Chcesz manipulować Twoimi kanałami RSS WordPress, dodając treści do artykułów widoczne tylko dla subskrybentów kanałów RSS?
Najprostszym sposobem na to jest użycie wtyczki All in One SEO for WordPress. Jest ona wyposażona w funkcję RSS Content, która umożliwia łatwe dodawanie treści do artykułów na Twoim kanale RSS.
Najpierw zainstaluj i włącz wtyczkę All in One SEO for WordPress. Następnie przejdź do All in One SEO ” Ustawienia ogólne i przełącz się na kartę “Treść RSS”.

W tym miejscu można dodać własną treść, która będzie wyświetlana przed lub po każdym elemencie na twoim kanale RSS.
Metoda alternatywna:
Ta metoda wymaga dodania kodu do twojej witryny internetowej, możesz jej użyć, jeśli nie korzystasz z All in One SEO dla WordPress.
Wystarczy dodać poniższy fragment kodu do Twojej witryny internetowej za pomocą wtyczki WPCode (zalecane) lub pliku functions. php Twojego motywu:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Ten kod wyświetla tekst “Ten wpis został napisany przez Syeda Balkhi” przed artykułem i “Sprawdź WPBeginner” po treści artykułu.
Więcej sposobów na manipulowanie treścią kanałów RSS można znaleźć w naszym przewodniku na temat dodawania treści do kanałów RSS WordPress.
17. Opóźnianie wpisów w kanałach RSS
Czy kiedykolwiek przypadkowo opublikowałeś artykuł, zanim był gotowy do opublikowania? Każdemu z nas się to zdarzyło. Możesz po prostu cofnąć publikację artykułu i kontynuować jego edycję.
Jednak czytelnicy kanałów RSS i subskrybenci poczty e-mail mogą już otrzymywać je w swoich skrzynkach odbiorczych. Istnieje prosta poprawka, aby tego uniknąć – opóźnienie wpisów na kanale RSS.
Dodaj następujący własny fragment kodu za pomocą wtyczki WPCode (zalecane) lub pliku functions.php twojego motywu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
Ten kod opóźnia pojawienie się twoich opublikowanych wpisów na kanale RSS o 10 minut.
Więcej szczegółów można znaleźć w naszym artykule na temat opóźniania pojawiania się wpisów w kanale RSS WordPress.
18. Wyświetlanie kanałów mediów społecznościowych na twojej witrynie
Najnowsze badania statystyk marketingowych pokazują, że przeciętny użytkownik spędza w mediach społecznościowych około 2 godzin i 29 minut.
Daje to ogromną szansę na zwiększenie liczby obserwujących w mediach społecznościowych i sprowadzenie ich z powrotem na twoją witrynę internetową.
Najłatwiejszym sposobem na zbudowanie społecznościowych fanów jest promowanie twoich profili społecznościowych na witrynie internetowej.
Aby to zrobić, będziesz potrzebował Smash Balloon. Jest to najlepszy na rynku pakiet wtyczek do mediów społecznościowych WordPress, który pozwala na 111111 piękne promowanie twoich kanałów społecznościowych na witrynie internetowej.

Smash Balloon ułatwia osadzanie wpisów na Facebooku, tweetów, zdjęć z Instagramu, kanałów filmów z YouTube, połączonych kanałów w ścianie społecznościowej i nie tylko.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat dodawania kanałów mediów społecznościowych w WordPress.
19. Dodawanie ikonek do menu nawigacji odnośników

Chcesz wyświetlać ikonki obrazków obok odnośników w twoim menu nawigacyjnym? Najprostszym rozwiązaniem jest użycie wtyczki Menu Image.
Po zainstalowaniu wtyczki, po prostu przejdź do Wygląd ” Menu, a zobaczysz opcję dodawania obrazków do każdej pozycji w twoim istniejącym menu.

Uwaga: Wtyczka nie działa z motywami blokowymi i z edytorem pełnej witryny.
Jeśli z jakiegoś powodu nie chcesz używać wtyczki i zamiast tego chcesz to zrobić ręcznie, możesz to zrobić.
Najpierw musisz utworzyć obrazki, których chcesz użyć jako ikonek i przesłać je do twojej biblioteki multimediów WordPress. Następnie skopiuj ich adresy URL, aby móc użyć ich później.
Dodawanie ikonek menu nawigacji w edytorze witryn
Jeśli korzystasz z motywu blokowego, ta metoda jest dla Ciebie. Wystarczy uruchomić Edytor witryn, przechodząc na stronę Wygląd ” Edytor.
Kliknij menu nawigacyjne, aby je edytować, a następnie kliknij odnośnik w twoim menu. W ustawieniach bloku kliknij kartę “Zaawansowane”, aby ją rozwinąć, a następnie dodaj własną klasę CSS.

Następnie kliknij ikonkę stylu u góry. Spowoduje to otwarcie edytora stylów.
Kliknij menu z trzema kropkami w panelu, a następnie wybierz opcję Dodatkowe CSS.

Następnie musisz dodać następujący własny CSS do twojego motywu:
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
Nie zapomnij zastąpić adresu URL background-image twoją własną ikonką obrazka i dostosować dopełnienie do własnych wymagań.
Dodawanie ikonek menu nawigacji w klasycznych motywach
Najpierw należy przejść na stronę Wygląd ” Menu, a następnie kliknąć przycisk Opcje ekranu w prawym górnym rogu ekranu.

Spowoduje to wyświetlenie menu, w którym należy zaznaczyć pole obok opcji klas CSS.
Następnie przewiń w dół do twojego menu nawigacyjnego i kliknij element, aby go rozwinąć. Zobaczysz opcję dodawania klas CSS. Wpisz inną klasę CSS dla każdej pozycji menu.

Nie zapomnij kliknąć przycisku Zapisz menu, aby zapisać twoje zmiany.
Następnie musisz przesłać ikonki obrazków na twoją witrynę WordPress, przechodząc na stronę Media ” Dodaj media. Po przesłaniu plików obrazków, skopiuj ich adresy URL, ponieważ będziesz ich potrzebować w następnym kroku.
Teraz możesz dodać ikonkę obrazka do twojego menu nawigacyjnego poprzez dodanie własnego CSS. Oto przykładowy kod CSS, który można wykorzystać jako punkt wyjścia:
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Nie zapomnij zastąpić adresu URL obrazka twoim własnym adresem URL pliku graficznego.
20. Otwieranie odnośnika menu nawigacji w nowym oknie
Czasami może być konieczne, aby odnośnik menu nawigacji otwierał się w nowym oknie. Możesz jednak nie być w stanie powiadomić o takiej opcji podczas dodawania odnośników.
Otwieranie odnośnika menu nawigacji w nowym oknie edytora witryn
Jeśli używasz motywu blokowego na swojej witrynie internetowej, ta metoda jest dla Ciebie.
Wystarczy przejść do Wygląd ” Edytor, aby uruchomić edytor witryny. Następnie kliknij odnośnik, który chcesz otworzyć w nowym oknie.

Na pasku narzędzi bloku kliknij przycisk “Odnośnik”, aby edytować ten odnośnik.
Spowoduje to wyświetlenie ustawień odnośnika. W tym miejscu kliknij, aby przesunąć przełącznik obok opcji “Otwórz w nowej karcie”.

Otwieranie odnośnika menu nawigacji w nowym oknie w klasycznych motywach
W rzeczywistości opcja jest ukryta, aby usuwać bałagan z ekranu.
Należy kliknąć przycisk opcji ekranu w prawym górnym rogu ekranu i zaznaczyć opcję “odnośnik docelowy”.

Następnie przewiń w dół do pozycji menu, którą chcesz otworzyć w nowym oknie.
Kliknij pozycję menu, aby ją rozwinąć, a zobaczysz opcję otwarcia odnośnika w nowej karcie.

Nie zapomnij kliknąć przycisku Zapisz menu, aby zapisać twoje zmiany.
21. Dodawanie pełnoekranowej nakładki wyszukiwania w WordPressie

Jeśli klikniesz ikonkę wyszukiwania w prawym górnym rogu dowolnej strony na WPBeginner, powiadomienie wyświetli nakładkę wyszukiwania na pełnym ekranie. Poprawia to komfort wyszukiwania i sprawia, że jest ono bardziej angażujące.
Możesz dodać tę funkcję również do swojej witryny WordPress. Najłatwiej to zrobić instalując i włączając wtyczkę WordPress Full Screen Search Overlay.
Wtyczka działa po wyjęciu z pudełka i nie ma żadnych ustawień do skonfigurowania.
Po włączaniu zamienia dowolne domyślne pole formularza wyszukiwania WordPress w pełnoekranową nakładkę wyszukiwania.
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania pełnoekranowej nakładki wyszukiwania w WordPress.
Dodatkowa wskazówka: Samo dodanie pełnoekranowego trybu nakładki wyszukiwania nie będzie miało wpływu na jakość wyników wyszukiwania. Domyślna wyszukiwarka WordPress nie jest w ogóle skuteczna.
Możesz natychmiast podnieść jakość wyników wyszukiwania na twojej witrynie WordPress, instalując wtyczkę SearchWP. Jest to najlepsza wtyczka wyszukiwania WordPress na rynku, która pozwala dodać twoją własną wyszukiwarkę do WordPress.

Najlepsze jest to, że działa płynnie i automatycznie zastępuje domyślną funkcję wyszukiwania WordPress.
Aby uzyskać szczegółowe informacje, zobacz nasz artykuł o tym, jak usprawnić wyszukiwanie w WordPressie za pomocą SearchWP.
22. Dodawanie przypiętego pływającego menu nawigacji
Przypięte pływające menu nawigacyjne pozostaje na górze ekranu, gdy użytkownik przewija ekran w dół.

Niektóre motywy WordPress mają tę funkcję jako opcję w ustawieniach. Jeśli twój motyw nie ma tej opcji, możesz wypróbować tę metodę.
Najpierw należy zainstalować i włączyć wtyczkę Sticky Menu (lub Anything!) on Scroll.
Po włączaniu, przejdź do strony ustawień wtyczki znajdującej się pod Ustawienia ” Przypięte menu (lub cokolwiek!). Dodaj klasę CSS twojego menu nawigacyjnego i zapisz zmiany.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat tworzenia przypiętego pływającego menu nawigacyjnego w WordPress.
23. Dodawanie wielu autorów do wpisu WordPress
Czy chcesz przypisać wielu autorów do artykułu na twojej witrynie internetowej? Domyślnie wpisy WordPress są przypisane do jednego autora. Jeśli jednak często musisz przypisywać wielu autorów, istnieje łatwiejszy sposób, aby to zrobić.
Konieczne będzie zainstalowanie i włączanie wtyczki Co-Authors Plus.
Następnie przejdź do strony Użytkownicy ” Wszyscy użytkownicy i kliknij odnośnik “Utwórz profil autora” pod użytkownikiem, którego chcesz dodać jako współautora.

Na następnym ekranie możesz skonfigurować profil użytkownika jako autora w Twojej witrynie internetowej. Wtyczka umożliwia nawet przesłanie własnego obrazka autora.
Po zakończeniu nie zapomnij kliknąć przycisku “Aktualizuj”, aby zapisać twoje zmiany.

Teraz edytuj wpis lub stronę, na której chcesz dodać wielu autorów.
Na ekranie edycji wpisu zauważysz nową kartę “Autorzy” pod panelem ustawień wpisu.

24. Dodawanie kategorii do stron WordPress
Chcesz dodać kategorie i tagi do stron w WordPressie? Domyślnie są one dostępne tylko dla wpisów. Głównie dlatego, że strony mają być statyczną, samodzielną treścią (zobacz różnicę między wpisami i stronami w WordPressie).
Jeśli chcesz dodać kategorie i tagi, po prostu dodaj następujący fragment kodu za pomocą wtyczki WPCode lub pliku functions. php twojego motywu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Tworzenie regionalnej witryny WordPress na twoim komputerze
Wielu właścicieli witryn WordPress i deweloperów instaluje WordPress na swoich komputerach. Pozwoli to na stworzenie witryny WordPress lokalnie, wypróbowanie wtyczek i motywów oraz poznanie podstaw WordPress.
Stworzyliśmy szczegółowe instrukcje krok po kroku, jak zainstalować WordPress na twoim komputerze z systemem Windows lub na komputerze Mac.
26. Wyświetlanie całkowitej liczby komentarzy w WordPress
Komentarze zapewniają użytkownikom łatwiejszy sposób angażowania się w treści na twojej witrynie internetowej. Pokazanie całkowitej liczby komentarzy może być wykorzystane jako dowód społeczny i zachęcić więcej użytkowników do udziału w dyskusjach.
Najprostszym sposobem na to jest zainstalowanie wtyczki Simple Blog Stats. Po jej włączaniu można dodać krótki kod [sbs_apoproved] do dowolnego wpisu lub strony, aby wyświetlić całkowitą liczbę komentarzy.

Aby uzyskać metodę kodu i więcej instrukcji, zapoznaj się z naszym artykułem na temat wyświetlania całkowitej liczby komentarzy w WordPress.
27. Pokaż całkowitą liczbę zarejestrowanych użytkowników w WordPress

Jeśli zezwalasz użytkownikom na rejestrację na twojej witrynie WordPress, to pokazanie całkowitej liczby zarejestrowanych użytkowników może zachęcić więcej użytkowników do zarejestrowania się.
Najprostszym sposobem na to jest zainstalowanie wtyczki Simple Blog Stats. Po włączaniu można dodać krótki kod [sbs_users] do dowolnego wpisu lub strony, aby wyświetlić całkowitą liczbę zarejestrowanych użytkowników.
Aby uzyskać bardziej szczegółowe instrukcje, zobacz nasz poradnik, jak wyświetlić całkowitą liczbę zarejestrowanych użytkowników w WordPress.
28. Tworzenie nowych rozmiarów obrazków w WordPressie
Gdy przesyłasz obrazek na swojego bloga, WordPress automatycznie tworzy kilka jego kopii. Twój motyw WordPress i wtyczki mogą również utworzyć nowe rozmiary obrazków.
Aby utworzyć nowe rozmiary obrazków w WordPressie, musisz dodać następujący fragment kodu dostosuj za pomocą wtyczki WPCode lub pliku functions.php twojego motywu:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Ten kod utworzy trzy nowe rozmiary obrazków. Nie zapomnij zmienić nazw i wymiarów obrazków zgodnie z twoimi wymaganiami.
Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia nowych rozmiarów obrazków w WordPress.
29. Łatwa konfiguracja przekierowań w WordPress
Jeśli pracujesz nad twoją witryną internetową już od jakiegoś czasu, od czasu do czasu możesz chcieć zmienić adres URL lub scalić treść.
Może to jednak spowodować błąd 404 dla starszych treści, jeśli zostaną one usunięte. Istnieją również obawy związane z SEO, takie jak jak poinformować wyszukiwarki, że treść została przeniesiona do nowej lokalizacji?
W tym miejscu pojawiają się przekierowania 301. Umożliwiają one automatyczne przekierowanie odwiedzających do nowych wpisów, jednocześnie informując wyszukiwarki, że treść została przeniesiona do nowej lokalizacji.
Istnieje wiele sposobów na skonfigurowanie przekierowań, ale najłatwiejszym i najbezpieczniejszym sposobem jest użycie All in One SEO dla WordPress.
All in One SEO dla WordPress jest wyposażony w menedżera przekierowań, który pomaga łatwo skonfigurować wszystkie rodzaje przekierowań na twojej witrynie WordPress.
Najpierw należy zainstalować i włączyć wtyczkę All in One SEO for WordPress.
Uwaga: Do odblokowania menedżera przekierowań wymagany jest co najmniej plan PRO wtyczki.
Po włączaniu należy przejść na stronę All in One SEO ” Redirects. Dodaj twój stary adres URL artykułu w polu Source URL i nową lokalizację w polu Target URL.

Wybierz 301 Moved trwale w rodzaju przekierowania i kliknij przycisk “Dodaj przekierowanie”, aby zapisać twoje ustawienia.
Więcej szczegółów można znaleźć w naszym poradniku na temat tworzenia przekierowań 301 w WordPress.
30. Konwersja kategorii na tagi lub odwrotnie
Często zdarza się, że użytkownicy nie wiedzą, jak prawidłowo używać kategorii i tagów w WordPressie. Czasami może się zdarzyć, że utworzysz kategorie, które powinny być tagami lub odwrotnie.
Można to łatwo naprawić.
Przejdź do strony Narzędzia ” Importuj, a następnie zainstaluj Konwerter kategorii i tagów.

Po zakończeniu instalacji kliknij odnośnik “Run Importer”, aby kontynuować.
Na stronie konwertera można przełączać się między konwerterem kategorii na tagi lub tagów na kategorie. Następnie wybierz elementy, które chcesz przekonwertować, a następnie kliknij przycisk “Konwertuj”.

31. Zbiorcze przenoszenie wpisów między kategoriami i tagami
Czasami możesz chcieć zbiorczo przenosić wpisy między kategoriami i tagami. Robienie tego pojedynczo dla każdego wpisu może być czasochłonne.
W rzeczywistości istnieje do tego wtyczka. Wystarczy zainstalować i włączać wtyczkę Bulk Move. Po włączaniu należy przejść do Narzędzia ” Prz enoszenie zbiorcze, aby przenieść twoje wpisy.

Aby uzyskać bardziej szczegółowe instrukcje, przejdź na nasz poradnik dotyczący masowego przenoszenia wpisów do kategorii i tagów w WordPressie.
32. Wyświetlanie daty ostatniej aktualizacji twoich wpisów

Domyślnie większość motywów WordPress pokazuje datę publikacji artykułu. Jest to w porządku i sprawdza się w przypadku większości witryn internetowych i blogów.
Jeśli jednak regularnie aktualizujesz swoje stare treści, możesz chcieć pokazać użytkownikom, kiedy artykuł był ostatnio aktualizowany. W przeciwnym razie użytkownicy nie powiadomią, że artykuł zawiera obecne, aktualne informacje.
Można to osiągnąć, dodając następujący fragment kodu do własnego konfiguratora za pomocą wtyczki WPCode lub pliku functions.php twojego motywu:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat wyświetlania daty ostatniej aktualizacji w WordPress.
33. Jak wyświetlać daty względne w WordPress
Chcesz wyświetlać daty względne, takie jak wczoraj, 10 godzin temu lub tydzień temu dla twoich wpisów w WordPressie? Daty względne dają użytkownikom poczucie, ile czasu minęło od wpisu.
Aby dodać daty względne, należy zainstalować i włączyć wtyczkę Meks Time Ago. Po włączaniu należy przejść na stronę Ustawienia ” Ogólne i przewinąć w dół do sekcji “Opcje Meks Time Ago”.

Możesz wybrać, kiedy ma być używany i jak ma być wyświetlany. Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać twoje ustawienia.
Więcej szczegółów można znaleźć w naszym przewodniku na temat wyświetlania dat względnych w WordPress.
34. Usuwanie numeru wersji WordPressa
Domyślnie WordPress dodaje wersję WordPressa do nagłówka twojej witryny internetowej. Niektórzy uważają, że stanowi to zagrożenie dla bezpieczeństwa. Nasza odpowiedź jest prosta: aktualizuj WordPress.
Jeśli jednak chcesz usuwać numer wersji WordPressa, po prostu dodaj poniższy fragment kodu za pomocą wtyczki WPCode lub pliku functions. php twojego motywu:
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
Więcej informacji na ten temat można znaleźć w naszym artykule na temat właściwego sposobu usuwania numeru wersji WordPressa.
35. Aktualizacja adresów URL WordPress w przypadku braku dostępu do WP-Admin

Czasami, podczas przenoszenia witryny WordPress do nowej domeny lub z powodu błędnej konfiguracji, może być konieczna aktualizacja adresów URL WordPress.
Te adresy URL mówią WordPressowi, gdzie wyświetlać twoją witrynę i gdzie znajdują się pliki rdzeni WordPressa. Nieprawidłowe ustawienia mogą zablokować dostęp do obszaru administracyjnego WordPress lub przekierować do starej witryny internetowej.
Najprostszym sposobem aktualizacji adresów URL WordPress jest dodanie następującego fragmentu kodu za pomocą wtyczki WPCode lub pliku functions. php twojego motywu.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
Nie zapomnij zastąpić example.com twoją własną nazwą domeny.
Po wejściu na twoją witrynę WordPress, przejdź do strony Ustawienia ” Ogólne i zaktualizuj tam adresy URL. Następnie należy usuwać kod dodany do pliku funkcji.
Jeśli musisz również zaktualizować adresy URL w swoich wpisach i stronach, zapoznaj się z naszym przewodnikiem na temat prawidłowej aktualizacji adresów URL podczas przenoszenia twojej witryny WordPress.
36. Wyłączanie wszystkich wtyczek w przypadku braku dostępu do WP-Admin
Podczas rozwiązywania problemów z błędami WordPress, często będziesz proszony o wyłączanie wszystkich wtyczek WordPress. Możesz po prostu przejść do sekcji Wtyczki w twoim kokpicie i wyłączyć wszystkie wtyczki. Ale co zrobić, jeśli twoja witryna WordPress jest zablokowana?
Oto jak można łatwo wyłączać wtyczki, gdy są zablokowane poza obszarem administracyjnym.
Najpierw połącz się z twoją witryną WordPress za pomocą klienta FTP i przejdź do katalogu /wp-content/. Wewnątrz niego znajduje się katalog /wtyczki.

Teraz wystarczy zmienić nazwę katalogu wtyczek na “plugins.old”, a WordPress automatycznie wyłączy wszystkie wtyczki.
Alternatywne metody i więcej informacji można znaleźć w naszym przewodniku na temat wyłączania wszystkich wtyczek, gdy nie można uzyskać dostępu do wp-admin.
37. Tworzenie własnej strony błędu 404
Błąd 404 pojawia się, gdy użytkownicy wpiszą niewłaściwy rodzaj adresu lub adres nie istnieje w twojej witrynie internetowej.
Domyślnie twój motyw WordPress użyje wtedy swojego szablonu błędu 404, aby wyświetlić błąd.
Strony te są jednak często dość bezużyteczne i pozostawiają użytkowników bez wiedzy o tym, co powinni zrobić dalej.
Możesz to poprawić, tworząc własną stronę błędu 404 bez pisania jakiegokolwiek kodu. Pozwoli to skierować użytkowników do innych przydatnych treści w twojej witrynie internetowej.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Jest to najlepszy na rynku konfigurator stron WordPress, który umożliwia łatwe tworzenie własnych stron, stron docelowych, a nawet kompletnych motywów WordPress bez pisania kodu.
Po włączaniu przejdź do SeedProd ” Landing pages i kliknij przycisk Set up a 404 Page.

Następnie wtyczka poprosi cię o wybranie szablonu dla twojej strony 404.
SeedProd zawiera kilka pięknych szablonów stron 404, które można wykorzystać jako punkt wyjścia.

Następnie wpiszesz kreator stron SeedProd.
Jest to intuicyjne narzędzie do projektowania, w którym można po prostu przeciągać i upuszczać bloki oraz edytować je za pomocą kliknięcia.

Możesz dodać formularz wyszukiwania, Twoje najpopularniejsze artykuły, najlepiej sprzedające się produkty lub cokolwiek zechcesz.
Po zakończeniu kliknij przycisk Zapisz i opublikuj u góry.
Więcej szczegółów można znaleźć w naszym poradniku na temat ulepszania strony 404 w WordPress.
38. Uwzględnianie kategorii w adresach URL wpisów
Być może zauważyłeś, że wiele witryn WordPress używa kategorii w adresach URL wpisów. Pozwala im to dodać więcej przydatnych informacji do adresu URL, co jest dobre zarówno dla doświadczenia użytkownika, jak i SEO.
Jeśli chcesz dodać nazwę kategorii do adresów URL twoich wpisów WordPress, przejdź do strony Ustawienia ” Bezpośrednie odnośniki. Kliknij na dostosuj strukturę i dodaj /%category%/%postname%/ w polu obok.

Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
Aby dowiedzieć się więcej o tym, jak WordPress będzie obsługiwał podkategorie i wiele kategorii, zapoznaj się z naszym przewodnikiem na temat uwzględniania kategorii i podkategorii w adresach URL WordPress.
39. Wyświetlanie losowych wpisów w WordPressie
Chcesz wyświetlać losowe wpisy w twoim panelu bocznym WordPress? Losowe wpisy dają twoim użytkownikom szansę na odkrycie artykułów, których inaczej nigdy by nie zobaczyli.
Po pierwsze, musisz dodać następujący własny fragment kodu za pomocą wtyczki WPCode lub pliku functions.php twojego motywu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Następnie możesz użyć krótkiego kodu [wpb-random-posts] w twoich wpisach, stronach lub widżetach panelu bocznego, aby wyświetlać losowe wpisy.

Alternatywną metodę można znaleźć w naszym przewodniku na temat wyświetlania losowych wpisów w WordPressie.
40. Zezwalaj na rejestrację użytkowników na twojej witrynie WordPress
WordPress posiada potężny system zarządzania użytkownikami z różnymi rolami i możliwościami. Jeśli chcesz umożliwić użytkownikom rejestrację na twojej witrynie, oto jak włączyć tę funkcję.
Przejdź do strony Ustawienia ” Ogólne i kliknij pole wyboru obok opcji “Członkostwo”. Poniżej należy wybrać domyślną rolę, która będzie przypisywana nowym użytkownikom. Jeśli nie masz pewności, użyj subskrybenta.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak zezwolić na rejestrację użytkowników na twojej witrynie WordPress.
41. Tworzenie własnego formularza rejestracji użytkownika w WordPressie
Kiedy otworzysz rejestrację użytkowników na twojej witrynie, użytkownicy będą korzystać z domyślnego formularza rejestracyjnego WordPress. Możesz zastąpić go własnym formularzem rejestracji użytkownika, aby poprawić komfort użytkowania.
Najpierw należy zainstalować i włączyć wtyczkę WPForms. Będziesz potrzebował co najmniej planu Pro, aby uzyskać dostęp do dodatku rejestracji użytkowników.
Po włączaniu, przejdź do strony WPForms ” Addons, aby zainstalować i włączyć dodatek do rejestracji użytkowników.
Następnie utwórz nowy formularz, przechodząc na stronę WPForms ” Add New. Spowoduje to uruchomienie kreatora WPForms, w którym należy wybrać Formularz rejestracji użytkownika jako twój szablon.

Po utworzeniu twojego formularza musisz kliknąć przycisk “Osadzaj”, aby skopiować kod osadzania. Teraz możesz dodać ten kod do dowolnego wpisu lub strony WordPress, aby wyświetlić własny formularz rejestracji użytkownika.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego formularza rejestracji użytkownika w WordPress.
42. Wykluczanie określonych kategorii z kanału RSS
Czasami może zajść potrzeba wykluczenia określonych kategorii z twojego kanału RSS WordPress. Spowoduje to ukrycie wpisów należących do tych kategorii na kanale RSS.
Wystarczy dodać poniższy fragment kodu za pomocą wtyczki WPCode lub pliku functions. php twojego motywu:
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
Nie zapomnij zastąpić 15 identyfikatorem kategorii, którą chcesz wykluczyć.
Więcej szczegółów i alternatywne metody można znaleźć w naszym poradniku na temat wykluczania określonych kategorii z kanałów RSS w WordPress.
43. Zmiana długości zajawki w WordPressie
Domyślna długość zajawki WordPressa jest często zbyt krótka, aby opisać podsumowanie wpisu. Aby zmienić długość zajawki, możesz dodać następujący własny fragment kodu za pomocą wtyczki WPCode lub pliku functions. php twojego motywu:
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Jeśli nie chcesz zadzierać z kodem, zapoznaj się z naszym przewodnikiem na temat tego, jak dostosować zajawki WordPress (bez konieczności kodowania).
44. Wyświetlanie dynamicznej daty praw autorskich w WordPress
Aby dodać datę praw autorskich do stopki twojej witryny WordPress, możesz edytować szablon stopki w twoim motywie i dodać powiadomienie o prawach autorskich.
Jednak rok użyty w kodzie będzie musiał zostać ręcznie zaktualizowany w przyszłym roku.
Zamiast tego możesz użyć następującego kodu, aby dynamicznie wyświetlać obecny, aktualny rok w twoim powiadomieniu o prawach autorskich.
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
Aby uzyskać bardziej zaawansowane rozwiązania, zapoznaj się z naszym artykułem na temat dodawania dynamicznych dat praw autorskich w WordPress.
45. Jak zmienić nazwę użytkownika w WordPress
WordPress umożliwia łatwą zmianę nazwy użytkownika, ale nie można zmienić nazwy użytkownika. Można to zrobić na dwa sposoby.
Najprostszym sposobem jest użycie wtyczki o nazwie Easy Username Updater. Po włączaniu wystarczy przejść do strony Użytkownicy ” Aktualizacja nazwy użytkownika, a następnie kliknąć odnośnik “aktualizuj” obok nazwy użytkownika, którą chcesz zmienić.

Teraz wystarczy wpisz nową nazwę użytkownika, a następnie kliknij przycisk “Aktualizuj nazwę użytkownika”.
Jeśli chcesz powiadomić użytkownika o zmianie, upewnij się, że najpierw zaznaczyłeś pole “Wyślij powiadomienie do użytkownika”.

Alternatywne metody znajdziesz w naszym artykule o tym, jak zmienić twoją nazwę użytkownika WordPress.
46. Umożliwienie użytkownikom polubienia lub odrzucenia komentarzy

Czy widziałeś, jak wiele popularnych witryn, takich jak YouTube, pozwala użytkownikom polubić i znielubić komentarze? Zwiększa to zaangażowanie użytkowników w dyskusję na twojej witrynie internetowej.
Po pierwsze, musisz zainstalować i włączyć wtyczkę Thrive Comments. Jest to najlepsza wtyczka do komentarzy WordPress, która pomaga zwiększyć zaangażowanie na twojej witrynie internetowej.
Dodaje głosowanie w komentarzach, odznaki, udostępnianie społecznościowe i inne funkcje konwersacyjne do twoich komentarzy WordPress.
Po włączaniu należy przejść na stronę Thrive Dashboard ” Thrive Comments i kliknąć kartę “Głosowanie i odznaki”, aby ją rozwinąć.

Z tego miejsca możesz wybrać opcję “W górę i w dół” w Thrive Comments, która pozwoli użytkownikom polubić lub znielubić komentarze. Następnie nie zapomnij zapisać twoich zmian.
Możesz teraz sprawdzić swoje komentarze WordPress, aby zobaczyć te opcje w działaniu.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego , jak umożliwić użytkownikom polubienie lub nie polubienie komentarzy w WordPress.
47. Duplicator wpisu lub strony WordPressa
Ręcznym sposobem duplikowania wpisu jest utworzenie nowego wpisu lub strony, a następnie skopiowanie treści ze starego. Nie spowoduje to jednak skopiowania ustawień wpisu, takich jak kategorie, wyróżniające się obrazki, tagi itp.
Bardziej efektywnym sposobem jest użycie wtyczki Duplicate Post. Wystarczy zainstalować i włączyć wtyczkę, a następnie przejść do strony Wpisy ” Wszystkie wpisy.

Pojawi się opcja sklonowania wpisu lub utworzenia nowej wersji roboczej.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym artykułem na temat łatwego duplikowania wpisów i stron w WordPressie za pomocą jednego kliknięcia.
48. Zezwalanie użytkownikom na przesyłanie wpisów na twoją witrynę WordPress
Autorzy na twojej witrynie WordPress mogą po prostu logować się na swoje konta i pisać wpisy. Ale co, jeśli chciałbyś, aby twoi użytkownicy mogli przesyłać wpisy bezpośrednio, bez konieczności tworzenia konta?
Najlepszym sposobem na to jest utworzenie formularza przesyłania wpisów na blogu.
Będziesz musiał zainstalować i włączyć wtyczkę WPForms. Będziesz potrzebować wersji pro wtyczki, aby uzyskać dostęp do dodatku do wpisów.
Po włączaniu, przejdź do strony WPForms ” Addons, aby pobrać i włączyć dodatek do wpisów.
Następnie możesz przejść do strony WPForms ” Add New, a następnie wybrać ‘Blog wpis formularz zgłoszeniowy’ jako twój szablon.

Po zakończeniu edycji formularza kliknij przycisk osadzania, aby skopiować kod osadzania formularza. Teraz możesz wkleić ten kod do dowolnego wpisu lub strony WordPress, aby wyświetlić formularz przesyłania wpisów na blogu.
Wpisy przesłane przez użytkowników będą przechowywane w twoich wpisach WordPress jako Oczekujące na recenzję. Następnie można je przeglądać, edytować i publikować.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tego, jak umożliwić użytkownikom przesyłanie wpisów na twoją witrynę WordPress.
49. Wyłączanie e-maili z powiadomieniami o komentarzach w WordPress
WordPress automatycznie wysyła powiadomienia e-mail, gdy ktoś zostawia komentarz lub gdy komentarz oczekuje na moderację. Jest to ekscytujące, gdy po raz pierwszy uruchamiasz swojego bloga, ale po krótkim czasie staje się bardzo irytujące.
Dobrą wiadomością jest to, że można łatwo wyłączyć te powiadomienia. Przejdź na stronę Ustawienia ” Dyskusja w twoim panelu administracyjnym WordPress, a następnie przewiń w dół do sekcji “Zawsze wysyłaj mi e-mail”. Odznacz obie opcje, a następnie kliknij przycisk “Zapisz zmiany”.

50. Zmiana nazwy nadawcy w wychodzących e-mailach WordPress
Domyślnie, gdy WordPress wysyła powiadomienie e-mailem, używa “WordPress” jako nazwy nadawcy. Wygląda to trochę nieprofesjonalnie i możesz chcieć zmienić to na prawdziwą osobę lub tytuł twojej witryny internetowej.
Najprostszym sposobem na to jest użycie wtyczki WP Mail SMTP. Jest to najlepsza wtyczka WordPress SMTP, która poprawia twoją dostarczalność e-maili WordPress.
Wystarczy zainstalować wtyczkę WP Mail SMTP, a następnie przejść do WP Mail SMTP ” Ustawienia. W tym miejscu można zmienić nazwę nadawcy w polu “From Name”.

Aby uzyskać metodę kodu i więcej szczegółów, zapoznaj się z naszym przewodnikiem na temat zmiany nazwy nadawcy w wychodzących wiadomościach e-mail WordPress.
51. Zmiana autora wpisu w WordPressie
Zmiana autora wpisu jest dość prosta. Wystarczy edytować wpis i wybrać nowego autora z rozwijanego menu Autor na karcie Podsumowanie.

Następnie nie zapomnij zapisać lub zaktualizować wpisu, aby zapisać twoje zmiany.
Z drugiej strony, jeśli wyłączyłeś edytor bloków i korzystasz z klasycznego edytora, opcja autora może być ukryta na twoim ekranie.
Będziesz musiał edytować wpis, w którym chcesz zmienić nazwę autora, a następnie kliknąć przycisk Opcje ekranu w prawym górnym rogu ekranu. Zaznacz pole obok opcji “Autor”.

Spowoduje to wyświetlenie pola meta autora na ekranie edycji wpisu, w którym można wybrać innego autora dla wpisu.
Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat zmiany autora wpisu w WordPress.
52. Zmiana układu ekranu edycji wpisów w WordPressie
Czasami możesz mieć wrażenie, że kategorie znajdują się zbyt daleko w dół na ekranie edycji wpisów lub pole Obrazek wyróżniający powinno znajdować się wyżej.
Wielu użytkowników nie zauważyło tego przez chwilę, ale wszystkie pola na ekranie wpisu są dość elastyczne. Możesz kliknąć, aby je zwinąć, a nawet przeciągnąć i upuścić, aby ułożyć ekran według twoich upodobań.

Spowoduje to wyświetlenie wyskakującego okienka, w którym można wybrać pokazywanie/ukrywanie paneli w domyślnym edytorze.
Aby dowiedzieć się więcej, zapoznaj się z naszym poradnikiem na temat zmiany układu ekranu edycji wpisów w WordPress.
53. Zmiana liczby wpisów wyświetlanych na stronach bloga
Domyślnie WordPress wyświetla dziesięć wpisów na stronach twojego bloga i w archiwach. Można to zmienić na dowolną liczbę.
W tym celu należy przejść na stronę Ustawienia ” Czytanie, a następnie przewinąć w dół do opcji “Wyświetl najwyżej strony bloga”. Wpisz liczbę wpisów, które chcesz wyświetlić, a następnie kliknij przycisk “Zapisz zmiany”.

54. Automatyczne zamykanie komentarzy do starych artykułów
Czasami można powiadomienie, że niektóre bardzo stare wpisy na twojej witrynie zaczynają otrzymywać regularne komentarze spamowe bez wyraźnego powodu. Jednym ze sposobów radzenia sobie z tym jest zamykanie komentarzy do starszych artykułów.
WordPress umożliwia automatyczne wyłączanie komentarzy do starych artykułów. Musisz przejść na stronę Ustawienia ” Dyskusja w twoim panelu administracyjnym, a następnie przewinąć w dół do sekcji “Inne ustawienia komentarzy”.
Wystarczy zaznaczyć pole obok opcji “Automatycznie zamykaj komentarze do wpisów starszych niż X dni” i zastąpić liczbę tym, jak długo użytkownicy mają mieć możliwość pozostawiania komentarzy.

Aby dowiedzieć się, jak radzić sobie ze spamem w komentarzach, zapoznaj się z tymi wskazówkami dotyczącymi zwalczania spamu w komentarzach w WordPress.
55. Dzielenie długich wpisów na strony
Chcesz podzielić długie wpisy na strony, aby użytkownicy mogli łatwo się po nich poruszać bez zbytniego przewijania? WordPress czyni to bardzo łatwym. Wystarczy dodać poniższy kod w miejscu, w którym chcesz podzielić wpisy na kolejne strony:
<!--nextpage-->
W tym momencie WordPress doda podział strony, a reszta wpisu pojawi się na następnej stronie. Możesz dodać ten sam kod ponownie, gdy chcesz rozpocząć kolejną stronę, i tak dalej.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dzielenia wpisów WordPress na wiele stron.
56. Wyłączanie e-maili z automatycznymi aktualizacjami
Domyślnie WordPress wysyła powiadomienia e-mail o automatycznych aktualizacjach wtyczek WordPress, motywów i samego rdzenia. Te e-maile z powiadomieniami mogą być irytujące.
Oto jak powstrzymać WordPress przed wysyłaniem e-maili z automatycznymi aktualizacjami.
Wystarczy dodać poniższy fragment kodu za pomocą wtyczki WPCode lub pliku functions. php twojego motywu:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Zapisz twoje zmiany w kodzie, a WordPress przestanie wysyłać ci automatyczne powiadomienia o aktualizacjach.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym poradnikiem na temat wyłączania automatycznych powiadomień e-mail o aktualizacjach w WordPress.
57. Ukryj błędy logowania w WordPress
Strona logowania WordPress domyślnie wyświetla komunikaty o błędach w przypadku nieudanych prób logowania. Komunikaty te mogą nieumyślnie pomóc hakerom odgadnąć twoje dane uwierzytelniające.
Jeśli osoba ta wpisze niewłaściwą nazwę użytkownika lub adres e-mail, WordPress wyświetli następujący błąd: “Nazwa użytkownika nie jest zarejestrowana w tej witrynie. Jeśli nie masz pewności co do twojej nazwy użytkownika, spróbuj zamiast tego podać twój adres e-mail”.

Te wskazówki mogą pomóc hakerom w ustaleniu części danych uwierzytelniających dotyczących adresu e-mail.
Na szczęście możesz łatwo wyłączyć podpowiedzi logowania i dodać dodatkową warstwę zabezpieczeń do twojej witryny.
Wystarczy dodać poniższy fragment kodu za pomocą wtyczki WPCode lub pliku functions.php twojego motywu:
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Zapisz zmiany fragmentu kodu, a WordPress wyświetli teraz bardziej ogólny komunikat o błędzie.
Aby uzyskać więcej szczegółów, możesz przeczytać nasz poradnik na temat wyłączania podpowiedzi logowania w błędach logowania WordPress.
58. Zezwalanie na przesyłanie plików SVG w WordPress
Pliki SVG (Scalable Vector Graphics) doskonale nadają się do utrzymywania jakości obrazków w dowolnym rozmiarze i często mają mniejsze rozmiary plików w porównaniu do innych formatów. Jednak domyślnie WordPress ogranicza przesyłanie plików SVG ze względu na zabezpieczenia.
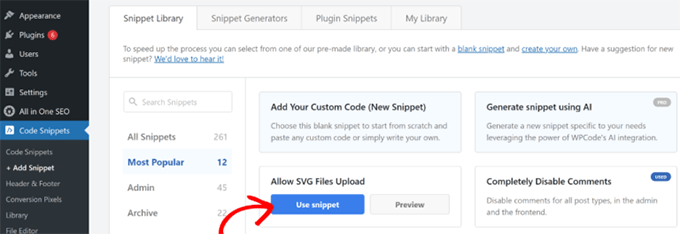
Aby bezpiecznie włączyć obsługę SVG na twojej witrynie, po prostu zainstaluj i włącz wtyczkę WPCode i przejdź do fragmentów kodu ” Dodaj fragment kodu.

Z tego miejsca można wyszukać fragment kodu “Zezwalaj na przesyłanie plików SVG” za pomocą paska wyszukiwania, a następnie kliknąć przycisk “Użyj fragmentu kodu”.
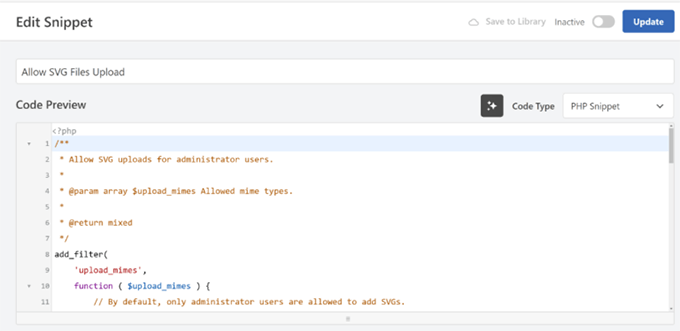
Na następnym ekranie zobaczysz edytor kodu z już wczytanym fragmentem kodu.
Najlepsze jest to, że WPCode automatycznie skonfiguruje wszystkie ustawienia, aby poprawnie uruchomić kod na twojej witrynie.

Wystarczy przełączyć przełącznik, aby włączyć fragment kodu, a następnie zapisać go i zaktualizować. Twoja witryna internetowa WordPress będzie teraz umieszczać pliki SVG na białej liście w bibliotece multimediów.
Więcej szczegółów można znaleźć w naszym poradniku na temat dodawania plików obrazków SVG w WordPress.
Na razie to wszystko! Mamy nadzieję, że ten artykuł pomógł ci znaleźć kilka nowych wskazówek, sztuczek i hacków WordPress. Warto również zapoznać się z naszym przewodnikiem na temat zwiększania szybkości i wydajności WordPressa.





Dayo Olobayo
This is an exhaustive list of how tos. I am bookmarking it right away, as should everyone else.
Mrteesurez
This is much, thanks for taking time to put these tips together. All of them are important for sites in different aspects of business websites especially adding contents to the article in RSS feed, this will be helpful in giving me credit when someone copying my post through RSS feed.
Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.