Kiedy zaczynaliśmy WPBeginner, przyjazność dla urządzeń mobilnych nie była nawet na naszym radarze. Większość ludzi przeglądała wtedy sieć na komputerach stacjonarnych. Smartfony nie były tak powszechne jak dziś. Ale wow, wszystko się zmieniło! 📱
Obecnie ponad połowa ruchu w sieci pochodzi z urządzeń mobilnych. Wielu użytkowników WPBeginner nauczyło się trudnych lekcji, gdy ich witryny nieprzyjazne dla urządzeń mobilnych zaczęły tracić ruch. Nie chcemy, abyś popełnił te same błędy, co my.
Właśnie dlatego stworzyliśmy ten przewodnik, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych. Przetestowaliśmy te 13 strategii na setkach witryn WordPress.
Nie martw się, jeśli nie znasz się na technologii, ponieważ te wskazówki są łatwe do zastosowania. Nie musisz zatrudniać drogich programistów ani uczyć się skomplikowanego kodu.

Dlaczego Twoja witryna internetowa WordPress powinna być przyjazna dla urządzeń mobilnych?
Optymalizacja mobilna powinna być oczywistym wyborem przy projektowaniu WordPressa, ale nie wszyscy zdają sobie z tego sprawę.
Każdego roku coraz więcej osób korzysta ze smartfonów do wyszukiwania informacji. W rzeczywistości ponad 55% całego ruchu internetowego na świecie pochodzi z urządzeń mobilnych, a wyszukiwanie mobilne jest jeszcze bardziej popularne w Azji i Afryce.
Google stosuje indeksowanie mobile-first, co oznacza, że ich roboty indeksujące priorytetowo traktują mobilną wersję treści twojej witryny internetowej, a nie wersję desktopową.
Tak więc, jeśli masz doskonałą wersję twojej witryny na komputery stacjonarne, ale nie zoptymalizujesz jej pod kątem urządzeń mobilnych, będzie to miało negatywny wpływ na rankingi wyszukiwania.
A ponieważ większość ludzi spędza do 6 godzin dziennie na swoich telefonach, twoja firma będzie miała wiele okazji, aby przyciągnąć uwagę odwiedzających.
Praca nad ograniczeniem czasu spędzanego przed ekranem może przynieść także inne korzyści, takie jak:
- Więcej zakupów: 61% konsumentów jest bardziej skłonnych do dokonywania zakupów na witrynach przyjaznych dla urządzeń mobilnych, co sprawia, że jest to szczególnie ważne w przypadku witryn opartych na produktach i posiadających sklepy internetowe.
- Więcej wyświetleń: Wyszukiwania mobilne uzyskują o 85,8% więcej wyświetleń niż ich odpowiedniki na komputerach stacjonarnych. Tak więc zapewnienie płynnego doświadczenia użytkownika mobilnego pomaga zwiększyć świadomość marki.
- Wydłużony czas przebywania na stronie: Czas przebywania to czas, jaki użytkownicy spędzają na twojej witrynie internetowej. Przyciągnięcie ich uwagi pomoże wydłużyć czas, jaki spędzają na czytaniu twojego bloga WordPress lub sprawdzaniu twoich produktów i usług.
Ale co właściwie oznacza witryna internetowa przyjazna urządzeniom mobilnym?

Powyższy obrazek to podsumowuje.
Treść twojej witryny powinna idealnie pasować do ekranu urządzenia mobilnego. W ten sposób odwiedzający mogą łatwo nawigować i uzyskać dostęp do wszystkich elementów na stronie bez konieczności powiększania lub pomniejszania.
Przejdźmy teraz do naszych wskazówek dotyczących najskuteczniejszych sposobów na stworzenie przyjaznej dla urządzeń mobilnych witryny internetowej WordPress. Zachęcamy do skorzystania z poniższych odnośników, aby przejść do dowolnej części artykułu:
- Check If Your Site Is Mobile-Friendly in the First Place
- Use a Mobile-Friendly WordPress Theme
- Hire a WordPress Agency to Redesign Your Website
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. Sprawdź, czy twoja witryna jest przyjazna dla urządzeń mobilnych.
Zanim wprowadzisz jakiekolwiek ulepszenia, warto wiedzieć, czy Twoja witryna faktycznie spełnia standardy wyszukiwarek.
Najlepszym sposobem na sprawdzenie, czy Twoja witryna jest przyjazna dla urządzeń mobilnych, jest skorzystanie z narzędzia Google PageSpeed Insights. Analizuje ono twoje strony internetowe i podaje wynik dla urządzeń mobilnych i komputerów stacjonarnych. Ponadto otrzymasz sugestie, jak poprawić twój wynik.
Uwaga: Jeśli chcesz zobaczyć, jak wygląda mobilna wersja twojej witryny, możesz zapoznać się z naszym artykułem na temat tego, jak zobaczyć mobilną wersję witryn WordPress z poziomu komputera.
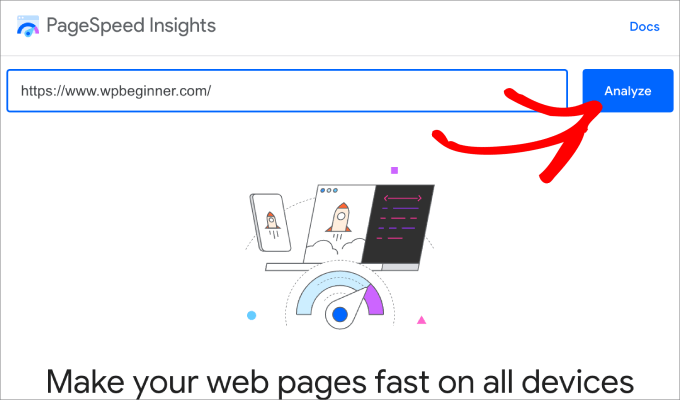
Aby rozpocząć, otwórz narzędzie, wpisz adres URL swojej witryny internetowej, a następnie kliknij “Analizuj”.

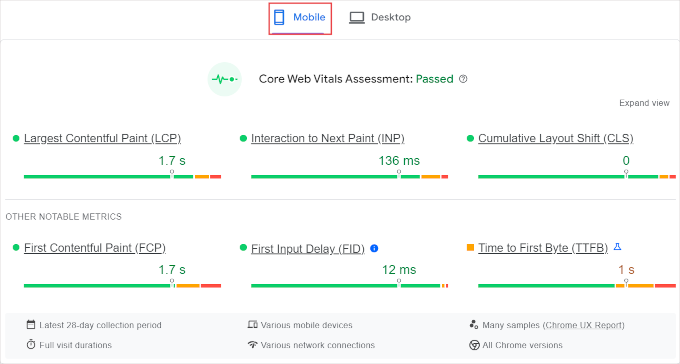
Zauważysz dwie karty: Mobile i Desktop.
Kliknij raport “Mobile”, aby zobaczyć twoją ocenę rdzeni Web Vitals.

W skrócie, Core Web Vitals to wskaźniki, które mierzą szybkość, interaktywność i stabilność wizualną twojej witryny. Google włączyło nawet Core Web Vitals jako czynniki rankingowe dla SEO, co oznacza, że ważne jest, aby zdać ten test, jeśli chcesz uzyskać wyższą pozycję w wynikach wyszukiwania.
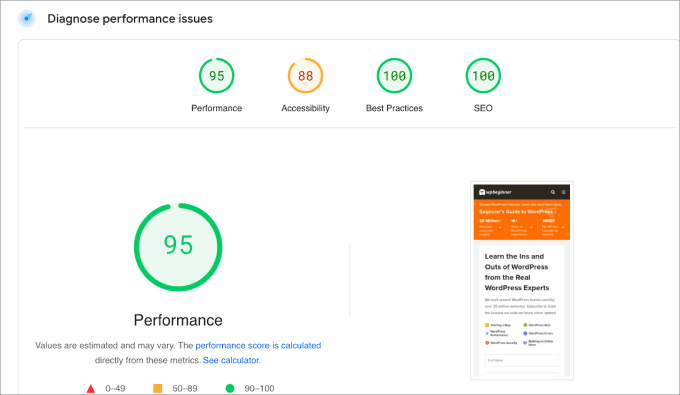
Następnie przewiń w dół do “Diagnozuj problemy z wydajnością”, aby zobaczyć twój wynik przyjazności dla urządzeń mobilnych. Zasadniczo chcesz uzyskać wynik wydajności między 90 a 100.

Dobrą wiadomością jest to, że PageSpeed Insights zaoferuje sugestie dotyczące poprawy tego wyniku.
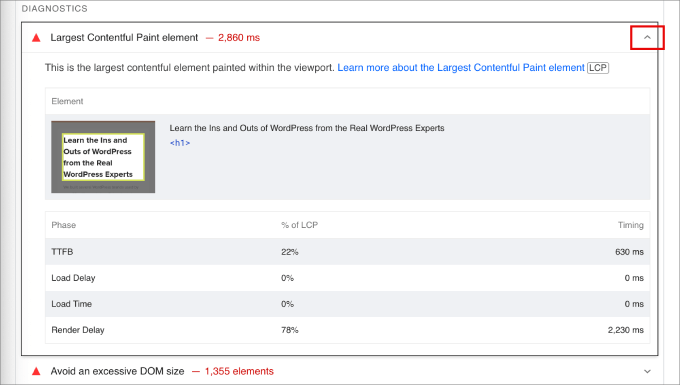
Jeśli przewiniesz w dół do “Diagnostyki”, znajdziesz kilka obszarów wymagających poprawy. Pod każdym elementem można nacisnąć strzałkę rozwijania, aby uzyskać szczegółowe spojrzenie na konkretny element lub obszar, do którego się odnoszą.

W tym kontekście widzimy, że użyty tutaj element wczytuje się zbyt długo, więc będziemy musieli zoptymalizować obrazek poprzez zmniejszenie rozmiaru pliku lub zastąpienie go czymś innym.
Ponieważ raport może szybko stać się skomplikowany, prawdopodobnie będziesz chciał przeszukać naszego bloga, aby sprawdzić, czy omówiliśmy ten temat.
Niemniej jednak, większość twoich problemów z przyjaznością dla urządzeń mobilnych powinna zostać rozwiązana, jeśli będziesz postępować zgodnie z resztą tego przewodnika.
2. Używaj przyjaznego dla urządzeń mobilnych motywu WordPress
Z naszego doświadczenia wynika, że najszybszym sposobem na uczynienie WordPressa przyjaznym dla urządzeń mobilnych jest wybór responsywnego motywu WordPress.
Wiele z najpopularniejszych i najlepszych motywów WordPress jest przystosowanych do urządzeń mobilnych, więc automatycznie dostosują się do twojego urządzenia mobilnego. Robią to za pomocą zapytań o media, aby płynnie dostosowywać się do różnych rozdzielczości ekranu.
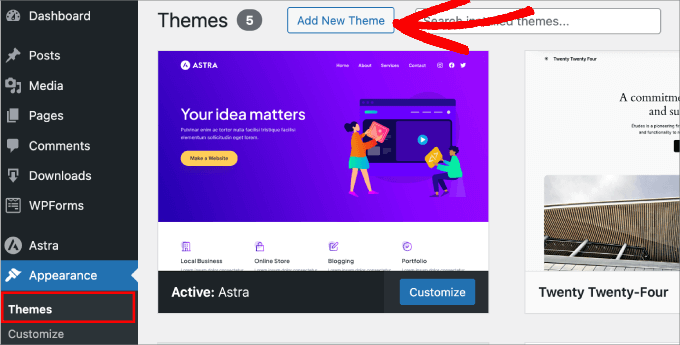
Możesz znaleźć mobilny responsywny motyw, przechodząc do Wygląd ” Motywy w twoim kokpicie WordPress. Następnie wystarczy kliknąć “Utwórz nowy motyw”.

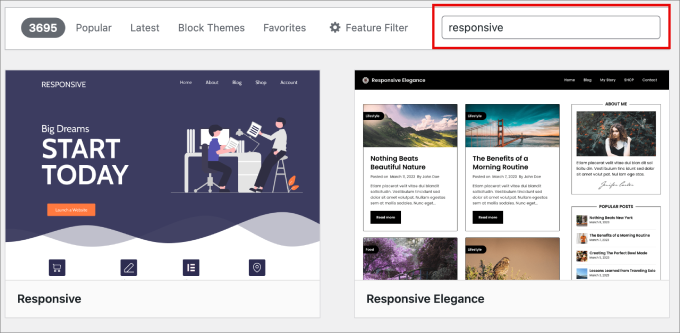
W polu wyszukiwania należy wpisać rodzaj “Responsive”.
To powinno dać ci całą listę darmowych, responsywnych motywów WordPress, które możesz natychmiast zainstalować.

Biorąc to pod uwagę, płatne motywy WordPress zazwyczaj oferują najwięcej opcji konfiguratora, aby zapewnić bardziej funkcjonalną i atrakcyjną wizualnie witrynę internetową. Zapoznaj się z naszym przewodnikiem na temat darmowych i płatnych motywów WordPress, aby dowiedzieć się więcej o różnicach.
Jeśli zależy Ci na wyższej jakości motywów, naszą najlepszą rekomendacją jest SeedProd. Spośród wszystkich kreatorów motywów, które wypróbowaliśmy, ta wtyczka jest najłatwiejsza w użyciu na rynku. Pozwala ona tworzyć własne motywy WordPress bez zatrudniania programisty lub pisania jednej linii kodu.
Zamiast instalować wiele plików .zip motywu, wystarczy zainstalować wtyczkę SeedProd i rozpocząć tworzenie twojego motywu wewnątrz WordPressa.
Uwaga: Istnieje również darmowa wersja SeedProd, która pozwala przetestować wtyczkę z ograniczonymi funkcjami, aby sprawdzić, czy jest ona odpowiednia dla Ciebie.
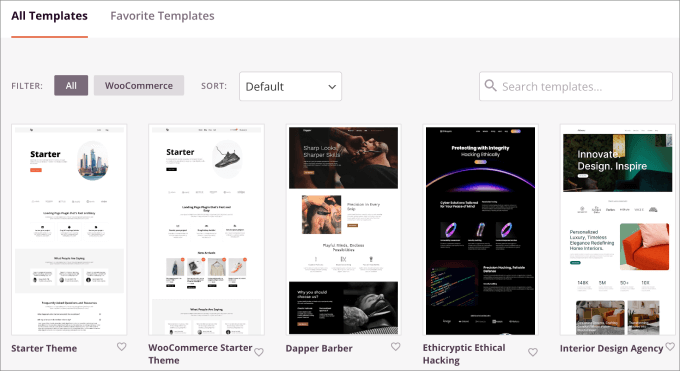
SeedProd zawiera ponad 300 szablonów, więc najprawdopodobniej znajdziesz coś, co odpowiada twoim preferencjom i przypadkowi użycia.

Możesz łatwo rozpocząć, wybierając gotowy szablon motywu startowego.
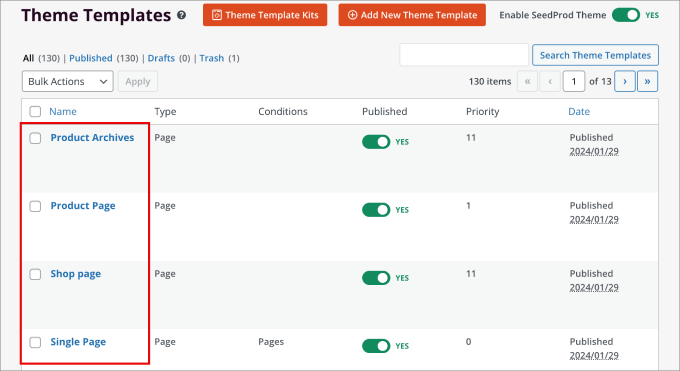
Następnie możesz budować każdą stronę twojego motywu po kolei.

Stamtąd możesz spersonalizować każdą sekcję twojej witryny za pomocą wizualnego edytora typu “przeciągnij i upuść”. Wystarczy wskazać i kliknąć, które elementy dodać, aby zbudować oszałamiające układy i zobaczyć zmiany zachodzące w czasie rzeczywistym.
Cały motyw reaguje na urządzenia mobilne, co oznacza, że każdy dodany element, taki jak obracające się referencje i odliczanie czasu, zmieści się na ekranie telefonu komórkowego.
Co więcej, w kreatorze motywów możesz podglądać projekty mobilne i wprowadzać zmiany tylko w mobilnej wersji twojej witryny.
Więcej szczegółów można znaleźć w naszym poradniku na temat tworzenia własnego motywu WordPress.
Możesz również sprawdzić naszą recenzję Elementor vs Divi vs SeedProd, aby zobaczyć, jak kreator motywów wypada na tle innych, bardziej popularnych opcji.
3. Zatrudnij agencję WordPress do przeprojektowania twojej witryny internetowej
Być może szukałeś już wszędzie odpowiedniego projektu przyjaznego dla urządzeń mobilnych, ale nadal nie spełnia on twoich standardów. Dodatkowo, być może masz mało czasu na naukę korzystania z kreatora stron.
W takim przypadku zalecamy wynajęcie profesjonalnej usługi WordPress, takiej jak WPBeginner Pro Services, aby przeprojektować twoją witrynę internetową.

Chociaż zatrudnienie profesjonalisty wiąże się z wyższymi kosztami początkowymi, jest to opłacalna inwestycja, ponieważ:
- Otrzymujesz zaprojektowaną na własne potrzeby, przyjazną dla urządzeń mobilnych witrynę internetową, która doskonale ma wpływ na Twoją markę.
- Oszczędza to czas i frustrację związaną z próbami wykonania tego samodzielnie
- Korzystasz z eksperckiej wiedzy na temat najlepszych praktyk WordPress i obecnych, aktualnych standardów internetowych
- Twoja witryna będzie od początku zoptymalizowana pod kątem szybkości, SEO i wygody użytkownika.
Co najlepsze, usługi WPBeginner Pro obejmują dedykowanego kierownika projektu, który ożywi twoją wymarzoną witrynę internetową, wiele wersji, aby upewnić się, że spodoba ci się ostateczny projekt, oraz sesję szkoleniową dla ciebie, abyś mógł bez problemu utrzymywać swoją witrynę internetową.
Ceny zaczynają się od 599 USD za przeprojektowanie witryny internetowej i obejmują przebudowę twojej istniejącej witryny zgodnie z najnowszymi standardami WordPress, do 5 stron, konfigurację WordPress, konfigurację bloga, kopię generowaną przez sztuczną inteligencję, formularze kontaktowe, responsywny projekt, optymalizację SEO i wiele więcej.

Jeśli nie jesteś pewien, zawsze możesz zarezerwować bezpłatną konsultację z nami już dziś i sprawdzić, czy nasze usługi są odpowiednie dla twoich potrzeb. Nasz zespół doświadczonych ekspertów WordPress może omówić twoją wizję, odpowiedzieć na wszelkie pytania i zapewnić dostosowane rozwiązanie dla twojej witryny internetowej.
4. Tworzenie formularzy przyjaznych dla urządzeń mobilnych
Istnieje duże prawdopodobieństwo, że masz na swojej witrynie internetowej kilka formularzy, takich jak formularze zapisu do newslettera, formularze kontaktowe, ankiety, formularze płatności, formularze rejestracji użytkowników, formularze konwersacyjne i inne.
Formularze pozwalają odwiedzającym skontaktować się z Tobą i nawiązać z Tobą kontakt, dlatego potrzebujesz formularzy reagujących na urządzenia mobilne, które automatycznie dostosowują się do każdego urządzenia.
Nasz najlepszy wybór dla najlepszej wtyczki formularza kontaktowego dla WordPress to WPForms.
Używamy tej wtyczki do formularzy od lat, a wszystkie formularze utworzone za jej pomocą zawsze były całkowicie przyjazne dla urządzeń mobilnych. Niezależnie od tego, czy odwiedzający twoją witrynę zobaczą ją na laptopie, komputerze stacjonarnym, smartfonie czy tablecie, twoje formularze zawsze będą wyglądać świetnie.
Ponadto wszystkie szablony formularzy zostały zaprojektowane z myślą o zgodności z różnymi przeglądarkami, co oznacza, że twoja witryna internetowa będzie działać we wszystkich nowoczesnych przeglądarkach.
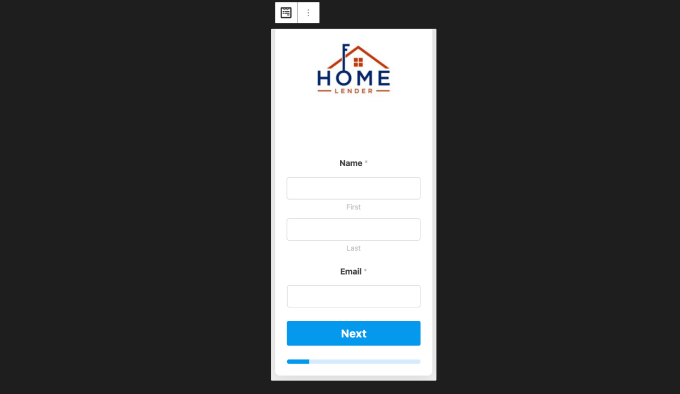
Oto przykład wielostronicowego formularza kalkulatora kredytu hipotecznego utworzonego z WPForms. Podczas podglądu formularza zauważ, że wszystkie elementy i pola mieszczą się na ekranie mobilnym. Użyliśmy też wielostronicowego separatora, aby nie upychać zbyt wielu informacji na jednej stronie.

Co najlepsze, nie będziesz musiał pisać kodu i możesz łatwo dostosować swoje formularze za pomocą łatwego w użyciu kreatora typu “przeciągnij i upuść”.
Więcej szczegółów można znaleźć w naszej pełnej recenzji WPForms.
Formularze Optin i kontaktowe powinny być krótkie
Wypełnianie formularzy na zwykłym komputerze stacjonarnym nie stanowi większego problemu. Ale na witrynach mobilnych długie i skomplikowane formularze mogą być naprawdę trudne do ukończenia.
Będziesz chciał sprawdzić swoje formularze i zastanowić się, czy naprawdę potrzebujesz wszystkich pól.
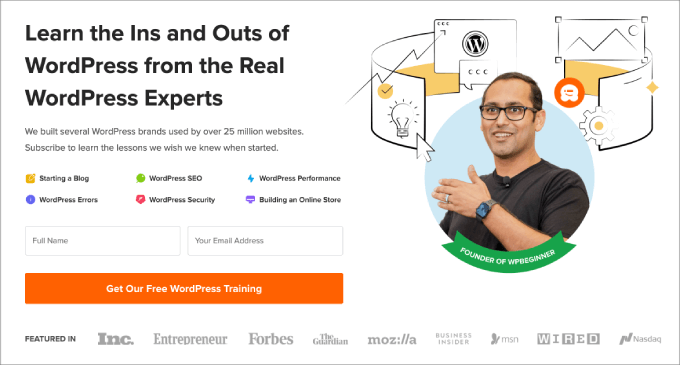
Na przykład, oto nasz formularz zgody na dostęp do naszego bezpłatnego szkolenia WordPress. Szybko wyjaśnia główne korzyści i prosi tylko o imię i adres e-mail odwiedzającego.

W przypadku formularzy zmieniających użytkowników w klientów nie trzeba znać takich informacji, jak ich ulubiony kolor. Wystarczy uzyskać ich dane rozliczeniowe i adres wysyłki.
Długi i skomplikowany proces płatności często sprawia, że ludzie porzucają swoje koszyki. Jeśli więc chcesz temu zapobiec, uprość swoje formularze mobilne.
5. Nadaj priorytet szybkości Twojej witryny internetowej
Optymalizacja szybkości wczytywania twojej strony jest istotną częścią mobilnego SEO. Google bierze pod uwagę czas wczytywania twojej strony jako czynnik rankingowy, co oznacza, że witryny internetowe o niskiej prędkości będą zajmować niższe pozycje w rankingu.
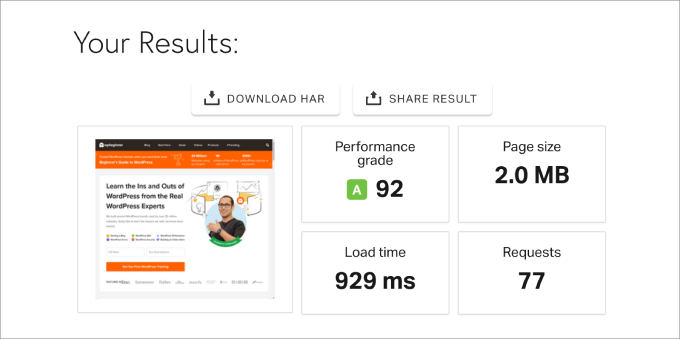
Możesz użyć dowolnego narzędzia do testowania szybkości online, takiego jak Pingdom, aby łatwo sprawdzić, jak szybko wczytują się twoje strony internetowe.
Oprogramowanie to pozwala nawet ustawić konkretną lokalizację, dzięki czemu sprawdzasz szybkość strony w kraju twoich odbiorców.

Wystarczy, że wpiszesz swój adres URL i wybierzesz miejsce docelowe. Następnie kliknij “Rozpocznij test”, a poniżej zobaczysz twoje wyniki.
Upewnij się, że czas wczytywania twojej strony wynosi od 0,5 do 2 sekund.

Badania Google sugerują, że nawet 3-sekundowe opóźnienie może spowodować, że ponad połowa odwiedzających witry nę internetową opuści twoją witrynę. A wraz ze wzrostem czasu wczytywania rośnie twój współczynnik odrzuceń.
Naszą zasadą, aby utrzymać twoją witrynę tak szybko, jak to możliwe, jest uproszczenie projektu strony internetowej. Ale jeśli wykonałeś powyższe kroki, nie powinieneś mieć zbyt wielu problemów.
Kilka innych rzeczy, które możesz zrobić, aby zwiększyć szybkość twojej witryny internetowej, to m.in:
- Zmiana rozmiaru i kompresja ciężkich obrazków
- Korzystanie z sieci dostarczania treści (CDN)
- Leniwe wczytywanie twoich obrazków
- Aktualizuj WordPress na bieżąco
- Zminimalizuj kod swojej witryny internetowej
- Optymalizacja procesów w tle
Jeśli chcesz zmaksymalizować szybkość swojej witryny, zapoznaj się z naszym przewodnikiem po zwiększaniu szybkości i wydajności WordPressa.
Wybierz szybkiego dostawcę hostingu
Najprostszym sposobem na poprawę szybkości jest wybór najszybszego hostingu WordPress. Wynika to z faktu, że użytkownicy mobilni mają zazwyczaj wolniejsze połączenia internetowe niż użytkownicy komputerów stacjonarnych. Jeśli twój hosting jest wolny, wydłuży to tylko czas wczytywania twoich stron na urządzeniach mobilnych.
Przeprowadziliśmy testy wydajności wszystkich najpopularniejszych dostawców hostingu WordPress i stwierdziliśmy, że SiteGround ma najszybsze czasy wczytywania. W rzeczywistości używamy SiteGround do zasilania witryny internetowej WPBeginner.
Co najlepsze, oferują naszym czytelnikom WPBeginner ogromną zniżkę 81% na hosting, a także bezpłatną nazwę domeny.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tego, dlaczego korzystamy z SiteGround na WPBeginner.
Alternatywnie, Hostinger to kolejna świetna opcja, jeśli szukasz bardziej przystępnego cenowo, ale wciąż szybkiego hostingu WordPress. Oferują oni również naszym czytelnikom ogromną zniżkę oraz darmową nazwę domeny.
Korzystanie z przyspieszonych stron mobilnych
Możesz również zwiększyć szybkość ładowania, korzystając z przyspieszonych stron mobilnych (AMP), które są uproszczonymi wersjami twoich stron internetowych na komputery stacjonarne, które wczytują się bardzo szybko na urządzeniach mobilnych.
Google zachęca właścicieli witryn internetowych do korzystania z nich, ponieważ poprawiają one komfort użytkowania. Minusem jest to, że musisz stworzyć dwie wersje treści, a AMP ograniczy niektóre funkcje Twojej witryny internetowej.
Na szczęście można to łatwo zrobić za pomocą wtyczki AMP. Sprawdź nasz poradnik, jak poprawnie skonfigurować Google AMP na twojej witrynie WordPress.
6. Optymalizacja pod kątem mobilnych SERPów
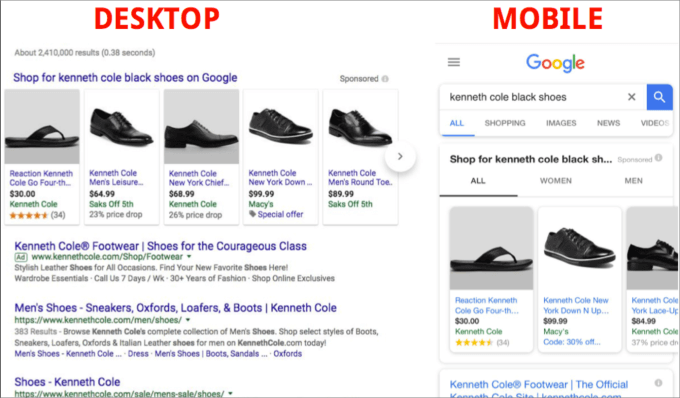
Mobilne strony wyników wyszukiwania (SERP) różnią się od wersji desktopowych. Podczas przeglądania wybranego słowa kluczowego ważne jest, aby sprawdzić zarówno wyniki mobilne, jak i desktopowe.

Ponadto fragmenty kodu rozszerzonego na urządzeniach mobilnych wyglądają inaczej niż na komputerach.
W przypadku wyszukiwania na pulpicie możesz zobaczyć dość standardowe wyniki z tagiem tytułu i meta opisem.

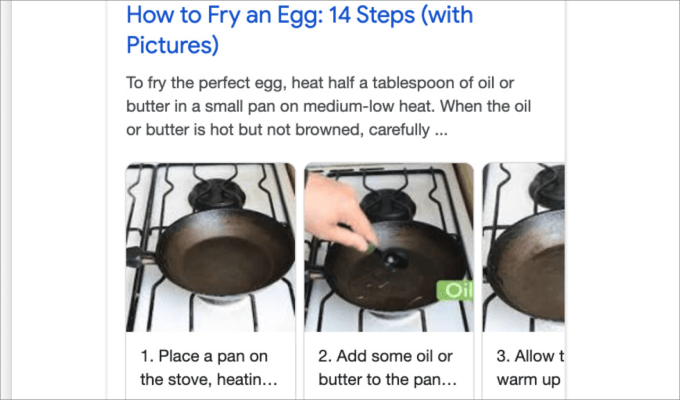
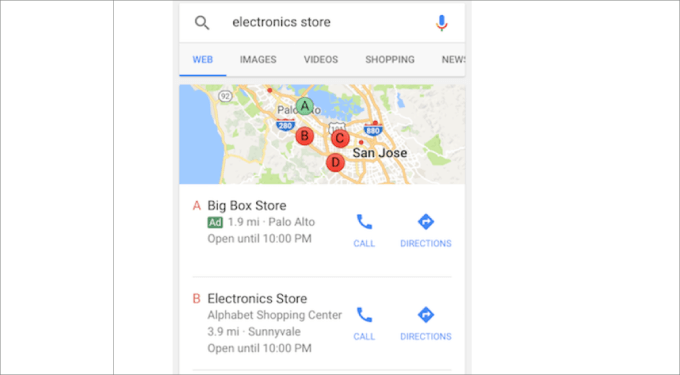
W wynikach mobilnych warto jednak zauważyć, że Google dołącza do tekstu podglądu obrazki instruktażowe.
Dzięki temu wyniki wyszukiwania są bardziej angażujące i chętniej klikane.

Uzyskanie tych bogatych fragmentów kodu jest bardzo ważne, aby twoje artykuły wyróżniały się z tłumu.
Aby zoptymalizować wyszukiwanie mobilne i zapewnić sobie najlepszą szansę na wygranie fragmentów kodu dla twoich stron, musisz dodać znaczniki schematu. Organizuje to treść, aby Google mogło ją łatwo zrozumieć i wyświetlić.
Może dodawać takie elementy jak recenzje, często zadawane pytania, gwiazdki do przepisów i inne elementy do twoich wyników w SERPach.
Z naszego doświadczenia wynika, że najłatwiejszym sposobem na dodanie znaczników schematu jest użycie wtyczki SEO, takiej jak All in One SEO. W przeciwnym razie zwykle trzeba znać jakiś kod, aby włączyć funkcję schematu.
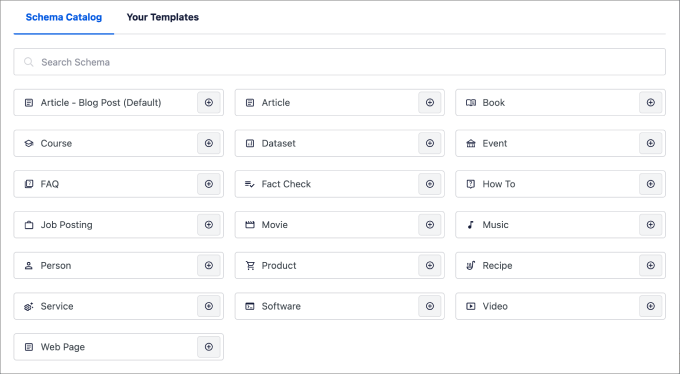
Dzięki AIOSEO masz dostęp do wielu opcji Schema Catalog, które pasują do twojego konkretnego rodzaju strony. Na przykład, jeśli chcesz uszeregować Twój wpis na blogu z przepisami, możesz wybrać schemat przepisów.

Aby uzyskać bardziej szczegółowy przewodnik, zapoznaj się z naszym pełnym poradnikiem na temat dodawania znaczników schematu w WordPress i WooCommerce.
7. Optymalizacja pod kątem wyszukiwania lokalnego
Ogromna część popularności wyszukiwania mobilnego wiąże się z wyszukiwaniem lokalnym. W rzeczywistości jedna trzecia internautów szuka lokalnych firm kilka razy w tygodniu.

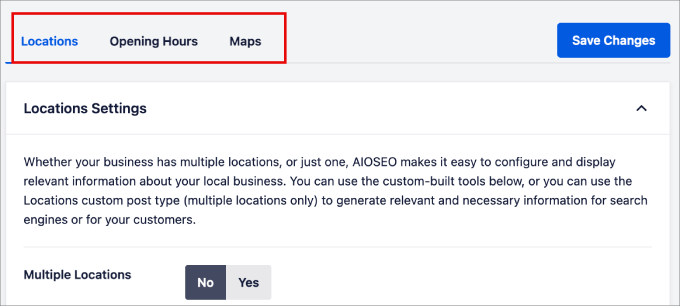
Istnieje wiele sposobów na nadanie priorytetu wynikom lokalnym w SERP-ach. Ale na początek możesz skorzystać z funkcji Local SEO w All in One SEO.
Tutaj możesz dodać wszystkie lokalizacje Twojej firmy i godziny otwarcia. Następnie AIOSEO wykonuje całą ciężką pracę za Ciebie i odpowiednio organizuje kod HTML w formacie danych strukturalnych, aby wyszukiwarki mogły wyświetlać te informacje potencjalnym klientom.

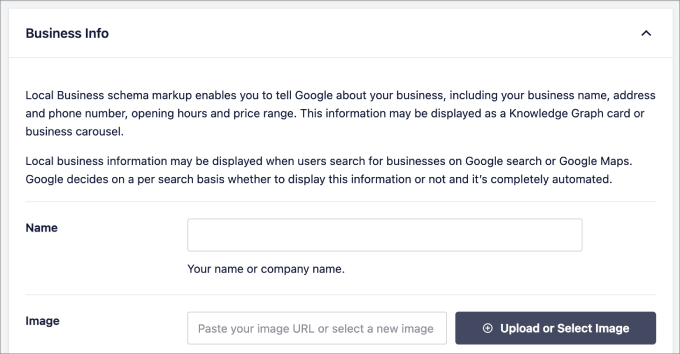
Ponadto można dodać wszystkie informacje biznesowe, o których klienci powinni wiedzieć.
Obejmuje to nazwę firmy, adres firmy, dane kontaktowe, informacje o płatnościach itp.

8. Korzystanie z menu nawigacyjnego dostosowanego do urządzeń mobilnych
Jednym z największych błędów, jakie zaobserwowaliśmy u właścicieli witryn internetowych korzystających z narzędzi heatmap, jest to, że odwiedzający mają problemy z klikaniem przycisków na urządzeniach mobilnych.
Można to łatwo naprawić, tworząc responsywne menu nawigacyjne.
Na ekranach mobilnych warto unikać stron pośrednich i ograniczyć liczbę opcji.
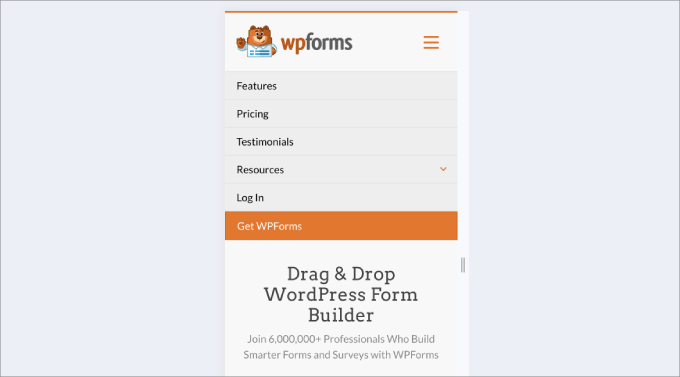
Na przykład powiadomienie o tym, jak menu nawigacyjne w WPForms otwiera się na ekranie. Nie trzeba go powiększać, a przyciski są dobrze widoczne dla użytkowników mobilnych.

Większość nowoczesnych motywów WordPress zapewnia responsywne menu po wyjęciu z pudełka. Jeśli jednak tak nie jest, możesz użyć wtyczki, takiej jak Responsive Menu, aby dodać je do twojej witryny.
Aby uzyskać więcej informacji na temat tego, jak to zrobić, zapoznaj się z naszym przewodnikiem na temat tworzenia responsywnego menu WordPress dostosowanego do urządzeń mobilnych.
9. Twoja strona docelowa powinna być dostosowana do urządzeń mobilnych.
Wielu właścicieli witryn internetowych korzysta z narzędzi lub wtyczek innych firm do tworzenia stron docelowych w WordPress. Jest to świetny sposób na zwiększenie konwersji, ale bardzo ważne jest, aby twoje strony działały dobrze na urządzeniach mobilnych.
Warto więc upewnić się, że korzystasz z kreatora stron WordPress, który zawiera ustawienia przyjazne dla urządzeń mobilnych.
Jeśli użyjesz SeedProd, nie będziesz musiał martwić się o responsywność. Ta wtyczka do tworzenia stron ma ogromną bibliotekę szablonów przyjaznych dla urządzeń mobilnych, z których można korzystać za pomocą jednego kliknięcia. Następnie możesz łatwo dostosować swoją stronę za pomocą wizualnego kreatora stron.
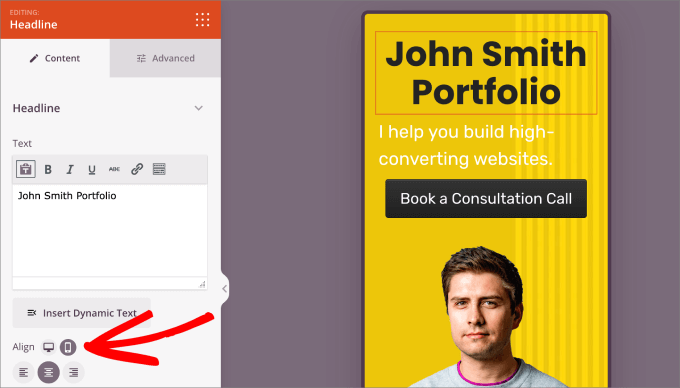
Ustawienia strony docelowej SeedProd pozwalają również łatwo przełączać się między wersją desktopową i mobilną. Oznacza to, że możesz udoskonalić swój projekt w tym samym miejscu.

Wreszcie, gdy będziesz gotowy do opublikowania twojej strony, możesz wyświetlić jej podgląd na ekranie podglądu mobilnego na żywo i wprowadzić wszelkie potrzebne poprawki.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej za pomocą WordPressa.
10. Unikaj natrętnych wyskakujących okienek
Wyskakujące okienka (zwane również reklamami pełnoekranowymi), które są rozpraszające i natrętne, są frustrujące dla odwiedzających. Mogą być jeszcze bardziej irytujące dla użytkowników mobilnych, ponieważ zajmują większą część ekranu.
Często okazuje się, że duże wyskakujące okienka obniżają współczynniki konwersji, a także otrzymujesz kciuka w dół od Google.
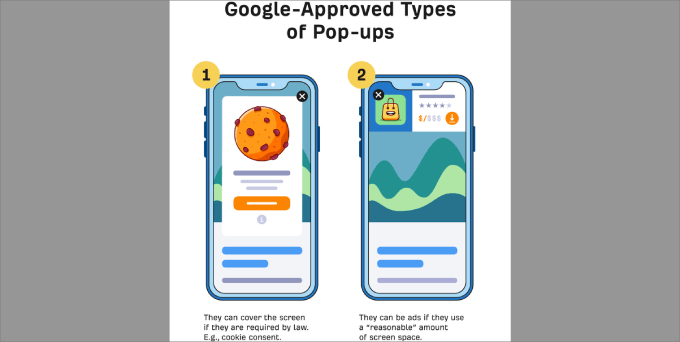
W ramach długiej listy sygnałów rankingowych Google zatwierdza bardziej subtelne wyskakujące okienka w porównaniu z większymi i bardziej inwazyjnymi.

Zalecamy korzystanie z OptinMonster, który jest najlepszą wtyczką popup, która pozwala na tworzenie pięknych i przyjaznych dla urządzeń mobilnych interstitiali. Używamy jej do prowadzenia kampanii sprzedażowych i eventowych na wszystkich naszych witrynach internetowych.
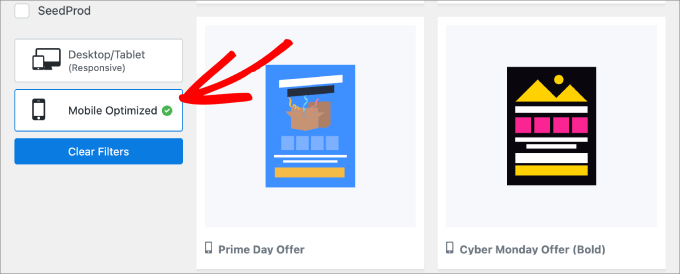
OptinMonster zawiera ponad 75 profesjonalnie zaprojektowanych szablonów i można je filtrować według opcji “Mobile Optimized”, aby uzyskać wyskakujące okienka, które pasują do ekranu telefonu komórkowego i są dyskretne.

Aby uzyskać pełny poradnik, przeczytaj nasz przewodnik na temat tworzenia mobilnych wyskakujących okienek, które konwertują (bez szkody dla SEO).
11. Uczyń twoją treść przyjazną dla urządzeń mobilnych
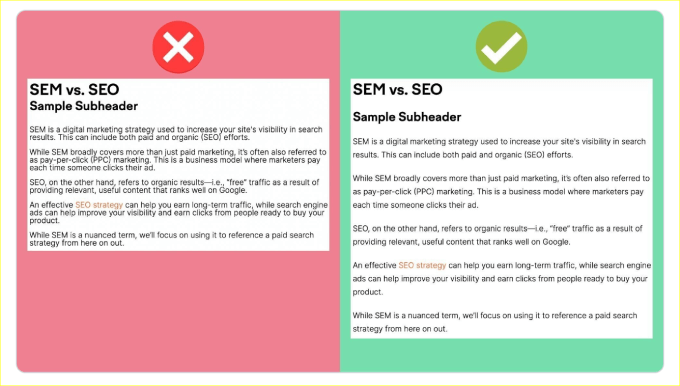
Duże bloki tekstu są trudne do odczytania na małych ekranach i mogą sprawić, że twoja witryna będzie wyglądać na zagraconą.
Użytkownicy mobilni preferują szybkie i łatwe do odczytania informacje, więc długie akapity mogą być przytłaczające.
Dlatego podczas tworzenia twojej witryny internetowej będziesz chciał podzielić tekst na małe, czytelne akapity.
Na przykład, używaj nagłówków i podtytułów, aby pomóc czytelnikom znaleźć to, czego potrzebują.
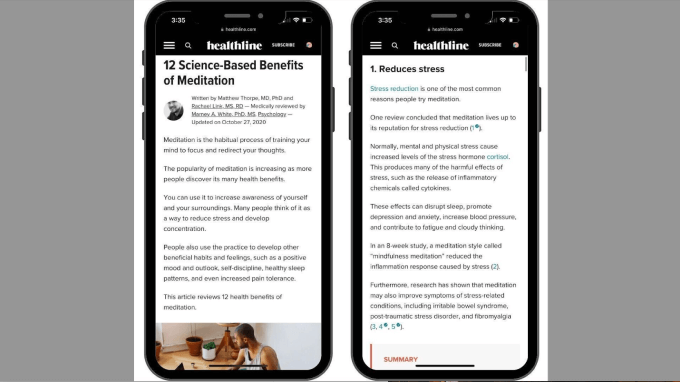
Oto przykład tego, jak Healthline używa krótkich akapitów i nagłówków, aby ich artykuł był bardziej przejrzysty. Najlepiej unikać akapitów zawierających więcej niż 4 lub 5 wierszy, ponieważ będą one wydawać się jeszcze dłuższe na urządzeniach mobilnych.

Poza tym, możesz również postępować zgodnie z tymi wskazówkami:
- Stwórz wizualną hierarchię. Dodaj nagłówki, aby wyróżnić główne punkty. W przypadku kopii witryny internetowej można użyć nagłówków i krótkich opisów dla każdego bloku.
- Trzymaj się jednego pomysłu na blok tekstu. Unikaj długiego tekstu na twojej stronie głównej lub blogu. Utrzymuj krótkie akapity i używaj nagłówków do oddzielania treści we wpisach na blogu.
- Używaj białej spacji i odstępów ujemnych. Biała przestrzeń zapobiega bałaganowi i może poprawić zrozumienie nawet o 20%.
Choć są to niewielkie zmiany, mogą one mieć ogromny wpływ na to, czy Twoi goście pozostaną, czy odejdą.

Więcej wskazówek na temat dodawania i poprawiania wskaźnika czytelności w WordPressie można znaleźć w naszym przewodniku.
12. Zmień położenie i rozmiar twojego przycisku CTA
Tworząc twoją stronę główną lub stronę docelową, ważne jest, aby dokładnie rozważyć przyciski wezwania do działania (CTA).
Jeśli chcesz, aby Twój projekt mobilny był skuteczny, Twoje wezwanie do działania musi być łatwe do zauważenia. Najlepiej jest umieścić twoje przyciski CTA powyżej zakładki, aby odwiedzający nie przegapili ich, co pomaga zwiększyć współczynniki konwersji.

Przy projektowaniu przycisków witryny internetowej rozmiar ma znaczenie. Zbyt małe przyciski są trudne do naciśnięcia, a zbyt duże przyciski zajmują zbyt dużo miejsca na małym ekranie.
Utrzymanie wymiarów około 10 milimetrów na 10 milimetrów zapewnia, że przycisk pozostaje czytelny i dobrze zoptymalizowany dla użytkowników mobilnych.
13. Łatwe wyszukiwanie ważnych informacji
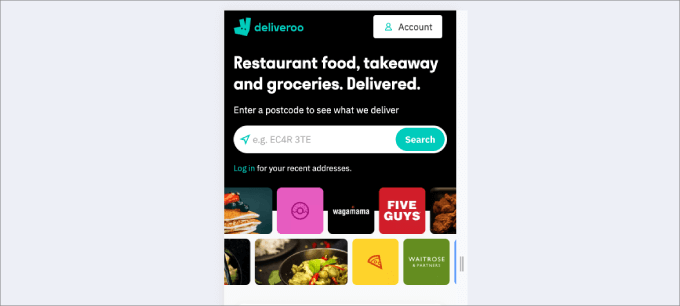
Kiedy ludzie chwytają za telefony i korzystają z wyszukiwarek, zazwyczaj mają na myśli konkretny cel. Może to być znalezienie odpowiedzi, odkrycie lokalnych restauracji lub uzyskanie numeru telefonu lokalnej firmy.
Upewnij się, że masz wszystkie informacje, których szukają Twoi użytkownicy. Musisz wziąć pod uwagę słowa kluczowe, których szukają i upewnić się, że twoja strona pasuje do intencji wyszukiwania.
Aby dowiedzieć się więcej, przeczytaj nasz wpis na blogu o tym, jak zrozumieć intencje odwiedzających witrynę internetową WordPress.
Ponadto, kluczowe informacje powinny być łatwo dostępne. Oto kilka wskazówek, które warto rozważyć:
- Dołącz krótki film wyjaśniający.
- Natychmiastzaprezentuj swoje najlepiej sprzedające się produkty lub wyróżniające się funkcje.
- Dodaj sekcję FAQ na twojej stronie.
Najlepsze mobilnie responsywne wtyczki do WordPressa
Podczas gdy wtyczki dodają więcej funkcjonalności do twojej witryny internetowej, musisz upewnić się, że wszystkie zainstalowane wtyczki są zoptymalizowane pod kątem urządzeń mobilnych.
Powinny one płynnie działać na smartfonach i tabletach, aby Twoja witryna nie spowalniała i nie uniemożliwiała użytkownikom znalezienia tego, czego szukają. Każda wtyczka dodana do twojej witryny internetowej powinna działać na wszystkich urządzeniach, od pokazów slajdów i przycisków mediów społecznościowych po wyskakujące okienka.
Oto nasza najlepsza lista wtyczek reagujących na urządzenia mobilne, których dodanie do twojej witryny warto rozważyć:
- SeedProd to najlepszy motyw WordPress i kreator stron docelowych do projektowania wszystkich stron Twojej witryny, w tym stron docelowych, stron z podziękowaniami, stron, które pojawią się wkrótce i nie tylko.
- WPForms to najlepsza wtyczka do tworzenia formularzy z ponad 1500 gotowymi szablonami formularzy.
- RafflePress to wtyczka do rozdań WordPress, która umożliwia prowadzenie wiralowych rozdań i konkursów. Dzięki niej możesz zwiększyć ruch na swojej witrynie internetowej, zyskać subskrybentów poczty e-mail lub zdobyć więcej obserwujących w mediach społecznościowych.
- Smash Balloon to wtyczka nr 1 do kanałów społecznościowych, umożliwiająca wyświetlanie własnych kanałów Instagram, Facebook, TikTok, YouTube i Twitter na twojej witrynie internetowej.
- OptinMonster to popularne oprogramowanie do optymalizacji konwersji, które pomaga przekształcić porzuconych użytkowników witryny internetowej w nowych subskrybentów e-maili i klientów.
- PushEngage to potężne narzędzie do powiadomień web push, które pomaga zatrzymać odwiedzających nawet po opuszczeniu Twojej witryny. Powiadomienia działają na wszystkich popularnych przeglądarkach, a także na urządzeniach z systemem iOS i Android.
- FunnelKit to wtyczka do tworzenia stron, która pomaga tworzyć lejki sprzedażowe reagujące na urządzenia mobilne, w tym dosprzedaż za jednym kliknięciem i przesuwane wózki boczne w celu zwiększenia konwersji.
Chociaż nie jest to wyczerpująca lista, jest to świetne miejsce na rozpoczęcie. Wtyczki te mogą pomóc w dodaniu funkcji do twojej witryny, które generują większy ruch i sprzedaż, jednocześnie zapewniając, że twoja witryna jest przyjazna dla urządzeń mobilnych.
Oczywiście dla każdej z tych wtyczek dostępne są darmowe wersje.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć przyjazną dla urządzeń mobilnych witrynę WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat przeprojektowywania witryny internetowej WordPress i naszą listą pytań dotyczących uwag użytkowników, które należy zadać odwiedzającym witrynę.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita
Mobify no longer has a WordPress plugin …
Rahul Chowdhury
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun
hmm güzeş
techispot
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster
@techispot
ShaileshTripathi
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot
Dear android rocks
BrettEliot
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon
Really useful post. Thanks for sharing … appreciated!
kasimbalouch
Nice may be this site can also be helpful http://www.gsmmania.net
Ross
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath
Gotto try out one of these to make my new blog mobile-friendly.
Manny
Nice roundup. Gotta love the options!
Luke Etheridge
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj
great info, thanks would definitely try it