Szukasz ściągawki motywu WordPress, aby szybko zmodyfikować swój motyw lub stworzyć nowy niestandardowy motyw? WordPress posiada wiele wbudowanych tagów szablonów, których możesz użyć, aby zacząć. W tym artykule udostępnimy ściągawkę motywu WordPress dla początkujących.

Zanim zaczniesz
WordPress posiada potężny silnik szablonów, który pozwala twórcom motywów tworzyć piękne projekty dla stron internetowych opartych na WordPress. Istnieją zarówno motywy premium, jak i darmowe motywy WordPress, które możesz zainstalować na swojej stronie.
Każdy motyw WordPress zawiera szereg opcji dostosowywania. Opcje te pozwalają na zmianę kolorów, dodawanie obrazów nagłówka, konfigurację menu nawigacyjnych i wiele więcej.
Jednak nadal jesteś ograniczony do funkcji obsługiwanych przez Twój motyw. Czasami możesz chcieć wprowadzić drobne zmiany w swoim motywie WordPress, które wymagają trochę kodowania. Aby to zrobić, będziesz musiał znać podstawy PHP, HTML i CSS.
Pierwszą rzeczą, którą powinieneś zrobić, jest zapoznanie się z tym, jak WordPress faktycznie działa za kulisami oraz szablonami motywów WordPress.
Następnie są pewne dobre praktyki, których możesz przestrzegać. Na przykład, tworzenie motywu potomnego zamiast wprowadzania zmian bezpośrednio w plikach motywu.
Możesz również poćwiczyć na swoim motywie, instalując WordPress na swoim komputerze.
Mając to na uwadze, zanurzmy się w naszą ściągawkę motywów WordPress dla początkujących.
Podstawowe szablony motywów WordPress

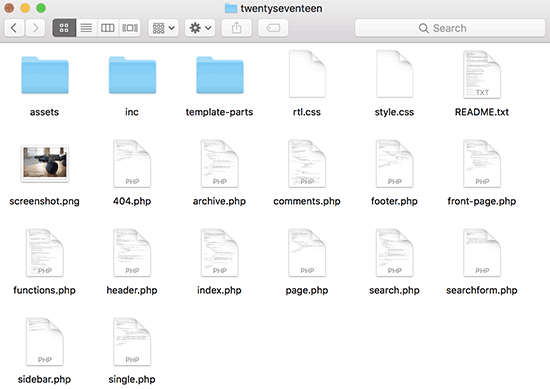
Każdy motyw WordPress składa się z różnych plików zwanych szablonami. Każdy motyw WordPress musi mieć arkusz stylów i plik indeksu, ale zazwyczaj zawierają one wiele innych plików.
Poniżej znajduje się lista podstawowych plików, które posiada każdy motyw:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Jeśli tworzysz własny motyw, możesz zacząć od jednego z motywów startowych WordPress. Te motywy zawierają gotowe do użycia pliki szablonów WordPress i CSS, które stanowią podstawę do dalszej pracy.
Tagi szablonów w nagłówku
WordPress zawiera wiele przydatnych funkcji, które można wykorzystać do wyświetlania różnych elementów w całym motywie. Te funkcje nazywane są tagami szablonów.
Pierwszą i prawdopodobnie najważniejszą funkcją wymaganą we wszystkich zgodnych ze standardami motywach WordPress jest wp_head, a wygląda ona tak:
<?php wp_head(); ?>
Ten kod pobiera wszystkie ważne elementy HTML, które WordPress musi dodać do sekcji <head> każdej strony Twojej witryny. Jest on również niezbędny do prawidłowego działania wielu wtyczek WordPress na Twojej stronie.
Poniżej znajduje się lista tagów szablonów, które często można znaleźć i używać w pliku header.php motywu. Można ich jednak używać również w innych miejscach motywu, gdy są potrzebne.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Tagi szablonów używane w innych plikach motywu
Teraz przyjrzyjmy się kilku innym często używanym tagom szablonów i ich działaniu.

Następujące tagi szablonów są używane do wywoływania i włączania innych szablonów. Na przykład, plik index.php Twojego motywu będzie ich używał do włączania szablonów nagłówka, stopki, treści, komentarzy i paska bocznego.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Poniższe tagi szablonów są używane w pętli WordPress do wyświetlania treści, fragmentów i metadanych z Twoich postów.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
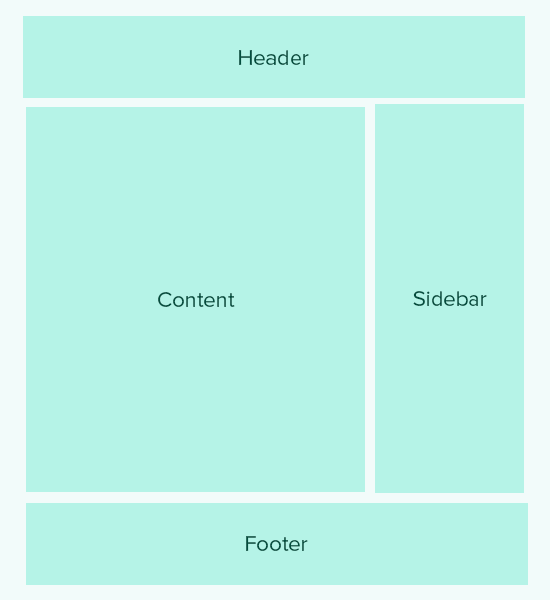
Motywy WordPressa posiadają obszary gotowe na widżety, zwane paskami bocznymi. Są to miejsca w plikach motywu, do których użytkownicy mogą przeciągać i upuszczać widżety WordPressa. Często motyw ma wiele miejsc, w których użytkownicy mogą dodawać widżety.
Jednak najczęściej te obszary widżetów znajdują się w prawym lub lewym pasku bocznym układu motywu. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem, jak dodać dynamiczne paski boczne gotowe na widżety w swoim motywie WordPress.
Oto kod używany do wyświetlania paska bocznego w Twoim motywie.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Będziesz musiał zastąpić sidebar-1 nazwą zdefiniowaną przez Twój motyw dla tego konkretnego obszaru gotowego na widżety lub paska bocznego.
Tagów szablonu do wyświetlania menu nawigacyjnych
WordPress posiada potężny system zarządzania menu, który pozwala użytkownikom tworzyć menu nawigacyjne dla swojej strony internetowej. Motyw WordPress może mieć więcej niż jedną lokalizację menu nawigacyjnego.
Zobacz nasz poradnik, jak stworzyć własne niestandardowe menu nawigacyjne w motywie WordPress.
Poniżej znajduje się kod, który zostanie użyty w Twoim motywie do wyświetlenia menu nawigacyjnego.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Lokalizacja motywu zależy od nazwy, którą motyw użył do zarejestrowania menu nawigacyjnego. Klasa kontenera CSS może mieć dowolną nazwę. Otoczy ona Twoje menu nawigacyjne, dzięki czemu możesz je odpowiednio stylizować.
Różne tagi szablonów
Poniżej znajduje się kilka tagów, których będziesz często używać w swoim motywie WordPress.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Tag warunkowy w motywach WordPress
Tagi warunkowe to funkcje, które zwracają wyniki Prawda lub Fałsz. Tagi warunkowe mogą być używane w całym motywie lub wtyczce, aby sprawdzić, czy spełnione są określone warunki, a następnie odpowiednio zareagować.
Na przykład, jeśli bieżący wpis ma obrazek wyróżniający czy nie. Jeśli nie ma obrazka wyróżniającego, możesz zamiast tego wyświetlić domyślny obrazek wyróżniający.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Poniżej znajduje się kilka dodatkowych tagów warunkowych, których możesz użyć.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Istnieje wiele innych tagów warunkowych, których można użyć. Pełną listę tagów warunkowych można znaleźć na stronie WordPress codex dotyczącej tagów warunkowych.
Pętla WordPress
Pętla lub pętla WordPress to kod używany do pobierania i wyświetlania postów w WordPress. Wiele tagów szablonów WordPress może działać tylko wewnątrz pętli, ponieważ są one powiązane z obiektami post lub post_type.
Poniżej znajduje się przykład prostej pętli WordPress.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Aby dowiedzieć się więcej o pętli, zapoznaj się z pętlą w WordPress (infografika).
Mamy nadzieję, że ten artykuł pomoże Ci jako podstawowa ściągawka dla początkujących użytkowników motywów WordPress. Możesz również zapoznać się z naszą listą najbardziej użytecznych sztuczek dla pliku funkcji WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mrteesurez
Świetny post, w rzeczywistości jest to jeden z postów, które jasno wyjaśniły mi tagi szablonów i zostały skategoryzowane na podstawie użycia i funkcji.
Podstawowe pliki WordPress, które udostępniłeś, są również pomocne w rozpoczęciu tworzenia własnego motywu. Niezbędne jest zrozumienie tych tagów szablonów i podstawowych plików, aby edytować lub tworzyć niestandardowy motyw.
Dziękuję za to, nie mogę się doczekać, aby zobaczyć tego typu posty.
Fajri
fajny samouczek
Czasami naprawdę musimy edytować zawartość niektórych z powyższych plików PHP, zwłaszcza jeśli istnieją niestandardowe rozwiązania, których nie zapewnia motyw.
do prostego wstawiania kodu, jeden plugin, który bardzo pomaga, to WPCode Lite
Mrteesurez
Zgadzam się z Tobą. To prawda, że czasami konieczne jest dostosowanie plików PHP do unikalnych wymagań, których nie obejmuje motyw. WPCode okazał się dla mnie ratunkiem w takich sytuacjach. Pozwala na proste wstawianie kodu bez konieczności bezpośredniej edycji plików motywu, co ułatwia i ubezpiecza wprowadzanie niestandardowych poprawek. Używam go na prawie wszystkich moich stronach internetowych, ponieważ jest bardzo przydatny.
Marco
To świetny artykuł.
Ale czy jest on nadal aktualny w 2022 roku z edytorem bloków Gutenberga?
WPBeginner jesteście najlepsi!
Wsparcie WPBeginner
To, czym dzielimy się w tym artykule, jest nadal aktualne.
Admin
Fajri
Hej bracie
Tak, zgadza się, ten samouczek jest nadal aktualny dla bieżącej wersji WordPress, w tym jeśli Twoja witryna korzysta z edytora bloków lub nawet klasycznego edytora.
musisz tego spróbować, przyjacielu
Henry Obilor
Chciałbym zapytać, tworząc nowy motyw. Czy mogę stworzyć własny header.php i użyć footer.php z motywu premium?
Mieszanie własnych z już zbudowanymi szablonami. Czy to zadziała?
Wsparcie WPBeginner
To w dużej mierze zależy od zawartości footer.php i sposobu zakodowania Twojego motywu. Jeśli masz stopkę, najlepszą metodą byłoby przetestowanie na lokalnej instalacji.
Admin
Biplob
To niesamowita rzecz. Jest bardzo przydatna
Zaki
To zdecydowanie nie jest dla początkujących. Obawiam się, że zepsuję swoją stronę. Część z kodowaniem jest całkowicie niejasna. Doceniłbym, gdybyś mógł dodać kilka świetnych zrzutów ekranu ilustrujących „Jak dodać niestandardową stronę”.
Sanam
Bracie, gdzie mam wkleić ten kod w functions.php
Wsparcie WPBeginner
Na dole. Jeśli ostatnia linia to tag ?>, musisz wkleić kod przed tą linią.
Admin
Shahbaz Ahmed Bhatti
Bardzo dobra i świetna robota, tak dalej, bardzo dobre informacje dla początkujących
Solomon
Bardzo dziękuję, naprawdę doceniam.
Pali Madra
Dziękuję za świetny tutorial. Polecam tutorial każdemu, kto próbuje nauczyć się WordPressa.
Tak trzymajcie!
Ben
Dziękuję za bardzo pomocny artykuł. Dokładnie tego szukałem.
Dzięki.
Ben
madalinignisca
co to jest – Opis strony
Myślę, że tak
madalinignisca
co to jest „<?php bloginfo(%u2019description%u2019); ?> – Opis strony”? Myślę, że to „<?php bloginfo(‘description’); ?>”
mirzayasir4
To świetna, przydatna ściągawka podczas edycji motywów. Dzięki
Jan
Fantastycznie, od jakiegoś czasu szukałem łatwej ściągawki do WordPressa, dzięki za zrobienie tego, ułatwia życie i mogę być trochę bardziej kreatywny. WordPress ma pod maską tak wiele mocy.
mark
to jest świetne dla początkujących
Russell Poulter
To jest ZAZNACZONE!
Dzięki.
asif eminov
Dzięki za te szczegóły.
Ersatzknochen
Tak, bardzo przydatne. Dziękuję.
Zachwycony
Dziękuję za część z kodami w Header.php, bardzo łatwe do zrozumienia i BARDZO przydatne! dziękuję za to.
SleepY
Wow….tego szukałem od dni.
dzięki wielkie !
Victor Duwon Jackson
To świetnie, dzięki.
Manoj
Great info! bookmarked
Obed Ward
Doskonała ściągawka motywów WP, zapiszę ją (i oczywiście udostępnię na Twitterze). Dzięki!
Naeem Noor
Bardzo przydatne, właśnie wydrukowałem.
Blog2Life
Te shortcody są dokładnie tym, czego szukałem, aby rozpocząć pracę nad nowymi motywami.. dzięki za post i tak dalej trzymajcie dobrą robotę!
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
To bardzo przydatne, dzięki.
Jon Rawlins
Przesłałem dalej dla Ciebie. Właśnie zamierzam założyć własnego bloga, więc ta strona okazała się bardzo pomocna.
Angad Sodhi
Aah! Zapisuję to od razu..
Odwoływanie się do domyślnego motywu dla tych drobnych szczegółów to już przeszłość!
Dziękuję wam.
DaveK
Cool, Thanks for sharing, consider it tweeted