Jeśli jesteś początkującym projektantem motywów WordPress, opanowanie CSS jest kluczem do odblokowania większej kontroli, konfiguratora i wydajności w twoim przepływie pracy.
Na szczęście WordPress automatycznie dodaje klasy CSS, które możesz wykorzystać w swoich motywach. Kilka z tych klas CSS jest automatycznie dodawanych do sekcji <body> każdej strony witryny internetowej WordPress.
W tym artykule wyjaśnimy klasę body WordPress. Podzielimy się również wskazówkami i sztuczkami dotyczącymi korzystania z klas ciała WordPress, z wieloletniego doświadczenia w tworzeniu motywów, aby pomóc Ci ulepszyć Twoje projekty.

Oto krótki przegląd tego, czego dowiesz się z tego artykułu.
- What is WordPress Body Class?
- When to Use the WordPress Body Class
- How to Add Custom Body Classes
- Adding Body Class Using a WordPress Plugin
- Using Conditional Tags with the Body Class
- Other Examples of Dynamically Adding Custom Body Classes
- Browser Detection and Browser Specific Body Classes
- Expert Guides on WordPress Theme Design
Czym jest WordPress Body Class?
Body class (body_class) to funkcja WordPress, która umożliwia przypisanie klas CSS do elementu body.
Tag HTML body zwykle zaczyna się w pliku header.php motywu, który wczytywany jest na każdej stronie. Pozwala to dynamicznie dowiedzieć się, którą stronę zobaczył użytkownik, a następnie odpowiednio dodać klasy CSS.
Zazwyczaj większość motywów startowych i frameworków zawiera już funkcję klasy body wewnątrz tagu body HTML. Jeśli jednak twój motyw jej nie posiada, to możesz ją dodać modyfikując tag body w następujący sposób:
1 | <body <?php body_class($class); ?>> |
W zależności od rodzaju wyświetlanej strony, WordPress automatycznie dodaje odpowiednie klasy.
Na przykład, jeśli jesteś na stronie archiwum, WordPress automatycznie doda klasę archiwum do elementu body. Zamierzasz to zrobić dla każdej strony.
Powiązane: Zobacz, jak WordPress działa za kulisami (infografika).
Oto kilka przykładów typowych klas, które WordPress może dodać, w zależności od wyświetlanej strony:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | .rtl {}.home {}.blog {}.archive {}.date {}.search {}.paged {}.attachment {}.error404 {}.single postid-(id) {}.attachmentid-(id) {}.attachment-(mime-type) {}.author {}.author-(user_nicename) {}.category {}.category-(slug) {}.tag {}.tag-(slug) {}.page-parent {}.page-child parent-pageid-(id) {}.page-template page-template-(template file name) {}.search-results {}.search-no-results {}.logged-in {}.paged-(page number) {}.single-paged-(page number) {}.page-paged-(page number) {}.category-paged-(page number) {}.tag-paged-(page number) {}.date-paged-(page number) {}.author-paged-(page number) {}.search-paged-(page number) {} |
Jak widać, mając pod ręką tak potężny zasób, możesz całkowicie dostosować swoją stronę WordPress za pomocą samego CSS. Możesz dostosować własne strony profili autorów, archiwa oparte na datach itp.
Biorąc to pod uwagę, przyjrzyjmy się teraz, jak i kiedy można użyć klasy body.
Kiedy używać klasy WordPress Body
Po pierwsze, musisz upewnić się, że element body twojego motywu zawiera funkcję klasy body, jak pokazano powyżej. Jeśli tak, to automatycznie będzie zawierał wszystkie wygenerowane przez WordPress klasy CSS wymienione powyżej.
Następnie będziesz mógł również dodać własne niestandardowe klasy CSS do elementu body. Klasy te można dodawać w dowolnym momencie.
Na przykład, jeśli chcesz zmienić wygląd artykułów określonego autora umieszczonych w określonej kategorii.
Jak dodać własne klasy ciała?
WordPress posiada filtr, który można wykorzystać do dodawania własnych klas treści w razie potrzeby. Pokażemy ci, jak dodać klasę ciała za pomocą filtra, zanim pokażemy ci konkretny scenariusz przypadku użycia, aby wszyscy mogli być na tej samej stronie.
Ponieważ klasy body są specyficzne dla motywu, musisz dodać następujący kod do pliku functions.php twojego motywu lub we wtyczce fragmentów kodu.
1 2 3 4 5 6 7 8 9 | function my_class_names($classes) { // add 'class-name' to the $classes array $classes[] = 'wpb-class'; // return the $classes array return $classes;} //Now add test class to the filteradd_filter('body_class','my_class_names'); |
Powyższy kod doda klasę “wpb-class” do tagu body na każdej stronie twojej witryny internetowej.
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu na rynku. Umożliwia ona bezpieczne i łatwe dodawanie własnego kodu w WordPressie bez edytowania pliku functions.php twojego motywu.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz instrukcji, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
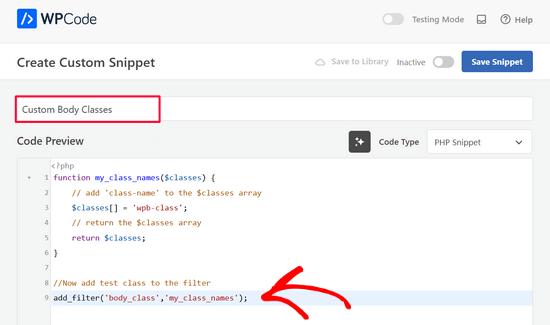
Po włączaniu wtyczki, przejdź do Code Snippets “ Add Snippet z kokpitu WordPress. Następnie znajdź opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet” pod nią.

Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

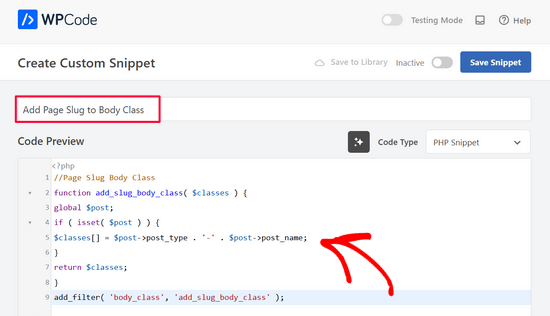
Następnie dodaj tytuł dla twojego fragmentu kodu i wklej powyższy kod w polu “Podgląd kodu”.

Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Zapisz fragment kodu”.

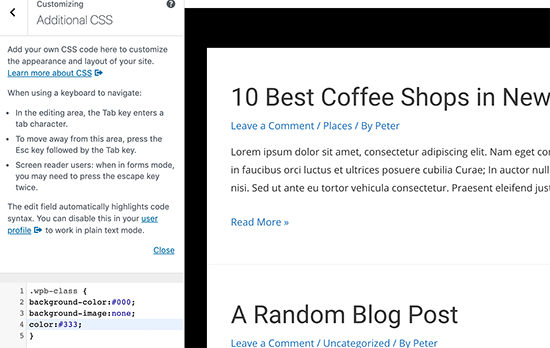
Teraz możesz wykorzystać tę klasę CSS bezpośrednio w arkuszu stylów twojego motywu. Jeśli pracujesz nad własną witryną internetową, możesz również dodać CSS za pomocą funkcji niestandardowego CSS w konfiguratorze motywu WordPress.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress.
Dodawanie klasy ciała za pomocą wtyczki WordPress
Jeśli nie pracujesz nad projektem klienta i nie chcesz pisać kodu, ta metoda będzie dla Ciebie łatwiejsza.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Custom Body Class. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
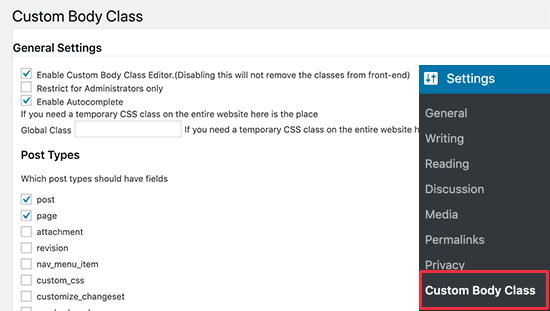
Po włączaniu należy przejść na stronę Settings ” Custom Body Class. Z tego miejsca można skonfigurować ustawienia wtyczki.

Możesz wybrać typy treści, w których chcesz włączać funkcję body class i kto może mieć do niej dostęp. Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
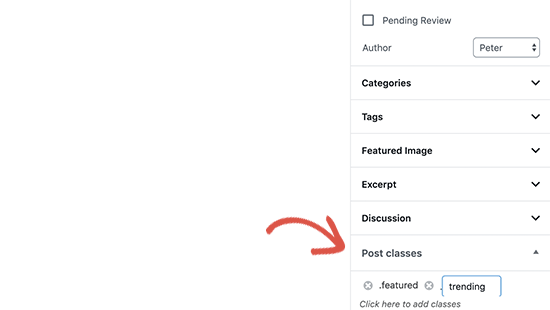
Następnie możesz przejść do edycji dowolnego wpisu lub strony w twojej witrynie WordPress. Na ekranie edycji wpisu znajdziesz nowe pole meta w prawej kolumnie oznaczone jako “Klasy wpisów”.

Kliknij, aby dodać własne klasy CSS. Możesz dodać wiele klas oddzielonych spacją.
Gdy skończysz, możesz po prostu zapisać lub opublikować twój wpis. Wtyczka doda teraz twoje własne klasy CSS do klasy body dla tego konkretnego wpisu lub strony.
Używanie tagów warunkowych z klasą Body
Prawdziwa moc funkcji body_class pojawia się, gdy jest ona używana z tagami warunkowymi.
Te tagi warunkowe są rodzajami danych true lub false, które sprawdzają, czy warunek jest prawdziwy lub fałszywy w WordPress. Na przykład tag warunkowy is_home sprawdza, czy aktualnie wyświetlana strona jest stroną główną, czy nie.
Pozwala to twórcom motywów na sprawdzenie, czy warunek jest prawdziwy czy fałszywy przed dodaniem własnej klasy CSS do funkcji body_class.
Przyjrzyjmy się kilku przykładom użycia tagów warunkowych w celu dodania własnych klas do klasy body.
Załóżmy, że chcesz inaczej stylizować twoją stronę główną dla logujących się użytkowników z rolą autora. Podczas gdy WordPress automatycznie generuje klasę .home i .loguje się, nie wykrywa roli użytkownika ani nie dodaje jej jako klasy.
Teraz jest to scenariusz, w którym można użyć tagów warunkowych z jakimś własnym kodem, aby dynamicznie dodać niestandardową klasę do klasy body.
Aby to osiągnąć, należy dodać następujący kod do pliku functions.php twojego motywu lub wtyczki fragmentów kodu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_loggedin_user_role_class($classes) { // let's check if it is homepageif ( is_home() ) { // Now let's check if the logged in user has author user role. $user = wp_get_current_user();if ( in_array( 'author', (array) $user->roles ) ) { //The user has the "author" role // Add user role to the body class $classes[] = 'author'; // Return the classes array return $classes; } } else { // if it is not homepage, then just return default classesreturn $classes; }} add_filter('body_class', 'wpb_loggedin_user_role_class'); |
Przyjrzyjmy się teraz kolejnemu przydatnemu przykładowi. Tym razem sprawdzimy, czy wyświetlana strona jest podglądem wersji roboczej WordPressa.
W tym celu użyjemy tagu warunkowego is_preview, a następnie dodamy naszą własną klasę CSS.
1 2 3 4 5 6 7 8 | function add_preview_class($classes) { if ( is_preview() ) {$classes[] = 'preview-mode';return $classes;}return $classes; }add_filter('body_class','add_preview_class'); |
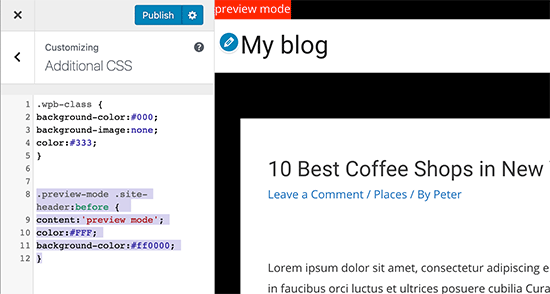
Teraz dodamy następujący CSS do arkusza stylów naszego motywu, aby wykorzystać nową własną klasę CSS, którą właśnie dodaliśmy.
1 2 3 4 5 | .preview-mode .site-header:before { content:'preview mode';color:#FFF;background-color:#ff0000;} |
Tak to wyglądało na naszej witrynie demonstracyjnej:

Warto zapoznać się z pełną listą tagów warunkowych, których można używać w WordPressie. Da ci to podręczny zestaw gotowych do użycia tagów dla twojego kodu.
Inne przykłady dynamicznego dodawania własnych klas ciała
Oprócz tagów warunkowych można również użyć innych technik pobierania informacji z bazy danych WordPress i tworzenia własnych klas CSS dla klasy body.
Dodawanie nazw kategorii do klasy body strony pojedynczego wpisu
Załóżmy, że chcesz dostosować wygląd pojedynczych wpisów w oparciu o kategorię, w której się znajdują. W tym celu można użyć klasy body
Po pierwsze, musisz dodać nazwy kategorii jako klasę CSS na stronach pojedynczych wpisów. Aby to zrobić, dodaj następujący kod do pliku functions.php twojego motywu lub wtyczki fragmentów kodu, takiej jak WPCode:
1 2 3 4 5 6 7 8 9 | // add category nicenames in body classfunction category_id_class($classes) { global $post; foreach((get_the_category($post->ID)) as $category) $classes[] = $category->category_nicename; return $classes;} add_filter('body_class', 'category_id_class'); |
Powyższy kod doda klasę kategorii w twojej klasie body dla stron pojedynczych wpisów. Następnie możesz użyć klas CSS, aby nadać jej dowolny styl.
Dodanie uproszczonej nazwy strony do klasy body
Wklej poniższy kod w pliku functions.php twojego motywu lub we wtyczce fragmentów kodu:
1 2 3 4 5 6 7 8 9 | //Page Slug Body Classfunction add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Ponownie zalecamy dodanie tego kodu w WordPressie za pomocą wtyczki fragmentów kodu, takiej jak WPCode. W ten sposób nie będziesz musiał martwić się o uszkodzenie twojej witryny.
Zacznij od zainstalowania i włączania darmowej wtyczki WPCode. Jeśli potrzebujesz pomocy, skorzystaj z tego przewodnika na temat instalacji wtyczki WordPress.
Po włączaniu wtyczki, przejdź do Code Snippets “ Add Snippet z kokpitu WordPress. Następnie kliknij przycisk “Use snippet” pod opcją “Add Your Custom Code (New Snippet)”.

Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu.

Następnie wystarczy dodać tytuł twojego fragmentu kodu i wkleić powyższy kod w polu “Podgląd kodu”.

Na koniec przełącz przełącznik z “Nieaktywny” na “Aktywny” i kliknij przycisk “Zapisz fragment kodu”.

Wykrywanie przeglądarki i klasy ciała specyficzne dla przeglądarki
Czasami możesz napotkać problemy, w których twój motyw może wymagać dodatkowego CSS dla konkretnej przeglądarki.
Dobrą wiadomością jest to, że WordPress automatycznie wykrywa przeglądarkę podczas wczytywania, a następnie tymczasowo przechowuje te informacje jako zmienną globalną.
Wystarczy sprawdzić, czy WordPress wykrył konkretną przeglądarkę, a następnie dodać ją jako własną klasę CSS.
Wystarczy skopiować i wkleić poniższy kod do pliku functions.php twojego motywu lub wtyczki fragmentów kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_browser_body_class($classes) { global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge; if ($is_iphone) $classes[] ='iphone-safari';elseif ($is_chrome) $classes[] ='google-chrome';elseif ($is_safari) $classes[] ='safari';elseif ($is_NS4) $classes[] ='netscape';elseif ($is_opera) $classes[] ='opera';elseif ($is_macIE) $classes[] ='mac-ie';elseif ($is_winIE) $classes[] ='windows-ie';elseif ($is_gecko) $classes[] ='firefox';elseif ($is_lynx) $classes[] ='lynx';elseif ($is_IE) $classes[] ='internet-explorer';elseif ($is_edge) $classes[] ='ms-edge';else $classes[] = 'unknown'; return $classes;}add_filter('body_class','wpb_browser_body_class'); |
Następnie można użyć klas takich jak
1 | .ms-edge .navigation {some item goes here} |
Jeśli jest to niewielki problem z dopełnieniem lub marginesem, to jest to dość łatwy sposób na poprawienie tego.
Istnieje zdecydowanie więcej scenariuszy, w których użycie funkcji body_class może zaoszczędzić pisania długich linii kodu. Na przykład, jeśli korzystasz z frameworka motywu, takiego jak Genesis, możesz użyć go do dodania własnych klas w twoim motywie potomnym.
Możesz użyć funkcji body_class, aby dodać klasy CSS dla układów strony o pełnej szerokości, treści panelu bocznego, nagłówka i stopki itp.
Przewodniki ekspertów na temat projektowania motywów WordPress
Szukasz więcej poradników? Sprawdź nasze inne przewodniki na temat projektowania motywów w WordPress:
- Jak dodać efekt paralaksy do dowolnego motywu WordPress?
- Jak edytować stopkę w WordPress (4 sposoby)
- Jak dodać spadające płatki śniegu na twoim blogu WordPress?
- Jak zaktualizować motyw WordPress bez utraty własnego konfiguratora?
- Jak uzyskać uwagi na temat projektu witryny internetowej w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci nauczyć się korzystać z klasy body WordPressa w twoim motywie. Możesz również zapoznać się z naszym artykułem na temat tego, jak stylizować każdy wpis WordPress w inny sposób, a także z naszym porównaniem najlepszych wtyczek WordPress do tworzenia stron.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





jenny
plsss give me example outwitting a crocodile theme plsssssssss
Corrinda
Thank you after reading a number of articles regarding the body-class this is the one the finally sunk in.
Got it working on individual pages and on category pages this is great. The use cases are what made the difference for me.
Editorial Staff
Sweet. Glad to be able to help.
Admin
Yolanda
Great tips! I’m trying to figure out how to add the menu class (the one you can enter in the admin) to body_class:
[pre]
/** Add nav menu css class to body class */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Great tips. I”m trying to do this, and when inserting “page-template page-template-(template file name)” into my header file such that I have:
<body >
And I then modify my CSS to include: .page-template-home_corechella
I am left with a completely blank page. Nothing. What am I doing wrong? Thanks!
Editorial Staff
The page-templates are added in the homepage automatically as long as you have the body_class tags. Would have to see the file to see what you are doing wrong. Use a third party service like pastebin, and then paste the link here.
Admin
Seth
Ok, thank you very much!
I’ve changed the approach slightly since my post (now using instead of page template), but a similar problem is happening – the correct body CSS (body.corechella) is not showing. The original body class is taking priority.
Corechella Page template (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Corechella header.php file – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (the new body class is at the very bottom) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Editorial Staff
In your header.php, you have to keep the body class like this:
<body <?php body_class($class); ?>>1-click Use in WordPress
In your CSS, just use .corchella instead of body.corchella
Michael
Great write up, thanks
Editorial Staff
Glad you found it helpful
Admin
Rasha
i have news page that get posts using category.php , i want to give it specific class so i can make the content wide and without the sidebar , how i can do that ?
Vajrasar
Indeed a good writeup and very informative. Just a question – For example if I add Browser Specific Body Class today and after few days I need to apply Page Class in Body Slug. Then will the settings/css that I did with Browser Specific Body class will get ruined or not?
Editorial Staff
No it will not get ruined. It can be overridden depending on how your CSS is written.
Admin