Odkryliśmy, że ustawianie domyślnych obrazów wyróżniających dla kategorii WordPress jest ogromną oszczędnością czasu, zwłaszcza w przypadku blogów z dużą ilością treści.
Jeśli masz artykuły, które nie mają obrazka wyróżniającego, lub jeśli chcesz, aby wszystkie posty w danej kategorii miały podobne miniatury, możesz ustawić obrazek zastępczy dla każdej kategorii.
W ten sposób możesz mieć pewność, że żaden wpis na blogu nie pozostanie bez wyróżnionego obrazka i nie będziesz musiał ręcznie przypisywać ich do każdego pojedynczego wpisu.
W tym artykule pokażemy Ci, jak ustawić domyślne obrazy zastępcze dla określonych kategorii w WordPress.

Dlaczego dodać domyślny obraz wyróżniający dla kategorii posta?
Załóżmy, że masz bloga WordPress, na którym przypisujesz pojedynczą kategorię do każdego posta. Możesz przypisać wszystkim postom w tej kategorii wyświetlanie tego samego domyślnego obrazu, jeśli z jakiegoś powodu nie mają obrazu wyróżniającego.
Inną zaletą dodania obrazu zastępczego dla kategorii postów jest to, że jeśli strony archiwum kategorii generują dużo ruchu z wyszukiwarek, stają się one bardziej angażujące i atrakcyjne.
Niemniej jednak zobaczmy, jak możesz dodać obraz zastępczy na podstawie kategorii posta za pomocą wtyczki WordPress i niestandardowego kodu.
- Ustawianie domyślnego obrazu wyróżniającego w WordPress za pomocą wtyczki
- Ustawianie domyślnego obrazu wyróżniającego w WordPress bez wtyczki (kod niestandardowy)
Ustawianie domyślnego obrazu wyróżniającego w WordPress za pomocą wtyczki
Domyślnie WordPress nie oferuje opcji dodawania obrazków do stron kategorii wpisów. Możesz jednak łatwo ustawić obrazek zastępczy dla kategorii wpisów za pomocą wtyczki WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę Category and Taxonomy Image. Więcej szczegółów znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
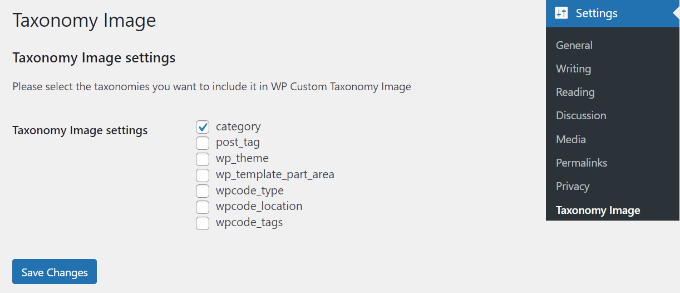
Po aktywacji możesz przejść do Ustawienia » Obraz taksonomii z panelu administracyjnego WordPress. Następnie możesz zaznaczyć pole wyboru „kategoria”, aby uwzględnić obrazy taksonomii w kategoriach swoich postów jako zastępcze.

Nie zapomnij kliknąć przycisku 'Zapisz zmiany', gdy skończysz.
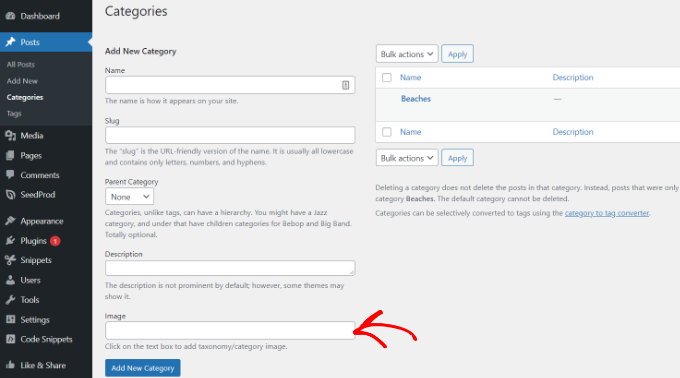
Następnie możesz przejść do Wpisy » Kategorie z panelu administracyjnego WordPress. Zobaczysz pole „Obraz”, które pojawi się podczas dodawania nowej kategorii lub edycji istniejącej.

Po prostu wprowadź adres URL obrazu, który chcesz dodać do swojej kategorii WordPress. Więcej szczegółów na ten temat znajdziesz w naszym przewodniku jak uzyskać adres URL obrazów, które przesyłasz do WordPress.
Teraz, gdy opublikujesz post na blogu bez przypisanego obrazu wyróżniającego, WordPress użyje obrazu, który właśnie ustawiłeś dla swojej kategorii.
Oto podgląd obrazka, którego użyliśmy na naszej stronie demonstracyjnej.

To wszystko! Pomyślnie dodałeś obraz zastępczy na podstawie kategorii posta.
Ustawianie domyślnego wyróżnionego obrazka w WordPress bez wtyczki
Możesz również skonfigurować obraz zastępczy dla kategorii wpisów bez używania wtyczki WordPress. Jednak ta metoda nie jest zalecana dla początkujących, ponieważ wiąże się z fragmentami kodu.
Pierwszą rzeczą, którą musisz zrobić, jest utworzenie obrazów dla Twoich kategorii WordPress. Użyj nazwy kategorii jako nazwy pliku obrazu i zapisz je wszystkie w tym samym formacie, np. JPG lub PNG.
Następnie możesz przesłać obrazy kategorii do swojej witryny WordPress z poziomu Media » Dodaj nowy.

WordPress będzie przechowywał obrazy Twoich kategorii podczas przesyłania i tworzył rozmiary obrazów zdefiniowane przez Twój motyw.
Po przesłaniu obrazków kategorii musisz przenieść je do innego katalogu. Po prostu połącz się ze swoją witryną za pomocą klienta FTP i przejdź do folderu /wp-content/uploads/.

Obrazy kategorii, które przesłałeś, będą przechowywane w folderze miesiąca, np. /uploads/2022/08/.
Otwórz folder z tego miesiąca.

Możesz zapoznać się z naszym przewodnikiem gdzie WordPress przechowuje obrazy na Twojej stronie, aby uzyskać więcej informacji.
Następnie utwórz folder na pulpicie komputera i nazwij go category-images. Teraz pobierz wszystkie swoje obrazy kategorii i wszystkie ich rozmiary utworzone przez WordPress do tego nowego folderu na pulpicie.
Po zakończeniu pobierania musisz przesłać folder category-images do katalogu /wp-content/uploads. Zrobienie tego pozwoli Ci mieć wszystkie rozmiary obrazów kategorii w osobnym folderze, do którego łatwo można odwołać się w motywie.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat jak używać FTP do przesyłania plików do WordPress.
Wyświetlanie obrazu kategorii jako domyślnego obrazu wyróżniającego zastępczego
Następnie pokażemy Ci, jak wyświetlić jeden z tych obrazów jako obraz wyróżniający zastępczy, gdy post w kategorii nie ma ustawionego żadnego.
Ta metoda wiąże się z kopiowaniem i wklejaniem kodu, a my zazwyczaj nie zalecamy użytkownikom edytowania plików motywu. Drobne błędy mogą spowodować poważne problemy na Twojej stronie.
Łatwiejszym sposobem dodawania kodu do Twojej witryny jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress, pozwalająca na bezpieczne i łatwe zarządzanie niestandardowym kodem na Twojej witrynie.
Najpierw musisz zainstalować i aktywować darmową wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
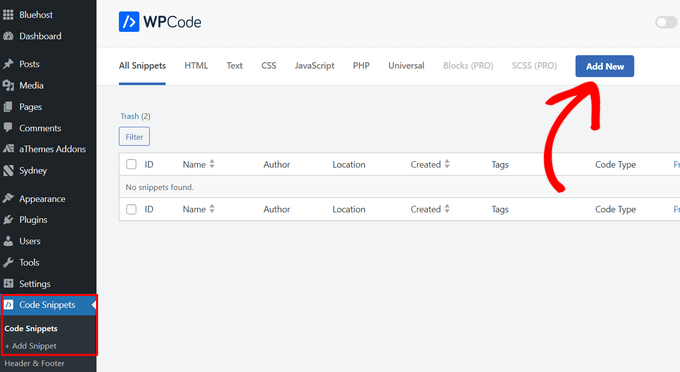
Następnie możesz przejść do Fragmenty kodu » + Dodaj fragment w panelu administracyjnym WordPress, aby dodać nowy fragment. Następnie kliknij przycisk „Dodaj nowy”.

Następnie możesz dodać niestandardowy kod lub użyć fragmentu z biblioteki WPCode.
W tym celu użyjesz własnego niestandardowego kodu, więc najedź kursorem na opcję „Dodaj własny kod (nowy fragment)” i kliknij przycisk „+ Dodaj niestandardowy fragment”.

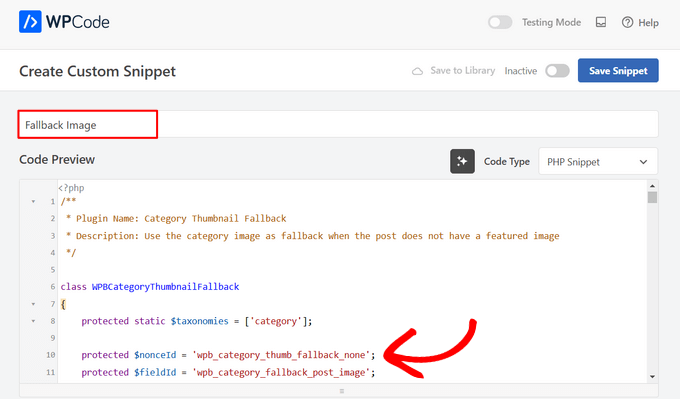
Następnie musisz wybrać „Fragment PHP” jako typ kodu z listy opcji, które pojawią się na ekranie.

Teraz dodaj nazwę dla swojego fragmentu kodu, która może być dowolna, aby pomóc Ci zapamiętać, do czego służy kod.

Następnie po prostu skopiuj poniższy fragment kodu i wklej go w pole „Podgląd kodu”.
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
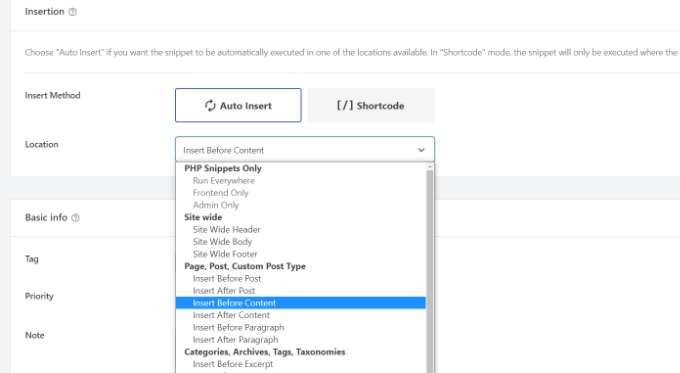
Następnie możesz przewinąć w dół do sekcji „Wstawianie” i wybrać „Automatyczne wstawianie”, aby wtyczka zajęła się umieszczeniem za Ciebie.
Następnie wybierz opcję „Wstaw przed treścią” w sekcji „Strona, Post, Niestandardowy typ postu” w menu rozwijanym „Lokalizacja”.

Następnie możesz wrócić na górę strony i przełączyć przełącznik z „Nieaktywny” na „Aktywny”.
Po kliknięciu przycisku „Zapisz fragment” na górze, Twój domyślny obraz będzie na miejscu.

Możesz również zapoznać się z naszym przewodnikiem na temat jak dodawać niestandardowe fragmenty kodu w WordPress.
Uwaga: Ten fragment kodu będzie działał tylko z taksonomią „category”. Możesz jednak dodać więcej taksonomii, dodając ich nazwy do listy w poniższej klasie w kodzie i zmieniając termin w nawiasach na „tag” lub „post”, na przykład.
protected static $taxonomies = ['category'];
Po zakończeniu po prostu odwiedź swoją witrynę, aby zobaczyć obraz zastępczy.

Mamy nadzieję, że ten artykuł pomógł Ci dodać domyślny obraz wyróżniający na podstawie kategorii posta. Możesz również zapoznać się z naszym przewodnikiem jak dodać pasek postępu do wpisów na WordPress oraz naszymi ekskluzywnymi wyborami najlepszych alternatyw dla Canva do grafiki stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Myślę, że coś jest nie tak ze snippetem WPCode w artykule, pokazuje jakieś nakładające się numery linii w lewej kolumnie.
Wsparcie WPBeginner
Dzieje się tak, ponieważ nasz CSS obecnie ogranicza liczbę znaków do jednej kolumny.
Admin
Nicola
Najciekawsze byłoby posiadanie haka do zastępowania miniaturki używanej w funkcjach, aby nie martwić się o zastępowanie jej wszędzie tam, gdzie jest używana.
Sohail
Thank you. This works like a charm
Podczas gdy domyślny obraz wyróżniający jest wyświetlany w poście; czy masz pomysły, jak mogę je wyświetlić na stronach kategorii/archiwum lub tam, gdzie posty są wyświetlane na stronie głównej?
Deepak
czy mamy teraz wtyczkę do tego samego wymagania? czy nadal musimy używać metody ręcznej?
tina
Cześć!
Proszę, pokaż, jak artykuły są wyświetlane w sekcji „WIĘCEJ TERAZ WPBEGINNER” powyżej?? szablon Wordpress
Dziękuję
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
Cześć,,, chcę dodać dynamiczny obraz na moją stronę główną WordPress. Gdzie już 5 obrazów jest ustawionych w różnych lokalizacjach..
Chcę je tylko zastąpić i dodać nowe zdjęcia według postów i kategorii…
Proszę, pomóż mi
Próbowałem, ale bez powodzenia
Użyłem funkcji "post by thumbian"
Richard Stewart
To świetne, ale poniosłem sromotną porażkę, próbując zaimplementować wyświetlanie obrazu kategorii jako domyślnego zapasowego obrazu wyróżniającego w moim motywie ogłoszeń. Używa innych kategorii niż standardowe kategorie wpisów, a autor odmawia pomocy.
Czy oferujesz jakieś usługi techniczne, płatne czy inne, gdzie mógłbyś mi pomóc zaimplementować wyświetlanie obrazu kategorii jako domyślnego obrazu wyróżniającego zastępczego w moim motywie?
Matt Cromwell
To jest naprawdę świetne, bardzo przydatna wskazówka w moim przypadku. Jedynym problemem jest to, że pierwszy kod powyżej jest niekompletny. Na szczęście nie potrzebowałem części „if”, więc po prostu ją usunąłem i wszystko było w porządku.
Dzięki za całkiem zaawansowane wskazówki na Twojej stronie dla „początkujących”. Tak trzymaj!
Wsparcie WPBeginner
@Matt dziękujemy za informację, naprawiliśmy to.
Admin
Damien Carbery
Inną możliwością jest ustawienie miniatury posta podczas jego zapisywania. Zaletą powyższego rozwiązania jest łatwa zmiana miniatury kategorii.