Chcesz edytować swoje posty i strony WordPress bezpośrednio ze swojej witryny? Możesz łatwo dodać link do edycji postów do swoich postów i stron, dzięki czemu możesz szybko wprowadzać zmiany bez przechodzenia przez kokpit WordPress.
Jest to coś, co robimy w WPBeginner, aby zaoszczędzić czas i usprawnić nasz przepływ pracy. Dzięki temu nasi autorzy mogą natychmiast modyfikować i aktualizować swoje artykuły z poziomu front-endu witryny.
W tym artykule pokażemy, jak dodać odnośnik do edycji wpisów do twoich stron i wpisów w WordPress.

Po co dodawać odnośnik do edycji wpisów i stron w WordPressie?
Dodanie odnośnika “Edytuj wpis” do wpisów i stron WordPress pozwala na szybkie i łatwe wprowadzanie zmian w twojej treści.
Zamiast przeszukiwać wpisy i strony w kokpicie WordPress, możesz po prostu kliknąć odnośnik “Edytuj wpis” na front-endzie twojej witryny internetowej. Spowoduje to bezpośrednie otwarcie ekranu edytora wpisu lub strony.

Uwaga: Odnośnik do edycji wpisu będzie widoczny tylko dla zalogowanych użytkowników z odpowiednią rolą i uprawnieniami.
Wiele motywów WordPress ma tę funkcję, ale czasami jest ona usuwana przez programistów. Jeśli twój motyw nie ma tej funkcji, będziesz musiał dodać ją ręcznie.
Jak dodać odnośnik do edycji wpisów i stron w WordPressie?
Aby dodać odnośnik do edycji wpisów w WordPressie, musisz dodać kod do plików WordPressa.
Pokażemy ci 2 różne metody dodawania kodu do twojej witryny:
Pierwsza metoda jest bardzo łatwa i nie wymaga żadnego doświadczenia w kodowaniu. Jednak nie działa ona ze wszystkimi motywami i nie będziesz mieć kontroli nad tym, gdzie dokładnie pojawi się odnośnik.
Druga metoda jest bardziej techniczna i będziesz musiał mieć pewną wiedzę na temat PHP, aby wiedzieć, gdzie umieścić kod. Daje to jednak kontrolę nad tym, gdzie dokładnie pojawia się odnośnik edycji.
W związku z tym pokażemy, jak dodać odnośnik do edycji wpisu do wpisów i stron WordPress.
Metoda 1: Dodanie odnośnika do edycji wpisu w WordPress przy użyciu WPCode (zalecane)
W przypadku tej metody będziesz musiał dodać fragment kodu, edytując plik functions. php twojego motywu lub używając wtyczki fragmentów kodu.
Bardziej szczegółowe instrukcje można znaleźć w naszym przewodniku na temat wklejania fragmentów kodu z sieci do WordPressa.
W tym poradniku będziemy używać wtyczki WPCode zamiast edytować plik functions.php.

Zawsze zalecamy korzystanie z WPCode, ponieważ jest darmowy, łatwy w użyciu i nie zepsuje twojej witryny internetowej, jeśli coś pójdzie nie tak.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress, aby uzyskać instrukcje krok po kroku.
Uwaga: Darmowa wersja WPCode ma wszystko, czego potrzebujesz, aby dodać własny kod do WordPressa. Jeśli jednak potrzebujesz bardziej zaawansowanych funkcji, takich jak zaplanowane fragmenty kodu, piksele konwersji i inne, możesz uaktualnić do WPCode Pro.
Po włączeniu wtyczki, nowy fragment menu o nazwie “Code Snippets” zostanie dodany do twojego paska administratora WordPress. Po kliknięciu na nią, wyświetli się lista wszystkich własnych fragmentów kodu, które zostały zapisane na twojej witrynie. Ponieważ dopiero co zainstalowałeś wtyczkę, twoja lista będzie pusta.
Kliknij przycisk “Dodaj nowy”, aby dodać twój fragment kodu.

Spowoduje to przejście do strony Dodaj fragment kodu. W tym miejscu możesz wybrać fragment kodu z wbudowanej biblioteki lub dodać własny konfigurator.
W tym przypadku należy przejść do opcji “Add Your Custom Code (New Snippet)” i kliknąć znajdujący się pod nią przycisk “+ Add Custom Snippet”.

Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

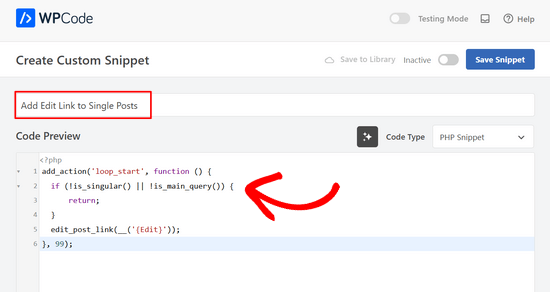
Następnie musisz nazwać swój fragment kodu (my nazwaliśmy nasz “Dodaj odnośnik edycji do pojedynczych wpisów”), a następnie skopiować i wkleić poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Ten fragment kodu doda odnośnik edycji zarówno do pojedynczych wpisów, jak i stron.

Teraz, jeśli przewiniesz w dół do sekcji Wstawianie, upewnij się, że Metoda wstawiania to “Automatyczne wstawianie”, a Lokalizacja to “Uruchom wszędzie”.
Następnie wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Zapisz fragment kodu” u góry strony.

Teraz, gdy zobaczysz wpis na blogu, powinieneś zobaczyć odnośnik “Edytuj” u góry.
Oto jak wygląda nasz:

Używamy motywu Astra na naszej witrynie testowej i tutaj pojawia się nasz odnośnik do edycji. Może on wyglądać inaczej na twojej witrynie w zależności od motywu WordPress.
Metoda 2: Dodanie odnośnika do edycji wpisu poprzez ręczną edycję plików twojego motywu
Poszczególne pliki motywu można modyfikować bezpośrednio lub utworzyć motyw potomny, który zastąpi te pliki.
Zalecamy utworzenie motywu potomnego, aby nie utracić wprowadzonych zmian podczas aktualizacji twojego motywu. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat tworzenia motywu potomnego WordPress.
Niezależnie od tego, czy edytujesz pliki motywu bezpośrednio, czy tworzysz motyw potomny, musisz skopiować i wkleić poniższy kod i dodać go do plików single.php, wpis.php, index.php lub innych plików szablonu treści twojego motywu.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Ten kod po prostu dodaje odnośnik edycji wpisu do twoich wpisów i stron WordPress. Możesz zmienić tekst “{Edit}” na dowolny odnośnik.
W przypadku większości motywów należy dodać ten kod wewnątrz pętli wpisu bezpośrednio po metadanych wpisu.
Na przykład, oto jak wyglądałby kod na końcu metadanych wpisu motywu.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
Możesz również dodać ten kod do dowolnej części twojego motywu, w której chcesz wyświetlać odnośnik do edycji wpisu. Na przykład, możesz dodać go na dole treści twojego wpisu.
Po dodaniu kodu i zapisaniu pliku należy przesłać go do katalogu motywu na twoim koncie hostingowym WordPress.
Aby to zrobić, możesz użyć klienta FTP lub opcji menedżera plików w twoim panelu sterowania hostingu WordPress.
Jeśli nie korzystałeś wcześniej z FTP, możesz zapoznać się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.
Teraz, gdy jesteś zalogowany do WordPressa i zobaczysz wpis lub stronę główną na front-endzie, możesz po prostu kliknąć odnośnik “Edytuj”, a zostaniesz przeniesiony do ekranu edytora wpisów.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać przycisk szybkiej edycji do postów i komentarzy WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego, jak łatwo zmienić kolejność postów w WordPressie, a także z naszą ekspercką listą najpopularniejszych wtyczek do WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme