Ostatnio użytkownik poprosił nas o wskazówki dotyczące optymalizacji wydajności jego witryny WordPress. Jedną z naszych sugestii było zastąpienie domyślnego skryptu jQuery WordPress skryptem jQuery z Google Hosted Libraries.
WordPress domyślnie zawiera jQuery w podstawowym oprogramowaniu. Znaleźliśmy jednak, że zastąpienie go najnowszą wersją jQuery z biblioteki Google może poprawić wydajność.
W tym artykule pokażemy Ci, jak łatwo zastąpić domyślny skrypt jQuery WordPress biblioteką Google, aby poprawić wydajność i szybkość.

Dlaczego i kiedy należy zastąpić domyślne jQuery WordPress
jQuery to popularna biblioteka JavaScript używana przez programistów do tworzenia pięknych aplikacji internetowych. Jest często używana w WordPress do dodawania funkcji, takich jak suwaki, okienka i wiele więcej.
WordPress zawiera bibliotekę jQuery dołączoną do podstawowego oprogramowania WordPress. Wiele z najlepszych wtyczek WordPress i najpopularniejszych motywów WordPress opiera się na tej bibliotece w celu zapewnienia podstawowej funkcjonalności i cech.

Jednak ładowanie jQuery na serwerze hostingu współdzielonym może być zasobochłonne i spowolnić Twoją witrynę, zwłaszcza jeśli używasz źle napisanych motywów lub wtyczek WordPress, które nie przestrzegają najlepszych praktyk WordPress.
Kolejnym problemem z używaniem wersji jQuery dołączonej do WordPressa jest to, że nie zostanie ona zaktualizowana, chyba że WordPress ją zaktualizuje. Mogą istnieć nowsze wersje jQuery z poprawkami wydajności lub bezpieczeństwa, ale nie uzyskasz do nich dostępu, dopóki nie zostaną uwzględnione w aktualizacji WordPressa.
Istnieje kilka obejść, aby to naprawić. Na przykład możesz załadować jQuery za pośrednictwem serwerów Google lub oficjalnego CDN jQuery.
Google Hosted Libraries to dobry wybór, ponieważ ich serwery są stabilne, zaktualizowane i wysoce zoptymalizowane pod kątem szybkości, co pozwala na znacznie szybsze ładowanie jQuery na Twojej stronie WordPress.
Mając to na uwadze, przyjrzyjmy się, jak łatwo zastąpić domyślny jQuery WordPress biblioteką Google.
Zastąp domyślne WordPress jQuery biblioteką Google
WordPress posiada wbudowaną metodę do łatwego dodawania skryptów i arkuszy stylów. Pozwala to również na bezpieczne usuwanie wszelkich skryptów lub arkuszy stylów, które są ładowane za pomocą wbudowanej metody.
Użyjemy tej metody, aby najpierw wyłączyć domyślne jQuery WordPress. Następnie poinstruujemy WordPress, aby załadował jQuery za pośrednictwem biblioteki Google.
Będziesz musiał dodać następujący kod do pliku functions.php swojego motywu, wtyczki specyficznej dla witryny lub wtyczki fragmentów kodu.
function wpb_modify_jquery() {
//check if front-end is being viewed
if (!is_admin()) {
// Remove default WordPress jQuery
wp_deregister_script('jquery');
// Register new jQuery script via Google Library
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0');
// Enqueue the script
wp_enqueue_script('jquery');
}
}
// Execute the action when WordPress is initialized
add_action('init', 'wpb_modify_jquery');
Zalecamy użycie wtyczki do fragmentów kodu WPCode do dodania tego kodu w WordPress. Jest darmowa, łatwa w użyciu i nie zepsuje Twojej witryny, jeśli coś pójdzie nie tak.
Uwaga: Istnieje również wersja premium WPCode, która oferuje zaawansowane funkcje, takie jak wersje kodu, automatyczne piksele konwersji, zaplanowane fragmenty, prywatna biblioteka w chmurze i inne.
Aby rozpocząć, musisz zainstalować i aktywować WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczki przejdź do Fragmenty kodu » Dodaj fragment z panelu administratora WordPress.
Stamtąd znajdź opcję „Dodaj swój niestandardowy kod (nowy fragment)” i kliknij przycisk „+ Dodaj niestandardowy fragment” pod nim.

Następnie musisz wybrać typ kodu z listy wyświetlanych opcji.
W tym samouczku wybierz opcję „Fragment PHP”.

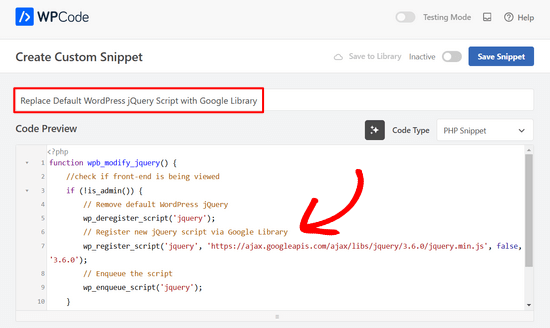
Następnie możesz dodać tytuł dla swojego fragmentu kodu. Może to być cokolwiek, co pomoże Ci zapamiętać, do czego służy ten kod.
Następnie po prostu wklej powyższy kod do pola „Podgląd kodu”.

Na koniec przełącz przełącznik z pozycji „Nieaktywny” na „Aktywny” i kliknij przycisk „Zapisz fragment”.

To wszystko! WordPress zastąpi teraz domyślne jQuery i załaduje je zamiast tego przez bibliotekę Google.
Uwaga: Ta metoda będzie nadal ładować wersję jQuery podaną w adresie URL. W przyszłości może być konieczne zmodyfikowanie adresu URL biblioteki Google, aby użyć nowszej wersji jQuery.
Google nie zaktualizuje automatycznie numeru wersji za Ciebie, ponieważ może to spowodować problemy z kompatybilnością, jeśli Twój motyw lub wtyczki zależą od innej wersji.
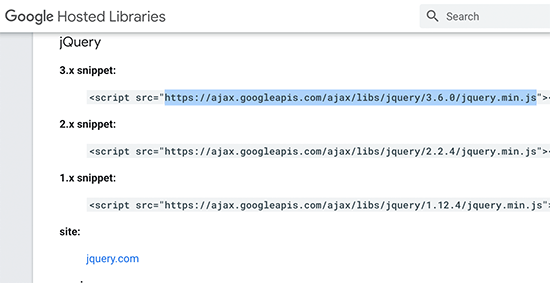
Najnowszy adres URL można znaleźć, odwiedzając stronę internetową Biblioteki hostowane przez Google.

Stamtąd możesz również znaleźć adresy URL starszych wersji jQuery, których możesz użyć do rozwiązywania problemów, jeśli zajdzie taka potrzeba.
Zastępowanie innych domyślnych bibliotek jQuery
Oprócz podstawowej biblioteki jQuery, WordPress zawiera również wiele innych skryptów jQuery. Niektóre z tych skryptów, takie jak jQuery Mobile i jQuery UI, są hostowane w bibliotece Google.
W przypadku innych bibliotek można użyć własnych serwerów CDN jQuery, aby ładować je znacznie szybciej. W poniższym przykładzie zastąpiliśmy skrypt WordPress jquery-ui-core oficjalną wersją jquery-ui.
function wpb_modify_jquery_ui() {
if (!is_admin()) {
wp_deregister_script('jquery-ui-core');
wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');
wp_enqueue_script('jquery-ui-core');
}
}
add_action('init', 'wpb_modify_jquery_ui');
Podobnie jak w przypadku bibliotek Google, po pewnym czasie będziesz musiał zastąpić adres URL, aby użyć najnowszej wersji skryptu.
Całkowite wyłączenie jQuery w WordPress
Ze względu na jego szerokie zastosowanie, nie zalecamy całkowitego wyłączania jQuery na Twojej stronie WordPress. Nawet jeśli Twój motyw WordPress nie używa jQuery, wiele popularnych wtyczek WordPress nadal go potrzebuje.
Jeśli jednak masz pewność, że Twoja witryna nie potrzebuje jQuery, możesz ją bezpiecznie wyłączyć.
Po prostu dodaj poniższy kod do pliku functions swojego motywu, wtyczki specyficznej dla witryny lub wtyczki fragmentów kodu, takiej jak WPCode.
if ( !is_admin() ) wp_deregister_script('jquery');
To wszystko. Ten kod po prostu wyłącza ładowanie skryptu jQuery na stronie front-end Twojej witryny WordPress.
Rozwiązywanie problemów związanych z jQuery w WordPress
Nowe wersje jQuery mogą czasami deprecjonować lub usuwać stare metody i funkcje. Jeśli wtyczka WordPress na Twojej stronie korzysta ze starszej metody, może to potencjalnie spowodować problemy.
Możesz zauważyć ostrzeżenia w obszarze Konsoli narzędzia Inspektora, lub możesz zauważyć, że niektóre funkcje po prostu przestały działać.
WordPress używał kiedyś skryptu o nazwie jQuery-migrate, aby zapewnić kompatybilność wsteczną ze starszymi wersjami jQuery. Jednak od WordPress 5.5 skrypt ten został wycofany z WordPress.
Jeśli chcesz dodać z powrotem skrypt jQuery-migrate lub rozwiązać problemy między różnymi wersjami jQuery, możesz spróbować następnej metody.
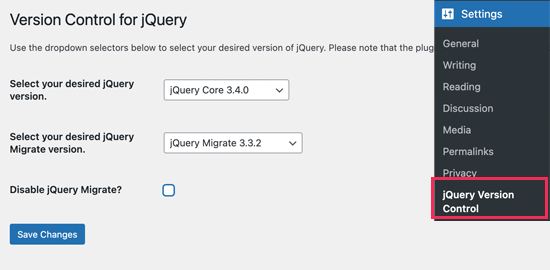
Po prostu zainstaluj i aktywuj wtyczkę Version Control for jQuery. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji musisz odwiedzić stronę Ustawienia » Kontrola wersji jQuery. Stąd możesz wybrać wersję jQuery, której chcesz użyć.
Wtyczka automatycznie załaduje tę wersję z oficjalnego CDN jQuery.

Wtyczka załaduje również skrypt jQuery migrate. Jeśli chcesz, możesz go wyłączyć podczas rozwiązywania problemów.
Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby je zapisać.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zastąpić domyślne jQuery WordPress biblioteką Google. Możesz również zapoznać się z tymi przydatnymi samouczkami jQuery dla użytkowników WordPress lub zapoznać się z naszym kompletnym przewodnikiem po optymalizacji wydajności WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mrteesurez
Podczas ręcznej wymiany, gdy WordPress może wydać nowe wersje aktualizacji WordPress i myślę, że wszystkie niezbędne aktualizacje powinny zostać wykonane przed jej wydaniem, czy są jakieś fakty na ten temat?
Czy muszę całkowicie wyłączyć jQuery, zgodnie z instrukcjami w tym artykule, przed użyciem tej z biblioteki Google, ponieważ powiedziałeś, że wbudowana może spowolnić stronę, zwłaszcza na hostingu współdzielonym?
Wsparcie WPBeginner
WordPress może również wydać aktualizację, ale zależy to od indywidualnych potrzeb, czy chcą mieć nowszą wersję jQuery.
Jeśli korzystasz z kroków opisanych w tym artykule, zalecamy wyłączenie starej wersji, aby zapobiec uruchomieniu wielu wersji jQuery jednocześnie i spowodowaniu konfliktu.
Admin
Mrteesurez
Dziękuję. Doceniam Twoją odpowiedź i wskazówki. Nawet nie myślałem o konflikcie, zastanawiałem się, czy te dwa naraz nie spowolnią całkowicie strony. Będę się trzymać Twoich instrukcji podczas wykonywania. Dziękuję za poświęcony czas na odpowiedź.
ALEX
Witam,
Mamy serwer w Chinach i wszystkie zasoby z Google są blokowane przez chiński rządowy firewall.
Jednak zasoby Jquery i czcionek są domyślnie ładowane z Google w WordPress, a strona powoduje poważne opóźnienia.
Czy jest jakiś sposób, aby wymusić ładowanie zasobów Js lub CSS z lokalnego serwera?
Dzięki
Wsparcie WPBeginner
Jeśli masz adres internetowy dla plików jquery na serwerze lokalnym, wtedy zmienisz adres URL w fragmencie kodu, aby wskazywał na miejsce, w którym znajduje się jquery.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Dzięki
Jorge
Cześć,
Oto bardziej zaawansowana implementacja:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Gdzie „cdn.yourdomain.com” należy zastąpić ścieżką pliku, używając CDN dla lepszego rezultatu.
Z poważaniem,
Jorge Ortiz
Simon
Zarówno rozwiązanie postu, jak i to psują moją stronę
Plato39
Kod Jorge zadziałał dla mnie – ale cudzysłowy muszą zostać zastąpione. Spróbuj tego:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – to ta strona internetowa dodaje ozdobne cudzysłowy. Po prostu wykonaj „znajdź i zamień” w edytorze tekstu (lub ręcznie zamień cudzysłowy na zwykłe), a kod zadziała w pliku functions.php Twojego motywu.
Shaurya
co mam wpisać w adresie URL, jeśli nie mam CDN?
będzie
cześć
dziękuję bardzo za Twój post, próbowałem to zmienić i nie wiem, czy zrobiłem to dobrze, ponieważ moja strona jest teraz o 2 sekundy wolniejsza
Jak sprawdzić, czy zrobiłem to dobrze i czy używam bibliotek Google?
Ihsan
Przetestowałem powyższy kod i zastąpiłem ostatnią linię tym, aby działał i był lepszy
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Cześć, dziękuję za Twoje wskazówki. Nie wiem, dlaczego podczas korzystania z tej funkcji jQuery z Google ładuje się dwukrotnie, mam na myśli, że mam dwa żądania HTTP zamiast jednego. Oto test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
Z jquery.easing dzieje się to samo, ale tym razem z 3 żądaniami HTTP dla tego samego pliku.
Jakieś pomysły? Przejrzałem kod, ale nie znalazłem duplikacji wp_enqueue_script(”);
Z góry dziękuję
Alejandro
Zauważyłem tylko, że kiedy jestem zalogowany, jQuery z Google jest ładowany tylko raz.
Mathieu
Dzięki! jQuery, które wcześniej psuło funkcjonalność mojego panelu administracyjnego, zostało teraz naprawione.
Mitch
Dzięki, bardzo doceniam.
Joseph Chambers
Co jeśli chcę ładować HTTP lub HTTPS w zależności od tego, na czym odwiedzający przegląda moją stronę.
dla większości rzeczy możemy zmienić: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js i działa. Jednak; coś w funkcji wp_register_script() powoduje błąd (biała strona ze słowem: Error), gdy to zmieniam. Myśli, rozwiązania?
Sajid Iqbal
Dzięki Syed za ten świetny post. Oszczędziłeś mi dużo czasu.
Matt Ogborne
Bardzo pomocne, dziękuję!
Matt
Riversatile
Cześć,
Oto najnowsza wersja pliku googleapi jquery.
Kopiując/wklejając powyższy kod, nie zapomnij zastąpić adresu URL jquery tym:
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Następnie zamień „1.4.4” na „1.6.2”
Tak jak:
//Ustawienie Google API dla jQueryfunction modify_jquery() { if (!is_admin()) { // zakomentuj następne dwie linie, aby załadować lokalną kopię jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Czy ktoś mógłby mi powiedzieć, czy muszę zmodyfikować (!is_admin) na "minimum" uprawnień, jeśli używam wtyczki takiej jak "tabs and accordions" od thethefly? Aby zakładki utworzone na stronach były widoczne dla wszystkich?
Dzięki!
Melissa Cleaver
Wielkie dzięki za kod, ale kiedy próbowałem go użyć w moim pliku functions.php, otrzymałem krytyczny błąd, niezależnie od tego, gdzie w kodzie go umieściłem. Czy robię coś źle?
Personel redakcyjny
Wypróbuj nowy kod, który właśnie udostępniliśmy.
Admin
swanie
Pytanie: czy Google Library dobrze pobiera informacje z tagów alt z biblioteki multimediów? … Mam kilka profesjonalnych motywów, które używają głównego suwaka jQuery na stronie, ale nie pobierają tagów alt … w związku z tym kod źródłowy wygląda tak: alt=”” … co oczywiście jest błędem SEO. Nigdy nie korzystałem ze skryptu Google Library … byłbym ciekawy, jak to działa. Jakie są Twoje doświadczenia?
Personel redakcyjny
Tag Alt dla czego? To tylko zastępuje javascript...
Admin
swanie
OK… Chyba konkretnie mówię o sliderach jQuery… Kupiłem kilka profesjonalnych motywów z głównym sliderem jQuery… oto jeden z nich: http://coloradospringsautomechanics.com… jeśli spojrzysz na kod źródłowy, pobiera obrazy, ale nie tagi alt… tag alt jest pusty.
Zgaduję, że czytając ten post, to podejście Google Library mogłoby potencjalnie rozwiązać ten problem.
Innym rozwiązaniem może być rozpakowanie plików wtyczki i dodanie do tagu alt, więc powinienem mieć:
img src=”file.jpg” alt=”” title=””
Zastanawiam się tylko, dlaczego te suwaki jQuery nie pobierają tagów alt. Czy to ma sens? Czy jestem poza tematem?
Jesteście super, tak przy okazji.
Aamir Rizwan
Twoja witryna została oznaczona jako „oprogramowanie złośliwe” przez Google.
Geraldo
//Poza tematem
@Swanie
Spójrz tutaj: http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Raport bezpieczeństwa (znalezione ostrzeżenia):
błąd Na czarnej liście: Tak
błąd Prawdopodobnie naruszony: Tak
//Ontopic
Nie możemy: „zbindować” wszystkich naszych skryptów JQuery? Czy musimy wysyłać osobne zapytanie dla każdego skryptu?
Wsparcie WPBeginner
@Geraldo: możesz rozwiązać zależności. Na przykład, jeśli ładujesz skrypt jQuery, oczywiście będzie on potrzebował jQuery, więc dodajesz to jako zależność, a WordPress sam go kolejkuje.