Domyślnie WordPress wyświetla odnośniki do poprzedniego i następnego wpisu u dołu każdego wpisu, aby ułatwić nawigację.
Dodanie miniaturek do tych odnośników może znacznie poprawić wrażenia użytkownika twojego bloga WordPress. Ta prosta zmiana może przyciągnąć wzrok twojego czytelnika i zatrzymać go dłużej na twojej witrynie.
W tym przewodniku pokażemy ci krok po kroku, jak dodać miniaturki do odnośników do poprzednich i następnych wpisów w WordPressie – bez konieczności posiadania umiejętności kodowania! 🚀

Po co wyświetlać miniaturki z odnośnikami do poprzedniego i następnego wpisu?
Twój blog WordPress oferuje kilka przydatnych funkcji, które pomagają odwiedzającym znaleźć nowe treści i poruszać się po witrynie. Funkcje te obejmują:
Kolejna pomocna funkcja nawigacji znajduje się na dole każdego wpisu na blogu WordPress. Znajdują się tam odnośniki do poprzednich i następnych wpisów na twojej witrynie.

Te odnośniki budują zaangażowanie użytkowników, ponieważ gdy odwiedzający skończą czytać jeden wpis na blogu, mogą szukać czegoś innego do przeczytania. Jeśli jednak dodasz miniaturki, odnośniki będą wyglądać bardziej interaktywnie.
Jest to również świetny sposób na zwrócenie uwagi na twoje najlepsze lub popularne wpisy na blogu.
Na przykład, możesz mieć treści filarowe, które już teraz generują mnóstwo ruchu i przekształcają tych czytelników w subskrybentów e-maili. Dodanie miniaturek z odnośnikami do wpisów pomogłoby ci tylko zbudować listę mailingową i rozwinąć twoją małą firmę.
Mając to na uwadze, pokażemy ci, jak dodać miniaturki do odnośników poprzedniego i następnego wpisu w WordPress. Oto wszystkie tematy, które omówimy w tym artykule:
Zaczynajmy!
Używanie miniaturek z odnośnikami do poprzednich i następnych wpisów w WordPressie
Aby dodać miniaturki do odnośników do poprzedniego i następnego wpisu, musisz dodać kod do plików twojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Dodawanie kodu za pomocą WPCode
Pierwszym krokiem jest dodanie poniższego fragmentu kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu. Umożliwia ona dodawanie kodu bez niszczenia twojej witryny i zawiera wiele gotowych szablonów, dzięki czemu nie musisz pisać kodu od zera.
Używamy WPCode do tworzenia i zarządzania własnymi fragmentami kodu. Sprawdza się on u nas bardzo dobrze. Możesz sprawdzić naszą pełną recenzję WPCode, aby poznać jego funkcje!
Aby rozpocząć, należy zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym artykułem na temat instalacji wtyczki WordPress.
Stamtąd przejdź do strony Fragmenty kodu “ + Dodaj fragment. Następnie kliknij “Utwórz nowy”.

Zostaniesz przeniesiony do biblioteki fragmentów kodu, gdzie możesz wybierać spośród szerokiej gamy gotowych szablonów.
Aby jednak dodać miniaturki do odnośników do poprzedniego i następnego wpisu, załadujemy ciąg własnego kodu. Kliknijmy więc na “Use Snippet” pod “Add Your Custom Code”.

✋ Możesz użyć darmowej wersji WPCode, aby dodać własny fragment kodu, ale aktualizacja do WPCode Pro daje dostęp do pełnej historii zmian kodu i funkcji planowania.
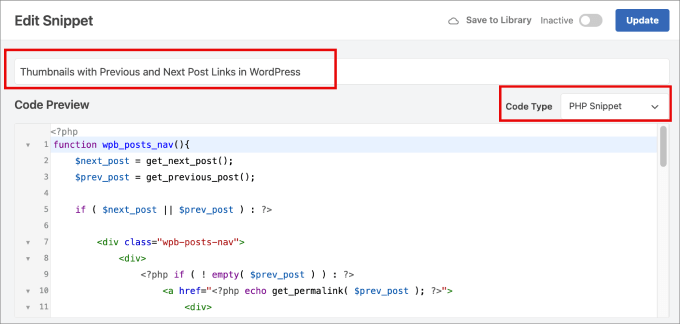
Następnym krokiem jest nadanie fragmentowi kodu nazwy, aby można było się do niego później odwołać.
Następnie wystarczy skopiować poniższy kod do edytora tekstu WPCode. Upewnij się, że jako rodzaj kodu wybrano “Fragment kodu PHP”.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Po wpisz fragment kodu, możesz przełączyć przycisk z “Nieaktywny” na “Aktywny”.
Powinno to wyglądać następująco.

Włączy to działanie kodu.
Następnie wystarczy kliknąć przycisk “Aktualizuj”.

Teraz musimy wrócić do fragmentów kodu “ +Dodaj fragment kodu na stronie.
Ponownie, w opcji “Dodaj swój własny kod” wybierz “Użyj fragmentu kodu” i nadaj mu nazwę, aby móc się do niego później odwołać.

Następnie możesz skopiować poniższy kod i wkleić go do edytora tekstu WPCode. Upewnij się, że wybrałeś “Fragment kodu PHP” z rozwijanego menu “Rodzaj kodu”.
1 | wpb_posts_nav(); |
Ten kod mówi WordPressowi, gdzie pokazać nawigację z wyróżniającym się obrazkiem.

Teraz należy przewinąć w dół do sekcji “Wybierak” i kliknąć menu rozwijane obok opcji “Lokalizacja”.
Stąd przejdź do “Specyficzne dla strony” i wybierz “Wstaw po wpisie”. W ten sposób miniaturki pojawią się prawidłowo obok odnośników.

Na koniec można włączyć “Aktywny” i kliknąć “Aktualizuj”.
Po zapisaniu twoich zmian możesz użyć tej funkcji w szablonie, w którym chcesz wyświetlać odnośniki do poprzedniego i następnego wpisu z miniaturkami.

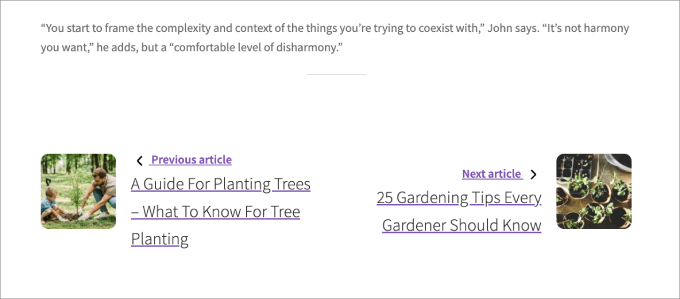
I to wszystko – dodałeś i skonfigurowałeś miniaturki poprzedniego i następnego wpisu!
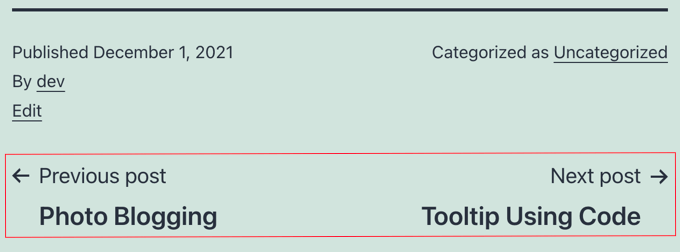
Teraz, gdy zobaczysz wpis na twojej witrynie internetowej, zobaczysz, że poprzednie i następne odnośniki na dole wpisu mają teraz miniaturki.

Uwaga: Jeśli jeden z odnośników do wpisów nie ma jeszcze wyróżniającego obrazka, nie zobaczysz miniaturki. Aby dowiedzieć się, jak dodać miniaturki do wpisów, możesz zapoznać się z naszym przewodnikiem na temat dodawania wyróżniających się obrazków lub miniaturek wpisów w WordPress.
Alternatywa: Wyświetlanie popularnych wpisów z miniaturkami
Innym sposobem na zaangażowanie twoich czytelników po przeczytaniu wpisu jest wyświetlenie listy popularnych wpisów po każdym artykule. Pozwoli to twoim czytelnikom zobaczyć najlepsze treści, a nie tylko poprzednie i następne opublikowane artykuły.
Twoje popularne wpisy zawierają najbardziej skuteczne treści. Wyświetlanie ich odwiedzającym zbuduje zaufanie, poprawi dowód społeczny i sprawi, że odwiedzający pozostaną na twojej witrynie internetowej dłużej.
Sprawdzając pierwszą metodę w naszym przewodniku na temat wyświetlania wpisów według zobaczonych odsłon w WordPressie, dowiesz się, jak łatwo jest dodać popularne wpisy za pomocą wtyczki MonsterInsights.
W WPBeginner używamy MonsterInsights, aby mieć oko na wydajność naszej witryny internetowej. Możesz zobaczyć naszą pełną recenzję MonsterInsights i zobaczyć, dlaczego jest to nasze narzędzie do podejmowania decyzji opartych na danych!
Widżet popularnych wpisów MonsterInsights oferuje szeroką gamę atrakcyjnych motywów i wiele opcji konfiguratora.

Możesz też zapoznać się z naszym przewodnikiem na temat dodawania własnych widżetów after-post w WordPressie, w którym dowiesz się, jak dodawać różnego rodzaju treści na końcu każdego wpisu na blogu.
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się używać miniaturek z odnośnikami do poprzedniego i następnego wpisu w WordPress. Następnie możesz również dowiedzieć się, jak przycinać i edytować miniaturki wpisów lub zapoznać się z naszym przewodnikiem na temat dodawania miniaturek filmów z funkcjami w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.