Używamy skróconych kodów w motywach WordPress od lat i stały się one standardową częścią sposobu, w jaki budujemy strony.
Rozwiązują one prosty problem: jak dodać tę samą funkcjonalność w wielu miejscach bez powielania kodu lub utrudniania zarządzania plikami motywu.
Skrócone kody pozwalają tworzyć proste, wielokrotnego użytku fragmenty kodu, które działają w dowolnym miejscu na Twojej stronie.
Niezależnie od tego, czy potrzebujesz wyświetlić niestandardową treść, dodać formularze, czy stworzyć interaktywne elementy, skrócone kody zapewniają czysty sposób na dodanie tej funkcjonalności i użycie jej tam, gdzie jest potrzebna.
W tym przewodniku pokażemy, jak używać skrótów w motywach przy użyciu różnych metod.

💡Szybka odpowiedź: Jak dodać shortcody do plików motywu
Jeśli szukasz najszybszego sposobu na dodanie funkcjonalności do swojego motywu, oto szybki przegląd metod, które omówimy:
- Metoda 1: Edytor całych witryn. Najlepsza dla użytkowników nowoczesnych motywów opartych na blokach (takich jak Twenty Twenty-Four). Nie wymaga kodowania.
- Metoda 2: Edycja plików motywu. Najlepsza dla programistów lub zaawansowanych użytkowników korzystających z motywów klasycznych. Wymaga edycji plików PHP.
- Metoda 3: Kreator motywów SeedProd. Najlepsza dla początkujących, którzy chcą niestandardowego projektu bez pisania kodu.
Dlaczego używać shortcodów w motywach WordPress?
Shortcody pozwalają dodawać wiele różnych funkcji do Twojej witryny bez pisania skomplikowanego kodu. Oto niektóre z najczęstszych sposobów ich używania:
- Galerie obrazów: Wyświetlanie zdjęć w siatce lub suwaku.
- Formularze: Dodawanie formularzy kontaktowych, formularzy płatności lub ankiet.
- Kanały mediów społecznościowych: Wyświetlanie najnowszych postów z Instagrama, Facebooka lub Twittera.
- Przyciski wezwania do działania: Tworzenie przycisków do linkowania do innych stron.
WordPress zawiera kilka wbudowanych shortcodów. Ponadto, popularne wtyczki WordPress oferują własne shortcody, które pomagają wyświetlać treści.
Czasami jednak możesz chcieć użyć shortcodu w plikach motywu WordPress.
Pozwala to na dodawanie dynamicznych elementów do obszarów, których nie można edytować za pomocą standardowego edytora postów WordPress, takich jak Twoja strona archiwum. Jest to również łatwy sposób na użycie tego samego skrótu na wielu stronach.
Na przykład, możesz dodać skrócony kod do szablonu strony lub wpisu w swoim motywie.
Mając to na uwadze, zobaczmy, jak możesz używać shortcodów w swoim motywie WordPress. Po prostu skorzystaj z poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1: Używanie edytora całego witryny (tylko motywy blokowe)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Metoda 3: Dodawanie skróconego kodu za pomocą kreatora stron (niestandardowe motywy)
- Często zadawane pytania dotyczące shortcodów WordPress
Metoda 1: Używanie edytora całego witryny (tylko motywy blokowe)
Najprostszym sposobem dodania shortcode'u do motywu jest użycie edytora całego motywu. Pozwala to dodać blok Shortcode do dowolnej części układu witryny.
Jednak ta metoda działa tylko z motywami opartymi na blokach, takimi jak Twenty Twenty-Five.
Jeśli nie widzisz menu Wygląd » Edytor w swoim panelu, prawdopodobnie używasz motywu klasycznego. Przejdź do Metody 2 poniżej.
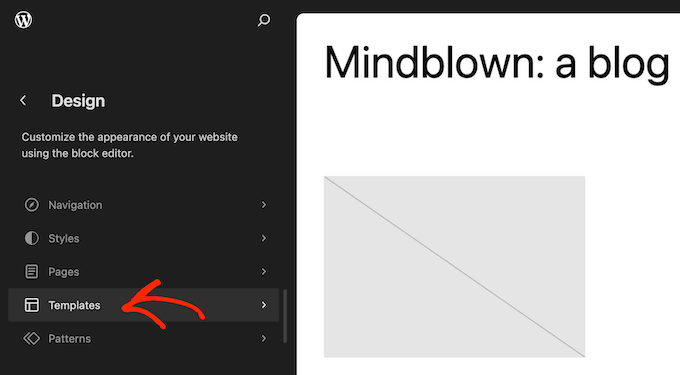
Aby rozpocząć, przejdź do Wygląd » Edytor w panelu WordPress.

Domyślnie edytor całego witryny wyświetla szablon strony głównej motywu, ale możesz dodawać skróty do dowolnego szablonu.
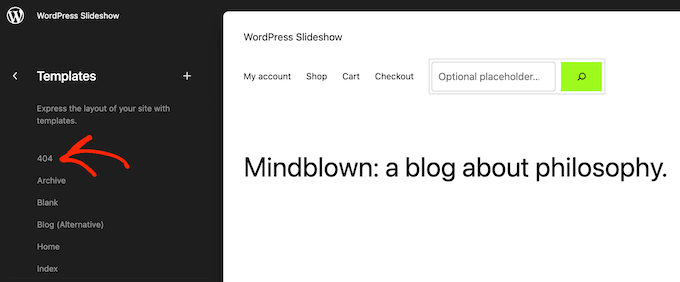
Aby zobaczyć wszystkie dostępne opcje, wybierz „Szablony”.

Teraz możesz kliknąć na niestandardowy szablon strony, który chcesz edytować.
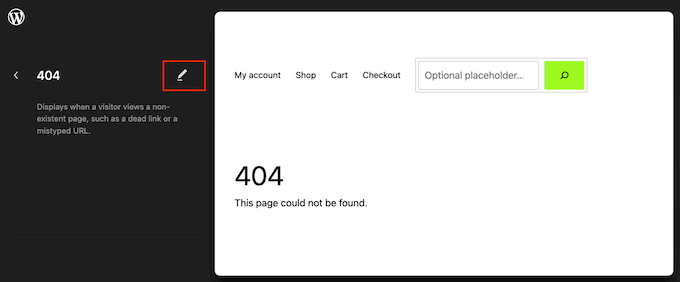
Na przykład dodamy skrót do szablonu strony 404, ale kroki będą dokładnie takie same, niezależnie od wybranego szablonu.

WordPress wyświetli teraz podgląd szablonu.
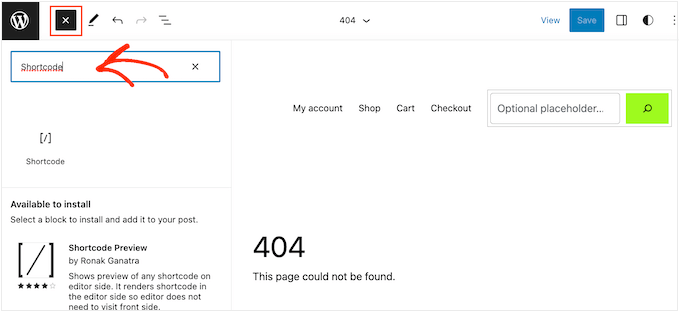
Aby dodać shortcode, kliknij małą ikonę ołówka.

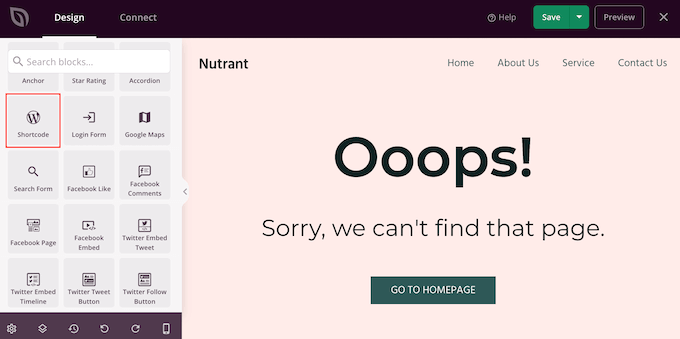
Po zakończeniu kliknij niebieską ikonę „+” w lewym górnym rogu edytora bloków.
W pasku wyszukiwania musisz wpisać „Shortcode”.

Gdy pojawi się właściwy blok, przeciągnij go i upuść na szablon motywu.
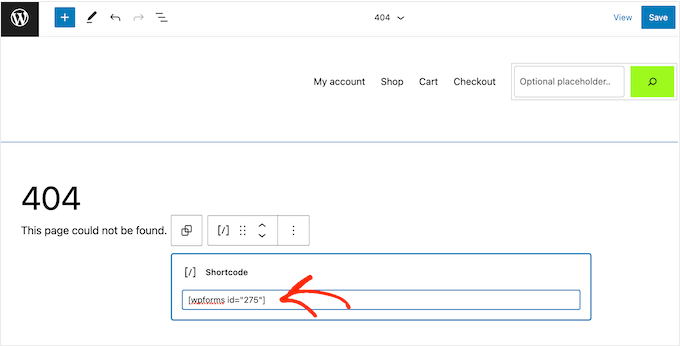
Teraz możesz wkleić lub wpisać skrót, którego chcesz użyć.

Po tym kliknij przycisk „Zapisz”.
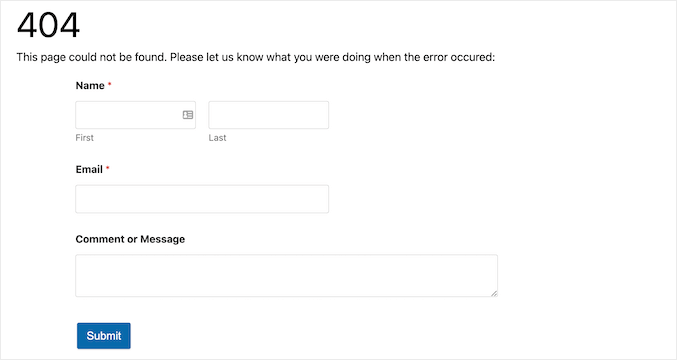
Teraz po prostu odwiedź swojego bloga WordPress, aby zobaczyć skrócony kod w akcji.

Metoda 2: Edycja plików motywu WordPress (działa z każdym motywem WordPress)
Shortcode można również dodać, edytując bezpośrednio pliki motywu. Działa to zarówno w przypadku motywów klasycznych, jak i blokowych, ale jest bardziej zaawansowane.
Ponieważ modyfikujesz kod, zdecydowanie zalecamy utworzenie motywu potomnego najpierw. Zapobiega to utracie zmian podczas aktualizacji motywu.
WordPress nie uruchamia automatycznie shortcode'ów w plikach szablonów PHP. Zamiast tego musisz jawnie poinformować WordPress, aby uruchomił kod, używając funkcji do_shortcode. Więcej informacji znajdziesz w naszym przewodniku na temat łatwego dodawania niestandardowego kodu.
Ważne: Musisz umieścić ten kod w tagach PHP (<?php ?>) w pliku szablonu.
Oto przykład kodu, który należy dodać:
echo do_shortcode('[gallery]');
Po prostu zastąp 'gallery' krótkim kodem, którego chcesz użyć.
Jeśli dodajesz shortcode z dodatkowymi parametrami, takimi jak określony identyfikator formularza, kod wygląda nieco inaczej.
Na przykład, jeśli używasz WPForms, użyłbyś tego fragmentu:
echo do_shortcode("[wpforms id='92']");
Rozwiązywanie problemów: Co zrobić, gdy do_shortcode nie działa
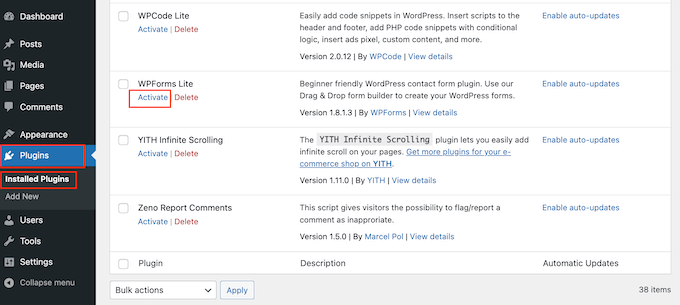
Jeśli dane wyjściowe się nie pojawią, upewnij się, że wtyczka dostarczająca skrócony kod jest faktycznie aktywna, przechodząc do strony Wtyczki » Zainstalowane wtyczki.

Możesz również użyć funkcji shortcode_exists(), aby sprawdzić, czy skrócony kod jest dostępny przed jego uruchomieniem. Zapobiega to błędom, jeśli wtyczka zostanie przypadkowo dezaktywowana.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Jeśli nadal nie widzisz wyniku krótkiego kodu na swojej stronie internetowej, spróbuj wyczyścić pamięć podręczną WordPress, ponieważ możesz widzieć nieaktualną wersję swojej witryny.
Metoda 3: Dodawanie skróconego kodu za pomocą kreatora stron (niestandardowe motywy)
Inną opcją jest stworzenie całkowicie niestandardowego układu motywu WordPress.
Daje to pełną kontrolę nad tym, gdzie dokładnie pojawiają się Twoje skrócone kody, bez edycji plików PHP.
Najlepszym sposobem na to jest SeedProd. Jest to najlepszy kreator stron WordPress, który pozwala na wizualne projektowanie własnego motywu, zastępując potrzebę korzystania z istniejących plików motywu.

Kilka naszych partnerskich marek zaprojektowało całe swoje strony internetowe przy jego użyciu, a ich zespoły uwielbiały, jak jest przyjazny dla początkujących i prosty w obsłudze.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem jak stworzyć niestandardowy motyw WordPress (bez kodu).
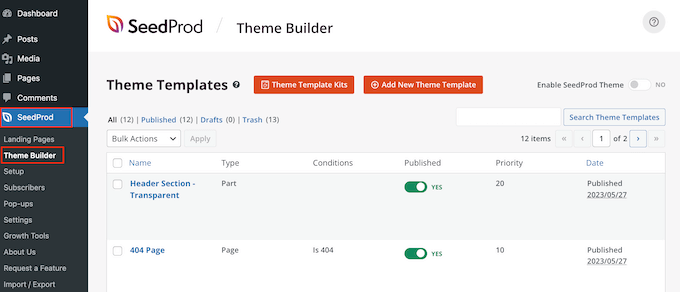
Po utworzeniu motywu możesz dodawać skróty do dowolnej części swojej witryny WordPress, przechodząc do SeedProd » Theme Builder.

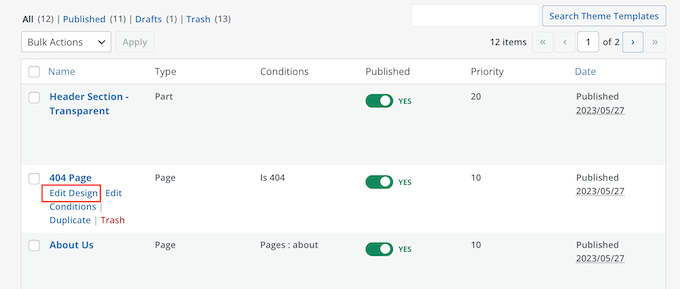
Tutaj znajdź szablon, w którym chcesz użyć skrótu.
Następnie najedź kursorem myszy na ten szablon i kliknij „Edytuj projekt”, gdy się pojawi.

Spowoduje to otwarcie szablonu w narzędziu do tworzenia motywów SeedProd.
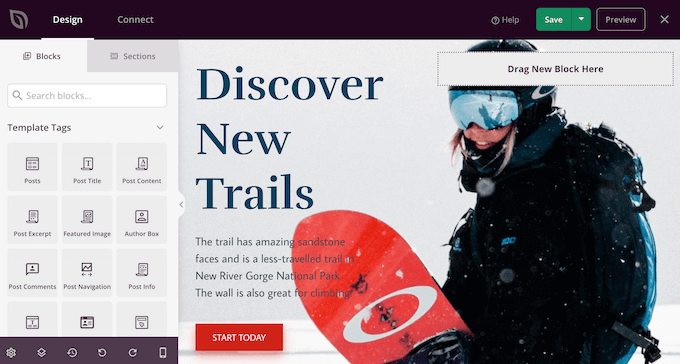
W menu po lewej stronie przewiń do sekcji „Zaawansowane”. Tutaj znajdź blok Shortcode i przeciągnij go na swój układ.

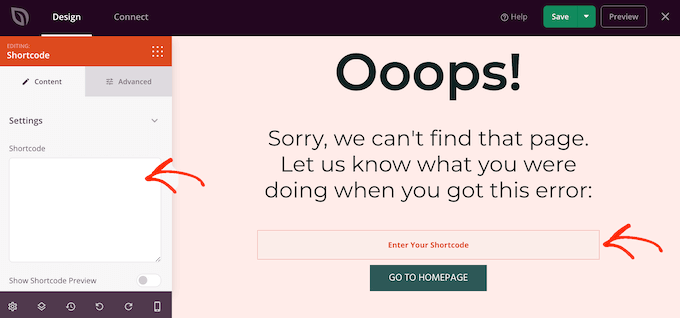
W podglądzie na żywo po prostu kliknij, aby wybrać blok Skrót.
Teraz możesz dodać swój shortcode do pola „Shortcode”.

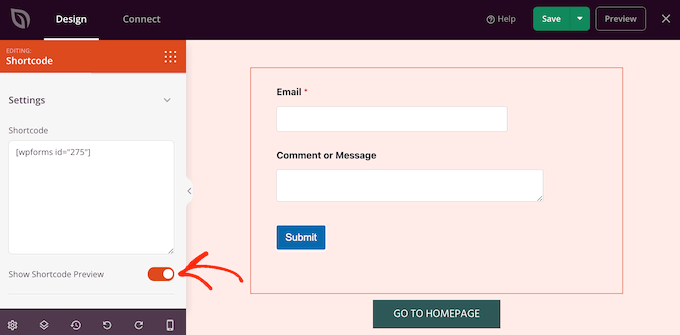
Domyślnie SeedProd nie wyświetla podglądu krótkiego kodu na żywo.
Aby zobaczyć swój skrócony kod w akcji, kliknij przełącznik „Pokaż opcję skróconego kodu”.

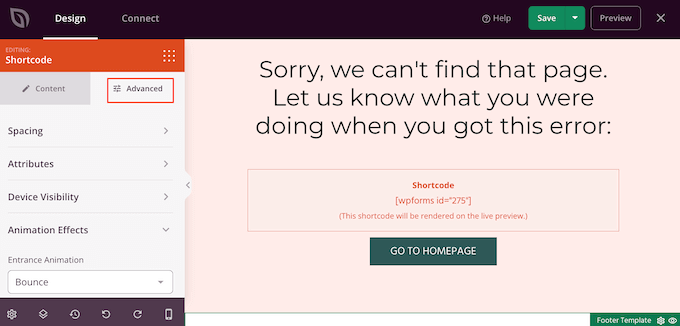
Następnie możesz dodać trochę stylizacji do wyniku shortcode, wybierając zakładkę „Zaawansowane”.
Tutaj możesz zmienić odstępy, dodać niestandardowy CSS, a nawet dodać efekty animacji CSS.

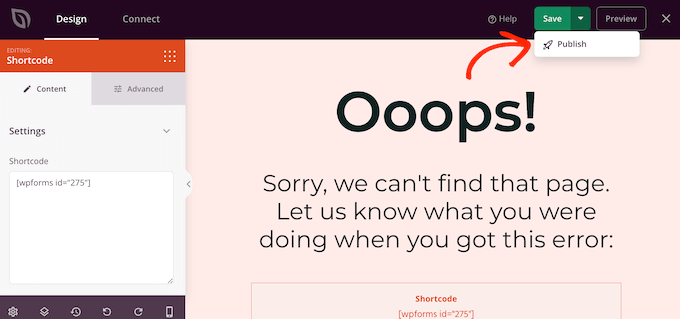
Gdy będziesz zadowolony z wyglądu strony, kliknij przycisk „Zapisz”.
Następnie wybierz „Opublikuj”, aby skrót stał się aktywny.

Możesz teraz odwiedzić swoją stronę internetową, aby zobaczyć niestandardowy krótki kod w akcji.
Często zadawane pytania dotyczące shortcodów WordPress
Oto kilka pytań, które nasi czytelnicy często zadawali na temat shortcode'ów:
Jaki jest cel WordPress shortcode'u?
Głównym celem shortcode'u jest umożliwienie dodawania dynamicznych funkcji do Twojej witryny bez pisania kodu. Działają one jako symbole zastępcze, które WordPress zastępuje zawartością, taką jak formularze, galerie lub przyciski, podczas ładowania strony.
Jak działa shortcode?
Kiedy odwiedzający przegląda stronę, WordPress przeszukuje zawartość w poszukiwaniu zarejestrowanych shortcode'ów w nawiasach kwadratowych, takich jak . Następnie automatycznie uruchamia kod PHP powiązany z tym tagiem, aby wyświetlić odpowiednią funkcję na ekranie.
Jak używać shortcode'u w menu WordPress?
Domyślnie WordPress nie wykonuje shortcode'ów w menu nawigacyjnym. Aby to umożliwić, musisz dodać określony filtr do pliku functions.php swojego motywu lub użyć wtyczki takiej jak WPCode, która dodaje obsługę shortcode'ów do menu.
Jak stworzyć shortcode w WordPress bez wtyczek?
Możesz stworzyć niestandardowy shortcode, dodając kod bezpośrednio do pliku functions.php swojego motywu lub używając WPCode. Będziesz musiał użyć wbudowanej funkcji add_shortcode(), aby zdefiniować nazwę swojego shortcode'u i zawartość, którą powinien generować.
Jakie są typowe problemy z krótkimi kodami?
Najczęstszym problemem jest wyświetlanie tekstu krótkiego kodu na stronie zamiast faktycznej funkcji. Zazwyczaj dzieje się tak, ponieważ wtyczka obsługująca krótki kod jest dezaktywowana lub w tagu krótkiego kodu wystąpił błąd pisowni.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak używać krótkich kodów WordPress w swoich motywach. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia strony docelowej w WordPress oraz naszym ostatecznym przewodnikiem po najskuteczniejszych elementach projektowych WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Oyatogun Oluwaseun Samuel
Lubię 3. metodę dodawania shortcode, ponieważ działa ze wszystkimi typami motywów. Wolę również tworzyć moje shortcode w motywie potomnym, aby chronić się przed wszelkimi problemami, które mogą pojawić się podczas aktualizacji motywu.
Jiří Vaněk
Czy jest sposób, abym mógł sam stworzyć skrócony kod, zamiast tylko wstawiać ten już utworzony przez wtyczkę? Pozwól, że podam przykład. Tworzę fragment kodu, którego niekoniecznie chcę wstawiać wszędzie jako kod PHP. Czy mogę zamienić ten kod na skrócony kod, który następnie po prostu wstawiam w pożądane miejsce, a cały kod PHP ukryty w tym skróconym kodzie zostanie tam wykonany?
Wsparcie WPBeginner
Mamy przewodnik po tworzeniu własnych krótkich kodów, który warto przejrzeć poniżej:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Dziękuję bardzo za link; sprawdzę artykuł. Mam kilka kodów, które chciałbym zamienić na skrócone kody, aby ułatwić sobie pracę. Dziękuję za link do artykułu, a także za Twoją pracę i pomoc.
pankaj
Usunąłem formularz kontaktowy 7 i pojawia się taki błąd: [contact-form-7 404 “Not Found”]. Nie chcę ponownie używać formularza, ale chcę usunąć ten błąd. Nie wiem, gdzie znaleźć ten kod lub skrót w pliku szablonu.
Sonik
cześć,
Napisałem skrócony kod wtyczki galerii w edytorze wizualnym WordPress, ale nie wykonuje on skróconego kodu, zamiast tego wyświetla skrócony kod tak, jak został napisany.
na przykład, jeśli napiszę [test attr=’hello’], to wyświetla się to samo na stronie internetowej, nie wykonuje się.
Dzięki.
Michael
To fantastyczny post, dziękuję, właśnie teraz badam skróty dla strony internetowej, którą tworzę
Art
Nie działa w motywie Customizr. Czy ktoś ma ten problem?
Art
Ok. udało się naprawić. Okazało się, że nawiasy powodowały problem.
Oryginał:
Zmieniono na:
DavidA
Cześć, mam dwa blogi wordpress na multisite.
Czy wiesz, jak używać shortcode na stronie 1 z strony 2?
Thx
Wsparcie WPBeginner
Możesz utworzyć wtyczkę dla całej sieci, a wtedy oba blogi będą mogły używać krótkiego kodu.
Admin
Riaz Kahn
Dzięki, działa dobrze.
Dziekan
Przepraszam, oto kod:
KOD: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”tytuł karty 1” tab2=”tytuł karty 2”]
[tab]zawartość karty 1[/tab]
[tab]zakładka 2 zawartość[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
Może być bardziej efektywne zastosowanie metody opisanej przez Konstantina Kovshenina na http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
To dobra informacja. Szukałem sposobu, aby je po prostu dodać, doceniam to.
Tim
Świetne informacje. Dzięki! Jednak u mnie nie działa w Wordpress 3.5.1 przy użyciu motywu Avada.
Czy muszę dodać coś do functions.php, aby powyższy kod działał? Czy może to być problem specyficzny dla motywu? Dzięki, dopiero uczę się tworzenia szablonów WordPress.
Personel redakcyjny
Brzmi jak problem specyficzny dla motywu. do_shortcode działa bez zarzutu.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
To świetna mała wskazówka. Jak to działa, jeśli moja treść musi być opakowana w shortcode?
Na przykład [nazwa-shortcodu]Treść tutaj[/nazwa-shortcodu].
Jonathon Harris
Tyron,
To jest opóźniona odpowiedź, ponieważ dopiero ją widzę, ale aby uwzględnić zawiniętą treść, możesz zrobić następujące rzeczy:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Na zdrowie,
J
pratik.chourdia
Wow.. worked thanks
thanks
Strona główna Kasugai
sfg
Strona główna Kasugai
Dokładnie tego szukałem. Pomocne. Dziękuję.
krushna
tak..ja też jestem zainteresowany wiedzieć..gdzie napisać kod. jeśli będzie przykład, to byłoby świetnie.
Personel redakcyjny
Dodajesz go wszędzie tam, gdzie chcesz wyświetlić skrócony kod w plikach swojego motywu. Może to być w pasku bocznym, stopce lub gdziekolwiek indziej.
Admin
aminraisy
czy możemy dodać go po opisie produktu na stronie produktu w woocommerce?
Wsparcie WPBeginner
Tak, oczywiście
Keith Davis
Cześć chłopaki
Gdzie dodajecie kod…
Do jakiego pliku to dodajesz i gdzie w tym pliku?
Mój motyw już używa shortcode, ale nadal byłoby interesujące wiedzieć.
Jim
Natknąłem się na potrzebę tego właśnie drugiego dnia – dodania shortcode poza pętlą. Dzięki!