Jedną ze wspaniałych rzeczy, które uwielbiamy w WordPressie, jest jego konfigurowalność. Możesz modyfikować prawie każdy aspekt swojej witryny, aby uczynić ją unikatową.
Ale czasami trzeba przyznać, że jeden motyw po prostu nie ma wszystkich możliwości innego. Dlatego wielu naszych czytelników pyta, czy możliwe jest użycie różnych motywów dla różnych części witryny internetowej.
Być może chcesz, aby Twój blog miał inny wygląd niż strona główna, a może potrzebujesz specjalnego układu dla swojego sklepu internetowego. Niezależnie od powodu, znaleźliśmy 2 proste sposoby na korzystanie z wielu motywów w WordPress i pokażemy Ci, jak to zrobić w tym artykule.

Dlaczego warto używać wielu motywów dla stron w WordPress?
Kiedy budowałeś swoją witrynę internetową WordPress, starannie wybrałeś atrakcyjny motyw, który będzie prezentował twoją treść. Domyślnie motyw nadaje każdej stronie twojej witryny ten sam wygląd i układ.
Ale co, jeśli chcesz, aby jedna sekcja twojej witryny wyglądała zupełnie inaczej? A może chciałbyś, aby jedna lub więcej stron w twojej witrynie wyróżniała się na tle innych.
Na przykład, możesz preferować twoją stronę polityki prywatności bez panelu bocznego lub użyć innego układu dla strony 404.
Mając to na uwadze, przyjrzyjmy się, jak korzystać z wielu motywów dla stron w WordPress. Omówimy 2 metody i możesz użyć poniższych szybkich odnośników, aby przejść do tej, której chcesz użyć:
Uwaga: Przed rozpoczęciem zalecamy utworzenie pełnej kopii zapasowej twojej witryny internetowej WordPress, abyś mógł ją przywrócić na wypadek, gdyby coś poszło nie tak, na przykład konflikty kodu z różnymi motywami.
Zalecamy również wyłączenie wszelkich wtyczek buforujących, takich jak W3 Total Cache lub WP Super Cache. Wynika to z faktu, że pamięć podręczna wtyczek czasami pokazuje starszą wersję strony, więc nie zawsze zobaczysz twoje najnowsze zmiany.
Mając to za sobą, zaczynajmy!
Metoda 1: Korzystanie z wielu motywów WordPress za pomocą wtyczki
W tej metodzie użyjemy wtyczki Multiple Themes, aby używać więcej niż jednego motywu jednocześnie na twojej witrynie WordPress.
Ta metoda jest najlepsza, jeśli masz na myśli konkretne motywy, których chcesz używać w różnych sekcjach twojej witryny.
Jeśli natomiast chcesz tworzyć własne konfiguratory dla różnych obszarów twojej witryny internetowej, to metoda 2 będzie dla ciebie lepszą opcją. Wykorzystuje ona konfigurator typu “przeciągnij i upuść”, który pozwala tworzyć piękne, własne projekty dla dowolnej strony lub sekcji w twojej witrynie internetowej.
Powiadomienie: Możesz zauważyć, że wtyczka nie została zaktualizowana do najnowszych wersji WordPressa. Przetestowaliśmy ją jednak i działa dobrze w tym celu.
Więcej informacji na temat tego, czy należy używać wtyczek nieprzetestowanych z najnowszym WordPressem, można znaleźć tutaj.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Multiple Themes. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Powinieneś również upewnić się, że motywy, których chcesz używać, są zainstalowane w WordPress. Możesz włączać tylko jeden motyw na raz, ale możesz zainstalować tyle motywów, ile chcesz. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat instalacji motywu WordPress.
Istnieje mnóstwo różnych opcji dostępnych w tej wtyczce, więc przeprowadzimy Cię przez 3 najczęstsze przypadki użycia. Możesz jednak użyć osobnego motywu dla prawie każdej strony lub sekcji w twojej witrynie internetowej.
1. Używanie innego motywu dla twojej strony głównej
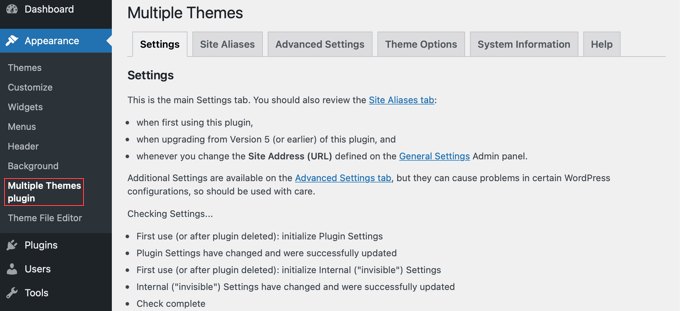
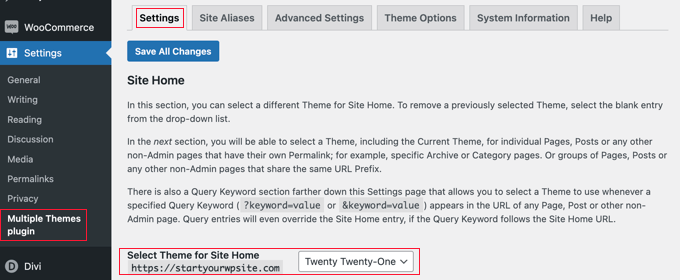
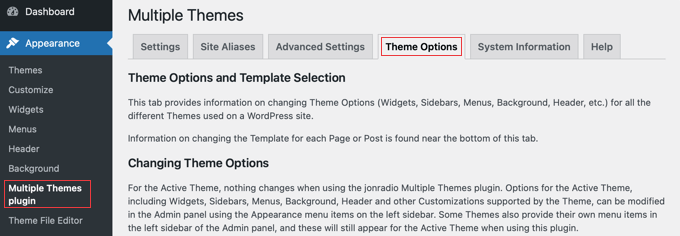
Po włączaniu należy przejść do sekcji Wygląd ” Wiele motywów wtyczki, aby skonfigurować wtyczkę.
Upewnij się, że jesteś w karcie “Ustawienia”.

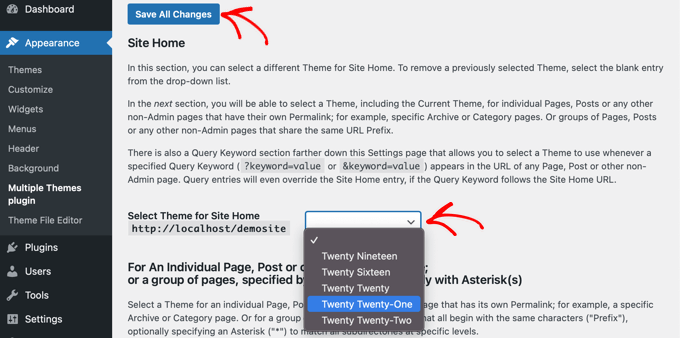
Należy przewinąć w dół do sekcji “Strona główna witryny”, a następnie wybrać motyw z rozwijanego menu.
Następnie należy kliknąć przycisk “Zapisz wszystkie zmiany”, aby zapisać twoje ustawienia.

To było proste! Twoja strona główna korzysta teraz z innego motywu.
2. Używanie innego motywu dla twojego bloga
Być może jesteś zadowolony ze sposobu, w jaki twój motyw wygląda na wpisach na blogu, ale nie na innych ważnych stronach. Możesz użyć jednego motywu dla wpisów i innego dla stron.
Ta metoda zadziała niezależnie od tego, czy twój blog znajduje się na stronie głównej, czy też utworzyłeś osobną stronę na wpisy na blogu. Najpierw upewnij się, że motyw, którego chcesz użyć dla twojego bloga, jest włączony.
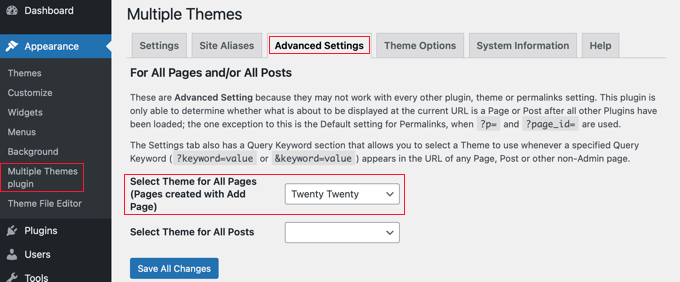
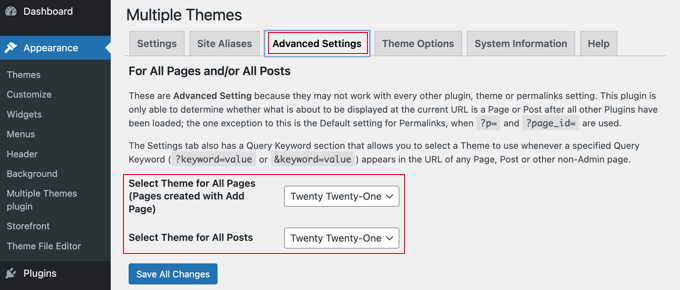
Następnie użyjemy tej samej wtyczki, co powyżej. Przejdź do Ustawienia ” Wtyczka Multiple Themes w kokpicie WordPress. Tam należy kliknąć kartę “Ustawienia zaawansowane”.

Musisz przewinąć w dół do sekcji “Wybierz motyw dla wszystkich stron”. Tam możesz wybrać nowy motyw, który będzie używany podczas zobaczenia stron w twojej witrynie internetowej.
Po zakończeniu kliknij przycisk “Zapisz wszystkie zmiany”.
3. Używanie innego motywu dla twojego sklepu WooCommerce
Twój sklep WooCommerce będzie działał najlepiej, gdy wybierzesz motyw zoptymalizowany pod kątem WooCommerce. Domyślny motyw Storefront lub inny wiodący motyw WooCommerce będzie używany zarówno przez twój sklep, jak i witrynę internetową.
Ale co, jeśli chcesz, aby twoja witryna internetowa lub blog korzystały z innego motywu niż twój sklep? To kolejny scenariusz, w którym będziesz musiał użyć wielu motywów.
W tym celu pozostawimy włączony obecny, aktualny motyw witryny sklepu, a następnie użyjemy innego motywu dla twojej strony głównej, stron i wpisów.
Podobnie jak w przypadku poprzednich metod, należy przejść do Ustawienia ” Wiele motywów wtyczki.
Najpierw musisz zmienić motyw strony głównej twojej witryny internetowej, tak jak zrobiliśmy to powyżej. Będąc w karcie “Ustawienia”, po prostu przewiń w dół i zmień motyw strony głównej twojej witryny.

Następnie należy kliknąć kartę “Ustawienia zaawansowane” i przewinąć w dół do sekcji “Wybierz motyw dla wszystkich stron”.
W tym miejscu należy zmienić motyw zarówno dla stron, jak i wpisów z rozwijanych menu.

Jesteś już prawie gotowy. Musisz jednak wykonać jeszcze jeden krok, jeśli utworzyłeś osobną stronę dla wpisów na blogu.
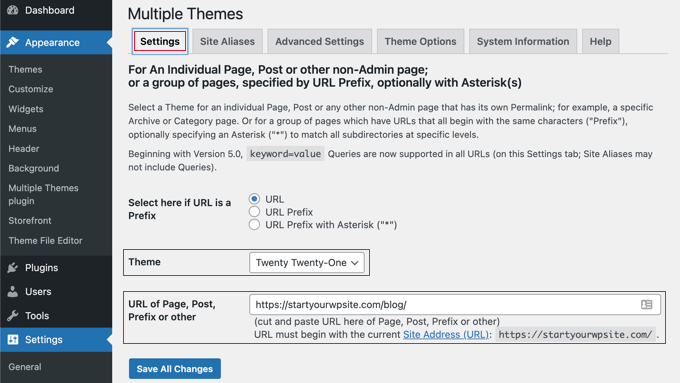
Musisz ponownie kliknąć kartę “Ustawienia” i przewinąć w dół do sekcji zaczynającej się od “Dla pojedynczej strony”.

Następnie należy wybrać ten sam motyw z rozwijanego menu, a następnie wpisać adres URL do strony twojego bloga w polu “Adres URL strony, wpisu, prefiksu lub inny”.
Prawidłowy adres URL można znaleźć, przechodząc do strony bloga w Twojej witrynie internetowej. Prawdopodobnie będzie ona wyglądać jak https://example.com/blog/.
Po kliknięciu przycisku “Zapisz wszystkie zmiany” wszystko jest gotowe. Twoja witryna internetowa i sklep WooCommerce będą korzystać z różnych motywów.
Jak dostosować wygląd twojego drugiego motywu?
Postępując zgodnie z powyższymi krokami, wybrałeś drugi motyw, który będzie używany w niektórych częściach twojej witryny internetowej. Ale co, jeśli chcesz dostosować wygląd tego drugiego motywu?
Włączanie drugiego motywu nie spowodowało zmiany włączonego motywu. Oznacza to, że jeśli chcesz skonfigurować alternatywny motyw, będziesz musiał go tymczasowo włączać.
Załóżmy na przykład, że używasz motywu Astra dla swojej witryny internetowej, ale wybrałeś motyw Twenty Twenty dla swojego bloga.
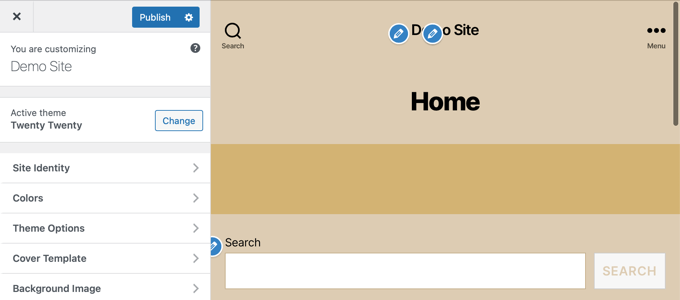
Aby skonfigurować opcje motywu Twenty Twenty, wystarczy przejść do sekcji Wygląd ” Motywy i włączyć motyw Twenty Twenty. Teraz możesz swobodnie wprowadzać zmiany w motywie za pomocą opcji Wygląd ” Dostosuj.

Możesz dowiedzieć się więcej z naszego przewodnika na temat korzystania z konfiguratora motywów WordPress.
Jeśli korzystasz z blokowego motywu WordPress, będziesz musiał użyć pełnego edytora witryny, aby dostosować swój motyw. Dostęp do tej funkcji można uzyskać, przechodząc do Wygląd ” Edytor w kokpicie.

Możesz dowiedzieć się więcej o tej funkcji w naszym przewodniku dla początkujących na temat pełnej edycji witryny WordPress.
Gdy będziesz zadowolony z konfiguracji motywu, zapisz zmiany, a następnie wróć do Wygląd ” Motywy w panelu administracyjnym WordPress i ponownie aktywuj motyw Twenty Twenty-One.
Aby uzyskać bardziej zaawansowane opcje motywu, zajrzyj do karty “Opcje motywu” na stronie ustawień wtyczki.

Wadą tej metody jest to, że tymczasowo zmieni ona włączony motyw na wszystkich twoich stronach podczas konfigurowania opcji. Aby tego uniknąć, warto skorzystać z metody 2 poniżej.
Wtyczka Multiple Themes jest w stanie wykonywać znacznie bardziej złożone operacje. Na przykład, można użyć innego motywu dla stron pasujących do symboli wieloznacznych lub zapytań. Więcej informacji można znaleźć na stronie pomocy technicznej wtyczki.
Metoda 2: Korzystanie z wielu szablonów z kreatorem stron
Innym sposobem na tworzenie stron, które wyglądają zupełnie inaczej, jest użycie wtyczki do tworzenia stron typu “przeciągnij i upuść“. Wtyczki te pozwalają dostosować wygląd i układ każdej strony w twojej witrynie bez użycia jakiegokolwiek kodu, takiego jak PHP, CSS czy HTML.
Może to być znacznie bardziej opłacalna opcja, ponieważ zamiast płacić za wiele motywów premium, możesz utworzyć dowolną liczbę własnych konfiguratorów w cenie jednej wtyczki.
SeedProd to najlepszy kreator stron WordPress na rynku pod względem szybkości i łatwości obsługi. Oferuje ponad 300 pięknych, gotowych szablonów i zestawów witryn, które można zastosować indywidualnie do różnych stron.
Chociaż istnieje darmowa wersja SeedProd, w tym poradniku użyjemy wtyczki premium, ponieważ ma ona więcej funkcji i pozwala tworzyć wiele własnych motywów.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu zostaniesz poproszony o wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Teraz pokażemy ci 2 opcje, w jaki sposób możesz użyć SeedProd, aby mieć różne układy dla różnych sekcji twojej witryny.
1. Tworzenie własnego układu dla jednej konkretnej strony
SeedProd może być używany jako wtyczka page builder, dzięki czemu można stworzyć stronę z całkowicie własnym układem.
Aby to zrobić, powinieneś udać się do SeedProd ” Landing Pages i po prostu kliknąć przycisk “Create a New Landing Page”.

Teraz możesz wybrać motyw dla tej konkretnej strony. SeedProd zawiera setki 1111 pięknych szablonów stron, a jeśli chcesz, możesz wybrać inny szablon dla każdej strony.
Musisz kliknąć szablon, którego chcesz użyć jako punktu wyjścia dla twojej strony. Jeśli chcesz zacząć od pustej strony, po prostu wybierz “Pusty szablon”.

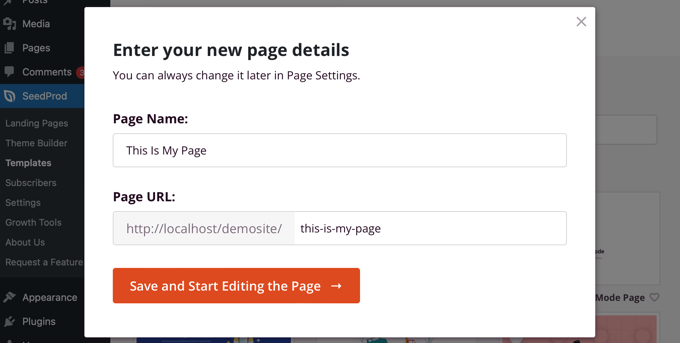
Zostaniesz poproszony o podanie tytułu i adresu URL strony.
Następnie należy kliknąć przycisk “Zapisz i rozpocznij edycję strony”, aby kontynuować.

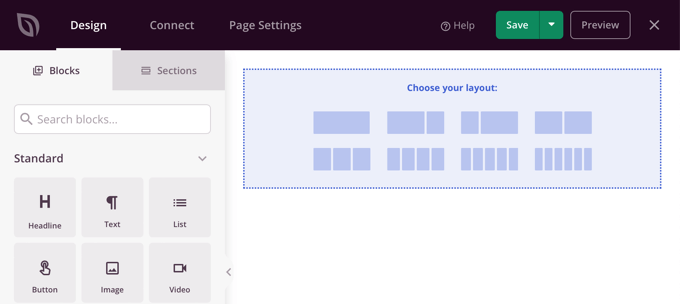
Spowoduje to wczytywanie interfejsu kreatora stron SeedProd. Ten prosty kreator typu “przeciągnij i upuść” wyświetli podgląd na żywo twojej strony po prawej stronie i pasek narzędzi po lewej.
Jeśli wybrałeś pusty szablon, musisz najpierw wybrać układ dla twojej strony. Możesz wybrać układ bez paska bocznego, z panelem bocznym po prawej lub lewej stronie lub z wieloma kolumnami.
Na innej stronie można wybrać zupełnie inny układ.

Jeśli wybrałeś inny szablon jako punkt wyjścia, to twoja strona będzie już miała jakąś treść.
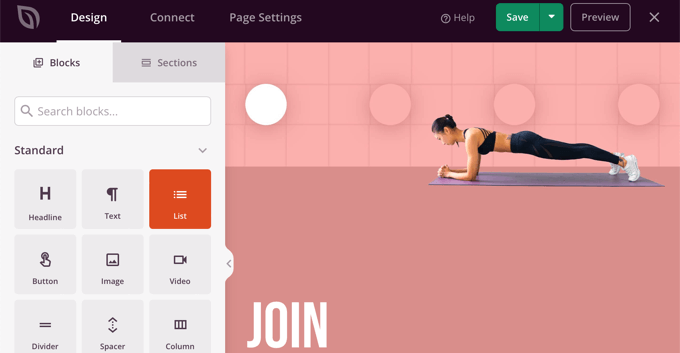
Treść tę można edytować i dostosowywać, klikając poszczególne bloki. Można również utworzyć nowe bloki na stronie metodą “przeciągnij i upuść”.

Możesz dowiedzieć się więcej o tym, jak dostosować stronę i utworzyć nowe bloki w naszym przewodniku na temat tworzenia strony docelowej za pomocą WordPressa.
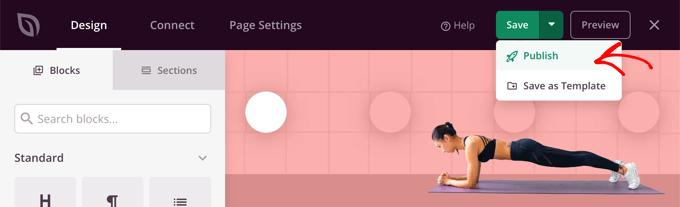
Po zakończeniu tworzenia twojej strony, po prostu kliknij menu rozwijane obok “Zapisz”, a następnie kliknij “Opublikuj”, aby zapisać stronę i udostępnić ją publicznie w twojej witrynie internetowej.

Tworząc twoją kolejną stronę, możesz użyć zupełnie innego szablonu i układu.
2. Stwórz własny motyw dla swojej witryny internetowej z różnymi układami.
SeedProd może być również używany jako całkowicie własny konfigurator motywów.
Korzystając z SeedProd, możesz tworzyć własne projekty dla każdej sekcji twojej witryny internetowej. Oznacza to, że możesz wybrać zupełnie inny układ dla twojego bloga niż dla reszty witryny internetowej lub dla twojego sklepu e-handel niż dla twojej strony głównej.
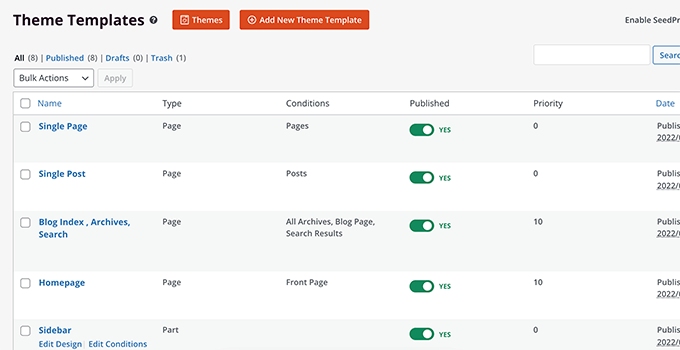
Aby rozpocząć, przejdź do SeedProd ” Theme Builder i kliknij przycisk “Themes”.

Z tego miejsca możesz wybrać układ motywu, aby rozpocząć.
Są one w pełni konfigurowalne, więc można ich użyć jako punktu wyjścia.

Po wybraniu motywu, SeedProd wygeneruje wszystkie niezbędne szablony dla różnych obszarów twojej witryny internetowej.
Każdy szablon jest w pełni konfigurowalny. W efekcie każda sekcja może wyglądać jak zupełnie inny motyw.

Możesz także dodawać własne szablony, które mogą być warunkowo używane w różnych obszarach witryny.
Możesz na przykład utworzyć panel boczny, który będzie używany tylko we wpisach na Twoim blogu. Możesz też utworzyć własny układ strony tylko dla twoich stron produktowych.

Aby uzyskać więcej informacji na temat korzystania z SeedProd, zapoznaj się z poniższymi przewodnikami:
- Jak utworzyć własną stronę archiwum w WordPress?
- Jak dostosować strony produktów WooCommerce (metoda bez kodu)?
- Jak dostosować stronę kasy WooCommerce (prosty sposób)
- Jak stworzyć stronę docelową Facebook Ads w WordPressie?
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się korzystać z wielu motywów dla stron w WordPress. Możesz również dowiedzieć się , jak zbiorczo dodawać wpisy i strony w WordPressie oraz poznać anatomię strony docelowej o wysokiej konwersji.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Indeed, the using multi themes is the ultimate solution when providing different content which requires different styling on to a single website. I particularly use the plugin method to support a theme for my e-book digital store and blog. But I am planning to install rather SeedProd because I can see that it provides a safer as using the theme. Thanks for this great information.
WPBeginner Support
You’re welcome, glad we could share an easy way to do this
Admin
Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for WordPress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.