Martwisz się o utratę swoich dostosowań podczas aktualizacji motywu swojej strony WordPress?
Jedną z najlepszych rzeczy w WordPress jest to, jak łatwo można go dostosować. Ale niestety, istnieje duże prawdopodobieństwo, że stracisz część swoich zmian po aktualizacji motywu.
Widzieliśmy to wiele razy, gdy użytkownicy WordPress wkładali całe swoje serce i duszę w dostosowywanie swoich stron internetowych, tylko po to, by zobaczyć, jak te zmiany znikają po rutynowej aktualizacji motywu. Na szczęście możemy pomóc Ci uniknąć tego problemu i zachować Twoje dostosowania.
W tym artykule pokażemy, jak łatwo zaktualizować motyw WordPress bez utraty dostosowań.

Jak działają aktualizacje motywów w WordPress
WordPress posiada potężny system do instalowania aktualizacji nie tylko samego WordPressa, ale także wtyczek i motywów.
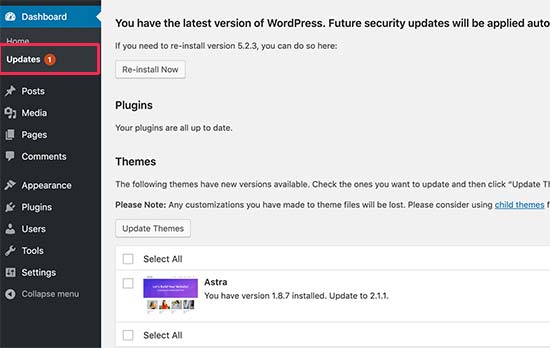
Twoja strona internetowa WordPress regularnie sprawdza dostępność aktualizacji i wyświetla je na stronie Panel » Aktualizacje.

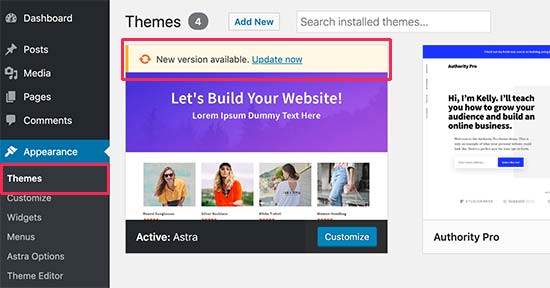
Gdy aktualizacja motywu stanie się dostępna, zobaczysz również powiadomienie na stronie Wygląd » Motywy.

Aktualizacje są bardzo ważne dla bezpieczeństwa i wydajności Twojej strony WordPress. Oprócz poprawek bezpieczeństwa i błędów, deweloperzy motywów mogą również wprowadzać nowe funkcje dzięki tym aktualizacjom.
Możesz po prostu kliknąć przycisk „Zaktualizuj teraz”, aby zainstalować nową wersję.
WordPress pobierze następnie pakiet motywu, rozpakuje go i zastąpi stare pliki nowszą wersją.
Spowoduje to nadpisanie wszystkich starych plików motywu na Twojej stronie internetowej. Jeśli ręcznie dodałeś niestandardowy kod do plików motywu WordPress, stracisz te zmiany.
Niemniej jednak przyjrzyjmy się, które zmiany w motywie są bezpieczne, a które dostosowania zostaną usunięte.
Jakie niestandardowe ustawienia można utracić podczas aktualizacji motywu?
Istnieje wiele sposobów na dostosowanie motywu WordPress. Niektóre z tych dostosowań motywu są bezpieczne, ponieważ zmiany są przechowywane w samej bazie danych WordPress.
Dostosowania, których nie stracisz podczas aktualizacji motywu
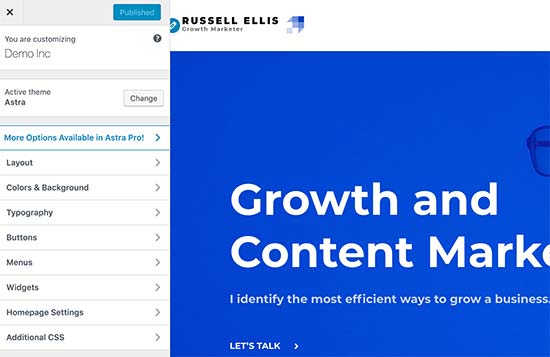
Nie stracisz żadnych zmian wprowadzonych za pomocą wbudowanego narzędzia do dostosowywania motywów WordPress, do którego możesz uzyskać dostęp, odwiedzając stronę Wygląd » Dostosuj.

Narzędzie Dostosuj motyw pozwala na modyfikację Twojego motywu WordPress i przechowywanie wszystkich zmian w bazie danych WordPress. Możesz zmienić obraz nagłówka, kolory, układ, niestandardowy CSS i wiele więcej.
Twoje widżety i menu nawigacyjne WordPress nie są również dotknięte aktualizacjami motywu.
Popularne motywy WordPress, takie jak Astra i Ocean WP, są teraz dostępne z dodatkowymi wtyczkami. Te wtyczki służą do dodawania dodatkowych funkcji do Twojego motywu. Wszelkie zmiany w motywie wprowadzone za pomocą tych dodatkowych wtyczek nie są również dotknięte aktualizacją motywu.
Jeśli dostosowujesz układ WordPress za pomocą kreatora stron WordPress, takiego jak SeedProd, Divi lub Beaver Builder, te zmiany nie zostaną naruszone.
Inne funkcje, które dodałeś do swojej strony internetowej za pomocą wtyczki, są również bezpieczne. Na przykład, Twoje formularze kontaktowe WordPress, Google Analytics, pop-upy z newsletterem e-mail i inne.
Niestandardowe ustawienia, które utracisz podczas aktualizacji motywu
Stracisz wszelkie zmiany wprowadzone bezpośrednio w plikach motywu.
Na przykład, mogłeś dodać kod do pliku functions.php swojego motywu lub dodać style CSS do pliku arkusza stylów swojego motywu (style.css). Te zmiany zostaną utracone, ponieważ pliki zostaną nadpisane podczas aktualizacji motywu.
To samo stanie się, jeśli wprowadziłeś zmiany w którymkolwiek z szablonów Twojego motywu, takich jak index.php, header.php i footer.php. Te pliki również zostaną nadpisane i stracisz swoje zmiany.
Jednakże, jeśli dodałeś kod do swojej strony WordPress za pomocą wtyczki Code Snippets, nie straciłbyś tych dostosowań.
Dlatego zawsze polecamy WPCode. Pozwala łatwo dodawać niestandardowy kod bezpośrednio z panelu administracyjnego WordPress. Te fragmenty kodu działają tak, jakby znajdowały się w plikach Twojego motywu, ale sprawiają, że Twoje modyfikacje są odporne na przyszłe aktualizacje.

WPCode ułatwia zarządzanie całym niestandardowym kodem z jednego centralnego ekranu. Dzięki temu nigdy nie musisz martwić się o utratę fragmentu kodu lub popełnienie błędu.
Możesz zacząć od darmowej wersji WPCode, aby zabezpieczyć dostosowania swojej witryny na przyszłość. Więcej szczegółów znajdziesz w tym przewodniku na temat jak łatwo dodawać niestandardowy kod w WordPress.
Teraz, gdy wiemy, które zmiany zostaną usunięte, porozmawiajmy o tym, jak je zachować podczas aktualizacji motywu.
Metoda 1: Używanie wtyczki Code Snippets do zachowania dostosowań (zalecane)
Jeśli dodałeś niestandardowy kod do plików motywu WordPress, najłatwiejszym sposobem na jego zapisanie jest przeniesienie go do wtyczki WPCode przed aktualizacją motywu.
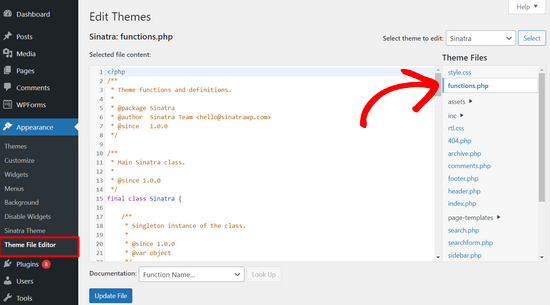
Aby rozpocząć, przejdź do Wygląd » Edytor plików motywu z panelu administracyjnego WordPress.
Następnie przejdź do paska bocznego w prawej kolumnie i kliknij plik functions.php, aby otworzyć go w edytorze.

Stąd musisz zlokalizować miejsce, w którym wcześniej dodałeś swój niestandardowy kod, często jest to koniec pliku. Po znalezieniu niestandardowego kodu skopiuj go i wklej do zwykłego edytora tekstu na swoim komputerze, takiego jak Notatnik.
Następnie musisz zainstalować i aktywować darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z naszym poradnikiem jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczki przejdź do Fragmenty kodu » Dodaj fragment z panelu administracyjnego WordPress.
Następnie najedź kursorem myszy na opcję „Dodaj swój niestandardowy kod (nowy fragment)” i kliknij przycisk „Dodaj niestandardowy fragment”.

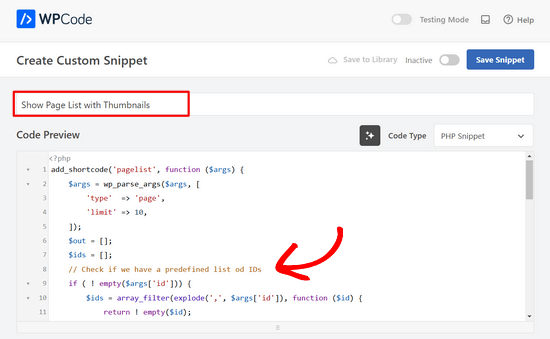
Następnie wybierz „PHP Snipept” jako typ kodu z listy opcji, które pojawią się na ekranie.

Teraz skopiuj jeden z fragmentów kodu, które zapisałeś na swoim komputerze w poprzednim kroku, i wklej go do pola Podgląd kodu.
Możesz również dodać tytuł dla swojego fragmentu na górze strony, aby pomóc sobie zapamiętać, do czego służy kod.

Po tym po prostu przełącz przełącznik na górze strony z „Nieaktywny” na „Aktywny” i kliknij przycisk „Zapisz fragment”.

Wtyczka automatycznie załaduje kod na Twojej stronie WordPress.
Uwaga: Musisz powtórzyć ten proces dla każdego ze swoich niestandardowych fragmentów kodu.
Możesz również postępować podobnie, aby przenieść wszelkie dostosowania z plików header.php i footer.php do wtyczki WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku jak dodać kod nagłówka i stopki w WordPress.
Po dodaniu wszystkich fragmentów kodu do WPCode są one przyszłościowe i możesz bezpiecznie aktualizować swój motyw bez utraty dostosowań.
Metoda 2: Tworzenie motywu potomnego w celu zachowania dostosowań
Motyw potomny to motyw WordPress, który dziedziczy funkcjonalność, cechy i styl innego motywu WordPress, motywu nadrzędnego. Następnie możesz dostosować motyw potomny bez wprowadzania żadnych zmian w motywie nadrzędnym.
Ponieważ Twoje zmiany są przechowywane w motywie potomnym, możesz bezpiecznie zaktualizować motyw nadrzędny bez utraty dostosowań. W tym samouczku utworzymy motyw potomny, a następnie przeniesiemy do niego wszystkie Twoje dostosowania.
Możesz utworzyć motyw potomny za pomocą wtyczki lub kodu. Przejdź do naszego przewodnika dla początkujących na temat jak utworzyć motyw potomny WordPress i utwórz go teraz. Motyw, który musisz zaktualizować, powinien być motywem nadrzędnym.
Nie aktywuj jeszcze motywu potomnego. Zrobimy to na końcu tego samouczka.
Jeśli używasz metody kodu do tworzenia motywu potomnego, powinieneś utworzyć go w folderze na swoim komputerze. Jeśli używasz metody wtyczki, będziesz musiał pobrać folder motywu potomnego na swój komputer w następnej sekcji.
Pobieranie folderów motywu na komputer
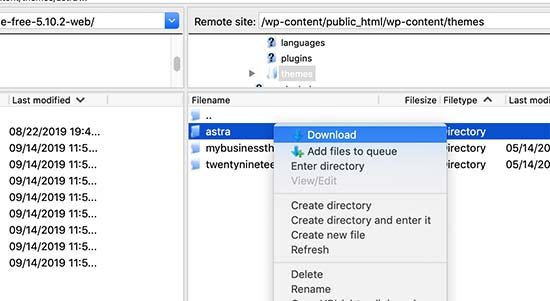
Najpierw musisz połączyć się ze swoim kontem hostingu WordPress za pomocą klienta FTP.
Po połączeniu przejdź do folderu /wp-content/themes/ i pobierz folder swojego motywu na komputer.

Ten folder będzie kopią zapasową Twojego motywu i dostosowań. Później skopiujemy Twoje dostosowania z tego folderu do folderu motywu potomnego.
Jeśli utworzyłeś motyw potomny za pomocą metody wtyczki z poprzedniej sekcji, powinieneś pobrać jego folder na komputer w ten sam sposób.
Teraz musimy pobrać aktualizację swojego motywu. Powinieneś odwiedzić stronę swojego motywu i pobrać najnowszą wersję na swój komputer. Następnie musisz zlokalizować plik zip motywu i go rozpakować.
Powinieneś mieć teraz trzy foldery motywów na swoim komputerze: nową, zaktualizowaną wersję motywu, starą, dostosowaną wersję motywu oraz motyw potomny, który właśnie utworzyłeś.
Kopiowanie modyfikacji do motywu potomnego
Następnie musimy zidentyfikować wszystkie zmiany, które wprowadziłeś w swoim motywie, abyśmy mogli je przenieść do motywu potomnego. Najłatwiejszym sposobem na zrobienie tego jest porównanie starych i nowych plików motywu.
Będziesz potrzebować oprogramowania do porównywania plików, aby zobaczyć różnicę między nową a starą wersją każdego pliku. Użytkownikom systemu Windows polecamy WinMerge, użytkownikom systemu Mac Kaleidoscope, a użytkownikom systemu Linux Meld.
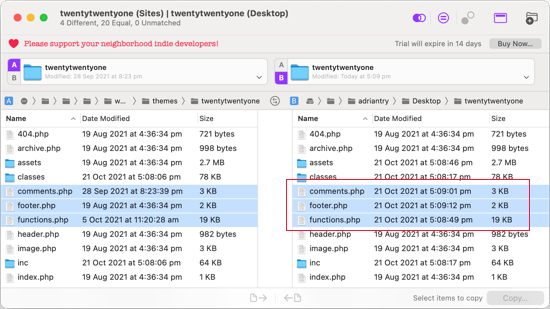
Otwórz oprogramowanie do porównywania plików, a następnie przeciągnij zaktualizowaną wersję swojego motywu na lewy panel, a starą, dostosowaną wersję na prawy. Oprogramowanie podświetli wszystkie zmienione lub dodane pliki.

Z wyjątkiem plików functions.php i style.css, należy skopiować podświetlone pliki z prawego panelu do folderu motywu potomnego.
Twój motyw potomny ma już własne pliki functions.php i style.css, więc musimy sobie z nimi poradzić inaczej. Będziesz musiał skopiować wszelkie zmiany, które wprowadziłeś w tych plikach, i wkleić je na końcu plików swojego motywu potomnego.
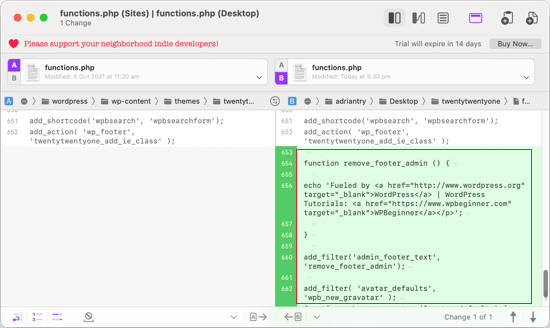
Najpierw otwórz zaktualizowaną i starą wersję pliku functions.php w oprogramowaniu do porównywania. Musisz skopiować podświetlony tekst z dostosowanej wersji i wkleić go do schowka.

Następnie należy wkleić tekst na dole pliku functions.php motywu potomnego. Upewnij się, że zapisałeś plik po wykonaniu tej czynności.
Jeśli plik style.css Twojego motywu został zmieniony, będziesz musiał powtórzyć ten proces z tym plikiem.
Przesyłanie zaktualizowanych folderów motywu i motywu potomnego
Po skopiowaniu zmian do motywu potomnego, możesz teraz przesłać zaktualizowany motyw i motyw potomny na swoją stronę internetową.
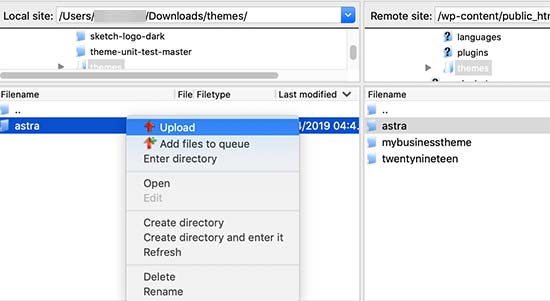
Po prostu połącz się ze swoją stroną internetową za pomocą klienta FTP i przejdź do folderu /wp-content/themes/. Następnie wybierz folder zaktualizowanego motywu i folder motywu potomnego i prześlij je na swoją stronę.

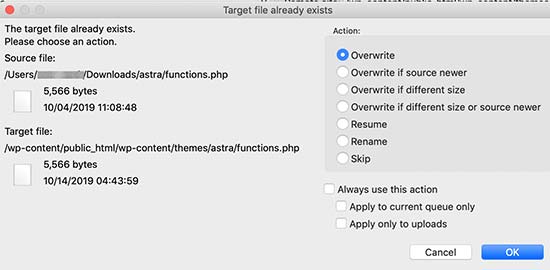
Twój klient FTP ostrzeże Cię, że pliki o tej samej nazwie już istnieją.
Musisz wybrać „Nadpisz”, aby upewnić się, że stare pliki motywu zostaną zastąpione zaktualizowanymi wersjami.

Importowanie ustawień narzędzia do dostosowywania motywu
Wspomnieliśmy na początku tego artykułu, że wszelkie dostosowania dokonane za pomocą narzędzia do dostosowywania motywów WordPress nie są przechowywane w Twoim motywie, więc nie zostały jeszcze dodane do motywu potomnego.
Będziemy musieli je teraz dodać. Aby to zrobić, użyjemy wtyczki do eksportu ustawień personalizacji motywu z motywu nadrzędnego, a następnie zaimportujemy je do motywu potomnego.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki Customizer Export/Import na obu stronach, z których chcesz eksportować/importować. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
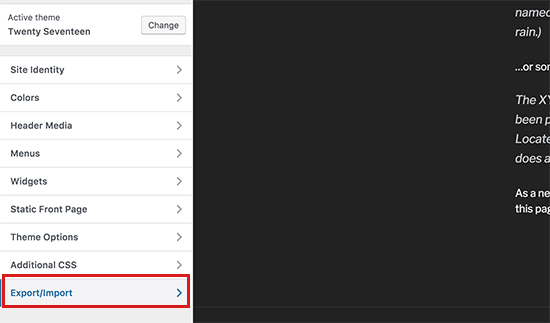
Następnie musimy wyeksportować ustawienia dostosowywania motywu nadrzędnego. Przy aktywnym nadal motywie nadrzędnym musisz odwiedzić stronę Motywy » Dostosuj.

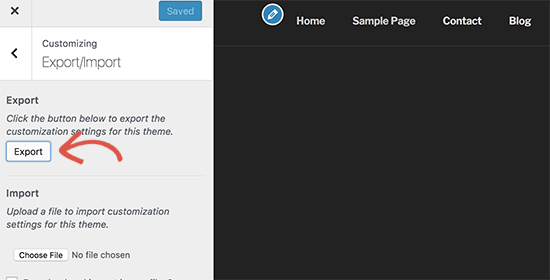
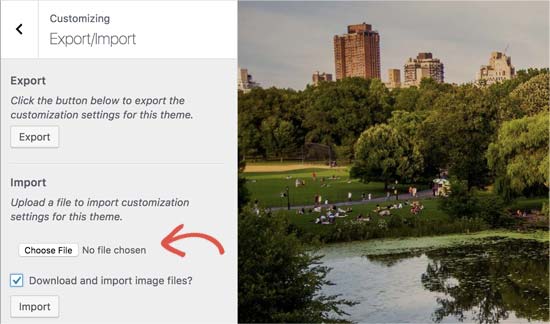
Następnie musisz kliknąć panel Eksport/Import, aby wyświetlić jego ustawienia, a następnie kliknąć przycisk Eksportuj.

Wtyczka wyeksportuje teraz Twoje ustawienia personalizacji i wyśle je na Twój komputer w pliku .dat.
Następnie powinieneś aktywować swój motyw potomny. Po prostu przejdź do Wygląd » Motywy, a następnie kliknij przycisk „Aktywuj” pod motywem potomnym.

Następnie musisz wrócić do strony Wygląd » Dostosuj i kliknąć panel Eksport/Import.
Powinieneś kliknąć przycisk „Wybierz plik”, aby wybrać plik, który wcześniej wyeksportowałeś. Musisz również zaznaczyć pole obok opcji „Pobierz i zaimportuj pliki obrazów?”, aby zaimportować nagłówek i inne pliki obrazów.

Następnie kliknij przycisk „Importuj”, aby rozpocząć przesyłanie. Wtyczka zaimportuje teraz ustawienia dostosowywania z Twojego pliku eksportu.
Po zakończeniu możesz podglądnąć swoje zmiany w narzędziu do dostosowywania, a następnie kliknąć przycisk „Zapisz i publikuj”, aby wprowadzić te zmiany na żywo.
Przenieśliście teraz wszystkie swoje dostosowania do motywu potomnego. W przyszłości będziecie mogli aktualizować motyw nadrzędny bez konieczności ponownego przechodzenia przez te kroki.
Mamy nadzieję, że ten artykuł pomógł Ci zaktualizować motyw WordPress bez utraty dostosowań. Jeśli napotkasz jakiekolwiek problemy, zapoznaj się z naszym przewodnikiem po najczęstszych błędach WordPress i sposobach ich naprawy. Możesz również zapoznać się z naszą listą najlepszych kreatorów motywów dla stron WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Olaf
Najlepszym rozwiązaniem jest zawsze profilaktyka. Kiedyś mocno polegałem na motywach potomnych, ale w końcu zdecydowałem, że nie chcę ręcznie wstawiać kodu do plików PHP. Co więcej, przy zmianie projektu na inny motyw, motyw potomny był dla mnie bezużyteczny. Dlatego nauczyłem się wstawiać fragmenty kodu na stronę za pomocą WPCode. Moim zdaniem to najlepsze rozwiązanie. To dokładnie takie rozwiązanie, które przetrwa zmiany motywów i pozostanie funkcjonalne, ponieważ WPCode po prostu wstawia fragmenty kodu do nowego projektu. Elegancko i prosto.
Hajjalah
Ten artykuł pomógł mi zrozumieć wyzwania związane z aktualizacją motywu, z którymi zawsze miałem do czynienia na moim blogu. Ponieważ odmówiłem aktualizacji mojego motywu, obawiając się utraty dodanych kodów do pliku functions.php motywu, które zostały dodane przez dewelopera do mojego bloga.
Powodowało to zawsze wiele problemów ze stylami, ponieważ mój motyw był przestarzały. Na szczęście przeczytałem ten przewodnik i zaimplementowałem kody za pomocą wtyczki WPCode. Koniec zmartwień. Dziękuję WPBeginner.
Dayo Olobayo
Świetna robota w pokonaniu strachu przed aktualizacjami. Używanie WPCode do dostosowań jest niewątpliwie mądrym podejściem. Inną pomocną wskazówką jest utworzenie motywu potomnego przed aktualizacją. W ten sposób wszelkie dostosowania, które wprowadzisz do motywu potomnego, nie zostaną nadpisane podczas przyszłych aktualizacji.
Jiří Vaněk
Czy mogę spróbować zmienić szablon, mówiąc, że jeśli nie spodoba mi się nowy, wrócę do oryginalnego i nic się nie stanie? Czy też stracę wprowadzone zmiany i będę musiał je powtórzyć? Oznacza to, że przesyłam nowy szablon, konfiguruję go na stronie internetowej, a następnie wracam do oryginalnego. Czy strona internetowa pozostanie niezmieniona w swoim pierwotnym stanie, czy też stracę niektóre modyfikacje?
Wsparcie WPBeginner
W przypadku większości motywów powinieneś zachować większość swoich zmian, ale zależy to od konkretnego motywu, czy coś zostanie utracone.
Admin
Jiří Vaněk
Dziękuję za odpowiedź. Zawsze będę preferować tworzenie kopii zapasowej strony internetowej podczas zmiany szablonu.
arjun
świetny człowieku, próbowałem od dawna, ale twój artykuł zrobił to w zaledwie 2 minuty.
Wsparcie WPBeginner
Cieszymy się, że nasz artykuł okazał się pomocny!
Admin
Jared
Cześć,
Mam motyw Wordpress i motyw potomny.
Moim motywem potomnym jest activitad i z niego korzystam.
Teraz moje pytanie: jeśli pojawi się aktualizacja motywu nadrzędnego, zawsze ją aktualizuję.
Czy nowe funkcje itp. przenoszą się również do motywu potomnego?
Innymi słowy, czy muszę również zaktualizować mój motyw potomny.
Na tej konkretnej stronie używam Astry. jeśli kliknę szczegóły, motyw nadrzędny ma wersję 3.9.4
motyw potomny jednak 1.0.0.
Czy jest to coś, czym powinnam się martwić?
Wsparcie WPBeginner
Jeśli motyw potomny służy tylko do Twoich dostosowań, nie wymaga aktualizacji, będzie zawierał wszystkie aktualizacje z motywu nadrzędnego i nie będziesz musiał się nim martwić.
Admin
Max
Witaj,
dziękuję za artykuł. Co myślisz o tej strategii:
1. Skopiuj stronę przez cpanel
2. Zrób wszystkie aktualizacje
3. Napraw problemy, jeśli to konieczne,
4. Jeśli wszystko działa dobrze – po prostu podłącz domenę do tej nowej skopiowanej strony.
Co myślisz?
Wsparcie WPBeginner
You can follow that method as well and we even have a guide on creating a staging site here that can be used for a beginner friendly method to do the process
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Daniel okinda
Chcę wprowadzić pewne modyfikacje do mojego motywu.
Nigdy wcześniej tego nie robiłem i chcę wiedzieć, co muszę zrobić
aby upewnić się, że nie stracę przyszłych aktualizacji
Michael Reed
Good article as always. Since it was written though there are a number of good child theme creator plugins (or older ones updated and now that function well). I’ve chosen for the first time to use a child theme, after years of doing stuff the hard way. We’ll see how it goes
Kiira
Cześć,
If I want to switch to using a child theme after I have already used and customised the parent theme, Is there a way to keep all my theme settings and customisations and bring them to the child theme? Hopefully that’s clear enough
Wsparcie WPBeginner
Zależałoby to od dostosowań dodanych do Twojej witryny. W takim przypadku najlepiej byłoby utworzyć witrynę stagingową, aby przetestować zmiany.
Admin
Wsparcie WPBeginner
Jeśli nie edytowałeś ręcznie kodu motywu, nie powinieneś się tym martwić.
Admin
Michelle
Cześć, dziękuję za artykuł! Szybkie pytanie - jeśli użyję opcji dostosowywania do aktualizacji mojego motywu, czy nadal muszę przestrzegać wszystkich tych wielu kroków? Myślałem, że zmiany dokonane w opcjach dostosowywania są bezpieczne przed wszelkimi zmianami w aktualizacji motywu?
Andrea
Bardzo dziękuję za jasne informacje. Jednak mimo że mam aktywowany motyw potomny, po aktualizacji motywu (obecnie testuję to w środowisku stagingowym) nadal tracę wszystkie dostosowania. Co robię źle?
Nie jestem do końca pewien, jaka powinna być procedura aktualizacji przy użyciu motywu potomnego. Próbowałem nawet kopiować i wklejać cały kod ze starego motywu potomnego do nowego motywu potomnego w zaktualizowanym środowisku, bez żadnych rezultatów.
Wsparcie WPBeginner
Jeśli już używasz motywu potomnego, powinieneś upewnić się, że wszystko dodane w pliku functions.php jest dodawane jako niestandardowa wtyczka, aby zapobiec jego utracie, zamiast tworzyć dodatkowy motyw potomny dla swojego obecnego motywu potomnego.
Admin
Tom
Dziękuję za informacje. Jednak nie widziałem opcji pobierania w moim Cpanelu. Jest tylko kopiuj, przenieś. Nie mogę pobrać motywów. Chcę wiedzieć, czy Cpanel nie ma do tego dostępu.
Wsparcie WPBeginner
Warto skontaktować się z dostawcą hostingu, aby sprawdzić, czy mają coś niestandardowego, specjalnie skonfigurowanego dla ich hostingu.
Admin
Jop
Niestety właśnie zaktualizowałem swój motyw WordPress, nadpisując wszystkie dodatkowe kody zawarte w pliku functions.php. Ponieważ było tam dużo kodu, czy jest jakiś sposób, aby go odzyskać? Pomoc jest bardzo mile widziana.
Wsparcie WPBeginner
Tylko jeśli Ty lub Twój dostawca hostingu macie kopię zapasową pliku przed aktualizacją.
Admin
Shraddha Kulkarni
Doskonałe informacje.
Wsparcie WPBeginner
Thank you
Admin
Dr Amandeep Sandhu
Dzięki za udostępnienie tych przydatnych informacji..!
Wsparcie WPBeginner
You’re welcome
Admin
Nancy
Nadal mam problem ze zrozumieniem, co jest najlepsze do użycia ogólnie między motywami potomnymi, dodatkowym CSS w narzędziu dostosowywania WordPress lub wtyczkami CSS. Moje pytanie brzmi, czy byłby jakiś problem z utworzeniem motywu potomnego, nawet jeśli nigdy go nie użyję, po prostu mając go tam na wypadek, gdyby pojawiła się potrzeba, i nadal używając narzędzia dostosowywania CSS lub wtyczek CSS. Po prostu, żeby zabezpieczyć się na wszelki wypadek. Dzięki.
Wsparcie WPBeginner
Nie powinno być problemów z utworzeniem motywu potomnego do posiadania/używania na swojej stronie podczas korzystania z narzędzia dostosowywania lub wtyczek, w zależności od preferencji.
Admin
Marwen
Zastanawiam się nad następującym: stworzyłem motyw potomny dla istniejącego motywu. Zainstalowałem go, ale od tego czasu wprowadziłem pewne zmiany za pomocą dodatkowego CSS. Chciałbym również coś zmienić w funkcjach.
Chcę dodać zmiany CSS do mojego motywu potomnego, a następnie zaktualizować motyw potomny. Jeśli chcę zastąpić cały motyw potomny przez panel administracyjny WordPress, tracę wszystkie moje ustawienia (wyłączam i usuwam motyw potomny, a następnie dodaję nową wersję). Czy mogę po prostu zastąpić pliki functions.php i style.css przez FTP bez utraty ustawień itp. lub czy istnieje inny sposób na aktualizację motywu potomnego?
Wsparcie WPBeginner
Jeśli chcesz, możesz zaktualizować pliki za pomocą FTP
Admin
Gursehaj Singh
Witaj WP Beginner, niedawno stworzyłem stronę Wordpress dzięki wszystkim waszym filmom na YouTube. Szukałem sposobu na aktualizację mojej strony za pomocą Google Adsense i kilku innych edycji, ale nie mogłem ich edytować. Próbowałem użyć edytora i edytować pliki php motywu, ale nie mogłem ich edytować i pojawił się błąd mówiący, że przesyłanie plików przez SFTP może pomóc. Czy możesz mi w tym pomóc???
Z góry dziękuję
Gursehaj Singh
Laura
Kupiłem motyw na swoje nazwisko jako nowy klient, ale próbuję użyć go na innej stronie, która wymaga aktualizacji. Mam dane administratora i mogę uzyskać dostęp do strony, ale mam problem z połączeniem mojego nowego motywu z nią?? Pomocy
Kaylee
Po wprowadzeniu zmian w moim motywie potomnym, czy zmiany te zostaną przeniesione po jego aktualizacji, czy będę musiał jakoś wykonać kopię zapasową?
Wsparcie WPBeginner
Cześć Kaylee,
Twój motyw potomny nie będzie otrzymywał żadnych aktualizacji. Nadal będziesz otrzymywać aktualizacje dla motywu nadrzędnego. Aktualizacja motywu nadrzędnego nie wpłynie na Twój motyw potomny.
Admin
Maria Iwanowa
Na pewno wykorzystam to podczas aktualizacji mojego szablonu. Dziękuję
Felipe
Cześć wszystkim,
Jeśli wprowadzę zmiany w motywie potomnym za pomocą narzędzia Dostosuj WordPress lub na przykład za pomocą rozszerzenia Storefront Powerpack (oczywiście dla motywu Storefront), czy stracę te zmiany po aktualizacji mojego motywu? Rozumiem, że po aktualizacji motywu tracę wszystkie dostosowania, ale co z użyciem narzędzia Dostosuj WordPress lub Powerpack (Storefront) lub Design Palette Pro (Genesis)? Dziękuję bardzo za pomoc!!
Wsparcie WPBeginner
Cześć Felipe,
Jeśli używasz motywu potomnego, nie stracisz tych zmian. Zmiany w narzędziu dostosowywania są przechowywane lokalnie, więc nie są one dotknięte aktualizacjami motywu.
Admin
Jan
Aby poprawnie zastosować aktualizacje, czy najpierw muszę dezaktywować mój motyw potomny i reaktywować motyw nadrzędny? Czy mogę po prostu zastosować aktualizacje z poziomu aktywnego motywu potomnego?
Dziękuję.
Wsparcie WPBeginner
Cześć John,
Możesz zaktualizować swój motyw nadrzędny bez dezaktywowania motywu potomnego.
Admin
Esther Roche
Cześć wszystkim! Zawsze korzystam z Waszej strony jako punktu odniesienia, gdy mam wątpliwości dotyczące WordPress.
A dziś wydaje mi się, że nie mogę od razu znaleźć odpowiedzi na moje pytanie. Może moglibyście napisać post na temat tej rzeczy, która krąży mi po głowie:
Co się dzieje, gdy masz zainstalowany darmowy motyw WordPress na swojej stronie, a twórcy motywu przestają go aktualizować? Jak wpływa to na przyszłą wydajność i działanie strony?
Myślę, że przez kilka miesięcy lub nawet lat nic ważnego się nie stanie ze stroną i nie będzie ona zbytnio dotknięta. Ale zastanawiam się, co się stanie, na przykład, jeśli z nowymi wersjami WordPressa pojawi się niebezpieczeństwo.
Dziękuję za Twoją odpowiedź!
Esther
Wsparcie WPBeginner
Cześć Esther,
Jeśli motyw nie został zaktualizowany, możesz skontaktować się z autorami motywu. Możesz ich zapytać, czy nadal utrzymują motyw. Jeśli nie planują wydać aktualizacji, powinieneś poszukać innego motywu do przełączenia.
Admin
Ravi Jordan
Czy mogę po prostu bezpośrednio zaktualizować motyw? Ostatnim razem, kiedy aktualizowałem motyw, po prostu skopiowałem i wkleiłem mój zaktualizowany motyw do folderu. Nic się nie stało z moją stroną internetową, wszystko działało idealnie.
Dziś znowu jest aktualizacja mojego motywu, myślę, żeby zrobić to samo, ponieważ zachowałem kopię mojego dostosowanego kodu, który zrobiłem, więc metoda kopiuj-wklej zadziała dobrze. Czy powinienem przejść do tych kroków?
Wsparcie WPBeginner
Cześć Ravi,
Aby mieć pewność, upewnij się, że tworzysz kopię zapasową istniejącego motywu przed przesłaniem nowej wersji.
Admin
Mike
Hej chłopaki!
Zamierzam mieć moją stronę w innych językach. Niektóre z nich są RTL, takie jak arabski i farsi, a inne LTR.
Ponieważ Enfold jest motywem gotowym do tłumaczenia, czy moglibyście podać mi kroki (1-2-3...), które muszę podjąć, aby stworzyć moją stronę internetową w innych językach. Zacznę od Farsi.
Dzięki,
Mike
Prateek Goel
Cześć,
Mam pytanie!!! Moja strona internetowa działa z motywem WordPress, a ja mam inny płatny motyw, który chcę najpierw w pełni dostosować, a następnie uruchomić bez zakłócania mojej strony. Jak mogę to zrobić? Czy jest jakaś metoda lub wtyczka, ponieważ jestem zerowy w dodatkowym kodowaniu.
Fred
Cześć,
W części WinMerge mój wynik porównania zawiera tylko większość i tylko jeden prawy. Nic więcej. Sprawa polega na tym, że powinien zawierać identyczne i różne pliki, a nie zawiera żadnych... bardzo dziwne. Dlaczego tak się dzieje? Czy robię coś źle?
P.
Witajcie pracownicy WP Beginner,
Jestem trochę zaznajomiony z WordPressem i ostatnio szukam nowych sposobów na optymalizację mojej strony. Znalazłem kodera, którego faktycznie „obserwowałem”, jak podniósł stronę z wynikiem 70/100 w Google Pagespeed Insights do 99/100, wchodząc do WordPressa i edytując kod.
NIE użył motywu potomnego. Jest nowy w tego typu optymalizacji i improwizuje. Co się stanie, gdy WP zaktualizuje stronę, nad którą pracował, bum?
Lepiej – czy motyw potomny może faktycznie chronić TEN rodzaj pracy na stronie? Myślałem, że chroni głównie elementy projektu strony. Proszę o cenną opinię. Jesteście bardzo godni zaufania i jestem pewien, że inni mają podobne pytania.
Dzięki!
Wsparcie WPBeginner
Jeśli programista wprowadził zmiany bezpośrednio w motywie nadrzędnym, aktualizacja motywu cofnie te zmiany. Lepszym podejściem byłoby użycie motywu potomnego do wprowadzenia tych zmian.
Admin
Biodun
Co się stanie, jeśli nie zaktualizuję mojego motywu? Czy jest w tym jakieś niebezpieczeństwo?
Wsparcie WPBeginner
Tak, nieaktualizowanie motywu WordPress jest niebezpieczne. WordPress jest regularnie aktualizowany i często wycofuje stare funkcje, zastępując je lepszymi metodami. Autorzy motywów następnie wprowadzają te zmiany do swoich motywów. Ponadto autor Twojego motywu może dodać nowe funkcje lub naprawić błędy, których również nie otrzymasz. Wreszcie, jeśli wystąpi problem z bezpieczeństwem motywu, nieaktualizowanie go pozostawi Twoją witrynę podatną na ataki.
Admin
dori
Zaraz odziedziczę stronę, w której pierwotny twórca nie użył motywu potomnego. Edytując zamiast tego pliki nadrzędne, nie mogę w ogóle zaktualizować wersji WordPress ani żadnych aktualizacji wtyczek.
Oczywiście prowadzę własne badania i wiem, że czeka mnie sporo kłopotów, zastanawiam się tylko, czy ktoś może oszczędzić mi trochę czasu na badaniach – gdy już ustalę zmiany, które zostały wprowadzone w motywie nadrzędnym, czy mogę utworzyć motyw potomny i rozwiązać ten problem raz na zawsze? czy jestem zmuszony wprowadzać zmiany za pomocą powyższej metody?
Wsparcie WPBeginner
Witaj Dori,
Jeśli nie wiesz, jakie zmiany zostały wprowadzone w motywie nadrzędnym, musisz najpierw porównać oryginalny motyw z tym, który masz zainstalowany na swojej stronie. Istnieją narzędzia do porównywania plików, które pomogą Ci znaleźć różnice między oryginalnymi plikami motywu a plikami na Twojej stronie.
Admin
Briilianzo
czy aktualizacja nowej wersji wordpress wpływa na dostosowania motywu nadrzędnego i potomnego
Wsparcie WPBeginner
Tylko jeśli motyw nadrzędny jest jednym z domyślnych motywów i coś zostało zmienione w nowej wersji. W przeciwnym razie dostosowania dokonane w innych motywach nie zostaną zmienione podczas aktualizacji WordPress. Z pewnością nie wpłynie to na motyw potomny.
WordPress wprowadza również nowe funkcje i regularnie wycofuje stare funkcje. Może to spowodować pewne problemy z motywem lub motywem potomnym, ale nie jest to zbyt częste. Deweloperzy WordPressa bardzo uważają, aby nie zepsuć tysięcy witryn podczas wydawania nowej wersji.
Admin
Mark
Cześć wszystkim.
Zakładam fundację non-profit i mam niezwykle frustrujący problem z motywami na stronie WordPress. Kiedy edytuję tekst, a następnie aktualizuję stronę, całkowicie psuje to motyw. Np. używam motywu Pique, który jest idealny dla tego, czego chcę. Na przykład, ma stronę „o nas”, a tekst „o nas” znajduje się w tym artystycznym kwadracie nad zdjęciem z tekstem poniżej. To jest dokładnie to, czego chcę dla strony „o nas” mojej organizacji charytatywnej i mam już świetne zdjęcie na tło… świetnie… ale kiedy edytuję tekst i aktualizuję, tekst losowo przesuwa się poniżej zdjęcia, a motyw jest zrujnowany. Tekst nie znajduje się już w kwadratowym polu. A cały tekst nie jest już nad zdjęciem, ale pod nim.
Co mogę robić źle? Po prostu edytuję tekst tak, jak jest… Próbowałem nawet edytować litery w słowie „about”, zastępując „bou”, a i tak zepsuło to motyw po podglądzie lub aktualizacji.
Używam systemu Windows 7 w przeglądarce Firefox i korzystam z witryny WordPress połączonej z moją domeną, ponieważ szczerze mówiąc, nie wiem, jak zrobić to inaczej.
Wsparcie WPBeginner
Skontaktuj się z twórcą swojego motywu w celu uzyskania wsparcia, oni będą w stanie lepiej Ci pomóc.
Admin
Jaswinder
Używam motywu Free Spacious, ale nie wiem, jak utworzyć dla niego motyw potomny?
Proszę daj mi znać, czy jest jakiś sposób na stworzenie motywu potomnego?
Dzięki.
Lucy Barret
Całkiem interesujący artykuł z użytecznymi informacjami.
Justin Gudgeon
To dziwne, że maniacy internetowi nie rozumieją świata rzeczywistego. Dla większości ludzi tworzenie witryny WP nie jest podejmowane od zera, ale od jakiegoś innego punktu. W moim przypadku, i wyobrażam sobie, że w większości przypadków, użytkownicy chcą zmienić motyw swojej istniejącej witryny na nowy. Oznacza to, że wszystkie wyjaśnione przez Ciebie instrukcje edycji nie działają poprawnie.
Dlaczego WP tak często pomija oczywiste rzeczy? Nie mogę znaleźć niczego, co wyjaśniałoby, jak zmienić istniejący motyw WP na nowszy, lepszy motyw. Mój WP działa od czterech lat, generując około 100 tysięcy funtów rocznie, ale teraz chcę go całkowicie zmienić na nowszą, lepszą stronę internetową, nie kosztując przy tym fortuny.
Dostałem nowy motyw WP z własnego repozytorium motywów WPs. Czy mogę zmienić motyw na mój istniejący? Nie mogę, ponieważ „Wyświetl witrynę” się nie wyświetla. Menu jest w nieładzie i nie reaguje na edytor menu. Paski boczne się nie przesuwają, a nagłówki nie przesuwają się.
Co najważniejsze, CZEGO NIGDY NIE WSPOMINAJĄ geekowie WP, TO CZY NOWY MOTYW MOŻNA UTWORZYĆ, GDY STARY JEST NADAL W UŻYCIU?
Brendan
W rzeczywistym świecie rozumiemy, że dostajemy to, za co płacimy.
Miłe zapytanie również może wiele zdziałać.
Wiara
Ten artykuł dotyczy aktualizacji motywu, a nie przełączania na nowy motyw.
Oto artykuły, których szukasz:
https://www.wpbeginner.com/beginners-guide/checklist-15-things-you-must-do-before-changing-wordpress-themes/
Tak, możesz utworzyć nowy motyw, gdy stary jest w użyciu. Utworzenie nowego motywu nie wpłynie na nic na Twojej stronie, dopóki go nie aktywujesz.
Pamiętaj, nikt tutaj nie udaje, że WordPress jest czymś łatwym, co każdy może zrobić, wymaga to od Ciebie bycia trochę „maniakiem sieci”. Jest powód, dla którego zapłacenie komuś za zrobienie tego dla Ciebie kosztowałoby „fortunę”.
Marios Alexandrou
Motywy potomne są bardzo elastyczne, ale istnieje pewna klasa zmian, do których wtyczka Real-Time Find and Replace jest dobra. Pozwala ona na definiowanie reguł, które dopasowują kod HTML, który następnie można zastąpić innym kodem HTML. Kod w tym przypadku może być również zwykłym tekstem.
Zmiany są nieniszczące i są stosowane podczas składania strony przez WordPress, zanim zostanie ona dostarczona do przeglądarki użytkownika. A jeśli używasz buforowania, zmiany są przechowywane w buforowanej kopii, więc nie ma wpływu na wydajność.
Joe
Dzięki za post. Próbuję przenieść dostosowania wykonane przez innego programistę z jednego motywu do innego. Ponieważ porównywanie różnic za pomocą WinMerge nie działa dla różnych motywów, czy możesz podzielić się jakąś radą na temat wykonalnych alternatyw?
Dami
Cześć,
Jestem nowy w WP i pracuję nad moją pierwszą stroną internetową i zauważyłem, że mówi, że powinienem zaktualizować mój motyw do nowej wersji. Moje pytanie brzmi: nie zmieniłem żadnego kodu, tylko dostosowuję motyw z opcji motywu, dodając posty na blogu i zdjęcia itp. Jeśli zaktualizuję, czy stracę wszystkie dostosowania, czy też dotyczy to tylko osób, które zmieniły kod?
Dziękuję,
Wsparcie WPBeginner
Nie stracisz żadnych dostosowań, jeśli nie zmodyfikowałeś kodu.
Admin
gaz
Cześć wszystkim,
Jestem nowy w WP.
Nie jestem pewien, jak o to zapytać, ale spróbuję.
Ostatnie kilka dni spędziłem na projektowaniu mojego motywu Flatsome. Dopiero teraz zauważyłem, że jest on dostarczany z motywem potomnym.
Jak mogę przejść na motyw potomny? Czy moje pliki przeniosą się ze mną? Czy po aktualizacji motywu stracę wszystkie moje modyfikacje oryginalnego motywu?
z góry dzięki
Wsparcie WPBeginner
Będziesz musiał przenieść wszystkie swoje dostosowania do motywu potomnego.
Admin
Amkwa
Używam Linuksa, jakieś rekomendacje dotyczące oprogramowania do porównywania?
Zamierzam dokonać aktualizacji, najpierw zrobię kopię zapasową, zanim cokolwiek zrobię... obejmie to bazę danych, na wszelki wypadek.
Wsparcie WPBeginner
Zaktualizowaliśmy artykuł, dodając Meld, narzędzie do porównywania i sprawdzania różnic w plikach dostępne dla systemów operacyjnych opartych na Linuksie.
Admin
paul
dlaczego nie uwzględnić po prostu swoich niestandardowych zmian. jeśli aktualizacja zostanie wykonana, po prostu ponownie zadeklaruj dołączenie i w ten sposób jest to proste i szybsze.
Abiola Omodele
Właśnie to próbowałem, ale się nie udało. Mam kopię zapasową i jestem gotów spróbować ponownie.
Moje PYTANIE: Czy powinienem po prostu skopiować wszystkie zmiany jako całość z jednego pliku do następnego, dopóki nie pojawi się komunikat „Pliki tekstowe są identyczne”? Czy też nie musi się tak pojawić, zanim plik będzie można bezpiecznie załadować?
Marc Connor
Stary… ten sposób jest zdecydowanie zbyt skomplikowany.
Zrobiłbym to tylko wtedy, gdybym był w POWAŻNYCH tarapatach.
Allen
Cześć.
Świetna strona. Lubię czytać Wasze blogi.
Pytanie. Używam motywu WordPress Twent Fifteen w wersji 1.0. Czy mogę zaktualizować do wersji 1.1 bez utraty moich niestandardowych zmian.
Wsparcie WPBeginner
Jeśli bezpośrednio edytowałeś pliki motywu, stracisz te zmiany podczas aktualizacji motywu. Możesz rozważyć utworzenie motywu potomnego, a następnie zaktualizowanie motywu.
Admin
Nick
Przypadkowo nadpisałem mój niestandardowy motyw. Co mam zrobić?!! Nie mam zainstalowanej kopii zapasowej w WordPressie. Czy mam kłopoty?
rh1127
Czy dostosowałeś go sam, czy ktoś zrobił to za Ciebie? Jeśli ktoś to zrobił za Ciebie, może mieć kopię zapasową.
Nouman Younas
dobra wymiana… wiele osób mówi, że trzeba pamiętać edytowany kod. ale twoja druga metoda jest niesamowita
Bart Van Deuren
Moim zdaniem jedynym skutecznym sposobem na śledzenie Twoich modyfikacji jest praca z motywami potomnymi. To dużo pracy, jak opisano powyżej!!
zimbrul
Bardzo podobało mi się to, że dzięki wtyczce specyficznej dla strony umieściłeś wszystkie swoje dostosowania w jednym miejscu.
Carey
Jakiej wtyczki do tego używasz?