Dobrze zaprojektowane menu może mieć duże znaczenie. Może poprawić ogólny wygląd twojej witryny, ułatwić odwiedzającym znalezienie tego, czego szukają, a nawet zachęcić ich do kliknięcia określonych stron.
W WPBeginner widzieliśmy wiele kreatywnych sposobów stylizacji menu, więc chcemy podzielić się tym, co najlepiej sprawdza się w różnych sytuacjach.
W tym artykule pokażemy, jak stylizować twoje menu nawigacyjne WordPress na 5 różnych sposobów.

Dlaczego warto stylizować twoje menu nawigacyjne WordPress?
Twoje menu nawigacyjne WordPress to mapa drogowa witryny internetowej, która prowadzi przewodników do najważniejszych stron. Pojawia się w górnej części większości witryn internetowych, dzięki czemu jest doskonałym miejscem, aby przyciągnąć uwagę i wpłynąć na sposób, w jaki użytkownicy przeglądają twoją treść.
Stylizacja twojego menu nawigacyjnego to coś więcej niż tylko ładny wygląd. Może to znacznie poprawić komfort korzystania z twojej witryny internetowej, a tym samym zwiększyć optymalizację pod kątem wyszukiwarek (SEO).
Jeśli projekt menu jest trudny w użyciu, odwiedzający mogą mieć trudności ze znalezieniem tego, czego szukają i czuć się sfrustrowani. Z drugiej strony, przejrzyste i atrakcyjne wizualnie menu może zachęcić ich do przejścia do różnych sekcji i spędzenia więcej czasu na Twojej stronie.
W rezultacie możesz zwiększyć liczbę odsłon Twojej witryny i zmniejszyć współczynnik odrzuceń.
Ten przewodnik przedstawia różne metody stylizacji menu nawigacyjnego, w zależności od twojego motywu WordPress i poziomu komfortu. Możesz skorzystać z poniższych odnośników, aby poruszać się po tym poradniku i znaleźć metodę, która najbardziej Ci odpowiada:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
Metoda 1: Dostosuj własne menu nawigacyjne za pomocą edytora całej witryny (motywy blokowe)
Jeśli korzystasz z motywu blokowego i chcesz stylizować menu nawigacji witryny za pomocą edytora Full-Site Editor, jest to metoda dla Ciebie.
Najpierw przejdź do twojego kokpitu WordPress i przejdź do Wygląd ” Edytor.

Tutaj zobaczysz opcje, które pozwolą ci dostosować różne części twojego motywu blokowego.
Kliknij “Nawigacja”.

Na następnej stronie kliknij ikonkę ołówka “Edytuj”.
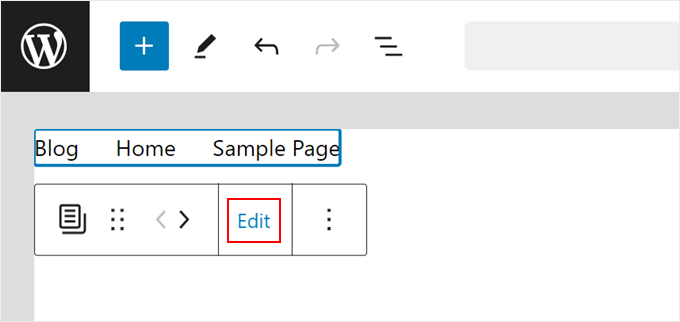
Spowoduje to otwarcie edytora bloków, w którym można edytować blok nawigacji.

Po przejściu do edytora bloków kliknij blok “Lista zablokowanych stron”, który wyświetla strony witryny WordPress jako elementy menu nawigacyjnego.
Następnie kliknij “Edytuj”.

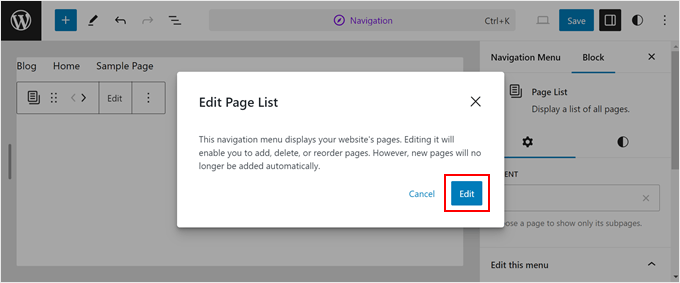
Pojawi się wyskakujące okienko z informacją, że można teraz edytować blok Lista zablokowanych stron. Możesz edytować, usuwać, zmieniać kolejność i utwórz nowe pozycje menu w bloku.
Kliknij “Edytuj”, aby kontynuować.

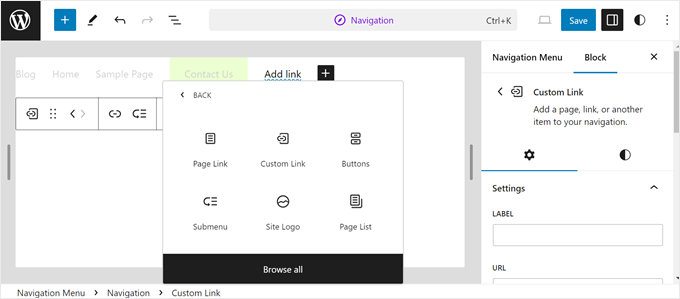
Edytor bloków dla menu nawigacyjnego działa podobnie jak podczas edycji strony lub wpisu. Możesz dodać inne elementy menu, takie jak własne odnośniki, przycisk wezwania do działania, formularz wyszukiwania, logo witryny i wiele innych.
Jeśli chcesz dowiedzieć się więcej o zarządzaniu menu za pomocą edytora Full-Site Editor, zapoznaj się z sekcją dotyczącą edycji menu nawigacyjnego w naszym przewodniku Full-Site Editing. Sekcja ta mówi również o tworzeniu podmenu.

Przejdźmy teraz do stylizacji. Kliknij dowolny blok, aby rozpocząć.
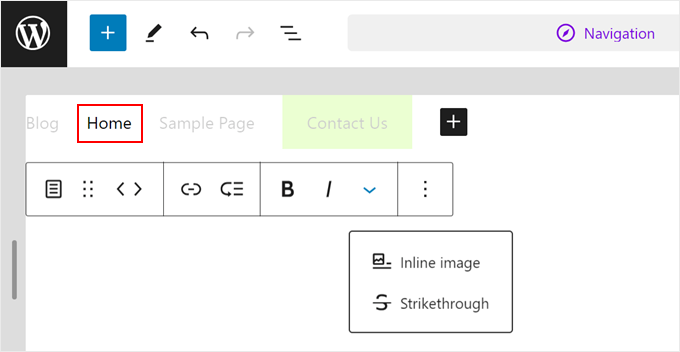
W zależności od bloku, pasek narzędzi może oferować pewne opcje konfiguratora. Na przykład, jeśli wybierzesz odnośnik do strony, możesz go pogrubić, wyróżnić kursywą, przekreślić i w razie potrzeby zmienić jego kolejność.
Za pomocą tych narzędzi można wyróżnić jedną pozycję menu spośród pozostałych.

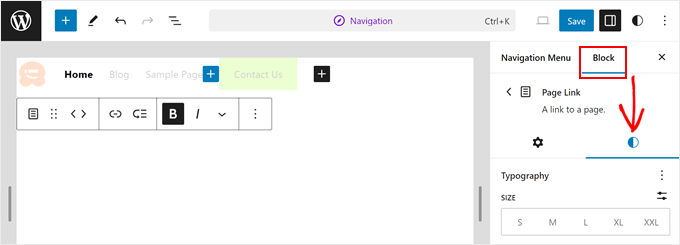
W panelu ustawień po prawej stronie przełącz się na kartę “Blok”, a pod nią przejdź do zakładki “Style”.
Tutaj możesz dostosować kolor, typografię, wymiary, obramowania i cienie twojego bloku.

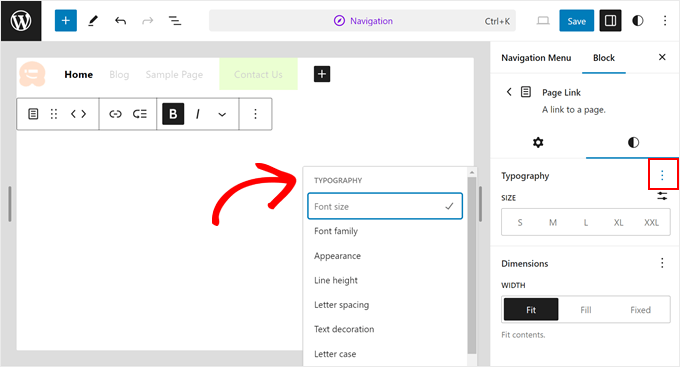
Bloki mają zazwyczaj domyślne ustawienia stylów. Na przykład, jeśli edytujesz odnośnik do strony, możesz zobaczyć tylko opcje takie jak “Wielkość litery” i “Szerokość”.
Ale nie martw się. Wystarczy kliknąć menu z trzema kropkami obok tych opcji, aby włączyć więcej możliwości konfiguratora, takich jak zmiana rodziny pisma i odstępów między literami.

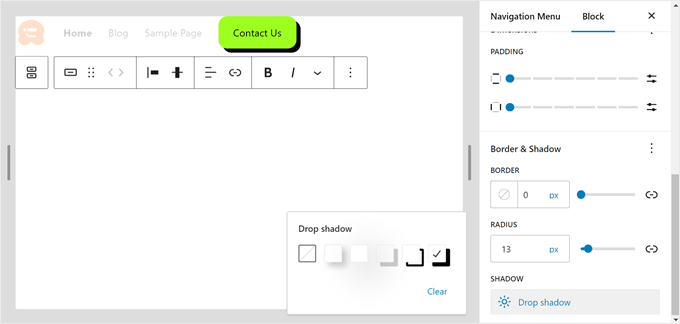
Podobnie, jeśli w twoim menu nawigacyjnym znajduje się blok przycisków, kliknięcie go spowoduje wyświetlenie opcji umożliwiających dostosowanie jego stylu, tekstu, koloru tła, typografii, wymiarów, obramowania, a nawet cienia.
Możesz przeczytać nasz przewodnik na temat dodawania przycisku wezwania do działania, aby uzyskać więcej informacji.

Jeśli chcesz zmienić kolor tła menu nawigacyjnego, musisz to zrobić, edytując szablon nagłówka twojego motywu.
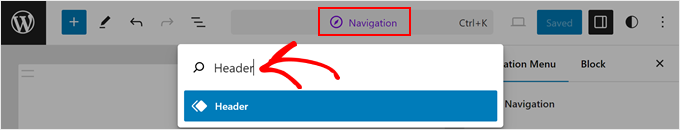
Aby ją otworzyć, wystarczy kliknąć pole wyszukiwania poleceń u góry, które mówi “Nawigacja”. Następnie wpisz “Nagłówek” i naciśnij twój klawisz Enter.

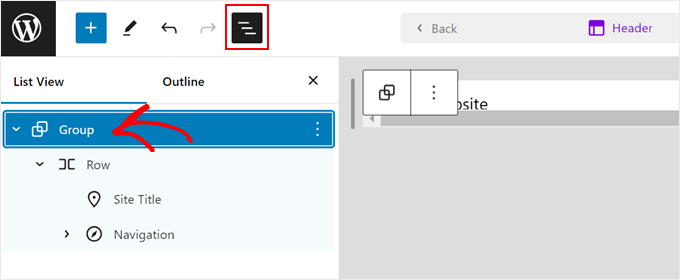
Teraz otwórz widok listy i wybierz Grupuj.
Ta grupa składa się z tytułu twojej witryny w nagłówku i menu nawigacyjnego.

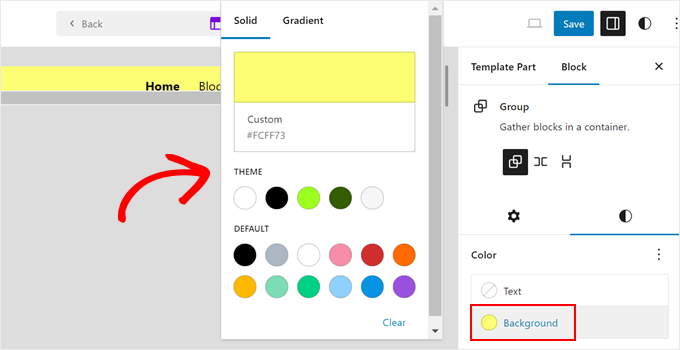
Następnie otwórz kartę “Style” na panelu bocznym ustawień bloku i kliknij “Tło” w sekcji Kolor.
Następnie wystarczy wybrać kolor tła dla twojego szablonu nagłówka.

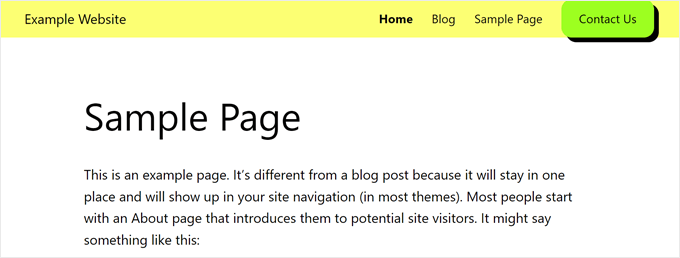
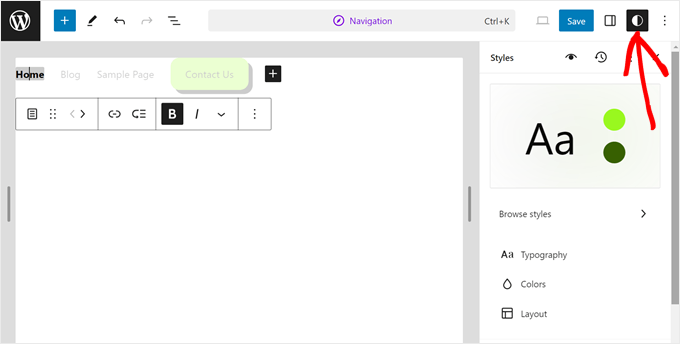
Gdy będziesz zadowolony ze stylu swojego menu nawigacyjnego, po prostu kliknij przycisk “Zapisz”, a nowe menu i nagłówek pojawią się na Twoim blogu lub witrynie WordPress.
Oto jak wygląda menu nawigacyjne na naszej witrynie demonstracyjnej:

Należy pamiętać, że wybór stylu zależy od ogólnych opcji stylizacji twojego motywu.
Jeśli chcesz dostosować globalne style twojego motywu, musisz kliknąć przycisk “Style” w prawym górnym rogu.

Z tego miejsca można zmienić typografię, kolory i układ całej witryny internetowej.
Uwaga: Pamiętaj, że zmiany wprowadzone tutaj będą miały wpływ nie tylko na twoje menu nawigacyjne, ale także na inne części twojego motywu.
Aby uzyskać więcej informacji, zapoznaj się z sekcją dotyczącą zmiany globalnych stylów twojej witryny internetowej w przewodniku Full-Site Editing.
Metoda 2: Dostosuj swoje menu nawigacyjne za pomocą konfiguratora motywów (klasyczne motywy)
Ta metoda jest przeznaczona dla klientów korzystających z klasycznych motywów WordPress, którzy chcą stylizować swoje menu nawigacyjne za pomocą wbudowanego konfiguratora motywów.
Podobnie jak w przypadku poprzedniej metody, skupimy się na stylizacji wyglądu menu, a nie na zarządzaniu samymi pozycjami menu.
Jeśli chcesz dowiedzieć się, jak tworzyć menu i zarządzać nimi w klasycznych motywach, zapoznaj się z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress. Obejmuje on tworzenie menu za pomocą konfiguratora, przypisywanie ich do różnych położeń menu i dodawanie menu jako widżetów.
Aby skorzystać z konfiguratora motywu, przejdź do kokpitu WordPress i przejdź do Wygląd ” Dostosuj.

Tutaj zobaczysz opcje umożliwiające dostosowanie różnych aspektów twojego motywu, które będą zależeć od używanego motywu. W większości przypadków motywy WordPress mają opcję “Menu”, ale deweloperzy zewnętrzni mogą również dodawać inne ustawienia.
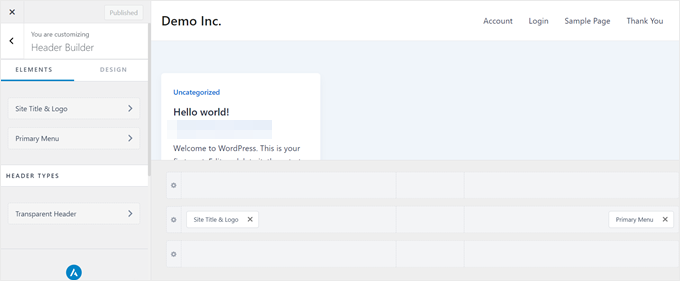
Na przykład motyw Astra ma dedykowany Header Builder do konfigurowania menu. Pamiętaj, aby zapoznać się z dokumentacją twojego motywu, aby sprawdzić, czy dodają one specjalne ustawienia menu.

Jeśli twój motyw nie ma takich opcji konfiguratora, nie martw się. Możemy łatwo stylizować menu za pomocą własnego CSS.
Najpierw kliknij sekcję “Menu”.

Na następnej stronie kliknij koło zębate “Ustawienia”, a następnie wybierz “Klasy CSS”.
Pozwala to na przypisanie unikatowej klasy CSS do każdego elementu menu, włączając możliwość ich późniejszego indywidualnego stylowania.

Następnie przewiń panel w dół.
Następnie otwórz twoje menu główne.

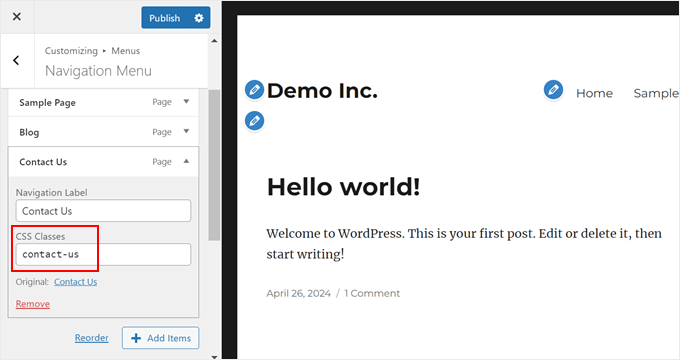
Teraz należy znaleźć pozycję menu, którą chcemy zmodyfikować i kliknąć, aby ją rozwinąć.
Zobaczysz nową opcję, aby utworzyć własną klasę CSS. W poniższym przykładzie dodajemy klasę CSS contact-us do naszej strony Kontakt.

Po przypisaniu klas CSS do twoich elementów menu, wróć do menu głównego w konfiguratorze motywu.
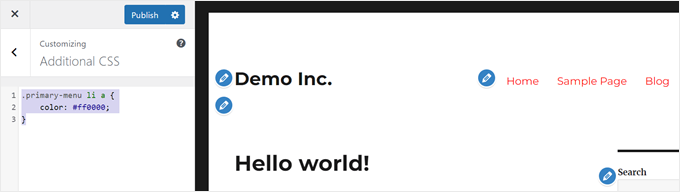
Następnie kliknij “Dodatkowy CSS”.

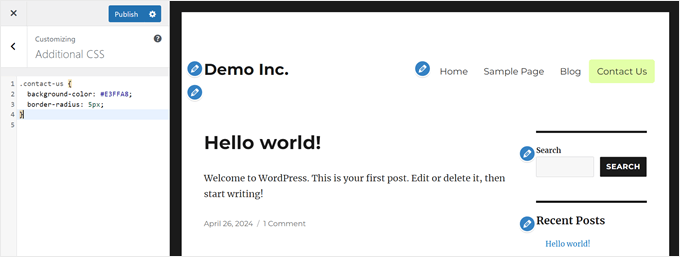
Tutaj możesz dodać własny kod CSS, aby nadać styl twojemu menu nawigacyjnemu.
Przyjrzyjmy się kilku przykładom i nie krępujmy się zmieniać klas CSS i kodów kolorów heksadecymalnych:
Zmiana koloru tła pozycji menu
Poniższy fragment kodu zmienia kolor tła elementu menu z klasą CSS contact-us na zielony (#E3FFA8) i dodaje zaokrąglone rogi (border-radius: 5px):
1 2 3 4 | .contact-us { background-color: #E3FFA8; border-radius: 5px;} |

Zmiana domyślnego koloru odnośnika do menu
Ten fragment kodu zmienia kolor wszystkich odnośników menu na liście menu głównego(#primary-menu-li a) na czerwony (#ff0000):
1 2 3 | .primary-menu li a { color: #ff0000; } |
Należy pamiętać, że klasa CSS dla menu głównego twojego motywu może wyglądać inaczej niż nasza.

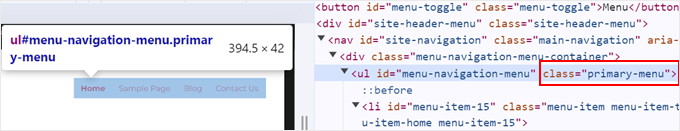
Aby sprawdzić klasę CSS menu głównego twojego motywu, możesz użyć narzędzia inspekcji wokół obszaru menu nawigacyjnego.
Następnie poszukaj kodu HTML z napisem “menu” lub “menu nawigacyjne”. Obok niego powinna znajdować się definiująca go klasa CSS.

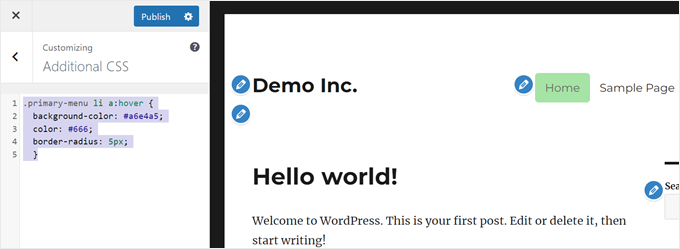
Dodawanie efektów najechania kursorem do elementów menu
Ten fragment kodu dotyczy wszystkich pozycji menu na liście menu głównego(#primary-menu li) i dodaje efekt najechania kursorem:
1 2 3 4 5 | .primary-menu li a:hover { background-color: #a6e4a5; color: #666; border-radius: 5px; } |
Gdy użytkownik najedzie kursorem na element menu, kolor tła zmieni się na jasnozielony (#a6e4a5), kolor tekstu zmieni się na ciemnoszary (#666) i zostaną dodane zaokrąglone rogi (border-radius: 5px).

Tworzenie przezroczystych menu nawigacyjnych w WordPress
Ten fragment kodu CSS może sprawić, że twoje menu nawigacyjne będzie przezroczyste:
1 2 3 | #site-navigation { background-color:transparent; } |
Użycie tego efektu spowoduje wtopienie go w obrazek tła, dzięki czemu twoja witryna internetowa nabierze czystego, nowoczesnego charakteru.

Aby uzyskać więcej inspiracji, możesz sprawdzić nasze przewodniki poniżej:
- Jak dodać pierwszą i ostatnią klasę CSS do elementów menu WordPress?
- Jak wyróżnić pozycję menu w WordPress
Pamiętaj, że to tylko kilka przykładów na początek. Jeśli chcesz skorzystać z tych samych metod, ale nie możesz znaleźć sekcji Dodatkowe CSS, zapoznaj się z naszym przewodnikiem, jak poprawić brakujący problem konfiguratora motywu.
Metoda 3: Dostosuj własne menu nawigacyjne za pomocą wtyczki Page Builder (zalecane)
Ta metoda jest idealna dla tych, którzy chcą mieć większą kontrolę nad wyglądem swojego menu nawigacyjnego, ale nadal wolą doświadczenie przyjazne dla początkujących. Jest to również świetna opcja, jeśli wciąż jesteś na wczesnym etapie tworzenia swojej witryny internetowej i jeszcze jej nie uruchomiłeś.
Wtyczka page builder pozwala wizualnie zaprojektować układ twojej witryny internetowej za pomocą funkcji przeciągnij i upuść bez konieczności pisania jakiegokolwiek kodu. Jest to idealne rozwiązanie dla początkujących użytkowników.
W tej sekcji będziemy używać SeedProd jako naszej wtyczki do tworzenia stron. SeedProd oferuje przyjazny dla użytkownika interfejs i zawiera dodatkowe bloki i funkcje, które wyróżniają twoje menu nawigacyjne.
Uwaga: Będziemy używać SeedProd Pro, ponieważ funkcja tworzenia motywów jest dostępna tylko w wersji Pro. Zachęcamy jednak do korzystania z darmowej wersji, aby poznać możliwości SeedProd.
Krok 1: Instalacja i włączanie SeedProd
Najpierw zainstaluj i włącz wtyczkę SeedProd na twojej witrynie internetowej WordPress. Możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress, aby uzyskać więcej informacji.
Po włączaniu, przejdź do SeedProd ” Ustawienia z twojego kokpitu WordPress. Następnie wpisz swój klucz licencyjny SeedProd i kliknij przycisk “Zweryfikuj klucz”.

Krok 2: Wybór zestawu szablonów motywu SeedProd
Teraz przejdź do SeedProd ” Kreator motywów. To tutaj możesz stworzyć własny motyw WordPress od podstaw.
Kliknij przycisk “Zestawy szablonów motywów“, aby przejrzeć galerię wstępnie zaprojektowanych szablonów.

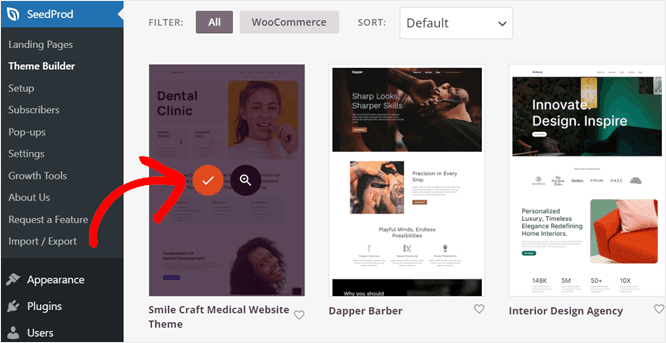
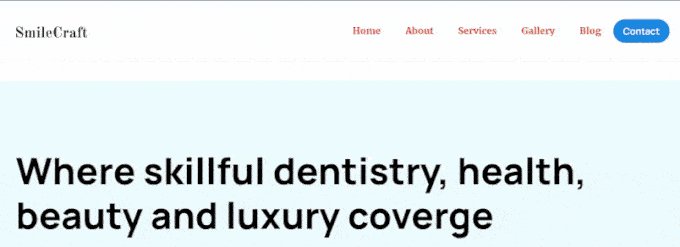
W tym poradniku wykorzystamy motyw witryny medycznej Smile Craft. Możesz jednak wybrać dowolny szablon, który pasuje do twojego biznesu.
Możesz wyświetlić podgląd tych zestawów szablonów motywów, klikając ikonkę lupy, aby sprawdzić, który z nich pasuje do stylu twojej witryny internetowej.
Po znalezieniu szablonu motywu, który ci się podoba, kliknij pomarańczową ikonkę znacznika wyboru, aby importować fragmenty szablonu.

SeedProd utworzy teraz podstawowe sekcje witryny internetowej, takie jak nagłówek, stopka, strona główna itp. Wszystkie one mogą być edytowane wizualnie za pomocą kreatora “przeciągnij i upuść”.
Krok 3: Dostosowanie wyglądu menu
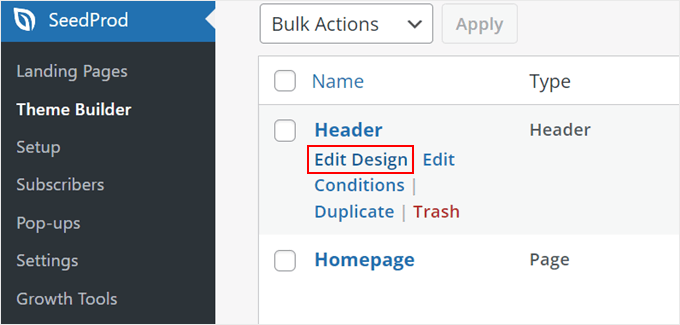
Po zainstalowaniu szablonu motywu powrócisz na stronę Theme Builder.
W szablonie motywu SeedProd menu nawigacyjne znajduje się w fragmencie szablonu nagłówka.
Aby edytować twój szablon nagłówka, po prostu najedź na niego kursorem myszy i kliknij odnośnik “Edytuj projekt”. Spowoduje to otwarcie szablonu w edytorze typu “przeciągnij i upuść”.

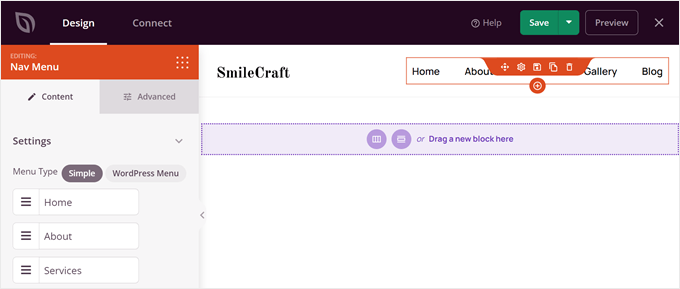
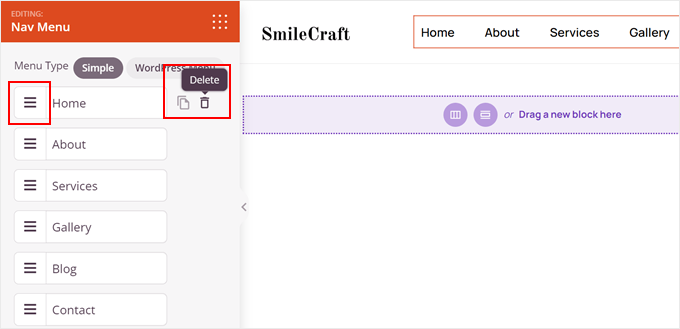
Zobaczysz teraz sekcję nagłówka, która składa się z bloku Nav Menu (który jest twoim menu nawigacyjnym) i innych bloków, w zależności od motywu.
Aby edytować menu, kliknij blok Nav Menu. Na lewym panelu bocznym pojawi się lista zablokowanych ustawień.

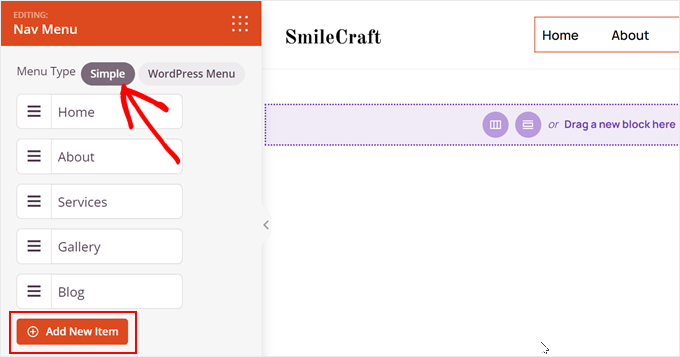
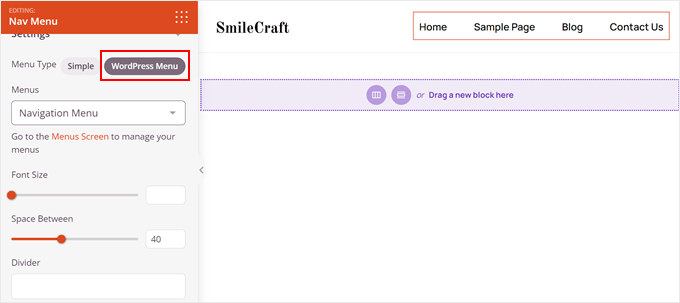
Domyślnie SeedProd używa menu “Simple”, aby utworzyć menu na podstawie używanego motywu. Możesz jednak również skorzystać z opcji “WordPress Menu”, aby użyć istniejącego wcześniej menu utworzonego za pomocą standardowego edytora menu WordPress(Wygląd ” Menu).
Rozważmy różnicę między nimi. Metoda Simple pozwala dodawać, edytować i usuwać odnośniki bezpośrednio w interfejsie kreatora stron.
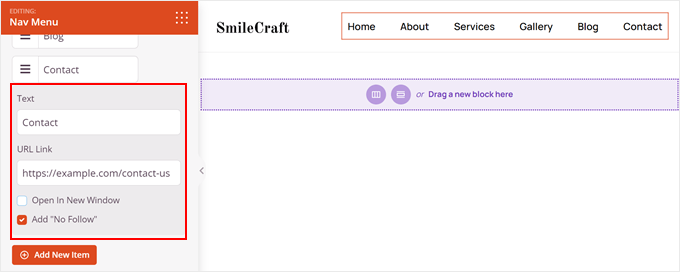
Aby utworzyć nową pozycję menu, kliknij przycisk “+ Dodaj nową pozycję”.

Tutaj możesz wpisz etykietę tekstową i adres URL odnośnika.
Następnie wybierz opcję otwarcia odnośnika w nowym oknie i utwórz atrybut nofollow (w razie potrzeby). Na przykład:

Można również zmienić kolejność elementów menu, klikając przycisk z trzema liniami obok elementu i przeciągając go w górę lub w dół.
Aby usunąć element menu, wystarczy najechać na niego kursorem i kliknąć ikonkę kosza obok niego.

Wadą tej opcji jest brak możliwości tworzenia rozwijanych menu. Dlatego właśnie nazywa się “Simple”.
Z drugiej strony, opcja “WordPress Menu” nie pozwala na zarządzanie pozycjami menu bezpośrednio z edytora SeedProd. Musisz to zrobić w edytorze menu.
Dobrą wiadomością jest to, że jeśli twoje istniejące menu jest menu rozwijanym, możesz je wyświetlić za pomocą tej metody.
Niezależnie od wybranej metody, można dostosować wielkość litery i odstępy między elementami menu, dodać separator tekstu lub dostosować wyrównanie.

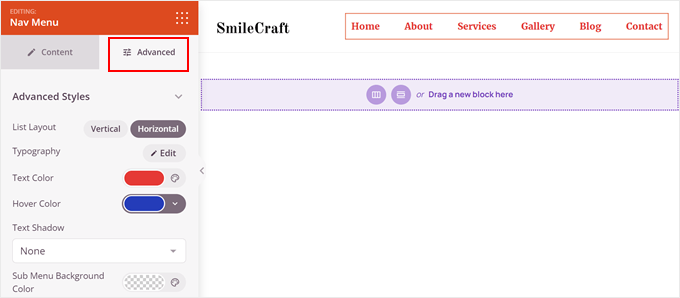
Karta “Zaawansowane” oferuje jeszcze więcej opcji konfiguratora.
Możesz zmienić układ listy z poziomego na pionowy, dostosować typografię, zmodyfikować kolory tekstu i najechania kursorem, a nawet dodać cienie tekstu.

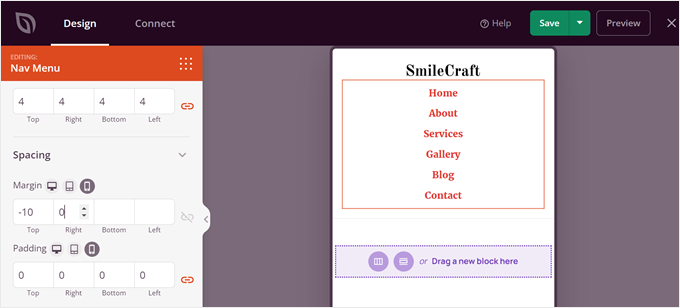
Jeśli przewiniesz w dół, możesz kontrolować dopełnienie i marginesy dla komputerów stacjonarnych, tabletów i urządzeń mobilnych.
W ten sposób twoje menu jest łatwe w nawigacji na każdym rozmiarze ekranu.

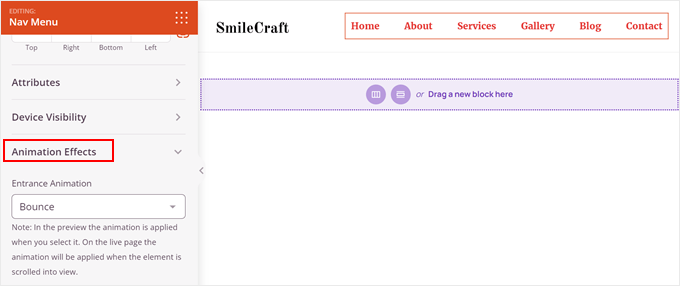
Chcesz wyróżnić swoje menu?
SeedProd umożliwia dodawanie animacji dla bardziej angażującego doświadczenia użytkownika. Możesz przeczytać nasz przewodnik krok po kroku, jak dodawać animacje CSS w WordPress, aby uzyskać więcej informacji.

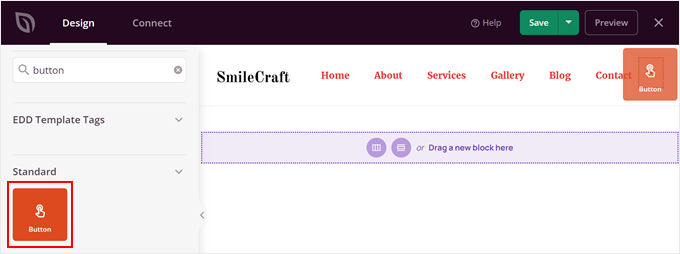
Jeśli chcesz utworzyć nowy przycisk wezwania do działania na twoim pasku nawigacyjnym, możesz użyć bloku Button firmy SeedProd.
Wystarczy otworzyć wyszukiwarkę bloków na lewym pasku bocznym i znaleźć w niej blok Przycisk.

Następnie przeciągnij blok w dowolne miejsce do twojego nagłówka.
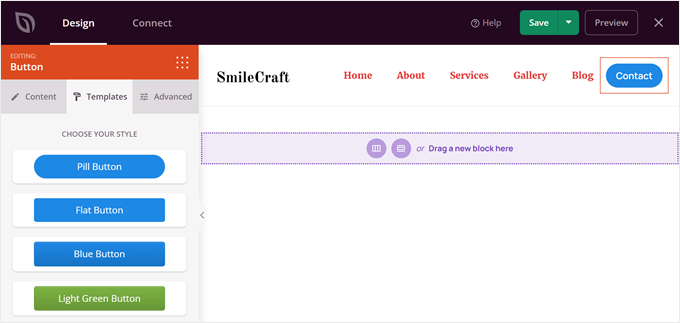
Po zakończeniu wystarczy dostosować wezwanie do działania, odnośnik, styl i inne ustawienia przycisku.

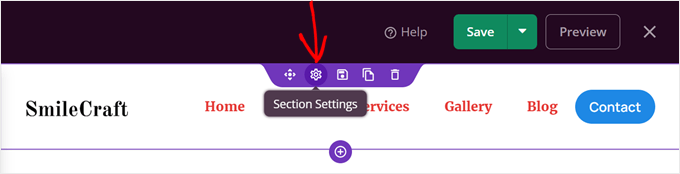
Można również utworzyć przypięte menu, które pozostanie na górze strony, gdy użytkownik przewinie ją w dół. W ten sposób nie będą musieli przechodzić w górę za każdym razem, gdy chcą przejść do innej strony.
Aby to zrobić, po prostu najedź kursorem na sekcję, aż pojawi się fioletowa linia, a następnie kliknij ikonkę koła zębatego “Ustawienia”.

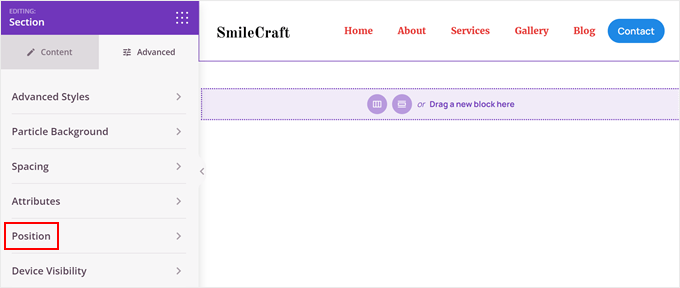
Teraz przejdź do karty “Zaawansowane”.
Następnie przewiń w dół do menu “Pozycja”.

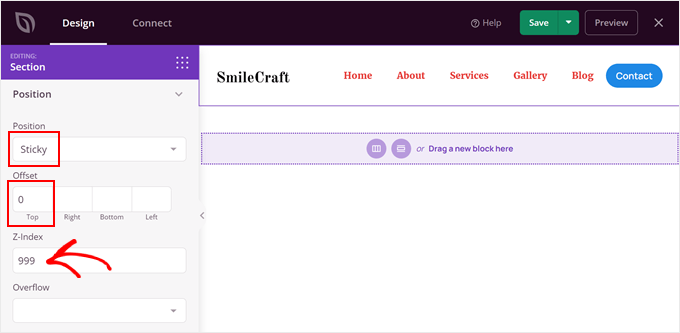
Tutaj należy wybrać opcję “Przypięty”.
Następnie dodaj zero do górnego przesunięcia i wysoki indeks z (np. 999). Ma to na celu upewnienie się, że nagłówek zawsze pojawia się tuż nad stroną.

Gdy twoje dostosowane menu nawigacyjne okaże się satysfakcjonujące, kliknij przycisk “Zapisz”.
Krok 4: Opublikowanie własnego motywu WordPress
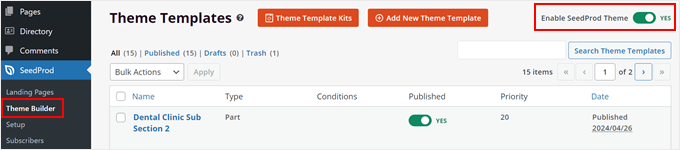
Na tym etapie jesteś gotowy do korzystania z nowego własnego motywu WordPress. Aby go włączyć, wróć do strony “Theme Builder” i włącz przycisk “Enable SeedProd Theme”.

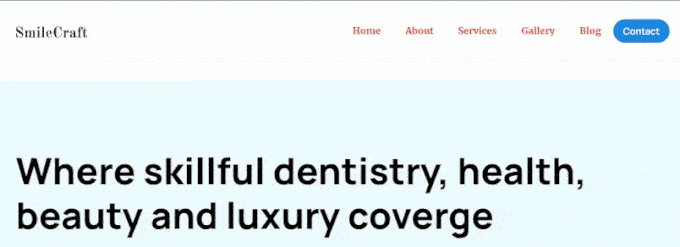
Wszystko, co musisz teraz zrobić, to zobaczyć twoją witrynę internetową i sprawdzić nowe niestandardowe menu nawigacyjne.
Oto jak wygląda menu nawigacyjne na naszej witrynie demonstracyjnej:

Metoda 4: Dostosuj swoje menu nawigacyjne za pomocą wizualnego edytora CSS (bardziej konfigurowalne)
Ta metoda oferuje więcej opcji konfiguratora niż wbudowane funkcje WordPressa, ale nie jest tak elastyczna jak użycie wtyczki do tworzenia stron. Jest to jednak świetne rozwiązanie, jeśli chcesz wprowadzić pewne modyfikacje w menu nawigacyjnym bez konieczności całkowitej wymiany twojego motywu.
Ta metoda jest również dobrą alternatywą dla osób korzystających z klasycznych motywów, w których brakuje opcji stylizacji, ale nie czują się komfortowo z edycją CSS w metodzie 2.
Tutaj poprowadzimy Cię przez korzystanie z wizualnej wtyczki edytora CSS WordPress o nazwie CSS Hero. Pozwala ona wizualnie zaprojektować twoją witrynę internetową bez pisania jakiegokolwiek kodu. Nie jest wymagana znajomość HTML ani CSS.
Uwaga: Sprawdź naszą recenzję CSS Hero, aby dowiedzieć się więcej o jego funkcjach. Użytkownicy WPBeginner mogą również zaoszczędzić do 34% na CSS Hero dzięki naszemu ekskluzywnemu kodowi kuponu.
Najpierw zainstaluj wtyczkę CSS Hero w WordPress. Możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress, aby uzyskać więcej informacji.
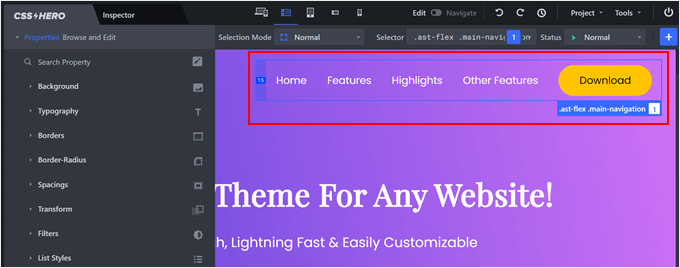
Po włączaniu wtyczki CSS Hero na pasku narzędzi administratora twojego WordPressa pojawi się nowy przycisk o nazwie “CSS Hero”. Kliknij ten przycisk, aby uruchomić edytor wizualny.

CSS Hero wykorzystuje interfejs WYSIWYG. Kliknięcie przycisku otworzy twoją witrynę internetową obok panelu CSS Hero po lewej stronie ekranu.
Aby edytować twoje menu nawigacyjne, możesz najechać na nie myszką. CSS Hero podświetli je ramką. Kliknij podświetlony obszar, aby rozpocząć konfigurowanie menu.

CSS Hero pozwala edytować różne aspekty twojego kontenera menu nawigacyjnego, w tym tło, typografię, obramowania, odstępy, listy, a nawet dodatkowe efekty.
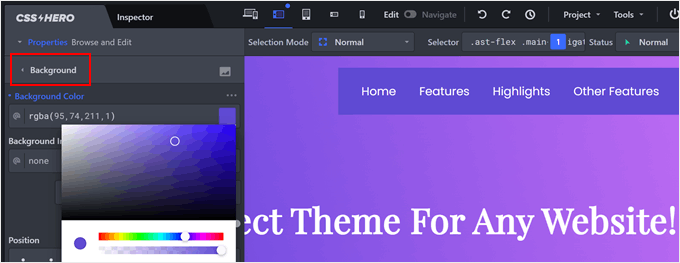
Załóżmy na przykład, że chcesz zmodyfikować kolor tła menu. Kliknięcie “Tło” otworzy przyjazny dla użytkownika interfejs, w którym można wybrać nowy kolor, gradient lub obraz.
Wprowadzane zmiany będą miały wpływ na podgląd witryny internetowej po prawej stronie.

Możesz też dodać cień pudełka do twoich pozycji menu, aby bardziej przyciągały wzrok.
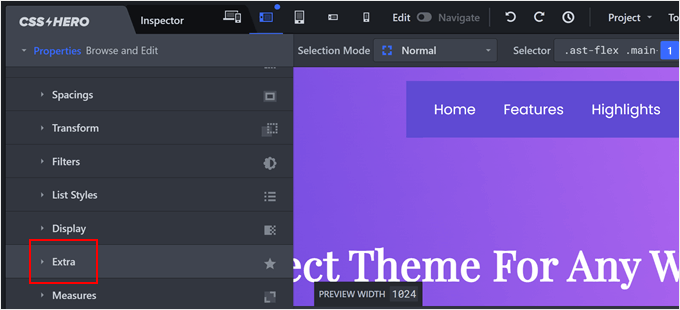
Aby to zrobić, przejdź do karty “Dodatkowe”.

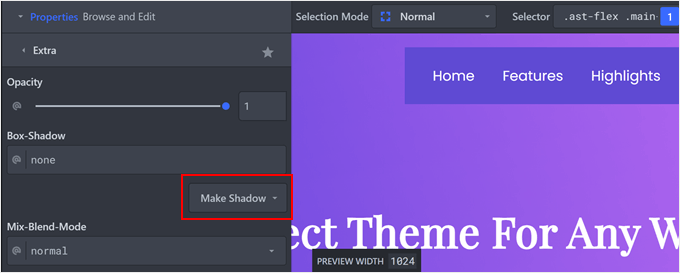
Następnie kliknij “Utwórz cień”.
Tutaj będziesz mógł edytować ustawienia cienia.

Teraz możesz po prostu pobawić się wyglądem cienia.
Możesz dowolnie zmieniać orientację cienia, jakość rozmycia i rozproszenia oraz jego położenie.

W interfejsie CSS Hero możesz zmienić wszystko, co chcesz, więc możesz eksperymentować, aby znaleźć to, co najlepiej pasuje do twojej witryny.
Wskazówka dla profesjonalistów: Jeśli wykonałeś kroki opisane w Metodzie 2, aby dodać klasy CSS do poszczególnych pozycji menu, możesz również użyć CSS Hero do kierowania i konfigurowania tych konkretnych pozycji menu, aby uzyskać jeszcze bardziej szczegółową kontrolę nad wyglądem twojego menu nawigacyjnego.
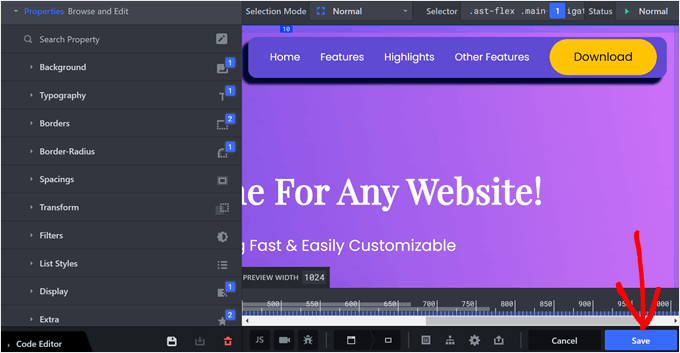
Gdy będziesz zadowolony z własnego konfiguratora menu, kliknij przycisk “Zapisz”, aby zapisać wprowadzone zmiany.

Możesz przeczytać te przewodniki, aby dowiedzieć się więcej o tym, co możesz zrobić z CSS Hero:
- Jak zmienić rozmiar twojego logo WordPress (działa z każdym motywem)?
- Jak dodać efekt najechania na obrazek w WordPress (krok po kroku)
Metoda 5: Dostosuj własne menu nawigacji za pomocą kodu (zaawansowane)
Ta metoda jest bardziej odpowiednia dla użytkowników obeznanych z kodem. Pozwala również na stworzenie własnego menu, jeśli twój motyw nie zawiera go domyślnie.
Dodawanie własnych fragmentów kodu może początkowo wydawać się zniechęcające, ponieważ bierze ono udział w edycji plików motywu, takich jak functions.php i header.php. Istnieją jednak sposoby, aby to ułatwić.
Zalecamy korzystanie z wtyczki o nazwie WPCode. Zapewnia ona bezpieczny i przyjazny dla użytkownika sposób dodawania własnego kodu do twojej witryny WordPress bez modyfikowania plików rdzenia.
Nasz przewodnik na temat dodawania własnego menu nawigacyjnego w motywach WordPress przeprowadzi Cię przez kroki tworzenia menu za pomocą WPCode.

Po utworzeniu menu możesz zapoznać się z tymi poradnikami.
- Jak dodać ikonki z obrazkami do menu nawigacji w WordPress?
- Jak dodać przycisk do twojego menu nagłówka WordPress?
- Jak stworzyć przypięte pływające menu nawigacyjne w WordPress?
Każdy z nich zawiera metodę dostosowania menu za pomocą WPCode.
Najlepsze przewodniki dotyczące dostosowywania menu nawigacyjnego WordPressa
Teraz, gdy poznałeś już podstawy stylizacji menu nawigacyjnego WordPress, oto kilka przewodników, które możesz przeczytać, aby przenieść swoje menu na wyższy poziom:
- Jak dodać Mega Menu na twojej witrynie WordPress. Mega menu umożliwiają dodawanie podkategorii, zapewniając przyjazny dla użytkownika sposób organizowania obszernej treści witryny internetowej.
- Jak stworzyćresponsywne menu WordPress dostosowane do urządzeń mobilnych. W tym przewodniku dowiesz się, jak stworzyć responsywne menu, które dostosowuje się do różnych rozmiarów ekranu.
- Jak dodać pełnoekranowe menu responsywne w WordPress. W tym poradniku dowiesz się, jak zaimplementować menu w trybie pełnoekranowym, które po włączaniu rozszerza się na cały ekran, oferując odważną nawigację.
- Jak dodać menu panelu slajdów w motywie WordPress. Menu panelu slajdów to rozwiązanie oszczędzające miejsce, które ukrywa główną nawigację, dopóki użytkownik nie przesunie palcem lub nie kliknie przycisku, aby ją odsłonić.
- Jak utworzyć pionowe menu nawigacyjne w WordPress. Pionowe menu nawigacyjne może być świetnym sposobem na zaprezentowanie dużej liczby pozycji menu na panelu bocznym lub w innej pionowej przestrzeni na twojej witrynie internetowej.
- Jak dodać ikonki mediów społecznościowych do menu WordPress. Zintegruj ikonki mediów społecznościowych bezpośrednio z twoim menu nawigacyjnym, aby ułatwić odwiedzającym kontakt z tobą.
- Jak utworzyć składane menu boczne w WordPress. Masz dużo stron? Ułatw użytkownikom poruszanie się po twojej witrynie internetowej, dodając składane menu do panelu bocznego.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stylizować menu nawigacyjne WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem po elementach graficznych WordPress i naszym przewodnikiem dla początkujących na temat tworzenia niestandardowych stron w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sydney Peason
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support
Our theme was one we custom created
Admin
Trish
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support
You’re welcome
Admin
Lisa
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul {margin:0px;padding:0px;}1-click Use in WordPress
Admin
Eugene
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko
Inspect element tool in Chrome, Firefox.
benjamin
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga
did you add your scripts into function.php properly ?
Andika Amri
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad
thx about information…
Yogesh Kumar
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba
very nice article, helped me for my wordpress project, thanks!
GrimCris
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff
You are welcome
Admin
Steve Meisner
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff
Glad we were able to help Pieter.
Admin