Czy kiedykolwiek chciałeś wyróżnić swoje kategorie WordPress? Może chcesz, aby twoja sekcja “Aktualności” wyglądała inaczej niż kategorie “Poradniki” lub “Recenzje” 🎨?
Szczerze mówiąc, różne stylizowanie kategorii nie jest palącym problemem dla większości blogów. Nawet sami tego nie robimy w WPBeginner.
Rozumiemy jednak, że każdy blog ma unikatowe potrzeby i jak ważne jest importowanie twoich czytelników. W przypadku niektórych witryn posiadanie odrębnych stylów i funkcji dla każdej strony kategorii może naprawdę pomóc czytelnikom w łatwiejszym znajdowaniu treści.
Dobrą wiadomością jest to, że indywidualne stylizowanie stron kategorii jest w rzeczywistości dość łatwe. Opracowaliśmy kilka sposobów na zrobienie tego bez użycia kodu: za pomocą pełnego edytora witryny, kreatora stron i wizualnego edytora CSS.

Czy tak ważne jest, aby Twoje strony kategorii WordPress różniły się stylem? 🧐
Chociaż nie jest to konieczne dla każdej witryny WordPress, istnieją sytuacje, w których własne kategorie mogą naprawdę poprawić wrażenia twoich czytelników.
Jeśli tematy twoich wpisów w WordPressie są bardzo zróżnicowane, możesz chcieć nadać poszczególnym kategoriom unikatowy styl.
Na przykład, jeśli twój blog WordPress obejmuje zarówno wiadomości, jak i poradniki, możesz nadać tym kategoriom inny styl. Dzięki temu czytelnicy od razu będą wiedzieć, jakiego rodzaju treści oglądają.
Albo weźmy witrynę z recenzjami. Możesz nadać styl jednej kategorii dla recenzji produktów w inny sposób niż Twojej kategorii porównawczej. Ułatwi to odwiedzającym znalezienie tego, czego szukają na twojej witrynie WordPress.
Niektóre witryny mogą również chcieć nadać styl niektórym kategoriom, aby bardziej się wyróżniały i podkreślały ich znaczenie. W witrynie z wiadomościami możesz chcieć nadać swojej kategorii “Breaking News” bardziej przyciągający uwagę styl w porównaniu do zwykłych kategorii wiadomości w WordPress.
Pamiętaj, że głównym powodem, dla którego warto zmienić styl kategorii w WordPressie, jest ułatwienie korzystania z twojej witryny. Jeśli uważasz, że pomoże to twoim czytelnikom szybciej znaleźć to, czego szukają, to wdrożenie tej wskazówki dotyczącej projektowania WordPress może być dobrym pomysłem.
Mając to na uwadze, przyjrzyjmy się 3 sposobom stylizacji poszczególnych kategorii w WordPress. Możesz użyć szybkich odnośników poniżej, aby przejść do twojej preferowanej metody:
Chcesz, aby twoje kategorie WordPress wyglądały oszałamiająco, ale nie masz umiejętności projektowania? Pozwól WPBeginner Pro Services pomóc! Nasz zespół ekspertów może dostosować twoje strony kategorii lub przeprojektować całą witrynę internetową, aby stworzyć idealne wrażenia użytkownika.
Metoda 1: Wykorzystanie kreatora stron do stylizacji stron kategorii (własne motywy)
Jeśli chcesz zmienić motyw lub stworzyć własny motyw WordPress od podstaw, to użycie kreatora stron może być doskonałym sposobem na stylizację kategorii w WordPress.
Ta metoda jest idealna dla tych, którzy chcą mieć większą kontrolę nad wyglądem swojej witryny i czują się komfortowo korzystając z narzędzi innych firm.
Po przetestowaniu różnych opcji stwierdziliśmy, że Thrive Architect jest jednym z najlepszych kreatorów stron do stylizacji poszczególnych kategorii.
Oferuje ona przyjazny dla użytkownika interfejs “przeciągnij i upuść”, umożliwiając tworzenie własnych kategorii i nadawanie im unikatowego stylu bez znajomości kodowania. Możesz dowiedzieć się więcej o wtyczce w naszej recenzji Thrive Architect.
Należy jednak importować, że to podejście nie jest odpowiednie dla każdego.
Jeśli jesteś zadowolony ze swojego obecnego, aktualnego motywu WordPress i nie chcesz go zmieniać, możesz rozważyć metodę 2 z pełnym edytorem witryny lub metodę 3 z wizualnym edytorem CSS (którą omówimy później).
Jeśli jednak chcesz zmienić swój motyw, zalecamy przeczytanie naszego przewodnika na temat prawidłowej zmiany motywów WordPress.
Kolejną rzeczą, na którą należy zwrócić uwagę, jest to, że Thrive Architect nie ma darmowej wersji. Możesz jednak skorzystać z naszego kodu kuponu Thrive Themes, aby uzyskać do 50% zniżki na twój pierwszy zakup.
Krok 1: Zainstaluj Thrive Architect
Zacznijmy od skonfigurowania Thrive Architect. Po zakupie planu, możesz przejść i logować się na witrynie internetowej Thrive Themes.
Znajdziesz tam wtyczkę Thrive Product Manager. Wystarczy pobrać plik i zainstalować go w twoim panelu administracyjnym WordPress. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem po instalacji wtyczek WordPress dla początkujących.

Po włączaniu wtyczki otwórz pozycję menu Product Manager w twoim kokpicie WordPress.
Kliknij “Zaloguj się na moje konto”, aby połączyć twoją witrynę WordPress z kontem Thrive Themes.

Teraz powinieneś zobaczyć listę produktów Thrive Themes, których możesz użyć.
Znajdź “Thrive Architect” i zaznacz pole obok “Zainstaluj produkt”.

Przewiń w dół, aż zobaczysz “Thrive Theme Builder” i wybierz opcję “Zainstaluj motyw”.
Następnie kliknij “Zainstaluj wybrane produkty”. Musimy to zrobić, ponieważ Thrive Architect współpracuje z Thrive Theme Builder.

Następna strona pokaże menedżera produktu Thrive konfigurującego Thrive Architect i Thrive Theme Builder.
Po zakończeniu kliknij przycisk “Przejdź do kokpitu kreatora motywów”.

Teraz nadszedł czas, aby wybrać początkowy projekt dla twojej witryny z kolekcji motywów Thrive.
Jeśli nie masz pewności, który motyw wybrać, użyj przycisku “Podgląd”, aby zobaczyć, jak wygląda każdy z nich. Gdy znajdziesz ten, który Ci się podoba, kliknij “Wybierz”.

Następnie uruchomiony zostanie Kreator tworzenia motywu. Ten kreator pomoże ci dodać twoje logo, wybrać kolory marki i skonfigurować różne części twojego motywu.
Upewnij się, że ukończyłeś kreatora konfiguracji przed przejściem do następnego kroku.

Krok 2: Utwórz szablon archiwum kategorii
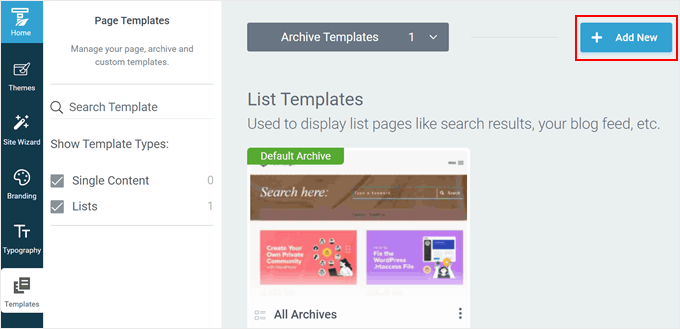
Po skonfigurowaniu twojego motywu przejdźmy do karty “Szablony”. Tutaj zobaczysz domyślne szablony używane przez twój motyw do projektowania stron internetowych. W tym przypadku szablon używany dla archiwów kategorii nosi nazwę “Wszystkie archiwa”.
Ponieważ chcemy stylizować poszczególne kategorie WordPress, musimy najpierw utworzyć nowy szablon archiwum kategorii. Aby to zrobić, kliknij “+ Utwórz nowy”.

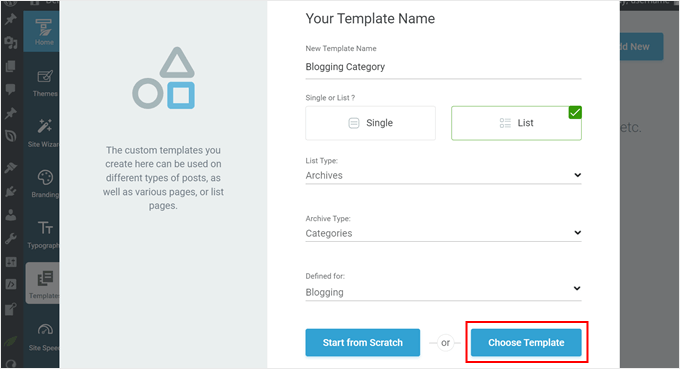
Pojawi się nowe okno podręczne. Najpierw wpisz twoją nową nazwę szablonu kategorii. Możesz użyć czegoś prostego i dołączyć tam nazwę kategorii.
Poniżej wybierz opcję “Lista”, ponieważ chcemy utworzyć stronę z listą wszystkich wpisów w określonej kategorii.
W Rodzaju listy wybierz “Archiwa”, a w “Rodzaju archiwum” wybierz “Kategorie”.
W polu Defined for wybierz nazwę kategorii, dla której tworzysz szablon. Na potrzeby przykładu wybraliśmy “Blogowanie”.
Na koniec możesz wybrać opcję “Rozpocznij od zera” lub “Wybierz szablon”.

Wybierzemy drugą opcję, ponieważ wiele gotowych do użycia szablonów Thrive Themes wygląda już na dobrze zaprojektowane.
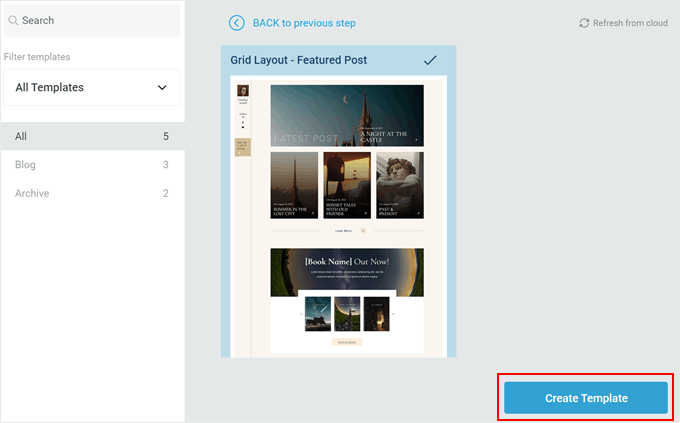
W następnym wyskakującym okienku możesz wybrać jeden z dostępnych szablonów. Dla ilustracji wybierzemy “Układ siatki – Wpisy”.
Po dokonaniu twojego wyboru, kliknij przycisk “Utwórz szablon”.

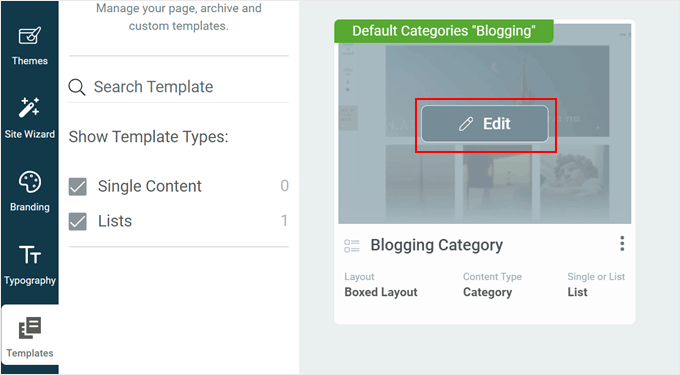
Twój nowy szablon powinien zostać dodany do listy szablonów.
Najedź na nią kursorem i kliknij “Edytuj”, aby rozpocząć konfigurowanie.

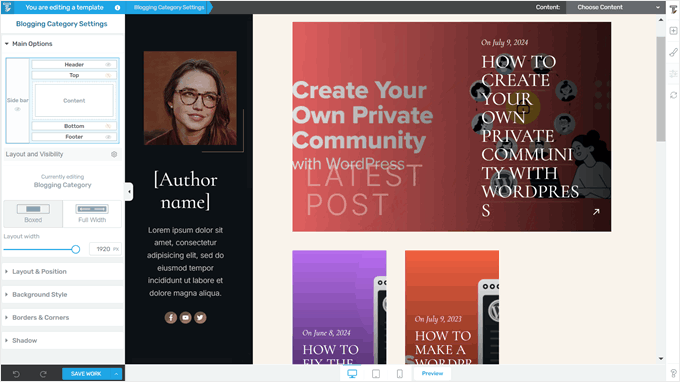
Krok 3: Dostosuj własną stronę szablonu kategorii.
Thrive Architect oferuje wiele sposobów na dostosowanie twojej strony.
Działa podobnie do edytora bloków, ponieważ można przeciągać i upuszczać elementy na twojej stronie, wybrać jeden do konfiguratora i gotowe. Różnica polega na tym, że istnieje znacznie więcej opcji konfiguratora, z którymi można się bawić.

Spójrzmy na przykład. W naszym szablonie archiwum kategorii na górze znajduje się ogromny wpis z wyróżnioną funkcją, a pod nim pozostałe wpisy z tej samej kategorii. Domyślnie wyróżniony wpis jest najnowszym wpisem opublikowanym w tej kategorii.
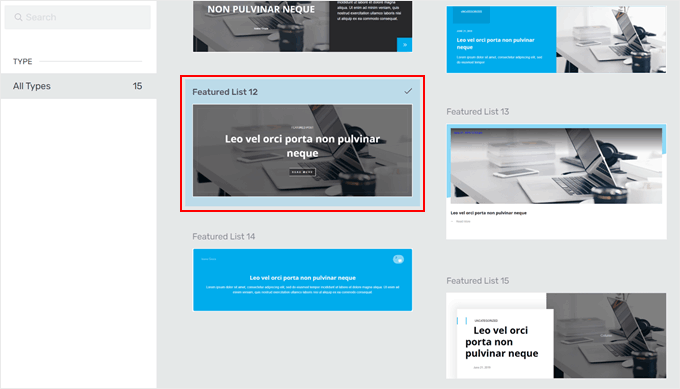
Jeśli chcesz zmienić układ tego elementu, kliknij element “Lista funkcji 01”. Następnie kliknij przycisk zewnętrznej ikonki u góry lewego panelu bocznego.

Pojawi się wyskakujące okienko z prośbą o wybranie innego wyglądu wpisu z funkcją.
Jest ich kilka do wyboru i zawsze możesz zmienić je ponownie, jeśli nie jesteś zadowolony z twojego obecnego, aktualnego wyboru. Wystarczy kliknąć na twój wybrany układ, a Thrive Architect automatycznie zaimplementuje go w twoim szablonie strony.

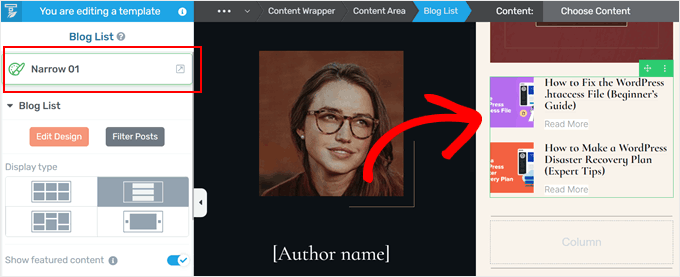
Możesz również zrobić to samo z wpisami poniżej.
Wystarczy wybrać element “Lista blogów”. Następnie kliknij zewnętrzną ikonkę u góry lewego panelu bocznego, a znajdziesz inne szablony do wyświetlania twojej listy wpisów, tak jak poprzednio.

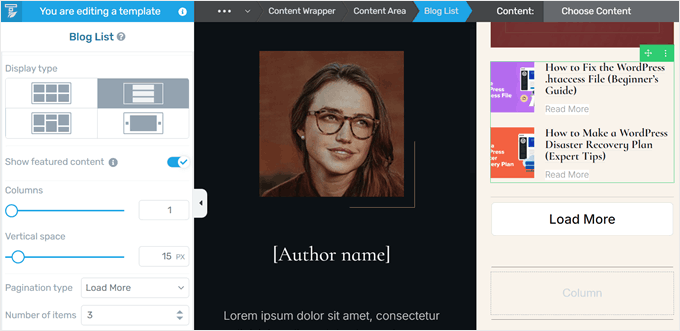
Jeśli chcesz zmienić wygląd listy kategorii, przewiń panel boczny w dół.
Znajdziesz tam ustawienia umożliwiające zmianę typu wyświetlania (np. przekształcenie go w karuzelę), wyłączenie funkcji wyróżnionego wpisu, zmianę typu treści (np. z numerycznej na “Wczytywanie więcej”), zwiększenie/zmniejszenie liczby wyświetlanych wpisów i wiele więcej.

Możesz również dodać inne elementy, takie jak duży nagłówek informujący odwiedzających, na stronie której kategorii się znajdują, a także opis.
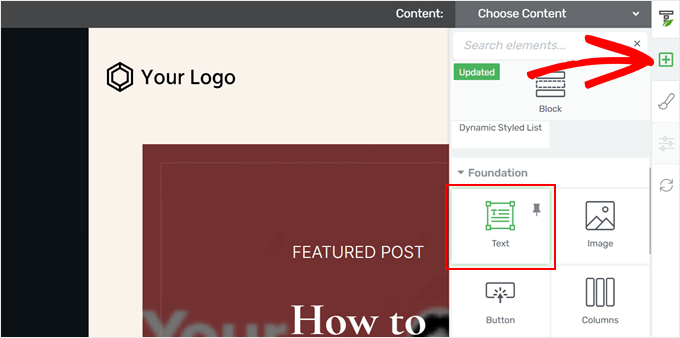
Aby to zrobić, możesz kliknąć przycisk “+” po prawej stronie kreatora. Następnie wybierz element “Tekst” i upuść go w dowolnym miejscu na stronie.

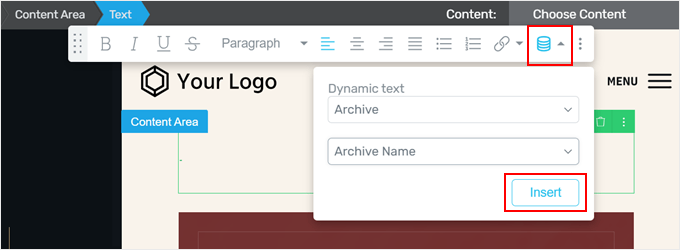
Na elemencie tekstowym kliknij ikonkę dynamicznego tekstu znajdującą się po prawej stronie paska narzędzi tekstowych. Po zakończeniu wybierz “Archiwum” w polu dynamicznego tekstu, a następnie wybierz “Nazwę archiwum” w polu poniżej.
Teraz kliknij “Wstaw”. Thrive Architect doda twoją nazwę kategorii. Ponieważ ta funkcja dodaje dynamiczną treść, nazwa kategorii zostanie automatycznie dostosowana, jeśli kiedykolwiek zmienisz ją w przyszłości.
W tym miejscu można zmienić styl, format, wyrównanie i inne elementy tekstu.

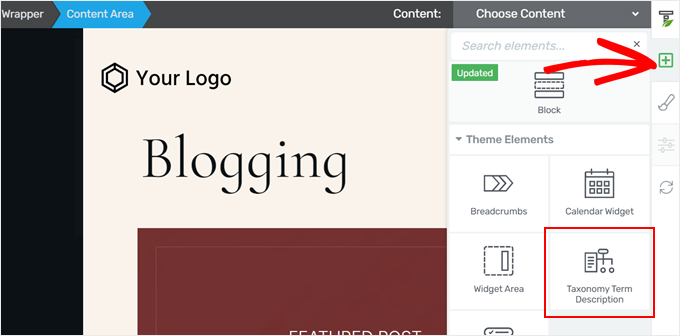
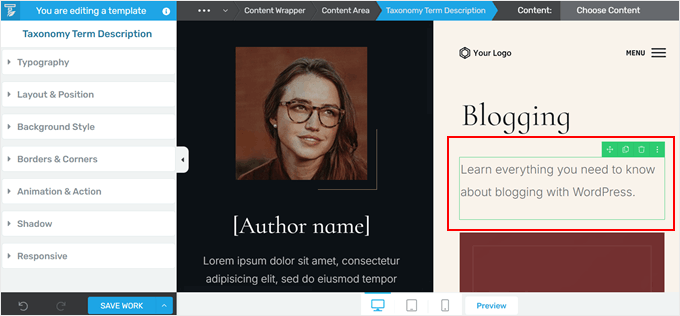
Aby dodać opis kategorii, wystarczy ponownie kliknąć przycisk “+”.
Następnie należy wybrać element “Taxonomy Term Description”.

Jeśli dodałeś opis do swojej kategorii w panelu administracyjnym WordPress ” Wpisy ” Kategorie, to opis powinien pojawić się tutaj automatycznie.
W przeciwnym razie możesz wrócić do tej strony i zaktualizować ją później. Więcej informacji można znaleźć w naszym poradniku na temat wyświetlania opisów kategorii w WordPress.

Jedną z fajnych rzeczy w stylizowaniu twoich kategorii w WordPress jest to, że możesz dodawać różne elementy, które są specjalnie dostosowane do każdej kategorii.
Na przykład, jeśli masz lead magnet lub formularz opt-in, który jest odpowiedni tylko dla określonego tematu, to dodanie go do tej strony kategorii jest świetnym sposobem na dotarcie do zainteresowanych czytelników.
Na szczęście Thrive Architect posiada bloki przeznaczone specjalnie do tego celu.
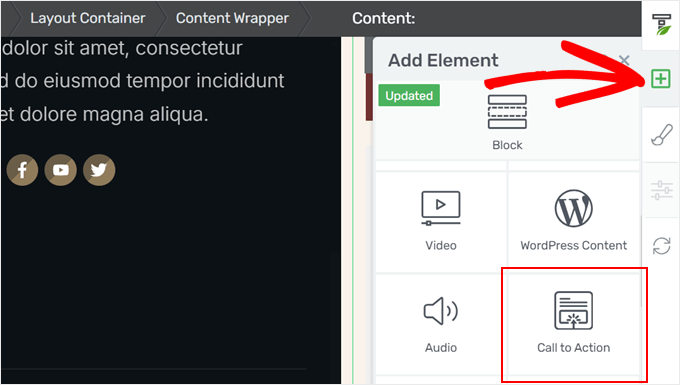
Na przykład, możesz kliknąć przycisk “+” i dodać element “Call to Action” w dowolnym miejscu na twojej stronie. Jest to doskonała taktyka, aby rozbić długą listę wpisów na stronie kategorii.

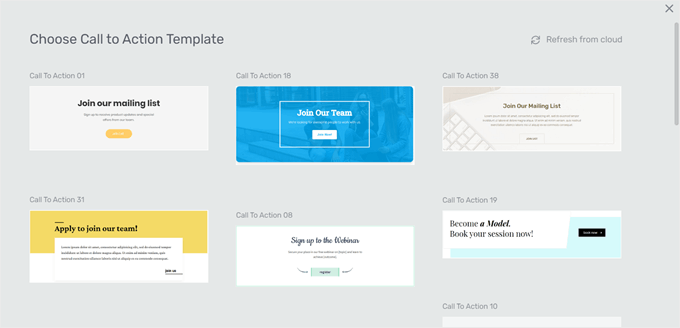
Z tego miejsca można wybrać szablon wezwania do działania.
Jeśli nie podoba ci się żaden z istniejących projektów, możesz wybrać ten, który najbardziej ci się podoba i zmienić styl później.

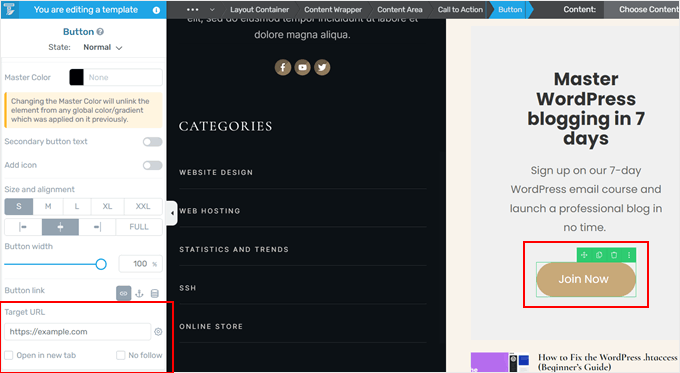
Teraz możesz zmienić tekst elementów wezwania do działania.
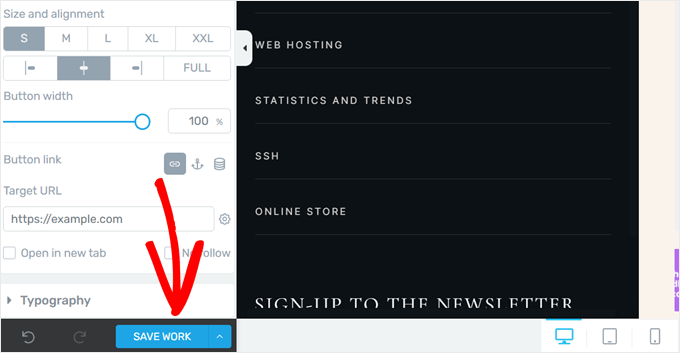
Aby dodać docelowy adres URL dla przycisku wezwania do działania, wystarczy kliknąć sam przycisk. Następnie wstaw adres URL i wybierz, czy ma się otwierać w nowej karcie i nofollow.

Następnie możesz dowolnie zmieniać element wezwania do działania, modyfikując jego typografię, dodając kolor tła, wstawiając animacje itp.
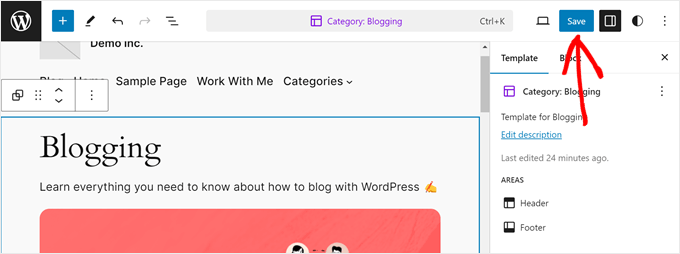
Gdy będziesz zadowolony z wyglądu strony kategorii, kliknij “Zapisz pracę”.

Gdy twoja strona kategorii jest gotowa, możesz teraz wyświetlić podgląd witryny internetowej na telefonie komórkowym, komputerze lub tablecie, aby upewnić się, że wszystko wygląda dobrze.
Następnie możesz powtórzyć te same kroki, co poprzednio, aby utworzyć strony poszczególnych kategorii z własnymi stylami. Możesz też po prostu nadać styl swoim głównym kategoriom, a reszta niech korzysta z domyślnego szablonu archiwum kategorii z Thrive Themes.
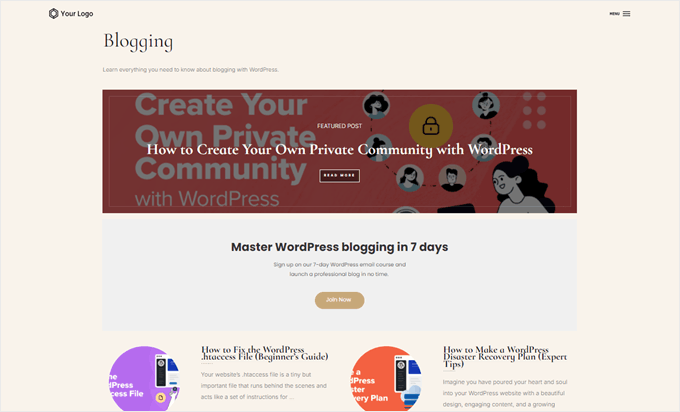
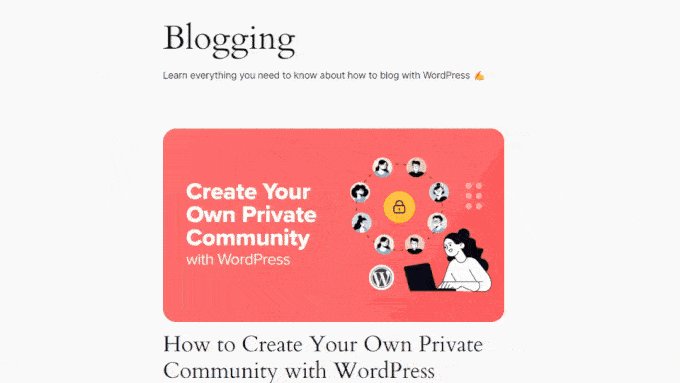
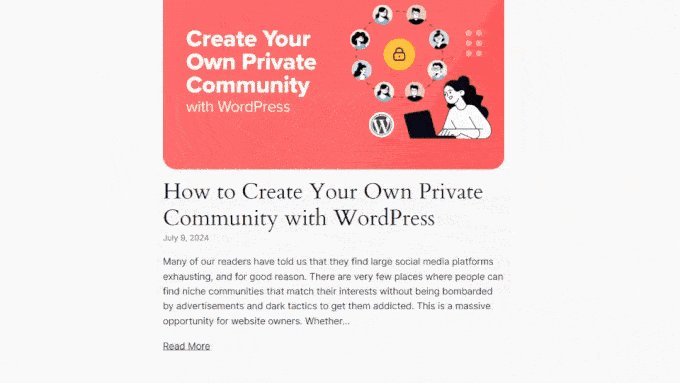
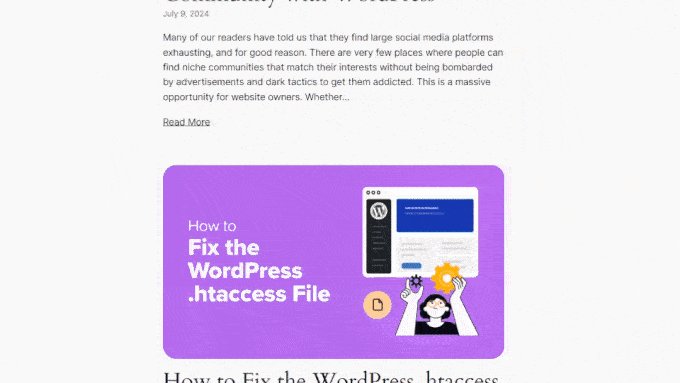
Oto jak wygląda nasza witryna demonstracyjna:

Metoda 2: Wykorzystanie pełnego edytora witryny do stylizacji stron kategorii (motywy blokowe)
Ta druga metoda jest przeznaczona dla użytkowników motywów blokowych. Pełny edytor witryn zapewnia łatwy sposób tworzenia własnego szablonu WordPress dla stron archiwum kategorii i stylizowania poszczególnych kategorii w różny sposób.
Zaletą tej metody jest to, że nie wymaga ona wtyczki. To powiedziawszy, upewnij się, że jesteś zadowolony z opcji konfiguratora zapewnianych przez twój motyw WordPress i pełny edytor witryny, ponieważ to wszystko, z czym będziesz pracować.
Najpierw otwórzmy pełny edytor witryny, przechodząc do Wygląd “ Edytor w twoim panelu administracyjnym WordPress.

Zobaczysz teraz główne ustawienia umożliwiające dostosowanie własnego motywu blokowego.
Aby utworzyć własny szablon kategorii, kliknij “Szablony”.

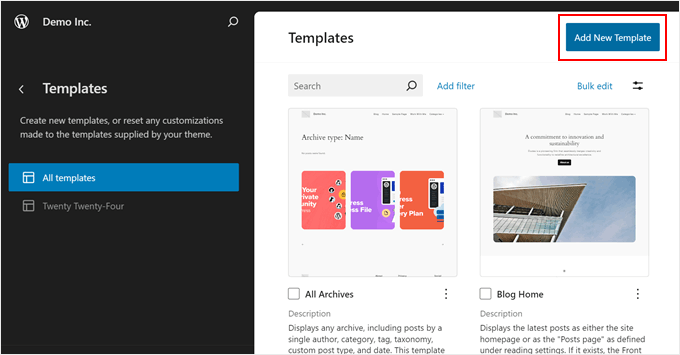
Teraz zobaczysz kilka domyślnych szablonów, które oferuje twój motyw. Będą się one różnić w zależności od motywu WordPress, ale zazwyczaj motyw będzie zawierał szablon używany dla wszystkich stron archiwum twojej kategorii. Twórca motywu określi, co to jest w opisie.
W naszym przypadku domyślny szablon dla stron archiwum kategorii nosi nazwę “Wszystkie archiwa”. Oprócz kategorii, szablon ten jest również używany dla innych typów archiwów, takich jak tagi, własne taksonomie, własne typy treści itp.
Aby utworzyć nowy szablon dla twoich stron archiwum kategorii, kliknij “Utwórz nowy szablon” w prawym górnym rogu.

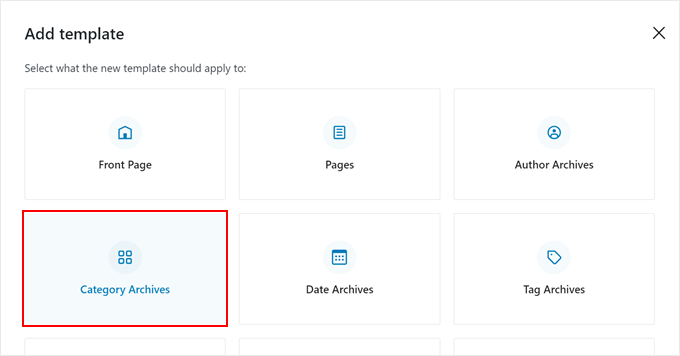
Pojawi się teraz wyskakujące okno z prośbą o wybranie rodzaju szablonu do utworzenia.
Tutaj wystarczy wybrać “Archiwum kategorii”.

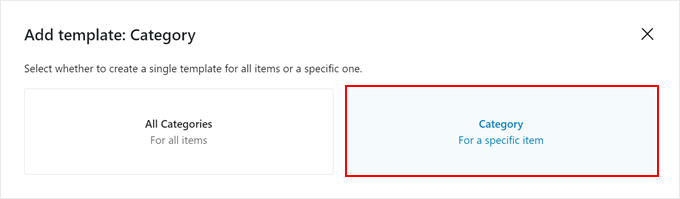
Na tym etapie możesz wybrać, czy chcesz utworzyć nowy własny szablon archiwum kategorii dla wszystkich kategorii, czy tylko dla określonej kategorii.
Ponieważ próbujemy nadać styl poszczególnym kategoriom w różny sposób, wybierzemy opcję “Kategoria dla określonego elementu”.

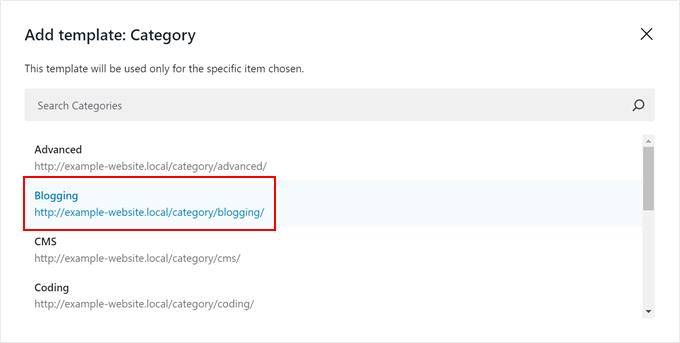
Wszystko, co musisz teraz zrobić, to wybrać kategorię, dla której chcesz utworzyć szablon.
W tym przypadku wybierzemy kategorię “Blogowanie”.

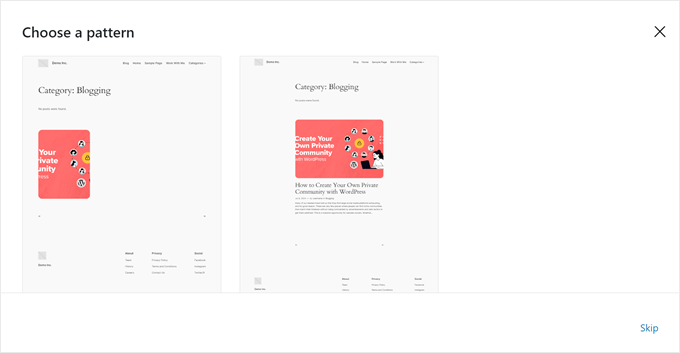
Teraz wpiszesz pełny edytor witryny. Powinno pojawić się wyskakujące okienko z prośbą o wybranie wzorca bloku do użycia na stronie archiwum kategorii.
Możesz wybrać wzorzec lub pominąć ten krok, jeśli chcesz zacząć od zera.

Na potrzeby przykładu zaczniemy od podstaw i podamy przykłady, jak inaczej stylizować twoją stronę kategorii w WordPress.
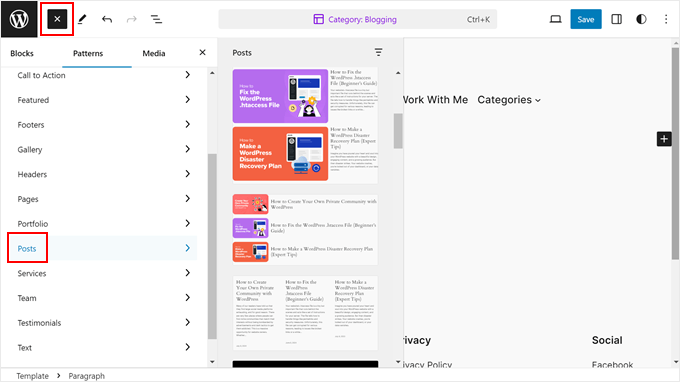
Teraz, jeśli nie chcesz całkowicie zaczynać od zera i szukać innych wzorców do wykorzystania, oto co możesz zrobić.
Możesz kliknąć czarny znak “+” w lewym górnym rogu, aby dodać blok. Następnie przejdź do karty “Wzorce” i przewiń w dół do opcji “Wpisy”. Powinieneś teraz zobaczyć kilka wzorców do wyświetlania wielu wpisów WordPress.

Jeśli nie jesteś zadowolony z domyślnych opcji, możesz po prostu stworzyć swój własny projekt. Proces ten jest prosty w przypadku pełnego edytora witryny, ponieważ wystarczy przeciągać i upuszczać bloki, jak zwykle w edytorze bloków.
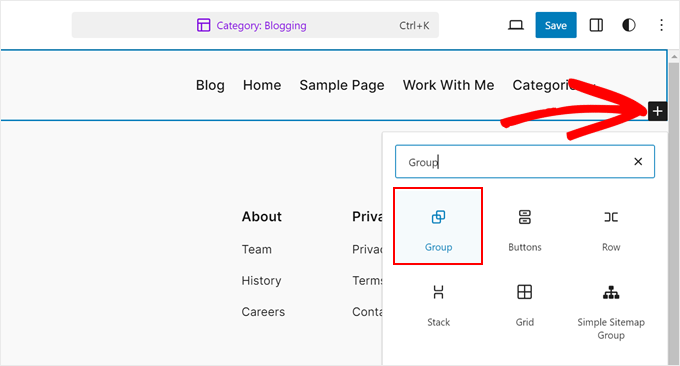
W związku z tym zalecamy najpierw użycie bloku Group, aby można było zarządzać fragmentami szablonu jako jednym blokiem. Kliknij przycisk “+” w dowolnym miejscu na stronie i wybierz “Grupuj”.

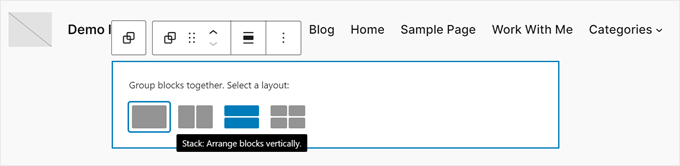
Teraz wybierz układ dla bloku grupy.
Do wyboru są cztery i możesz wybrać ten, który najlepiej pasuje do Twojej witryny WordPress.

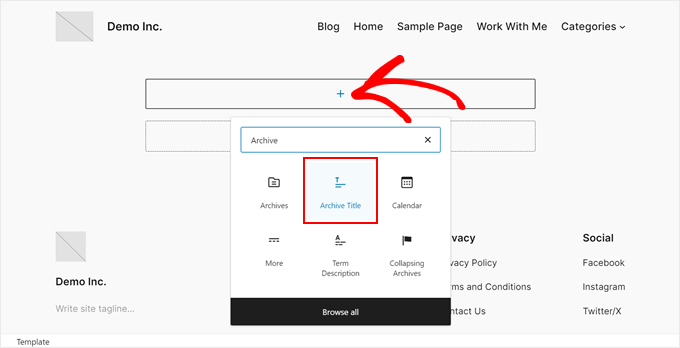
Sugerujemy, aby najpierw dodać blok Tytuł archiwum do bloku grupy. Spowoduje to automatyczne wyświetlenie tytułu twojej kategorii.
Jeśli więc w przyszłości zmienisz nazwę kategorii, tytuł również zostanie automatycznie dostosowany. Można go znaleźć, klikając przycisk “+” w dowolnym miejscu na stronie i wybierając opcję “Tytuł archiwum”.

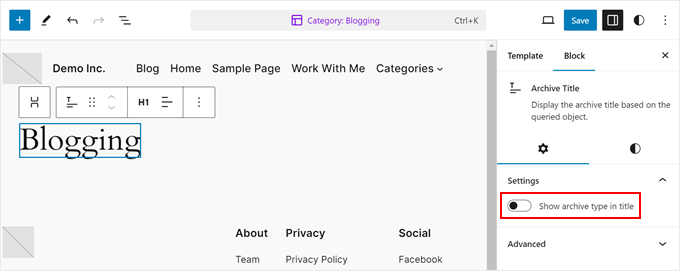
Domyślnie ten blok będzie wyświetlał tytuł w formacie “Rodzaj archiwum: Tytuł archiwum”.
Można jednak wyłączyć rodzaj archiwum w tytule, przechodząc do panelu bocznego ustawień bloku i wyłączając przycisk “Pokaż rodzaj archiwum w tytule”.

Kolejną rzeczą, którą powinieneś dodać, jest blok wyświetlający wszystkie wpisy w danej kategorii.
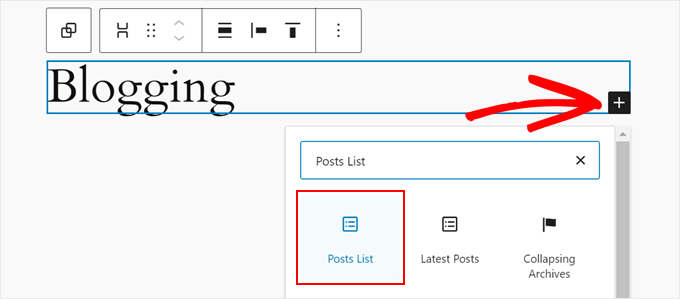
Aby to zrobić, kliknij przycisk “+” i wybierz “Lista wpisów”.

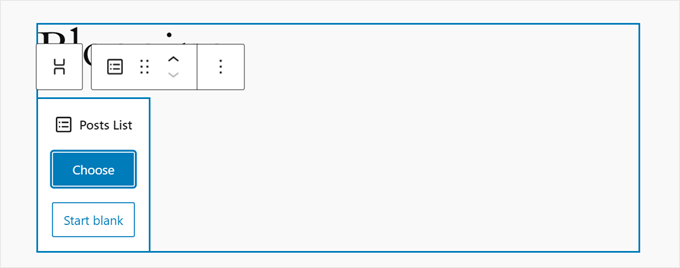
Teraz możesz wybrać, czy chcesz użyć gotowego projektu, czy zacząć od zera.
Aby to zilustrować, użyjemy opcji “Start blank”.

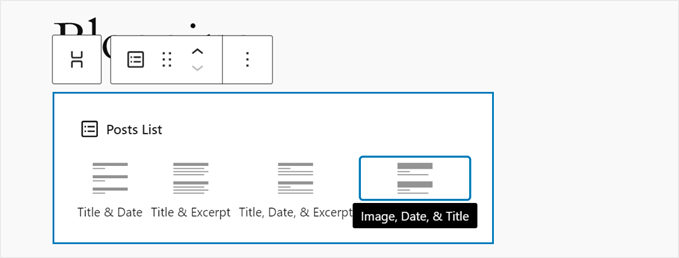
Na tym etapie można wybrać układ do wyświetlania wpisów.
Dostępne są 4 opcje: Tytuł i data; Tytuł i zajawka; Tytuł, data i zajawka oraz Obrazek, data i tytuł.

Po wybraniu układu powinieneś zobaczyć listę wszystkich twoich wpisów.
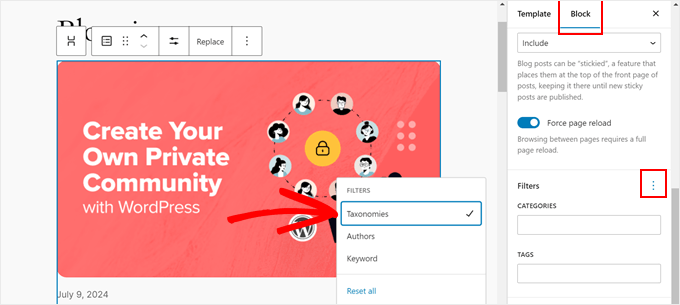
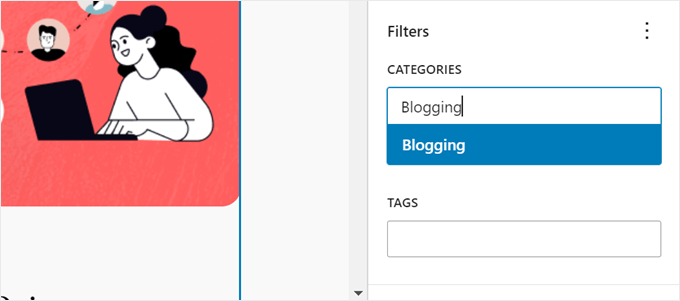
Powinieneś teraz filtrować wpisy na podstawie kategorii. Aby to zrobić, przejdź do karty “Blokuj” na panelu bocznym ustawień bloków. Następnie przewiń w dół do sekcji “Filtry” i kliknij menu z trzema kropkami.
Tutaj wybierz “Taksonomie”.

Wystarczy wpisz nazwę kategorii, aby przefiltrować listę wpisów w odpowiednim polu.
Upewnij się, że wpiszesz po tym klawisz “Enter”.

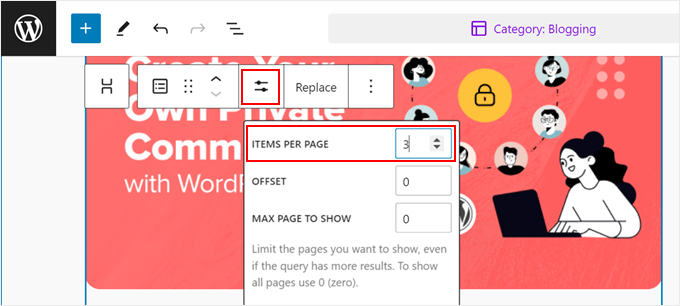
Aby zmienić liczbę wyświetlanych wpisów, można kliknąć blok “Lista zablokowanych wpisów” i wybrać ikonkę “Ustawienia”.
Teraz możesz zmienić liczbę w polu “Pozycje na stronę”.

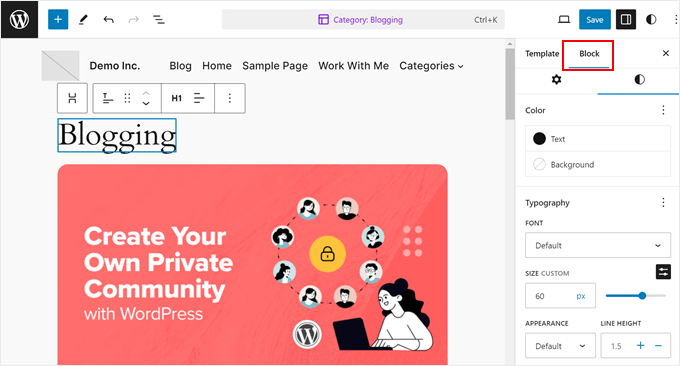
Aby zmienić wygląd strony, możesz wybrać jeden z bloków na stronie. Następnie należy przejść do karty “Blok” na panelu bocznym ustawień i przejść do zakładki “Styl”.
Zobaczysz teraz dostępne opcje stylizacji dla tego konkretnego bloku. Możesz zmienić kolor tekstu lub odnośnika, zmienić krój pisma, dopasować dopełnienie i margines itd.

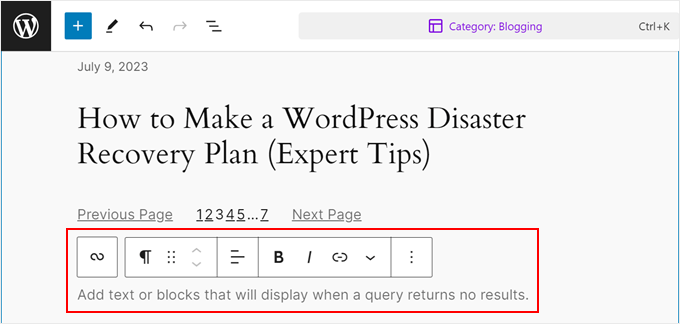
W tym momencie możesz przejść w dół strony i zlokalizować blok, który mówi: “Dodaj tekst lub bloki, które będą wyświetlane, gdy zapytanie nie zwróci żadnych wyników”.
Tutaj możesz wpisać rodzaj tekstu lub dodać bloki, które pojawią się w przypadku, gdy kategoria nie ma jeszcze żadnych wpisów.

To wszystko, jeśli chodzi o podstawy edycji strony kategorii w pełnym edytorze witryny. Możesz teraz dodać do niej więcej bloków, aby bardziej odróżniała się od innych stron archiwum kategorii.
Następnie kliknij “Zapisz”.
Następnie możesz powtórzyć te same kroki, co poprzednio, aby utworzyć własne strony WordPress dla wszystkich twoich kategorii. Możesz też po prostu edytować swoje główne kategorie, a reszta będzie korzystać z domyślnego szablonu archiwum w twoim motywie.

Jeśli chcesz uzyskać więcej porad i wskazówek na temat korzystania z edytora pełnej wersji witryny, zapoznaj się z naszym kompletnym przewodnikiem dla początkujących na temat pełnej edycji witryny WordPress.
Zalecamy również sprawdzenie naszej listy najlepszych wtyczek blokowych Gutenberg, abyś mógł dodać znacznie więcej elementów do swojej strony kategorii.
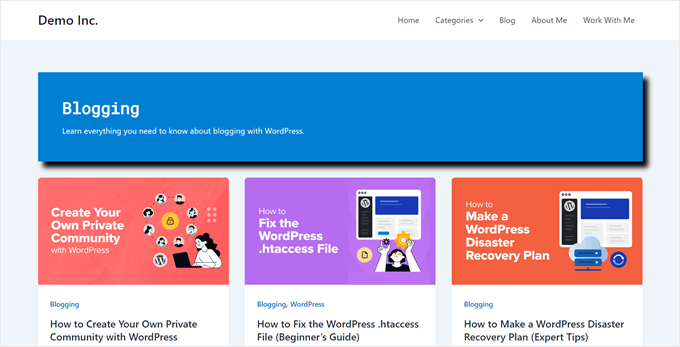
Oto jak wygląda nasza prosta strona kategorii:

Metoda 3: Użyj CSS Hero do stylizacji stron kategorii (wszystkie motywy)
Ta trzecia metoda jest zalecana dla użytkowników klasycznych motywów WordPress, choć użytkownicy motywów blokowych również mogą to zrobić.
Powodem jest to, że niewiele klasycznych motywów oferuje opcję indywidualnego stylowania twoich stron archiwum kategorii. A jeśli nie chcesz korzystać z metody 1, alternatywą jest użycie własnego CSS.
Sztuczka z CSS polega na tym, że musisz wiedzieć, jak kodować. Jeśli jesteś początkującym użytkownikiem bez zaplecza technicznego, kodowanie może nie być dla ciebie najbardziej przyjazną opcją.
Na szczęście znaleźliśmy łatwy sposób na dostosowanie twojego motywu za pomocą CSS bez kodowania, czyli za pomocą CSS Hero.
CSS Hero to wtyczka, która pozwala dostosować własny motyw za pomocą wizualnego edytora CSS. Wszystko, co musisz zrobić, to wybrać element na twojej witrynie, zmienić jego styl, a CSS Hero zmieni kod CSS tego elementu.
Biorąc to pod uwagę, w porównaniu z poprzednimi metodami, zalecamy używanie CSS tylko wtedy, gdy chcesz wprowadzić niewielkie zmiany na twoich stronach archiwum kategorii. Zmiana wyglądu jest możliwa, ale może potrwać dłużej.
Wtyczka nie jest również dostępna w wersji darmowej, ale można skorzystać z naszego kodu kuponu CSS Hero, aby uzyskać 40% zniżki.
Więcej informacji można znaleźć w naszej pełnej recenzji CSS Hero.
Po zakupie i pobraniu CSS Hero, możesz go zainstalować i włączać w swoim panelu administracyjnym WordPress. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących na temat instalowania wtyczek WordPress.
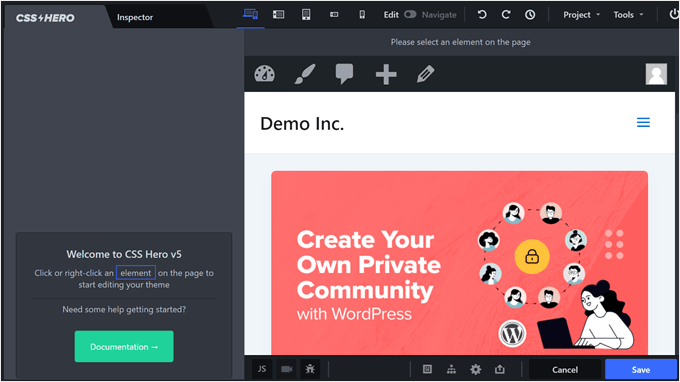
Następnie powinieneś zobaczyć przycisk CSS Hero u góry twojego paska administratora. Kliknij go, aby rozpocząć edycję twojej witryny.

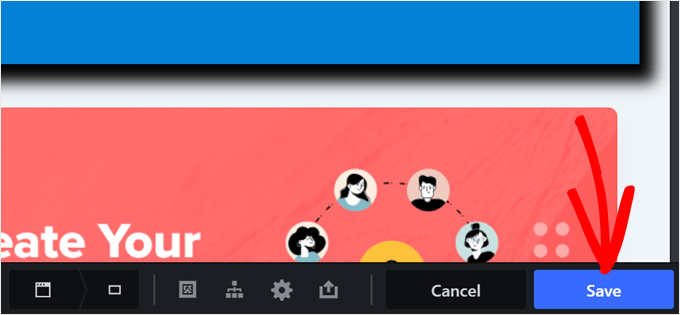
Poniższy zrzut ekranu pokazuje, jak powinna teraz wyglądać twoja strona.
Po lewej stronie znajduje się panel boczny, w którym można modyfikować poszczególne elementy twojej strony. U góry znajdują się przyciski umożliwiające zobaczenie twojej strony na różnych urządzeniach, przejście do trybu nawigacji i cofnięcie zmian.
Na dole możesz zapisać swoją pracę.

Domyślnie zobaczysz swoją stronę główną.
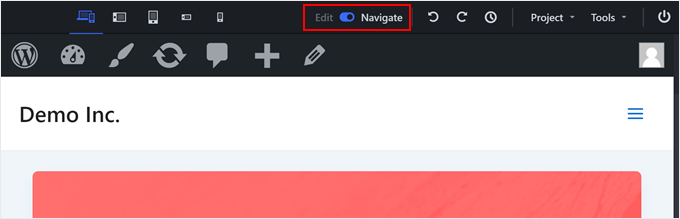
Aby dostosować stronę archiwum kategorii, przełącz się z trybu “Edycja” na tryb “Nawigacja” w prawym górnym rogu strony. Następnie przejdź do kategorii, którą chcesz dostosować.

Gdy znajdziesz się na właściwej stronie, możesz wrócić do trybu “Edycja”.
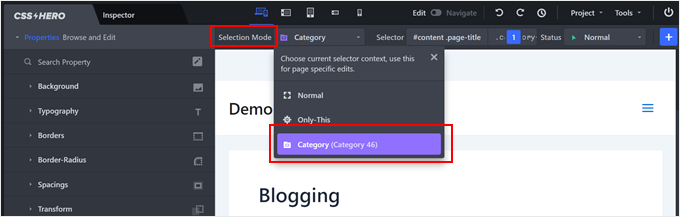
Aby upewnić się, że twoje zmiany mają wpływ tylko na tę konkretną stronę kategorii, a nie na pozostałe, zmień ustawienie “Tryb wyboru” na “Kategoria”.

Teraz możesz przejść dalej i wybrać element do edycji.
W tym przykładzie kliknęliśmy grupę bloków, które wyświetlają tytuł i opis kategorii. Lewy panel boczny ma teraz ustawienia umożliwiające zmianę tego elementu.

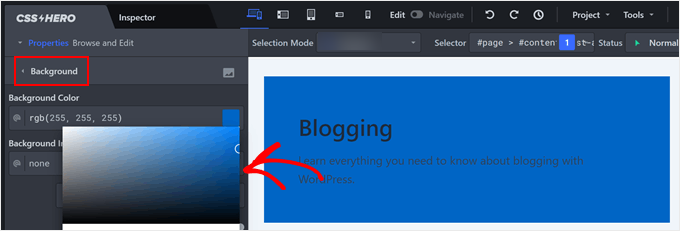
Spróbujmy na przykładzie. Jeśli chcesz zmienić kolor tła, kliknij opcję “Tło”.
Następnie możesz kliknąć ikonkę próbnika kolorów i wybrać kolor, który odpowiada twojemu gustowi. Możliwe jest również dodanie gradientu lub obrazka jako tła.

Ponieważ wybraliśmy raczej ciemny kolor, tekst nie jest teraz czytelny. Na szczęście CSS pozwala klikać poszczególne elementy tekstowe wewnątrz tej grupy bloków.
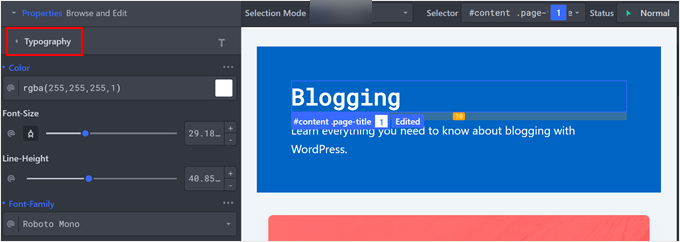
Aby zmienić kolor tekstu, możesz przejść do ustawienia “Typografia” i wybrać twój pożądany kolor. Można również dostosować wielkość liter, wysokość linii, a nawet rodzinę czcionek.

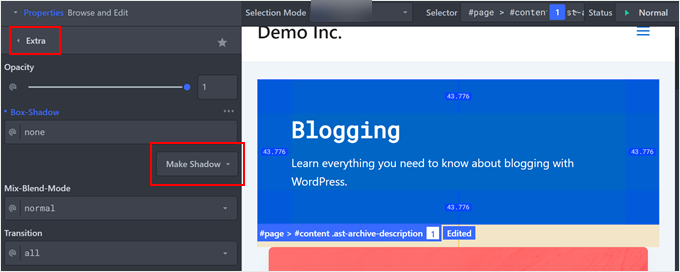
Inną fajną rzeczą, którą możesz zrobić, jest dodanie cienia do twoich elementów, aby jeszcze bardziej się wyróżniały.
Aby to zrobić, kliknij dowolny element, do którego chcesz dodać cień. Następnie przejdź do karty “Dodatkowe” i kliknij “Utwórz cień”.

Teraz przeciągnij kropkę w miejsce, w którym ma pojawić się cień. Cień pojawi się automatycznie pod elementem.
Po wykonaniu tej czynności można dostosować rozmycie, rozproszenie, położenie i kolor cienia.

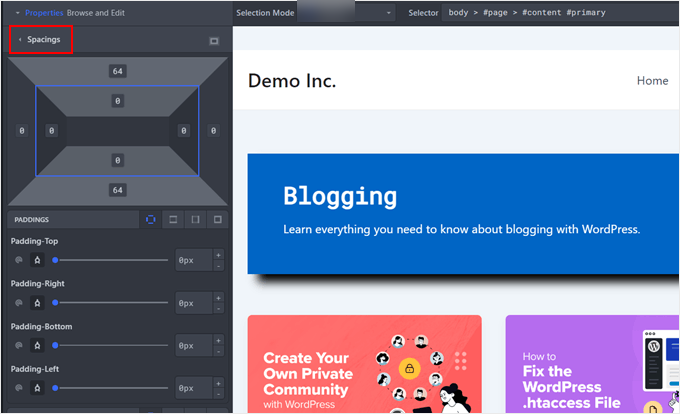
Jeśli okaże się, że elementy są zbyt blisko siebie (np. trzeba dodać podziały wierszy) lub zbyt daleko od siebie, można je dostosować w ustawieniach “Odstępy”.
Tutaj można zmienić dopełnienie i margines każdego elementu, aby wyglądały bardziej proporcjonalnie.

CSS Hero oferuje o wiele więcej możliwości. Jeśli chcesz dowiedzieć się więcej, zapoznaj się z tymi przewodnikami:
- Jak dodać własne konfiguratory do widżetów WordPress?
- Jak stylizować menu nawigacyjne WordPress (aktualizacja)
- Jak dodać efekt najechania na obrazek w WordPress (krok po kroku)
- Jak zmienić panel boczny w WordPress?
Gdy będziesz zadowolony z wyglądu strony kategorii, kliknij “Zapisz”.

To wszystko. Teraz możesz powtórzyć te same kroki z innymi stronami kategorii, aby wyglądały bardziej unikatowo.
Oto efekt końcowy naszej strony kategorii, wykonanej za pomocą CSS Hero:

Dodatkowa wskazówka: Użyj innego motywu dla określonych stron kategorii
Chcesz wprowadzić duże zmiany w wyglądzie niektórych twoich kategorii? Możesz rozważyć użycie zupełnie innego motywu dla niektórych kategorii.
Może to być świetne rozwiązanie, jeśli chcesz, aby grupa stron kategorii wyglądała tak samo, ale inaczej niż wszystkie inne.
Należy jednak pamiętać, że nie można stylizować każdej kategorii. Zamiast tego tworzysz dwa różne wyglądy dla twojej witryny.
Choć daje ci to dużą swobodę w zakresie wprowadzania zmian, pamiętaj, że nadal ważne jest, aby twoja witryna wyglądała w miarę spójnie. Nawet jeśli niektóre kategorie wyglądają inaczej, staraj się zachować pewne wspólne elementy.
Pomaga to odwiedzającym czuć się komfortowo podczas poruszania się po twojej witrynie. Możesz utrzymać swoją witrynę WordPress wciągającą i łatwą w użyciu, znajdując równowagę między unikatowymi projektami a spójnością.
Więcej szczegółów na temat tego, jak to zrobić, można znaleźć w naszym przewodniku na temat korzystania z wielu motywów na twojej witrynie internetowej WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak inaczej stylizować poszczególne kategorie w WordPress. Zachęcamy również do zapoznania się z naszymi zestawieniami najlepszych kreatorów motywów WordPress i naszym przewodnikiem na temat edycji witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!