Możesz tworzyć intuicyjne struktury nawigacji i zwiększać zaangażowanie użytkowników na swojej stronie internetowej, korzystając z kategorii, tagów i niestandardowych taksonomii. Wierzymy jednak, że kluczowym elementem doświadczenia użytkownika jest zapewnienie jasnego kontekstu w obrębie każdej strony archiwum taksonomii.
Możesz zapewnić ten kontekst, wyświetlając odpowiednie informacje bezpośrednio na stronach archiwum w WordPress, takie jak bieżący tytuł taksonomii, adres URL i inne.
W tym artykule pokażemy, jak pomóc użytkownikom zrozumieć ich lokalizację w hierarchii Twojej witryny, wyświetlając bieżący tytuł taksonomii, adres URL i inne elementy w WordPress.

Tworzenie szablonów archiwów taksonomii w motywach WordPress
Jeśli uczysz się tworzenia motywów WordPress lub tworzysz własny niestandardowy motyw WordPress, możesz chcieć dostosować sposób wyświetlania stron taksonomii na swojej stronie internetowej.
Obejmuje to strony dla kategorii, tagów i wszelkich niestandardowych taksonomii.
Dobra wiadomość jest taka, że WordPress ma potężny system, który pozwala tworzyć niestandardowe szablony dla tych stron. Oznacza to, że masz dużą kontrolę nad tym, jak wyglądają Twoje strony kategorii i tagów na Twojej stronie WordPress.
WordPress sprawia, że jest to dość proste. Na przykład, jeśli chcesz utworzyć specjalny szablon tylko dla stron archiwum kategorii, wystarczy utworzyć plik o nazwie category.php w folderze swojego motywu. WordPress automatycznie użyje tego pliku do wyświetlenia stron archiwum kategorii, co może pomóc w zapewnieniu odwiedzającym unikalnych wrażeń podczas przeglądania Twojej witryny.

Podobnie możesz tworzyć szablony dla innych taksonomii. Dla niestandardowej taksonomii utworzyłbyś plik o określonym formacie: taxonomy-{taxonomy}-{term}.php. Jeśli dopiero zaczynasz, nasz ściągawka dotycząca hierarchii szablonów WordPress może być pomocna. Zawiera ona pełny przegląd wszystkich różnych typów plików szablonów, których możesz używać z WordPress.
Po utworzeniu niestandardowego pliku szablonu taksonomii, dobrym punktem wyjścia jest skopiowanie kodu z pliku archive.php Twojego motywu. Jednak prawdopodobnie będziesz chciał wprowadzić zmiany bardziej specyficzne dla Twoich stron taksonomii.
Na przykład możesz chcieć wyświetlić nazwę taksonomii w specjalnym miejscu, dodać link do kanału RSS taksonomii lub wyświetlić opis taksonomii lub liczbę postów. Wszystkie te rzeczy można dostosować za pomocą własnego kodu.
Biorąc to pod uwagę, przyjrzyjmy się, jak pobrać dane związane z taksonomią w WordPressie i wyświetlić je w swoim motywie WordPress.
Wyświetlanie tytułu taksonomii, adresu URL i innych informacji w WordPress
Aby wyświetlić wszystkie dane związane z taksonomią, musisz dynamicznie określić, która strona taksonomii jest wyświetlana, a następnie pobrać wszystkie wymagane dane dla tego konkretnego terminu taksonomii.
Najpierw musisz skopiować i wkleić poniższy kod do swojego szablonu taksonomii:
<?php $term = get_queried_object(); ?>
Pobiera to informacje o bieżącej taksonomii na podstawie strony, na której się znajdujesz.
Na przykład, jeśli znajdowałeś się na stronie kategorii o nazwie „biznes”, pobrane zostaną informacje dla tego terminu taksonomii.
Po tej linii kodu możesz wyświetlić tytuł taksonomii i inne informacje w następujący sposób:
echo $term->name; // will show the name
echo $term->taxonomy; // will show the taxonomy
echo $term->slug; // will show taxonomy slug
Możesz zrobić to samo, używając jednej z następujących wartości:
- term_id
- nazwa
- ślimak
- term_group
- term_taxonomy_id
- taksonomia
- opis
- parent
- liczba
- filtr
- meta
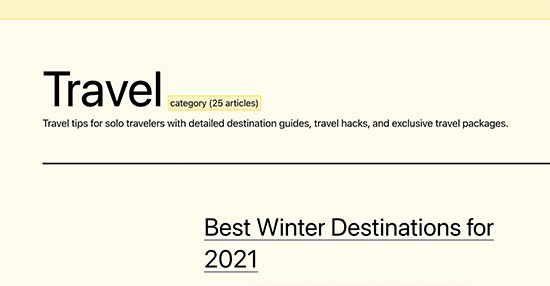
Przyjrzyjmy się rzeczywistemu przykładowi. W naszym motywie potomnym testowym chcieliśmy wyświetlić tytuł terminu, nazwę taksonomii, liczbę artykułów i opis terminu.
Użyliśmy poniższego kodu do wyświetlenia tych danych:
<?php $term = get_queried_object(); ?>
<h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1>
<p class="category-description"><?php echo $term->description; ?></p>
Możesz zobaczyć, że dodaliśmy kilka klas CSS, abyśmy mogli dodać niestandardowy CSS, aby również stylizować tekst.
Oto jak to wyglądało na naszej stronie testowej:

Eksperckie poradniki dotyczące taksonomii WordPress
Teraz, gdy wiesz, jak wyświetlać bieżący tytuł taksonomii, adres URL i inne elementy w motywach WordPress, możesz zapoznać się z innymi przewodnikami dotyczącymi taksonomii WordPress:
- Słownik: Taksonomia
- Słownik: Terminy
- Kiedy potrzebujesz niestandardowego typu posta lub taksonomii w WordPressie?
- Jak tworzyć niestandardowe taksonomie w WordPress
- Jak przekonwertować kategorie WordPress na niestandardowe taksonomie
- Jak dodać niestandardowe pola meta do niestandardowych taksonomii w WordPressie
- Jak dodać obrazy taksonomii (ikony kategorii) w WordPress
- Jak wyświetlać terminy niestandardowych taksonomii w widżetach paska bocznego WordPress
- Jak wyświetlić taksonomię podrzędną na stronie archiwum taksonomii nadrzędnej
- Jak dodać filtr taksonomii Ajax w wyszukiwaniu WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak pokazać bieżący tytuł taksonomii, adres URL i więcej w motywach WordPress. Możesz również zapoznać się z naszym arkuszem podsumowującym dla programistów motywów WordPress lub naszym wyborem ekspertów pluginów do tworzenia stron WordPress dla rozwiązań bez kodu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





kzain
Naprawdę doceniam to, jak jasno przedstawiłeś każdy krok, dzięki czemu jest on zrozumiały nawet dla osób, które nie mają dużego doświadczenia w kodowaniu. Praktyczne przykłady i fragmenty kodu są szczególnie cenne dla zrozumienia, jak zaimplementować te funkcje.
Jednym punktem, który chciałbym dodać, jest znaczenie zapewnienia, że wszelki niestandardowy kod dodany do strony WordPress jest dokładnie przetestowany, zwłaszcza w środowisku stagingowym. Czasami drobne zmiany mogą mieć nieoczekiwane skutki, dlatego zawsze warto sprawdzić, czy wszystko działa zgodnie z oczekiwaniami, zanim wprowadzi się aktualizacje na żywo.
Pete
To też działa dobrze…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //zmień to odpowiednio
Wsparcie WPBeginner
Thank you for sharing this code as another option
Admin
Keyur
Wielkie dzięki za ten kod – pomógł mi rozwiązać mój problem przez ostatni tydzień. Próbowałem sam, ale mi się nie udało, ale używając twojego kodu, udało mi się.
Dzięki jeszcze raz.
Aleksandar
Bardzo dziękuję, potrzebowałem tego do niestandardowej taksonomii w breadcrumbs.
sami
Co jeśli chcemy uzyskać nazwę/tytuł Taksonomii -> Terminów poza pętlą za pomocą wp Query na szablonie strony? Plus, jak uzyskać nazwę/tytuł Taksonomii w tym samym scenariuszu.
Dzięki
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
plik archive.php
sylee
Dziękuję bardzo!
Nechemya K
Cześć.
Próbuję zbudować stronę internetową o filmach.
Mam kilka typów postów, takich jak filmy, seriale i inne.
I mam kilka taksonomii, takich jak: reżyserzy, gwiazdy, rok produkcji i inne.
Jak mogę sprawić, aby strony taksonomii pokazywały tylko tytuły postów typu film na stronie?
Ponieważ kiedy proszę o pokazanie wszystkich postów w tej taksonomii, pokazują się wszystkie posty ze wszystkich typów.
Dziękuję za pomoc.
Personel redakcyjny
Odpowiedź jest tutaj:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
Tytuł i pierwszy akapit obiecują wskazówki, jak uzyskać adres URL, a jednak w treści artykułu nie widzę żadnej wzmianki o tym, jak to zrobić.
Personel redakcyjny
Drugi fragment kodu pokazuje właśnie jak to zrobić.
Admin
Pete
Używam tego wewnątrz pętli
Pete
<?php single_tag_title(); ?>
Pete
i to dla opisu terminu/tagu
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
Ten post na forum może być również przydatny…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. czy wpbeginner może nie zaznaczać domyślnie opcji „Subskrybuj aktualizacje WPBeginner (cotygodniowy e-mail)” za każdym razem, gdy dodaję komentarz, jest to bardzo irytujące i trochę nieetyczne… dzięki.
Saad
Rozweseliłeś mój dzień. Szukałem tego tak długo, dziękuję wam bardzo :). Naprawdę pomoże mi to w tworzeniu nowego motywu dla mojego bloga.
Frank Pereiro
To jest naprawdę, naprawdę miłe.
Szkoda, że nie ma więcej takich postów o taksonomiach jak ten.
Dziękuję bardzo za udostępnienie
Personel redakcyjny
We can definitely work on that
Admin