Wyświetlanie komentarzy na stronie głównej Twojego motywu WordPress jest w rzeczywistości łatwiejsze niż myślisz.
Jeśli chcesz zwiększyć zaangażowanie w sekcji komentarzy, wyświetlanie komentarzy na stronie głównej jest dobrym rozwiązaniem. Może to zainspirować nowych odwiedzających do dołączenia do dyskusji, a nawet pokazać Twoją wiarygodność jako blogera.
Wspaniałe w WordPressie jest to, że oferuje on kilka sposobów dostosowywania Twojej witryny, niezależnie od tego, czy korzystasz z jego wbudowanych funkcji, wtyczki, czy niestandardowego kodu. Próbowaliśmy wszystkiego, aby dowiedzieć się, jak pomóc Ci w dodawaniu komentarzy do Twojej strony głównej.
W tym przewodniku pokażemy Ci, jak dodawać komentarze na stronie głównej dowolnego motywu WordPress, nawet jeśli Twój motyw domyślnie tego nie obsługuje.

Dlaczego wyświetlać komentarze na stronie głównej?
W WPBeginner uwielbiamy otrzymywać komentarze od naszych czytelników. Są one jednym z najlepszych sposobów na budowanie relacji z naszą społecznością, odpowiadanie na pytania i uzyskiwanie cennych opinii na temat naszych treści.
Komentarze to potężny dowód społecznościowy. Kiedy nowi odwiedzający widzą aktywne dyskusje pod Twoimi postami, pokazuje im to, że Twoje treści są angażujące i wartościowe. Widzieliśmy, jak ożywiona sekcja komentarzy może zachęcić więcej czytelników do dołączenia do rozmowy.
Dlatego wyświetlanie ostatnich komentarzy na stronie głównej może być tak skuteczne. Ponieważ Twoja strona główna jest często pierwszą rzeczą, którą widzą nowi odwiedzający, prezentowanie tam aktywnych dyskusji może natychmiast pokazać, że masz zaangażowaną społeczność.
Z naszego doświadczenia wynika, że wyróżnianie komentarzy na stronie głównej ułatwia również stałym czytelnikom włączenie się do najnowszych rozmów bez konieczności przeszukiwania poszczególnych blogów WordPress.
Niemniej jednak ważne jest utrzymanie jakości sekcji komentarzy. Upewnij się, że moderujesz komentarze ostrożnie i nie zatwierdzaj spamujących komentarzy, ponieważ mogą one zaszkodzić wiarygodności Twojej witryny.
W tym przewodniku pokażemy Ci, jak dodawać komentarze na stronie głównej, niezależnie od tego, jakiego motywu WordPress używasz. Możesz skorzystać z poniższych szybkich linków, aby przejść bezpośrednio do preferowanej metody:
- Metoda 1: Wyświetlanie komentarzy na stronie głównej za pomocą bloku Najnowsze komentarze
- Method 2: Showing Comments on Your Homepage Using Code
Metoda 1: Wyświetlanie komentarzy na stronie głównej za pomocą bloku Najnowsze komentarze
WordPress posiada wbudowany blok Najnowsze komentarze, który można dodać do dowolnej strony lub wpisu.
Istnieją trzy sposoby ich użycia: dodanie bloku jako widżetu w pasku bocznym, dodanie bloku w Edytorze Pełnej Witryny WordPress lub dodanie bloku za pomocą wtyczki do tworzenia stron.
Używanie bloku Najnowsze komentarze jako widżetu paska bocznego strony głównej
Jeśli Twój motyw pozwala na dodawanie widżetów WordPress do Twojej strony głównej, możesz po prostu dodać sekcję Najnowsze komentarze jako widżet paska bocznego.
Aby uzyskać więcej informacji na ten temat, możesz skorzystać z naszego przewodnika jak wyświetlać najnowsze komentarze na pasku bocznym WordPress.
Jednak nie wszystkie motywy obsługują dodawanie widżetów do dowolnych stron. Jeśli napotykasz ten problem, zalecamy stworzenie własnego projektu strony głównej za pomocą Edytora Pełnej Witryny WordPress lub wtyczki do tworzenia stron.
Używanie bloku Najnowsze komentarze w Edytorze Pełnej Witryny
Jeśli używasz motywu blokowego WordPress, możesz wyświetlać komentarze na stronie głównej za pomocą Edytora całej witryny.
Aby uzyskać dostęp do edytora, przejdź do Wygląd » Edytor.

Stąd przejdź dalej i wybierz „Strony”.
Tutaj zobaczysz wszystkie strony istniejące w Twojej witrynie WordPress.

Następnie wybierz stronę główną swojego motywu.
W tym przypadku było to „Strona główna bloga” i było już ustawione jako strona główna witryny, co zaznaczono ikoną domu.

Teraz po prostu kliknij ikonę ołówka „Edytuj” obok nazwy strony.
Przekieruje Cię to do interfejsu edycji.

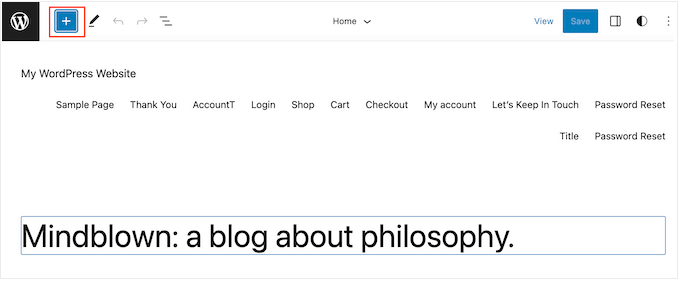
W tym momencie kliknij niebieski przycisk „+” w lewym górnym rogu.
Ten przycisk pokaże Ci wszystkie bloki dostępne do użycia na Twojej stronie.

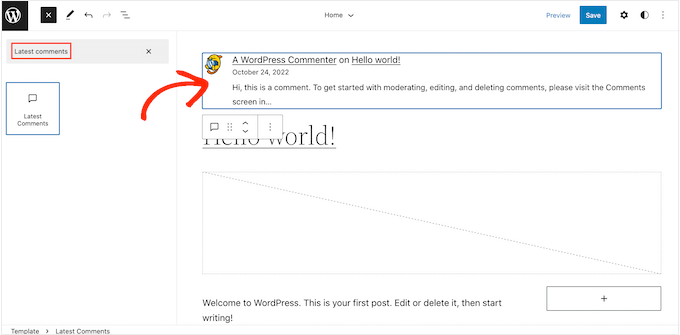
Zacznij wpisywać „Najnowsze komentarze” w pasku wyszukiwania.
Gdy pojawi się odpowiedni blok, po prostu przeciągnij i upuść go na swój układ.

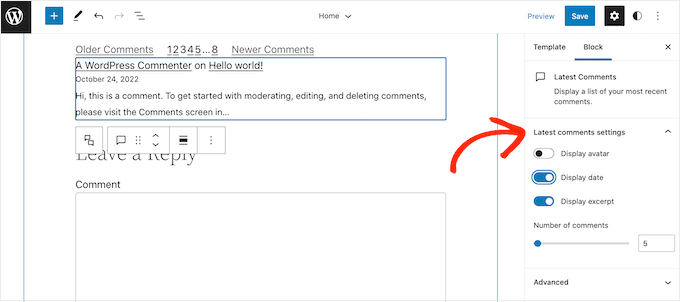
Po dodaniu tego bloku możesz skonfigurować widżet Najnowsze komentarze za pomocą ustawień w menu po lewej stronie.
Na przykład możesz zmienić liczbę wyświetlanych komentarzy WordPress w widżecie, ukryć awatary odwiedzających i wiele więcej.

Gdy będziesz zadowolony z konfiguracji sekcji komentarzy, po prostu kliknij przycisk „Zapisz”. Twoja strona internetowa WordPress będzie teraz wyświetlać najnowsze komentarze na stronie głównej.
Używanie bloku Najnowsze komentarze w kreatorze stron
Druga metoda jest świetna, jeśli jesteś zadowolony z opcji dostosowywania Edytora Pełnej Witryny WordPress. Jednak jeśli chcesz ulepszyć swój projekt, zalecamy użycie wtyczki kreatora stron.
SeedProd to najlepszy kreator stron na rynku, który ułatwia tworzenie w pełni niestandardowego motywu WordPress, w tym niestandardowej strony głównej.
Więcej informacji na temat tworzenia strony głównej za pomocą SeedProd można znaleźć w naszym przewodniku na temat edycji strony głównej WordPress.
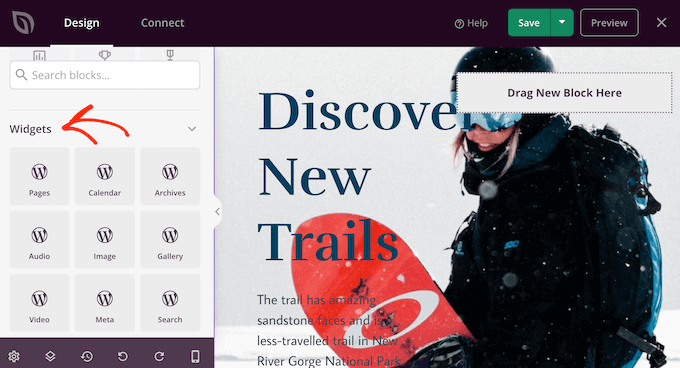
Po zaprojektowaniu strony głównej po prostu przewiń do sekcji „Widżety” w menu SeedProd po lewej stronie.

Tutaj po prostu znajdź widżet Ostatnie komentarze i dodaj go do swojego układu metodą przeciągnij i upuść.
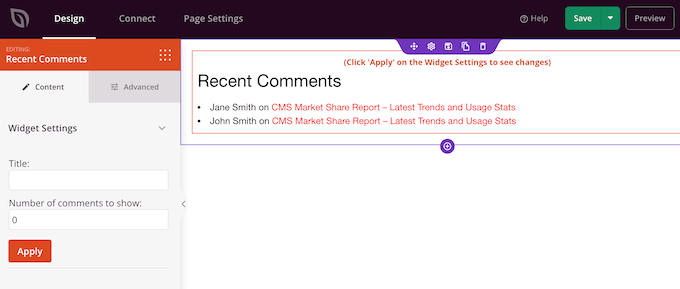
Po wykonaniu tej czynności kliknij, aby wybrać widżet w podglądzie strony.

Teraz możesz zmienić liczbę komentarzy wyświetlanych na stronie głównej za pomocą pola „Liczba wyświetlanych komentarzy”.
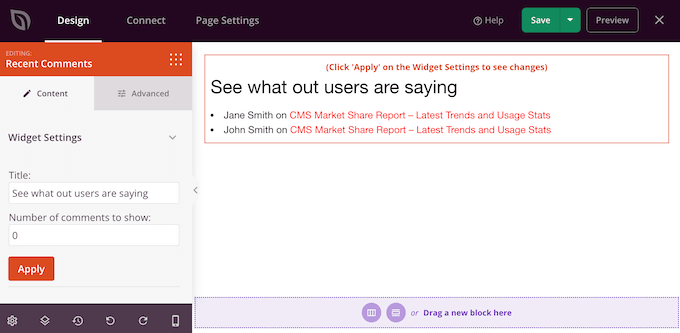
Możesz również dodać opcjonalny tytuł, który pojawi się nad najnowszymi komentarzami.

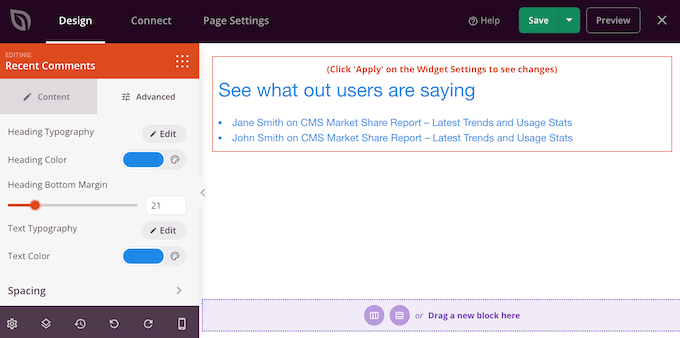
Gdy będziesz zadowolony z konfiguracji widżetu, możesz zmienić jego wygląd, klikając zakładkę „Zaawansowane”.
Tutaj możesz zmienić kolor tekstu, czcionkę, odstępy i inne.

Możesz nawet zwrócić uwagę na ostatnie komentarze, dodając animacje CSS.
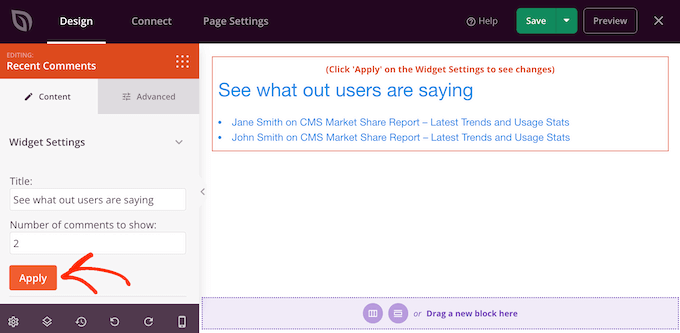
Wprowadzając zmiany, możesz kliknąć przycisk „Zastosuj”, aby zobaczyć te zmiany w podglądzie na żywo. Pozwala to na wypróbowanie różnych ustawień, aby zobaczyć, co wygląda najlepiej.

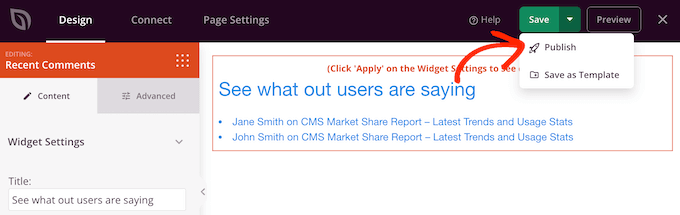
Gdy będziesz zadowolony z wyglądu niestandardowej strony głównej, nadszedł czas, aby ją opublikować, klikając przycisk „Zapisz”.
Następnie wybierz „Opublikuj”.

Po opublikowaniu projektu będziesz musiał poinformować WordPress, aby użył go jako nowej strony głównej.
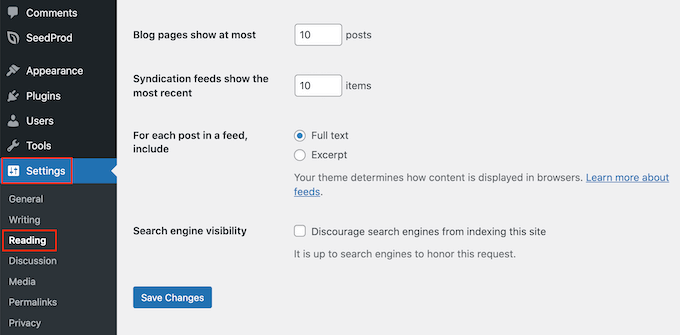
Aby to zrobić, po prostu przejdź do Ustawienia » Czytanie w panelu administracyjnym WordPress.

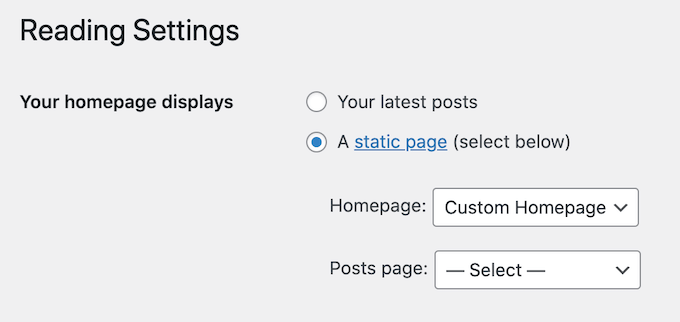
Tutaj przewiń do sekcji „Ustawienia strony głównej” i wybierz „Strona statyczna”.
Możesz teraz otworzyć menu rozwijane „Strona główna” i wybrać stronę, której chcesz użyć jako nowej strony głównej.

Metoda 2: Wyświetlanie komentarzy na stronie głównej za pomocą kodu
Innym sposobem na wyświetlanie najnowszych komentarzy na stronie głównej jest użycie kodu.
Ta metoda jest zalecana, jeśli czujesz się komfortowo z kodowaniem, a Twój niestandardowy motyw nie obsługuje bloku lub widżetu Najnowsze komentarze.
Należy pamiętać, że nie jest to metoda najbardziej przyjazna dla początkujących. Dodawanie kodu do witryny może również powodować problemy, w tym najczęstsze błędy WordPress.
Mając to na uwadze, dobrym pomysłem jest utworzenie kopii zapasowej, aby mieć coś do przywrócenia w przypadku wystąpienia błędów.
Jeśli nie masz jeszcze zainstalowanego wtyczki do tworzenia kopii zapasowych na swojej stronie, zapoznaj się z naszymi najlepszymi wtyczkami do tworzenia kopii zapasowych WordPress.
Wskazówka: Zamiast modyfikować pliki w motywie, zalecamy utworzenie motywu potomnego, a następnie dodanie tam fragmentu kodu. Jest to bezpieczniejsze, ponieważ nie ma ryzyka uszkodzenia motywu nadrzędnego i nie stracisz swoich zmian przy następnej aktualizacji motywu nadrzędnego.
Jeśli po raz pierwszy dodajesz kod do plików WordPress, zapoznaj się z naszym przewodnikiem, jak kopiować i wklejać fragmenty kodu w WordPressie.
Aby dodać komentarze do swojej strony głównej, musisz edytować plik index.php. Aby uzyskać dostęp do tego pliku, użyj klienta FTP, takiego jak FileZilla, lub możesz użyć menedżera plików swojego hostingu WordPress cPanel.
Jeśli korzystasz z FTP po raz pierwszy, zapoznaj się z naszym kompletnym przewodnikiem na temat jak połączyć się ze swoją witryną za pomocą FTP.
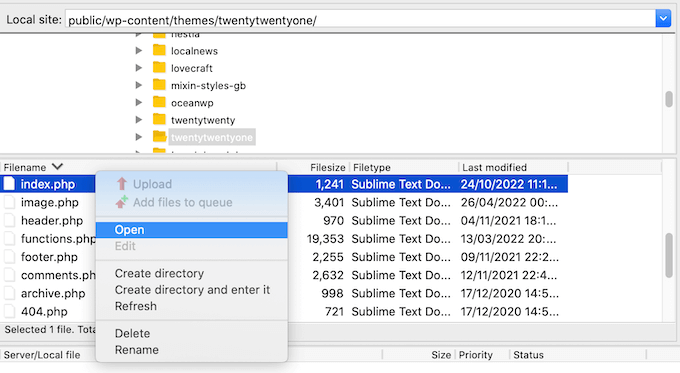
W kliencie FTP przejdź do wp-content/themes.

Następnie możesz otworzyć folder swojego bieżącego motywu i znaleźć plik index.php.
Teraz otwórz plik index.php w edytorze tekstu, takim jak Notatnik.

Następnie dodaj następni fragment kodu w pętli WordPress. Zazwyczaj będzie to tuż przed instrukcją endwhile lub else:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
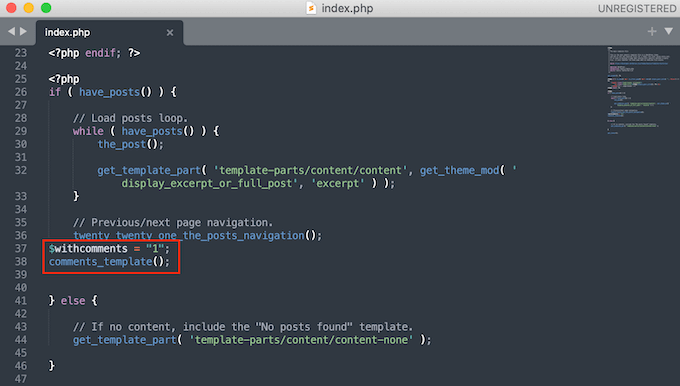
Na przykład, w motywie TwentyTwenty-One, będziesz musiał dodać fragment kodu po twenty_twenty_one_the_posts_navigation(); i przed instrukcją } else { , jak widać na poniższym obrazku:

Następnie po prostu zapisz plik index.php. Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz komentarze wyświetlane na stronie głównej.
Jeśli utworzyłeś motyw potomny i nie widzisz komentarzy na stronie głównej po dodaniu fragmentu kodu, być może będziesz musiał dodać dodatkową linię kodu.
Jeśli tak jest, skopiuj i wklej poniższy kod do pliku index.php swojego motywu:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Dodatkowa wskazówka: Użyj wtyczki komentarzy, aby zwiększyć zaangażowanie
Jeśli chcesz, aby więcej osób komentowało na Twojej stronie, spróbuj zainstalować wtyczkę do komentarzy. Oprócz moderacji komentarzy, wtyczki te oferują funkcje zachęcające do większej liczby rozmów na Twojej stronie internetowej.
Weźmy na przykład Thrive Comments, który jest najlepszym pluginem do komentarzy na rynku.

Ta wtyczka może zwiększyć zaangażowanie użytkowników, dodając polubienia i niepolubienia, a także głosowanie i odznaki. W ten sposób inni użytkownicy mogą okazywać uznanie komentarzom, które uważają za najbardziej pomocne.
Dodatkowo możesz zobaczyć wydajność swoich komentarzy, w tym które strony generują najwięcej aktywności i którzy komentujący są najbardziej aktywni. Te informacje mogą pomóc Ci dowiedzieć się, jak jeszcze lepiej zoptymalizować swoje treści pod kątem zaangażowania.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak wyświetlać komentarze na stronie głównej WordPress. Możesz również zapoznać się z naszymi poradnikami na temat jak moderować komentarze w WordPress i sposobów na uzyskanie większej liczby komentarzy na Twoim blogu WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





kzain
To ciekawa koncepcja dla stron internetowych, które zachęcają do aktywnego zaangażowania użytkowników.
Podejście z blokiem „Najnowsze komentarze” wydaje się prostym sposobem na wyświetlanie komentarzy na stronie głównej.
Mrteesurez
Dzięki za ten przewodnik pokazujący komentarze na stronie głównej. Co jeśli ktoś dodaje go za pomocą kodu i chce go upiększyć, czyli chce dodać kod CSS, aby go wystylizować, czy komentarz odziedziczy styl z motywu?
Wsparcie WPBeginner
Szablon powinien dziedziczyć normalne style Twoich komentarzy, a możesz użyć CSS, aby go dalej dostosować.
Admin
Mrteesurez
Dziękuję za tę odpowiedź, nie wiem, czy szablon może dziedziczyć normalny styl komentarzy mojego motywu, ale nadal wolę używać kodu CSS do kontrolowania stylu, aby dopasować go do moich preferencji.
Ruchi Jain
thx dear…very useful….
Wsparcie WPBeginner
Glad you found our site useful
Admin
venkatesh
działa dobrze, ale tutaj pokazuje się setki komentarzy, jak mogę wyłączyć komentarze lub usunąć komentarze w kodzie
Wsparcie WPBeginner
Usunąłbyś kod, jeśli nie chcesz już wyświetlać komentarzy na swojej stronie głównej
Admin
Stanislaus Okeke
Cześć,
Proszę, gdzie dokładnie dodaję kod? Czy na moim index.php? czy front-page.php, czy gdzie indziej?
Nie jestem dobry w kodowaniu, ale potrafię zlokalizować pliki, proszę
Wsparcie WPBeginner
Jeśli Twój motyw ma plik front-page.php, dodaj go do tego pliku dla swojej statycznej strony głównej
Admin
Zia Ahmad
Dzięki, zadziałało jak marzenie.
Wsparcie WPBeginner
Glad our article could help
Admin
sujan
jak przesłać komentarze na stronę WordPress
Wsparcie WPBeginner
Jeśli masz na myśli listę komentarzy, możesz użyć wtyczki opisanej w naszym artykule tutaj: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Admin
nupur
dobrze zrobione
Michelle
Przepraszam, jeśli zabrzmię głupio, ale nie jestem programistą PHP. Czy ktoś może mi powiedzieć, który plik muszę edytować, aby umieścić ten tekst?
Dziękuję bardzo.
Andre Daniel
Plik functions.php
Piet
Bardzo przydatne! Dzięki
DebJ
Nie jestem pewien, gdzie dokładnie dodać ten kod. Mam kod pola komentarza na końcu mojego posta, ale gdzie mam go umieścić? Przed czy po?
Chris
Działa świetnie! Czy jest sposób, aby po kliknięciu „dodaj komentarz” nie przekierowywało na stronę wpisu?
Big Tom
Czy ktoś miał problemy z działaniem tego z Disqus?
Faiz Ahmed (KUET)
To było doskonałe .. dokładnie tak, jak chciałem. Dziękuję, dziękuję.
Trisha
Dzięki za świetną wskazówkę (i ogólnie fantastyczne zasoby), skierowała mnie we właściwym kierunku, gdy musiałem wprowadzić modyfikację dla motywu potomnego (używając Genesis jako motywu nadrzędnego). Musiałem użyć następującego kodu, aby wyświetlić komentarze:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
kryształ
pomogło mi! Dzięki
Syed ImranAli
Dzięki. Pomogło mi to
Jenny
pomogłeś mi dzięki!
Jeff
Bardzo dziękuję za Twoje komentarze, dajesz mi świetne wskazówki dotyczące tego problemu. Chociaż ten post został opublikowany 3 lata temu, nadal działa. Dzięki wpbeginner.
Nawiasem mówiąc, dobrym pomysłem jest dodanie tego do functions.php motywu potomnego za pomocą haka, dzięki czemu Twoje zmiany nie zginą podczas aktualizacji motywu.
Trisha
Niedawno, kiedy próbowałem rozwiązać ten problem w motywie potomnym, musiałem dodać tę linię powyżej dwóch pokazanych powyżej, aby zadziałało:
global $withcomments;
Jerad
Dziękuję! Fragment $withcomments = “1”; był dokładnie tym, czego potrzebowałem.
Jan
Użyj:
comments_template("/comments.php", true);
w przeciwnym razie po prostu powtarza komentarze pierwszych postów dla każdego posta.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools)
Miła wskazówka!
jauhari
Dzięki… spróbuję
Da'Scott Says Ifihadarockidbussyoheadbich
Dopiero zaczynam z wp, więc tak, potrzebuję tego, dzięki
Mitchell Allen
Świetna wskazówka. Wreszcie zaczynam zagłębiać się w kod WordPressa. Zapisałem się na Twoje cotygodniowe aktualizacje! dragonblogger wspomniał o Twoim blogu dzisiaj, a potem zobaczyłem ten tweet w mojej skrzynce Gmail (używam @Rapportive)
Pozdrawiam,
Mitch