WordPress ułatwia tworzenie angażujących, multimedialnych stron poprzez automatyczne osadzanie treści innych firm, takich jak filmy z YouTube i tweety.
Jednak po ponad 15 latach ścisłej współpracy z użytkownikami WordPressa, nauczyliśmy się, że oEmbedy mogą również powodować problemy. Wyobraź sobie, że film na YouTube przepełnia swój kontener i spycha cały twój tekst na bok lub zmusza twój przycisk wezwania do działania dalej w dół ekranu.
W tym miejscu pojawia się możliwość ustawienia maksymalnej szerokości dla oEmbeds. Pozwala to przejąć kontrolę i upewnić się, że twoja osadzana treść idealnie pasuje do projektu witryny internetowej.
W tym artykule pokażemy ci, jak ustawić maksymalną szerokość oEmbed w WordPress, abyś miał pełną kontrolę nad układem twojej witryny.

Dlaczego naprawiono maksymalną szerokość OEmbed w WordPress?
WordPress obsługuje oEmbed, który umożliwia automatyczne osadzanie treści z witryn internetowych innych firm. Na przykład, można łatwo osadzać filmy z YouTube, prezentacje SlideShare, tweety i wiele innych rodzajów treści.
Treści te nie są hostowane na twoim serwerze, więc nie spowalniają witryny internetowej. W szczególności należy zawsze korzystać z technologii takich jak oEmbed i nigdy nie przesyłać filmów do WordPressa.
Uwaga: Chociaż zarówno Facebook, jak i Instagram obsługiwały oEmbed w przeszłości, Meta od tego czasu zrezygnowała z pomocy technicznej dla oEmbed. Aby uzyskać instrukcje krok po kroku, jak naprawić tę funkcję, zapoznaj się z naszym przewodnikiem na temat tego, jak rozwiązać problem oEmbed Facebooka i Instagrama w WordPress.
WordPress zawsze będzie starał się dostosować szerokość osadzanych treści tak, aby idealnie pasowały do dostępnej przestrzeni. Czasami jednak osadzana treść może być zbyt szeroka i nachodzić na inne obszary treści twojej witryny internetowej.

Niestety, nie można ustawić maksymalnej szerokości dla osadzania stron trzecich za pomocą wbudowanych narzędzi WordPress.
W związku z tym zobaczmy, jak dodać tę brakującą funkcję i ustawić maksymalną szerokość oEmbed w WordPress. Po prostu użyj poniższych szybkich odnośników, aby przejść bezpośrednio do metody, której chcesz użyć:
- Method 1: Using the Embed Shortcode (Best for YouTube Videos)
- Method 2: Using the Built-in WordPress Embed Blocks (Easy)
- Method 3: Using Custom PHP (Set a Max Width for All Embeds)
- Method 4: Using CSS (Set Max Width for Specific Embed Types)
- Bonus Tip: How to Easily Add Your Social Media Feeds to WordPress
Metoda 1: Osadzanie krótkich kodów (najlepsze dla filmów z YouTube)
Możesz ustawić maksymalną szerokość za pomocą krótkiego kodu. Ta metoda jest łatwa, szczególnie jeśli chcesz ustawić maksymalną szerokość tylko dla niewielkiej liczby wpisów. Zauważyliśmy również, że ta metoda działa dobrze w przypadku osadzania filmów we wpisach na blogu WordPress.
Jednak krótki kod osadzania i jego parametry szerokości i wysokości nie działają dla wszystkich dostawców oEmbed. Na przykład nie można go użyć do ustawienia wysokości i szerokości osadzania Giphy w WordPress. W takim przypadku możesz wypróbować jedną z innych metod wymienionych poniżej.
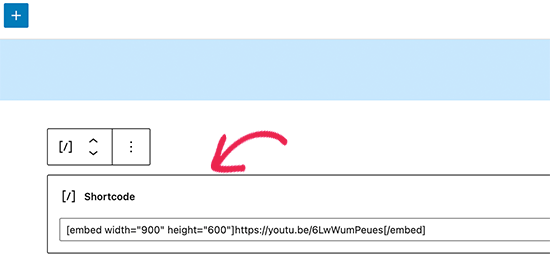
Zamiast wklejać adres URL do edytora wpisów, należy utworzyć blok krótkiego kodu. Następnie możesz dodać parametry szerokości i wysokości do kodu osadzania.
Na przykład, wystarczy osadzać poniższe tagi w tagach embed:
1 | width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues |
Wystarczy zmienić wartości szerokości i wysokości, aby dostosować je do twoich potrzeb i zastąpić adres URL treścią, którą chcesz osadzać.

Kiedy jesteś zadowolony ze strony, po prostu kliknij “Aktualizuj” lub “Opublikuj”.
Osadzana treść powinna teraz zmieścić się w dostępnym miejscu.

Metoda 2: Korzystanie z wbudowanych bloków osadzania WordPress (łatwe)
Edytor bloków WordPress zawiera kilka bloków osadzania dla różnych usług oEmbed, takich jak bloki dla Twittera, livestreamów i filmów YouTube oraz osadzanie SoundCloud.

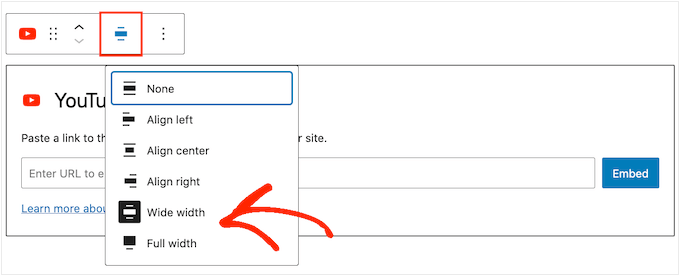
Niektóre z tych bloków umożliwiają zmianę wyrównania osadzania i ustawienie treści na “Szeroką szerokość” lub “Pełną szerokość”.
Jeśli wybierzesz pełną szerokość, blok osadzania i osadzana treść zajmą całą szerokość ekranu. Jeśli wybierzesz szeroką szerokość, blok osadzania zajmie całą szerokość, ale treść pozostanie w tym samym rozmiarze.
Efekt końcowy może się różnić w zależności od twojego motywu WordPress. Jest to jednak szybka i łatwa metoda, więc warto sprawdzić, czy działa na twojej witrynie internetowej WordPress.
Wystarczy kliknąć przycisk “Wyrównaj” na małym pasku narzędzi nad blokiem. Następnie wybierz opcję “Duża szerokość” lub “Pełna szerokość”.

Jeśli w ten sposób naprawiono problem z maksymalną szerokością osadzania, możesz opublikować stronę. Jeśli nie jesteś zadowolony z jej wyglądu, musisz wypróbować inną metodę.
Metoda 3: Korzystanie z własnego PHP (ustawienie maksymalnej szerokości dla wszystkich osadzanych elementów)
Czasami możesz chcieć ustawić maksymalną szerokość dla wszystkich osadzanych treści. Najprostszym sposobem na to jest dodanie własnego kodu do twojej witryny internetowej WordPress.
Problem z tą metodą polega na tym, że atrybut maksymalnej szerokości będzie działał tylko wtedy, gdy osadzana treść nie ma jeszcze zdefiniowanej “szerokości”. Jeśli osadzany kod zawiera już własny atrybut “width”, metoda ta może nie zadziałać.
Jeśli wcześniej nie edytowałeś kodu swojej witryny, zapoznaj się z naszym przewodnikiem na temat łatwego dodawania własnych fragmentów kodu w WordPress.
Niektóre przewodniki proszą o ręczną edycję plików motywu, ale może to spowodować różnego rodzaju błędy, a nawet całkowicie zepsuć twoją witrynę internetową.
Z tego powodu zalecamy korzystanie z WPCode. Ułatwia on dodawanie fragmentów kodu w WordPressie bez konieczności edytowania plików twojego motywu. W ten sposób możesz zaktualizować lub zmienić swój motyw bez utraty wszystkich własnych funkcji kodu.
WPCode zawiera również bibliotekę wstępnie skonfigurowanych fragmentów kodu, w tym fragment “Set oEmbed Max Width”. Umożliwia on określenie maksymalnej szerokości i wysokości dla twoich oEmbedów.
Najpierw należy zainstalować i włączać darmową wtyczkę WPCode. Więcej informacji na ten temat można znaleźć w naszym przewodniku krok po kroku na temat instalacji wtyczki WordPress.
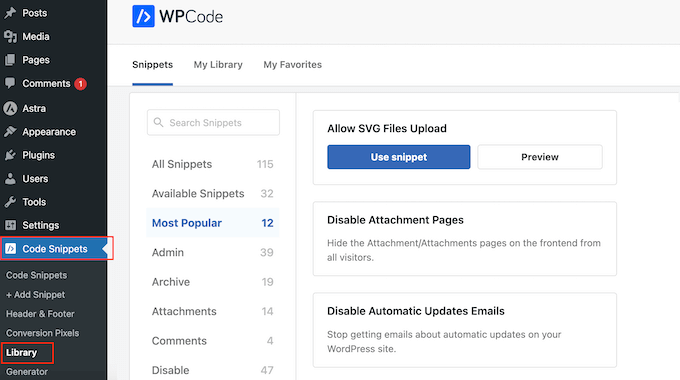
Po włączaniu, przejdź do Code Snippets “ Library w twoim panelu administracyjnym WordPress.

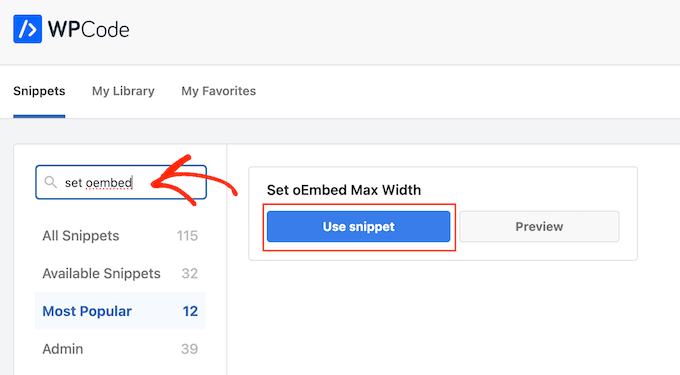
Tutaj możesz wyszukać “Set oEmbed Max Width” i najechać myszką na wynik o tej samej nazwie.
Następnie możesz kliknąć “Użyj fragmentu kodu”.

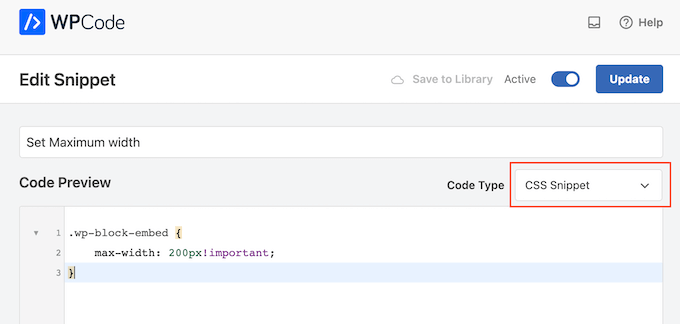
WPCode przeniesie cię wtedy na stronę “Edytuj fragment kodu”, gdzie wtyczka już wszystko dla ciebie skonfigurowała.
W tym miejscu należy powiadomić o następującym gotowym fragmencie kodu:
1 2 3 4 5 6 7 8 | function wpcode_snippet_oembed_defaults( $sizes ) { return array( 'width' => 400, 'height' => 280, );}add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' ); |
Domyślnie ustawia to maksymalną szerokość na “400” i maksymalną wysokość na “280”. Nie zapomnij dostosować atrybutów wysokości i szerokości do twoich potrzeb.
Na koniec kliknij suwak “Nieaktywny”, aby wyświetlić “Aktywny”. Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu” lub “Aktualizuj”, aby fragment kodu stał się aktywny.

Metoda 4: Korzystanie z CSS (ustawianie maksymalnej szerokości dla określonych rodzajów osadzania)
Domyślnie WordPress automatycznie dodaje klasy CSS do różnych obszarów twojej witryny.
Dodaje również kilka klas CSS do bloków osadzania. Możesz użyć tych klas CSS, aby ustawić maksymalną szerokość dla osadzania na twoim blogu WordPress.
Jest to dobry wybór, jeśli chcesz ustawić maksymalny rozmiar dla określonego rodzaju osadzanych treści, takich jak osadzane tweety. Umożliwia również utworzenie maksymalnego rozmiaru dla wszystkich osadzanych treści, niezależnie od ich rodzaju.
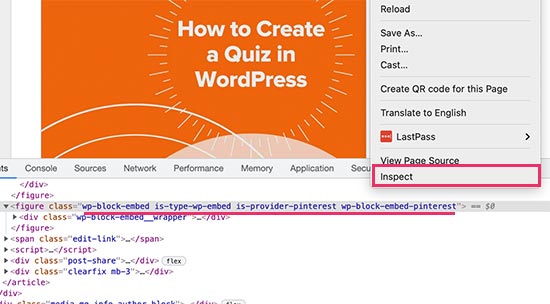
Aby dowiedzieć się, na które klasy CSS należy skierować reklamy, wystarczy osadzać treści we wpisie lub na stronie, a następnie wyświetlić podgląd w twojej przeglądarce.
Następnie najedź myszą na osadzaną treść i kliknij prawym przyciskiem myszy. W wyświetlonym menu wybierz narzędzie “Inspect”.

Spowoduje to otwarcie nowego panelu pokazującego wszystkie klasy CSS dodane przez WordPress do osadzanej treści. Możesz użyć tych klas, aby ustawić maksymalną szerokość dla tego rodzaju osadzania.
Aby osadzać określonego dostawcę oEmbed, zwykle używasz .wp-block-embed-providername, więc szukaj tej klasy w panelu.
Na przykład na poniższym obrazku podkreśliliśmy klasę . wp-block-embed-providername. W tej linii możemy również zobaczyć klasę . wp-block-embed-pinterest.

Możesz ustawić maksymalną szerokość tylko dla osadzanych elementów Pinterest za pomocą klasy .wp-block-embed-pinterest.
Na przykład:
1 2 3 | .wp-block-embed-pinterest { max-width: 900px!important;} |
Pamiętaj tylko, że może być konieczne zastąpienie .wp-block-embed-pinterest inną klasą CSS, w zależności od treści, na którą chcesz kierować reklamy.
Jeśli chcesz ustawić maksymalną szerokość dla wszystkich osadzanych elementów, możesz użyć następującego fragmentu kodu:
1 2 3 | .wp-block-embed { max-width: 900px!important;} |
Najprostszym sposobem na dodanie własnego CSS do twojej witryny internetowej jest użycie WPCode. Wystarczy utworzyć nowy własny fragment kodu, postępując zgodnie z tym samym procesem opisanym powyżej.
Tym razem jednak otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu CSS”.

Możesz teraz zapisać i opublikować ten fragment kodu w dokładnie taki sam sposób, w jaki uruchamiasz dowolny fragment kodu WPCode.
Po wykonaniu tej czynności WordPress użyje tej wartości jako maksymalnego rozmiaru dla twojego osadzania.
Wskazówka bonusowa: Jak łatwo dodać twoje kanały mediów społecznościowych do WordPressa?
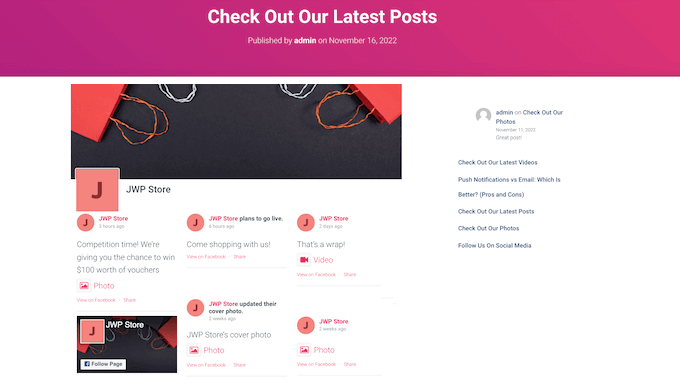
Jeśli regularnie osadzasz treści z platform mediów społecznościowych, możesz zaoszczędzić wiele czasu i wysiłku, korzystając ze Smash Balloon.
Smash Balloon to najlepsza wtyczka do mediów społecznościowych dla WordPress, która umożliwia łatwe dodawanie twoich kanałów mediów społecznościowych do witryny internetowej WordPress.

Obsługuje wszystkie popularne osadzane filmy z mediów społecznościowych, w tym YouTube, Twitter, Instagram i TikTok.
Co ważniejsze, Smash Balloon reaguje na urządzenia mobilne i współpracuje z dowolnym motywem WordPress, więc twoja osadzana treść zawsze będzie wyglądać świetnie.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak ustawić maksymalną szerokość oEmbed w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat łatwego osadzania kodu iFrame w WordPressie lub naszym eksperckim porównaniem najlepszego oprogramowania do czatu na żywo dla małych firm.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andreu
The problem of this is that it makes the max width of the images also to the size defined. What can I do if I want to limit the embed width in the editor but not the image one? Thanks
Joe Daniel
Thank you. I’ve been struggling with this for weeks… works for WP 4.0 with Genesis theme
digg
Hi, it works perfectly for me.
But this affects to the overall site, which have different widths since there are full-width pages, with sidebars, or forums, etc.
Is it possible to discriminate this to affect only bbpress forum’s pages?
It will be very useful, thanks!
Ajit Kumar
For anybody who can’t get this working or if Youtube videos and other iframe content are not getting resized, you will need to add the following code to your style.css
/* Make sure embeds and iframes fit their containers */
embed,
iframe,
object {
max-width: 100%;
}
Hope this helps. And Syed, thanks for the great post!
Waymond
Thanks for posting the solution!
Abhishek Sachan
not working
Dj
THANKS! This was driving me crazy.
Anto (@imanto)
You can’t use iframe, object, embed { max-width: 100%; height:auto;} yes it gets the width correct and makes the video responsive, but it doesnt fix the height when viewing in the browser.
Is there actually a way to do this? Ive tried pretty much everything, even fitvids dont work because you are setting a px base width in the functions, but it shows that width on mobile, then when you try to correct that with max-width, the height messes up even in the browser….
im thinking media queries or something? ugh im beat.
Amir
Works perfect, thanks a lot!
Pierre Dickinson
Hi, thanks for the tip, but it doesn’t work, here’s what you need in your function.php file :
add_filter(’embed_defaults’,’yourthemename_embed_defaults’);
function yourthemename_embed_defaults($defaults) {
$defaults[‘width’]=600; // or whatever you want
$defaults[‘height’]=360; // or whatever you want
return $defaults;
}
it works great!
Regards,
Filip Kojic
This code doesnt work well. I put my theme name and theme just blocks.
Valerie
Not sure if the other commenter realized it, but the code has curly quotes and would break a site. Gonna test here to see if shortcode wrappers will prevent the change that broke the code…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
I am attempting to post a high-end animation film from YouTube to my WordPress blog. The bottom of the frame is cut off in the preview. Once the play arrow is clicked, this problem goes away. But the filmmaker is rightfully unhappy that the preview in the post will give the appearance of an error. Adjusting height and width in the post code works, but does not solve the problem. Ideas?
Colin
Worked like a charm – thanks!
Ryan Silver
Hi there,
I used your solution for width and it worked great. But how do I set the height now? Is it just the same if ( ! isset( $content_width ) ) $content_width = 560; but with the word ‘width’ is replaced with the word ‘height’ ? I tried that and it did not work….
Editorial Staff
The height is auto-determined to match the 16:9 ratio.
Admin
FIlip Kojic
It looks like it is 16:10. Here is example:
How can I change height. Please someone answer.
Jasmine Ham
greats, it’s working! but what if i need it to be responsive?
any idea to doing that?
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so… thanks in advance
Josef
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so…
Ryan
I added this code to my functions.php but it made no difference, and I assume that’s because my theme doesn’t define $content_width.
I see the link to the codex about defining it, but I’m not a developer and don’t have one on call; how does one add a $content_width definition to a theme? Where does it go? Thanks!
Justin Germino
This worked perfectly, is there anyway to force and default the video to HD quality instead of SD quality which seems to be the default even though in my YouTube settings I have it set to default to HD?
Editorial Staff
What is your max width? I have read in the past that Youtube adjusts quality based on the width of the iframe.
Admin
Grant Norwood
Please note that the $content_width variable must be declared as global before this fix will work.
Nigel Parry
WP seems to be updated by people who are unclear about the centrality of multimedia on the Internet. Why this basic preference would have to require code intervention I don’t know. WP clearly could not tell how wide my columns were. Anyway, all fixed now. You folks rock.
Editorial Staff
Well Nigel, there is more to it. They are trying to make WordPress easier to use for “users”. Overtime, WordPress has added one option after another. This gets really terrifying for new users. This is why they are going with decisions over options route. The hope with this oEmbed max width is that each theme designer should/will define it in their themes, so the end-user doesn’t have to worry about it.
Admin
Alex Leonard
Thanks! I was a little baffled as to where the media embed setting had gone to!
Azad
Hello
Thanks for your post.
But I can’t get this right, I wrote the other post you mentioned in the comments. But I still can’t get it working, I put this:
At the begginin of my functions.php, but then my whole site stoped working. everything turned white, I had to edit the file through ftp to get it working again.
What am I doing wrong?
Thanks!
Azad
Hey
I got it working, thanks!
Monica
Hi, where in the functions.php file should this code be placed?
Editorial Staff
You can paste it in the beginning or at the end as long as it is independent of other functions. Here is an article on that:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Jesse Garnier
What value would be appropriate for $content_width for a variable-width or responsive design?
Editorial Staff
For responsive design, you probably want to use fitvid.js or something similar to resize your videos.
Admin
Paul Lumsdaine
I was able to kind of get the responsiveness to work with setting a max-width: 100% on my iframes in CSS. Of course the height is set automatically depending on your content width but this should at least get it working correctly without using any extra js. Fitvid is the way to go, but this worked for me.
Jeremy Myers
Paul,
Can you include the css you used to set your iframe width to 100%?
Roman
I use this CSS code for responsive design:
iframe, object, embed { max-width: 100%; } ( if you want you can add -> height: auto )
Tevya
Unfortunately Roman’s CSS either doesn’t work on some themes or doesn’t work with the new WP 3.6 media player that’s built-in to core. I just tried it and nothing. I’m trying to get a theme that’s responsive to keep the new WP 3.6 player responsive as well, but no luck so far. The 2012 theme seems to handle it very nicely, but I can’t figure out what they’re doing different than this theme I’m working with.
Melanie
I am a novice to WP & coding, with that said not sure where to put the code “if ( ! isset( $content_width ) ) $content_width = 600;” I went to the function.php file in my Suffusion theme and not sure where exactly to insert this code. I tried a number of places where it mentioned video attachment and it is not working. In my case, the embedded videos are now too big for my theme since upgrading to WP 3.5.
Editorial Staff
Change the number 600 to match your theme size. If it is too big for your theme, then make it smaller.
Admin
Jessi Linh
It’s been released at right time!!! The name “Elvin” is so special,too.
Thanks for your post.
Edward Caissie
This is part of the reason setting an appropriate $content_width value is a requirement under the WordPress Theme Review guidelines (http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation)
Editorial Staff
Yup, totally agreed with you there. Only poorly coded themes will not have that. But there are a lot of those out there. A theme that one of our clients was using had that piece missing. Overall, its a good theme.
Admin
Devin
Perfect timing. Thank you!