Pasek boczny to gotowy na widżety obszar w motywie WordPress, w którym można wyświetlać informacje, które nie są częścią głównej zawartości strony. Paski boczne mogą jednak rozpraszać uwagę i zajmować cenne miejsce.
W WPBeginner pomogliśmy tysiącom użytkowników w projektowaniu ich witryn WordPress. Z naszego doświadczenia wynika, że istnieje kilka sposobów na usunięcie paska bocznego. Można go ukryć w ustawieniach motywu, usunąć z poszczególnych stron i postów, a także użyć pełnego edytora witryny.
W tym artykule pokażemy, jak łatwo usuwać panel boczny w WordPress.

Dlaczego warto usuwać panel boczny w WordPress?
Większość motywów WordPress posiada wiele pasków bocznych lub obszarów gotowych na widżety.
Możesz użyć paneli bocznych, aby wyświetlić listę twoich ostatnich wpisów, reklam, formularzy zapisu na listę mailingową lub innych treści, które nie są częścią głównej strony lub wpisu.
W WPBeginner używamy panelu bocznego do promowania naszych stron w mediach społecznościowych i wyświetlania naszych najpopularniejszych wpisów.

Możesz łatwo dodawać elementy do panelu bocznego motywu za pomocą widżetów WordPress.
W większości motywów WordPress panel boczny wygląda inaczej w zależności od tego, czy odwiedzający korzysta z komputera stacjonarnego czy urządzenia mobilnego. Ponieważ smartfony i tablety mają mniejsze ekrany, WordPress zazwyczaj przenosi panele boczne na dół ekranu.
W zależności od tego, jak skonfigurowana jest twoja witryna, może to wyglądać dziwnie. Użytkownicy mobilni będą również musieli przewinąć do samego dołu ekranu, aby zobaczyć treść panelu bocznego, co może mieć wpływ na wrażenia użytkownika. Więcej informacji można znaleźć w naszym przewodniku na temat tego, jak zobaczyć mobilną wersję witryn WordPress z komputera.
Nawet na komputerach stacjonarnych panel boczny może odwracać uwagę od najważniejszych treści, takich jak wezwanie do działania na stronie.
Mając to na uwadze, zobaczmy, jak można usuwać panel boczny w WordPress. Pokażemy ci, jak usunąć panel boczny z całej twojej witryny i jak ukryć panel boczny tylko na określonej stronie lub we wpisie.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
Jeśli wolisz od razu przejść do konkretnej metody, możesz skorzystać z linków powyżej.
Metoda 1. Usuwanie paneli bocznych za pomocą ustawień twojego motywu WordPress
Wiele najlepszych motywów WordPress ma wbudowane ustawienia umożliwiające usuwanie pasków bocznych. W zależności od motywu, możesz być w stanie usunąć pasek boczny z poszczególnych postów i stron, a nawet z całej witryny.
Aby sprawdzić, czy twój motyw ma tę opcję, przejdź do Wygląd ” Dostosuj.

W menu po lewej stronie poszukaj ustawienia “Panel boczny” lub podobnego.
Na poniższym obrazku można zobaczyć opcje popularnego motywu Astra WordPress.

Jeśli widzisz opcję “Panel boczny” lub podobną, wybierz ją i poszukaj ustawień, które usuwają panel boczny.
Może to być rozwijane menu, miniaturki pokazujące różne układy paneli bocznych lub inne ustawienia.

Jeśli twój motyw nie ma opcji “Pasek boczny”, możesz usuwać panel boczny, wybierając sekcję “Strona” lub podobną.
Jak widać na poniższym obrazku, Astra posiada również ustawienie “Strona”.

Tutaj zobaczysz różne układy, w tym kilka, które usuwają panel boczny, takie jak “Bez panelu bocznego” i “Pełna szerokość / Rozciągnięty”.
Wystarczy kliknąć miniaturkę, aby zastosować ten układ na twojej witrynie.

Bez względu na to, w jaki sposób usuwasz panel boczny, nie zapomnij kliknąć “Opublikuj”.
Niektóre motywy pozwalają również usuwać panel boczny z poszczególnych wpisów i stron. Może to być przydatne podczas projektowania własnych stron, takich jak strona docelowa lub strona sprzedaży.
Aby sprawdzić, czy twój motyw ma te ustawienia, po prostu otwórz dowolną stronę lub wpis, w którym chcesz ukryć panel boczny. W menu po prawej stronie wybierz “Wpis” lub “Strona”, a następnie poszukaj opcji “Ustawienia wpisu” lub “Ustawienia strony”.

Jeśli twój motyw ma tę sekcję, kliknij, aby ją rozwinąć. Możesz teraz poszukać ustawień, które pozwalają usuwać panel boczny.
Na poniższym obrazku można zobaczyć wpisy dla popularnego motywu ThemeIsle Hestia.

W przypadku niektórych motywów WordPress nie jest możliwe usuwanie panelu bocznego za pomocą konfiguratora lub edytora stron. W takim przypadku czytaj dalej, a pokażemy ci inne sposoby na usuwanie panelu bocznego w WordPress.
Metoda 2. Usuwanie panelu bocznego za pomocą pełnej edycji witryny (tylko motywy blokowe)
Jeśli korzystasz z motywu blokowego, takiego jak Divi, możesz usuwać panel boczny za pomocą Full Site Editing (FSE) i edytora bloków.
Jest to szybki i łatwy sposób na usuwanie panelu bocznego w całej witrynie, choć nie będzie działać ze wszystkimi motywami.
Aby uruchomić edytor, przejdź do Wygląd “ Edytor.

Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz usuwać panel boczny z dowolnej strony.
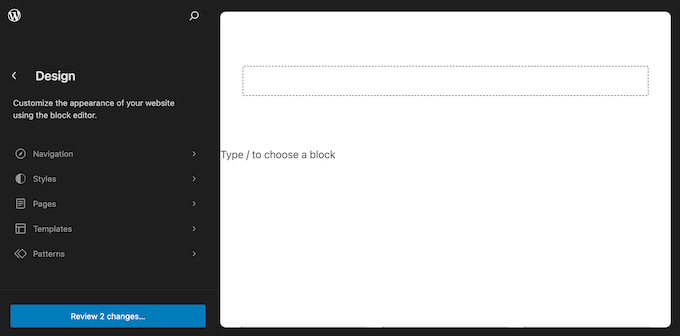
Aby zobaczyć wszystkie dostępne opcje, wystarczy wybrać opcję “Szablony”, “Wzorce” lub “Strony”.

Możesz teraz kliknąć szablon lub stronę, na której chcesz usuwać panel boczny.
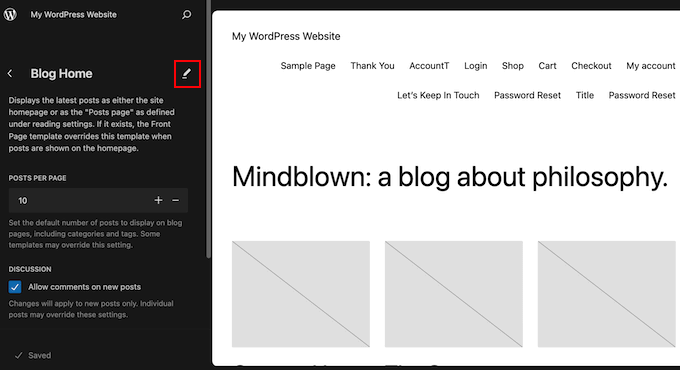
WordPress wyświetli teraz podgląd projektu. Aby przejść dalej i edytować ten szablon, kliknij małą ikonkę ołówka.

Możesz teraz kliknąć, aby wybrać panel boczny.
Na małym pasku narzędzi, który się pojawi, kliknij ikonkę z kropką.

Możesz teraz usunąć panel boczny, klikając “Usuń kolumnę” lub podobne ustawienie.
Gdy już to zrobisz, możesz kliknąć przycisk “Zapisz”.

Teraz, jeśli odwiedzisz swoją witrynę WordPress, zobaczysz, że pasek narzędzi zniknął.
Warto również zapoznać się z naszym przewodnikiem po edycji pełnej witryny WordPressd.
Metoda 3. Usuwanie panelu bocznego z całej witryny internetowej WordPress (zaawansowane)
Ta metoda pozwala usunąć paski boczne z każdej strony i postu na blogu lub witrynie WordPress.
Będziesz musiał edytować pliki twojego motywu, więc nie jest to opcja najbardziej przyjazna dla początkujących. Ta metoda powinna jednak działać w przypadku większości motywów WordPress, w tym motywów, które nie mają wbudowanego sposobu na ukrycie panelu bocznego.
Pamiętaj, że jeśli edytujesz pliki motywu WordPress bezpośrednio, zmiany te znikną po aktualizacji motywu.
W związku z tym zalecamy utworzenie motywu potomnego, ponieważ pozwala to na aktualizację twojego motywu WordPress bez utraty konfiguratora.
Najpierw musisz połączyć się z twoją witryną WordPress za pomocą klienta FTP, takiego jak FileZilla, lub możesz użyć menedżera plików w cPanelu hostingu WordPress. Jeśli jesteś użytkownikiem SiteGround, możesz zamiast tego użyć kokpitu Narzędzia witryny.
Jeśli po raz pierwszy korzystasz z FTP, zapoznaj się z naszym kompletnym przewodnikiem na temat łączenia się z witryną za pomocą FTP.
Po nawiązaniu połączenia przejdź do katalogu /wp-content/themes/ i otwórz katalog dla twojego obecnego motywu WordPress.

Motywy WordPress składają się z różnych szablonów, więc będziesz musiał edytować wszystkie szablony, które zawierają panel boczny. Aby dowiedzieć się, które pliki należy edytować, zapoznaj się z naszym przewodnikiem po hierarchii szablonów WordPress.
Na przykład może być konieczna edycja index.php, page.php, single.php, archive.php, home.php itd.
Aby edytować plik, otwórz go w edytorze tekstu, takim jak Notatnik. Następnie znajdź linię, która wygląda tak:
1 | <?php get_sidebar(); ?> |
Jeśli twój motyw ma wiele paneli bocznych, kod będzie wyglądał nieco inaczej i może istnieć wiele fragmentów kodu paska bocznego. Zazwyczaj kod ten będzie zawierał na przykład słowo “panel boczny” wewnątrz funkcji:
1 | <?php get_sidebar('footer-widget-area'); ?> |
Możesz po prostu usunąć linię dla panelu bocznego, który chcesz usuwać.
Teraz zapisz i prześlij plik z powrotem na twoje konto hostingowe WordPress. Możesz teraz powtórzyć ten proces dla wszystkich plików szablonów, które mają panel boczny.
Kiedy skończysz, przejdź na twój sklep internetowy, blog lub witrynę internetową, aby zobaczyć zmiany w działaniu.
Możesz powiadomienie, że chociaż panele boczne zniknęły, twój obszar treści jest nadal tej samej szerokości, co pozostawia obszar paska bocznego pusty.

Dzieje się tak, gdy motyw ma zdefiniowaną szerokość obszaru treści. Po usuwaniu panelu bocznego może być konieczne dostosowanie szerokości obszaru treści poprzez dodanie własnego CSS do twojego motywu WordPress.
Aby to zrobić, przejdź do Motyw “ Dostosuj. W menu po lewej stronie kliknij opcję Dodatkowe CSS.

Możesz teraz wkleić poniższy kod do małego edytora kodu:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
Po zakończeniu kliknij przycisk “Opublikuj”. Teraz przejdź na twoją witrynę, a zobaczysz, że obszar treści zajmuje 100% dostępnego miejsca.
Metoda 4. Usuwanie paneli bocznych z poszczególnych stron WordPressa
Możesz usuwać panel boczny tylko na niektórych stronach, ale nadal wyświetlać go w innych obszarach twojej witryny. Na przykład wiele witryn internetowych nie wyświetla panelu bocznego na stronie kasy, ponieważ może on rozpraszać kupujących i powstrzymywać ich przed sfinalizowaniem zakupu.
Jeśli chcesz tylko usuwać panel boczny z określonej strony, zalecamy użycie wtyczki do tworzenia stron, takiej jak SeedProd.
SeedProd pozwala zaprojektować dowolną stronę za pomocą prostego edytora typu “przeciągnij i upuść”. Dzięki temu można łatwo dodawać i usuwać panel boczny z dowolnej strony.
W edytorze SeedProd po prostu kliknij, aby wybrać panel boczny, który chcesz usuwać. Następnie kliknij ikonkę kosza.

Jeśli chcesz usuwać panel boczny z całej witryny, możesz również użyć SeedProd, aby łatwo utworzyć konfigurator, który nie ma żadnych paneli bocznych.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat tworzenia własnej strony w WordPressie za pomocą SeedProd.
Metoda 5. Usuwanie paneli bocznych ze statycznej strony w WordPressie
Niektóre motywy WordPress zawierają wiele szablonów, w tym szablony stron o pełnej szerokości, które nie wyświetlają panelu bocznego po obu stronach treści. Możesz użyć tych szablonów, aby usuwać panel boczny z dowolnej strony.
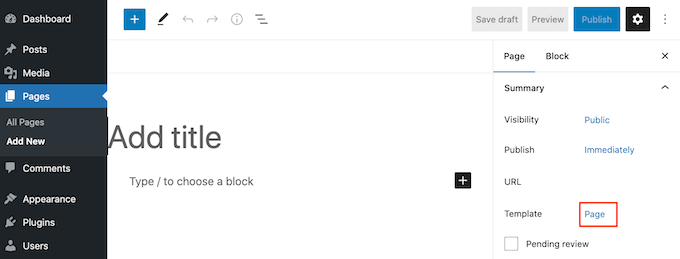
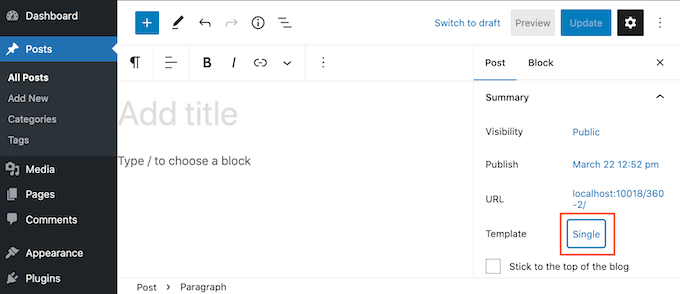
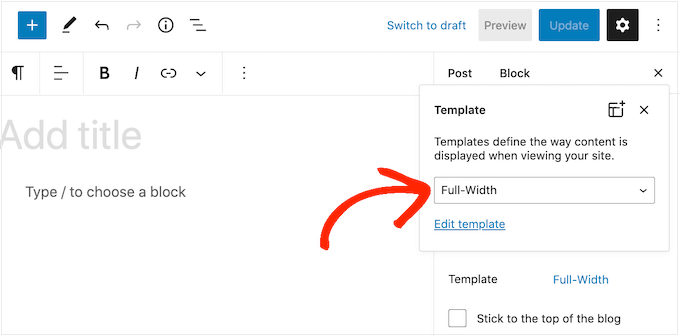
Aby sprawdzić, czy twój motyw ma szablon o pełnej szerokości, po prostu otwórz dowolną stronę. W menu po prawej stronie kliknij odnośnik obok opcji “Szablon”.

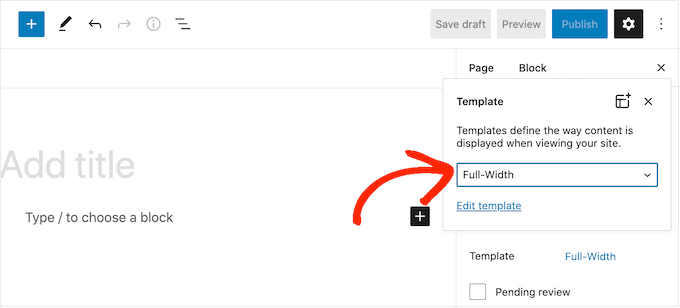
W wyświetlonym okienku otwórz menu rozwijane i poszukaj szablonu o pełnej szerokości.
Jeśli taki znajdziesz, kliknij go, aby zastosować szablon na tej stronie.

Jeśli twój motyw nie ma szablonu o pełnej szerokości, możesz utworzyć go ręcznie.
Otwórz zwykły edytor tekstu, taki jak Notatnik i wklej poniższy kod do pustego pliku:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Możesz teraz zapisać ten plik pod nazwą full-width.php.
Następnie połącz się z twoją witryną za pomocą klienta FTP lub menedżera plików dostarczonego przez dostawcę hostingu WordPress.
Następnie przejdź do /wp-content/themes/ i otwórz katalog dla twojego obecnego, aktualnego motywu. Wewnątrz tego katalogu znajdź plik page.php i otwórz go w dowolnym edytorze tekstu.

Teraz skopiuj wszystko, co pojawia się po linii <?php get_header(); ?> i wklej to do twojego pliku full-width.php.
Gdy już to zrobisz, znajdź i usuń linię, która wygląda tak:
1 | <?php get_sidebar(); ?> |
Możesz teraz zapisać zmiany i przesłać plik full-width.php do katalogu twojego motywu.
Po wykonaniu tej czynności można użyć tego szablonu z dowolną stroną, wykonując ten sam proces opisany powyżej.
Uwaga: Jeśli masz otwartą stronę w edytorze treści podczas tworzenia pliku full-width.php, będziesz musiał odświeżyć edytor, zanim nowy szablon pojawi się w menu rozwijanym.
Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia szablonu strony o pełnej szerokości w WordPress.
Metoda 6. Usuwanie panelu bocznego z pojedynczego wpisu w WordPressie
WordPress posiada również szablony wpisów, które działają podobnie do szablonów stron.
Jeśli chcesz usuwać panel boczny z niektórych pojedynczych wpisów, możesz utworzyć własny szablon pojedynczego wpisu. Jest to podobne do tworzenia szablonu strony o pełnej szerokości.
Najpierw należy utworzyć nowy plik szablonu za pomocą edytora tekstu, takiego jak Notatnik. Gdy już to zrobisz, możesz skopiować i wkleić następujący kod do tego pliku:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Ten kod tworzy nowy szablon o nazwie “Featured Article” i udostępnia go dla dowolnej strony lub wpisu, a także dowolnego typu treści w twoim sklepie internetowym.
W twoim niestandardowym szablonie pojedynczego wpisu wystarczy usuwać część kodu dotyczącą panelu bocznego. Aby uzyskać więcej informacji, wykonaj kroki opisane w naszym przewodniku na temat tworzenia własnych szablonów pojedynczych wpisów w WordPress.
Po zakończeniu zapisz ten plik jako full-width.php.
Następnie należy przesłać plik do obecnego, aktualnego katalogu motywu WordPress za pomocą klienta FTP lub menedżera plików.
Gdy już to zrobisz, możesz zastosować ten szablon do dowolnego wpisu. W menu po prawej stronie wystarczy kliknąć odnośnik obok opcji “Szablon”.

W wyświetlonym okienku otwórz menu rozwijane, a następnie wybierz utworzony przed chwilą szablon o pełnej szerokości.
Następnie wystarczy kliknąć przycisk “Aktualizuj” lub “Opublikuj”, aby wprowadzić twoje zmiany.

Film instruktażowy
Jesteś bardziej wzrokowcem? Sprawdź nasz poradnik na YouTube, jak łatwo usunąć pasek boczny w WordPress:
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo usunąć pasek boczny w motywie WordPress. Możesz również zapoznać się z naszym przewodnikiem krok po kroku na temat dodawania niestandardowych widżetów after post w WordPress i najlepszych motywów WordPress przyjaznych dla Gutenberga.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I usually try to remove the sidebar at the moment when the website is not like a classic blog but it is a business or personal portfolio. I usually try to do it using the template editor, but where this is not possible, or this option is missing, this guide is very useful. Thanks for the tips on how to do it multiple ways.
WPBeginner Support
Glad you found our tips helpful!
Admin
Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.