Czasami możesz chcieć usunąć nazwisko autora z wpisu na blogu WordPress. Może się tak zdarzyć, ponieważ Twoje wpisy są wynikiem pracy zespołowej lub piszesz dla kogoś innego i musisz pozostać anonimowy.
W WPBeginner prowadzimy blog wieloosobowy, więc rozumiemy. Wiele naszych postów to wysiłki zespołowe, w których różne osoby zajmują się badaniami, pisaniem i edycją. Pokazywanie tylko jednego nazwiska nie opowiada całej historii.
Trudność polega na tym, że WordPress wymaga wybrania autora dla każdego posta i nie ma prostego sposobu na ukrycie tego nazwiska. Ale nie martw się – znaleźliśmy kilka rozwiązań.
W tym artykule pokażemy Ci, jak usunąć nazwisko autora z Twoich postów na blogu WordPress.

Dlaczego chcesz usunąć nazwę autora?
WordPress dodaje metadane do każdego posta, takie jak data publikacji, kategorie i tagi, niestandardowe taksonomie i nazwa autora. Może to dostarczyć czytelnikom przydatnych informacji o poście i pomóc im znaleźć powiązane treści.
Istnieją jednak sytuacje, w których możesz chcieć ukryć imię autora.
Na przykład, jeśli nad postem współpracuje wielu członków personelu, może być niesprawiedliwe przypisywanie zasługi jednemu autorowi. Jeśli prowadzisz blog wieloautorski w WordPress, usunięcie nazwiska autora może również sprawić, że Twoja witryna będzie wyglądać bardziej spójnie.
Mając to na uwadze, zobaczmy, jak można usunąć nazwisko autora w WordPress. Po prostu użyj szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1: Ukryj nazwę autora za pomocą WPCode (zalecane)
- Metoda 2: Ukryj nazwę autora, edytując metadane WordPress (motywy blokowe)
- Method 3: Replace Author Name With a Generic Author Name (Workaround)
Metoda 1: Ukryj nazwę autora za pomocą WPCode (zalecane)
Najłatwiejszym sposobem ukrycia nazwiska autora jest dodanie niestandardowego kodu do WordPress.
Często znajdziesz przewodniki z instrukcjami dodawania niestandardowego kodu do pliku functions.php Twojej witryny. Nie jest to jednak zalecane, ponieważ wszelkie błędy w kodzie mogą spowodować częste błędy WordPress lub nawet całkowicie zepsuć Twoją witrynę.
Właśnie dlatego WPCode jest przydatne.
Ta darmowa wtyczka ułatwia dodawanie niestandardowego CSS, PHP, HTML i innych do WordPress bez ryzyka dla Twojej witryny.
Na początek musisz zainstalować i aktywować WPCode. Więcej informacji znajdziesz w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
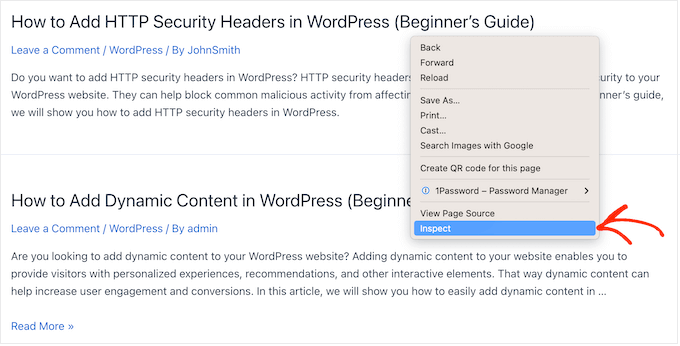
Zanim zaczniemy, musisz poznać klasę, która kontroluje sposób wyświetlania nazwy autora w Twoim motywie WordPress. Aby uzyskać te informacje, otwórz dowolną stronę lub wpis zawierający nazwę autora.
Następnie kliknij prawym przyciskiem myszy lub Control-kliknij na ekranie i wybierz „Inspect”.

Otwiera to nowy panel pokazujący cały kod, z którego składa się Twoja strona WordPress.
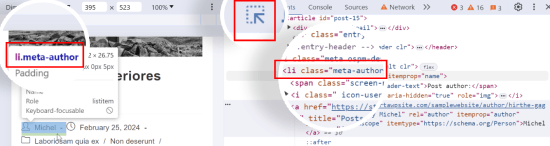
W panelu kliknij ikonę strzałki.

Teraz możesz najechać kursorem myszy na nazwę autora.
Podświetla to sekcję kodu w panelu po prawej stronie, gdzie będziesz musiał szukać kodu autora. Może się to różnić w zależności od Twojego motywu WordPress, ale szukaj dowolnej klasy div lub klasy li zawierającej słowo „author”.
Gdy znajdziesz odpowiednią klasę, zanotuj ją gdzieś bezpiecznie, ponieważ będzie Ci potrzebna w następnym kroku.
Po wykonaniu tej czynności możesz ukryć nazwisko autora za pomocą niestandardowego CSS, więc przejdź do Fragmenty kodu » + Dodaj nowy.
Następnie najedź kursorem na opcję „Dodaj własny kod (nowy fragment)” w bibliotece fragmentów kodu i kliknij przycisk „Użyj fragmentu”.

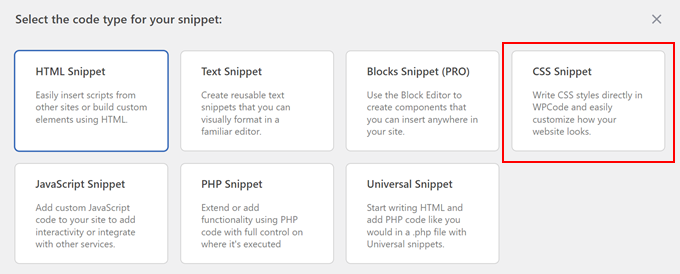
Teraz wybierz typ kodu.
Dodamy fragment kodu CSS, więc wybierz „Kod CSS”.

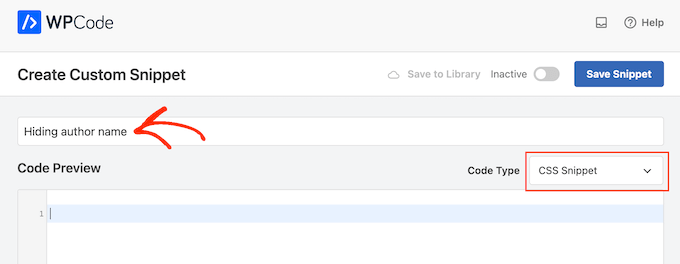
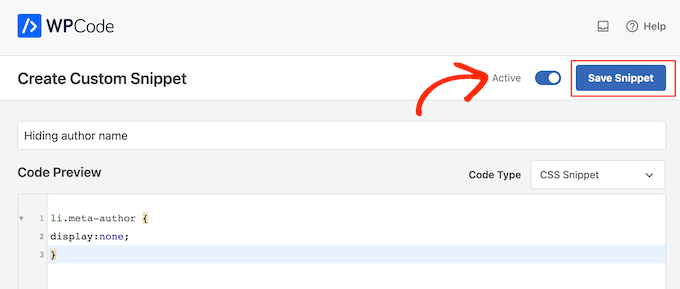
Następnie wpisz tytuł dla niestandardowego fragmentu kodu.
To tylko dla Twojej wiadomości, więc możesz użyć czegokolwiek chcesz.

Możesz teraz dodać następujący fragment kodu CSS do edytora kodu, pamiętając o zastąpieniu li.meta-author klasą, którą uzyskałeś w poprzednim kroku:
li.meta-author {
display:none;
}
Pamiętaj tylko, że może być konieczne dodanie li. lub .div do nazwy klasy, w zależności od tego, jak motyw WordPress wyświetla nazwę autora.
Gdy będziesz gotowy, aby kod zaczął działać, przewiń do góry ekranu i kliknij przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec po prostu kliknij „Zapisz fragment”, aby fragment stał się aktywny.

Teraz nazwa autora nie będzie już wyświetlana w postach na Twoim blogu WordPress.
Ta metoda ukrywa nazwę autora na froncie, ale nie wyłącza stron archiwum autora.
Te strony zawierają listę wszystkich postów napisanych przez konkretnego autora i zazwyczaj mają adres URL typu www.example.com/author/nazwaautora.

Wyszukiwarki nadal mogą znaleźć te strony i mogą je uwzględnić w wynikach wyszukiwania. Z tego powodu zalecamy wyłączenie archiwów autorów za pomocą wtyczki All in One SEO.
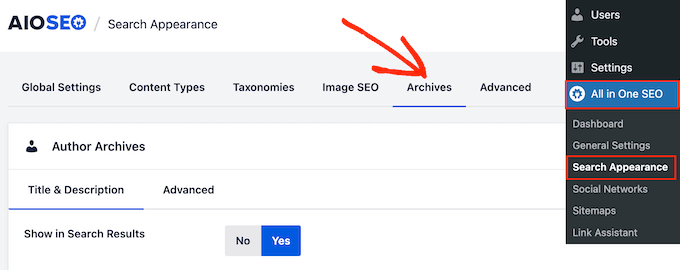
Po aktywacji wtyczki przejdź do All in One SEO » Wygląd wyszukiwania, a następnie kliknij zakładkę „Archiwa”.

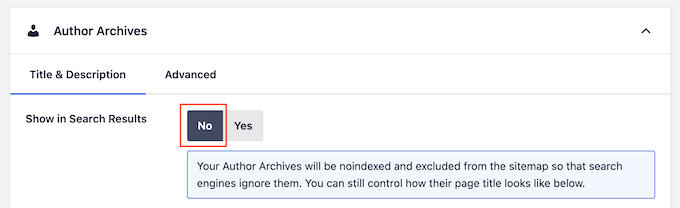
W sekcji „Archiwa autora” znajdź ustawienie „Pokaż w wynikach wyszukiwania”.
Teraz możesz kliknąć „Nie”.

Następnie kliknij „Zapisz zmiany”, aby zapisać ustawienia. Teraz strony archiwum autora nie będą już pojawiać się w wynikach wyszukiwania, więc nie powinieneś otrzymywać ruchu na tych stronach.
Aby uzyskać więcej informacji na temat poprawy SEO w WordPress, zapoznaj się z naszym przewodnikiem na temat jak poprawnie skonfigurować All in One SEO dla WordPress.
Metoda 2: Ukryj nazwę autora, edytując metadane WordPress (motywy blokowe)
Jeśli używasz jednego z nowszych motywów WordPress z obsługą bloków, możesz usunąć nazwę autora z szablonu „Meta posta”.
Aby rozpocząć, przejdź do Wygląd » Edytor w panelu administracyjnym WordPress.

Zobaczysz teraz kilka menu, aby dostosować swój motyw blokowy.
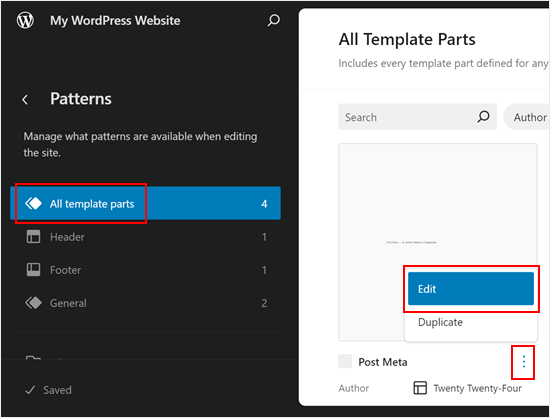
Tutaj, wybierz opcję „Wzorce”.

Teraz przejdź do „Wszystkie części szablonu”.
Tutaj wybierz blok „Meta posta”, kliknij menu z trzema kropkami i wybierz „Edytuj”.

Powinieneś teraz być w edytorze pełnej witryny.
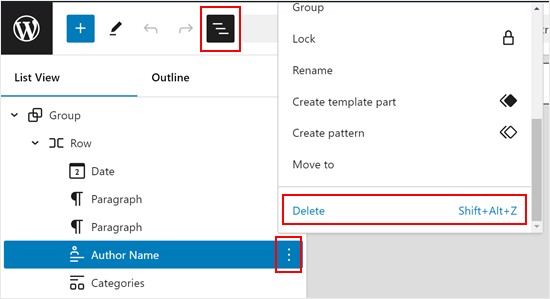
Tutaj po prostu wybierz blok „Autor” i usuń go. Jeśli Twój interfejs jest zbyt mały, kliknij przycisk „Widok listy” w lewym górnym rogu, wybierz blok „Autor”, kliknij menu z trzema kropkami i wybierz „Usuń”.

Nie zapomnij wprowadzić niezbędnych zmian w części szablonu metadanych posta.
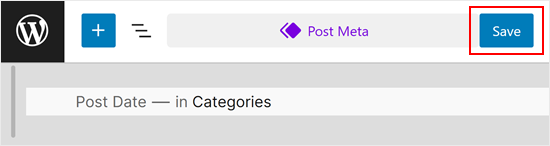
Na przykład możesz chcieć usunąć słowa takie jak „przez”, jeśli nazwa autora była napisana jako „[Data publikacji] – przez [Imię i nazwisko autora].”.

Aby wprowadzić zmiany na żywo, kliknij przycisk „Zapisz”.
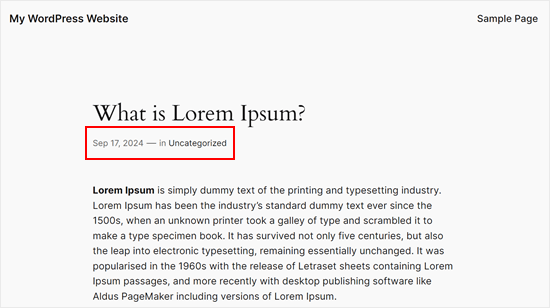
Teraz, jeśli odwiedzisz dowolną stronę lub wpis z wzorcem Post Meta, zobaczysz, że nazwa autora zniknęła.

Metoda 3: Zastąp nazwę autora nazwą ogólnego autora (obejście)
Inną metodą jest utworzenie ogólnej nazwy autora i używanie jej dla wszystkich swoich wpisów. Ta metoda nie ukrywa nazwy autora, ale może być dobrym rozwiązaniem dla mniejszych blogów, które potrzebują szybkiego obejścia.
Mając to na uwadze, zacznijmy.
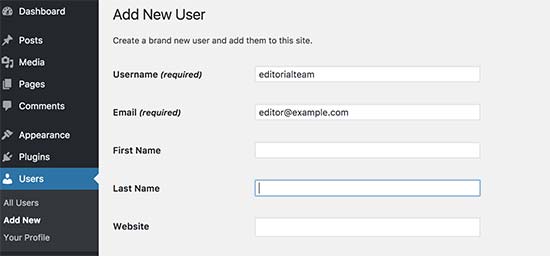
Najpierw musisz dodać nowego autora do swojej witryny WordPress i nadać mu ogólny login, taki jak „zespolredakcyjny”.

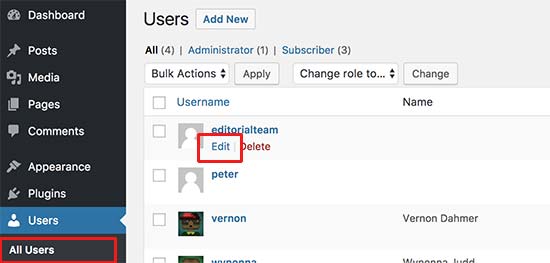
Następnie przejdź do strony Użytkownicy » Wszyscy użytkownicy.
Tutaj najedź kursorem na właśnie utworzoną nazwę użytkownika i kliknij link „Edytuj”, gdy się pojawi.

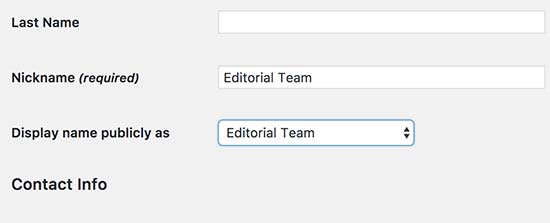
Na ekranie profilu użytkownika przewiń do opcji „Pseudonim” i wpisz nazwę, którą chcesz wyświetlać odwiedzającym, na przykład Zespół redakcyjny.
Następnie kliknij menu rozwijane obok opcji „Wyświetl nazwę publicznie jako” i wybierz właśnie wprowadzoną przez siebie pseudonim.

Możesz również dodać ogólne bio, a nawet utworzyć gravatar dla konta użytkownika.
Gdy będziesz zadowolony z konfiguracji konta, kliknij „Zaktualizuj”, aby zapisać zmiany.
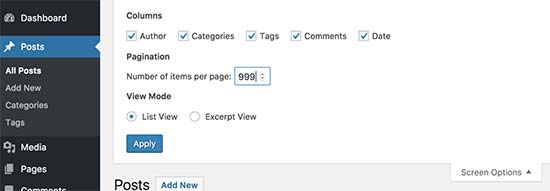
Teraz musisz dodać tego nowego autora do wszystkich opublikowanych już wpisów. Najłatwiejszą metodą jest przejście do Wpisy » Wszystkie wpisy i kliknięcie menu opcji ekranu u góry.
Tutaj znajdź „Liczba elementów na stronę…” i wpisz dużą liczbę, aby zobaczyć wszystkie swoje wpisy na jednym ekranie. Na przykład, na poniższym obrazku używamy „999”.

Po wykonaniu tej czynności kliknij „Zastosuj”, a WordPress wyświetli wszystkie Twoje posty na jednym ekranie.
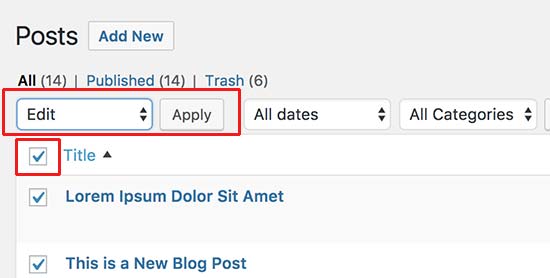
Aby edytować wszystkie te posty naraz, otwórz menu rozwijane, które domyślnie pokazuje „Akcje masowe”, a następnie wybierz „Edytuj”.
Teraz kliknij „Zastosuj”.

WordPress wyświetli teraz opcje masowej edycji dla wszystkich tych postów.
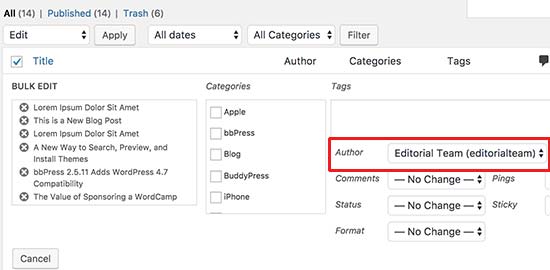
Po prostu otwórz menu rozwijane „Autor” i wybierz ogólne konto, które właśnie utworzyłeś.

Gdy będziesz gotowy, aby wprowadzić tę zmianę na żywo, kliknij przycisk Aktualizuj. WordPress zaktualizuje teraz wszystkie posty, aby wyświetlić nowe nazwisko autora.
Dowiedz się więcej sposobów na prowadzenie wieloautorskiego bloga WordPress
Zapoznaj się z tymi przewodnikami, aby skuteczniej zarządzać swoimi wpisami na blogu i autorami:
- Jak zapobiegać duplikatom tytułów postów w WordPress
- Jak efektywnie zarządzać seriami wpisów w WordPress
- Jak wyświetlać najpopularniejsze posty według liczby wyświetleń w WordPress
- Jak wyświetlić najczęściej komentowane posty w WordPressie
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak usunąć nazwę autora z postów WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat masowego dodawania postów i stron w WordPress oraz naszymi ekskluzywnymi wyborami najlepszych wtyczek do powiązanych postów dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Mam blog jako jedyny autor i na własnej domenie. Dlatego uważałem, że wyświetlanie nazwiska autora jest niepotrzebne. Użyłem Twojej procedury z kodem CSS i działa idealnie. Dziękuję, zaoszczędziłeś mi miejsca na kolejną wtyczkę. To rozwiązanie działa idealnie przy minimalnych wymaganiach dotyczących wydajności strony.
Wsparcie WPBeginner
Glad you found our code helpful
Admin
Jay
Wybraliśmy metodę nr 2… idealnie. Jednak czy wiesz, czy istnieje sposób na usunięcie innych nazw z listy wyboru autora podczas edycji lub dodawania posta. Chcemy, aby tylko nasz ogólny autor był wymieniony jako opcja. Dzięki!
Wsparcie WPBeginner
Obecnie nie mamy zalecanej metody wymuszania przypisania autora.
Admin
Steve Foerster
Dziękuję, to było pomocne.
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Chris
Czy kopiowanie i wklejanie folderu i pliku do motywu potomnego, a następnie usunięcie lub zakomentowanie tego fragmentu, nie byłoby najlepszym rozwiązaniem?
Zamiast zalecać bezpośrednią edycję plików motywu nadrzędnego.
Wsparcie WPBeginner
Jeśli to możliwe, byłaby to dobra opcja, ale nie wszystkie motywy można łatwo dodać do motywu potomnego w ten sposób bez problemów.
Admin
Debbie
To było super pomocne i z powodzeniem użyłem drugiej metody. Dzięki!
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Mark Toney
Wykonałem wszystkie opisane kroki – ale kiedy dotarłem do edycji masowej – nowa nazwa Zespół redakcyjny nie pojawiła się na liście rozwijanej. Wylogowałem się i zalogowałem ponownie, a ta nazwa nadal nie jest dostępna. Czy masz jakieś pomysły, dlaczego tak się dzieje lub jak to naprawić?
Wsparcie WPBeginner
Warto sprawdzić uprawnienia ról dla utworzonego użytkownika, aby upewnić się, że mogą oni publikować posty na Twojej stronie, co jest prawdopodobną przyczyną problemu.
Admin
daveF
Jedną rzeczą, o której należy pamiętać w przypadku drugiej metody – kiedy masowo aktualizujesz posty o nowego „autora”, data „ostatniej aktualizacji” jest zmieniana na bieżącą datę. Jeśli Twój motyw wyświetla metadane „ostatniej aktualizacji”, będzie wyglądać na to, że wszystkie Twoje posty powstały tego samego dnia. Zrobiłem to na blogu kościelnym, który miał tylko tydzień i tylko kilka postów, więc nie stanowiło to problemu. Jeśli masz setki istniejących postów z dłuższego okresu, może to być dla Ciebie duży problem. Szkoda, że nie zostało to wskazane w artykule. W retrospekcji ma to sens, ale nie pomyślałem o tym, dopóki nie zostało zrobione. Może ten komentarz pomoże komuś innemu, kto rozważa wprowadzenie tej zmiany.
Wsparcie WPBeginner
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen
Jak zmienić nazwę etykiety w motywie WordPress? Na przykład pracuję nad motywem edukacyjnym, a na górze kursu etykieta autora jest wyświetlana jako „Nauczyciel”. Chcę zmienić etykietę na „Instruktor”. Proszę o pomoc.
Wsparcie WPBeginner
Zależałoby to od tego, co dodało tę etykietę. Jeśli została dodana przez Twój motyw, musiałbyś skontaktować się z pomocą techniczną motywu, na przykład
Admin
Otte
Lepiej dodać CSS w motywie
Wsparcie WPBeginner
Nie zawsze, ukrywanie tekstu za pomocą CSS oznacza, że nie jest on widoczny dla większości użytkowników, ale roboty indeksujące witrynę nadal mogą znaleźć nazwisko autora
Admin
Kees
Dziękuję bardzo. Bardzo pomocne, bardzo jasne
Wsparcie WPBeginner
You’re welcome
Admin
Angelo
Udało mi się edytować adres URL autora ze strony głównej do strony autora, przechodząc do SEO by Yoast w sekcji „Wygląd wyszukiwania”. Dziękuję, niech Bóg błogosławi!
Wsparcie WPBeginner
Proszę bardzo, dziękuję za udostępnienie informacji, gdzie udało Ci się edytować adres URL.
Admin
suraj
dzięki, trzecia działa u mnie (:
Wsparcie WPBeginner
Glad our article could help
Admin
Milan
Wtyczka Show Hide Author nie jest już dostępna do pobrania.
Wsparcie WPBeginner
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa
Czy jest powód, dla którego nie uwzględniłeś opcji display: none; dla niestandardowego CSS?
Wsparcie WPBeginner
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle
Dziękuję! To rozwiązanie było bardzo łatwe do wdrożenia i działało idealnie.
Glen Appleton
A potem jest metoda CSS, którą częściowo omówiłeś w pierwszej metodzie (wtyczki). Użyj tego samego inspektora elementów, aby znaleźć klasę CSS (byline w motywie Twenty Seventeen) i użyj selektora CSS, aby ustawić wyświetlanie na „none”. Na przykład:
article.type-post .byline { display: none; }
UWAGA: Usuwa to tylko z renderowanej strony, a nie ze źródła strony. Powinieneś utworzyć oddzielne konto edytora do publikowania artykułów na swojej stronie i upewnić się, że to konto nie ma uprawnień administratora.
Mam nadzieję, że to pomoże.
Ngoc Anh
Cześć, Jak mogę ukryć opis autora pod postem? Pomóż mi! Wielkie dzięki
joe
po prostu kolejna luka w zabezpieczeniach przestarzałego wordpressa. każdy post pokazuje moje imię logowania administratora. dlaczego ktoś nie aktualizuje wordpressa, aby naprawić znane problemy, które hakerzy wykorzystują do włamań, po prostu mnie zadziwia.
Wsparcie WPBeginner
Cześć Joe,
Zapoznaj się z naszym przewodnikiem, jak dodać lub zmienić pełne imię i nazwisko w WordPressie. Dodając pełne imię i nazwisko oraz wybierając opcję jego publicznego wyświetlania, możesz zapobiec wyświetlaniu przez WordPress nazwy użytkownika, której używasz do logowania.
Admin
Ireneusz
Cześć,
Używałem wtyczki Show Hide Author, ale nie działa. Usunąłem autora, ale zostawiłem „by”. Nie mogę usunąć „by” w motywie FitWP we wpisach. W kodzie nie ma klasy „byline”.
Próbowałem wpisać w polu Wyrażenia regularne, ale nie działa.
Proszę, pomóż mi.
Kevin
You can try method 1 and use this code instead, that worked for me
Kod:
.single-post .author.vcard {
display: none;
}