Kiedy projektujemy witryny WordPress, jednym z najczęściej pomijanych, ale kluczowych elementów jest strona błędu 404. Wielu właścicieli witryn nie zdaje sobie sprawy, że dobrze zaprojektowana strona 404 może być potężnym narzędziem do zatrzymywania i angażowania użytkowników.
Z naszego doświadczenia wynika, że domyślna strona 404 to stracona szansa. Widzieliśmy na własne oczy, jak niestandardowa strona 404 może zmienić potencjalny punkt wyjścia w szansę na poprowadzenie klientów z powrotem do wartościowych treści.
W tym artykule pokażemy 2 skuteczne metody ulepszenia szablonu strony WordPress 404.

Dlaczego warto ulepszyć twój szablon strony 404 w WordPress?
Większość motywów WordPress zawiera podstawowy szablon 404, w tym domyślne motywy WordPress.
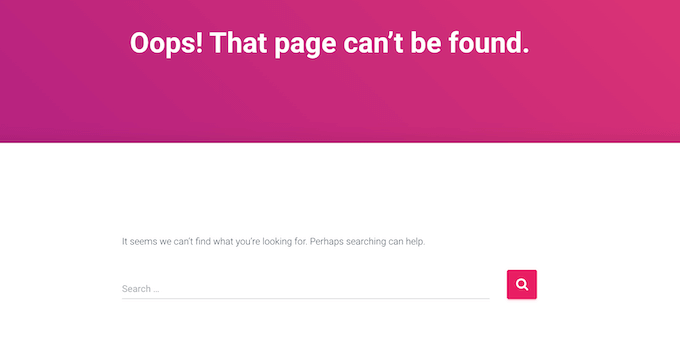
Na przykład, na poniższym obrazku można zobaczyć stronę 404 ThemeIsle Hestia.

Większość z tych domyślnych szablonów jest prosta i nie pokazuje żadnych treści z twojej witryny. Oznacza to, że każdy, kto wyląduje na twojej stronie 404, z większym prawdopodobieństwem opuści twoją witrynę internetową WordPress, co zwiększy współczynnik odrzuceń.
Jest to zła wiadomość dla Twojego WordPress SEO i może mieć wpływ na to, gdzie Twoja witryna pojawia się w rankingach wyszukiwarek.
To powiedziawszy, dobrym pomysłem jest stworzenie strony 404 z twoją własną treścią i brandingiem.

Niestandardowa strona 404 to świetny sposób na promowanie treści, takich jak najpopularniejsze posty lub produkty ze sklepu internetowego. Możesz także dołączyć linki do swoich profili w mediach społecznościowych, wyróżnić najnowsze komentarze i nie tylko.
Jeśli szukasz inspiracji, zebraliśmy dla Ciebie najlepsze przykłady projektów stron błędów 404.
Mając to na uwadze, przyjrzyjmy się, jak można ulepszyć szablon strony 404 w WordPress. Możesz skorzystać z poniższych szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
Metoda 1: Utwórz własną stronę 404 w WordPress bez kodu (zalecane)
Najlepszym sposobem na ulepszenie strony 404 twojej witryny jest użycie SeedProd.
SeedProd to najlepszy kreator stron docelowych dla WordPress. Pozwala on tworzyć, edytować i dostosowywać twoje strony WordPress bez pisania jakiegokolwiek kodu.
SeedProd zawiera ponad 300 gotowych szablonów, w tym wiele wzorów 404. Oznacza to, że możesz stworzyć profesjonalnie zaprojektowaną stronę 404 w ciągu kilku minut.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, która umożliwia tworzenie 111111 pięknych stron konserwacyjnych i wkrótce dostępnych. Będziemy jednak korzystać z wtyczki premium, ponieważ pozwala ona zastąpić wbudowany w twój motyw szablon 404.
Po włączaniu wtyczki, SeedProd poprosi o twój klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpiszeniu licencji kliknij przycisk “Zweryfikuj klucz”.
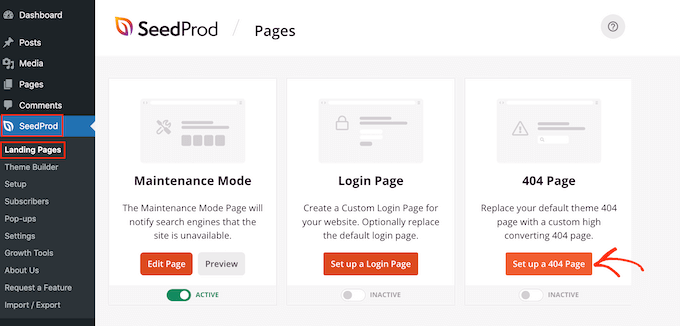
Gdy już to zrobisz, przejdź do SeedProd ” Landing Pages. W sekcji “Strona 404” kliknij “Skonfiguruj stronę 404”.

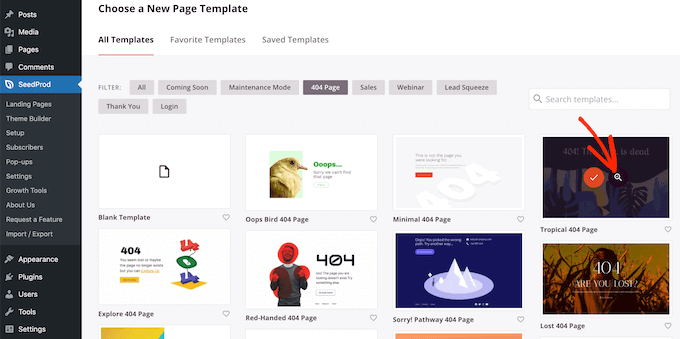
Teraz możesz wybrać szablon dla twojej strony 404.
Aby wyświetlić podgląd projektu, po prostu najedź na niego kursorem myszy, a następnie kliknij lupę.

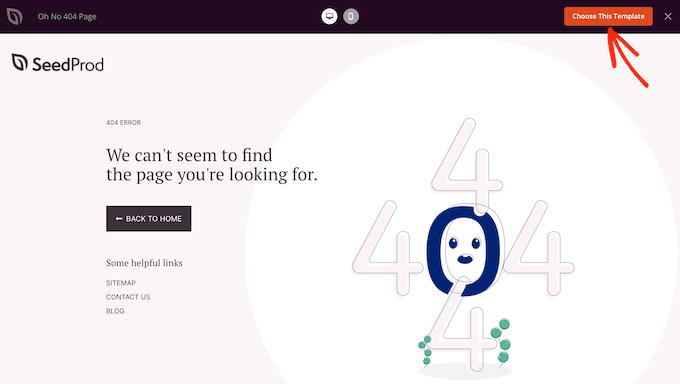
Gdy znajdziesz projekt, który ci się podoba, po prostu kliknij “Wybierz ten szablon”.
Używamy “Oh No 404 Page” na wszystkich naszych obrazkach, ale możesz użyć dowolnego projektu.

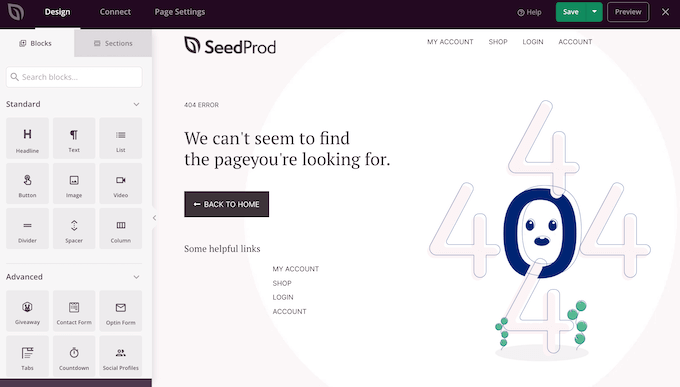
Po wybraniu szablonu zostaniesz przeniesiony do kreatora “przeciągnij i upuść”, w którym możesz rozpocząć dostosowywanie strony 404.
Po lewej stronie ekranu znajdują się bloki i sekcje, które możesz dodać do twojego projektu. Po prawej stronie znajduje się podgląd na żywo.

Większość szablonów 404 posiada już pewne bloki, które są rdzeniem wszystkich projektów SeedProd.
Aby dostosować dowolny z tych bloków, po prostu kliknij, aby wybrać ten blok w twoim układzie. Następnie można wprowadzić zmiany za pomocą ustawień w menu po lewej stronie.

Aby utworzyć nowy blok w twoim projekcie, znajdź go w menu po lewej stronie. Następnie przeciągnij go na twój układ. Możesz teraz dostosować blok zgodnie z procesem opisanym powyżej.
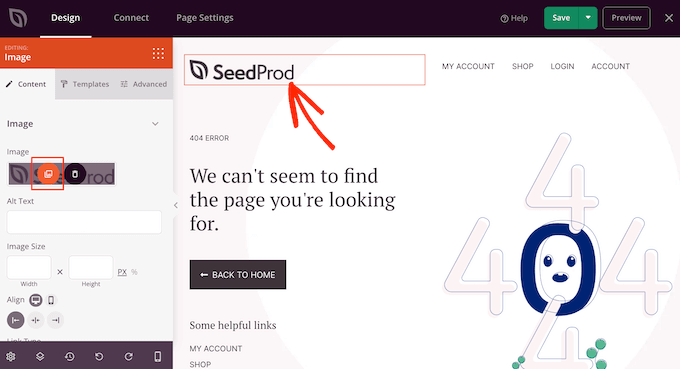
Na początek warto dodać logo twojej witryny internetowej do strony 404, aby odwiedzający wiedzieli, że nadal znajdują się na twojej witrynie.
Aby zastąpić logo SeedProd twoim własnym brandingiem, po prostu kliknij, aby wybrać logo zastępcze w twoim układzie. Następnie najedź kursorem myszy na obrazek w menu po lewej stronie.
Gdy się pojawi, kliknij przycisk “Wybierz obrazek”.

Spowoduje to uruchomienie multimediów WordPress, w których możesz wybrać dowolny obrazek lub przesłać nowy plik z twojego komputera.
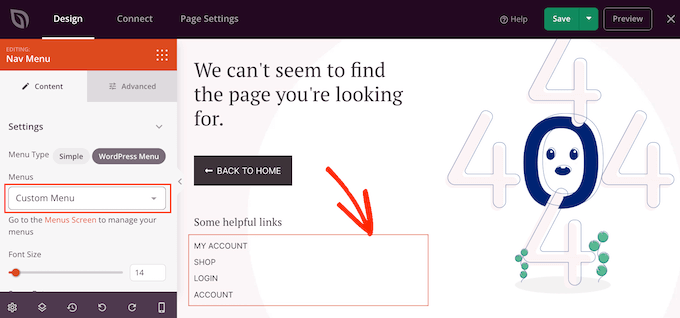
Wiele szablonów 404 pokazuje również główne menu nawigacyjne twojej witryny. Jeśli masz wiele menu, możesz preferować wyświetlanie innego menu.
Aby dokonać tej zmiany, wystarczy kliknąć blok “Nav Menu” w twoim szablonie. Następnie możesz otworzyć menu rozwijane “Menu” i wybrać dowolne menu z listy.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania własnych menu nawigacyjnych w motywach WordPress.
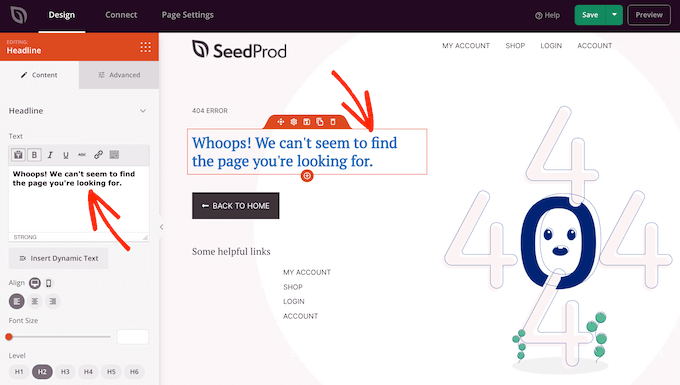
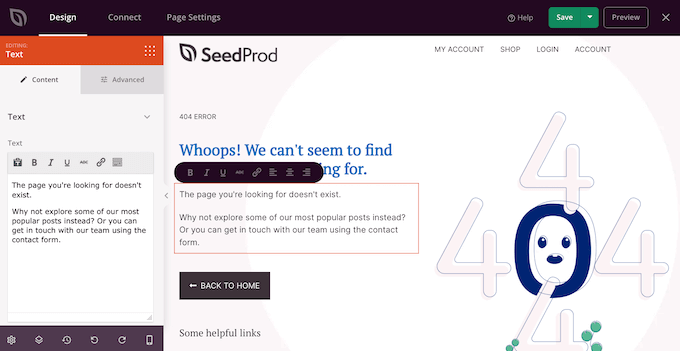
Kiedy odwiedzający ląduje na twojej stronie 404, może być zdezorientowany, jak się tu znalazł i co robić dalej. Mając to na uwadze, dobrym pomysłem jest dodanie tekstu wyjaśniającego, że nie można znaleźć treści i sugerującego działania, które należy podjąć w następnej kolejności.
Aby to zrobić, dodaj blok “Nagłówek” i “Tekst” do twojego projektu. Następnie możesz wpisać twój rodzaj wiadomości w edytorze tekstu w menu po lewej stronie.

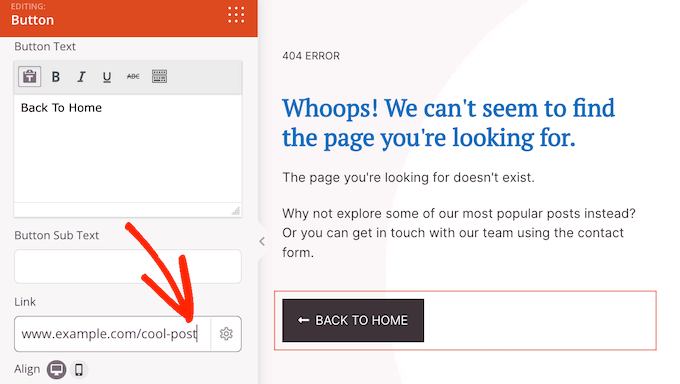
Następnie zmienimy przycisk “Powrót do strony głównej” tak, aby zachęcał do sprawdzenia konkretnego wpisu zamiast zwykłego powrotu do strony głównej.
Możesz na przykład promować swoje najnowsze posty lub wyświetlać najczęściej komentowane posty.
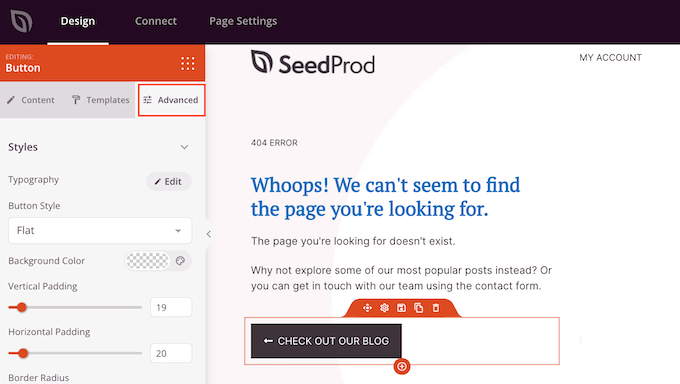
Aby dostosować przycisk, wystarczy kliknąć, aby zaznaczyć go w układzie strony. W polu “Odnośnik” wpisz adres URL, którego chcesz użyć zamiast niego.

Ponieważ przycisk nie prowadzi już do strony głównej, należy zastąpić etykietę “Powrót do strony głównej”. Po prostu wpisz nową wiadomość w polu “Tekst przycisku”.
Gdy to zrobisz, kliknij kartę “Zaawansowane”. Tutaj możesz zmienić kolor przycisku, jego rozmiar i nie tylko.

To wszystko, czego potrzebujesz, aby stworzyć prostą własną stronę 404. Istnieje jednak wiele innych funkcji i treści, które mogą poprawić wrażenia odwiedzających, utrzymać ich zaangażowanie, a nawet pomóc w uzyskaniu większej liczby konwersji.
Mając to na uwadze, przyjrzyjmy się kilku zaawansowanym funkcjom, które możesz dodać do swojej strony 404.
Dodaj twoje najpopularniejsze wpisy do strony WordPress 404
Na początek warto pokazać listę twoich najpopularniejszych wpisów. Ponieważ te artykuły są popularne, istnieje duża szansa, że odwiedzający znajdą coś, co im się spodoba.
Możesz utworzyć tę listę automatycznie za pomocą wtyczki MonsterInsights. Jest to najlepsze rozwiązanie analityczne dla WordPress, z którego korzysta ponad 3 miliony witryn internetowych.
MonsterInsights może zobaczyć, które wpisy mają najwięcej odwiedzających i dodać je do twojej strony 404. Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat wyświetlania popularnych wpisów według wyświetleń w WordPress.
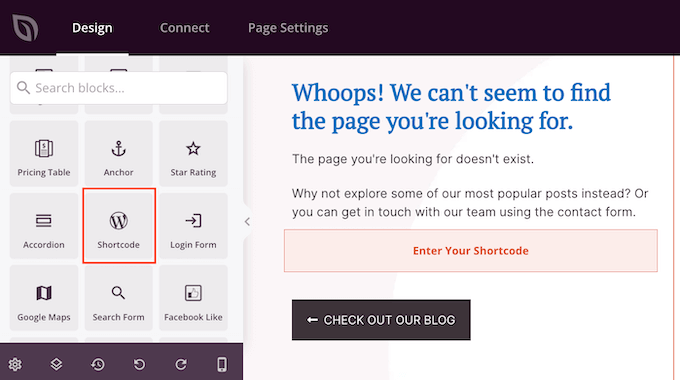
Po włączaniu MonsterInsights możesz wyświetlać twoje najpopularniejsze wpisy, dodając krótki kod w WordPress. W lewym menu SeedProd wystarczy znaleźć blok “Krótki kod” i upuścić go na twój układ.

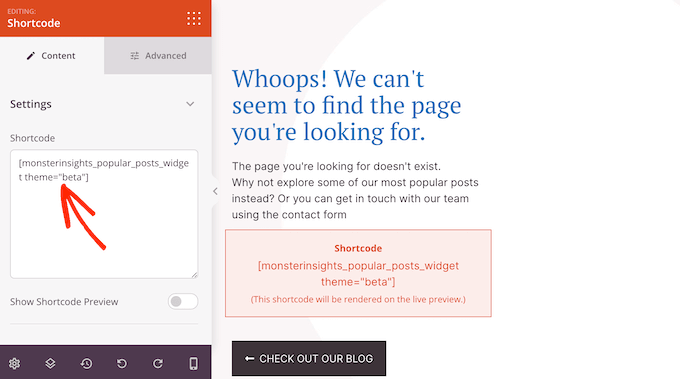
Teraz skopiuj następujący krótki kod:
1 | [monsterinsights_popular_posts_widget theme="beta"] |
Następnie kliknij, aby wybrać blok Krótki kod w edytorze SeedProd. Możesz teraz wkleić kod do menu po lewej stronie.

Domyślnie SeedProd nie wyświetla podglądu twoich najpopularniejszych wpisów w edytorze strony, więc musisz kliknąć przycisk “Podgląd” w prawym górnym rogu, aby zobaczyć krótki kod w działaniu.
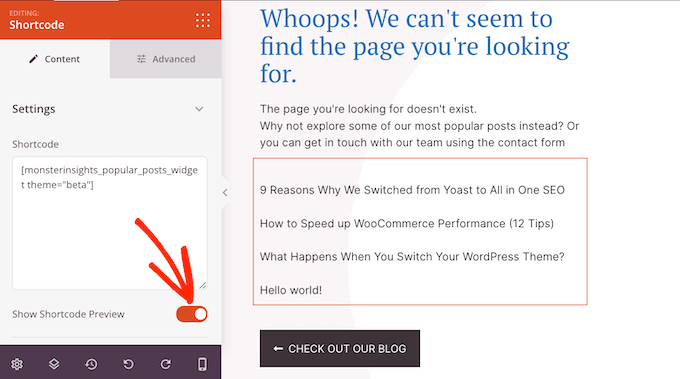
Jeśli chcesz zobaczyć listę popularnych wpisów w edytorze SeedProd, po prostu kliknij przełącznik “Pokaż podgląd krótkiego kodu”.

W powyższym krótkim kodzie używamy motywu = "beta" dla naszej listy, ale MonsterInsights ma kilka różnych motywów, których można użyć.
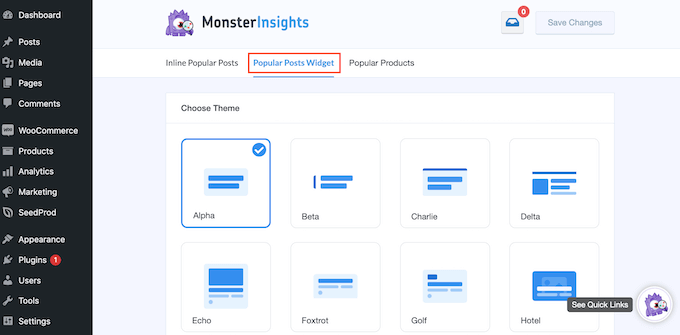
Aby zobaczyć różne motywy, przejdź do sekcji Insights ” Popular Posts w kokpicie WordPress, a następnie kliknij “Popular Posts Widget”.

Możesz teraz kliknąć różne motywy, aby zobaczyć podgląd.
Gdy znajdziesz projekt, który Ci się podoba, po prostu zaktualizuj krótki kod w SeedProd. Na przykład, jeśli chcesz użyć motywu “Alpha”, musisz wpisać rodzaj kodu:
1 | [monsterinsights_popular_posts_widget theme="alpha"] |
Pokaż swoje najpopularniejsze produkty WooCommerce
Jeśli masz sklep internetowy, możesz chcieć wyświetlać najlepiej sprzedające się produkty WooCommerce na stronie 404. W ten sposób niestandardowa strona 404 może pomóc w zwiększeniu sprzedaży.
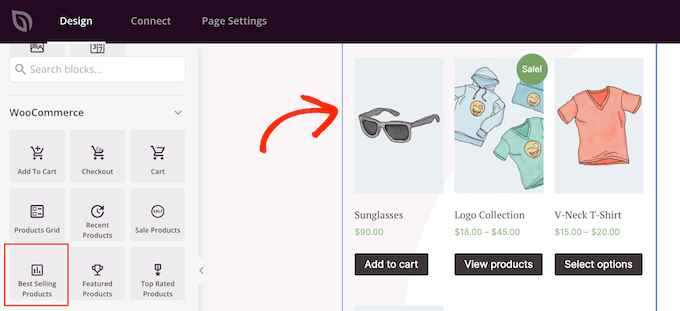
W menu po lewej stronie znajdź blok Najlepiej sprzedające się produkty i przeciągnij go na twój układ.

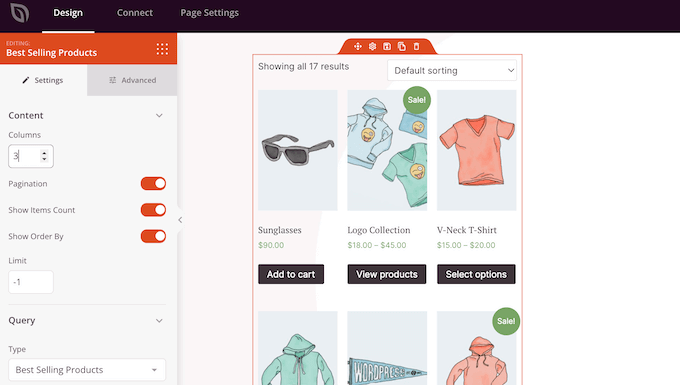
SeedProd pokaże niektóre produkty automatycznie. Możesz jednak dostosować ten blok, wybierając go w edytorze, a następnie korzystając z ustawień w menu po lewej stronie.
Możesz na przykład zmienić liczbę kolumn w bloku, dodać paginację, umożliwić kupującym filtrowanie najlepiej sprzedających się produktów i nie tylko.

Więcej informacji można znaleźć w naszym przewodniku na temat wyświetlania popularnych produktów WooCommerce.
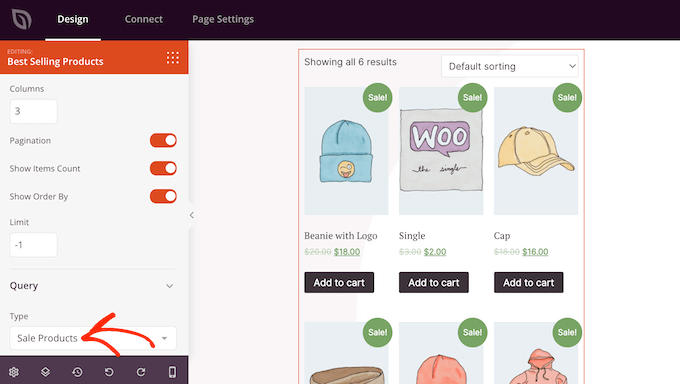
Pomimo nazwy, można użyć tego bloku do wyświetlania innego rodzaju produktów. Na przykład, możesz pokazać produkty, które są w wyprzedaży lub Twoje produkty o najwyższej ocenie.
Aby zapoznać się z różnymi opcjami, należy otworzyć menu rozwijane “Rodzaj”, a następnie wybrać opcję z listy.

Dodaj formularz kontaktowy do twojej strony WordPress 404
Możesz także dodać formularz kontaktowy, aby odwiedzający mogli skontaktować się z Tobą, jeśli nie znajdą tego, czego szukają. Formularz ten daje również użytkownikom łatwy sposób zgłaszania błędów 404, dzięki czemu można poprawić te niedziałające odnośniki i poprawić wrażenia przyszłych odwiedzających.
Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem na temat poprawek niedziałających odnośników w WordPress.
Najlepszym sposobem na dodanie formularza kontaktowego do twojej witryny jest użycie wtyczki WPForms. Jest to najlepsza wtyczka do formularzy kontaktowych dla WordPress i zawiera kreator formularzy typu “przeciągnij i upuść”.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku na temat tworzenia formularza kontaktowego w WordPress.
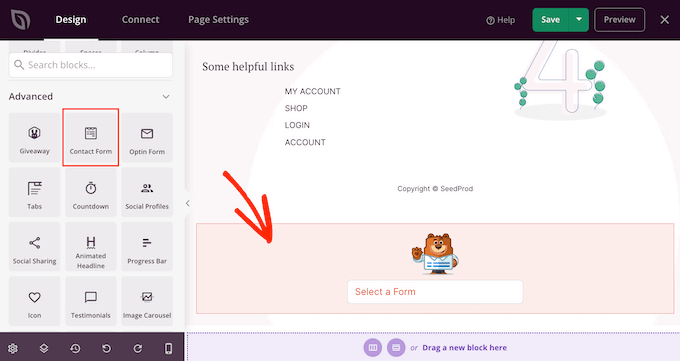
Po utworzeniu formularza kontaktowego możesz dodać go do twojej strony 404 za pomocą bloku “Formularz kontaktowy”. Wystarczy znaleźć ten blok w menu po lewej stronie i przeciągnąć go na twój projekt.

Następnie otwórz listę rozwijaną “Wybierz formularz” i wybierz twój formularz kontaktowy z listy.
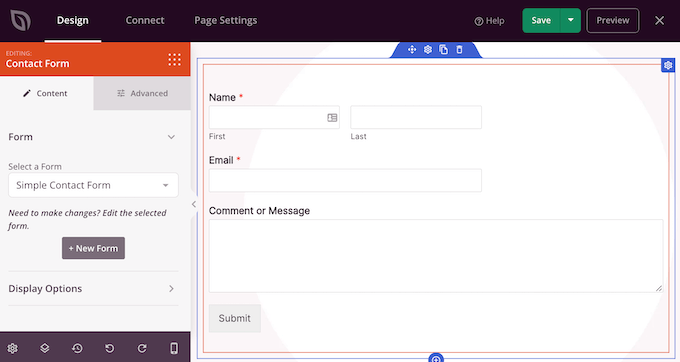
Edytor strony wyświetli teraz podgląd formularza kontaktowego.

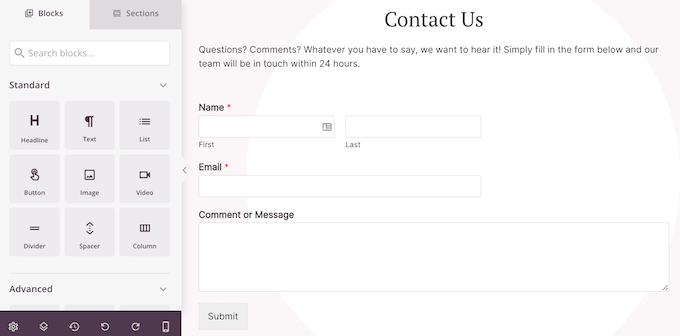
Możesz dodać tekst wprowadzający twój formularz kontaktowy lub zachęcający odwiedzających do kontaktu.
Aby to zrobić, po prostu dodaj blok “Nagłówek” lub “Tekst” nad twoim formularzem kontaktowym, a następnie wpisz rodzaj tekstu, którego chcesz użyć.

Jak opublikować stronę 404
Kiedy jesteś zadowolony z wyglądu strony 404, nadszedł czas, aby ją opublikować.
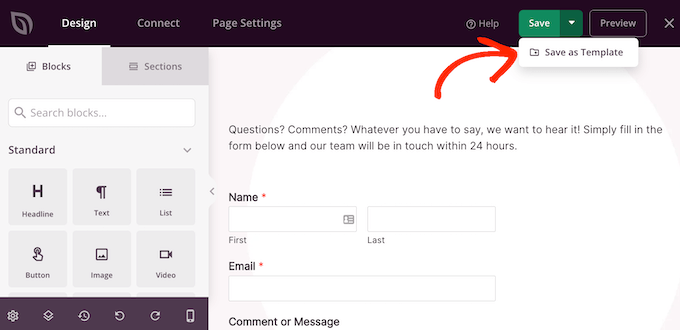
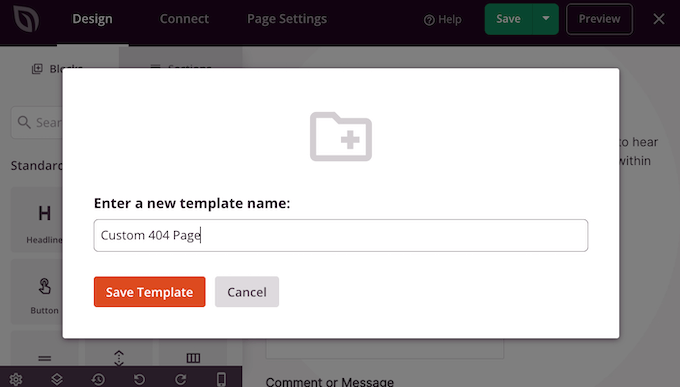
Wystarczy kliknąć strzałkę rozwijaną obok opcji “Zapisz”, a następnie wybrać opcję “Zapisz jako szablon”.

Po wyświetleniu pytania wpisz rodzaj nazwy szablonu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Następnie kliknij przycisk “Zapisz szablon”.

W następnym wyskakującym okienku kliknij “Return to Page Editor”. Następnie możesz kliknąć przycisk “X” w prawym górnym rogu, aby zamknąć edytor stron SeedProd.
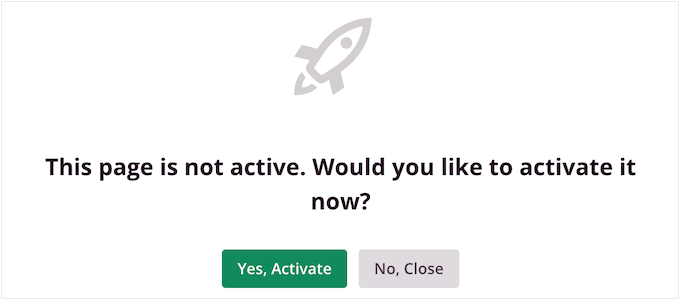
W tym momencie może pojawić się wyskakujące okienko z pytaniem, czy chcesz opublikować twój projekt 404. Jeśli się na to zgadzasz, kliknij “Tak, włącz”.

Jeśli nie chcesz teraz publikować szablonu, kliknij “Nie, zamknij”.
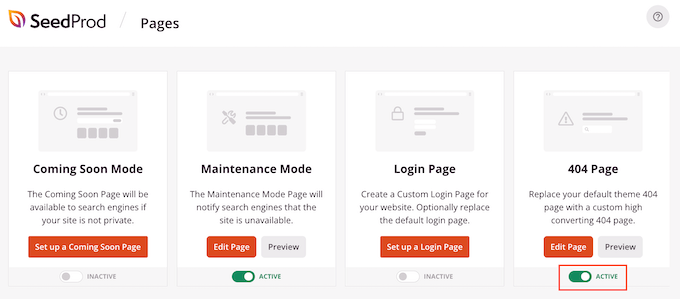
Następnie możesz opublikować projekt w dowolnym momencie, przechodząc do SeedProd ” Strony. Tutaj kliknij przełącznik w sekcji “Strona 404”, aby wyświetlić “Włączanie”.

Aby zobaczyć twoją stronę 404 w działaniu, wystarczy dodać /404 na końcu nazwy domeny.
Po opublikowaniu własnej strony 404 warto śledzić, w jaki sposób klienci korzystają z tej strony. Pozwala to zobaczyć, co działa, a co nie, dzięki czemu możesz dopracować swój projekt 404, aby uzyskać więcej konwersji i zaangażowania.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować Google Analytics w WordPress.
Metoda 2: Tworzenie strony 404 przy użyciu pełnego edytora witryny (tylko motywy blokowe)
Jeśli korzystasz z motywu WordPress włączającego bloki, możesz edytować stronę 404 twojej witryny w pełnym edytorze witryny.
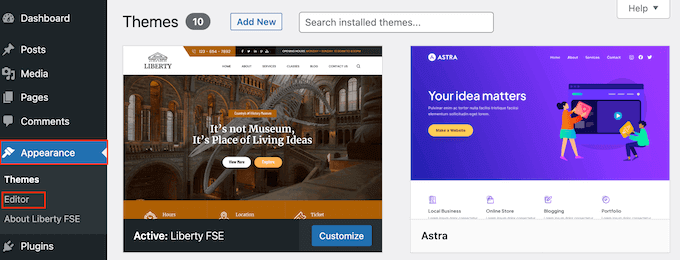
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

Domyślnie w pełnym edytorze witryny wyświetlany jest szablon główny twojego motywu.
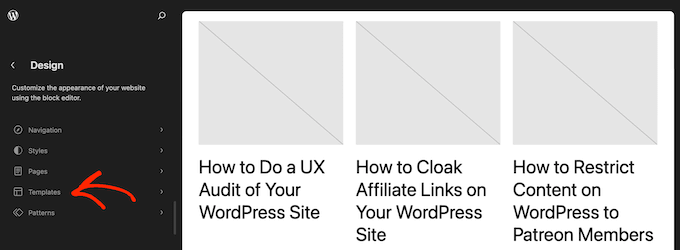
Aby edytować stronę 404, kliknij “Szablony”.

Zobaczysz teraz listę wszystkich szablonów, które składają się na motyw oparty na blokach, takich jak strona bloga i strona archiwum.
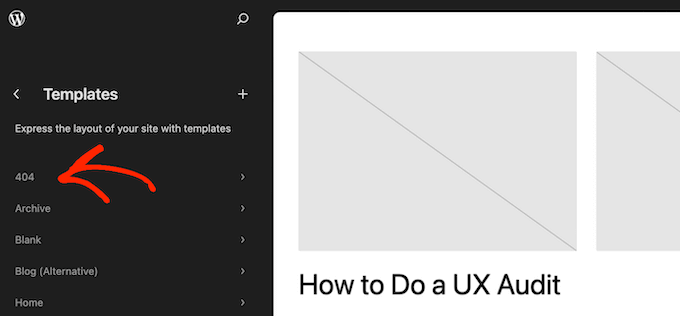
Po prostu kliknij “404”.

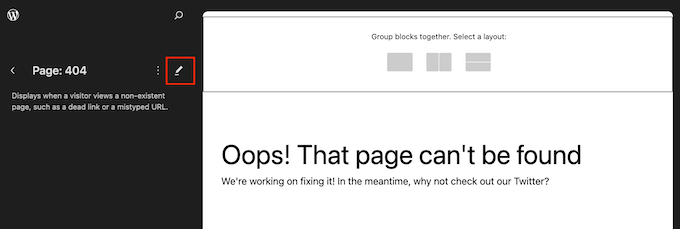
WordPress wyświetli teraz podgląd obecnego, aktualnego wyglądu 404.
Aby przejść dalej i edytować ten szablon, kliknij małą ikonkę ołówka.

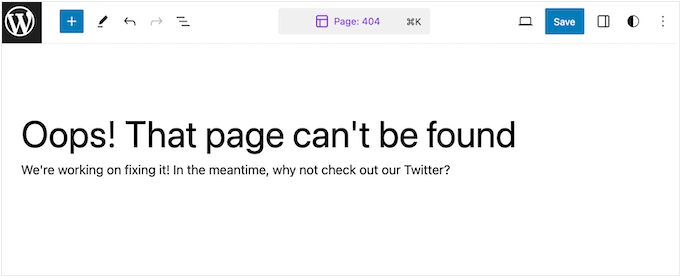
Edytor pełnej witryny działa podobnie do standardowego edytora treści WordPress.
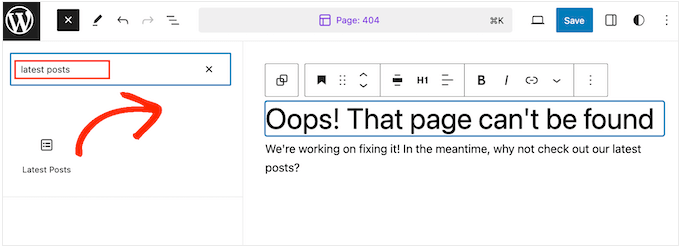
Aby dodać bloki do projektu, kliknij przycisk “+”.

Możesz teraz wpisać rodzaj bloku, który chcesz dodać do strony 404.
Na przykład, możesz chcieć wyświetlić swoje ostatnie posty. Aby to zrobić, po prostu wpisz “Najnowsze posty”, a następnie przeciągnij blok na swój projekt.

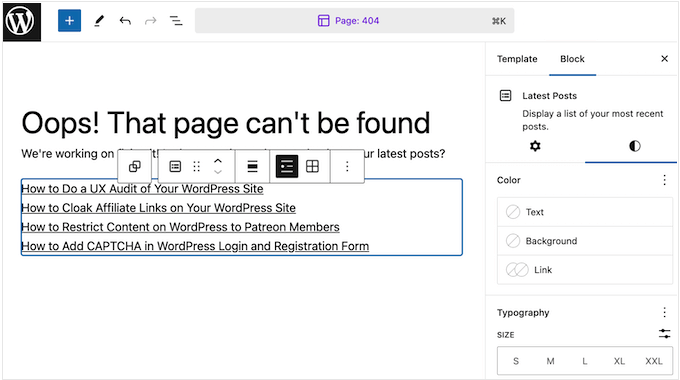
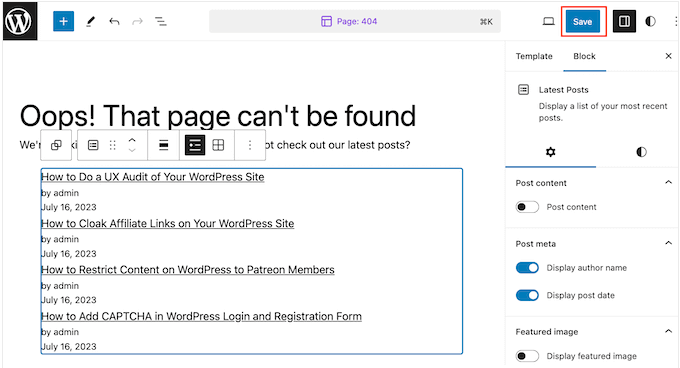
Po dodaniu bloku możesz chcieć dostosować go do własnych potrzeb.
Możesz przejść dalej i kliknąć, aby wybrać blok w podglądzie. Menu po prawej stronie pokaże wszystkie ustawienia, których można użyć do zmiany treści i wyglądu bloku.

Wyświetlane opcje mogą się różnić w zależności od wybranego bloku. Zazwyczaj można jednak zmienić kolor tła, kolor tekstu i wielkość pisma.
W razie potrzeby możesz nawet wyświetlić ostatnie posty jako menu rozwijane.
Możesz teraz kontynuować dodawanie bloków do twojego projektu i dostrajać je zgodnie z tym samym procesem opisanym powyżej. Możesz również rozmieścić swoje widżety WordPress w kolumnach lub użyć wzorców bloków WordPress, aby szybciej utworzyć własną stronę 404.
Kiedy będziesz zadowolony z wyglądu strony 404, kliknij “Zapisz”, aby ją uruchomić.

Teraz, jeśli dodasz /404 na końcu nazwy domeny twojej witryny internetowej, zobaczysz własną stronę 404 w działaniu.
Kiedy należy przekierować stronę 404?
Jedną z najczęstszych przyczyn błędów 404 jest sytuacja, w której odwiedzający rzeczywiście popełnił błąd podczas wpisz adres URL.
W takim przypadku zazwyczaj nie trzeba przekierowywać użytkownika na inną stronę. Zalecamy jednak przestrzeganie najlepszych praktyk, które pokazaliśmy, aby przywrócić ich na właściwe tory.
Jeśli jednak nie masz czasu na stworzenie własnego szablonu strony 404, możesz w międzyczasie przekierować klientów na stronę główną. W ten sposób możesz zatrzymać użytkowników na twojej witrynie internetowej.
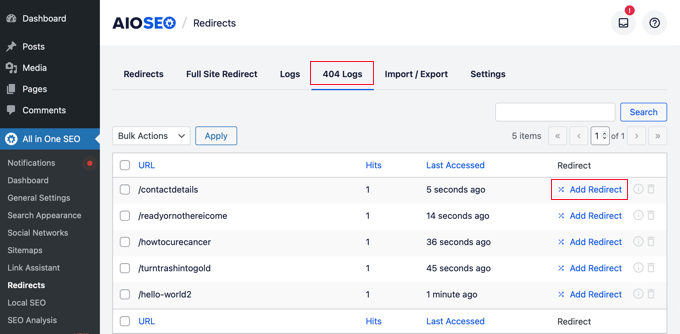
Poza tym zdecydowanie zalecamy śledzenie i przekierowywanie błędów 404. Dzięki temu można dowiedzieć się, z jakich odnośników użytkownicy nie mogli uzyskać dostępu i przekierować ich na najbardziej odpowiednie strony.
W rezultacie można zmaksymalizować możliwość zwiększenia liczby odsłon i zmniejszenia współczynnika odrzuceń. Ponadto możesz zachować linki zwrotne, które zostały odnośniki do tych stron, aby utrzymać autorytet twojej domeny.
Wtyczka All in One SEO ma przydatną funkcję rejestrowania błędów 404 i przekierowań, z której można korzystać. Nie potrzebujesz żadnej wiedzy technicznej, aby prawidłowo z niej korzystać, ponieważ jest ona dość przyjazna dla użytkownika po wyjęciu z pudełka.

Jeśli chcesz poznać więcej rekomendacji wtyczek, sprawdź naszą listę najlepszych darmowych wtyczek przekierowujących 404 dla WordPress.
Film instruktażowy
Mamy nadzieję, że ten artykuł pomógł Ci ulepszyć szablon strony 404 w WordPress. Zachęcamy również do zapoznania się z naszą listą najpopularniejszych wtyczek do WordPressa i naszym artykułem na temat anatomii strony docelowej o wysokiej konwersji.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Thanks for giving the design options for making intuitive and innovative 404 page error.
I have been seeing good 404 error pages and was not sure that making it is so easy.
Seedprod gives so much options to tweak on 404 error page and make it as intuitive and innovative as possible so that users bad experience turns into good experience.
Pramendra Singh
Thank you sir. This is what I was searching for long time. Great Post.
Joe Wocoski
Hi,
I just read about the 404 page, but I am not code literate. Your article seems complicated and the popular posts does not float my boat.
What would is a simple widget that I can use to display a single list of my main tabs on the 404 page under the search.
Do you have a widget to send readers back to my main blog page or my other main 9 tabs?
Thank you very much
Joe Wocoski
arman
This code is showing headings of post but i want to show content of posts also .Thanks in advance
WPBeginner Staff
Try updating your permalink structure by visiting Settings -> Permalinks. Simply click on save changes button without making any changes to your permalink structure.
On Boit Quoi Ce Soir
Hello there, very nice article, thanks ! However something simply does not work. When calling on 404.php page (once plug-in activated), it just does not show. Anyway idea why this is happening?
Ali Sajjad
Thanks for this usefull post, i want to know how i can bend my first post from header just like a curve with shadow?
CANALWP
Thank you for this awesome article. I was wondering how can i add my category to this page and as well images. Thanks.
Cheri- CreationScience4kids
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.