Prowadzenie ruchliwej witryny WordPress oznacza ciągłe publikowanie nowych treści. Ale jak upewnić się, że twoi lojalni czytelnicy nie przegapią twoich najnowszych wpisów?
Odkryliśmy, że wyróżnianie nowych treści dla powracających odwiedzających jest jednym z najskuteczniejszych sposobów na zwiększenie zaangażowania i zatrzymanie czytelników wracających po więcej.
Niezależnie od tego, czy publikujesz codzienne wpisy na blogu, czy cotygodniowe aktualizacje, wyróżnianie nowych treści pomaga stałym odwiedzającym szybko zauważyć, co nowego pojawiło się na twojej witrynie. Ta prosta funkcja może znacznie poprawić wrażenia twoich czytelników i zwiększyć widoczność treści.
W tym przewodniku pokażemy kilka sposobów na wyróżnienie nowych wpisów dla powracających odwiedzających w WordPress.

Dlaczego warto wyróżniać nowe wpisy na twojej witrynie WordPress?
Wyróżnianie nowych wpisów na twojej witrynie WordPress pomaga powracającym użytkownikom łatwo odkryć nowe treści. W ten sposób nie przegapią oni żadnych nowych informacji lub aktualizacji, które dodałeś do swojego bloga.
Oznaczanie nowych wpisów poprawia komfort korzystania z twojej witryny internetowej WordPress. Kiedy powracający użytkownik trafi na twoją witrynę internetową, może łatwo zauważyć, których wpisów jeszcze nie czytał, oszczędzając mu dużo czasu i zwiększając liczbę odsłon.
Dobre wrażenia użytkownika na twojej witrynie nie tylko pomagają przyciągnąć powracających odwiedzających, ale także pomagają w SEO WordPress. Gdy twoja witryna jest łatwa w użyciu, poprawia to rankingi wyszukiwarek i zwiększa prawdopodobieństwo znalezienia treści przez odwiedzających.
Mając to na uwadze, zobaczmy, jak można wyróżnić nowe wpisy dla powracających odwiedzających w WordPress.
Pokażemy ci dwie metody: jedną z wtyczką WordPress, a drugą z kodem. Możesz przejść do konkretnej metody za pomocą szybkich odnośników poniżej:
Chcesz dodać przyciągające wzrok funkcje do twojej witryny WordPress bez zajmowania się kodem lub wtyczkami? Pozwól naszym doświadczonym projektantom WordPress z WPBeginner Pro Services zająć się dostosowaniem, podczas gdy ty skupisz się na tworzeniu świetnych treści.
Zarezerwuj BEZPŁATNĄ konsultację z naszym zespołem już dziś!
Metoda 1: Wyróżnianie nowych wpisów WordPress za pomocą wtyczki WordPress
Ta pierwsza metoda wykorzystuje wtyczkę Mark New Posts. Polecamy ją początkującym blogerom, ponieważ jest bardzo prosta. Ta wtyczka doda etykietę, która pokaże wpisy na blogu WordPress, których odwiedzający twoją witrynę jeszcze nie widzieli.
Po pierwsze, musisz zainstalować i włączyć wtyczkę Mark New Posts. Jeśli potrzebujesz wskazówek, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczki WordPress.
Następnie przejdź do Ustawienia ” Oznacz nowe wpisy z obszaru administracyjnego WordPress. Zobaczysz teraz stronę ustawień wtyczki.
Teraz należy wybrać miejsce wyświetlania etykiety “Nowy”. Możesz wybrać Po tytule wpisu, Przed tytułem wpisu lub Przed i po tytule wpisu.
Stwierdziliśmy, że dodanie etykiety po tytule wpisu będzie wyglądać jak powiadomienie i najbardziej przyciągnie uwagę użytkowników, więc właśnie to wybraliśmy.

Następnie należy wybrać rodzaj znacznika. Dostępne opcje to “Nowy” tekst, “Nowy” tekst, Pomarańczowe kółko, Flaga, Obrazek lub Brak.
Pamiętaj, aby zapoznać się z każdą opcją, aby zobaczyć, która z nich wygląda najlepiej z twoim projektem witryny internetowej.

Kolejnym ustawieniem, które można skonfigurować, jest kolor tła dla tytułu nowego wpisu. Włączenie tej opcji spowoduje, że gdy czytelnik przejdzie na nowy wpis, zobaczy, że sekcja tytułu wpisu ma kolor tła. Nie uznaliśmy tego ustawienia za konieczne, więc je wyłączyliśmy.
W ustawieniu “Uznaj wpis za przeczytany” można wybrać moment wyłączenia etykiety nowego wpisu: po jego otwarciu, po wyświetleniu na liście lub po otwarciu dowolnej strony bloga.
Sugerujemy wybranie opcji “po otwarciu”. Oznacza to, że jeśli odwiedzający nie przeczytał kilku wpisów i otworzy jeden z nich, etykieta nowego wpisu dla innych artykułów nie zniknie.
Następnie możesz wybrać, przez ile dni wpis powinien pozostać wyróżniony jako nowy, pokazać wszystkie istniejące wpisy jako nowe nowym odwiedzającym i wyłączyć nową etykietę dla własnych typów treści.

Ostatnie dwa ustawienia są dość zaawansowane.
Jedną z nich jest “Zezwalaj poza listą dozwolonych wpisów”, co oznacza, że możesz wyróżniać wpisy poza pętlą, na przykład w panelach bocznych przystosowanych do widżetów. Zachowaj ostrożność włączając to ustawienie, ponieważ może ono powodować niepożądane błędy WordPressa.
Drugi to “Użyj JavaScript do wyświetlania znaczników”, który jest zalecany tylko wtedy, gdy wtyczka nie jest zgodna [może być też “kompatybilna”] z motywem lub innymi wtyczkami używanymi na twoim blogu. W większości przypadków warto pozostawić to ustawienie wyłączone.
Po zakończeniu konfigurowania ustawień wtyczki wystarczy kliknąć “Zapisz”.

I to wszystko! Przejdź na swoją witrynę internetową w trybie incognito, aby sprawdzić, czy nowe etykiety ostatnich wpisów są aktywne.
Oto jak to wygląda na naszej demonstracyjnej witrynie internetowej:

Metoda 2: Wyróżnianie nowych wpisów poprzez dodanie własnego kodu
Czy jesteś niezadowolony z nowych opcji etykiet wpisów oferowanych przez poprzednią wtyczkę? Jeśli tak, to zamiast tego możesz wyróżnić nowe wpisy za pomocą własnego kodu.
Dla początkujących metoda ta może wydawać się onieśmielająca. Ale nie martw się, ponieważ użyjemy wtyczki WPCode, aby bezpiecznie wstawić fragmenty kodu do WordPressa bez uszkadzania twojej witryny internetowej.
WPCode ułatwia również zarządzanie wieloma własnymi fragmentami kodu, co będzie przydatne w naszym przypadku, ponieważ będziemy używać więcej niż jednego.

Uwaga: Chociaż istnieje darmowa wersja WPCode, będziemy używać WPCode Pro, ponieważ pozwala on wstawić fragmenty kodu w odpowiednie miejsca dla tego poradnika.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie WPCode w WordPress. Aby uzyskać instrukcje konfiguracji, zapoznaj się z naszym artykułem na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki, przejdź do Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Następnie znajdź “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nim przycisk “+ Add Custom Snippet”.

Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

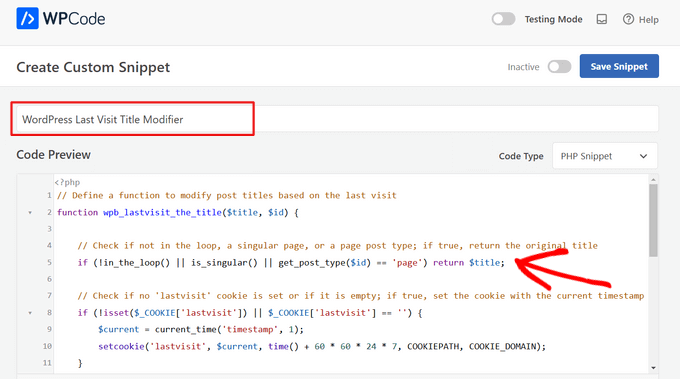
Teraz dodajmy tytuł do twojego fragmentu kodu, aby łatwiej było go później znaleźć w razie potrzeby.
W tym celu można nadać mu nazwę “WordPress Last Visit Title Modifier”.

Następnie możesz skopiować i wkleić poniższy fragment kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
Ten fragment kodu modyfikuje tytuły wpisów WordPress na podstawie ostatnich przejść użytkownika.
Sprawdza, czy strona jest wpisem na blogu, czy nie, a jeśli nie, to wyświetli oryginalny tytuł bez zmian. Jeśli jednak jest to wpis na blogu, tytuł zostanie zmodyfikowany.
Następnie fragment kodu sprawdza, czy plik ciasteczka lastvisit istnieje. Jeśli nie, kod tworzy go i ustawia na obecny, aktualny czas. Następnie funkcja porównuje czas ostatniej wizyty z datą publikacji wpisu i dodaje etykietę “Nowy” do tytułu, jeśli wpis jest nowszy niż ostatnia przejdź na stronę.
Po wstawieniu fragmentu kodu wystarczy przewinąć w dół i wybrać “Auto Insert” jako metodę wstawiania.
Poza tym upewnij się, że wybrałeś opcję “Tylko frontend” dla lokalizacji. Oznacza to, że kod będzie działał tylko w części twojego bloga WordPress, z którą odwiedzający wchodzą w interakcję, a nie w panelu administracyjnym lub innych miejscach.

Po wykonaniu tej czynności można włączyć kod i kliknąć przycisk “Zapisz fragment kodu”.
Teraz powtórz ten krok, aby utworzyć nowy własny fragment kodu. Tym razem kod będzie stylizował etykietę “Nowy”, która jest dodawana do tytułów ostatnich wpisów na podstawie ostatniego przejścia użytkownika.
Możesz więc nazwać go czymś w rodzaju “Post Title New Label Style”, a typem kodu powinien być “CSS Snippet”.

Następnie możesz skopiować i wkleić następujące linie kodu do pola Podgląd kodu:
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
Ten fragment kodu zasadniczo dostosowuje etykietę “Nowy” wpisu przy użyciu własnego koloru tła, koloru tekstu, dopełnienia, marginesu, promienia obramowania i wielkości litery.
Możesz dowolnie dostosowywać te elementy do swoich preferencji. Upewnij się tylko, że używasz kodów kolorów szesnastkowych lub wartości RGB dla kolorów tła i tekstu.
W sekcji Wstawianie wybierz “Nagłówek całej witryny” jako lokalizację. Następnie włącz kod i kliknij “Zapisz fragment kodu”.

I to wszystko! Aby sprawdzić, czy kod działa, możesz opublikować nowy wpis na blogu i zobaczyć go na urządzeniu mobilnym lub stacjonarnym w trybie incognito.
Jeśli kod się powiedzie, obok tytułów twoich ostatnich wpisów powinna pojawić się etykieta “Nowy”.

Dowiedz się więcej o sposobach optymalizacji twojego bloga WordPress
Poza wyróżnianiem wpisów z funkcjami dla powracających odwiedzających witrynę, istnieją inne sposoby na ulepszenie twojego bloga i zachęcenie ludzi do pozostania na twojej witrynie dłużej.
Na przykład, możesz wyświetlać wpisy związane z tym, który odwiedzający aktualnie czyta. W ten sposób możesz utrzymać ich zaangażowanie, prezentując treści zgodne z ich zainteresowaniami.
Możesz też utworzyć przypięty pływający pasek stopki, aby przechwytywać adresy e-mail lub promować oferty specjalne. Pasek ten pozostaje widoczny, gdy odwiedzający przewijają stronę w dół. Możesz go użyć, aby stale przypominać o subskrypcji lub skorzystaniu z twojej oferty, zwiększając współczynnik konwersji.
Warto również dodać zmianę rozmiaru czcionki w celu ułatwienia dostępu. Umożliwi to odwiedzającym dostosowanie wielkości liter na twojej witrynie internetowej do ich preferencji, ułatwiając im czytanie treści.
Jeśli masz dużo treści na blogu, możesz utworzyć niestandardowe strony, które wyświetlają wpisy na blogu, jeśli mają określone pole niestandardowe.
Załóżmy, że masz własne pole “Trudność przepisu”. Możesz utworzyć stronę, która wyświetla wszystkie wpisy na blogu oznaczone tagiem “Przepis” i która ma również wartość pola własnego “Łatwy”. W ten sposób odwiedzający szukający łatwych przepisów znajdą je wszystkie w jednym miejscu.
Oto inne wskazówki, które możesz sprawdzić, aby jeszcze bardziej zoptymalizować swojego bloga WordPress:
- Jak wyświetlać daty względne w WordPress
- Jak stworzyć własny pasek przewijania w WordPress?
- Jak wyświetlać zajawki wpisów w motywach WordPress?
- Sposoby na stworzenie witryny WordPress przyjaznej dla urządzeń mobilnych (porady ekspertów)
- Jak wyróżnić tekst w WordPress (przewodnik dla początkujących)
- Jak dodać pasek postępu czytania we wpisach WordPressa?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyróżnić nowe wpisy dla powracających odwiedzających w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najlepszych wtyczek do tworzenia stron WordPress typu “przeciągnij i upuść ” oraz naszym kompletnym przewodnikiem po najskuteczniejszych elementach projektu witryny internetowej WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?