Podczas tworzenia motywów WordPress i motywów potomnych programiści mogą być sfrustrowani, gdy miniaturka wpisu nie jest wyświetlana. Może to być prawdziwą przeszkodą podczas rozwoju.
To, czego potrzebują, to prosty sposób na uzyskanie adresu URL obrazka, aby mogli go użyć w swoim kodzie.
Na szczęście jest to coś, co robiliśmy niezliczoną ilość razy i znamy prostą metodę rozwiązania tego powszechnego problemu.
W tym przewodniku pokażemy, jak wyodrębnić adres URL miniaturki wpisu w WordPress. Podzielimy się przydatną sztuczką, która może uprościć twój przepływ pracy i zaoszczędzić czas.

Dlaczego warto uzyskać adres URL miniaturki wpisu w WordPress?
Dodanie miniaturki lub obrazka wyróżniającego do wpisów na twoim blogu WordPress sprawi, że będzie on wyglądał bardziej atrakcyjnie, dodając nieco wizualnego zainteresowania. Możesz dowiedzieć się więcej z naszego przewodnika na temat dodawania wyróżniających się obrazków lub miniaturek wpisów w WordPress.
Jeśli chcesz udostępnić wpis w mediach społecznościowych, może być konieczne skopiowanie odnośnika do wyróżniającego się obrazka lub innego obrazka do wpisu. Pokażemy ci jak to zrobić krok po kroku w naszym przewodniku jak uzyskać adres URL obrazków wgrywanych do WordPressa.
Jeśli jednak tworzysz własny motyw lub modyfikujesz istniejący motyw, może być konieczne uzyskanie adresu URL miniaturki wpisu, abyś mógł go użyć z własnym konfiguratorem. W takim przypadku konieczne będzie dodanie fragmentu kodu do plików twojego motywu.
Przyjrzyjmy się, jak uzyskać adres URL miniaturki wpisu w WordPress.
Jak uzyskać adres URL miniaturki wpisu w WordPress?
Aby uzyskać adres URL miniaturki wpisu, należy dodać kod do konfiguratora motywu. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania własnego kodu w WordPress.
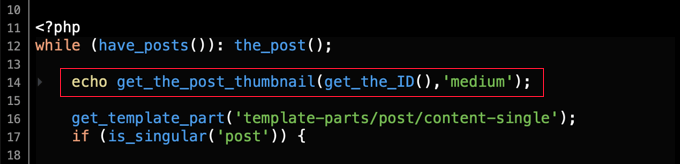
Jeśli chcesz po prostu wyświetlić miniaturkę wpisu, możesz wkleić ten kod PHP do szablonu, nad którym pracujesz wewnątrz pętli WordPress:
1 | echo get_the_post_thumbnail(get_the_ID(),'medium'); |

Ale ponieważ chcesz wyświetlić miniaturkę obrazka za pomocą własnego konfiguratora lub użyć miniaturki w twoim motywie w inny sposób, będziesz musiał uzyskać adres URL miniaturki wpisu.
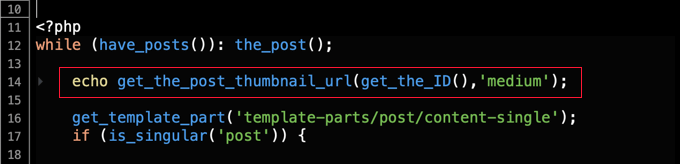
Zamiast tego należy wkleić ten kod do szablonu:
1 | echo get_the_post_thumbnail_url(get_the_ID(),'medium'); |

Ten kod po prostu wyświetla adres URL wyróżniającego się obrazka. Możesz następnie dostosować kod, aby użyć adresu URL miniaturki wpisu w dowolny sposób.
Można również dostosować rozmiar miniaturki. Słowo “średni” należy zastąpić innym domyślnym rozmiarem obrazka, takim jak “miniaturka”, “średni”, “duży” lub “pełny”.
Możesz też użyć dowolnego dodatkowego rozmiaru obrazka, który utworzyłeś. Jeśli użyjesz własnego rozmiaru obrazka, upewnij się, że miniaturki zostały zregenerowane.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak uzyskać adres URL miniaturki wpisu w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia strony podrzędnej w WordPressie lub naszą ekspercką listą najlepszych wtyczek do WordPressa z powiązanymi wpisami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kiran
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim
WP Beginner, your second wordpress codex!
Mohan Krishna
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito
Dude, I love you
Kevin Donnigan
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay
Thank that help me a lot
Philipp
thank you man!
Thiago Miro
Thanks, this solved a big problem.
salem
that’s work thanks .
Claire
Perfect, thank you
Luís Fernando Guedes
Thanks for sharing!
Nicola
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh
Really great article. Thanks.
Jotpreet Singh
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that