Układ naszej witryny zawiera pasek boczny, więc wiemy, jak frustrujące może być nagłe pojawienie się go pod treścią zamiast obok niej. Ta nieoczekiwana zmiana może zepsuć cały projekt i zdezorientować odwiedzających.
Jeśli doświadczasz tego błędu paska bocznego poniżej treści w WordPress, nie martw się – nie jesteś sam. Problem ten jest bardziej powszechny, niż mogłoby się wydawać, i zwykle jest spowodowany małą czkawką HTML lub CSS w motywie.
Chcesz dowiedzieć się, jak poprawić ten irytujący problem z układem strony? W tym artykule przedstawimy kilka sprawdzonych metod diagnozowania i rozwiązywania błędu paska bocznego pod treścią.

Co powoduje błąd panelu bocznego WordPress poniżej treści?
Najczęstszą przyczyną pojawiania się panelu bocznego pod treścią jest błąd HTML lub CSS, który psuje układ.
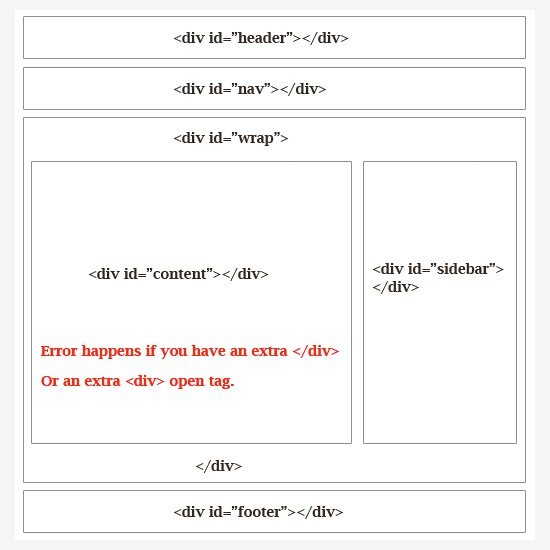
Każdy <div> w HTML musi być prawidłowo zamknięty. Jeśli szablon odpowiedzialny za wyświetlanie strony ma niezamknięty tag <div>, spowoduje to uszkodzenie układu.

Podobnie, niechciany lub dodatkowy zamykający tag </div> może również wpłynąć na układ i spowodować przesunięcie paska bocznego w dół.
Oprócz HTML, CSS ma również wpływ na ogólny wygląd każdego elementu na twojej witrynie internetowej WordPress. Służy do definiowania szerokości, wyrównania i unoszenia się elementów w twoim układzie.
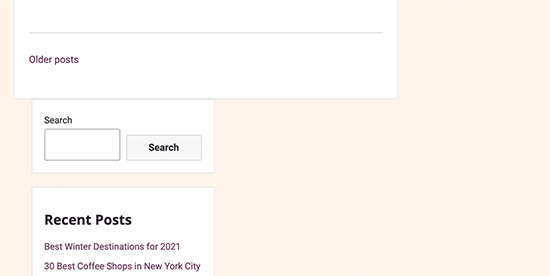
Mówiąc prościej, jeśli szerokość twojego obszaru treści jest większa niż dostępna przestrzeń, wymusi to przesunięcie panelu bocznego w dół.

Najpierw musisz dowiedzieć się, jaki konkretny kod powoduje ten błąd panelu bocznego WordPress.
W związku z tym przyjrzyjmy się, jak łatwo rozwiązać i poprawić błąd panelu bocznego poniżej treści w WordPress. Możesz użyć tych szybkich odnośników, aby przejść do konkretnego rozwiązania:
1. Cofnij ostatnie zmiany w motywie WordPress
Zazwyczaj problem z panelem bocznym jest spowodowany zmianami w plikach twojego motywu WordPress.
Jeśli ostatnio dokonałeś jakichkolwiek zmian w swoim motywie WordPress lub motywie potomnym, sprawdzenie tych zmian będzie szybkim sposobem na poprawienie tego błędu.
Możesz również skontaktować się bezpośrednio z twórcą szablonu, aby uzyskać obsługę. Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tego, jak prawidłowo poprosić o obsługę WordPressa i ją uzyskać.
Jeśli nie możesz dowiedzieć się, które zmiany należy przywrócić, czytaj dalej, a pokażemy Ci inne sposoby rozwiązywania problemów.
2. Wyczyść pamięć podręczną WordPress

Wprowadzanie zmian, które nie pojawiają się od razu, jest często spowodowane problemami z pamięcią podręczna.
Często zdarza się, że pamięć podręczna wtyczek pokazuje starszą wersję tej samej strony. Wyczyszczenie pamięci podręcznej WordPress i przeglądarki pomoże ci zobaczyć zmiany zastosowane w twojej witrynie internetowej.
3. Wyklucz wtyczki WordPress
Wygląd i styl twojej witryny WordPress są kontrolowane przez używany motyw. Czasami jednak wtyczki WordPress mogą również dodawać własny kod HTML i CSS do twojej witryny internetowej.
Na przykład dodanie formularza kontaktowego na stronie lub wyskakującego okienka (window) lightbox będzie wczytywać dodatkowe CSS i HTML.
Aby upewnić się, że problem nie jest spowodowany przez wtyczkę WordPress, możesz tymczasowo wyłączyć wszystkie wtyczki WordPress na twojej witrynie internetowej.
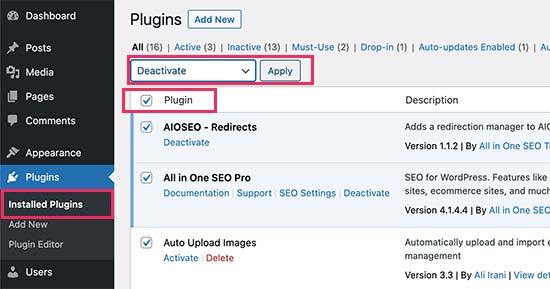
Aby to zrobić, po prostu przejdź do Wtyczki ” Zainstalowane wtyczki w twoim kokpicie administracyjnym WordPress i zaznacz pole obok “Wtyczka” u góry listy. Następnie otwórz menu rozwijane, wybierz “Wyłączanie” i kliknij “Zastosuj”.

Jeśli problem zniknie, oznacza to, że przyczyną była wtyczka. Po prostu włącz wszystkie swoje wtyczki WordPress po kolei, sprawdzając witrynę internetową po każdej wtyczce, aby dowiedzieć się, która z nich powoduje problem.
Następnie możesz skontaktować się z pomocą techniczną wtyczki, aby znaleźć rozwiązanie i zgłosić problem.
Aby uzyskać szczegółowe wskazówki, możesz zapoznać się z naszymi poradnikami dotyczącymi łatwego wyłączania wtyczek WordPress i wyłączania wtyczek, gdy nie masz dostępu do obszaru administracyjnego WordPress.
4. Poprawki do uszkodzonych tagów <div> przerywających layout
Jak wspomnieliśmy wcześniej, uszkodzone tagi <div> są jedną z najczęstszych przyczyn przesuwania się paska bocznego poniżej treści.
Jeśli problem występuje w określonym obszarze twojej witryny internetowej, możesz sprawdzić szablon odpowiedzialny za wyświetlanie tego kodu.
Na przykład, jeśli problem występuje tylko w przypadku pojedynczych wpisów, warto sprawdzić szablon single.php. Aby dowiedzieć się, który szablon należy sprawdzić, zobacz naszą pełną ściągawkę z hierarchii szablonów WordPress.
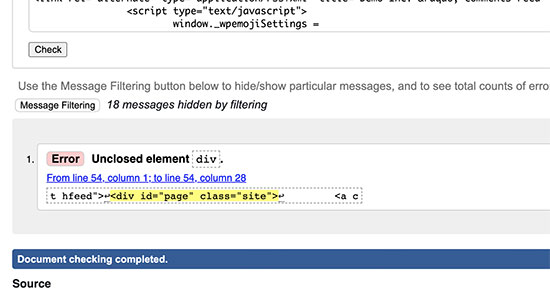
Najprostszym sposobem na szybkie znalezienie i poprawienie niedomkniętego elementu div jest skorzystanie z narzędzia W3C Validator.

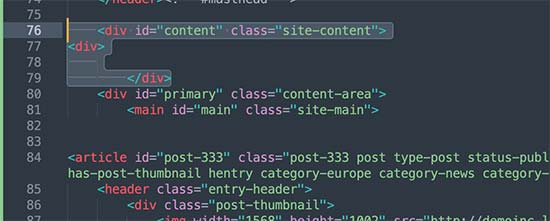
Można również skorzystać z narzędzia Inspect lub aplikacji edytora kodu, które pomagają w debugowaniu kodu poprzez podświetlanie tagów początkowych i końcowych elementów.
Oto przykład podświetlenia tagów początku i końca elementu:

Patrząc na kod, należy upewnić się, że każdy otwarty tag <div> ma również zamykający tag </div>.
Podobnie, należy również szukać osieroconego zamykającego tagu </div>, który nie ma odpowiadającego mu otwartego tagu <div>.
Jeśli znalazłeś uszkodzone tagi HTML, to ich poprawienie rozwiąże problem panelu bocznego pojawiającego się poniżej treści.
5. Znajdź CSS przenoszący pasek boczny poniżej treści
CSS kontroluje najważniejsze aspekty wyglądu twojej witryny internetowej. Twój motyw WordPress używa CSS do definiowania szerokości treści i obszarów panelu bocznego w układzie siatki.
Wartość ta jest wyrażona w procentach dostępnego obszaru do zobaczenia. Na urządzeniach mobilnych twój motyw automatycznie zepchnie panel boczny poniżej treści.
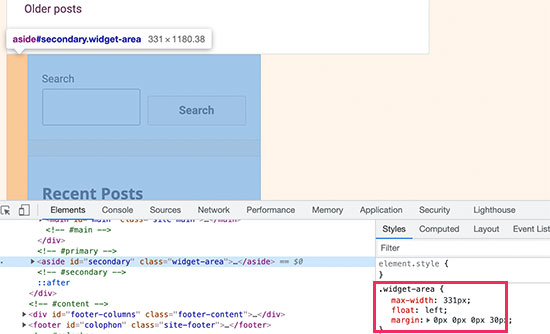
Aby dowiedzieć się, który CSS powoduje problem, można użyć narzędzia Inspect. Po prostu przesuwając twoją treść do pola kontenera, sekcji treści i panelu bocznego, zobaczysz ich szerokość i wysokość.

Na przykład, jeśli twój obszar treści ma 70% szerokości, a panel boczny ma 33%, to zostanie on automatycznie przesunięty w dół. Podczas obliczania tych wartości warto również wziąć pod uwagę przestrzeń wykorzystywaną przez dopełnienie i wartości marginesów w każdej sekcji.
Co zrobić, gdy nie można naprawić błędu paska bocznego poniżej treści?
Jeśli wypróbowałeś wszystkie metody rozwiązywania problemów i nadal nie możesz poprawić problemu CSS paska bocznego, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat rozwiązywania błędów WordPress, aby znaleźć więcej rozwiązań.
Jedną z opcji jest włączenie trybu debugowania. Chociaż nie jest to bezpośrednia poprawka, może ujawnić bardziej szczegółowe komunikaty o błędach związane z panelem bocznym.
Na przykład, może to ujawnić komunikat o błędzie PHP wspominający o konkretnej wtyczce powodującej problem z układem paska bocznego w stylu CSS. Informacje te mogą pomóc zidentyfikować problematyczną wtyczkę i potencjalnie znaleźć rozwiązanie lub zamiennik.
Jeśli nie czujesz się komfortowo z dalszym rozwiązywaniem problemów, możesz skontaktować się z naszym zespołem w WPBeginner Pro Services. Nasi specjaliści WordPress mogą pomóc w zdiagnozowaniu przyczyny problemu z panelem bocznym i zapewnić rozwiązanie.

Dowiedz się więcej o sposobach rozwiązywania typowych błędów WordPressa
Doświadczasz innych problemów na swojej stronie WordPress? Sprawdź poniższe poradniki:
- Jak naprawić nieprawidłowy błąd JSON w WordPress (przewodnik dla początkujących)
- Najczęstsze problemy z edytorem bloków WordPress i sposoby ich poprawki
- Jak naprawiono błąd przesyłania obrazu HTTP w WordPress?
- Jak naprawiono niedziałający przycisk dodawania multimediów w WordPress?
- Jak naprawiono błąd “Inna aktualizacja jest obecnie w toku” w WordPressie?
- Jak poprawić dwukrotnie pojawiające się Featured Images w postach WordPressa?
- Jak naprawić problem z pustym edytorem strony w WordPress (krok po kroku)?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak poprawić problem z paskiem bocznym WordPress pod treścią. Możesz również przeczytać nasz ostateczny podręcznik typowych błędów WordPress i nasz artykuł o tym , jak wyświetlać różne paski boczne dla każdego postu i strony WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.