Chcesz wykluczyć przypięty wpis z pętli w WordPress? Jesteś we właściwym miejscu.
Przypięte wpisy to świetny sposób na wyróżnienie twoich treści. Jednak naszym zdaniem istnieją pewne miejsca na twojej witrynie internetowej, w których przypięte wpisy nie muszą znajdować się na górze.
W tym artykule pokażemy, jak całkowicie wykluczyć przypięte wpisy z pętli w WordPress.

Dlaczego warto wykluczyć przypięte wpisy z pętli?
Usuwanie przypiętych wpisów z pętli na twojej witrynie internetowej WordPress może być pomocne, jeśli nie chcesz wyświetlać ich w określonym obszarze na twojej witrynie internetowej WordPress.
Wpisy przypięte są przydatne do importowania ważnych treści, takich jak artykuły filarowe, wpisy na blogach o dużym natężeniu ruchu i treści wrażliwe na czas. Mogą one jednak zatłoczyć obszar widżetu najnowszych wpisów i utrudnić dostęp do twojej najnowszej treści.
Tutaj przydaje się wykluczenie przypiętych wpisów z pętli. WordPress nie może tego odgadnąć, więc musisz wyraźnie powiedzieć WordPressowi, aby wykluczył przypięte wpisy na blogu z własnej pętli.
Zobaczmy, jak można usuwać przypięte wpisy z pętli w WordPressie.
Wykluczanie przypiętych wpisów z pętli w WordPressie
Aby pomóc ci wykluczyć przypięte wpisy z górnej części pętli lub całkowicie je z niej usuwać, stworzyliśmy własny fragment kodu.
Ponieważ wymaga to edycji kodu na twojej witrynie internetowej, może to być trudne dla początkujących. Jeśli nie robiłeś tego wcześniej, zalecamy zapoznanie się z naszym przewodnikiem na temat wklejania fragmentów kodu z Internetu do WordPressa, aby uzyskać więcej informacji.
Możesz także rozważyć zatrudnienie program isty do indywidualnej pomocy.
Jak ignorować przypięte wpisy w WordPressie?
Ten kod ignoruje fakt, że wpis jest przypięty i wyświetla wpisy w normalnej kolejności na twoim blogu WordPress.
Używając tego kodu, twoje przypięte wpisy nadal będą pojawiać się w pętli, ale nie będą umieszczane na górze.
Wszystko, co musisz zrobić, to wpisz poniższy kod do pliku functions.php twojego motywu lub we wtyczce fragmentów kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'ignore_sticky_posts' => 1 ); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu dla WordPress. Dzięki WPCode możesz bezpiecznie i łatwo dodawać własny kod w WordPress, bez edytowania pliku functions.php twojego motywu.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Jeśli potrzebujesz pomocy, zobacz ten poradnik jak zainstalować wtyczkę WordPress.
Po włączeniu wtyczki, przejdź do strony Code Snippets ” + Add Snippet z twojego kokpitu WordPress.
Następnie znajdź opcję “Add Your Custom Code (New Snippet)” i kliknij znajdujący się pod nią przycisk “+ Add Custom Snippet”.

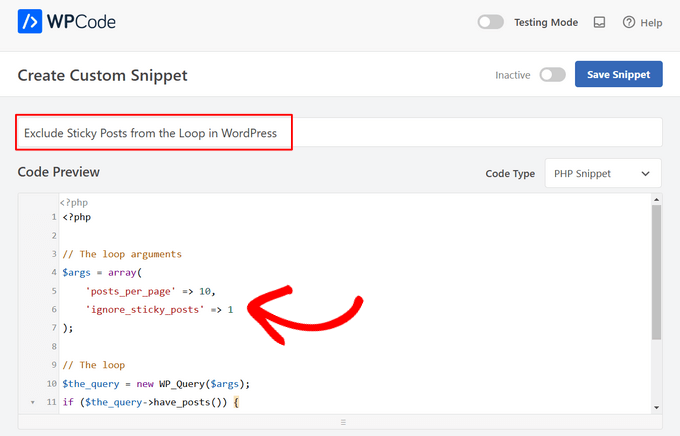
Następnie należy wybrać “Fragment kodu PHP” jako rodzaj kodu z listy opcji, które pojawią się na ekranie.

Następnie możesz dodać tytuł dla twojego fragmentu kodu, który może być dowolny, aby pomóc ci zapamiętać, do czego służy kod.
Następnie wklej powyższy kod w polu “Podgląd kodu”.

Na koniec wystarczy przełączyć przełącznik z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Zapisz fragment kodu”.

Całkowite wykluczenie przypiętych wpisów z pętli
Następnie, jeśli używasz przypiętych wpisów w pokazie slajdów, to czasami możesz chcieć całkowicie wykluczyć twoje przypięte wpisy z pętli.
Wystarczy dodać poniższy fragment kodu do twojego pliku functions.php lub we wtyczce code snippets:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Ten kod nie wyświetli żadnych przypiętych wpisów w pętli wpisów.
Możesz wykonać te same kroki, co powyżej, aby dodać ten kod za pomocą wtyczki WPCode.
Aby uzyskać więcej wskazówek na temat modyfikowania motywów WordPress, sprawdź naszą ściągawkę z motywów WordPress dla początkujących.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wykluczyć przypięte wpisy z pętli w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat pokazywania lub ukrywania widżetów na określonych stronach WordPressa oraz z naszą ekspercką listą najlepszych wtyczek do WordPressa z powiązanymi wpisami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ogunrinde fatai
I am having similar issue with the broken pagination when removing the sticky post, does anyone has a fix thanks
Sam
Your code just causes my links to break and i’m not sure why
Stephen
I am having a problem that the one “sticky” post shows up as the first “featured” post so there is the same article listed twice in succession. Any help would be great.
Kyle Shevlin
Don’t know if this happened for anyone else, but using this broke the pagination. My next page of posts would be a repeat of the first page. If this happened to anyone else, do you have a fix?
Umut Kay
Hi,
i have the same issue, do you found any workaround or another solution?
Super Nguyen
I have the same problem, my navigation on homepage not working
Agus Almaula
Thank you so much, just because i am totally wpBeginner i came to this site and my WP development solved.
~agus~
Rut
Where do I paste this peace of code? I constantly get errors…
Daniel Lemes
Both methods broke my pagination (page links still there, but load always the same posts), any idea on it?
Rohit Tripathi
This is really great. One place where you don’t need this is when creating a custom sidebar widget to display recent posts.
Thanks.
Kyle Shevlin
Is there any reason that adding this would remove the functionality of archives and tag cloud links? I, too, am trying to exclude sticky posts from my main blog loop using one loop to operate a featured section and a second to operate everything else. The trouble I’m having comes when I click on links in an archive section or tag cloud. It redirects me back to my first page again. When I remove this exclusionary code, it works just fine. Can’t figure this one out.
chris mccoy
you can also use pre_get_posts so you dont have to alter your main loop.
$query->set(‘post__not_in’, get_option(‘sticky_posts’));