Kiedy pomagamy klientom skonfigurować ich blogi WordPress, często otrzymujemy pytania o konfigurator układu, a zwłaszcza o to, jak sprawić, by najnowszy wpis naprawdę się wyróżniał.
Czasami nie chcesz, aby najnowszy wpis po prostu wtapiał się w resztę kanału na blogu. Możesz mieć na myśli specjalny projekt lub chcesz, aby pojawił się w zupełnie innym miejscu.
W tym miejscu pojawia się wykluczenie najnowszego wpisu z pętli wpisów WordPress. Daje to elastyczność w wyświetlaniu najnowszych treści w dowolny sposób. W tym przewodniku pokażemy dwa sposoby na wykluczenie najnowszych wpisów z pętli postów WordPress.

Dlaczego warto wykluczyć najnowszy wpis z pętli wpisów WordPress?
Domyślnie WordPress wyświetla odwiedzającym twoje wpisy na blogu w odwrotnej kolejności chronologicznej, więc nowsze wpisy pojawiają się jako pierwsze. Możesz jednak zmienić wygląd najnowszych wpisów na własnej stronie głównej lub stronie archiwum WordPress.
Wykluczając najnowszy wpis z pętli wpisów WordPress, możesz wyświetlać tę treść w innym miejscu, a nawet dodać własny konfigurator.
Mając to na uwadze, zobaczmy, jak można ukryć najnowszy wpis na blogu, wykluczając go z pętli wpisów WordPress. Po prostu użyj poniższych szybkich odnośników, aby przejść bezpośrednio do metody, której chcesz użyć:
Metoda 1: Korzystanie z wtyczki WPCode (zalecane)
Najprostszym sposobem na wykluczenie najnowszego wpisu z pętli wpisów jest dodanie kodu do twojej witryny internetowej WordPress.
Niektóre przewodniki zalecają ręczną edycję plików motywu, ale może to powodować typowe błędy WordPressa, a nawet całkowicie zepsuć twoją witrynę internetową.
Z tego powodu zalecamy korzystanie z WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która ułatwia dodawanie własnego kodu w WordPressie bez narażania twojej witryny na ryzyko.
Najpierw należy zainstalować i włączać darmową wtyczkę WPCode. Więcej informacji na ten temat można znaleźć w naszym przewodniku krok po kroku na temat instalacji wtyczki WordPress.
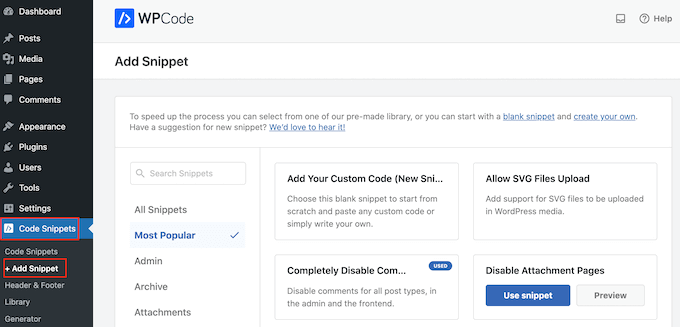
Po włączaniu wtyczki, przejdź do Code Snippets ” + Add Snippet.

Tutaj zobaczysz wszystkie gotowe fragmenty kodu, które możesz dodać do swojej witryny. Obejmują one fragment kodu, który pozwala całkowicie wyłączyć komentarze, przesyłać rodzaje plików, których WordPress zwykle nie pomaga technicznie, wyłączać strony załączników i wiele więcej.
Możesz teraz najechać kursorem myszy na opcję “Add Your Custom Code (New Snippet)” i kliknąć przycisk “+ Add Custom Snippet”, gdy się pojawi.

Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z listy opcji wyświetlanych na ekranie.

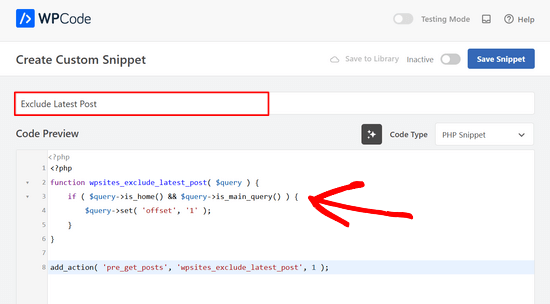
Na następnej stronie wpisz tytuł fragmentu kodu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.

Po wykonaniu tej czynności wystarczy wkleić poniższy tekst w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
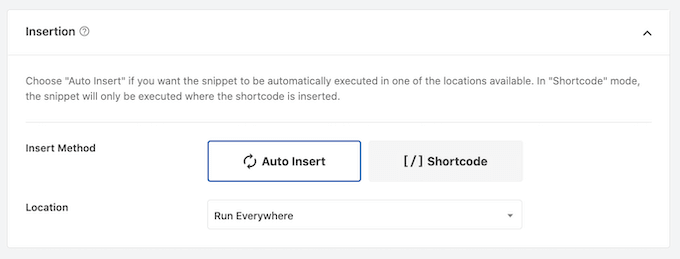
Następnie przewiń stronę w dół do sekcji “Wstaw”.
Jeśli nie jest jeszcze zaznaczona, wybierz “Auto wstawienie” i “Uruchom wszędzie”.

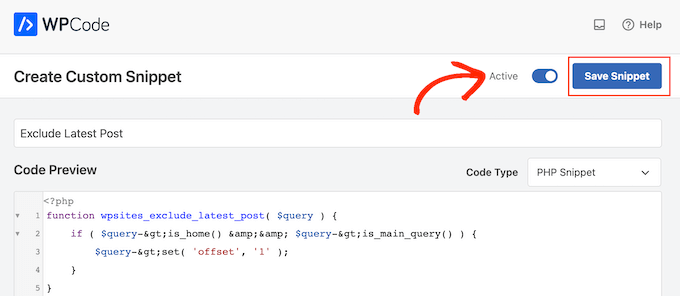
Na koniec przewiń ekran do góry i kliknij suwak “Nieaktywne”, aby wyświetlić “Aktywne”.
Następnie wystarczy kliknąć przycisk “Zapisz fragment kodu” lub “Aktualizuj”, aby fragment kodu stał się aktywny.

Teraz, jeśli użytkownik przejdzie na twoją witrynę internetową WordPress, najnowszy wpis na blogu zostanie ukryty.
Metoda 2: Edycja plików motywu WordPress (bez wtyczki)
Uwagi: Ten poradnik będzie działał tylko z klasycznymi motywami WordPress, ponieważ motywy blokowe mają inny zestaw plików motywu. Jeśli używasz motywu blokowego, sugerujemy użycie pierwszej metody.
Zalecamy również wcześniejsze utworzenie kopii zapasowej twojej witryny internetowej i/lub skorzystanie ze środowiska przejściowego, aby zapobiec błędom podczas korzystania z tej metody.
Innym sposobem na wykluczenie najnowszego wpisu z pętli wpisów WordPress jest dodanie kodu do plików twojego motywu WordPress.
Osiąga to podobny rezultat jak powyższy kod, ale będziesz musiał dodać go bezpośrednio do pętli WordPress, gdzie chcesz, aby był wyświetlany.
Na przykład, jeśli chcesz zmienić pętlę wpisów na twojej witrynie internetowej, musisz dodać kod do pliku index.php.
Pamiętaj tylko, że dodawanie kodu bezpośrednio do plików WordPress może potencjalnie powodować problemy z paginacją na twoim blogu WordPress.
Po pierwsze, musisz otworzyć menedżera plików dostawcy hostingu WordPress lub połączyć witrynę internetową z klientem FTP.
W tym poradniku użyjemy menedżera plików Bluehost, ponieważ proces jest znacznie łatwiejszy niż korzystanie z FTP. Niemniej jednak, kroki są mniej więcej takie same, niezależnie od tego, czy używasz FTP, czy innego hosta internetowego.
Jeśli jesteś użytkownikiem Bluehost, zaloguj się do kokpitu swojego konta hostingowego i przejdź do karty “Witryny internetowe”. Następnie kliknij “Ustawienia” na witrynie internetowej, którą chcesz edytować.

Teraz przejdź do sekcji Szybkie odnośniki.
Następnie kliknij przycisk “Menedżer plików”. Bluehost pokazuje również katalog główny twojej witryny internetowej, jeśli tego potrzebujesz.

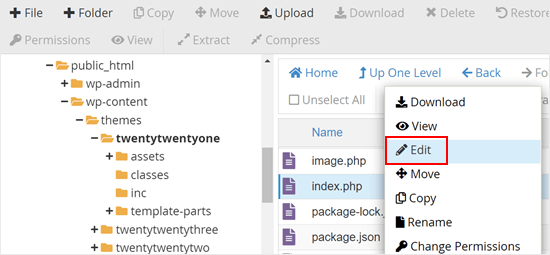
Gdy znajdziesz się w menedżerze plików, musisz zlokalizować plik, który chcesz edytować. Załóżmy, że chcesz dodać kod do index.php, a następnie znajdziesz go w katalogu twojego obecnego motywu, który znajduje się w public_html/wp-content.
Następnie kliknij prawym przyciskiem myszy plik index.php i kliknij “Edytuj”.

Teraz musisz skopiować poniższy kod i dodać go do twojej pętli WordPress:
1 | query_posts('posts_per_page=6&offset=1'); |
Ten kod mówi pętli, aby wyświetlała tylko 5 wpisów następujących po najnowszym wpisie.
Będziesz musiał dodać kod bezpośrednio nad twoją pętlą WordPress, aby wyglądał podobnie do poniższego fragmentu kodu:
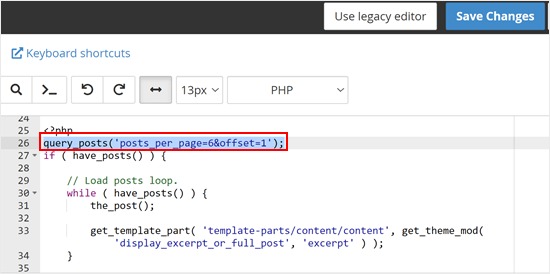
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
Oto jak wygląda nasz kod w menedżerze plików Bluehost:

Po dodaniu kodu wystarczy kliknąć przycisk “Zapisz zmiany”.
Następnie przejdź do podglądu twojej witryny internetowej WordPress.
Dowiedz się więcej porad i wskazówek dotyczących zarządzania twoimi wpisami na WordPressie
Chcesz jeszcze bardziej zoptymalizować swojego bloga WordPress? Sprawdź te przewodniki:
- Jak przekierować użytkowników do losowego wpisu w WordPressie?
- Jak wyświetlić wpisy powiązane w WordPress (krok po kroku)
- Jak łatwo zmienić kolejność wpisów w WordPressie (krok po kroku)
- Jak zmienić liczbę wpisów wyświetlanych na twojej stronie bloga WordPress?
- Jak wyświetlić dowolną liczbę wpisów w pętli WordPressa?
- Jak zbiorczo przenosić wpisy do kategorii i tagów w WordPressie?
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wykluczyć najnowszy wpis z pętli WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat masowego dodawania wpisów i stron w WordPressie, a także z naszą ekspercką listą najlepszych wtyczek do WordPressa z powiązanymi wpisami.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.