Chcesz stworzyć własny motyw WordPress od podstaw?
W przeszłości trzeba było śledzić skomplikowane poradniki WordPress i mieć przyzwoitą wiedzę na temat kodowania, aby zbudować własny motyw WordPress. Ale dzięki nowym kreatorom motywów WordPress można teraz łatwo stworzyć taki motyw bez konieczności uczenia się jakichkolwiek umiejętności programistycznych.
W tym artykule pokażemy, jak łatwo stworzyć własny motyw WordPress bez pisania jakiegokolwiek kodu.

Oto lista tematów, które omówimy w tym artykule.
Gotowy? Zaczynajmy.
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Tworzenie własnego motywu WordPress dla początkujących
Witryna internetowa WordPress korzysta z motywu dla układu i projektu strony. Motywy te składają się z plików szablonów napisanych w PHP, HTML, CSS i JavaScript.
Zazwyczaj trzeba mieć przyzwoitą znajomość wszystkich tych języków projektowania stron internetowych lub zatrudnić programistę do stworzenia własnego motywu WordPress.
Jeśli zatrudniłeś programistę lub agencję, koszt własnego motywu WordPress może sięgać tysięcy dolarów.
Ponieważ wielu właścicieli małych firm nie mogło sobie pozwolić na wysokie koszty własnego motywu WordPress, wielu z nich po prostu zadowoliło się domyślnymi motywami. Ci, którzy nie chcieli się na to godzić, korzystali z kreatora stron WordPress lub frameworka motywu, aby zbudować własny motyw.
Chociaż frameworki motywów WordPress ułatwiły tworzenie motywów WordPress, są one rozwiązaniem dla programistów, a nie przeciętnego właściciela witryny internetowej.
Z drugiej strony, wtyczki WordPress do tworzenia stron bardzo ułatwiały tworzenie własnych układów stron za pomocą interfejsu “przeciągnij i upuść”, ale były one ograniczone tylko do pojedynczych układów stron. Nie można było za ich pomocą tworzyć własnych motywów.
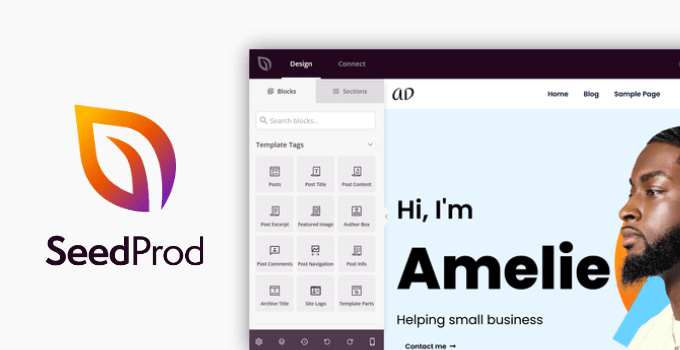
W tym miejscu z pomocą przychodzi SeedProd.
Jest to najlepsza wtyczka do tworzenia motywów WordPress, która umożliwia łatwe tworzenie własnych motywów WordPress bez pisania jakiegokolwiek kodu.

SeedProd to kreator stron WordPress typu “przeciągnij i upuść ” dla firm, blogerów i właścicieli witryn internetowych. Teraz jest również wyposażony w nowy konfigurator motywów, który pozwala po prostu wskazać i kliknąć, aby edytować dowolny element.
Możesz także dodawać często używane elementy projektu do twojego motywu metodą “przeciągnij i upuść”.
Najlepszą rzeczą w kreatorze motywów SeedProd jest to, że jest on niezależny od motywów. Oznacza to, że nie opiera się na twoim istniejącym motywie WordPress pod względem stylu lub funkcjonalności, dając ci pełną swobodę i kontrolę nad projektem witryny internetowej.
Jeśli szukasz alternatywy, możesz również łatwo stworzyć własny motyw WordPress za pomocą wtyczki Thrive Theme Builder.
Biorąc to pod uwagę, przyjrzyjmy się, jak stworzyć własny motyw WordPress bez pisania jakiegokolwiek kodu za pomocą SeedProd.
Tworzenie własnego motywu za pomocą narzędzia SeedProd Theme Builder
Konfiguracja kreatora motywów SeedProd jest dość prosta, ponieważ działa on z dowolną witryną internetową WordPress korzystającą z dowolnego motywu.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Do odblokowania kreatora motywów wymagany jest plan Pro lub Elite.
Po włączaniu przejdź do strony SeedProd ” Ustawienia, aby wpisz klucz licencyjny wtyczki. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Po wpiszeniu klucza licencyjnego, jesteś teraz gotowy do stworzenia własnego motywu WordPress za pomocą kreatora motywów SeedProd.
Stworzenie twojego własnego konfiguratora motywu WordPress za pomocą SeedProd jest dość proste.
Najpierw należy przejść do strony SeedProd ” Kreator motywów. Tutaj zobaczysz listę szablonów dla twojego obecnego, aktualnego konfiguratora motywu SeedProd. Ponieważ jeszcze nie zaczęliśmy, mamy tylko szablon Global CSS. Pokażemy, jak z niego korzystać w dalszej części poradnika.

Aby rozpocząć, masz dwie opcje.
- Użyj jednego z gotowych motywów SeedProd jako punktu wyjścia
- Ręczne tworzenie szablonów motywów od podstaw
Przyjrzyjmy się, jak działają te opcje.
1. Zaczynanie od gotowego motywu (zalecane)
Zalecamy rozpoczęcie od istniejącego motywu. Dzięki temu SeedProd automatycznie wygeneruje wszystkie pliki szablonów. Są to kompletne, profesjonalnie zaprojektowane motywy, co daje ci przewagę w edytowaniu szablonów zgodnie z twoimi wymaganiami.
Wystarczy kliknąć przycisk Motywy i wybrać jeden z dostępnych motywów. Istnieją różne motywy dla różnego rodzaju witryn internetowych, więc możesz wybrać taki, który najlepiej odpowiada twoim potrzebom.

Na tym etapie nie przejmuj się zbytnio projektem i układem. Wszystkie te motywy są w pełni edytowalne, więc możesz zmienić każdy ich aspekt w kreatorze motywów.
Po wybraniu motywu, SeedProd wygeneruje wszystkie szablony motywów.

Jest to wersja robocza Twojego własnego motywu WordPress.
W dalszej części poradnika pokażemy, jak edytować te pliki motywu, aby zaprojektować swój motyw, a następnie opublikować motyw, aby zastosować go na twojej witrynie internetowej.
2. Ręczne tworzenie szablonów motywów od podstaw
Alternatywnie, możesz rozpocząć tworzenie twojego motywu od zera, klikając przycisk “Utwórz nowy szablon”. Aby rozpocząć, musisz nadać twojemu szablonowi nazwę, a następnie wybrać jeden z rodzajów szablonów.

Obecnie użytkownik ma możliwość wyboru spośród następujących rodzajów szablonów:
- Nagłówek
- Stopka
- Pojedynczy wpis
- Pojedyncza strona
- Archiwum
- Wyniki wyszukiwania
- Część globalna
- Własna strona klienta
Można również ustawić warunki korzystania z szablonu. Możesz na przykład zastosować go do całej witryny lub określonej sekcji twojej witryny internetowej.
Po zapisaniu szablonu, SeedProd otworzy go w kreatorze motywów, gdzie można rozpocząć jego edycję.
Edytowanie motywu za pomocą narzędzia SeedProd Theme Builder
Po wygenerowaniu twoich szablonów motywów możesz je edytować za pomocą narzędzia SeedProd Theme Builder.
Wystarczy kliknąć odnośnik Edytuj projekt znajdujący się pod plikiem szablonu, aby go edytować.

Spowoduje to uruchomienie pliku szablonu w kreatorze motywów SeedProd.
Zobaczysz podgląd szablonu na żywo w prawej kolumnie z panelem edycji w lewej kolumnie.

Aby zmienić element w twoim pliku szablonu, możesz po prostu wskazać i kliknąć, aby go edytować.

W zależności od rodzaju elementu, w lewej kolumnie pojawią się różne opcje edycji. Będziesz mógł zmienić krój pisma, kolory, tło, odstępy i inne.
Aby utworzyć nowe elementy, można dodać bloki SeedProd z lewej kolumny. Zawiera on wiele rodzajów bloków, które możesz dodać do swojego szablonu.

1. Bloki tagów szablonów
Bloki tagów szablonów to dynamiczne bloki, które umożliwiają generowanie elementów motywu w locie z twojej bazy danych WordPress.

Możesz na przykład użyć bloku Posty, aby wyświetlić listę Twoich ostatnich wpisów lub bloku Treść posta, aby wyświetlić treść aktualnie wyświetlanego wpisu lub strony.
2. Bloki standardowe
Następnie masz swoje standardowe bloki, aby dodać typowe elementy projektowania stron internetowych do szablonu twojego motywu.

Można ich używać do dodawania tekstu, multimediów, przycisków, kolumn, podziałów i innych elementów.
3. Inne bloki
Inne zaawansowane bloki umożliwiają dodawanie formularzy kontaktowych, profili społecznościowych, przycisków udostępniania, krótkich kodów WordPress, map Google, list dozwolonych cen, liczników czasu i innych.

SeedProd posiada również pełną integrację z WooCommerce.
Jeśli prowadzisz sklep internetowy, możesz użyć bloków WooCommerce w twoim motywie.

Możesz tworzyć całkowicie niestandardowe szablony WooCommerce z własną stroną koszyka i obsługą płatności.
Używanie sekcji do tworzenia szybkich układów motywu
Oprócz bloków, do twojego szablonu motywu możesz także dodawać całe sekcje.
Wystarczy przejść do karty Sekcje w panelu Projekt.

Sekcje to grupy bloków dla różnych obszarów projektowania witryny internetowej. Na przykład, znajdziesz gotowe do użycia sekcje dla twojego nagłówka, stopki, wezwania do działania, funkcji i innych.
Wystarczy kliknąć sekcję, aby dodać ją do twojego szablonu motywu, a następnie edytować ją zgodnie z własnymi wymaganiami.

Korzystanie z kreatora witryn internetowych AI do natychmiastowego generowania treści
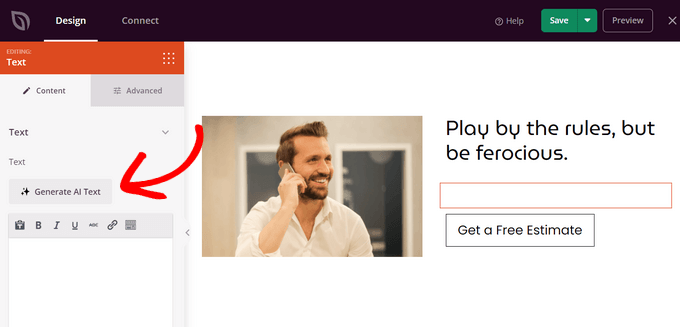
SeedProd oferuje również potężny AI Website Builder, który automatycznie tworzy treści dla twojego szablonu motywu. Możesz natychmiast wygenerować angażujące nagłówki, opisy, wezwania do działania, treść i wiele więcej.
Wystarczy kliknąć dowolny nagłówek lub blok tekstowy w kreatorze SeedProd, aby otworzyć panel ustawień po lewej stronie. Następnie kliknij przycisk “Generuj tekst AI”.

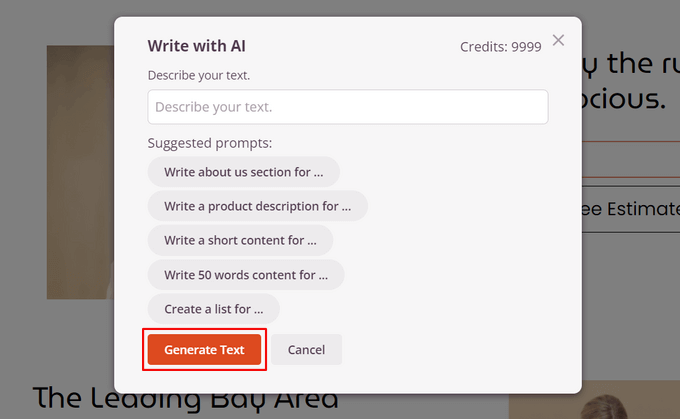
Następnie wpisz podpowiedź w polu tekstowym, która jest w zasadzie opisem tego, co chcesz, aby asystent AI napisał dla ciebie. Możesz też wybrać sugerowaną pod powiedź z listy.
Następnie kliknij przycisk “Generuj tekst”.

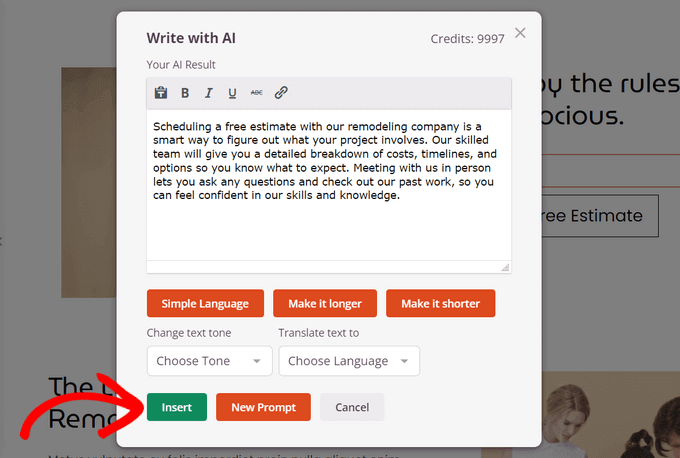
W ciągu zaledwie kilku sekund SeedProd automatycznie utworzy treść dla Ciebie. Stamtąd możesz zoptymalizować tekst, zmienić ton, a nawet przetłumaczyć tekst na ponad 50 języków.
Gdy będziesz zadowolony z treści, kliknij przycisk “Wstaw”, aby dodać ją do twojego motywu.

Możesz także skorzystać z integracji AI Website Builder z DALL-E, aby automatycznie generować oryginalne obrazki dla twojego motywu.
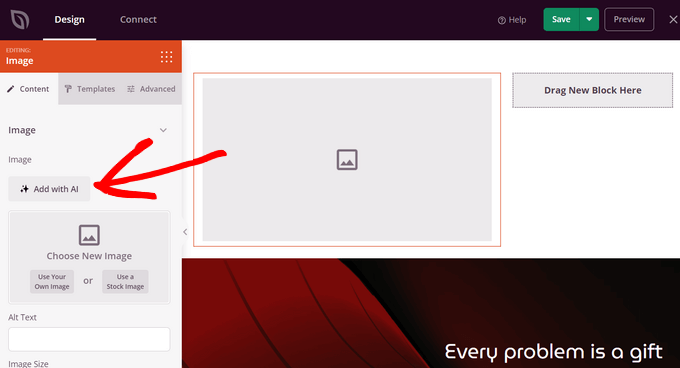
Wystarczy przeciągnąć blok z obrazkiem na twoją stronę i kliknąć go, aby otworzyć panel ustawień. Następnie kliknij przycisk “Dodaj z AI”.

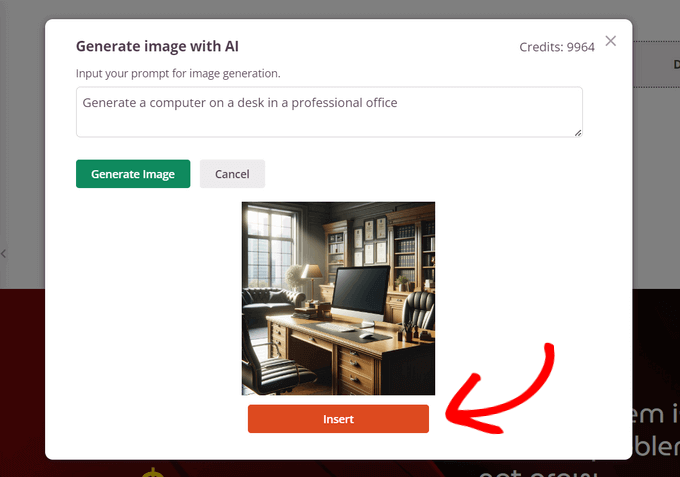
Następnie wpisz opis obrazu, który chcesz utworzyć i kliknij przycisk “Generuj obrazek”.
Po wygenerowaniu obrazka, SeedProd wyświetli go. Aby dodać obrazek do twojego szablonu motywu, kliknij przycisk “Wstaw”.

Możesz także edytować obrazek za pomocą sztucznej inteligencji, a także generować jego warianty, aby dokładnie odpowiadał wizji, którą miałeś na myśli.
Zapisywanie i publikowanie twojego szablonu
Gdy będziesz zadowolony z projektu, możesz po prostu kliknąć przycisk Zapisz i wybrać opcję Opublikuj, aby zapisać twój szablon.

Powtórz ten proces, aby edytować inne pliki szablonów z twoją własną treścią i potrzebami projektowymi.
Zmiana wyglądu witryny dla twojego motywu
Podczas edycji szablonów motywów warto upewnić się, że twój projekt jest spójny w całej witrynie internetowej.
Na przykład, prawdopodobnie będziesz chciał użyć tego samego stylu typografii, wielkości liter, kolorów i innych stylów wizualnych na każdej stronie.
W tradycyjnych motywach WordPress trzeba było robić to ręcznie, edytując złożone pliki CSS. Proces ten wymagał użycia narzędzia Inspect w przeglądarce, zlokalizowania klas CSS, nauczenia się kodu i nie tylko.
SeedProd sprawia, że jest to również bardzo łatwe.
Zamiast pisać kod CSS, można po prostu edytować globalny szablon CSS.
Szablon Global CSS umożliwia podgląd typowych elementów witryny internetowej, a następnie wystarczy wskazać je i kliknąć, aby edytować ich właściwości.

Stosowanie i publikowanie własnego motywu WordPress
Gdy już będziesz zadowolony z własnego motywu WordPress, ostatnim krokiem jest włączenie go na twojej witrynie internetowej WordPress.
SeedProd pozwala na zastosowanie własnego motywu WordPress za pomocą prostego przełącznika.
Wystarczy przejść do strony SeedProd ” Theme Builder i przełączyć przełącznik obok opcji “Włącz motyw SeedProd” na “Tak”.

SeedProd zastąpi teraz istniejący motyw WordPress utworzonym przez Ciebie własnym motywem WordPress.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć swój własny motyw WordPress w działaniu.

Tworzenie innych układów dla własnego motywu WordPress
Teraz, gdy stworzyłeś własny motyw WordPress, masz możliwość rozszerzenia jego funkcjonalności i stworzenia większej liczby projektów i układów opartych na twoim motywie.
SeedProd czyni to niezwykle łatwym.
Nadal możesz modyfikować własny motyw WordPress i tworzyć wiele szablonów dla różnych sekcji twojej witryny internetowej.
Na przykład, możesz utworzyć nowy szablon nagłówka w twoim motywie, który będzie wyświetlany tylko w określonych kategoriach.

Podobnie, możesz chcieć utworzyć szablon dla określonych stron lub wpisów.
Możesz dodać to również do twojego motywu.

A co z tworzeniem własnych stron docelowych?
SeedProd zapewnia ochronę również w tym zakresie.
Możesz po prostu przejść do SeedProd ” Strony docelowe i kliknąć przycisk Utwórz nową stronę docelową, aby ją utworzyć.

Więcej szczegółów można znaleźć w naszym poradniku na temat tworzenia strony docelowej za pomocą WordPressa.
Korzystając z przyjaznego dla początkujących kreatora motywów SeedProd typu “przeciągnij i upuść”, można z łatwością stworzyć dowolny rodzaj konfiguratora.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak stworzyć własny motyw WordPress bez nauki kodowania. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak przyspieszyć twoją witrynę internetową WordPress, aby uzyskać lepsze SEO i wygodę użytkownika, lub z naszymi typami najlepszych rozwiązań analitycznych WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc