Kiedy patrzymy na strony WordPress wykorzystujące zwykłe pliki graficzne jako ikony, nie możemy oprzeć się wrażeniu, że tracą coś lepszego.
Dzieje się tak, ponieważ czcionki ikon są mądrzejszym wyborem – ładują się szybciej, wyglądają ostrzej na każdym ekranie, a ich rozmiar lub kolor można łatwo zmienić za pomocą kilku kliknięć.
Wielu właścicieli stron internetowych nadal używa staromodnych ikon obrazkowych, ponieważ nie słyszeli o łatwiejszych dostępnych opcjach. Dzięki nowoczesnym czcionkom ikon możesz teraz dodawać atrakcyjne ikony do swojej witryny, nie spowalniając jej.
W tym przewodniku pokażemy najprostsze sposoby dodawania ikon czcionek do Twojego motywu WordPress. Przetestowaliśmy te metody osobiście i działają one świetnie z każdym motywem, którego możesz używać.

Czym są ikony czcionek i dlaczego warto ich używać?
Czcionki ikon zawierają symbole lub małe obrazki zamiast liter i cyfr.

Możesz używać tych ikon czcionek na wiele różnych sposobów. Na przykład, możesz ich używać z koszykiem zakupowym, przyciskami pobierania, pudełkami z funkcjami, konkursami z nagrodami, a nawet menu nawigacyjnymi WordPress.
W rzeczywistości WordPress używa ikon czcionek w swoim obszarze administracyjnym.

Większość odwiedzających natychmiast zrozumie znaczenie powszechnie używanej ikony, dzięki czemu Twoja strona będzie łatwiejsza w nawigacji. Mogą one również pomóc w tworzeniu wielojęzycznej strony internetowej, ponieważ większość ludzi zrozumie powszechne ikony czcionek, niezależnie od języka, którym mówią.
W porównaniu do ikon opartych na obrazach, ikony czcionek ładują się znacznie szybciej, dzięki czemu mogą przyspieszyć działanie i wydajność WordPress.
Istnieje kilka darmowych zestawów czcionek ikon open-source, których możesz używać, ale w tym przewodniku będziemy korzystać z Font Awesome, ponieważ jest to najpopularniejszy zestaw ikon open-source.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo dodać ikony czcionek do swojego motywu WordPress. Po prostu użyj szybkich linków, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1. Dodawanie czcionek ikon za pomocą wtyczki WordPress (bezpłatne i łatwe)
- Method 2. Using Icon Fonts with SeedProd (More Customizable)
Metoda 1. Dodawanie czcionek ikon za pomocą wtyczki WordPress (bezpłatne i łatwe)
Najprostszym sposobem dodania niestandardowych ikon czcionek do WordPressa jest użycie wtyczki Font Awesome.
Ten plugin pozwala na używanie darmowych czcionek ikon na stronach i w postach bez modyfikowania plików motywu WordPress. Otrzymasz również automatycznie nowe ikony Font Awesome za każdym razem, gdy zaktualizujesz wtyczkę.
Pierwszą rzeczą, którą musisz zrobić, to dodać Font Awesome do WordPressa. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym jak zainstalować wtyczkę WordPress.
Po aktywacji możesz dodać ikonę Font Awesome do dowolnego bloku krótkiego kodu. Po prostu otwórz stronę lub wpis, w którym chcesz wyświetlić ikonę czcionki, a następnie kliknij ikonę „+”.
Możesz teraz wyszukać „Shortcode” i wybrać odpowiedni blok, gdy się pojawi.

Po wykonaniu tej czynności możesz dodać dowolną ikonę Font Awesome za pomocą następującego shortcode:
[icon name="rocket"]
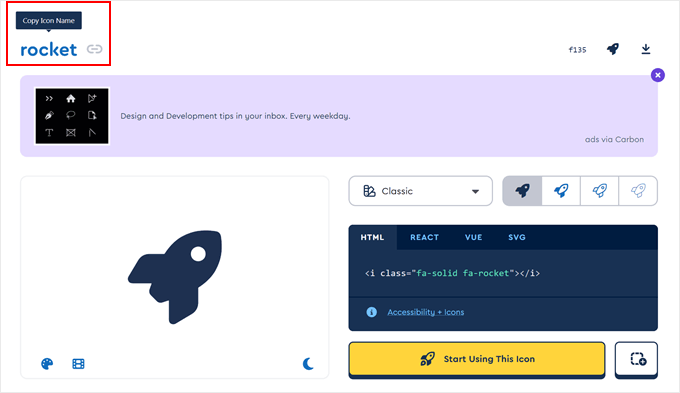
Po prostu zastąp „rocket” nazwą ikony, którą chcesz wyświetlić. Aby uzyskać nazwę, przejdź do biblioteki Font Awesome i kliknij ikonę, której chcesz użyć.

W pojawiającym się oknie dialogowym kliknij ikonę.
Font Awesome automatycznie skopiuje nazwę do schowka.

Po wykonaniu tej czynności po prostu wklej nazwę do shortcode. Możesz teraz kliknąć „Opublikuj” lub „Zaktualizuj”, aby ikona czcionki stała się aktywna.
Czasami możesz chcieć wyświetlić ikonę czcionki w bloku tekstu. Na przykład możesz potrzebować wyświetlić symbol „prawa autorskie” po nazwie marki.
Aby to zrobić, po prostu wklej shortcode do dowolnego bloku akapitu.

Następnie możesz użyć ustawień w menu po prawej stronie, aby dostosować ikonę, podobnie jak dostosowujesz opcje bloków tekstowych. Na przykład możesz zmienić kolor tekstu, rozmiar czcionki i kolor tła w WordPress.
WordPress zamieni skrócony kod na ikonę Font Awesome i wyświetli ją obok Twojego tekstu.

Inną opcją jest dodanie skróconego kodu do dowolnego obszaru gotowego na widżety.
Na przykład, możesz dodać blok Shortcode do paska bocznego swojej witryny lub podobnej sekcji.

Więcej informacji znajdziesz w naszym przewodniku na temat jak używać shortcode'ów w widżetach paska bocznego WordPress.
Możesz nawet dodać skrót ikony do kolumn i tworzyć piękne pola funkcji.

Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat dodawania pól z ikonami w WordPressie.
Wiele stron internetowych używa czcionek ikon w swoich menu, aby pomóc odwiedzającym w nawigacji. Aby dodać ikonę, utwórz nowe menu lub otwórz istniejące menu w panelu administracyjnym WordPress.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących na temat jak dodać menu nawigacyjne w WordPress.
Na stronie Wygląd » Menu kliknij „Opcje ekranu”, a następnie zaznacz pole obok „Klasy CSS”.

Po wykonaniu tej czynności kliknij, aby rozwinąć element menu, w którym chcesz wyświetlić ikonę.
Powinieneś teraz zobaczyć nowe pole „Klasy CSS”.

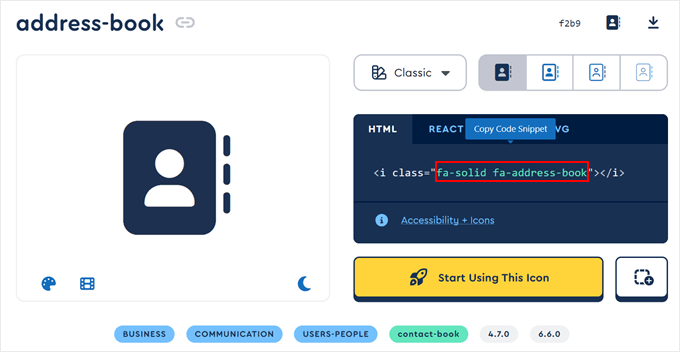
Aby uzyskać klasę CSS ikony, po prostu znajdź czcionkę ikony na stronie Font Awesome i kliknij ją. Jeśli chcesz, możesz zmienić styl ikony, klikając różne ustawienia.
W wyskakującym okienku zobaczysz fragment kodu HTML. Klasa CSS to po prostu tekst między cudzysłowami. Na przykład, na poniższym obrazku, klasa CSS to fa-solid fa-address-book.

Po prostu skopiuj tekst w cudzysłowach, a następnie wróć do panelu administracyjnego WordPress.
Teraz możesz wkleić tekst w pole „Klasy CSS”.

Aby dodać więcej ikon czcionek, po prostu postępuj zgodnie z tym samym procesem opisanym powyżej.
Kiedy będziesz zadowolony z konfiguracji menu, kliknij „Zapisz”. Teraz, jeśli odwiedzisz swoją stronę WordPress, zobaczysz zaktualizowane menu nawigacyjne.

Metoda 2. Używanie ikon czcionek z SeedProd (bardziej konfigurowalne)
Jeśli chcesz mieć swobodę używania ikon czcionek w dowolnym miejscu na swojej stronie, zalecamy użycie wtyczki do tworzenia stron.
SeedProd to najlepszy kreator stron WordPress typu „przeciągnij i upuść” na rynku i ma wbudowane ponad 1400 ikon Font Awesome. Posiada również gotowy blok ikon, który można dodać do dowolnej strony za pomocą przeciągania i upuszczania.
Kilka naszych partnerskich marek stworzyło za jego pomocą całe swoje strony internetowe i miało wspaniałe doświadczenia. Szczegółowe informacje znajdziesz w naszej recenzji SeedProd.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, ale będziemy używać wersji Pro, ponieważ zawiera ona blok Ikony.
Po aktywacji przejdź do SeedProd » Ustawienia i wprowadź swój klucz licencyjny.

Te informacje znajdziesz w swoim koncie na stronie SeedProd. Po wprowadzeniu klucza licencyjnego kliknij przycisk „Zweryfikuj klucz”.
Następnie musisz przejść do SeedProd » Strony i kliknąć przycisk „Dodaj nową stronę docelową”.

Teraz możesz wybrać szablon, który posłuży jako podstawa Twojej strony. SeedProd oferuje ponad 350+ profesjonalnie zaprojektowanych szablonów, które możesz dostosować do potrzeb swojego bloga lub strony WordPress.
Na przykład możesz stworzyć wirusową stronę docelową z listą oczekujących, stronę typu squeeze page, a nawet niestandardową stronę błędu 404, aby utrzymać zaangażowanie użytkowników.
Aby wybrać szablon, najedź na niego kursorem myszy, a następnie kliknij ikonę „Zaznaczenie”.

Używamy szablonu „Strona sprzedaży e-booków” na wszystkich naszych obrazach, ponieważ doskonale nadaje się do sprzedaży produktów cyfrowych. Możesz jednak użyć dowolnego projektu.
Następnie wpisz nazwę niestandardowej strony. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz zmienić ten adres URL na dowolny inny.
Gdy będziesz zadowolony z wprowadzonych informacji, kliknij przycisk „Zapisz i rozpocznij edycję strony”.

Następnie zostaniesz przeniesiony do kreatora stron metodą przeciągnij i upuść SeedProd, gdzie możesz dostosować szablon.
Edytor SeedProd pokazuje podgląd na żywo Twojego projektu po prawej stronie i ustawienia bloków po lewej.

Menu po lewej stronie zawiera również bloki, które można przeciągnąć na swój projekt.
Możesz przeciągać i upuszczać standardowe bloki, takie jak przyciski i obrazy, lub używać zaawansowanych bloków, takich jak formularz kontaktowy, odliczanie, przyciski udostępniania w mediach społecznościowych i inne.

Aby dostosować dowolny blok, po prostu kliknij, aby go wybrać w swoim układzie.
Menu po lewej stronie będzie teraz wyświetlać wszystkie ustawienia, których możesz użyć do dostosowania tego bloku. Na przykład, często można zmienić kolory tła, dodać obrazy tła lub zmienić schemat kolorów i czcionki, aby lepiej pasowały do Twojej marki.

Aby dodać czcionkę ikon do strony, po prostu znajdź blok „Ikona” w kolumnie po lewej stronie, a następnie przeciągnij go na swój układ.
SeedProd domyślnie pokaże ikonę „strzałki”.

Aby pokazać inną ikonę Font Awesome, po prostu kliknij, aby wybrać blok Ikony.
W menu po lewej stronie najedź kursorem myszy na ikonę, a następnie kliknij przycisk 'Biblioteka ikon', gdy się pojawi.

Zobaczysz teraz wszystkie różne ikony Font Awesome, z których możesz wybierać.
Po prostu znajdź ikonę czcionki, której chcesz użyć, i kliknij ją.

SeedProd doda teraz ikonę do Twojego układu.
Po wybraniu ikony możesz zmienić jej wyrównanie, kolor i rozmiar za pomocą ustawień w menu po lewej stronie.

Możesz również dodać link do ikony czcionki, wpisując w pole 'Link' w menu po lewej stronie.
Inną opcją jest użycie gotowego pola ikon SeedProd.
Pozwala to na wpisanie tekstu, a następnie wyświetlenie obok niego ikony czcionki, co czyni go doskonałym wyborem dla pól cech.

Po prostu znajdź Pudełko z ikonami w menu po lewej stronie i przeciągnij je na swój układ.
Następnie możesz kliknąć, aby wybrać blok i zmienić ikonę, postępując zgodnie z tym samym procesem opisanym powyżej.

Następnie możesz wpisać tekst nagłówka i treści.
Możesz również zmienić wypełnienie i margines bloku, dodać animacje CSS i więcej, wybierając zakładkę „Zaawansowane”.

Możesz kontynuować pracę nad stroną, dodając więcej bloków i dostosowując te bloki w menu po lewej stronie.
Gdy będziesz zadowolony z wyglądu strony, kliknij przycisk „Zapisz”. Następnie możesz wybrać „Opublikuj”, aby opublikować stronę.

Alternatywa: Użyj ikon SVG
Innym sposobem dodawania obrazów ikon do WordPressa jest użycie ikon SVG. Skrót od scalable vector format, jest to powszechnie używany format obrazu dla grafiki wektorowej.
Wiele osób używa ikon wektorowych SVG zamiast czcionek ikon, gdy chcą dodać wiele kolorów do swoich ikon. Te pliki są również znane z tego, że są bardziej przyjazne dla SEO i wymagają mniej żądań serwera do załadowania niż inne ikony obrazkowe.
Jeśli chcesz dowiedzieć się więcej o SVG, możesz zapoznać się z naszym przewodnikiem krok po kroku na temat dodawania plików obrazów SVG w WordPress.
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodawać ikony czcionek do swojego motywu WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszych kreatorach motywów WordPress i jak zmienić czcionki w swoim motywie WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Shraddha Patil
Bardzo pomocne! Szukałem takich rozwiązań. Cieszę się, że znalazłem je tutaj. Dziękuję!!
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Juan
Cześć, dziękuję bardzo za tak świetne wyjaśnienie.
Ale czegoś nie rozumiem.
W funkcji wp_enqueue_style() pierwszy parametr to ciąg znaków o nazwie ‘wpb-fa’. Sprawdziłem dokumentację i powinien to być nazwa arkusza stylów. Ale nie rozumiem. Do czego służy ta nazwa? Czy w tym przypadku musi się tak nazywać? Czy arkusz stylów nie nazywa się „style.css”?
Przepraszam za pytania dla początkujących.
Dzięki
Wsparcie WPBeginner
wpb-fa to unikalna nazwa skryptu, ta sekcja nie jest przeznaczona dla nazwy arkusza stylów
Admin
M. Hridoy
Cześć,
To wspaniale! Dziękuję za Twój niesamowity, zasobny i wart przeczytania post. Rzeczywiście, był to post na czasie i przydatny, z którego mogłem zaczerpnąć cenne informacje na ten temat. Nadal dziel się z nami nowymi sugestiami…
Wsparcie WPBeginner
Thank you and you’re welcome
Admin
drkumar kumar
fajny artykuł, dzięki za udostępnienie
Wsparcie WPBeginner
Thank you, glad you liked our article
Admin
Niranjan G Vala
Witaj zespole wsparcia WP Beginners, jestem projektantem stron internetowych z wadą wzroku.
Przeczytałem cały ten artykuł, ale nadal potrzebuję pomocy w integracji ikon czcionek na mojej stronie internetowej.
Chcę używać Font Awesome z moim motywem i już wykonałem kroki podane powyżej w artykule.
Ikony działają w postach i stronach bardzo dobrze, ale chcę ich używać w menu.
Oto co zrobiłem z CSS.
.shoppingcart::before { font-family: FontAwesome; content: "\f07a"; color: #ffffff; }
Ale nadal nie działało. Co więc zrobiłem źle?
Proszę, pomóż mi rozwiązać ten problem.
Zawsze będę wdzięczny.
Dziękuję wszystkim na wp beginners.
Wsparcie WPBeginner
Cześć Niranjan,
Łatwiejszym sposobem dodawania Font Awesome jest dodanie jego klas CSS do poszczególnych elementów menu. Po dodaniu arkusza stylów czcionki.
Przejdź do strony Wygląd » Menu i kliknij przycisk Opcje ekranu. Upewnij się, że pole wyboru Klasy CSS jest zaznaczone.
Następnie kliknij, aby rozwinąć poszczególny element menu, a zauważysz opcję dodania klas CSS. Każda ikona font-awesome ma swoją własną klasę CSS, na przykład fa fa-lg fa-home. Klasy CSS będą używane dla ikony domu. Wszystkie znajdziesz na stronie Font Awesome.
Po dodaniu klasy CSS możesz użyć tych klas w swoim niestandardowym CSS do stylizacji ikon.
Admin
Niranjan G Vala
Przede wszystkim dziękuję wszystkim z WP Beginners za cenne odpowiedzi. Przepraszam za opóźnioną odpowiedź. Niestety nie mogłem szybko odpowiedzieć, ponieważ e-mail trafił do folderu spamu. Teraz działa dobrze i mogę używać Font Awesome w menu nawigacyjnym.
Jedną z sugestii jest, abyście Państwo podawali poziom dostępności wtyczek/motywów podczas publikowania artykułu. Rdzeń WordPressa jest w pełni dostępny, ale 60% wtyczek i motywów nie przestrzega wytycznych dotyczących dostępności sieci (WCAG 2.0), które są zaleceniem World Wide Web Consortium (w3.org). Lub proszę dodać na swojej stronie linki do pominięcia (skip links) dla lepszej dostępności. Uczynienie stron internetowych dostępnymi pomoże wielu osobom z niepełnosprawnościami, takim jak ja, w łatwiejszej nawigacji po stronie. Dziękuję.
ripon
na stronie internetowej powinna być ikona font awesome. Chcę, aby była dynamiczna. Chcę zmienić tę ikonę z panelu sterowania WordPress. Na przykład w sekcji 'dlaczego my' powinna być responsywna ikona czcionki. Chcę zmienić to z opcji motywu WordPress.
Tobias
Cześć, świetny tutorial, dziękuję!
Czy możesz mi pomóc?
Użyłem tej linii kodu „-o-transform: scale(1);”, aby poprawnie przeskalować moje ikony w Operze, jednak nie pomogło mi to. Może to być spowodowane konkretnie tymi ikonami, których używam –
Czy jest możliwe, że coś jest z nimi nie tak? Co myślisz? I dzięki za Twój tutorial!
valldahi
Dziękuję bardzo Isy. metoda 1
Nrusingh Pr Acharya
Dzięki za tę metodę. Wstawiłem FA ręcznie, ponieważ lepsze nie jest już wspierane w WP v4.7.
Śledzę Twoje tutoriale od początku i jestem teraz całkiem pewny siebie w kwestii WordPressa. Dziękuję.
zeniwo
Bardzo pouczający artykuł, naprawdę pomógł mi rozwiać wątpliwości dotyczące dodawania czcionek ikon w motywach WordPress. Bloggerzy tacy jak Ty pomagają setkom nowych i początkujących blogerów takich jak ja zrozumieć rzeczy i iść naprzód. Bardzo dziękuję za ten przydatny artykuł.
Wsparcie WPBeginner
Glad you found it helpful
Admin
Rhonda
Dziękuję! Próbowałem zrozumieć, jak używać ikon czcionek, a to było proste i pomocne.
Wsparcie WPBeginner
Glad you found it helpful
Admin
Kobe
Dzięki za ten post. Był naprawdę pomocny. Używałem wtyczki Better Fonts Awesome i bardzo mi pomogła. Ale potem musiałem uformować moje treści w responsywne kolumny i zacząłem szukać wtyczki, która pozwoli mi to zrobić. Przypadkowo natknąłem się na MotoPress Editor. Właściwie nie lubię edytorów wizualnych z powodu zależności od nich, ale uratowały mnie, ponieważ mogłem wizualnie tworzyć kolumny i używać ikon Font Awesome, łatwo wybierając rozmiary i kolory. Dziękuję ponownie za dobrą robotę.