Chcesz, aby twoje osadzane treści wyglądały idealnie na twojej witrynie internetowej WordPress, bez względu na rozmiar ekranu?
Domyślnie WordPress świetnie radzi sobie z osadzaniem filmów i innych oEmbedów w twoich wpisach i stronach. Z naszego doświadczenia wynika jednak, że czasami potrzebna jest większa kontrola nad ich rozmiarem.
Możliwość dynamicznej zmiany szerokości i wysokości osadzanych elementów jest ważna dla responsywnego projektowania, zapewniając, że twoja witryna internetowa wygląda świetnie na telefonach, tabletach i komputerach stacjonarnych. Pozwala to również dostosować układ twoich treści, aby uzyskać bardziej dopracowany wygląd.
W tym artykule pokażemy, jak dynamicznie zmieniać szerokość i wysokość oEmbed w WordPress.

Dlaczego warto ustawić dynamiczną szerokość i wysokość ombed w WordPress?
WordPress ułatwia osadzanie treści stron trzecich w twoich wpisach i stronach za pomocą technologii o nazwie oEmbed.
Pozwala to na łatwe osadzanie filmów z YouTube, wpisów z Facebooka, wpisów z TikTok, tweetów i wielu innych treści w WordPress. Najlepsze jest to, że treści te nie są hostowane na twojej witrynie internetowej WordPress, co oszczędza zasoby serwera i poprawia wydajność WordPress.

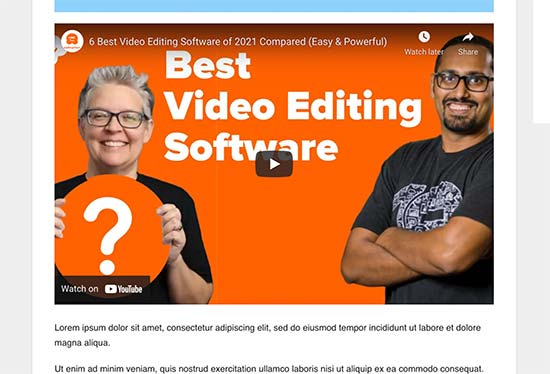
Domyślnie WordPress wykonuje świetną robotę, automatycznie dostosowując wysokość i szerokość osadzanych treści, aby pasowały do twoich wpisów i stron.
Niektórzy użytkownicy mogą jednak chcieć zmienić to domyślne zachowanie. Na przykład, można ustawić inną domyślną szerokość i wysokość osadzania dla strony głównej i poszczególnych artykułów.
Jest to przydatne, gdy korzystasz z niestandardowego układu strony głównej lub pracujesz nad własnym projektem motywu.
Biorąc to pod uwagę, przyjrzyjmy się, jak łatwo ustawić dynamiczną szerokość i wysokość dla treści oEmbed w WordPress.
Metoda 1. Ustawianie szerokości i wysokości dynamicznego osadzania w WordPress
Ta metoda wymaga dodania własnego kodu do twojej witryny internetowej WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat łatwego wklejania fragmentów kodu z sieci do WordPressa.
W tej metodzie użyjemy tagów warunkowych WordPress, aby wykryć, która strona WordPress jest zobaczona, a następnie odpowiednio zmienić domyślną szerokość i wysokość oEmbed.
Wystarczy dodać poniższy kod do pliku functions. php twojego motywu, wtyczki specyficznej dla witryny lub wtyczki fragmentów kodu.
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Zalecamy dodanie tego kodu za pomocą WPCode, najlepszej wtyczki do fragmentów kodu WordPress. Jest to najprostszy sposób na dodanie własnego kodu w WordPressie bez edytowania pliku functions.php twojego motywu.

Dzięki tej metodzie nie musisz martwić się o uszkodzenie twojej witryny. Ponadto, jeśli zmienisz swój motyw WordPress, będziesz mógł zachować wszystkie własne konfiguratory.
Aby rozpocząć, należy zainstalować i włączyć bezpłatną wtyczkę WPCode. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki, przejdź do Code Snippets “ + Add Snippet z twojego kokpitu administracyjnego WordPress.
Następnie znajdź opcję “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu z opcji, które pojawią się na ekranie.

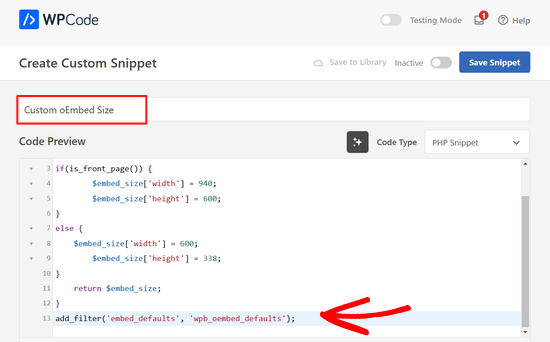
Następnie możesz dodać nazwę dla twojego własnego fragmentu kodu, która może być dowolna, aby pomóc ci zapamiętać, do czego służy kod.
Następnie wystarczy skopiować i wkleić powyższy fragment kodu w polu “Podgląd kodu”.

Po zakończeniu wystarczy przełączyć przełącznik u góry ekranu z “Nieaktywny” na “Aktywny” i kliknąć przycisk “Zapisz fragment kodu”.

Możesz użyć dowolnego z dostępnych tagów warunkowych WordPress, aby wykryć różne scenariusze.
Oto kolejny przykład, w którym zmieniamy domyślną szerokość oEmbed dla własnej strony docelowej.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Jak widać, kod ten po prostu ustawia inną domyślną szerokość i wysokość dla określonego identyfikatora strony.
Metoda 2. Używanie CSS do ustawiania dynamicznej szerokości i wysokości oEmbed
WordPress automatycznie dodaje domyślne klasy CSS do różnych obszarów twojej witryny internetowej.
Te klasy CSS mogą być następnie wykorzystane do zmiany wyglądu osadzanych elementów w określonych obszarach twojej witryny internetowej.
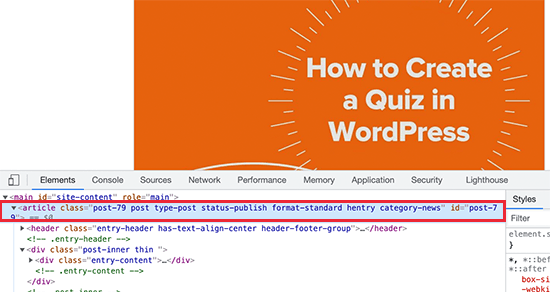
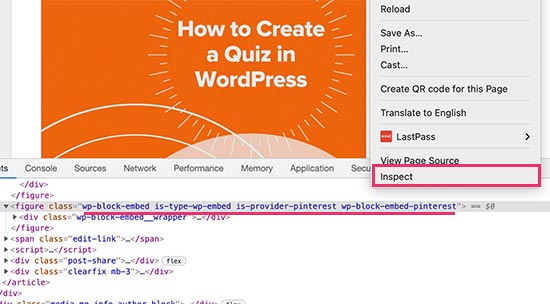
Na przykład, możesz znaleźć klasy CSS, takie jak identyfikator strony, wpis, kategoria, tag i wiele innych w twoim motywie WordPress. Możesz znaleźć te klasy CSS za pomocą narzędzia Inspect.

Podobnie, WordPress dodaje również klasy CSS do osadzania bloków w twoich wpisach i stronach. Ponownie, użyjesz narzędzia Inspect, aby dowiedzieć się, które klasy są używane przez blok osadzania.

Gdy masz już te klasy CSS, możesz ich użyć do ustawienia dynamicznej wysokości i szerokości dla oEmbeds. Na przykład w poniższym przykładowym kodzie ustawiamy dynamiczną szerokość i wysokość dla bloku osadzania Pinterest na określonym identyfikatorze wpisu.
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
Możesz wypróbować swój kod CSS, dodając własny CSS w konfiguratorze motywu. Gdy będziesz zadowolony, nie zapomnij zapisać i opublikować twoich zmian.
Mamy nadzieję, że te dwie metody pomogły ci dowiedzieć się, jak łatwo ustawić dynamiczną szerokość i wysokość oEmbed w WordPress. Możesz również zapoznać się z tymi przydatnymi wskazówkami, sztuczkami i hackami WordPress lub sprawdzić nasz wybór najlepszych wtyczek mediów społecznościowych dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright