Jako właściciele blogów WordPress wiemy, jak ważne jest wyświetlanie metadanych postów na blogu. Wyświetlają one ważne informacje o wpisach na blogu, takie jak data publikacji, imię i nazwisko autora, kategorie i tagi.
Czasami możesz chcieć dostosować te metadane lub dodać dodatkowe szczegóły, aby zapewnić jeszcze większą wartość swoim klientom. Niezależnie od tego, czy chcesz pokazać datę ostatniej aktualizacji, czy czas czytania, dostosowanie metadanych posta może poprawić wrażenia użytkownika na blogu WordPress.
W tym artykule pokażemy, jak łatwo wyświetlać metadane postów w postach WordPress. Omówimy kilka metod, od korzystania z wbudowanych opcji motywu po bardziej zaawansowane dostosowania, abyś mógł wybrać podejście, które najlepiej odpowiada Twoim potrzebom i poziomowi umiejętności.

Dlaczego warto edytować i wyświetlać metadane wpisów na blogu na twojej witrynie WordPress?
Metadane wpisów na blogu to informacje o wpisie, które nie są częścią jego treści. Obejmują one takie rzeczy jak data publikacji, imię i nazwisko autora, kategorie i tagi w WordPressie i inne.
Te metadane mogą pojawiać się w wielu różnych miejscach, w zależności od twojego motywu WordPress.

Niezależnie od tego, gdzie się pojawiają, metadane WordPress mogą pomóc odwiedzającym dowiedzieć się więcej o twojej treści. Mogą również pomóc im odkryć inne interesujące wpisy. Na przykład, mogą szukać więcej blogów napisanych przez tego samego autora.
W ten sposób metadane wpisów mogą poprawić wrażenia użytkownika, a nawet zwiększyć liczbę odsłon. Należy tylko uważać na wyświetlanie zbyt dużej ilości metadanych wpisów, ponieważ może to sprawić, że twoja witryna będzie wyglądać na niechlujną i zagmatwaną.
Domyślnie WordPress wyświetla już niektóre metadane wpisów, takie jak data publikacji bloga, nazwa autora i kategoria. Czasami jednak możesz chcieć dodać dodatkowe informacje.
Mając to na uwadze, zobaczmy, jak można wyświetlać metadane wpisów w motywach WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Metoda 1: Korzystanie z konfiguratora motywów WordPress (klasyczne motywy)
Niektóre klasyczne motywy WordPress pozwalają na dostosowanie metadanych wpisów bez pisania jakiegokolwiek kodu.
Aby sprawdzić, czy tak jest w przypadku twojego motywu, po prostu przejdź do Wygląd “ Dostosuj, co otworzy konfigurator motywu WordPress.

Teraz możesz poszukać ustawień, które pozwolą ci dostosować strony twojego bloga. Zazwyczaj będą one oznaczone jako “blog”, “ustawienia bloga”, “wpisy” lub podobnie.
Na przykład, jeśli korzystasz z motywu Astra WordPress, możesz po prostu wybrać “Blog” z menu po lewej stronie.

Następnie kliknij “Blog / Archiwum”.
Wystarczy przewinąć do sekcji “Meta”, aby zobaczyć wszystkie różne dane, które można dodawać lub usuwać.

Aby dodać metadane do twojej witryny, wystarczy kliknąć ikonkę “pokaż”, która wygląda jak oko.
Aby usunąć fragment metadanych, należy ponownie kliknąć ikonkę.

Możesz także zmienić kolejność, w jakiej WordPress wyświetla te metadane odwiedzającym, używając metody “przeciągnij i upuść”.
Podczas wprowadzania zmian we własnym konfiguratorze motywu podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej dla twojej witryny internetowej WordPress.
Kiedy będziesz zadowolony z wyglądu metadanych, nie zapomnij kliknąć “Opublikuj”, aby wprowadzić twoje zmiany.

Nawet jeśli nie widzisz żadnych ustawień metadanych wpisów w konfiguratorze WordPressa, nadal może istnieć sposób na dodanie tych informacji bez pisania kodu.
Mając to na uwadze, zalecamy zapoznanie się z dokumentacją motywu. Możesz również skontaktować się z twórcą motywu w celu uzyskania pomocy.
Aby uzyskać wiele przydatnych wskazówek, zapoznaj się z naszym przewodnikiem na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Metoda 2: Korzystanie z edytora całej witryny (motywy blokowe)
Jeśli korzystasz z motywu opartego na blokach, takiego jak Hestia Pro, możesz wyświetlać metadane wpisów na twojej witrynie internetowej WordPress za pomocą bloku Post Meta.
Aby rozpocząć, wystarczy przejść do Wygląd “ Edytor w kokpicie WordPress.

Domyślnie edytor całej witryny wyświetla szablon główny twojego motywu.
Aby dodać metadane do twoich wpisów na blogu WordPress, kliknij “Szablony” w menu po lewej stronie.

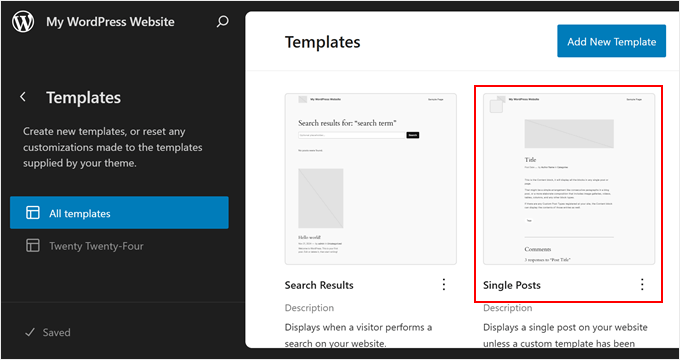
Edytor wyświetli teraz listę wszystkich szablonów, które składają się na twój motyw WordPress.
Wystarczy kliknąć szablon Pojedyncze posty, który kontroluje układ postów na blogu.

Zazwyczaj szablon Single Posts powinien już zawierać blok Post Meta, który można następnie edytować według własnych upodobań.
Ale jeśli nie, to musisz kliknąć niebieską ikonkę “+” w lewym górnym rogu. W wyświetlonym pasku wyszukiwania wpisz “Post Meta”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść na twój układ bloga.
Domyślnie w tym bloku wyświetlane są kategorie wpisu, nazwa autora i tagi.

Możesz edytować te metadane. Możesz na przykład usunąć tagi lub zmienić statyczny tekst, który WordPress wyświetla przed metadanymi.
Poniższy obrazek pokazuje przykład tego, jak domyślny blok Post Meta będzie wyglądał na twoim blogu WordPress.

Aby zmienić ten blok, wystarczy kliknąć, aby zaznaczyć go w pełnym edytorze witryny. Następnie możesz kliknąć dowolny blok w ramach bloku Meta wpisu i wprowadzić twoje zmiany.
Zwróć tylko uwagę, czy edytujesz tekst statyczny, który WordPress wyświetla przed metadanymi, czy tekst dynamiczny, który WordPress zastąpi rzeczywistymi wartościami.
Na przykład na poniższym obrazku dodaliśmy statyczny tekst do sekcji Autor wpisu.

Nie zmieniliśmy jednak dynamicznego tekstu “Autor wpisu”.
Na poniższym obrazku możesz zobaczyć, jak będzie to wyglądać na twoim blogu WordPress.

Możesz także dodać więcej metadanych do bloku Meta wpisu.
Na przykład, pełny edytor witryny ma bloki, takie jak Data wpisu i Biografia autora wpisu, które można łatwo dodać do bloku Meta wpisu za pomocą przeciągania i upuszczania. Istnieje wiele opcji do wyboru, więc możesz poświęcić swój czas na ich zbadanie.
Wystarczy kliknąć niebieski przycisk “+”, a następnie znaleźć blok, którego chcesz użyć. Następnie można go przeciągnąć i upuścić na wpis Meta.

Jeśli dodasz więcej wpisów do bloku Post Meta, może być konieczna zmiana jego układu.
Aby to zrobić, wystarczy kliknąć na wpis Meta, a następnie wybrać kartę “Blokuj”.

Możesz teraz użyć tych ustawień, aby ułożyć treść w ładny układ. Możesz na przykład zmienić liczbę kolumn lub dodać marginesy i dopełnienie.
Gdy będziesz zadowolony z wyglądu pojedynczego szablonu, kliknij przycisk “Zapisz”.

Teraz, jeśli przejdziesz na twoją witrynę internetową, zobaczysz metadane wpisów w działaniu.
Pro Tip: Chcesz przenieść swoje strony z pojedynczymi wpisami na wyższy poziom? Postępuj zgodnie z tym przewodnikiem krok po kroku, aby dowiedzieć się, jak utworzyć własny szablon pojedynczego wpisu w WordPress.
Jeśli chcesz bezpośrednio dostosować meta posta na blogu, możesz przejść do menu głównego edytora całej witryny i wybrać opcję “Wzorce”.

Tutaj wystarczy kliknąć opcję “Wszystkie szablony”.
Następnie wybierz opcję “Post Meta”, aby ją edytować.

Metoda 3: Tworzenie własnego motywu WordPress (w pełni dostosuj)
Inną opcją jest utworzenie własnego motywu WordPress. Jest to bardziej zaawansowana metoda i jest zalecana, jeśli chcesz użyć zupełnie innego motywu dla twojej witryny.
To powiedziawszy, daje ci pełną kontrolę nad tym, gdzie metadane wpisów pojawiają się na twojej witrynie internetowej.
W przeszłości, aby stworzyć własny motyw WordPress, trzeba było śledzić skomplikowane poradniki WordPress i pisać kod. Jednak teraz możliwe jest tworzenie twoich własnych motywów bez pisania ani jednej linii kodu za pomocą SeedProd.
SeedProd to najlepszy kreator stron WordPress typu “przeciągnij i upuść “, wyposażony również w kreator motywów. Pozwala to na projektowanie twoich własnych motywów za pomocą prostego edytora przeciągnij i upuść.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego motywu WordPress (bez żadnego kodu).
Następnie możesz dodać metadane wpisu do dowolnej części twojej witryny internetowej WordPress. Wystarczy znaleźć blok “Post Info” w lewym menu SeedProd.

Teraz przeciągnij i upuść blok na twój układ strony.
Następnie kliknij, aby wybrać blok Informacje o wpisie. Domyślnie blok ten wyświetla metadane autora, daty, godziny i komentarzy.

Można jednak również wyświetlić datę modyfikacji, zmodyfikowane taksonomie i metadane taksonomii.
Aby dodać więcej informacji do bloku, wystarczy kliknąć przycisk “Dodaj element”.

Powoduje to utwórzenie nowego elementu zastępczego.
Teraz kliknij element, aby zobaczyć wszystkie jego ustawienia.

Teraz otwórz menu rozwijane “Typ” i wybierz rodzaj metadanych, które chcesz wyświetlić.
W zależności od wybranej opcji uzyskasz dostęp do dodatkowych ustawień. Na przykład, jeśli wybrano opcję “Czas zmodyfikowany”, można wybrać format czasu.

Można również zmienić ikonkę używaną przez SeedProd dla elementu metadanych. Wystarczy otworzyć menu rozwijane “Ikonka”, a następnie wybrać opcję “Konfigurator”.
Następnie możesz przejść dalej i kliknąć “Wybierz ikonkę”.

Spowoduje to wyświetlenie biblioteki ikon z setkami ikon do wyboru. Możesz użyć paska wyszukiwania, aby wyszukać konkretną ikonkę lub przejrzeć całą listę.
Gdy znajdziesz obrazek, którego chcesz użyć, po prostu najedź na niego kursorem, a następnie kliknij przycisk “Plus”, aby dodać go do twojej strony.

Czy zamiast tego chcesz usuwać element metadanych?
Następnie najedź na nią kursorem myszy i kliknij ikonkę kosza, gdy się pojawi.

Wreszcie, można zmienić kolejność elementów metadanych za pomocą przeciągania i upuszczania.
Gdy jesteś zadowolony z tego, jak skonfigurowane jest pole informacji o wpisie, możesz zmienić jego wygląd, wybierając kartę “Zaawansowane”.

Tutaj możesz zmienić odstępy, dodać obramowanie, a nawet dodać efekty animacji CSS.
Kiedy będziesz zadowolony z wyglądu strony, po prostu kliknij przycisk “Zapisz”, a następnie wybierz “Opublikuj”, aby ją uruchomić.

Porada eksperta: Chcesz mieć w pełni własny motyw dostosowany do twojej witryny internetowej WordPress? Sprawdź nasze usługi projektowania witryn internetowych WordPress i pozwól naszym ekspertom stworzyć 111111 piękny motyw dostosowany do twoich potrzeb.
Metoda 4: Korzystanie z zaawansowanych pól własnych (w pełni konfigurowalnych)
Być może utworzenie własnego motywu tylko po to, by wyświetlać dodatkowe meta ost, okaże się przesadą. W takim przypadku można zamiast tego użyć pól własnych lub niestandardowych pól meta.
Obie opcje pozwalają na dodanie własnych pól w edytorze bloków WordPress, które można następnie wykorzystać do wstawienia różnego rodzaju metadanych.
Więcej informacji można znaleźć w poniższych przewodnikach:
- WordPress Custom Fields 101: Wskazówki, sztuczki i hacki
- Jak dodać własne Meta Boxy w wpisach i typach treści WordPressa?
Metoda 5: Dodawanie kodu do plików twojego motywu WordPress (zaawansowane)
Wreszcie, można dodać meta wpisów na blogu w WordPressie za pomocą własnego konfiguratora. Ta metoda jest zalecana, jeśli opcje metadanych wpisów udostępniane przez konfigurator motywów WordPress, edytor całej witryny i SeedProd nie spełniają twoich potrzeb.
Jeśli jesteś początkującym użytkownikiem, korzystanie z kodu może wydawać się onieśmielające, ponieważ może potencjalnie zepsuć twoją witrynę internetową. Dlatego zalecamy korzystanie z WPCode, najłatwiejszej i najbezpieczniejszej wtyczki do wstawienia własnych fragmentów kodu w twojej witrynie.

Dzięki WPCode można dodawać kod do WordPressa bez bezpośredniej interakcji z plikami rdzeni oprogramowania. W ten sposób nie spowodujesz żadnych błędów na twojej witrynie WordPress.
Mamy już kilka artykułów z własnymi fragmentami kodu, które można wykorzystać jako metadane wpisu. Możesz zacząć od poniższych przewodników:
- Jak wyświetlić datę ostatniej aktualizacji twoich wpisów w WordPressie?
- Jak automatycznie dodawać informacje o afiliacji do każdego wpisu na blogu?
- Jak usuwać nazwę autora z wpisów na WordPressie?
- Jak wyświetlić szacowany czas czytania posta w postach WordPress?
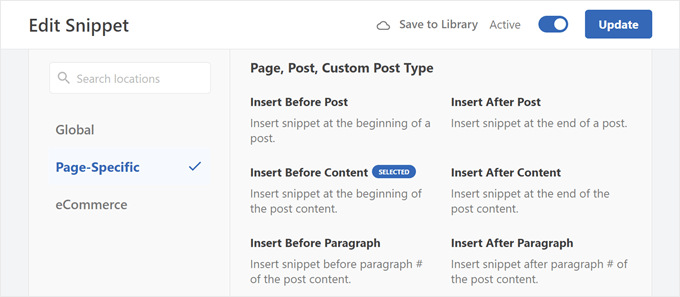
Jedną rzeczą, na którą należy zwrócić uwagę, jest to, że musisz wybrać odpowiednią lokalizację do uruchomienia kodu, aby pojawiał się on we wszystkich wpisach na twoim blogu.
W przypadku metadanych wpisu może to być Wstaw przed wpisem, Wstaw po wpisie, Wstaw przed treścią lub Wstaw po treści.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać metadane postów na blogu w motywach WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat dodawania meta opisów i słów kluczowych w WordPressie oraz z naszymi eksperckimi propozycjami niezbędnych wtyczek WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Serah
I’m using code snippets and none of it work. I get the following error message “syntax error, unexpected ‘<', expecting end of file"
WPBeginner Support
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton
Great article! Thank you
WPBeginner Support
You’re welcome
Admin
Jen
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla