Zajawki dają krótki podgląd twojej treści, pozwalając odwiedzającym szybko zrozumieć, o czym jest każdy wpis i zachęcając ich do kliknięcia po więcej. Jest to szczególnie przydatne w przypadku list blogów, archiwów i stron wyników wyszukiwania.
Pokazując zajawki wpisów, możesz uatrakcyjnić wizualnie układ twojej witryny i skrócić czas jej wczytywania. Jednak większość motywów WordPress nie wyświetla domyślnie zajawek wpisów. Będziesz musiał skonfigurować to samodzielnie.
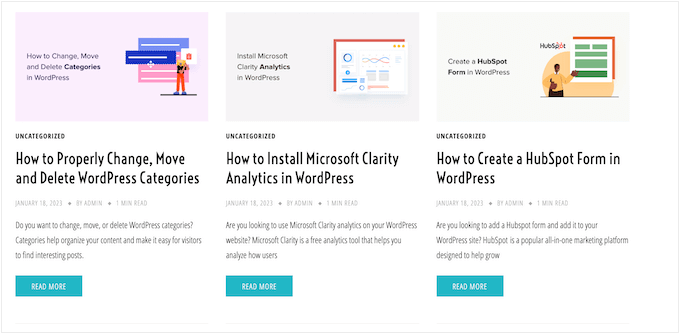
W WPBeginner zawsze wyświetlamy zajawki naszych artykułów zarówno na stronie głównej, jak i na blogu. Takie podejście pozwala nam wyróżnić więcej wpisów z góry, ułatwiając odwiedzającym przeglądanie naszych treści. Mamy również duże doświadczenie w dostosowywaniu motywów WordPress i optymalizacji blogów.
W tym artykule pokażemy, jak łatwo dodać zajawki wpisów do twojego motywu WordPress.

Dlaczego warto wyświetlać zajawki wpisów w WordPressie?
Domyślnie WordPress wyświetla pełne wpisy na stronie głównej, stronie bloga i stronach archiwum w twojej witrynie internetowej. Nie jest to jednak najlepsze rozwiązanie dla użytkowników, którzy chcą szybko przejrzeć różne wpisy i znaleźć ten, który chcą przeczytać w pierwszej kolejności.
Może to również oznaczać dużo przewijania, co jest ogromnym problemem dla użytkowników smartfonów i tabletów.
Gdy publikujesz więcej wpisów, WordPress może również podzielić twój blog na wiele stron za pomocą paginacji. Gdy twoje starsze wpisy zostaną przeniesione na inne strony, często będą one miały znacznie mniej zobaczów i będą mniej angażujące.
Z tego powodu wielu właścicieli blogów wyświetla zamiast tego zajawki wpisów na stronach archiwum i indeksu bloga. Ponieważ wczytywana jest tylko część każdego artykułu, może to zwiększyć szybkość i wydajność twojego WordPressa.

WordPress ma wbudowaną obsługę zajawek wpisów, ale nie każdy motyw korzysta z tej funkcji.
To powiedziawszy, pokażmy, jak wyświetlać zajawki wpisów w dowolnym motywie WordPress.
Jak sprawdzić, czy twój motyw WordPress obsługuje zajawki wpisów?
Większość popularnych motywów WordPress posiada ustawienia, które pozwalają na wyświetlanie zajawek postów zamiast pełnych wpisów.
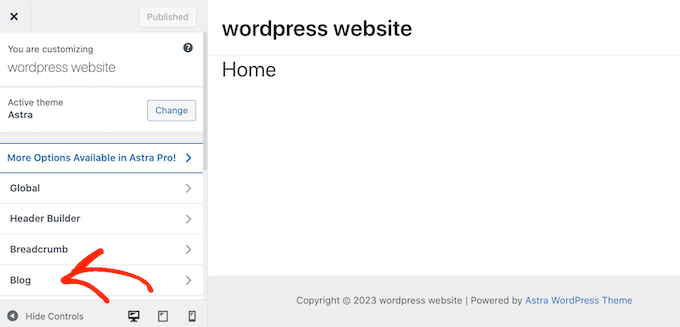
Aby sprawdzić, czy twój motyw obsługuje zajawki wpisów, przejdź na stronę Wygląd ” Dostosuj w kokpicie WordPress.
Lokalizacja tych ustawień będzie się różnić w zależności od twojego motywu WordPress, ale musisz szukać ustawień oznaczonych jako „Blog”.

Na przykład, jeśli korzystasz z motywu Astra WordPress, musisz wybrać „Blog”, a następnie kliknąć „Blog/Archiwum”.
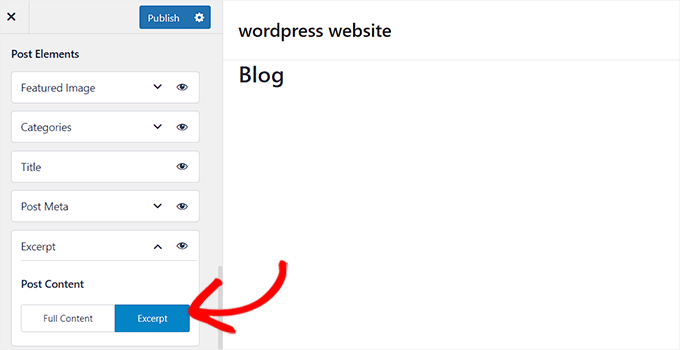
Następnie przewiń w dół do sekcji „Elementy wpisu” i rozwiń kartę „Zajawka”. Gdy to zrobisz, wybierz opcję „Zajawka”.

Jeśli twój motyw ma opcję „Ustawienia motywu” lub „Ustawienia ogólne wpisów”, możesz również włączyć zajawki wpisów w tych sekcjach.
Gdy to zrobisz, po prostu kliknij przycisk „Opublikuj”. Teraz, jeśli przejdziesz na bloga, archiwum lub stronę główną, powinieneś zobaczyć listę zajawek blogów, a nie pełnych wpisów.
Jeśli twój motyw nie ma wbudowanej obsługi zajawek wpisów, będziesz musiał ją dodać. Wystarczy skorzystać z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Dodawanie zajawek wpisów do WordPressa za pomocą kodu (łatwe)
Jeśli twój motyw WordPress domyślnie nie obsługuje zajawek wpisów, zawsze możesz dodać tę funkcję ręcznie.
Możesz edytować pliki motywu WordPress bezpośrednio, ale zalecamy utworzenie motywu potomnego. W ten sposób podczas aktualizacji twojego motywu WordPress nie utracisz wprowadzonych zmian.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat tworzenia motywu potomnego WordPress.
Po wykonaniu tej czynności należy znaleźć szablon kontrolujący każdą stronę, na której mają być wyświetlane wpisy zajawek. W przypadku większości motywów będą to home.php, treść.php, kategoria.php i archiwum.php.
Aby uzyskać pomoc w znalezieniu odpowiedniego pliku, zapoznaj się z naszym przewodnikiem dla początkujących po hierarchii szablonów WordPress.
Gdy to zrobisz, po prostu znajdź następujący kod w każdym pliku:
1 | <?php the_content(); ?> |
Następnie zastąp ten kod tagiem_excerpt:
1 | <?php the_excerpt(); ?> |
Po wykonaniu tej czynności zapisz plik, a następnie sprawdź twoją witrynę internetową. Powinieneś teraz zobaczyć zajawki wpisów w miejscu, w którym wcześniej znajdował się pełny artykuł.
Zmiana domyślnej długości zajawki WordPressa
Domyślnie WordPress wyświetli pierwsze 55 słów każdego wpisu, a następnie doda wielokropek (…), aby pokazać, że jest więcej treści.
Możesz to zmienić, aby wyświetlać więcej lub mniej słów, dodając kod do twojej witryny internetowej WordPress. Chociaż możliwa jest bezpośrednia edycja plików motywu, może to być skomplikowane.
Prosty błąd może również spowodować wiele typowych błędów WordPressa, a nawet całkowicie zepsuć twoją witrynę.
Z tego powodu zalecamy korzystanie z WPCode. Ułatwia on dodawanie fragmentów kodu w WordPressie bez konieczności edytowania plików twojego motywu. W ten sposób możesz zaktualizować lub zmienić swój motyw bez utraty własnego kodu.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Więcej informacji można znaleźć w naszym przewodniku dla początkujących na temat instalacji wtyczki WordPress.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z kokpitu WordPress i kliknij przycisk „Use Snippet” pod opcją „Add Your Custom Code (New Snippet)”.

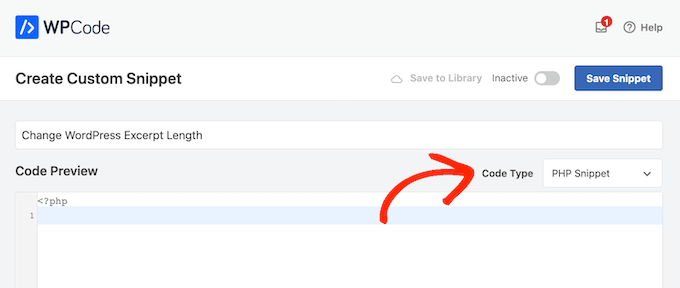
Na następnym ekranie wpisz tytuł fragmentu kodu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Następnie otwórz menu rozwijane „Rodzaj kodu” i wybierz „Fragment kodu PHP”.

Po wykonaniu tej czynności wystarczy wkleić poniższy tekst do edytora kodu:
1 2 3 4 5 6 7 8 9 | return 100;}add_filter('excerpt_length', 'new_excerpt_length');// Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Ten kod zmienia długość zajawki wpisu na 100 znaków. Możesz zmienić „100” na dowolną liczbę.
Po wklejeniu kodu przełącz przełącznik z „Nieaktywny” na „Aktywny” w prawym górnym rogu, a następnie kliknij przycisk „Zapisz fragment kodu”.

Aby uzyskać więcej wskazówek na temat tego, jak dopracować twoje wpisy, zapoznaj się z naszym przewodnikiem na temat dostosowywania zajawek WordPress bez użycia kodu.
Metoda 2: Dodawanie zajawek wpisów przy użyciu pełnego edytora witryny (tylko motywy blokowe)
Jeśli korzystasz z jednego z nowszych blokowych motywów WordPress, możesz dodawać zajawki wpisów za pomocą pełnego edytora witryny.
Aby rozpocząć, przejdź do Wygląd ” Edytor w kokpicie WordPress.

Domyślnie pełny edytor witryny wyświetla szablon główny twojego motywu, ale możesz dodać zajawkę do dowolnego szablonu.
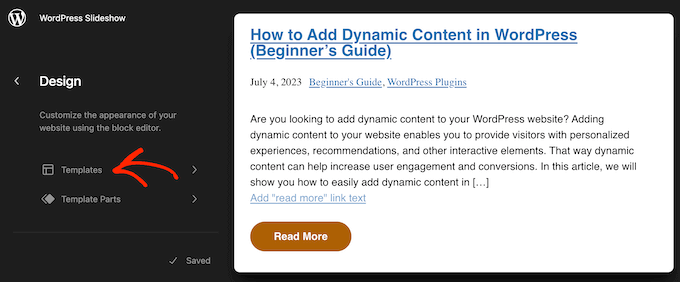
W menu po lewej stronie kliknij „Szablony”.

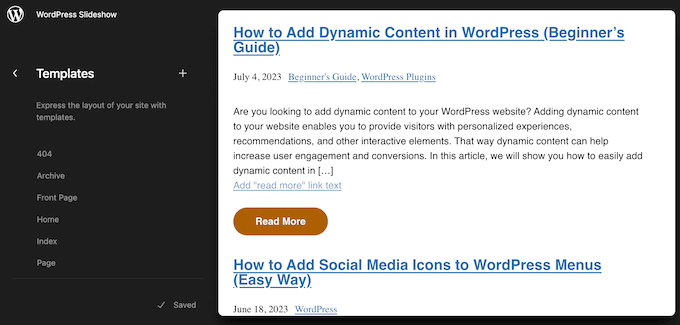
Zobaczysz teraz listę wszystkich szablonów, które składają się na twój motyw WordPress. W zależności od twojego motywu, możesz chcieć dodać zajawki do archiwum, indeksu, wyszukiwania lub podobnego szablonu.
Po prostu znajdź szablon, który chcesz edytować i kliknij go.

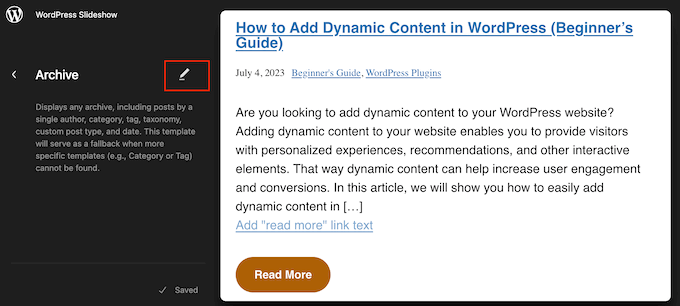
WordPress wyświetli teraz podgląd tego szablonu.
Aby przejść dalej i edytować szablon, kliknij małą ikonkę ołówka.

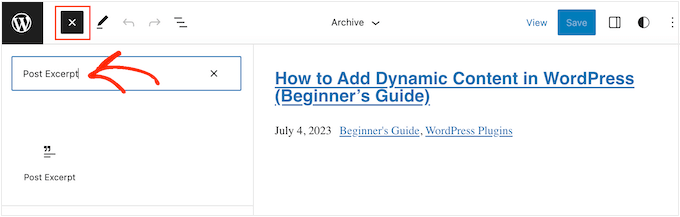
Teraz kliknij ikonkę „+”.
W wyświetlonym panelu wyszukiwania wpisz „Zajawka wpisu”.

Gdy pojawi się odpowiedni blok, przeciągnij go i upuść w twoim układzie.
Możesz powtórzyć ten proces, aby dodać wiele zajawek wpisów do szablonu.

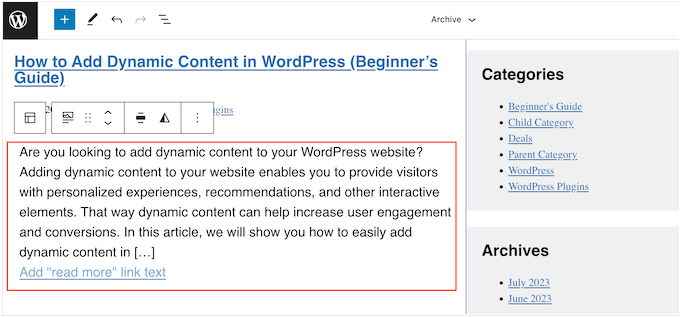
Aby dostosować wygląd zajawki, wystarczy kliknąć, aby wybrać blok Zajawka wpisu.
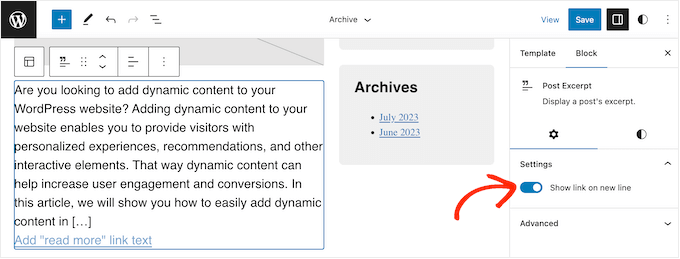
W menu po prawej stronie można zacząć od wybrania, czy odnośnik „Dowiedz się więcej” pojawi się w tej samej linii co zajawka, korzystając z przełącznika „Pokaż odnośnik w nowej linii”.

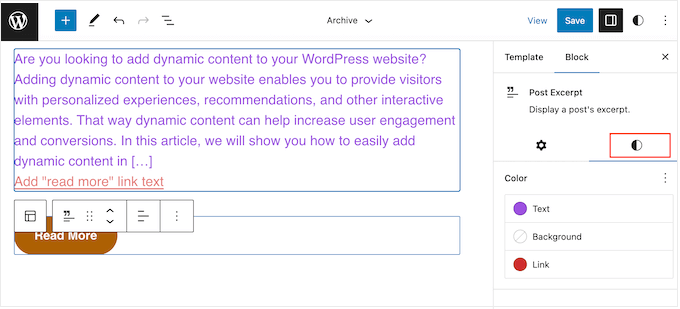
Następnie wybierz kartę „Style”. Tutaj możesz zmienić kolor tekstu, dodać kolor tła, zmienić wielkość liter i wiele więcej.
Podczas wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu można wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Gdy będziesz zadowolony z konfiguracji zajawki wpisu, kliknij przycisk „Zapisz”, aby wprowadzić zmiany.
Chcesz wyświetlać zajawki postów na większej liczbie stron i wpisów? Powtórz powyższe kroki, ale tym razem wybierz nowy szablon z menu po lewej stronie.
Metoda 3: Dodawanie zajawek wpisów do WordPressa za pomocą kreatora motywów (zaawansowane)
Jeśli chcesz mieć pełną kontrolę nad wyglądem archiwum, strony bloga, strony głównej i reszty witryny, możesz utworzyć własny motyw.
Umożliwia to projektowanie własnych stron i wyświetlanie zajawek w dowolnym miejscu twojej witryny internetowej.
SeedProd to najlepszy kreator motywów WordPress, który umożliwia łatwe tworzenie własnych motywów WordPress bez pisania jakiegokolwiek kodu. Posiada również gotowy wpis Posts, który można przeciągnąć i upuścić na dowolnej stronie.
Uwaga: Istnieje darmowa wtyczka SeedProd, która umożliwia tworzenie pięknych stron w najbliższym czasie i w trybie konserwacji, bez względu na twój budżet. Będziesz jednak potrzebować planu SeedProd Pro lub Elite, aby odblokować kreator motywów.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, przejdź do strony SeedProd ” Ustawienia i wpisz klucz licencyjny wtyczki. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Po wpiszeniu klucza licencyjnego jesteś gotowy do utworzenia własnego motywu WordPress za pomocą kreatora motywów SeedProd.
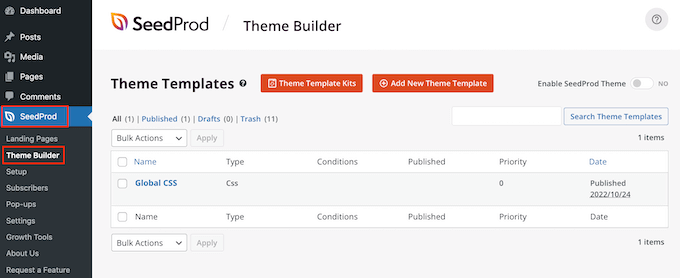
Najpierw należy przejść do strony SeedProd ” Kreator motywów.

W tym miejscu można użyć jednego z gotowych zestawów i szablonów witryn SeedProd jako punktu wyjścia lub ręcznie utworzyć szablon od podstaw.
Zalecamy rozpoczęcie od istniejącego motywu, ponieważ automatycznie tworzy on wszystkie niezbędne pliki szablonów i zapewnia przewagę.
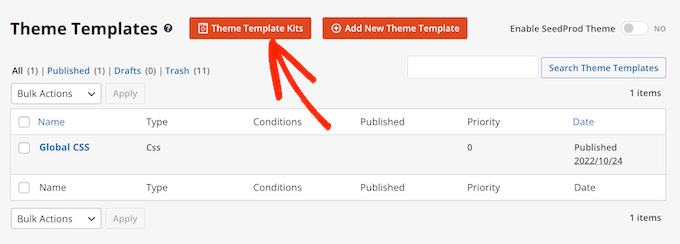
Mając to na uwadze, kliknij przycisk „Zestawy szablonów motywów”.

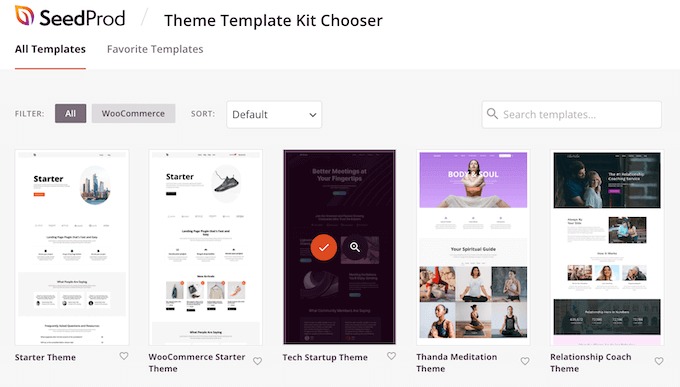
Możesz teraz wybrać dowolny z dostępnych szablonów.
Wszystkie te motywy są w pełni konfigurowalne, dzięki czemu można je idealnie dostosować do twojego bloga lub witryny internetowej WordPress.

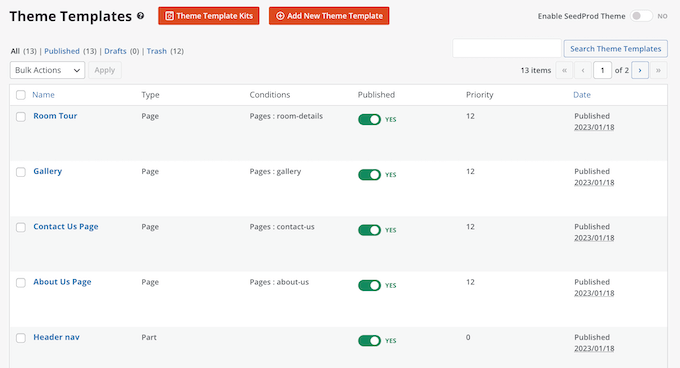
Po wybraniu motywu SeedProd automatycznie utworzy wszystkie potrzebne szablony motywów.
Możesz myśleć o tym jako o wersji roboczej twojego własnego motywu WordPress.

Każdy szablon można teraz dostosować do własnych potrzeb za pomocą edytora „przeciągnij i upuść” SeedProd.
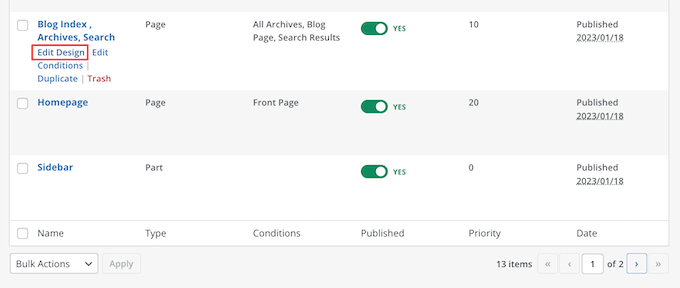
Ponieważ chcemy dodać zajawki wpisów do naszej witryny internetowej, najedź kursorem myszy na szablon„Blog Index, Archives, Search” i kliknij odnośnik „Edit Design”, gdy się pojawi.

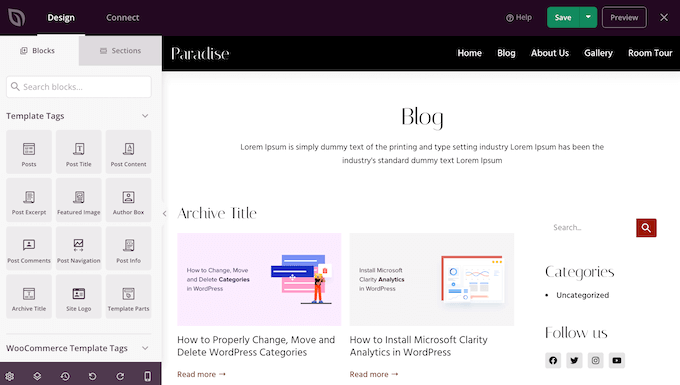
Spowoduje to wczytywanie kreatora przeciągania i upuszczania SeedProd.
Po prawej stronie zobaczysz podgląd szablonu. Domyślnie szablon strony bloga wyświetla nagłówek, archiwum, tytuł i wszystkie twoje wpisy.

Po lewej stronie znajduje się menu z różnymi blokami, których można użyć.
Możesz utworzyć nowe bloki, przeciągając je na stronę, a następnie zmienić ich kolejność, przeciągając je myszką w górę i w dół.
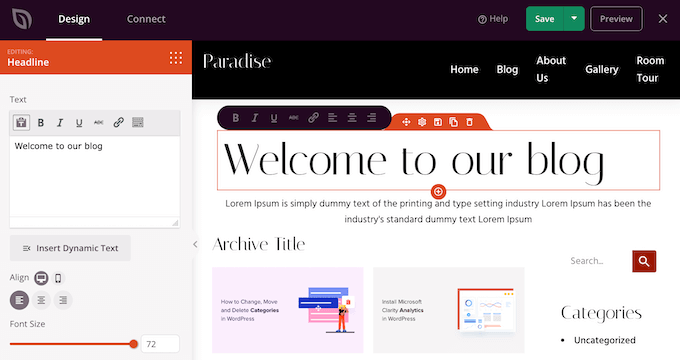
Możesz dostosować dowolny blok, klikając go, a następnie korzystając z ustawień w menu po lewej stronie. Po wprowadzeniu zmian podgląd SeedProd zostanie automatycznie zaktualizowany, aby pokazać te zmiany w działaniu.

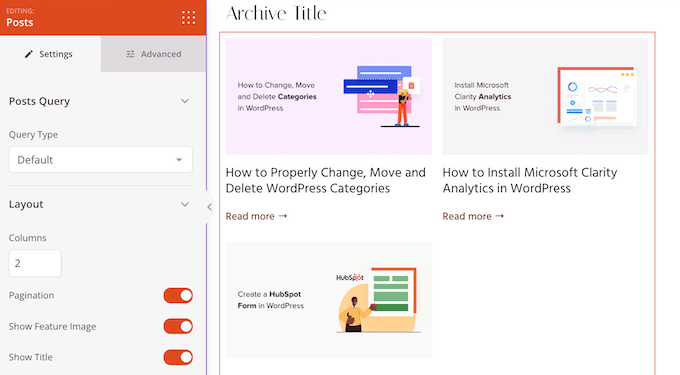
Ponieważ chcemy dostosować zajawki postów, wystarczy kliknąć, aby wybrać blok „Wpisy” w podglądzie na żywo.
Następnie wybierz treść, którą chcesz wyświetlić w tym bloku, korzystając z ustawień w menu po lewej stronie.
Można na przykład zmienić układ kolumn, wyświetlić paginację, pokazać obrazek wyróżniający i zmienić tagi tytułowe.

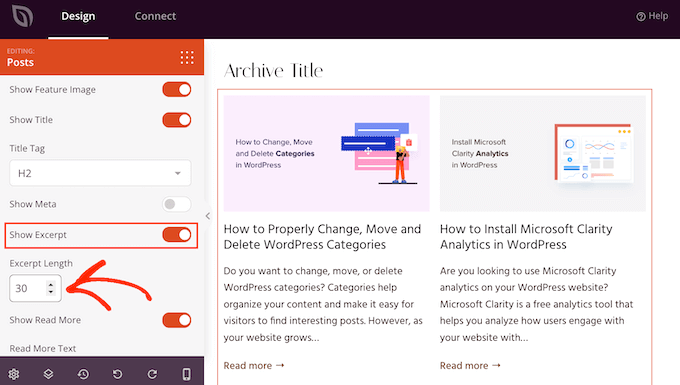
Aby wyświetlić fragment wpisu, wystarczy kliknąć przełącznik „Pokaż zajawkę”, aby zmienił kolor na pomarańczowy.
Gdy już to zrobisz, możesz zmienić liczbę znaków wyświetlanych przez SeedProd w zajawce, wpisując nowy rodzaj w polu „Długość zajawki”.

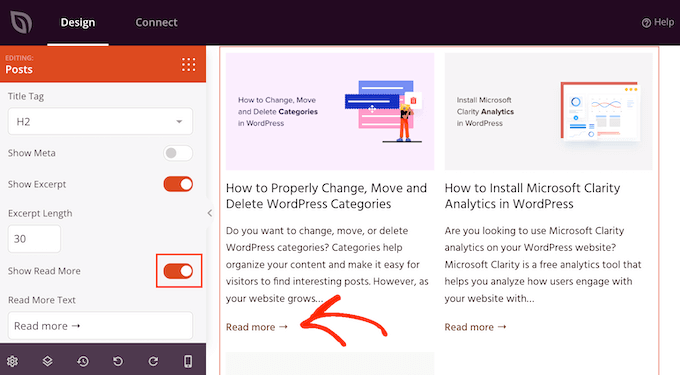
SeedProd może również dodać odnośnik „Dowiedz się więcej” do każdej zajawki, co zachęci czytelników do otwarcia pełnego artykułu.
Możesz dodać lub usuwać ten odnośnik za pomocą przełącznika „Pokaż Dowiedz się więcej”.

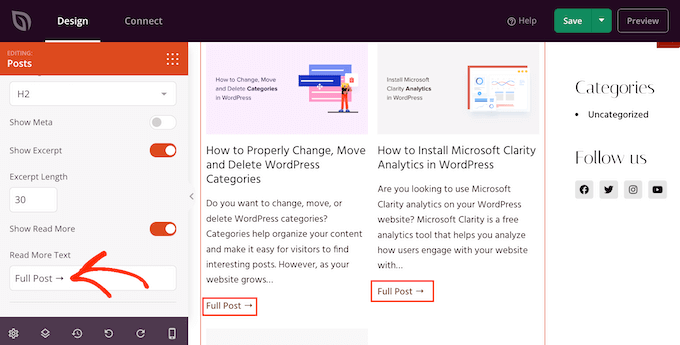
Możesz również zastąpić tekst „Dowiedz się więcej” twoim własnym rodzajem wiadomości, wpisując go w polu „Czytaj więcej tekstu”.
Gdy będziesz zadowolony z ustawień zajawki wpisu, kliknij przycisk „Zapisz” w prawym górnym rogu twojego ekranu.

Możesz teraz dostosować inne szablony SeedProd, przechodząc do SeedProd ” Theme Builder i postępując zgodnie z tym samym procesem opisanym powyżej.
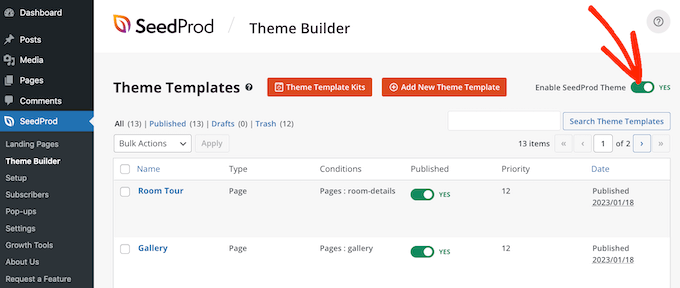
Aby wyświetlać odwiedzającym zajawki wpisów, należy najpierw włączyć twój motyw SeedProd. Aby to zrobić, przejdź do SeedProd ” Theme Builder , a następnie kliknij przełącznik „Enable SeedProd Theme”, aby wyświetlić „Yes”.

Teraz, jeśli przejdziesz na którąkolwiek ze stron twojego bloga, zobaczysz zajawki wpisów na żywo.
Bonus: Pokaż zajawki treści zabezpieczonych hasłem
Jeśli posiadasz witrynę członkowską, możesz mieć pewne treści, które są niedostępne dla ogółu odbiorców. Jednak nadal dobrym pomysłem jest pokazanie zajawki twojej treści zabezpieczonej hasłem.
Może to zaintrygować użytkowników i zachęcić ich do zakupu subskrypcji, aby uzyskać dostęp do ekskluzywnych treści w Twojej witrynie internetowej.
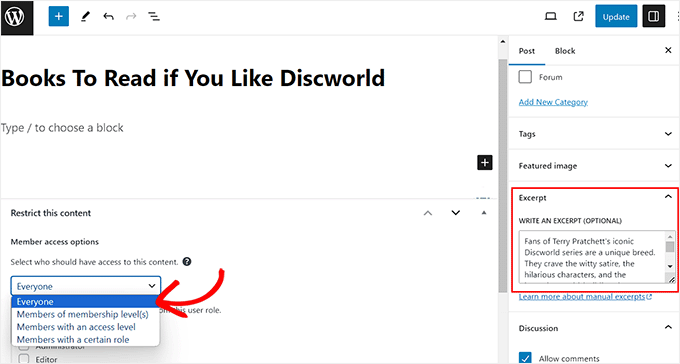
Można to łatwo zrobić za pomocą Restrict Content Pro, która jest popularną wtyczką do zabezpieczania treści. Po włączaniu wystarczy otworzyć twój wpis w edytorze bloków WordPress, gdzie możesz dodać do niego zajawkę z panelu bloków.
Następnie można skonfigurować jego ograniczenia z menu rozwijanego.

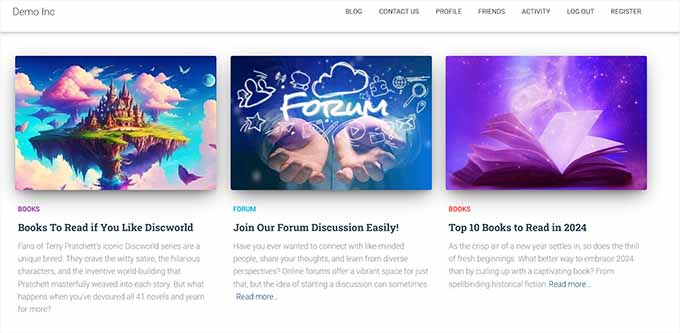
Na koniec opublikuj wpis, a następnie przejdź na swoją witrynę WordPress.
W tym przypadku użytkownicy będą mogli zobaczyć zajawkę i tytuł ograniczonej treści, tak jak w przypadku każdego innego wpisu. Sama treść będzie jednak ukryta przed odbiorcami.

Aby uzyskać szczegółowe instrukcje, możesz również zapoznać się z naszym poradnikiem na temat tego, jak wyświetlić zajawkę wpisu zabezpieczonego hasłem w WordPressie.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać zajawki wpisów w motywach WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat tworzenia interaktywnych obrazków w WordPressie oraz z wyborem najlepszych motywów WordPress do pełnej edycji witryny.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Manasi
for the plane these this is what worked for me – Go to the home page and clkick edit. Go to the block editor and click on the block – Blog Posts. You will seea setting which states 'post control settings’
There you can enable or disable the show excerpt setting
WPBeginner Support
Thanks for sharing where you found your settings
Admin
Dicado
Hi thanks for this. I don’t have those files in my child theme. If I just go ahead and do this in my parent theme, won’t it be erased if there is an update?
WPBeginner Support
Correct, if you place it in your parent theme and the parent theme is updated your changes would be lost
Admin
Shawn
Thanks for this post – I used this back in 2016 and again today in 2019!
WPBeginner Support
Glad our recommendations can continue to be helpful
Admin
John
Thanks for this post. I also want to ask for help on how to add padding around excerpt. I have added border lines around my excerpt; the problem is the excerpt is touching the borderlines. How do I add padding around the excerpts, preventing it from touching the borderlines? Thanks in advance.
Atul Jagtap
Hi their,
I am using 'Enlightenment’ theme but I have a problem that in my post I can’t see the short Post Excerpt ie it’s come blank. And this happened only with 'Enlightenment’ this theme. Because same code I am using in other theme is working fine. So is anybody give me solution on this?
WPBeginner Support
Hey Atul,
Please contact your theme developer and they will be able to help you.
Admin